Cold Days, Shining Lights (December 2023 Wallpapers Edition)
Original Source: https://smashingmagazine.com/2023/11/desktop-wallpaper-calendars-december-2023/
As the year is coming to a close, many of us feel rushed, meeting deadlines, finishing off projects, or preparing for the upcoming holiday season. So how about some beautiful, wintery desktop wallpapers to cater for some fresh inspiration and get you in the mood for December (and the holidays, if you’re celebrating)?
As every month since more than twelve years already, artists and designers from across the globe once again got their ideas bubbling and created wallpaper designs to sweeten up your December. They come in versions with and without a calendar and can be downloaded for free. As a little bonus goodie, we also added a selection of December favorites from our wallpapers archives to the collection that are just waiting to be rediscovered, so maybe you’ll spot one of your almost-forgotten favorites in here, too.
A huge thank you to everyone who took on the challenge and shared their designs with us — this post wouldn’t exist without you! Happy December!
You can click on every image to see a larger preview,
We respect and carefully consider the ideas and motivation behind each and every artist’s work. This is why we give all artists the full freedom to explore their creativity and express emotions and experience through their works. This is also why the themes of the wallpapers weren’t anyhow influenced by us but rather designed from scratch by the artists themselves.
Submit a wallpaper!
Did you know that you could get featured in our next wallpapers post, too? We are always looking for creative talent.
Sweet Ride Into The Holidays
“December is here, and that means it’s time to celebrate National Cookie Day and embrace the festive spirit with our snowboarding cookie man! This delightful illustration captures the essence of the holidays — a time for indulging in our favorite treats, spreading joy, and creating unforgettable memories with loved ones. So, grab your favorite cookie, put on your coziest pajamas, and let the holiday cheer commence!” — Designed by PopArt Studio from Serbia.

preview
with calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Spread The Soul Of Christmas
Designed by Bhabna Basak from India.

preview
with calendar: 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
without calendar: 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Views Of The Alhambra
“This last month of the year, we wanted to put the focus on one of the most visited buildings in the world whose beauty is unmatched: the Alhambra in Granada. Together, from the Albaicín we will see this beauty and tour its gardens and rooms. We wish you a very merry Christmas and all the best for the coming year!” — Designed by Veronica Valenzuela Jimenez from Spain.

preview
with calendar: 640×480, 800×480, 1024×768, 1280×720, 1280×800, 1440×900, 1600×1200, 1920×1080, 1920×1440, 2560×1440
without calendar: 640×480, 800×480, 1024×768, 1280×720, 1280×800, 1440×900, 1600×1200, 1920×1080, 1920×1440, 2560×1440
Energy Drink
Designed by Ricardo Gimenes from Sweden.

preview
with calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
Go Green
“We’d love to invite you to our free Smashing Meets Goes Green on Thursday, December 7, to explore how we as designers and developers can make our world just a bit greener.” — Designed by Ricardo Gimenes from Sweden.

preview
with calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
Dear Moon, Merry Christmas
Designed by Vlad Gerasimov from Georgia.

preview
without calendar: 800×480, 800×600, 1024×600, 1024×768, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1440×960, 1600×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 2560×1600, 2880×1800, 3072×1920, 3840×2160, 5120×2880
The House On The River Drina
“Since we often yearn for a peaceful and quiet place to work, we have found inspiration in the famous house on the River Drina in Bajina Bašta, Serbia. Wouldn’t it be great being in nature, away from the civilization, swaying in the wind and listening to the waves of the river smashing your house, having no neighbors to bother you? Not sure about the Internet, though…” — Designed by PopArt Studio from Serbia.

preview
without calendar: 640×480, 800×600, 1024×1024, 1152×864, 1280×720, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Cardinals In Snowfall
“During Christmas season, in the cold, colorless days of winter, Cardinal birds are seen as symbols of faith and warmth. In the part of America I live in, there is snowfall every December. While the snow is falling, I can see gorgeous Cardinals flying in and out of my patio. The intriguing color palette of the bright red of the Cardinals, the white of the flurries and the brown/black of dry twigs and fallen leaves on the snow-laden ground fascinates me a lot, and inspired me to create this quaint and sweet, hand-illustrated surface pattern design as I wait for the snowfall in my town!” — Designed by Gyaneshwari Dave from the United States.

preview
without calendar: 640×960, 768×1024, 1280×720, 1280×1024, 1366×768, 1920×1080, 2560×1440
Winter Coziness At Home
“Winter coziness that we all feel when we come home after spending some time outside or when we come to our parental home to celebrate Christmas inspired our designers. Home is the place where we can feel safe and sound, so we couldn’t help ourselves but create this calendar.” — Designed by MasterBundles from Ukraine.

preview
without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Bat Christmas
Designed by Ricardo Gimenes from Sweden.

preview
without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
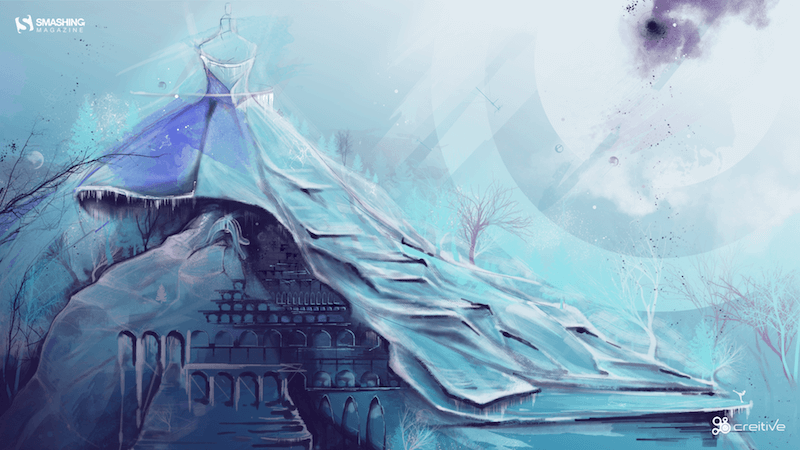
Enchanted Blizzard
“A seemingly forgotten world under the shade of winter glaze hides a moment where architecture meets fashion and change encounters steadiness.” — Designed by Ana Masnikosa from Belgrade, Serbia.

preview
without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
King Of Pop
Designed by Ricardo Gimenes from Sweden.

preview
without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
Winter Garphee
“Garphee’s flufiness glowing in the snow.” Designed by Razvan Garofeanu from Romania.

preview
without calendar: 320×480, 1024×768, 1024×1024, 1280×800, 1280×1024, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
Joy To The World
“Joy to the world, all the boys and girls now, joy to the fishes in the deep blue sea, joy to you and me.” — Designed by Morgan Newnham from Boulder, Colorado.

preview
without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Ninja Santa
Designed by Elise Vanoorbeek from Belgium.

preview
without calendar: 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1440, 2560×1440
Hot Hot Hot!
Designed by Ricardo Gimenes from Sweden.

preview
without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
Christmas Cookies
“Christmas is coming and a great way to share our love is by baking cookies.” — Designed by Maria Keller from Mexico.

preview
without calendar: 320×480, 640×480, 640×1136, 750×1334, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1242×2208, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 2880×1800
Sweet Snowy Tenderness
“You know that warm feeling when you get to spend cold winter days in a snug, homey, relaxed atmosphere? Oh, yes, we love it, too! It is the sentiment we set our hearts on for the holiday season, and this sweet snowy tenderness is for all of us who adore watching the snowfall from our windows. Isn’t it romantic?” — Designed by PopArt Studio from Serbia.

preview
without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
All That Belongs To The Past
“Sometimes new beginnings make us revisit our favorite places or people from the past. We don’t visit them often because they remind us of the past but enjoy the brief reunion. Cheers to new beginnings in the new year!” Designed by Dorvan Davoudi from Canada.

preview
without calendar: 800×480, 800×600, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Trailer Santa
“A mid-century modern Christmas scene outside the norm of snowflakes and winter landscapes.” Designed by Houndstooth from the United States.

preview
without calendar: 1024×1024, 1280×800, 1280×1024, 1440×900, 1680×1050, 2560×1440
Getting Hygge
“There’s no more special time for a fire than in the winter. Cozy blankets, warm beverages, and good company can make all the difference when the sun goes down. We’re all looking forward to generating some hygge this winter, so snuggle up and make some memories.” — Designed by The Hannon Group from Washington D.C.

preview
without calendar: 320×480, 640×480, 800×600, 1024×768, 1280×960, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1440, 2560×1440
December Through Different Eyes
“As a Belgian, December reminds me of snow, cosiness, winter, lights, and so on. However, in the Southern Hemisphere, it is summer at this time. With my illustration I wanted to show the different perspectives on December. I wish you all a Merry Christmas and Happy New Year!” — Designed by Jo Smets from Belgium.

preview
without calendar: 320×480, 800×480, 1280×800, 1280×1024, 1920×1080, 2560×1440
Ice Flowers
“I took some photos during a very frosty and cold week before Christmas.” Designed by Anca Varsandan from Romania.

preview
without calendar: 1024×768, 1280×800, 1440×900, 1680×1050, 1920×1200
Bathtub Party Day
“December 5th is also known as Bathtub Party Day, which is why I wanted to visualize what celebrating this day could look like.” — Designed by Jonas Vanhamme from Belgium.

preview
without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1280×720, 1280×800, 1280×960, 1400×1050, 1600×1200, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 2560×1600
Silver Winter
Designed by Violeta Dabija from Moldova.

preview
without calendar: 1024×768, 1280×800, 1440×900, 1680×1050, 1920×1200, 2560×1440
Christmas Fail
Designed by Elise Vanoorbeek from Belgium.

preview
without calendar: 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Catch Your Perfect Snowflake
“This time of year, people tend to dream big and expect miracles. Let your dreams come true!” Designed by Igor Izhik from Canada.

preview
without calendar: 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 2560×1600
Dream What You Want To Do
“The year will end, hope the last month, you can do what you want to do, seize the time, cherish yourself, expect next year we will be better!” — Designed by Hong Zi-Qing from Taiwan.

preview
without calendar: 1024×768, 1152×864, 1280×720, 1280×960, 1366×768, 1400×1050, 1530×900, 1600×1200, 1920×1080, 1920×1440, 2560×1440
Time For Reindeer, Snowflakes And Jingle Bells
“Christmas is a time you get homesick, even when you’re home! Christmas reminds me of Harry Potter and his holidays when he would be longing to visit the Weasleys and have a Christmas feast with them at their table! The snowflakes, the Christmas tree, bundles of presents, and the lip smacking feast all gives you a reason to celebrate and stay happy amidst all odds! Life is all about celebration! Christmas is a reason to share the joy of happiness, peace and love with all, your near and dear ones.” — Designed by Acodez IT Solutions from India.

preview
without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Winter Wonderland
“‘Winter is the time for comfort, for good food and warmth, for the touch of a friendly hand and for a talk beside the fire: it is the time for home.’ (Edith Sitwell) — Designed by Dipanjan Karmakar from India.

preview
without calendar: 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1440, 2560×1440
Cold Outside
“In December it is cold outside, so cute giraffe with scarf.” — Designed by Kim Lemin from Belgium.

preview
without calendar: 320×480, 640×480, 800×600, 1280×800, 1280×960, 1440×900, 1680×1200, 1920×1080, 2560×1440, 2560×2560
Christmas Lights Under The Sea
“Jellyfish always reminded me of Christmas because of the shiny magic they create. Lights of hope in the deep blue sea.” — Designed by Marko Stupić from Zagreb, Croatia.

preview
without calendar: 640×480, 800×600, 1024×768, 1152×864, 1280×720, 1280×960, 1400×1050, 1600×1200, 1920×1080, 1920×1440, 2560×1440
Christmas Time
Designed by Sofie Keirsmaekers from Belgium.

preview
without calendar: 320×480, 1024×1024, 1280×1024, 1440×900, 1920×1200, 2560×1440
Happy Holidays
Designed by Ricardo Gimenes from Sweden.

preview
without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160