Collective #784
Original Source: https://tympanus.net/codrops/collective/collective-784/
State of HTML 2023 * Nue * The Design System Ecosystem
Original Source: https://tympanus.net/codrops/collective/collective-784/
State of HTML 2023 * Nue * The Design System Ecosystem
Original Source: https://smashingmagazine.com/2023/10/problem-wordpress-positioning-not-plugins/
Ask just about any casual user to explain the difference between WordPress.org and WordPress.com, and you’re likely to get a shrug in response. I know this because it’s one of the first things I ask students in my WordPress development course each semester when introducing them to the content management system.
I love asking that question because it boggles my mind that a platform responsible for powering 43% of the internet can go largely unrecognized, the same sort way Taylor Swift can walk into a packed football stadium unnoticed.
But among the power users and developers among us, the difference between WordPress.org and WordPress.com is not only apparent but a divide that draws a sacred but blurry line between the lively open-source community that WordPress is known for, and the commercial efforts of Automattic, the company that uses WordPress to power its hosted CMS platform.
The difference is a sacred line because crossing it tarnishes the open-source-ness of WordPress as a decentralized project maintained by a community of largely unpaid contributors.
Keeping special interests out of the mix is what keeps WordPress for the people, by the people.
That sacred line is also blurry, at best, and a great example of that popped up this past week when WordPress.com published a clone of the WordPress.org Plugin Directory to its own site. As is usually the case with WordPress #HotDrama, one or two developers take notice of a change, post a tweet about it, and Automattic founder Matt Mullenweg splashes a little kerosene on it. In this particular case, plugin pages on WordPress.com appeared to outrank plugin pages on WordPress.org in web searches.
This is yet another example of a situation that pits the open-source community against Automattic’s commercial interests. We’ve been here plenty of times in the 20-plus years that WordPress has been with us. The debates are nuanced, of course, but I’ll loosely characterize each side’s point in broad strokes:
WordPress.org: You are using the sweat equity of the open-source community to advance your own company.
WordPres.com: Hey, we’re merely distributing your work to a larger audience in a way we both benefit.
The problem is that this is where the debate often moves from being productive to getting downright dirty. No one benefits in these conditions.
It’s possible for both sides of the debate to be true, even if they do not agree. It would be just as disingenuous for plugin developers to claim no benefit from WordPress.com’s exposure as it is for Automattic to claim that developers gain as much in rewards as they spend writing code.
And therein lies the rub. When the discussion veers towards labor concerns and hurt feelings, we get away from the real issue at heart: WordPress has a positioning problem, not a plugin problem.
Sure, that makes for a spicy headline, but there’s real substance to it. How different would it be if the debate was between WordPress and Automattic rather than WordPress against WordPress? I imagine it would be quite different.
It is no longer an issue of search rankings and blocked accounts but one that is truly about distribution and labor in the open-source community.
When we draw sharper lines between business and community, we can have clearer discussions without the blurry divisions getting in the way and throwing the conversation off-topic.
This is the absolute perfect time to reposition WordPress. Five years after Matt’s famous advice to “Learn JavaScript deeply,” WordPress has transformed into an entirely visual editing experience that has radically transformed how we interact with it, both as users and developers. The “Gutenberg” project — and the full-site editing capabilities it brought — has ushered in a new era of WordPress where everyone’s relationship with it has changed. It’s time to change the general perception of WordPress as far as what it is and what it’s used for while we are at it.
It’s possible that a product becomes so successful or changes so drastically that it no longer fits under its own umbrella. Facebook becomes Meta. Google becomes Alphabet. Twitter has become whatever it is today. Products and companies evolve over time like people. This is what has happened with WordPress.com and WordPress.org. Each is vying for their own identity and winds up battling each other rather than buttressing one another. A cloned version of the WordPress.org Plugin Directory on WordPress.com exacerbates the issue rather than solving it. We’ve really reached the point of diminishing returns with the “WordPress” brand equity.
The only way this is fixed is by shedding the “WordPress” label from Automattic’s commercial efforts. Matt is not wrong when he claims that shared branding has made it difficult for services like Typepad to compete in the CMS space. That was true for a long time. But with a 43.1% market share today, is there really an existential threat to WordPress that requires co-branding two different flavors of WordPress? The current threat to WordPress’ market dominance has more to do with its future as a product and how it competes in a world of low-code and no-code platforms. There’s no amount of co-branding that is capable of solving what is, in essence, a user interface and experience challenge.
In that same tweet, Matt also asks us to imagine what WordPress would look like without co-branding, pointing to Joomla as a case in point. Again, co-branding may indeed have helped get WordPress to where it is today. But to say that it always has and always will is a large leap in logic on a false premise. Co-branding may not always be the best or only way to maintain market share or beat the competition. To think so is errant and myopic in a way that assumes no other possibilities, ever, as if past successes always lead to new ones. Myopia often sows the seeds of failure.
I believe we’ve reached the point where we ought to at least question co-branding as a strategy and consider whether there are happier paths to follow. If I have to imagine what WordPress looks like without co-branding today instead of in the past, I see the possibility of a clear separation of concerns between business and community interests because, at this point, there is little to no difference between running a WordPress site on WordPress.com’s servers on its Business Plan and self-hosting the site on a managed host like WP Engine. You get the same access to the same files for the same underlying software that is used to power WordPress.com, the same as it is used to power any other website that chooses to download and self-host WordPress.
That said, I am not totally against co-branding. The problem could be as much about not going far enough with co-branding as it is having too much of it. As it currently stands, the similarities between WordPress.com and WordPress.org are too indistinguishable at first glance that perhaps sharing the same top-level domain name only muddies the perceived similarities — or differences — even more. Perhaps there’s a happy path that gives credit to both perspectives in the debate with more explicit names, such as WordPress Platform and WordPress CMS. Those are terrible names, but hopefully, you get what I am aiming at.
The bottom line is this: We have danced around WordPress’ positioning problem way too long, hiding behind its past successes while tension between commercial and community interests continues to boil over. Rather than allowing this to continue by sitting somewhere in the middle with a shared brand name, maybe we’ll see a day where we go all-in on a direction either by renaming WordPress.com to allow WordPress.org to be WordPress or leaning deeper into effective co-branding that properly distinguishes the two properties while leveraging the “WordPress” brand.
References And Resources
“Developers Raise Concerns About WordPress.com Plugin Listings Outranking WordPress.org on Google Search,” Sarah Gooding (WP Tavern)
“WordPress.com Plugin Pages Add Download Link for Using Plugins on Self-Hosted Sites,” Sarah Gooding (WP Tavern)
“Developers Claim Damaged Trust Following Public Confrontations with WordPress Leadership,” Sarah Gooding (WP Tavern)
“A Call for Accountability: Sharing My WordPress Code of Conduct Report,” Sé Reed
“WordPress Full-Site Editing: A Deep Dive Into The New Feature,” Nick Schäferhoff
“The Modern Way To Create And Host A WordPress Site,” Nick Babich
“Implications Of WordPress Joining The Block Protocol,” Leonardo Losoviz
Original Source: https://tympanus.net/codrops/2023/10/03/animating-multi-page-navigations-with-browser-view-transitions-and-astro/
A beginner-friendly guide that walks you through the use of the Browser View Transitions API with Astro for a smoother navigation experience.
Original Source: https://www.sitepoint.com/multimodal-chatgpt-voice-vision-images/?utm_source=rss

Explore ChatGPT’s multimodal capabilities, from real-time voice interactions to image understanding, and how these enhance creative workflow.
Continue reading
Multimodal ChatGPT: Working with Voice, Vision, and Images
on SitePoint.
Original Source: https://www.creativebloq.com/news/weirdest-brand-collaborations
Some of these should never have happened.
Original Source: https://www.webdesignerdepot.com/weekly-design-news-1/
Original Source: https://ecommerce-platforms.com/articles/best-pizza-pos-systems
The best Pizza POS systems can make a huge difference to your profits as a food service company. The right point of sale system doesn’t just help you run a more efficient pizza restaurant. It can also give you new ways to grow, with online ordering tools, loyalty programs and more.
The challenge is in finding a POS solution specially suited to your unique business. While there are countless electronic and cloud-based point of sale systems out there, not all of them cater specifically to cafes, restaurants, and food trucks.
Fortunately, we’re here to guide you through some of the best POS systems for pizza restaurants on the market today.
What is a POS System?
Before we start looking at the best restaurant POS systems for pizza companies, it’s worth taking a moment to define the term “POS”. A Point of Sale, or “POS” system, is essentially a collection of tools (both hardware and software), which enable retailers to manage transactions in-person.
With these solutions, companies can access payment processing tools alongside a host of other powerful features for inventory, customer, and employee management. Many solutions even come with built-in analytics and reporting options, to help you track your growth.
For food service companies, restaurant-focused POS systems can also include unique hardware, like customer-facing self-service kiosks and kitchen displays. Plus, you can find solutions for menu management, accessing delivery services, and more.
The Best POS Systems for Pizza Restaurants in 2023
Shopify POS
Square POS
Toast POS
Revel POS
Touchbistro POS
SumUP
Whether you’re a small business in the quick service industry, or the owner of a growing pizza delivery franchise, choosing the right POS system is crucial to your success. To help you make the right choice, we’ve assessed some of the most popular systems on the market.
We looked at their functionality, ease of use, pricing, and benefits, to create this list of top picks, perfectly suited to pizza business owners.
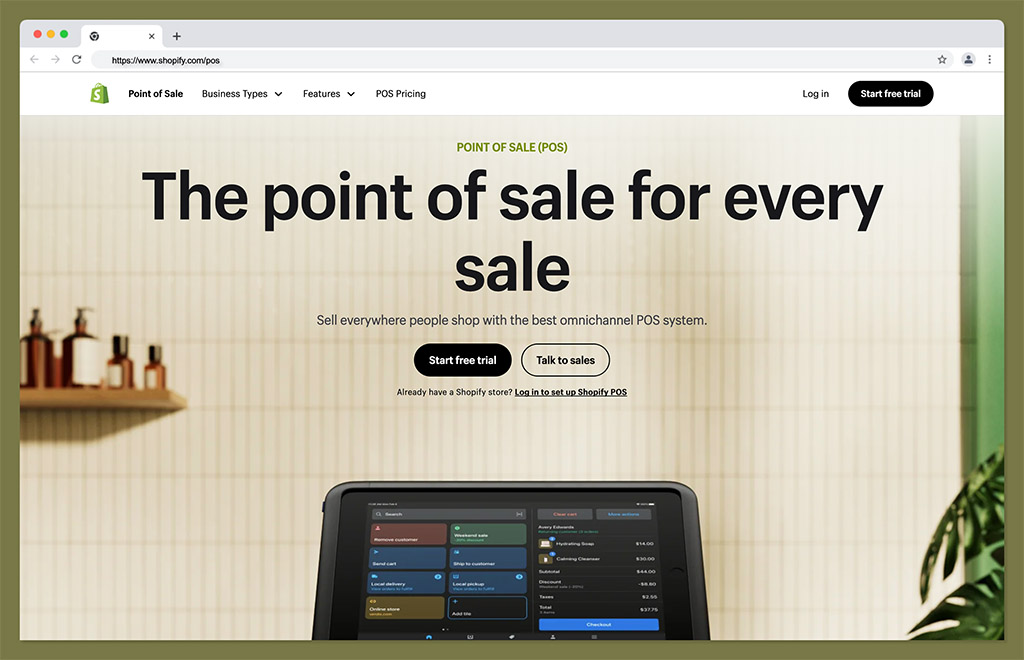
1. Shopify POS

Shopify might be best-known for its ecommerce platform, but it also offers one of the most powerful POS solutions on the market. Though it’s not targeted specifically at restaurant owners, Shopify POS can support all kinds of businesses, with a convenient mobile app, unified dashboard, and its comprehensive integration to the Shopify ecommerce platform.
Shopify POS supports omnichannel sales across multiple platforms, and includes access to marketing tools, to help boost your relationship with customers through email, social media, and Google. Plus, the Shopify app market is brimming with integrations designed just for food service companies.
Features
Omnichannel selling: Shopify POS makes it easy to manage online orders and in-house transactions in one convenient place. You can even customize your checkout.
Staff management: Assign specific roles and PIN numbers to each team member in your pizzeria, and attribute sales to members of staff to track their performance.
Payment processing: Shopify POS comes with Shopify Payments, which supports multiple payment methods, including credit card, debit card, and contactless transactions.
Customer management: With Shopify, you can build profiles for all your customers, with insights into their marketing preferences, purchase history and contact details.
Inventory management: Manage unlimited products in your unified backend, with real-time inventory syncing, and tracking, and support for returns, exchanges, and supplier orders.
Hardware
Shopify offers a variety of hardware options to choose from, including the intuitive mobile POS solution, Shopify POS Go. The system includes a barcode scanner, POS station, and card reader, in one handy toolkit for $399. Vendors can also purchase cash registers, receipt printers, cash drawers, card readers and more.
Pricing
There are two versions of Shopify POS. Shopify POS Lite is included with all ecommerce plans, including the Starter plan starting at $5 per month. However, you need at least the Basic Shopify plan for $39 per month for Shopify’s store building tools. Shopify POS Pro is available for $89 per month per location, or it’s included with Shopify Plus, the Enterprise package starting at $2,000 per month.
Pros 👍
Cons 👎
Pros 👍
Wide range of intuitive hardware options
Integrations with tons of food service apps
Affordable credit card processing
Rapid syncing between online and in-person stores
Easy to use system for beginners
Cons 👎
You need a Shopify ecommerce plan
Integrations and apps can cost extra
Further reading 📚
Shopify Review 2023 – Pros, Cons, and User Reviews
Shopify Pricing Plans and Fees 2023: Which One is Right for You?
Shopify POS Review (2023): Is it the Best Point of Sale System & Retail POS?
Shopify POS Go Review – Everything You Need to Know
Shopify POS Hardware: What to Get and How to Set It Up
Go to the top
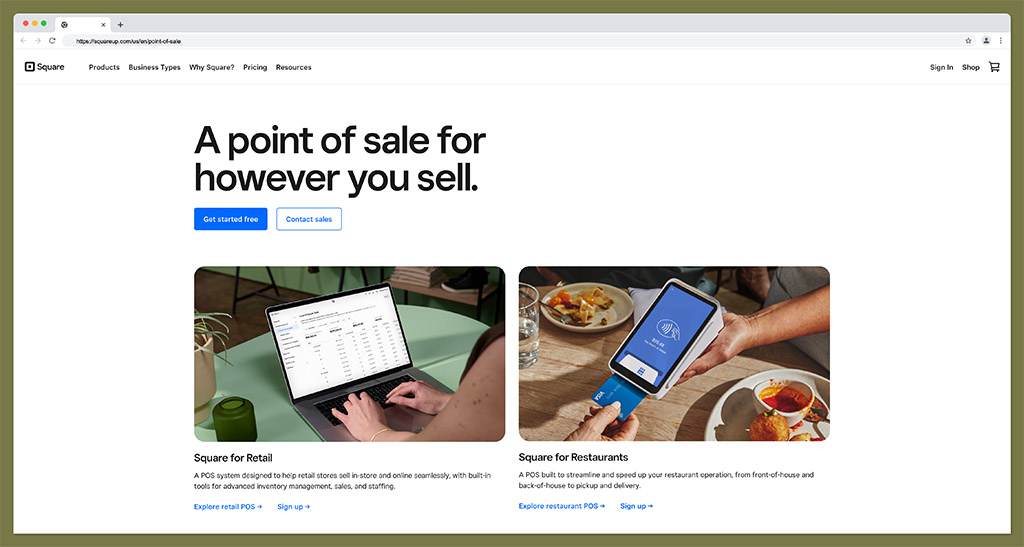
2. Square POS

One of the most popular and trustworthy point of sale solutions on the market, Square combines streamlined payment processing with powerful employee and customer management tools. There’s even a dedicated option for restaurants, which comes with advanced features like menu management, kitchen management, and real-time data insights.
Square makes it easy for business owners to grow their restaurant or café with customer loyalty programs, and insightful analytics. Plus, there are tons of great hardware options available.
Features
Restaurant management: With Square for Restaurants, you can access kitchen management tools, tableside ordering options, menu management and more in one place.
Integrations: You can easily connect Square with your online store, app, or a range of delivery service providers in the food industry.
Customer engagement: Square supports customer loyalty programs, in-depth customer profiles, and tools for online ordering and reservations.
Analytics: Square’s analytics are fantastic, with live report updates, insights into cashflow, and overviews of your inventory, sales, and most popular products.
Flexible payments: Accept contactless, mobile, and chip or PIN payments all in one place, Square even handles chargebacks on your behalf.
Hardware
Square offers a robust selection of hardware tools, including specialist kiosks for dine-in pizza restaurants, kitchen display systems, and POS terminals. There are even mobile solutions available like the Square POS Go, ideal for table-side ordering.
Pricing
The basic Square POS software is free to use, with transaction fees starting at 1.75% for in-person sales. There are upgrade options available, including a “Plus” and “Premium” option for pizza business owners, starting at $69 per month.
Pros 👍
Cons 👎
Pros 👍
User-friendly software and hardware options
Exceptional mobile app for iOS and Android
Integrations with third-party delivery tools
Free plan for beginners on a budget
In-depth analytics and real-time reports
Cons 👎
Advanced features can be more expensive
Limited ecommerce features
Further reading 📚
Square POS Reviews: Everything You Need to Know (2023)
Go to the top
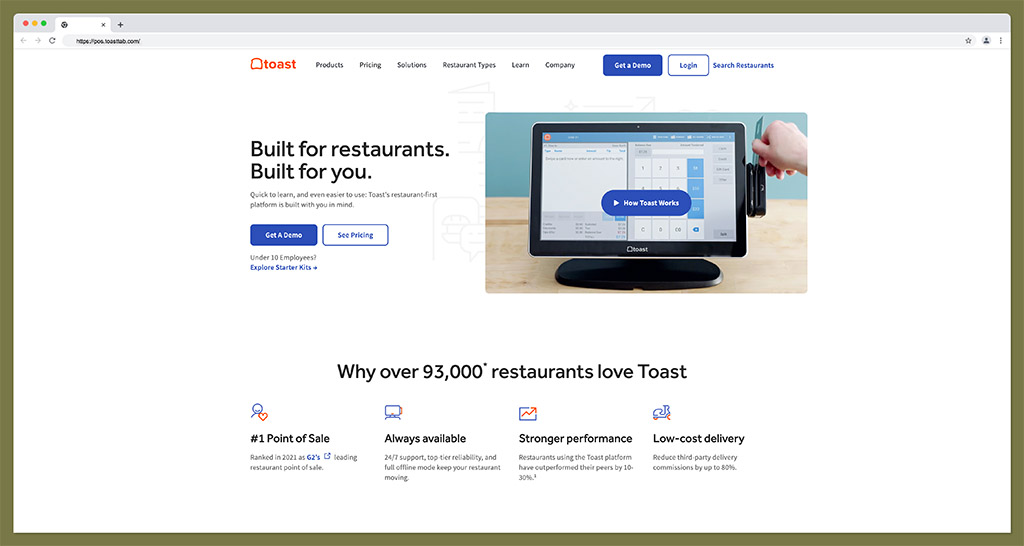
3. Toast POS

One of the most popular restaurant POS solutions on the market today, Toast POS is an all-in-one cloud-based platform for business management. The comprehensive POS system supports companies with running their entire restaurant, combining solutions for front-end store management, with back-end communications, reporting and tracking.
Toast makes it easy to modify and split bills, create new menus, and even track team member performance. Plus, it supports all kinds of restaurant types, from full-service restaurants, to bars, nightclubs, cafes, and bakeries.
Features
Restaurant management: Toast supports everything from menu management, to table management, order and delivery features, and kitchen displays.
Integrations: With Toast, you can connect your POS to a range of popular tools, from ecommerce platforms, to accounting apps and delivery services.
Reporting: Toast’s reporting suite includes real-time dashboards, insights into daily sales and menu favorites, and even weekly comparisons of performance metrics.
Employee management: Toast supports a range of business needs, with payroll, staff management, kitchen management tools, and more.
Customer engagement: With Toast, companies can boost sales with loyalty programs, gift cards, email marketing automation, and self-service tools.
Hardware
Toast offers a handful of dedicated hardware solutions ideal for restaurants and cafes. Options range from handheld card readers, to kitchen display systems and comprehensive terminals. You can even purchase custom hardware and software together as part of a bundle.
Pricing
Toast’s packages are priced according to your specific needs. There are solutions like the “Starter” pack, which includes easy-to-use hardware, software, integrated payments, and real-time reporting. Alternatively, you can opt for the “Growth plan” with included handhelds and a kitchen display, or the “Enterprise” plan with API access and a unified data platform.
Pros 👍
Cons 👎
Pros 👍
Wide range of unique hardware options
Powerful analytics and reporting features
Excellent employee management tools with payroll
Convenient restaurant management tools
Lots of add-ons and integrations available
Cons 👎
Some of the hardware options can be expensive
Pricing isn’t extremely transparent
Go to the top
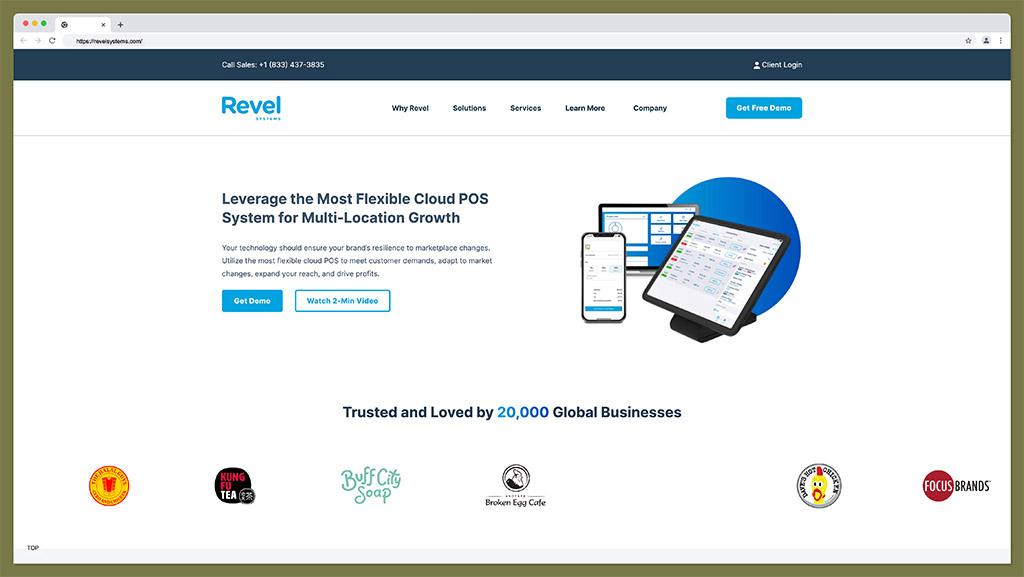
4. Revel POS

Another excellent option for pizza shop owners, Revel POS is a straightforward POS solution which allows users to run their entire store from their Apple iPad. The agile solution comes with an open API, making it easy for companies to build customized automations and workflows.
Plus, the system is completely payments agnostic. This means companies have the freedom to choose the payment processor system that works best for them. The solution comes with all the tools you need to process customer orders, manage your team members, and even edit menu items on the move.
Features
Kitchen management: Designed for quick service restaurants, the Revel pizza POS software makes it easy to manage pizza orders and takeout requests with a streamlined backend.
Customization: The flexible platform allows you to add automations and integrations through API connectors, so you can manage your whole store in one place.
Mobile apps: The comprehensive mobile apps come with different dashboards for every employee, and automatic order and inventory syncing.
Payment processing: Revel POS supports all kinds of payment processors, so you can select the option best suited to your brand.
Flexible hardware: The POS hardware includes customer-facing display options, touchscreen devices, and simple card readers.
Hardware
As mentioned above, Revel POS supports a wide range of hardware options. You can run your entire ecosystem from your phone or iPad, or purchase dedicated systems such as cash registers and terminals. There’s also the option to integrate tools from third-party brands.
Pricing
There are a few different fees to pay for Revel. First, the software costs $99 per month for full access to all of the cloud-based tools. Next, there are flat rate payment processing fees, which aren’t listed on the Revel website. Finally, you’ll need to pay a $674 fee for onboarding and implementation.
Pros 👍
Cons 👎
Pros 👍
Excellent analytics and insights
Fantastic tools for menu and kitchen management
User-friendly backend for iPad
Lots of payment processing options
Flexible open architecture
Cons 👎
Expensive pricing
Complex initial setup
Go to the top
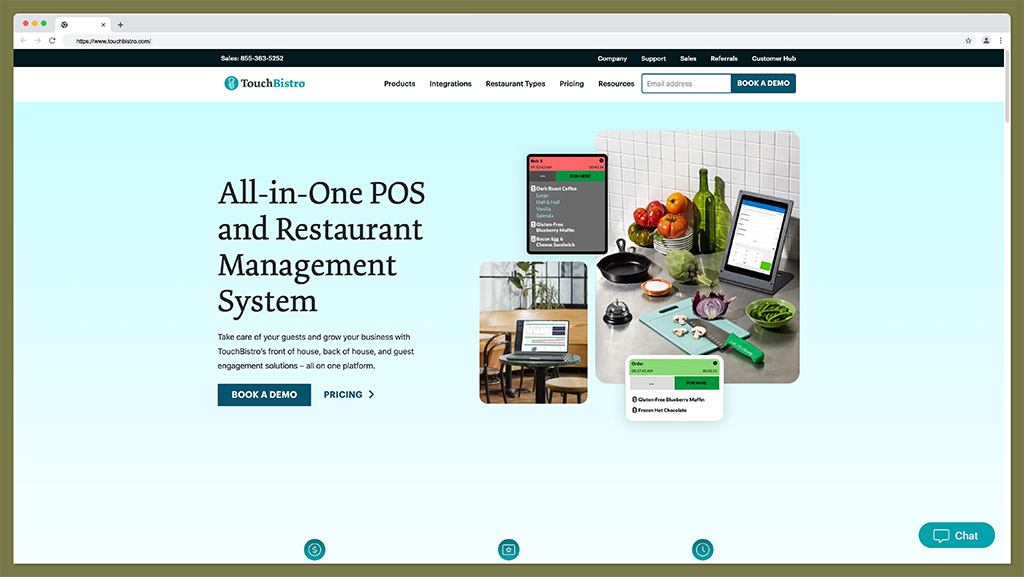
5. Touchbistro

Touchbistro is another cloud-based Pizza point of sale ideal for food service companies. The all-in-one solution has modules for front-of-house and back-of-house management. There are also features for guest engagement, employee management, and kitchen display systems.
With a wide range of POS features, this solution makes it easy to transform your business. You can create a comprehensive floor plan for your restaurant, edit your menu items in seconds, and even create loyalty programs for customers.
Features
Restaurant management: Touchbistro is ideal for restaurants, with a comprehensive set of tools for managing your menu, floor plan, and your employees.
Analytics: With a comprehensive profit management system, you can track all of your sales and payments, and check which products are driving the most profits.
Self-service: Offer customers the option to check out from anywhere, using their mobile device, online payments, or customer-facing displays.
Guest engagement: Boost sales with reservations, gift cards, marketing integrations, and comprehensive loyalty programs.
Integrations: Integrate your POS system with ecommerce tools, analytical platforms, accounting software, and marketing solutions.
Hardware
Touchbistro offers a variety of sleek and sophisticated hardware options. You can run your store from a mobile, iPad, or Mac computer. Alternatively, you can purchase kitchen displays, customer facing displays, printers, cash drawers, barcode scanners and more.
Pricing
Plans for TouchBistro start at a reasonable $69 per month, which includes full access to all of the cloud-based software, table ordering, menu, and management tools. However, there are processing fees to consider, and hardware costs too.
Pros 👍
Cons 👎
Pros 👍
In-depth reports and analytical tools
Guest engagement and loyalty programs
Self-service solutions for customers
Comprehensive restaurant management
Excellent integrations
Cons 👎
No free plan for beginners
Not the most transparent with transaction fees
Further reading 📚
TouchBistro POS Review: Is This The Right POS For You?
Go to the top
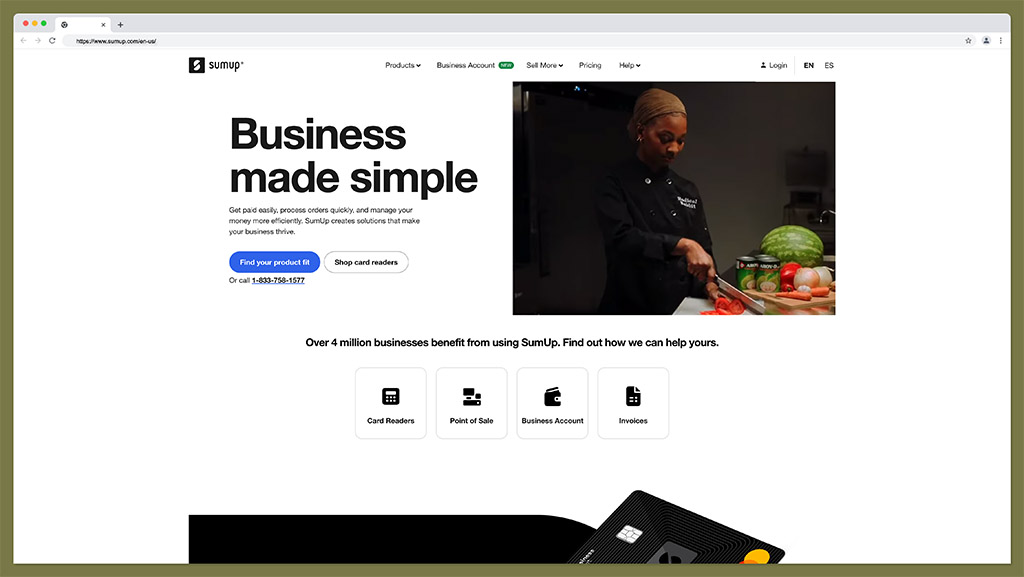
6. SumUp

Another flexible solution for business owners, SumUp is a straightforward toolkit for managing your online store and in-person environment. Supporting 4 million businesses worldwide, SumUp offers everything from payment processing, to business account management. There are even specialist tools for kitchens, so you can manage floor plans and menus.
The delivery management tools are excellent for takeout pizza companies, with integrations available for companies like Doordash and Ubereats. You can also access modules that allow you to reorder supplies from vendors instantly.
Features
Analytics: In depth analytics let you track new customers, payments, popular products, and even stock throughout your store in seconds.
Omnichannel: You can connect your store with an online ordering system, and track all of your inventory across every channel instantly.
Employee management: Users can assign unique roles to each member of staff, and track performance metrics over time.
Restaurant management: Edit menus, adjust your floor plan, and communicate with your kitchen staff in seconds.
Payment processing: You can take a wide range of different kinds of payments with SumUp, ensuring you can connect with all kinds of customers.
Hardware
SumUp offers a range of hardware solutions, starting with simple and affordable mobile card readers, to comprehensive retail kits with cash drawers, displays, and receipt printers. You can also access forward-facing displays for self-service and kitchen displays.
Pricing
SumUp doesn’t list its pricing on its website. The company instead asks companies to contact the sales team, request a demo, and get a customized quote for their services. The hardware offered by the company is relatively affordable, however.
Pros 👍
Cons 👎
Pros 👍
Easy to use for beginners
Lots of useful restaurant management tools
Affordable and convenient hardware
Exceptional inventory tracking and management
Invoices and online store options
Cons 👎
No transparent pricing
Customer support may be slow at times
Further reading 📚
SumUp Reviews: An Elite POS System and Payment Processor
Go to the top
Choosing the Best Pizza POS Systems
The best Pizza POS systems will help you to streamline your business, and potentially process more sales with your target audience. There are tons of options out there for food service companies, each with their own unique modifiers and features to consider.
The right option for you will depend on the capabilities you need, as well as the monthly fee you’re willing to pay. Remember, if none of the options above work for you, there are still alternatives out there, such as Clover or Lightspeed POS.
The post 6 Best POS Systems for Pizza Restaurants (2023) appeared first on Ecommerce Platforms.
Original Source: https://ecommerce-platforms.com/articles/ship4wd-review
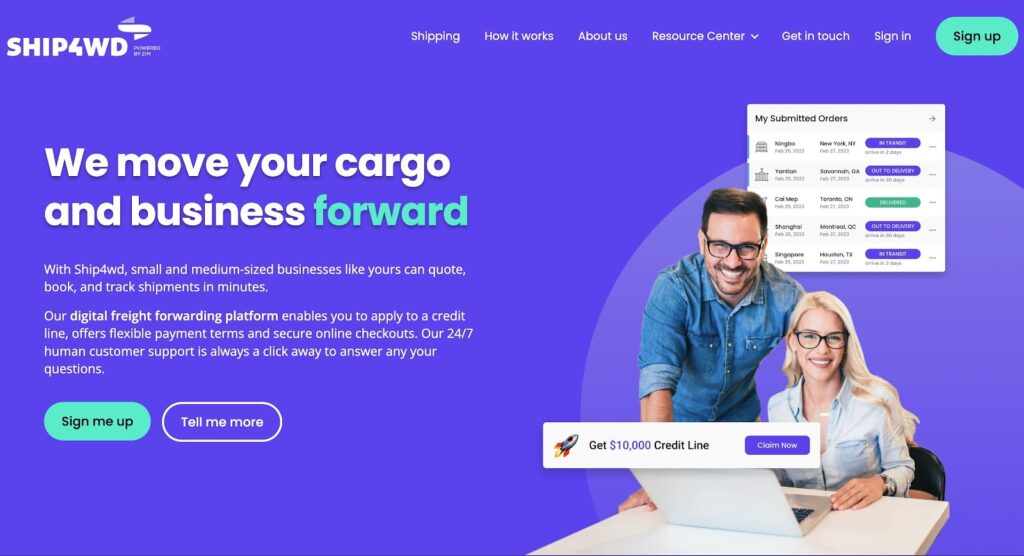
Whether you ship by sea, land, air, or rail, ecommerce logistics can become complicated fast. I recently had the opportunity to test out Ship4wd, a digital freight forwarding service that aims to simplify and optimize the shipping process for SMBs.
During my Ship4wd review, I was impressed with the range of features and tools it offers, which helps streamline international freight operations and improve efficiency for small to midsize businesses.
Here’s my unbiased review of Ship4wd based on my personal testing and research of the platform.
What is Ship4wd?

Ship4wd is a digital freight forwarding platform that offers a comprehensive solution for small to midsize businesses to manage their global shipping needs. With a range of features and tools, Ship4wd, a subsidiary of Zim Integrated Shipping Services Ltd, aims to streamline the shipping process, improve efficiency, and enhance merchant satisfaction.
A freight forwarder is an intermediary that works to find ecommerce and online retail businesses the best shipping services at the best prices.
So, you can utilize Ship4wd for shipping large batches of products to warehouses, sending to retail stores.
Ship4wd offers a digital freight forwarding system with flexible payment options and even potential credit lines.
There’s also a curated process for setting up the ideal shipping solution for each business. So, Ship4wd helps you decide which rail, ocean, air, and road services are best based on your company’s budget and schedule.
Furthermore, Ship4wd touts a “no-chatbot” customer support team, meaning there’s a knowledgeable person you can speak to in case you get into a jam with logistics.
Overall, I see the Ship4wd as a combination of three solutions:
Curated, digital shipping logistics, based on your business needs.
Human-oriented customer support, since talking to a bot about shipping delays would be extremely frustrating.
Easy-access financing, helping ecommerce brands get the money they need to manage their cash flow and scale their shipping operations.

So, you get the shipping infrastructure, customer support, and financing needed to run an effective ecommerce shipping system. That all looks wonderful, so let’s dive into the more specific features that make Ship4wd unique.
Notable Features and Services of Ship4wd
From shipping management to carrier integrations, my Ship4wd review revealed a wide range of notable features and services from Ship4wd. The company appears to have most of its bases covered, leaving ecommerce business owners to manage their day-to-day operations, instead of worrying about shipping hassles.
In this section, I’ll outline some of the standout features and services. Further in the article, I’ll explain any missing features that could use addressing.
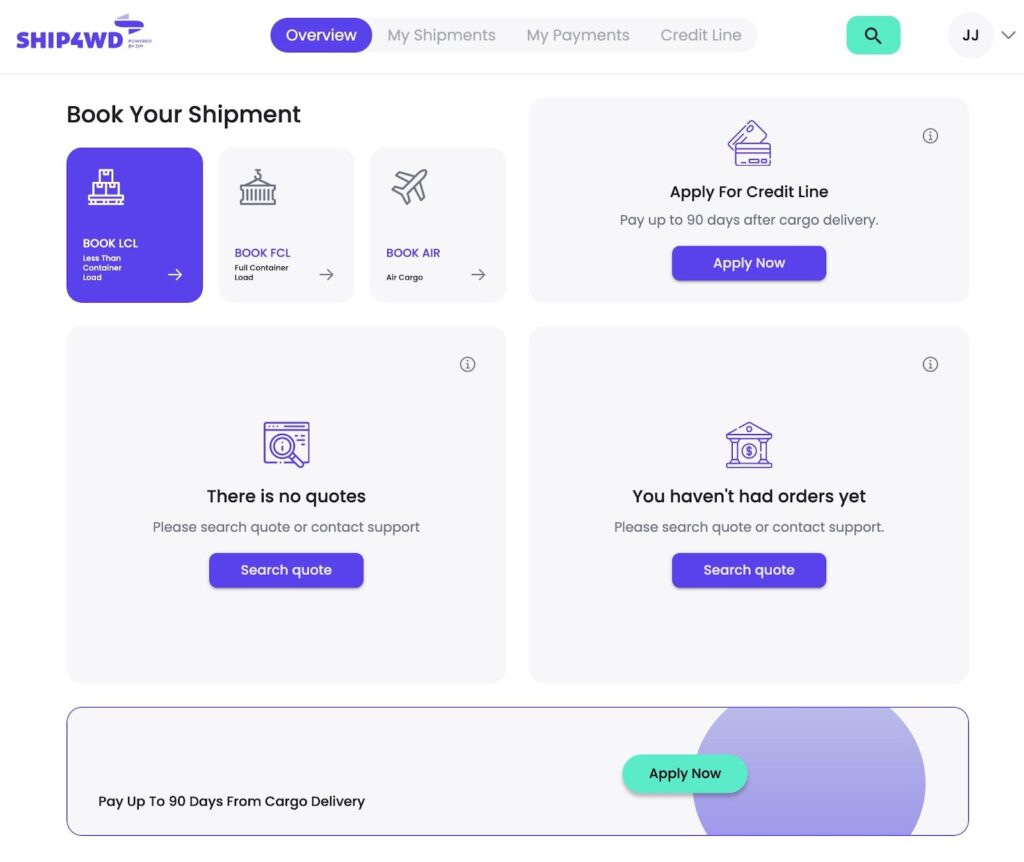
Import and Export Management
I found the platform easy to use, especially since you’re able to decide on how you move your goods with the click of a button from any type of device.

I learned that Ship4wd lets you take full control of your imports and exports, whether that’s for sending manufacturer products to retail stores or bringing in large pallets of products to store in a fulfillment center.
The Ship4wd apps are rather intuitive. You can control exports and imports on a smartphone, tablet, or desktop. Ship4wd presents comparisons of all carriers available for your shipment. I appreciate that every comparison included shipping rates, listed from cheapest to most expensive. I was then able to pick the best carrier with a few clicks.
To top it all off, all shipping rates and container allocations can be locked in up to 45 days before the shipment occurs.
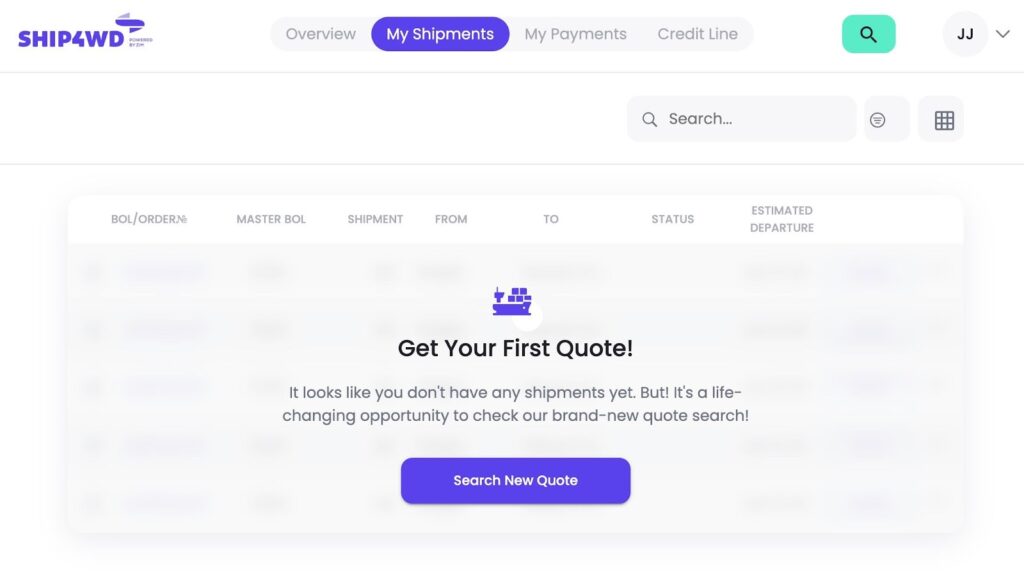
Quick Shipping Orders
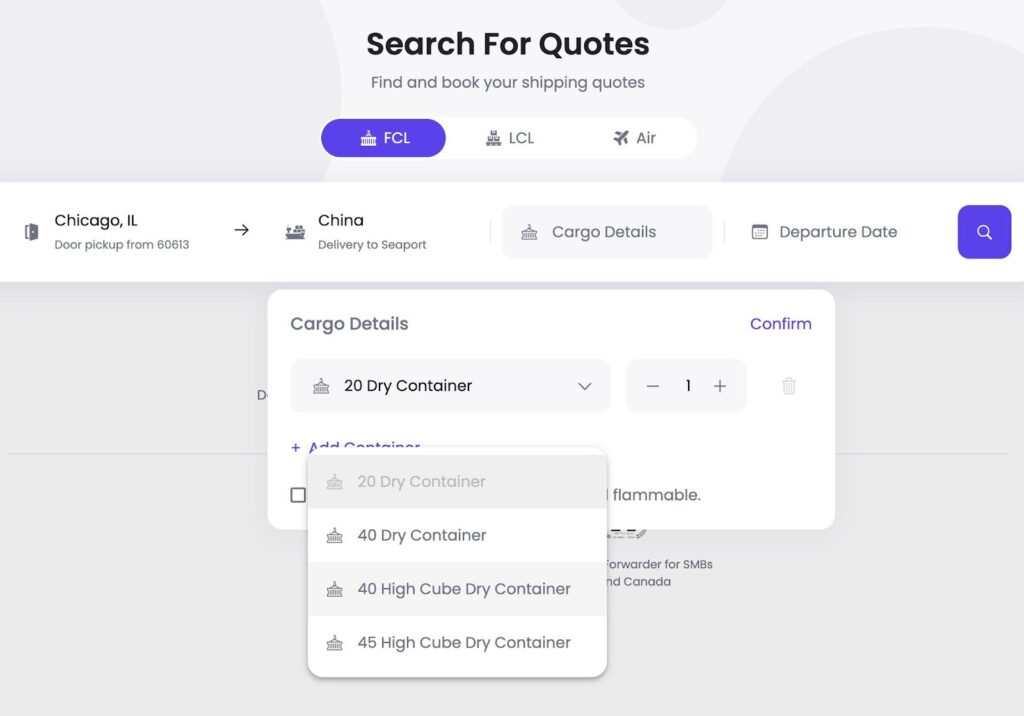
The account creation process for Ship4wd is seamless. After setting up an account, I could generate a shipping order. The form asked for details about the shipment, such as the types of goods, weight, size, and packaging. A business owner then has the ability to choose the transportation mode, cargo details, and route.

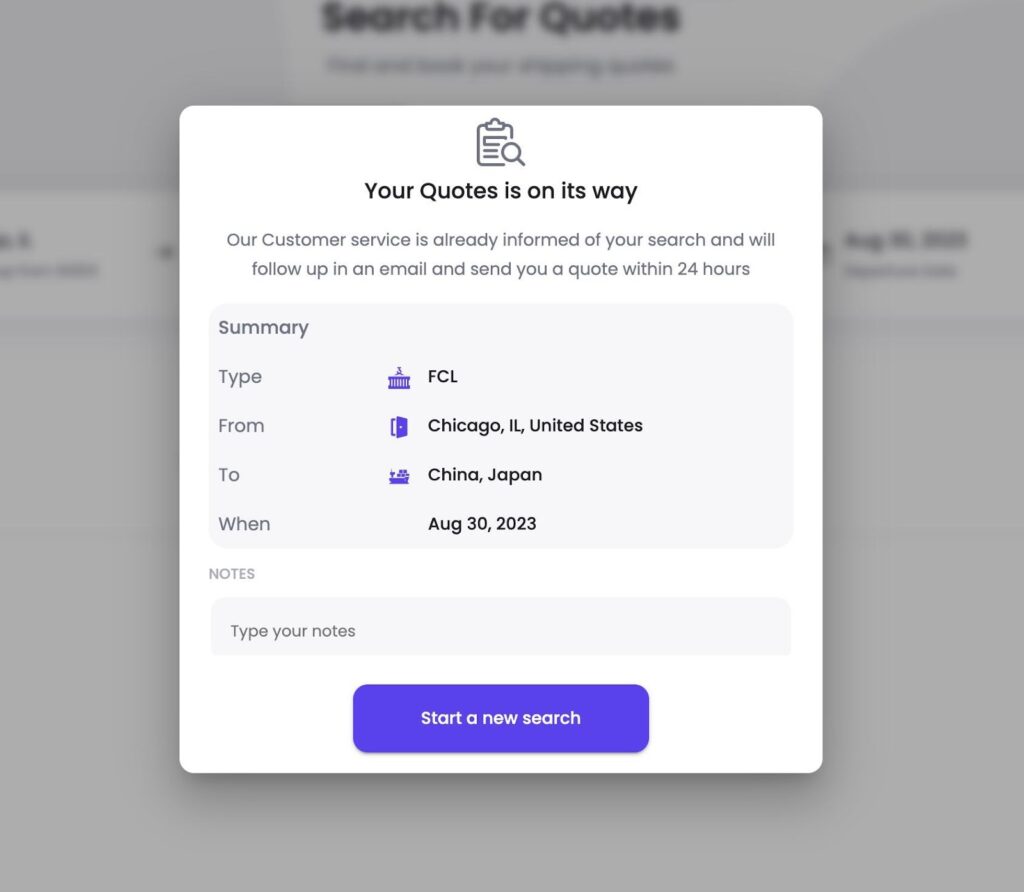
Within seconds, you’re provided shipping quotes. I should note that these are real-time shipping quotes, so you’re not left wondering if the rates are inaccurate or from the past.
The final part of the process is to accept the most desirable quote. There’s a waiting period to hear back, Ship4wd states that a confirmation of the shipping order should be sent within 24 hours.

Various Shipment Methods (And a Booking Platform to Go with It)
Ship4wd specifies the types of shipment methods available, and it provides suitable carriers for each of those methods.
On the Ship4wd app or desktop program, ecommerce merchants and suppliers can choose between the following options:
Sea
Land
Air
Rail
You can either pick the transportation mode yourself, or get recommendations from Ship4wd of the speediest and most cost-effective options.
A Global Shipping Network
Throughout my Ship4wd review, I found that the fluidity of Ship4wd is not necessarily due to a large company footprint from Ship4wd, but rather, a highly dispersed global network. Ship4wd partners with a wide range of companies and organizations that handle everything from imports to exports, and customs to international shipment management.
The network appears strong enough to source and export products between places like:
The US
Canada
Israel
Thailand
Vietnam
China
Taiwan
Singapore
South Korea
And that’s just a portion of the worldwide connections provided by Ship4wd.
Real-time Shipping Analytics and Tracking
During my Ship4wd review, I was able to review shipping performance, trends, and optimize shipping strategies. For any ecommerce business owner or supplier, this would help reduce costs and improve overall efficiency.
Ship4wdis touted as a digital-first freight forwarder. This means that clarity is key for the company. You receive immediate updates at every stage of the transit process, particularly when a shipment is accepted, started, delayed, and completed.
I find this refreshing, since it’s not always easy to keep tabs on exports and imports, or to have any control as to how they move about the world in general. Ship4wd mitigates most of those issues, since you get real-time shipment tracking to keep you up to speed. At the very end of the shipment, you get a proof of delivery notification in your email inbox, so there’s no questioning what’s going on with your products.
Streamlined Communication
Shipment communication is made easy with Ship4wd’s automated email notifications. Users are kept informed about their shipments, including tracking updates and delivery notifications. This enhances transparency and improves the overall customer experience.
You also gain access to direct human customer support. We’ll cover the specifics of Ship4wd’s customer support team in a dedicated section later in this article, but just know that you can actually message a person to check on your shipment as opposed to going through a chatbot or automated system.
International Shipping and Customs Management
I found that Ship4wd supports international shipping, including customs documentation and compliance. This service opens up opportunities for all ecommerce owners to expand their operations globally.
Credit Lines and Other Financing Options
Sometimes shipping gets more expensive than the money you have on hand, especially for small to midsize businesses. Ship4wd appears to recognize that issue, so it cuts out the need to go to a bank or search for a loan. It does this by offering credit lines and financing options. The application process is fully digital (like the rest of the platform), and you can apply through a simple online form in the dashboard.
There are, however, some requirements to get a line of credit through Ship4wd:
You must connect a bank account.
You must have a positive balance.
You must have monthly revenue of at least $10,000 per month.
Other than that, I found the credit line application process pretty smooth.
I see this is a temporary way to ease cash flow issues for ecommerce SMBs, seeing as how long-haul shipments can often put you in a waiting period to see revenue from the actual product being shipped. Ship4wd allows you to pay up to 90 days from the cargo delivery, which is fair compared to the many other credit line and financing options out there.
Full Management for Method-Specific Requirements
Ocean freight has different requirements when compared to air freight. The same can be said about land freight and rail.
To make things less complicated, Ship4wd manages the intricacies of documentation, customs, and insurance for each particular freight method.
Here’s what you can expect:
Ocean Freight: Ship4wd not only provides the best routes and carriers for your shipment, but it offers a container allocation guarantee. The ocean freight network grants you access to nearly 500 ports, along with options for LCL (less than container load) and FCL (full container load) shipping depending on your requirements.
Air Freight: Along with quick booking and a healthy selection of air freight providers, Ship4wd partners with both cargo and passenger aircraft to get deliveries to their destinations in record time. Not only that, but Ship4wd handles everything from the pickup of your goods to custom clearances. Taxes and duties are paid and managed, along with air freight insurance, should you need it.
Land Freight: Ship4wd utilizes land freight and rail delivery as a connection between air and ocean shipments. Loads and pickup times are managed by the team at Ship4wd, getting your goods from the factory to your destination in no time.
Ship4wd Pricing
I find the pricing of Ship4wd reasonable, especially since it’s tailored to your business. It greatly depends on the type of shipping you choose. This way, ecommerce SMBs and suppliers can actively select the cheapest shipping routes and carriers, instead of getting locked into one shipping method and paying that same price over and over.
To begin, it’s free to sign up for a Ship4wd account. Going forward, all users pay for shipping fees, the ones agreed upon with the freight carrier of choice.
As mentioned, this is a real-time pricing situation, so there will be variability in pricing based on routes, products, carriers, destinations, and speed. I see some pros and cons with this setup: It’s not quite as possible to predict your shipping costs, but you at least have granular control over the pricing of every shipping you create, kind of like an à la carte situation.
After a period of time, you should be able to forecast general shipping fees over the course of a year, giving you more transparency on what to expect in the future.
Ship4wd Customer Support
The customer support provided by Ship4wd is reliable and straightforward. During my Ship4wd review, I tested and assessed the support team to figure out its responsiveness, and the available support channels for all merchants.
To begin, Ship4wd provides direct customer support in which you talk to a real person. They make a point of specifying that there are no chatbots involved. This is particularly important to me (and I would assume for all ecommerce professionals), considering most merchants and suppliers have no time to deal with a lengthy automated chat system when their products are held up at customs.
I would like to see dedicated phone support in the future, but right now, you can contact Ship4wd customer support through live chat or email. Representatives are available to chat 24/7, which is essential for those late night shipping blunders.
As for online documentation, Ship4wd does a pretty good job of remaining clear about shipping requirements and account questions. There’s an FAQ on the Ship4wd website, which answers most questions you would have about the freight forwarding process.
Pros and Cons of Ship4wd
Here’s a quick glance at my overall pros and cons from this Ship4wd review.
Pros 👍
Cons 👎
Pros 👍
Ship4wd streamlines the freight forwarding process with digital bookings, and with access through any device.
You get price and logistical comparisons for all shipping methods and carriers.
Ship4wd offers guidance and management for imports and exports.
There are options for land, air, and ocean freight.
You get complete control over pricing, since you pick the carrier and shipping method every time.
You receive detailed shipping analytics and notifications from start to finish.
It’s possible to apply for and obtain a credit line directly from the dashboard.
The service supports international shipping, facilitating global ecommerce operations.
Ship4wd provides additional services as well, such as cargo insurance, customs clearance, and customs brokerage.
Cons 👎
There’s less predictability when it comes to shipping costs.
Some advanced booking features may require a learning curve for new users.
Who Should Use Ship4wd for Their Ecommerce Operation?
Ship4wd is an ideal solution for small to midsized ecommerce businesses that require full control of their shipping. It’s ideal for finding the best rates for ground, air, and ocean freight.
We particularly like it for those brands that want to move their freight forwarding operations into the 21st century, since Ship4wd is a fully digital freight forwarding platform made specifically for SMBs.
You get rate comparisons, options for different shipping methods, and quick bookings to streamline the shipping process, just as larger businesses get. It’s also worthwhile for businesses tired of a freight forwarder or shipping company that uses chatbots or automated customer support systems, since Ship4wd has an all-human support team.
Conclusion
In conclusion, Ship4wd proved to be a valuable freight forwarding service during my extensive review. For ecommerce businesses, it is bound to simplify and optimize shipping operations, especially for small and mid-sized brands.
With its range of features, including real-time tracking, digital shipment bookings, and shipping management in one place, you’re able to enhance the freight forwarding experience and ensure your shipments get through smoothly.
I also like the fact that Ship4wd seems so flexible. You can opt for extra services like customs management, and it’s possible to contact the customer support team at any time. I see Ship4wd as a valuable shipping solution for any ecommerce brand in the small to mid-sized range.
Please let us know in the comments if you have any questions about getting setup with Ship4wd, or if there are thoughts about my Ship4wd review!
The post Ship4wd Review: A Smart (And Digital) Way to Take Control of Ecommerce Freight appeared first on Ecommerce Platforms.
Original Source: https://abduzeedo.com/review-patch-branding-laurianne-froesel
Review: PATCH Branding by Laurianne Froesel

abduzeedo0927—23
When stepping into the realm of design, one often encounters branding efforts that truly stand out due to their innovation, clarity, and visual appeal. The PATCH branding designed by Laurianne Froesel is a brilliant testament to this.
PATCH serves as a beacon for individual designers and emerging small businesses, enabling them to transform their sketched ideas into polished final designs. What sets PATCH apart is its commitment to delivering quality without compelling creators to order in bulk, thereby ensuring affordability without compromising on design integrity.
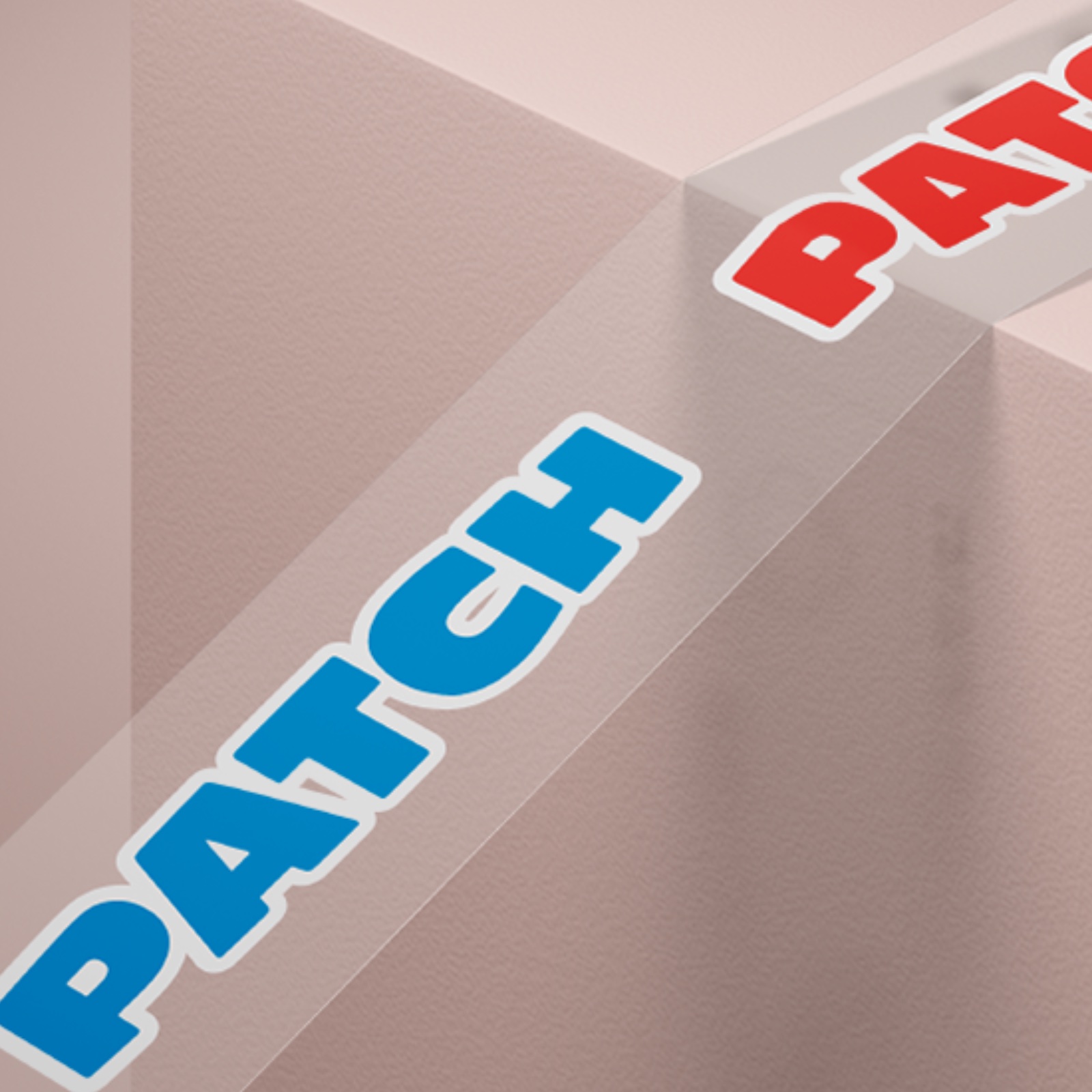
The heart of PATCH’s visual identity lies in its minimalist yet pronounced logo. Utilizing a super bold sans-serif font, the logo exudes confidence. Yet, it’s the subtle bulge effect applied to the typography that adds a touch of uniqueness. This slight deviation from the traditional solid font gives the logo a dynamic feel, making it both memorable and impactful.
However, it’s in the secondary logos that Laurianne’s design versatility truly shines. Drawing from a palette of blue, red, and white, these logos are more than mere variations; they’re reinterpretations. Whether it’s the utilization of thick strokes or the ingenious placement of the logo within diverse shapes to produce a crest-like emblem, each iteration speaks to a different audience, all the while maintaining the essence of the PATCH brand. Such adaptability ensures that the logo can be seamlessly integrated into various platforms, be it as stickers or other promotional materials.
Another noteworthy element is the distilled version of the logo, where the letter ‘P’ stands alone, representing PATCH. This simplified version finds its place perfectly in app icons, showing the foresight of the designer in understanding modern digital necessities.
In conclusion, Laurianne Froesel’s design for PATCH is a harmonious blend of simplicity and innovation. By striking a balance between boldness and versatility, the branding not only reflects PATCH’s mission but also establishes a strong visual presence in the design world. As designers and businesses alike look to PATCH for bringing their concepts to fruition, they are greeted with a brand that understands and embodies the essence of design in every facet.
Branding and visual identity artifacts
For more information make sure to check out Laurianne Froesel on Behance.
Original Source: https://www.webdesignerdepot.com/best-fonts-2023/
Nothing upgrades your designs like selecting the right font. It’s all too easy to fall into the trap of using the same typeface over and over, so every month, we publish this roundup to freshen up your font menu.
