Indiana Jones and the Dial of Destiny poster is a retro delight
Original Source: https://www.creativebloq.com/news/indiana-jones-and-the-dial-of-destiny-poster
Peak cinema.
Original Source: https://www.creativebloq.com/news/indiana-jones-and-the-dial-of-destiny-poster
Peak cinema.
Original Source: https://www.sitepoint.com/figma-pull-api-data-to-layer/?utm_source=rss

Discover how to use the Data Sync plugin to easily pull data from an API into a Figma Layer
Continue reading
Quick Tip: Pull Data from an API into a Figma Layer
on SitePoint.
Original Source: https://tympanus.net/codrops/2023/04/04/case-study-crosswire/
Take a look behind the scenes of the creation of a unique website for Crosswire that used a 3D environment made with WebGL to simplify their complex service offering.
Original Source: https://tympanus.net/codrops/2023/04/05/ideas-for-pixel-page-transitions/
Inspiration for “pixel” page transitions based on Niccolò Miranda’s animation.
Original Source: https://www.creativebloq.com/news/mispronounced-brand-names
(But does it matter?)
Original Source: https://www.sitepoint.com/convert-json-sql-query/?utm_source=rss

Learn the simple steps required to convert a JSON string into a JSON object and then into an SQL query that can insert your data into a database.
Continue reading
How to Convert a JSON String into an SQL Query
on SitePoint.
Original Source: https://abduzeedo.com/3d-art-trends-techniques-journey
3D Art Trends & Techniques: A Journey

abduzeedo0331—23
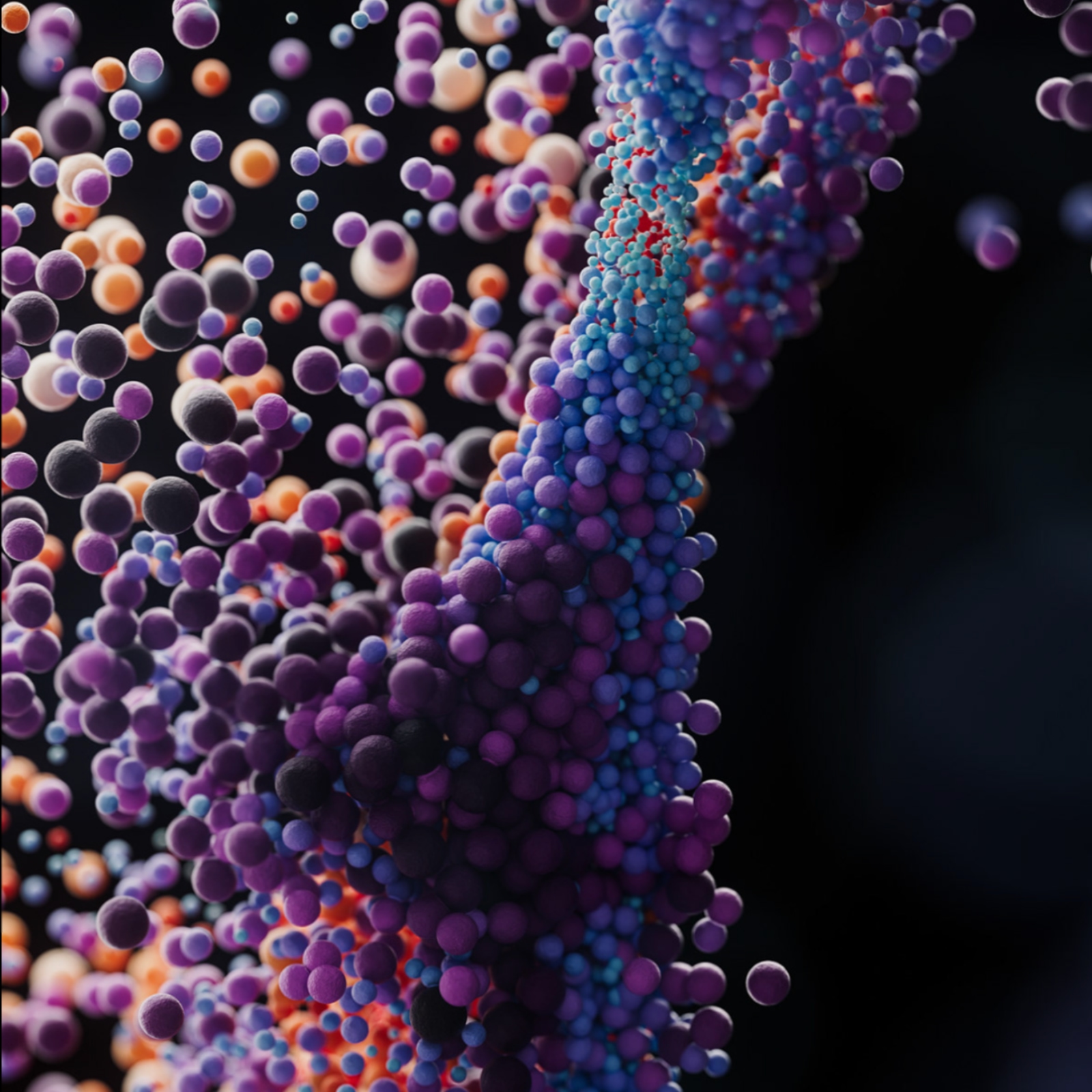
Javier Pardina, a skilled 3D artist, has created a breathtakingly beautiful visual spectacle using Maxon Cinema 4D and Redshift Render. The work, titled “Particle Cobwebs,” features a delicate and intricate network of sparkling particles that seem to float in mid-air, forming a gossamer web that is both ethereal and mesmerizing.
The level of detail in the cobweb network is remarkable, with each individual strand and particle being precisely placed to create a cohesive and realistic effect. The use of light and shadow further enhances the 3D work, adding depth and dimensionality to the cobwebs.
One of the most impressive aspects of “Particle Cobwebs” is how the sparkling particles are animated to create a sense of movement and fluidity. The particles seem to dance and shimmer in the light, adding to the overall ethereal quality of the work.
The color palette chosen by Pardina is also noteworthy, with a combination of cool blues and warm golds creating a sense of contrast and balance. The overall effect is both calming and energizing, making it a perfect piece for a variety of settings.
The use of Maxon Cinema 4D and Redshift Render is particularly impressive in this 3D work, allowing for a level of detail and realism that would be difficult to achieve with other software. The attention to detail in the cobweb network and the use of lighting and animation truly showcase the power of these 3D tools.
Overall, “Particle Cobwebs” is a stunning example of the beauty and versatility of 3D art. Javier Pardina’s skillful use of Maxon Cinema 4D and Redshift Render has resulted in a visual masterpiece that captures the imagination and inspires wonder. This 3D work is sure to leave a lasting impression on anyone who views it.
3D stills
For more information make sure to check out Javier Pardina’s Website or follow him on Behance and Instagram
Original Source: https://www.creativebloq.com/news/adidas-blm-logo-complaint
We’ve never seen a brand backpedal so fast.
Original Source: https://abduzeedo.com/branding-and-visual-identity-augmented-reality-developer
Branding and visual identity for augmented reality developer

abduzeedo0329—23
Estúdio Capim created the branding and visual identity for Jeph, the leading augmented reality (AR) developer in Brazil and a renowned figure in the world of AR. Jeph has been helping some of the world’s most innovative brands to connect with their audience through immersive AR experiences. To establish Jeph as an appealing partner for brands with a futuristic outlook, a strong and authentic identity was created.
The concept was to showcase Jeph’s artistry and present him as an innovative and attractive partner for brands that prioritize cutting-edge technology. To achieve this, an unconventional approach was taken. The project was centered on rejecting conventional design rules and experimenting with maximalism and anti-design trends.
Despite the intentionally loud and messy appearance, anti-design requires a high level of care and precision. The project was meticulously executed, with a combination of different typographies, overlapped images, and crowded spaces that defy traditional design standards.
The identity also features internet-inspired elements and a versatile sticker family that can be used in various layout compositions, making it fun and modern. The result is a highly unique and bold identity that stands out from the crowd.
By positioning Jeph as a pioneer in AR development, the identity appeals to forward-thinking brands that seek to engage with their audiences in new and exciting ways. With his bold and highly distinctive identity, Jeph is set to become a go-to partner for brands that want to push the boundaries of technology and design.
Branding artifacts
Credits
Branding & art direction: Capim
Copywriter: Marcelly Guerrero
Motion design: Ted Oliver
3D artist & Animator: Marcelo Junior
For more information make sure to check out Estúdio Capim’s website.
Original Source: https://www.sitepoint.com/docker-container-create/?utm_source=rss

Learn what a Docker container is, the steps for creating a Docker container, as well as handy use cases for them and how to keep them secure.
Continue reading
What is a Docker Container and How to Create One
on SitePoint.
