How to bring the energy of graffiti into typography
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/VIp48dOnLoM/how-to-bring-the-energy-of-graffiti-into-typography
Us by Night is unique among creative events, not least because – as the title suggests – it's a nocturnal affair. After all, who wants to stumble into a conference centre early in the morning, bleary-eyed, when you could instead enjoy talks, networking and entertainment in the much more civilised evening?
Taking place in Antwerp, Belgium between 26 and 28 September, Us by Night features an arcade, a night market, a delicious selection of local food, and the extraordinary delights of fluorescent ping-pong.
But of course, the main reason to head to Us by Night are the inspirational speakers, and one of the top attractions this year will be the return of Tyrsa.
Who is Tyrsa?
Tyrsa, aka Alexis Taïeb, first discovered graffiti in 1999, and fell in love. But unlike other graffiti enthusiasts, he decided not to pursue the route of 'pure artist', but instead went to study design and typography at the Gobelins School of Visual Communication and Arts in Paris.
Since graduating in 2007, Tyrsa carved out a rich and successful career as a freelance designer, with work ranging from murals, logos, posters and installations to packaging designs. His distinctive, hand-crafted typography has won him countless fans, and clients including Nike, Carhartt, Louis Vuitton, Timberland, Foot Locker, Issey Miyake and Childish Gambino.
We caught up with Tyrsa to find out what he'll be talking about at Us by Night, and why no one should miss it.
What will your talk at Us by Night be about?

9.50 x 8.3m mural by Tyrsa for the Mr Freeze festival in Toulouse, France
Firstly, I should mention that I did a talk at Us by Night three years ago. But anyone who saw that should know that my 2019 talk is going to be pretty different.
I'll be discussing my work, of course, but I want to provide a perspective on it that can help people think about their own designs in a different way. I don’t like talks at creative events where it’s just people showing their portfolio and going through each project, one by one. After all, if you want to look at my work, you can go onto my website and just check out my portfolio!
Instead, I'm not just going to show the finished work, but also stuff from behind the scenes, to show how each project developed from start to finish. And I want to talk about the mistakes I made and the things that went wrong, as well as the things that went right. I think you can learn a lot more from that than just hearing about people’s successes.
Your style is pretty distinctive – how would you describe it?
Well, I started in graffiti and moved into typography, so I brought that street style and energy into my work in a way that seems to connect with people. But of course, I know that I’m not the only person who’s followed this path.
So I think one thing that helps make my work distinctive and different is that it’s underpinned by a proper understanding of the fundamental principles of typography, which I taught myself. In other words, it’s not just cool-looking lettering, it really follows the function of typography in an organised manner and I try to always do something appropriate to each project, each client.
Also, I’m always trying to take in new influences and develop my work, so it doesn’t stay looking the same but constantly evolves and improves over time.
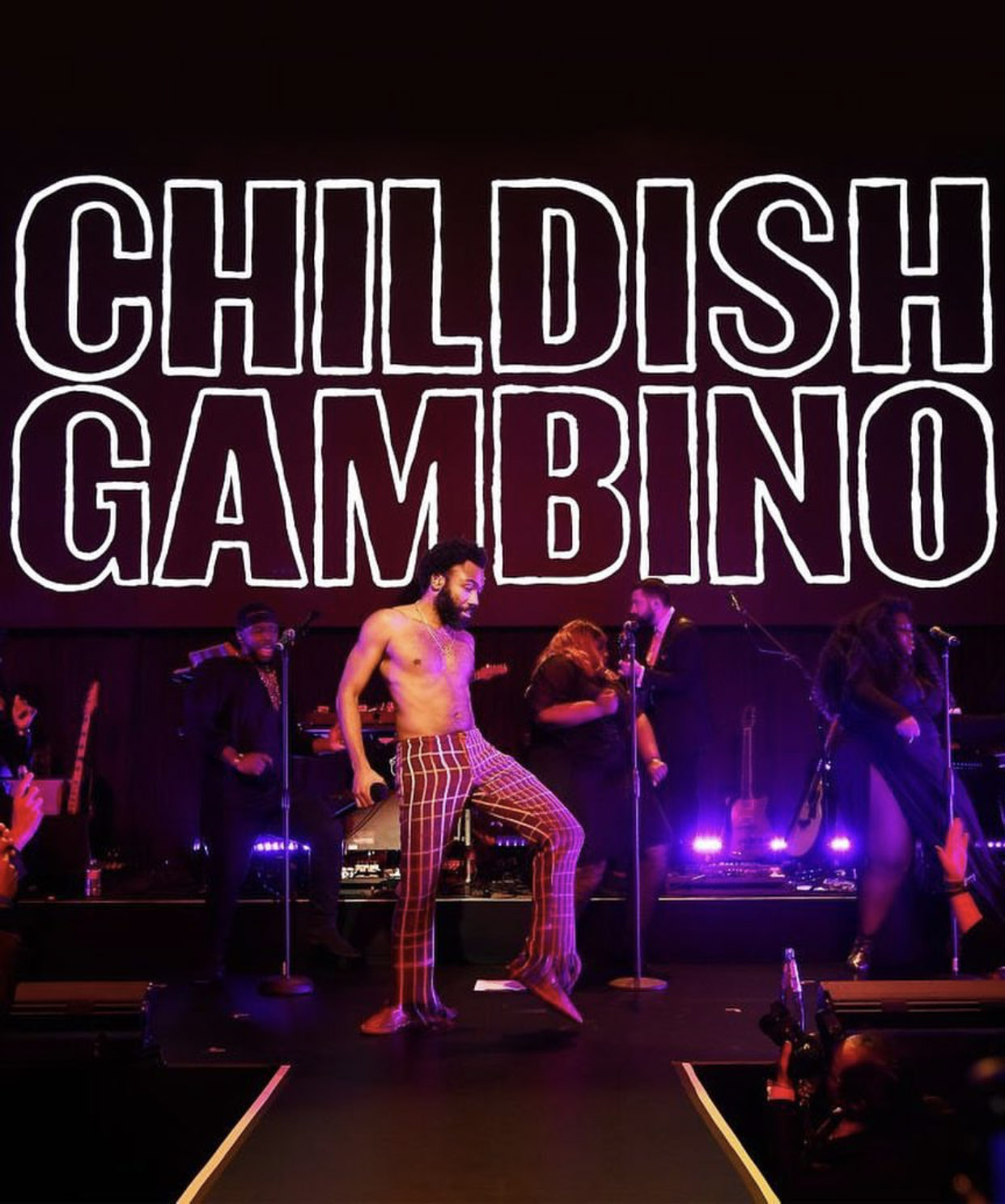
You've done a lot of work for Childish Gambino, can you tell us a little about that?

After a rocky start, Tyrsa has established a strong working relationship with Childish Gambino
I've been working with Childish Gambino's team for about three years. In the beginning, I was working on an album cover, which was originally titled “Operation High Jump”.
I spent months working on getting type lettering for the title right. They were happy with what I’d done, but then at the last minute they decided to change the name of the album to "Awaken, My Love". That was very frustrating after I’d done so much work on it!
But we continued to work together, and I went on to design for other covers, merchandise, a wordmark, and typography for the ‘This is America’ music video. So it’s worked out really well in the long term.
I'd say that we’ve reached a point in our relationship where we know each other and understand each other’s perspective so well. So when they need something, they know I can create something they’ll be happy with.
What else have you been working on lately?

Art-directing the food court of the new Galeries Lafayette concept store has been Tyrsa’s biggest project to date
In the last year, I’ve been working on my biggest project to date, art-directing the design of the food court of the new Galeries Lafayette concept store, on the famous Champs-Élysées avenue in Paris.
This has been a big challenge, because it’s a huge area, with 10 different food stands, and each restaurant already has its own branding and identity. My job was to reinterpret each identities into a broader general branding, so there was an overall look and feel to the place as a whole.
I also did individual, two-metre tall illustrations for each of them, using mosaics, plus there's a lot of neon, a lot of signage… I’ve designed all of this, and it's been great because the client has given me a lot of freedom in how to approach it artistically.
How do you see your career developing in future?
I don’t have specific plans, to be honest. I just want to keep working and evolving my style. If you make too many plans, I think it just closes off a lot of potential opportunities to do new things and to grow. And really, I just feel blessed to be doing what I’m doing.
My parents were very unhappy with me doing graffiti originally, so every day I feel blessed that I can work as a designer and keep creating cool new things.
And will you keep coming back to Us by Night?

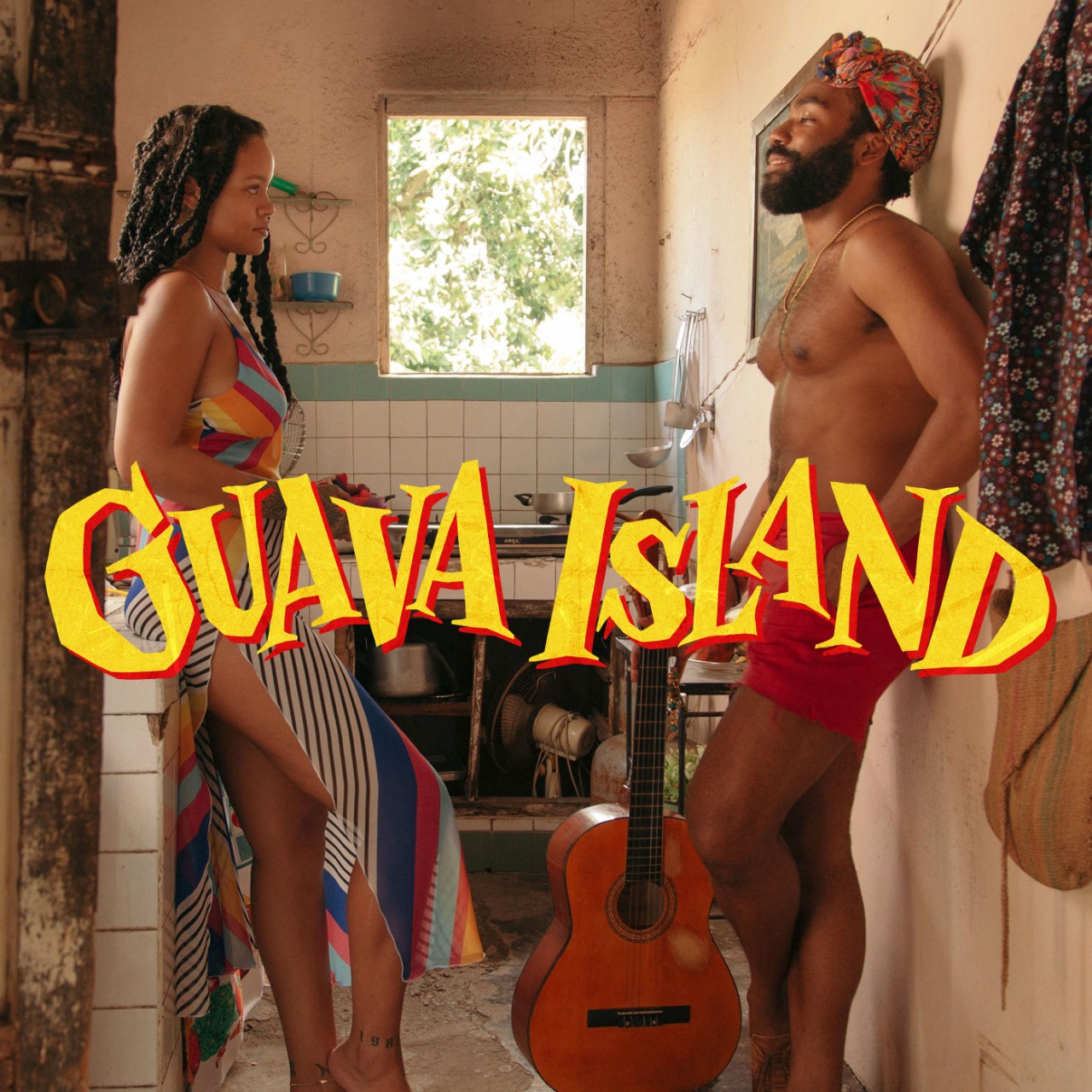
Typography by Tyrsa for the Childish Gambino movie Guava Island
I certainly will! This will be my fourth time at Us by Night, in fact. As I said, I did a talk three years ago, and for the last two times I did a mural there.
I really love the event: it has a great atmosphere and it’s such a great opportunity to meet other creative people and get inspired by them and their work… whether that’s photographers, designers, artists or whoever.
In fact, I think that if they carry on doing Us by Night for the next 20 years, I’ll want to go to every single one.
Us By Night takes place at Antwerp, Belgium from Thu, Sep 26, 2019 – Sat, Sep 28, 2019. Don't miss out: buy your tickets now!























 Image Courtesy by Adobe
Image Courtesy by Adobe