Original Source: https://www.smashingmagazine.com/2018/12/state-of-commercial-web-conferences-events/
Don’t Pay To Speak At Commercial Events
Don’t Pay To Speak At Commercial Events
Vitaly Friedman
2018-12-17T14:15:00+01:00
2018-12-17T15:36:31+00:00
Setting up a conference isn’t an easy undertaking. It takes time, effort, patience, and attention to all the little details that make up a truly memorable experience. It’s not something one can take lightly, and it’s often a major personal and financial commitment. After all, somebody has to build a good team and make all those arrangements: flights, catering, parties, badges, and everything in between.
The work that takes place behind the scenes often goes unnoticed and, to an extent, that’s an indication that the planning went well. There are hundreds of accessible and affordable meet-ups, community events, nonprofit events, and small local groups — all fueled by incredible personal efforts of humble, kind, generous people donating their time on the weekends to create an environment for people to share and learn together. I love these events, and I have utter respect and admiration for the work they are doing, and I’d be happy to speak at these events and support these people every day and night, with all the resources and energy I have. These are incredible people doing incredible work; their efforts deserve to be supported and applauded.
Unlike these events, commercial and corporate conferences usually target companies’ employees and organizations with training budgets to send their employees for continuing education. There is nothing wrong with commercial conferences per se and there is, of course, a wide spectrum of such events — ranging from single-day, single-track gatherings with a few speakers, all the way to week-long multi-track festivals with a bigger line-up of speakers. The latter tend to have a higher ticket price, and often a much broader scope. Depending on the size and the reputation of the event, some of them have more or less weight in the industry, so some are perceived to be more important to attend or more prestigious to speak at.
Both commercial and non-commercial events tend to have the so-called Call For Papers (CFPs), inviting speakers from all over the world to submit applications for speaking, with a chance of being selected to present at the event. CFPs are widely accepted and established in the industry; however, the idea of CFPs is sometimes challenged and discussed, and not always kept in a positive light. While some organizers and speakers consider them to lower the barrier for speaking to new talent, for others CFPs are an easy way out for filling in speaking slots. The argument is that CFPs push diversity and inclusion to a review phase, rather than actively seeking it up front. As a result, accepted speakers might feel like they have been “chosen” which nudges them into accepting low-value compensation.
The key to a fair, diverse and interesting line-up probably lies somewhere in the middle. It should be the organizer’s job to actively seek, review, and invite speakers that would fit the theme and the scope of the event. Admittedly, as an organizer, unless you are fine with the same speakers appearing at your event throughout the years, it’s much harder to do than just setting up a call for speakers and wait for incoming emails to start showing up. Combining thorough curation with a phase of active CFPs submission probably works best, but it’s up to the organizer how the speakers are “distributed” among both. Luckily, many resources are highlighting new voices in the industry, such as WomenWhoDesign which is a good starting point to move away from “usual suspects” from the conference circuit.
Web forms are such an important part of the web, but we design them poorly all the time. The brand new Form Design Patterns book is our new practical guide for people who design, prototype and build all sorts of forms for digital services, products and websites. The eBook is free for Smashing Members.
Check the table of contents ↬

Many events strongly and publicly commit to creating an inclusive and diverse environment for attendees and speakers with a Code of Conduct. The Code of Conduct explains the values and the principles of conference organizers as well as contact details in case any conflict or violation appears. The sheer presence of such a code on a conference website sends a signal to attendees, speakers, sponsors, and the team that there had been given some thought to creating an inclusive, safe, and friendly environment for everybody at the event. However, too often at commercial events, the Code of Conduct is considered an unnecessary novelty and hence is either neglected or forgotten.
Now, there are wonderful, friendly, professional, well-designed and well-curated commercial events with a stellar reputation. These events are committed to diverse and inclusive line-ups and they always at least cover speaker’s expenses, flights, and accommodation. The reason why they’ve gained reputation over years is because organizers can afford to continuously put their heart and soul into running these events year after year — mostly because their time and efforts are remunerated by the profit the conference makes.
Many non-commercial events, fueled by great ideas and hard work, may succeed the first, second, and third time, but unfortunately, it’s not uncommon for them to fade away just a few years later. Mostly because setting up and maintaining the quality of such events takes a lot of personal time, effort and motivation beyond regular work times, and it’s just really hard to keep it up without a backbone of a strong, stable team or company behind you.
Some conferences aren’t quite like that. In fact, I’d argue that some conferences are pretty much the exact opposite. It’s more likely for them to allocate resources in outstanding catering and lighting and video production on site rather than the core of the event: the speaker’s experience. What lurks behind the scenes of such events is a toxic, broken conference culture despite the hefty ticket price. And more often than not, speakers bear the burden of all of their conference-related expenses, flights, and accommodation (to say nothing of the personal and professional time they are already donating to prepare, rehearse, and travel to and from the event) from their own pockets. This isn’t right, and it shouldn’t be acceptable in our industry.
The Broken State Of Commercial Conferences
Personally, I’ve been privileged to speak at many events over the years and, more often than not, there was a fundamental mismatch between how organizers see speaking engagements and how I perceive them. Don’t get me wrong: speaking at tech conferences has tremendous benefits, and it’s a rewarding experience, full of adventures, networking, traveling, and learning; but it also takes time and effort, usually away from your family, your friends, and your company. For a given talk, it might easily take over 80 hours of work just to get all the research and content prepared, not to mention rehearsal and traveling time. That’s a massive commitment and time investment.
But many conference organizers don’t see it this way. The size of the event, with hundreds and thousands of people attending the conference, is seen as a fair justification for the lack of speaker/training budgets or diversity/student scholarships. It’s remarkably painful to face the same conversations over and over and over again: the general expectation is that speakers should speak for free as they’ve been given a unique opportunity to speak and that neither flights nor expenses should be covered for the very same reason.
It’s sad to see invitation emails delicately avoiding or downplaying the topics of diversity, honorarium, and expenses. Instead, they tend to focus on the size of the event, the brands represented there, the big names that have spoken in the past, and the opportunities such a conference provides. In fact, a good number of CFPs gently avoid mentioning how the conference deals with expenses at all. As a result, an applicant who needs their costs to be covered is often discriminated against, because an applicant, whose expenses will be covered by their company is preferred. Some events explicitly require unique content for the talk, while not covering any speaker expenses, essentially asking speakers to work for free.

Preparing for a talk is a massive commitment and time investment. Taking care of the fine details such as the confidence monitor and countdown on stage is one of those little things. (Large preview) (Image source: beyond tellerrand)
It’s disappointing (upon request) to receive quick-paced replies explaining that there isn’t really any budget for speakers, as employers are expected to cover flights and accommodation. Sometimes, as a sign of good faith, the organizers are happy to provide a free platinum pass which would grant exclusive access to all conference talks across all tracks (“worth $2500” or so). And sometimes it goes so far as to be exploitative when organizers offer a “generous” 50% discount off the regular ticket price, including access to the speakers’ lounge area where one could possibly meet “decision makers” with the opportunity and hope of creating unique and advantageous connections.
It’s both sad and frustrating to read that “most” speakers were “happy to settle for only a slot at the conference.” After all, they are getting an “incredible amount of exposure to decision makers.” Apparently, according to the track record of the conference, it “reliably” helped dozens of speakers in the past to find new work and connect with new C-level clients. Once organizers are asked again (in a slightly more serious tone), suddenly a speaker budget materializes. This basically means that the organizers are willing to pay an honorarium only to speakers that are actually confident enough to repeatedly ask for it.
And then, a few months later, it’s hurtful to see the same organizers who chose not to cover speaker expenses, publishing recordings of conference talks behind a paywall, further profiting from speakers’ work without any thought of reimbursing or subsidizing speakers’ content they are repackaging and reselling. It’s not uncommon to run it all under the premise of legal formalities, asking the speaker to sign a speaker’s contract upon arrival.
As an industry, we should and can be better than that. Such treatment of speakers shows a fundamental lack of respect for time, effort, and work done by knowledgeable and experienced experts in our industry. It’s also a sign of a very broken state of affairs that dominates many tech events. It’s not surprising, then, that web conferences don’t have a particularly good reputation, often criticized for being unfair, dull, a scam, full of sponsored sessions, lacking diversity or a waste of money.
Speakers, Make Organizers Want To Invite You
On a personal note, throughout all these years, I have rarely received consultancy projects from “exposure” on stage. More often than not, the time away from family and company costs much more than any honorarium provided. Neither did I meet many “decision-makers” in the speaker lounge as they tend to delicately avoid large gatherings and public spaces to avoid endless pitches and questions. One thing that large conferences do lead to is getting invitations to more conferences; however, expecting a big client from a speaking engagement at corporate events has proved to be quite unrealistic for me. In fact, I tend to get way more work from smaller events and meet-ups where you actually get a chance to have a conversation with people located in a smaller, intimate space.
Of course, everybody has their own experiences and decides for themselves what’s acceptable for them, yet my personal experience taught me to drastically lower my expectations. That’s why after a few years of speaking I started running workshops alongside the speaking engagements. With a large group of people attending a commercial event, full-day workshops can indeed bring a reasonable revenue, with a fair 50% / 50% profit split between the workshop coach and the conference organizer.
Admittedly, during the review of this article, I was approached by some speakers who have had very different experiences; they ended up with big projects and clients only after an active phase of speaking at large events. So your experience may vary, but the one thing I learned over the years is that it’s absolutely critical to keep reoccurring in industry conversations, so organizers will seize an opportunity to invite you to speak. For speakers, that’s a much better position to be in.
If you’re a new speaker, consider speaking for free at local meet-ups; it’s fair and honorable — and great training for larger events; the smaller group size and more informal setting allows you seek valuable feedback about what the audience enjoyed and where you can improve. You can also gain visibility through articles, webinars, and open-source projects. And an email to an organizer, featuring an interesting topic alongside a recorded talk, articles and open source projects can bring you and your work to their attention. Organizers are looking for knowledgeable and excited speakers who love and live what they are doing and can communicate that energy and expertise to the audience.
Of course, there may be times when it is reasonable to accept conditions to get an opportunity to reach potential clients, but this decision has to be carefully considered and measured in light of the effort and time investment it requires. After all, it’s you doing them a favor, not the other way around. When speaking at large commercial conferences without any remuneration, basically you are trading your name, your time and your money for the promise of gaining exposure while helping the conference sell tickets along the way.
Organizers, Allocate The Speaking Budget First
I don’t believe for a second that most organizers have bad intentions; nor do I believe that they mean to cut corners at all costs to maximize profit. From my conversations with organizers, I clearly see that they share the same goals that community events have, as they do their best to create a wonderful and memorable event for everybody involved, while also paying the bills for all the hard-working people who make the event happen. After all, the conference business isn’t an easy one, and you hardly ever know how ticket sales will go next year. Still, there seems to be a fundamental mismatch of priorities and expectations.
Setting up a conference is an honorable thought, but you need a comprehensive financial plan of what it costs and how much you can spend. As mentioned above, too many promising events fade away because they are powered by the motivation of a small group of people who also need to earn money with their regular job. Conference organizers deserve to get revenue to share across the team, as working on a voluntary basis is often not sustainable.

All organizers have the same goal: to create wonderful, memorable events for everybody involved. (Large preview) (Image source: ColdFront)
To get a better understanding of how to get there, I can only recommend the fantastic Conference Organizer’s Handbook by Peter-Paul Koch, which covers a general strategy for setting up a truly professional event from planning to pricing to running it — without burning out. Bruce Lawson also has prepared a comprehensive list of questions that could be addressed in the welcome email to speakers, too. Plus, Lara Hogan has written an insightful book on Demystifying Public Speaking which I can only highly encourage to look at as well.
Yes, venues are expensive, and yes, so is catering, and yes, so is AV and technical setup. But before allocating thousands on food, roll-ups, t-shirts, and an open bar, allocate decent budgets for speakers first, especially for new voices in the industry — they are the ones who are likely to spend dozens or hundreds of hours preparing that one talk.
Jared Spool noted while reviewing this article:
“The speaking budget should come before the venue and the catering. After all, the attendees are paying to see the speakers. You can have a middling venue and mediocre catering, but if you have an excellent program, it’s a fabulous event. In contrast, you can have a great venue and fantastic food, but if the speakers are boring or off topic, the event will not be successful. Speaking budgets are an investment in the value of the program. Every penny invested is one that pays back in multiples. You certainly can’t say the same for venue or food.”
No fancy bells and whistles are required; speaker dinners or speaker gifts are a wonderful token of attention and appreciation but they can’t be a replacement for covering expenses. It’s neither fair nor honest to push the costs over to speakers, and it’s simply not acceptable to expect them to cover these costs for exposure, especially if a conference charges attendees several hundred Euros (or Dollars) per ticket. By not covering expenses, you’re depriving the industry of hearing from those groups who can’t easily fund their own conference travel — people who care for children or other relatives; people with disabilities who can’t travel without their carer, or people from remote areas or low-income countries where a flight might represent a significant portion of even multiple months of their income.
Jared continues:
“The formula is:
Break_Even = Fixed_Costs/(Ticket_Price – Variable_Costs)
Costs, such as speakers and venue are the biggest for break-even numbers. Catering costs are mostly variable costs and should be calculated on a per-attendee basis, to then subtract them from the price. To calculate the speaker budget, determine what the ticket price and variable per-attendee costs are up front, then use the net margin from that to figure out how many speakers you can afford, by diving net margin into the total speaker budget. That will tell you how many tickets you must sell to make a profit. (If you follow the same strategy for the venue, you’ll know your overall break even and when you start making profit.) Consider paying a bonus to speakers who the audience rates as delivering the best value. Hence, you’re rewarding exactly what benefits the attendees.”
That’s a great framework to work within. Instead of leaving the speaker budget dependent on the ticket sales and variable costs, set the speaker budget first. What would be a fair honorarium for speakers? Well, there is no general rule of how to establish this. However, for smaller commercial events in Europe, it’s common to allocate the price of 3–5 tickets on each speaker. For a large conference with hundreds and thousands of attendees, three tickets should probably be a minimum, but it would also have to be distributed among simultaneous talks and hence depend on the number of tracks and how many attendees are expected per talk.

Dear organizers, options matter. Keep in mind to label food (e.g. vegan/vegetarian, and so on). It’s the little details that matter most. (Large preview) (Image source: performance.now())
Provide an honorarium, even if it isn’t much. Also, ask speakers to collect all receipts, so you can cover them later, or provide a per diem (flat daily expenses coverage) to avoid the hassle with receipts. As a standard operating procedure, suggest buying the flight tickets for the speaker unless they’d love to do it on their own. Some speakers might not have the privilege to spend hundreds of dollars for a ticket and have to wait months for reimbursement. Also, it’s a nice gesture to organize pre-paid transport from and to the airport, so drivers with a sign will be waiting for a speaker at the arrival area. (There is nothing more frustrating than realizing that your cabbie accepts only local cash to pay for the trip — and that after a frustrating flight delay arriving late at night.)
Once all of these costs are covered, consider providing a mentor to help newcomers draft, refine, adjust, review and iterate the talk a few times, and set aside a separate time when they could visit the venue and run through their slides, just to get a feeling of what it’s going to be like on stage.
On a positive side, if you’ve ever wondered about a high speakers’ drop-out rate at your event, not covering expenses might be a good reason for it. If speakers are paying on their own, you shouldn’t expect them to treat the speaking engagement as a priority.
As Laurie Barth noted when reviewing this article:
“If you aren’t paid for your time, then you likely have less unpaid time to give to preparing your talk and/or have less incentive to prioritize the travel and time for the talk.”
The time, work, effort, and commitment of your speakers are what make the conference a success.
Organizer’s Checklist
Cover all speaker’s expenses by default, and outline what’s included from the very start (in invitation letters) and before someone invests their time in completing a CFP form;
Avoid hassle with receipts, and offer at least a flat per diem;
Suggest buying the flight tickets for the speaker rather than reimbursing later, and organize pre-paid transport pick-up if applicable,
Allocate budgets and honorarium for speakers, coaching and mentoring early on. Good content is expensive, and if your ticket prices can’t cover it, refine the conference format to make it viable;
Provide an option to donate an honorarium and expenses covered by companies towards diversity/student scholarship;
As a principle, never accept voiding the honorarium. If the speaker can’t be paid or their expenses can’t be covered, dedicate the funds to the scholarship or a charity, and be public about it;
Be honest and sincere about your expectations, and explain which expenses you cover and which not up front in the CFP or in the speaking invitation.
Speakers, Ask Around Before Agreeing To Speak
Think twice before submitting a proposal to conferences that don’t cover at least your costs despite a high ticket price. It’s not acceptable to be asked to pay for your own travel and accommodation. If an event isn’t covering your expenses, then you are paying to speak at their event. It might seem not to matter much if your time and expenses are covered by your employer but it puts freelancers and new speakers at a disadvantage. If your company is willing to pay for your speaking engagement, ask the organizers to donate the same amount to a charity of your choice, or sponsor a diversity/student scholarships to enable newcomers to speak at the event.
Come up with a fair honorarium for your time given your interest and the opportunity, and if possible, make exceptions for nonprofits, community events, or whenever you see a unique value for yourself. Be very thorough and selective with conferences you speak at, and feel free to ask around about how other speakers have been treated in the past. Look at past editions of the event and ask speakers who attended or spoke there about their experience as well as about the reputation of the conference altogether.
If you are new to the industry, asking around could be quite uncomfortable, but it’s actually a common practice among speakers, so they should be receptive to the idea. I’m very confident that most speakers would be happy to help, and I know that our entire team — Rachel, Bruce, me and the entire Smashing Crew would love to help, anytime.
Before committing to speak at a conference, ask questions. Ethan Marcotte has prepared a useful little template with questions about compensation and general treatment of speakers (thanks to Jared for the tip!). Ask about the capacity and expected attendance of the conference, and what the regular price of the ticket is. Ask what audience is expected, and what profile they have. Ask about conference accessibility, i.e. whether there will be talk captioning/transcripts available to the audience, or even sign language interpreters. Ask if there is a commitment to a diverse line-up of speakers. Ask if other speakers get paid, and if yes, how much. Ask if traveling and accommodation are covered for all speakers, by default. Ask if there is a way to increase honorarium by running a workshop, a review session or any other activities. Since you are dedicating your time, talents, and expertise to the event, think of it as your project, and value the time and effort you will spend preparing. Decide what’s acceptable to you and make exceptions when they matter.

Dear speakers, feel free to ask how other speakers have been treated in the past. It’s your right; don’t feel uncomfortable for asking what is important to you and want to know beforehand. (Large preview) (Image source: ColdFront)
As you expect a fair treatment by organizers, also treat organizers the same way. Respect organizers’ time and efforts. They are covering your expenses, but it doesn’t mean that it’s acceptable to spend a significant amount without asking for permission first. Obviously, unexpected costs might come up, and personal issues might appear, and most organizers will fully understand that. But don’t use the opportunity as a carte blanche for upscale cocktails or fancy meals — you probably won’t be invited again. Also, if you can’t come to speak due to occurring circumstances, suggest a speaker that could replace your session, and inform the organizer as soon as you are able to upfront.
Speaker’s Checklist
Think twice before applying to a large commercial event that doesn’t cover your expenses;
If your company is covering expenses, consider asking organizers to donate the same amount to a charity of your choice, or sponsor a diversity/student scholarship;
Be very thorough and selective with conferences you speak at, and ask how other speakers have been treated in the past;
Prepare a little template of questions to ask an organizer before confirming a speaking engagement;
Support nonprofits and local events if you can dedicate your time to speak for free;
Choose a fair honorarium for a talk, and decide on case-by-case basis;
Ask whether videos will be publicly available,
Ask about conference accessibility, i.e. whether there will be talk captioning/transcripts, or sign language interpreters,
Treat organizers with respect when you have to cancel your engagement or modify your arrangements.
Our Industry Deserves Better
As an attendee, you always have a choice. Of course, you want to learn and get better, and you want to connect with wonderful like-minded people like yourself. However, be selective choosing the conference to attend next. More often than not, all the incredible catering and free alcohol all night long might be carried on the shoulders of speakers speaking for free and paying their expenses from their own pockets. Naturally, conferences that respect speakers’ time and professional skills compensate them and cover their expenses.
So support conferences that support and enable tech speakers. There are plenty of them out there — it just requires a bit more effort to explore and decide which event to attend next. Web conferences can be great, wonderful, inspirational, and friendly — regardless of whether they are large commercial conferences of small community-driven conferences — but first and foremost they have to be fair and respectful while covering the very basics first. Treating speakers well is one of these basics.
Editorial’s recommended reading:
Getting Started In Public Speaking, by Rachel Andrew,
Conference Organizer’s Handbook, by Peter-Paul Koch,
My Questions For Event Organizers by Ethan Marcotte,
How To Invite A Conference Speaker, by Bruce Lawson,
Demystifying Public Speaking, a book by Lara Hogan,
Respect Always Comes First by yours truly.
I’d like to kindly thank Rachel Andrew, Bruce Lawson, Jesse Hernandez, Amanda Annandale, Mariona Ciller, Sebastian Golasch, Jared Spool, Peter-Paul Koch, Artem Denysov, Markus Gebka, Stephen Hay, Matthias Meier, Samuel Snopko, Val Head, Rian Kinney, Jenny Shen, Luc Poupard, Toni Iordanova, Lea Verou, Niels Leenheer, Cristiano Rastelli, Sara Soueidan, Heydon Pickering, David Bates, Mariona C. Miller, Vadim Gorbachev, David Pich, Patima Tantiprasut, Laurie Barth, Nathan Curtis, Ujjwal Sharma, Lea Verou, Jesse Hernandez, Amanda Annandale, Benjamin Hong, Bruce Lawson, Matthias Ott, Scott Gould, Charis Rooda, Zach Leatherman, Marcy Sutton, Bertrand Lirette, Roman Kuba, Eva Ferreira, Sara Soueidan, Joe Leech, Yoav Weiss, Markus Seyfferth and Bastian Widmer for reviewing the article.

(ra, il)





 COBOL is a programming language that was originally designed in 1959, an era that many people might think of as being “before computers”. That’s not true, of course; they just didn’t have computers at home. The language is still being used by some businesses on giant mainframe computers. It’s a bit like Linux: people interact with it every day, they just don’t know it.
COBOL is a programming language that was originally designed in 1959, an era that many people might think of as being “before computers”. That’s not true, of course; they just didn’t have computers at home. The language is still being used by some businesses on giant mainframe computers. It’s a bit like Linux: people interact with it every day, they just don’t know it.



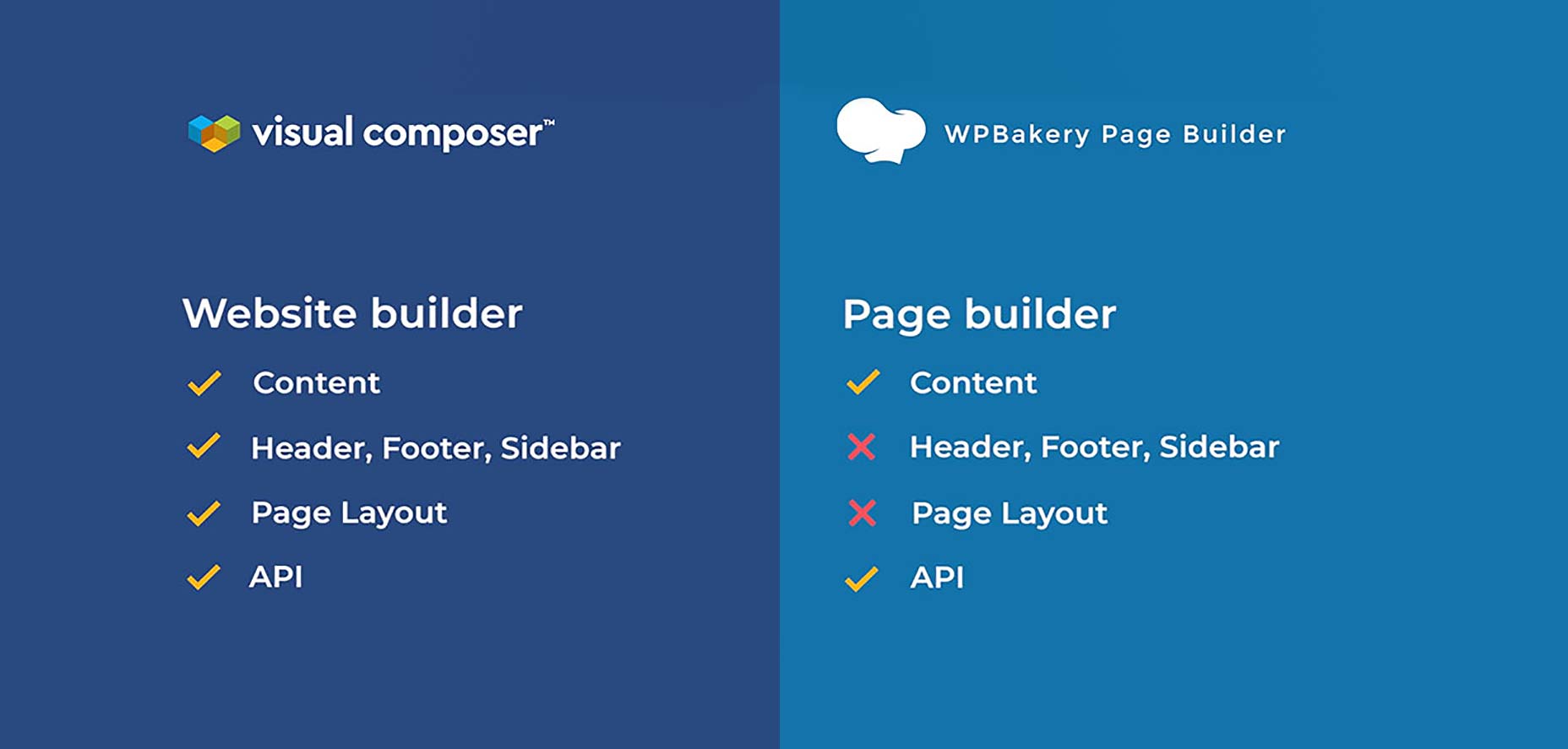
 If you’re familiar with Visual Composer, you may have witnessed a few big changes going on.
If you’re familiar with Visual Composer, you may have witnessed a few big changes going on.
































 Happy holidays!
Happy holidays!