HubSpot vs Monday.com (2023): A Detailed Comparison
Original Source: https://ecommerce-platforms.com/articles/hubspot-vs-monday-com
Powerful customer relationship management (CRM) and project management (PM) tools are pivotal to business success. From understanding customer journeys to eliminating repetitive tasks, these tools help streamline and enhance workflow processes.
HubSpot and Monday.com are two of the most widely adopted CRM and PM tools. While both have overlapping features and functionalities, they specialize in different domains.
This article analyzes the differences and similarities between HubSpot vs. Monday.com to help you decide the best fit for your business.
HubSpot vs Monday.com: Quick Verdict
HubSpot excels in many, if not all, avenues, making it a better fit for most businesses.
However, for some businesses that do not have the brainpower to invest in something as extensive as HubSpot, Monday.com may be a good starting pad. Monday.com isn’t as feature-stacked as HubSpot, but it is highly user-friendly.
Business needs are also an important consideration. HubSpot is the obvious choice if your needs extend beyond project management to sales, marketing, and customer support.
HubSpot vs Monday.com Overview
Monday.com is a project management tool that helps teams seamlessly and effectively run projects. On the other hand, HubSpot is an all-in-one CRM software that helps companies attract, engage, and convert prospects.
Both programs have their strengths and limitations. However, HubSpot is not your average CRM tool. The platform has evolved over the years to incorporate support for various business tasks and activities, including project management, through robust integrations and upgrades. This is one of the reasons why it has rapidly become one of the best CRM solutions today.
In comparison, Monday.com is feature-restrictive and generally focused on providing project management-related tools and services. That said, it has its strengths and maybe a better fit for some users due to its intuitive design, easier learning curve, and more straightforward pricing structure, among other things.
Go to the top
Features
HubSpot CRM software offers not only sales and marketing features but also project management functionalities. Some of its most-prized capabilities include:

Projects
HubSpot has a dedicated hub for project management within the CRM Suite called HubSpot Projects. HubSpot Projects has a lot of PM-focused capabilities, such as assigning tasks and owners, adding attachments, and connecting assets. You can also save existing projects as templates for future planning and ease.

List Segmentation
Want to create a persona of your ideal buyer for an email marketing campaign? HubSpot enables you to group customers with similar actions and interests. Grouping contacts better positions you to send relevant messaging and drive results.
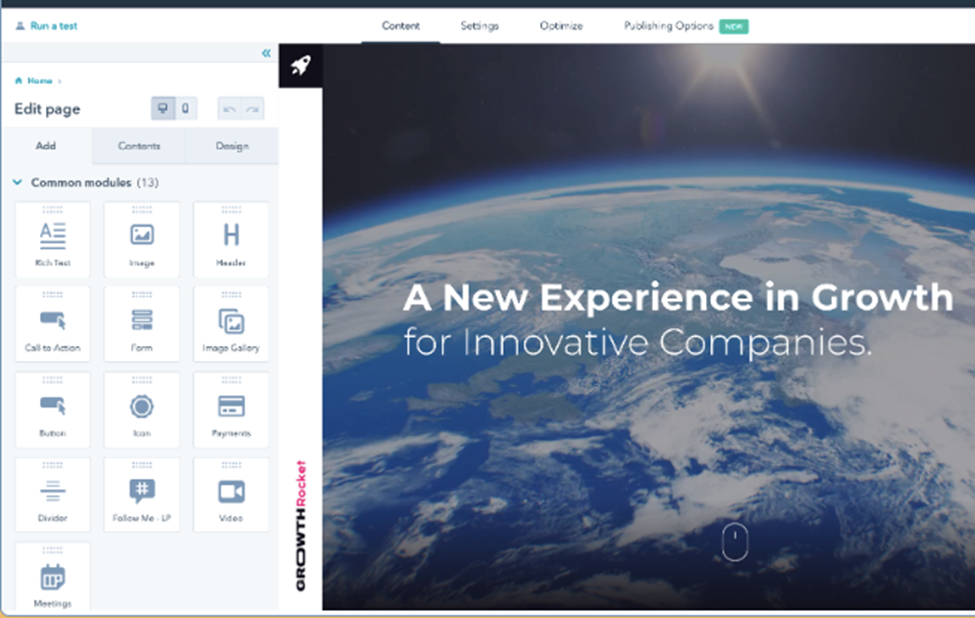
Content Management
With HubSpot, you can create, optimize, and personalize blogs, emails, landing pages, and more. The ability to deeply analyse engagement indicators, such as click rates and page views, empowers you to target the right people and make the best use of your marketing and project management resources. 
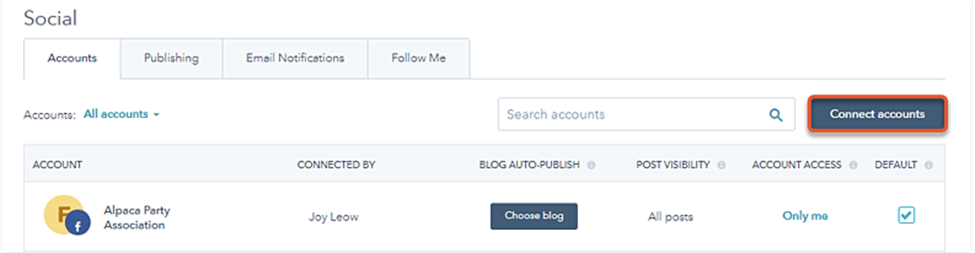
Social Media Integration
Another feature that solidifies the one-in-all tag of the platform. HubSpot lets you integrate and monitor all your social media accounts in one place, making it easier to keep tabs on your marketing campaigns and data.

Robust Integrations: To enhance interoperability, HubSpot has continued to expand third-party support. As of speaking, it supports more than 200 applications, including close competitors like Salesforce, Pipedrive, and Monday.com.

Monday.com’s value proposition is easy, visual., and intuitive project management.Therefore, most of its use cases and features are designed to support this particular purpose.
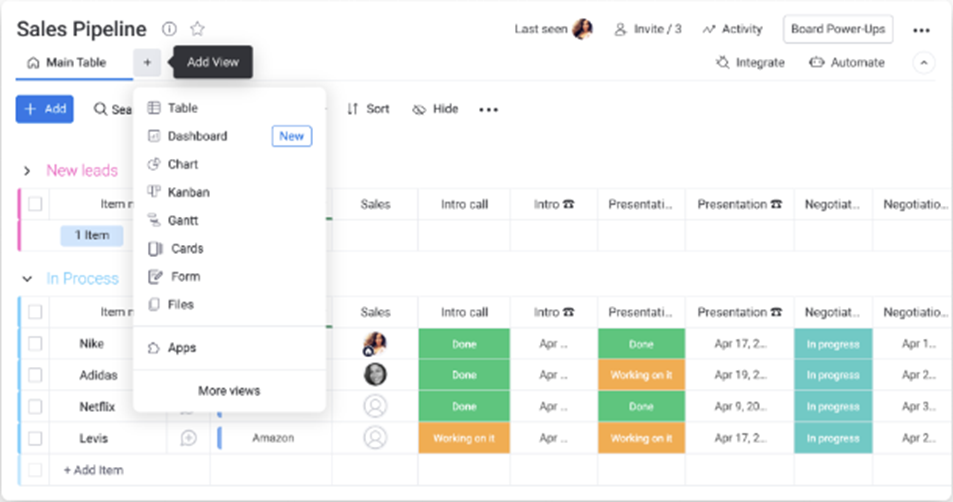
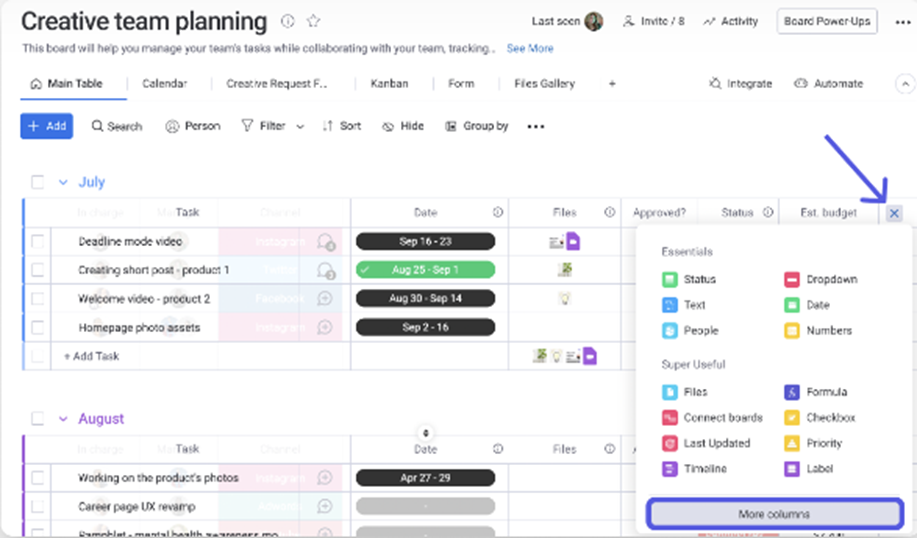
Several Project Views
The project management software offers multiple views to visualise projects – calendar, timeline, and Kanban, Gantt charts. Once you’ve entered your data, you can easily convert it into different views with single-click simplicity.

Time Tracking
One of the few tools that offer free project time-tracking. Every Monday.com column has the option to add a time tracker. Time-tracking allows you to assess the timeline of your projects – which tasks require more time and which are repetitive and need to be removed.

Customizable Project Templates
Short on inspiration? Monday.com has more than 200 project templates based on real-life situations to give you and your team members a head-start. Plus, the templates have the same user-friendly interface on iPhone/iOs and Android Apps.
Custom Integrations
Monday.com is an open API tool that provides native support for third-party integrations. Since it’s an open API, developers can custom-integrate it with almost any other external application. Some of the most popular Monday.com integrations include Outlook, Pipedrive, Microsoft Teams, DropBox, and Slack.

Bottom line
HubSpot provides a more centralized database for marketing, sales pipelines, customer service, and project management, removing the need to shuffle between several platforms. Also, it offers robust support for third-party integrations, further strengthening its position as a feature-stacked CRM platform.
Go to the top
Automation
Again, HubSpot’s automations are designed to support several business processes – marketing, customer support, sales, and even project management. So, it’s no surprise that Monday.com’s automations lack scale and scope in comparison. Some worth-mentioning HubSpot automation functionalities include:
Automated Workflows: HubSpot allows you to create automated workflows to make lead management and other processes easier and more efficient for your team. For instance, if a lead has left their contact details empty while filing a form, you can set up an automation to alert a sales rep to get in touch and retrieve this information immediately.
Automation in External Apps: HubSpot not only interacts with third-party apps but also triggers specific actions in these applications. For example, you can transfer your contacts from HubSpot to Zoom and have them automated so that they receive notifications on HubSpot for an activity or action taken on Zoom.
Custom Codes: You can design custom codes to trigger actions of your choice in HubSpot. For instance, if you want most of your sales requests to go to the top 4% of your sales reps, you can.
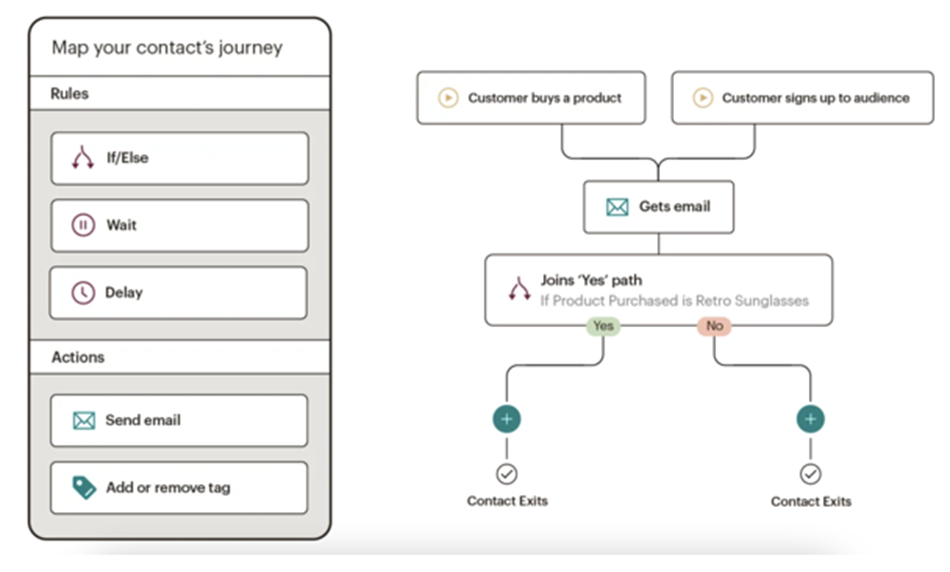
Smart Lists: Smart or segmented lists group similar audiences and trigger customized content based on these groups for effective targeting. Want a special offer to show up for a customer who signed up for a webinar? This is as easy as ABC, thanks to HubSpot’s marketing automation features.
Follow-up Emails: Dealing with high cart abandonment? Set up an automated email to be sent to a customer who did not go through with their buy. Want to Upsell customers who converted? Schedule a follow-up email to send recommendations for relevant products. The possibilities are endless.
One thing Monday.com has over the CRM software is that custom automation is not limited to Enterprise users. Even low-tier users can design custom codes to trigger alerts, move tasks, and accomplish more with Monday.com’s automation builder.
Go to the top
Reporting and Analytics
HubSpot’s extensive reporting capabilities come at a hefty price. There’s a 200$/month reporting add-on that provides accessibility to centralized dashboards for all your sales and marketing reports. The add-on allows you to create up to 2000 custom sales and marketing reports.
The high cost aside, HubSpot allows you to visualize much more than Monday.com. Some of the most important metrics you can track on the platform include:
Page performance
Top blogs
Contacts
Cart abandonment rate
Landing pages with the highest conversion rates
First conversions
There are also pre-made reports to evaluate the effectiveness of your sales or marketing platform over time. This includes productivity and performance assessment reports that provide data about allocated marketing efforts and their performance over a specific period.

HubSpot’s analytics capabilities are also a lot more thorough than Monday.com. The platform has AI-driven tools that read existing data to forecast future deals and actions. Some other special performance analytics tools include:
CTA tools allow users to track impressions, click-through rates, and other significant CTA-focused KPIs.
Mobile Optimization tools: Make everything reflexive for mobile users, from landing pages to emails.
Landing page Tools: You can integrate these with your website to track and enhance the customer journey and website performance.
Meeting Scheduling Tools: Use these tools to schedule your team for timely meetings and save qualified prospects.
Email Tracking Tools: These alert your team whenever a customer opens an email or visits a website.
Monday is better at the ability to export insights into third-party applications seamlessly. Not only is exporting data from HubSpot to Excel and other programs complex, but also problematic – some features like automation codes automatically get turned off.

Go to the top
Pricing
Monday.com’s pricing is straightforward. There are five plans:
Individual (free plan): $0
Basic: $8/seat/month
Standard: $10/seat/month
Pro: $16/seat/month
Enterprise: custom pricing
The free version is restricted to two users only. Besides this plan that’s free forever, there’s a 14-day free trial that lets you get a taste of paid features.
Basic, Standard, and Pro offer support for more users. The Enterprise is specifically designed for larger businesses with custom needs. Also, you must consult a sales agent first to sign up for this plan. However, the sales team does not provide phone support. The only way to get in touch is by filling out a form.
HubSpot’s pricing is much more complicated. The price of each plan varies based on the service or “hub” offered. There are three different hubs: sales, marketing, and customer support.
Marketing Hubs: Starter Marketing Hub opens at $45/month, with support for 1000 marketing contacts. The Professional and Enterprise HubSpot Marketing Hubs cost $80/month and $3200/month and offer support for 2,000 and 10,000 contacts, respectively. The cost for adding 1000 contacts to the Starter plan is $45/month, $100/month, and $1000/ month for the professional and Enterprise, respectively.
Sales Hubs: The Starter Sales Hub opens at $45/month. The professional plans cost $450/month and the Enterprise, $1200/month. To add a user to the Starter Plan, the price is 23$. For the Enterprise and Professional, this is $90 and $120, respectively.
Customer Service Hubs: The price for the Starter plan is the same, i.e., $45/month. Professional and enterprise plans cost $360/month and $1200/month, respectively. Also, the starter plan features support for two users, the pro plan for five, and the Enterprise for ten users.
You can also bundle up different hubs to create custom plans. Bundle pricing varies based on plan type and services included.
In a nutshell, monday.com has more simplistic pricing tiers. However, HubSpot’s plans offer a treasure trove of exciting opportunities equating to great value for money.
Go to the top
Project Management
As mentioned above, HubSpot has a dedicated hub for project management, HubSpot projects. However, it has limited functionality compared to Monday.com.
To start, Monday.com offers many more project views – Gannt, Kanban, timeline, calendar – to visualize projects. There are also options to create custom views based on your preferences.
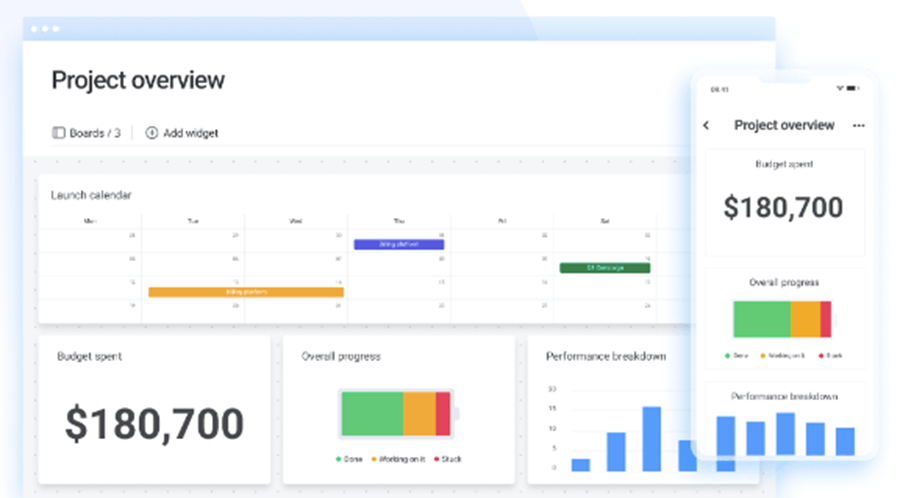
The dashboard where the data is laid down is highly intuitive and customizable. With only 15 pre-built widgets, you can create a dashboard of your liking from scratch. On top of that, you can also create private dashboards to protect your work privacy.

The platform also has automation recipes, which are much easier to work with. With simple if/then triggers, you can automate notifications, recurring tasks, and status changes.
Also, this same feature is only accessible to Enterprise HubSpot Users. HubSpot’s Enterprise plans are costly. So, the fact that you’re getting this feature with Monday.com for reduced costs is a huge plus!
You can also add a time tracking column to every Monday.com board to track projects in real-time. And if you’re short on inspiration, there are hundreds of project templates to shorten prep time and get you started.
Go to the top
Ease of Use
Because HubSpot is more feature-packed, it is less user-friendly than Monday.com. It has a slick, modern, and intuitive design like Monday, but it’s not as simplistic.
However, you won’t need outside assistance or a technical sales team to operate HubSpot. Many support tools – tutorials, faqs, videos, and an extensive knowledge base – guide you through every step. HubSpot is also renowned for its excellent tech support. There’s also a HubSpot academy dedicated to operators who want to take their CRM game to the next level.
If unsure, you can always start with HubSpot’s Free CRM to test the waters. The free CRM isn’t a free trial; it’s free forever. It’s a great way to decide whether you’re ready to pay for more advanced features.
Go to the top
Conclusion
The best way to choose between HubSpot vs Monday.com is first to understand your business’s size and scope.
Are you a small business or an Enterprise? What is the technical ability of your current workforce? How much can you spend on CRM and PM software? Do you want to scale as a business? What are the needs of your clients?
Answering these questions and an advanced understanding of the tools’ features and functionalities will best place you to make the most suitable decision.
The post HubSpot vs Monday.com (2023): A Detailed Comparison appeared first on Ecommerce Platforms.