Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/WC9stloXkm0/
Choosing the perfect font for your projects is an important step, as it could make or break your design. The wrong choice of font can bring down your flyer, poster, business card, blog – just about anything. We know that it takes a lot of time to look for modern fonts that would really fit your design, which is why it is also important to have as many modern fonts as you can at your disposal!
You may also like to take a look at our other font collections for more to choose from as well.
Now to make it even faster for you to create an astonishing design, we’ve compiled a huge collection of FREE modern fonts! More choices means more fun! Use these modern fonts for creative typography designs, business logos, website designs – you pick! There are plenty of free professional modern fonts to choose from!
Feel free to play with these free fonts and find the best match for your design!
Note: Before we start – be sure to check license information on these popular fonts, they may be free but some of them require reference or may not be used for commercial projects for free, although most of them are.
Thousands of Fonts For Your Designs Starting at ONLY $16.50 per Month

Web Fonts
4,300+ Web Fonts

Script Fonts
5,700+ Script Fonts

Sans-Serif Fonts
2,600+ Sans-Serif
DOWNLOAD NOW


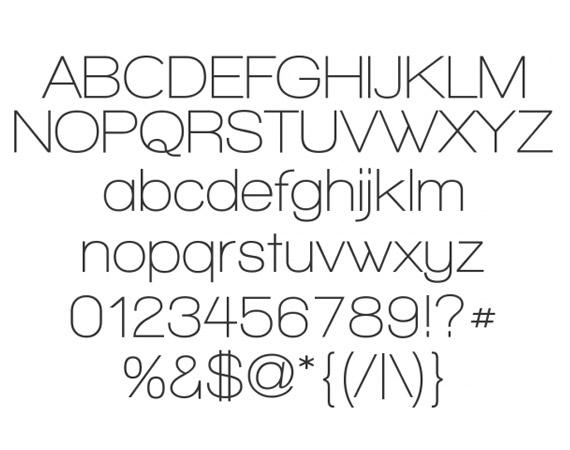
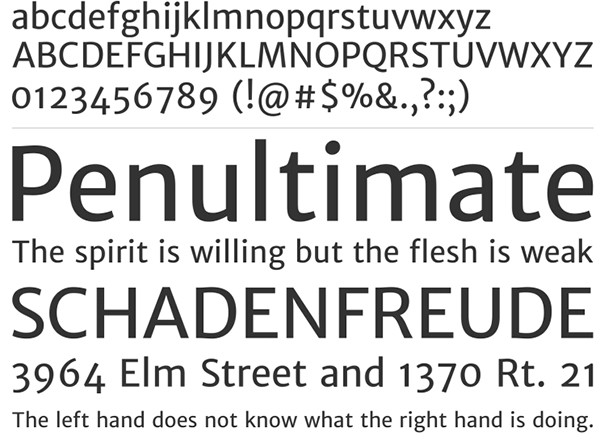
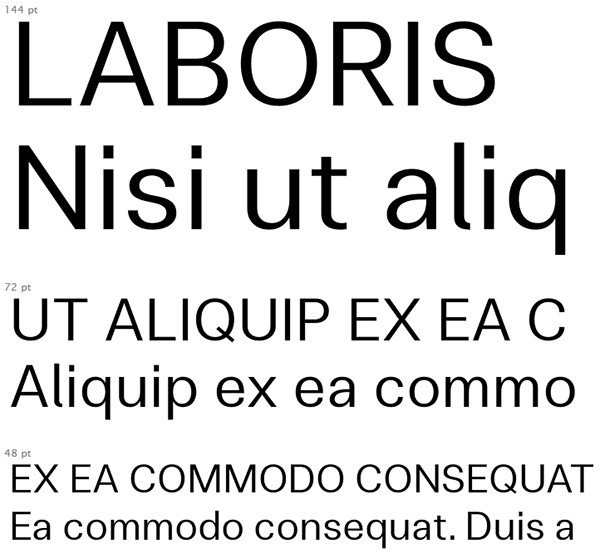
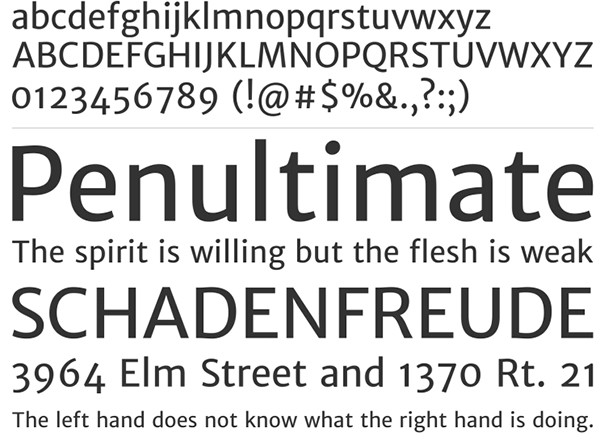
Sansation Typeface Modern Font (Free)

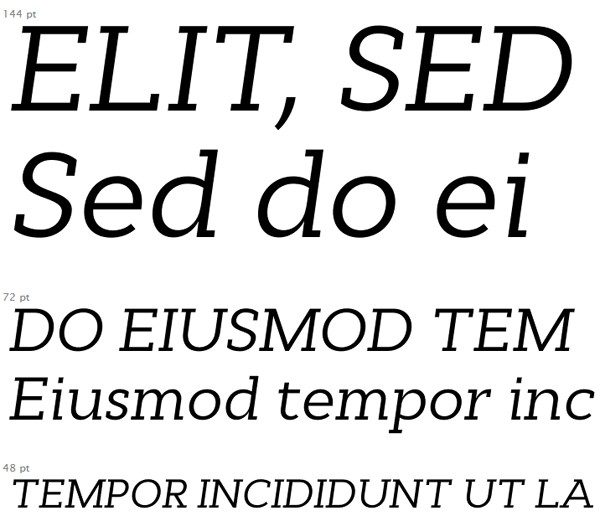
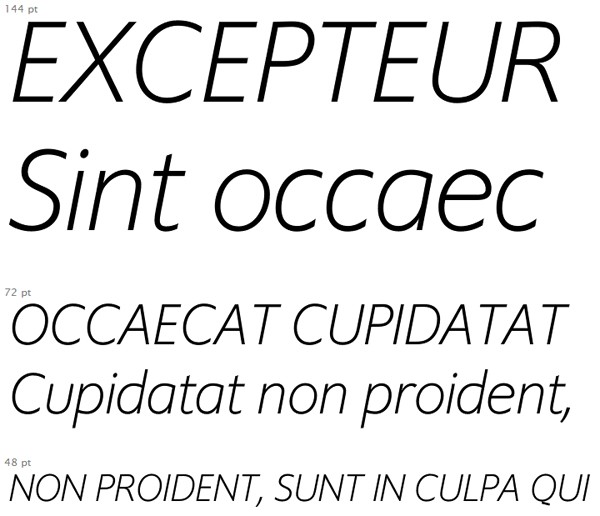
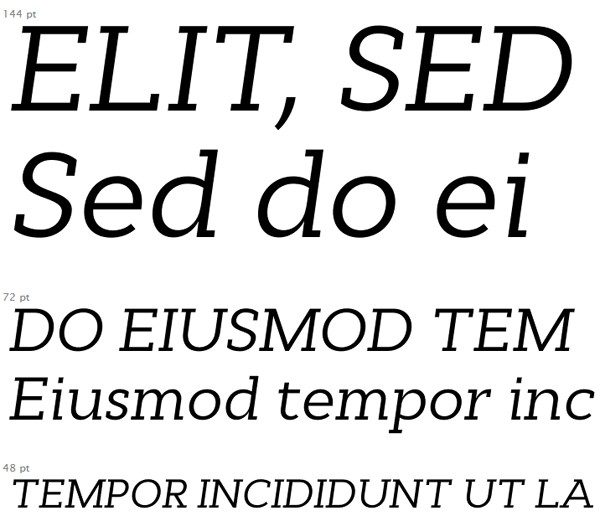
Fertigo Pro Typeface (Free)
Beautiful, modern font and it’s still unbelievable it is free! Now Fertigo Pro version is released with extended language support and more.

10 Google Font Combinations for Inspiration (curated by Qode Magazine)

Bank Nue Display Font (with Envato Elements Subscription)

Megalopolis Extra Typeface (Free)
Revamped version of the 2004 one. Now in OT with extended language support and OpenType features with alternates, ligatures, different styles of figures, etc.

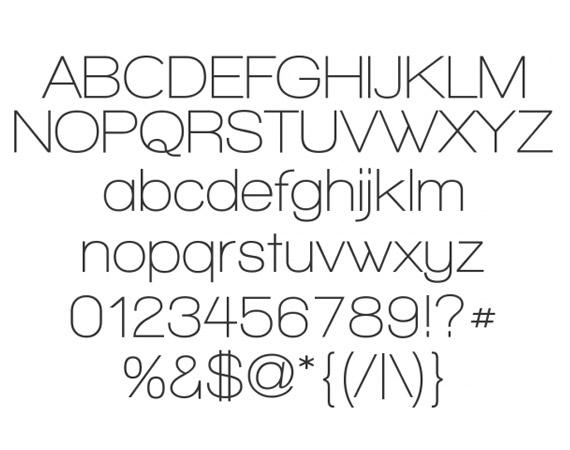
Walkway Free Typeface (Free)
For some reason this is one of my favorite modern fonts here. Love the elegant shapes, simplicity, and how clean this font looks.

Nadia Serif Typeface (Free)

TM Stanley (with Envato Elements Subscription)

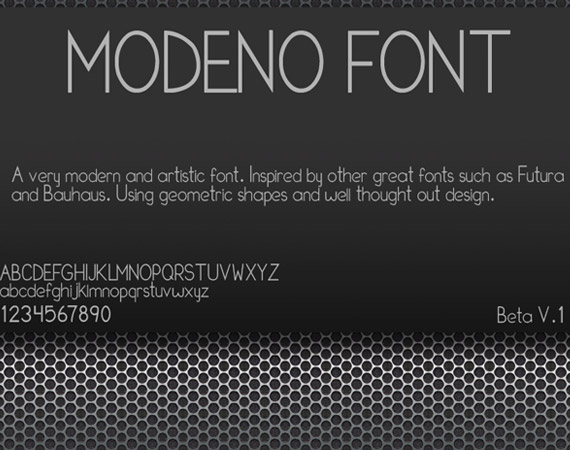
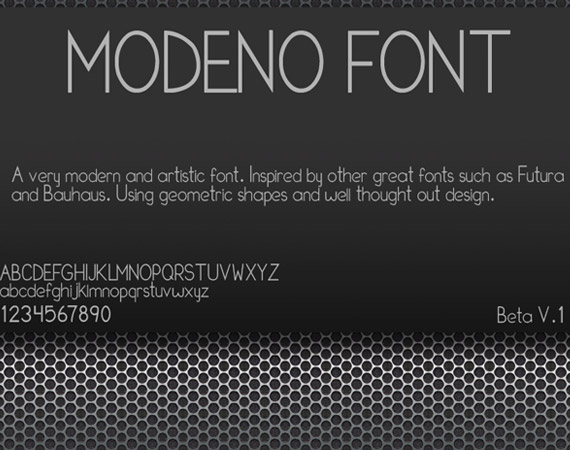
Modeno Font (Free)

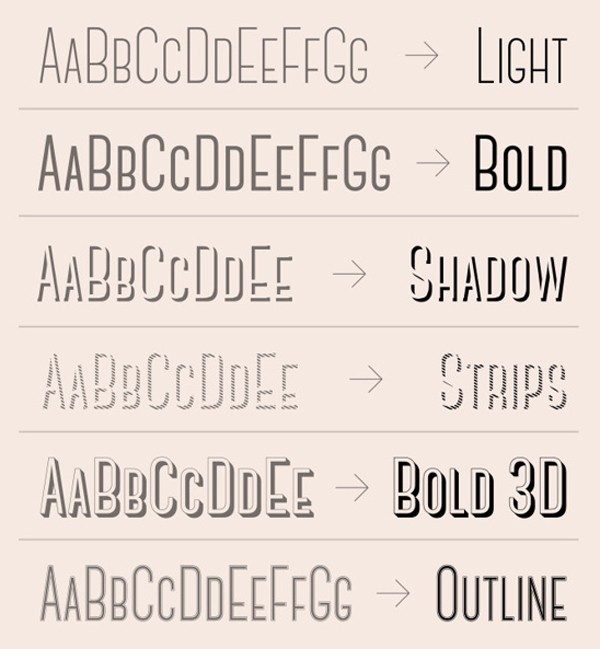
M+ OUTLINE Typeface (Free)
Really beautiful font with many variations – thin, light, regular, medium, black, heavy – be sure to check this free premium font.

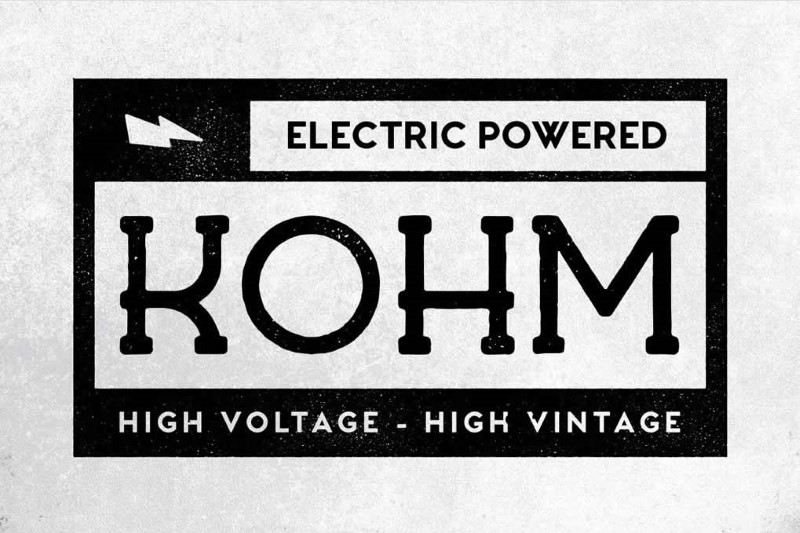
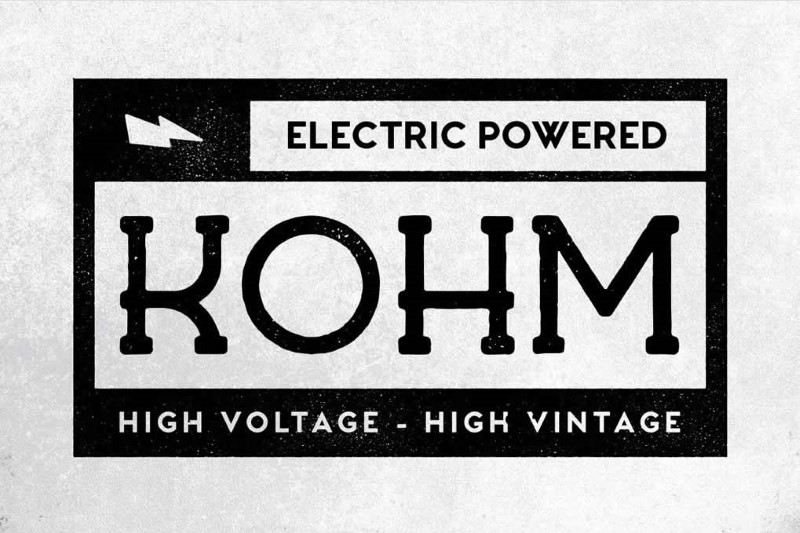
Kohm (with Envato Elements Subscription)

Fontin Sans Typeface (Free)

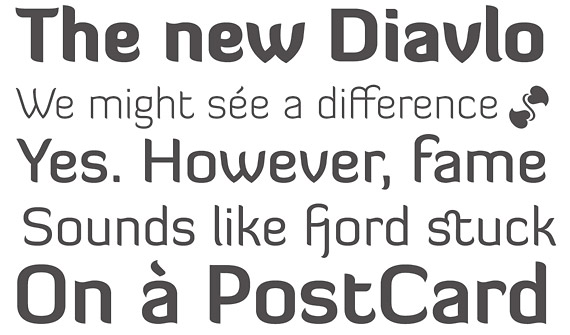
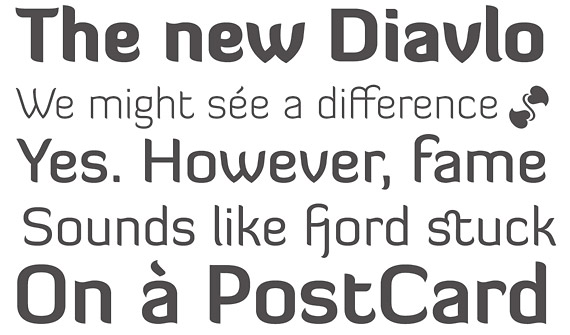
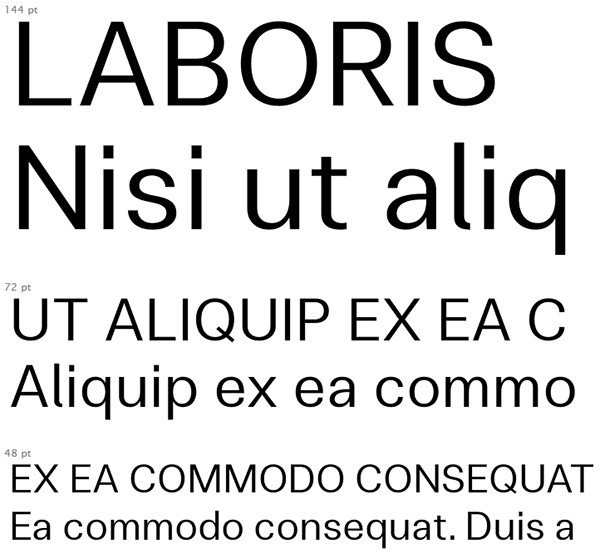
Diavlo Typeface (Free)
Diavlo is a free font that contains 5 weights: Light, Book, SemiBold Medium, Bold and Black. Read and look more into this one in this PDF document.

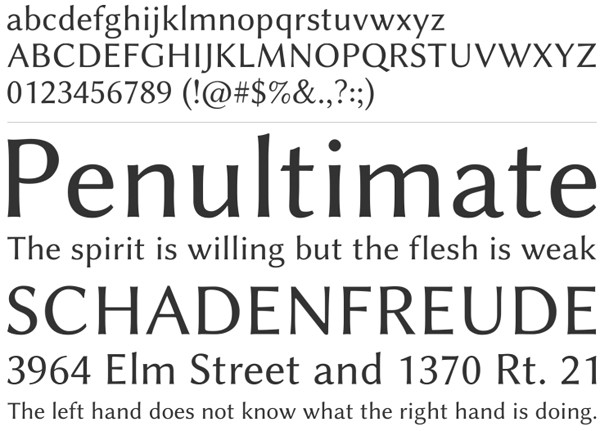
Museo Typeface (Free)
This OpenType font family comes in five weights and offers support for CE languages and even Esperanto. Besides ligatures, contextual alternatives, stylistic alternates, fractions and proportional/tabular figures MUSEO also has a ‘case’ feature for case sensitive forms.

Baker Street Rough (with Envato Elements Subscription)

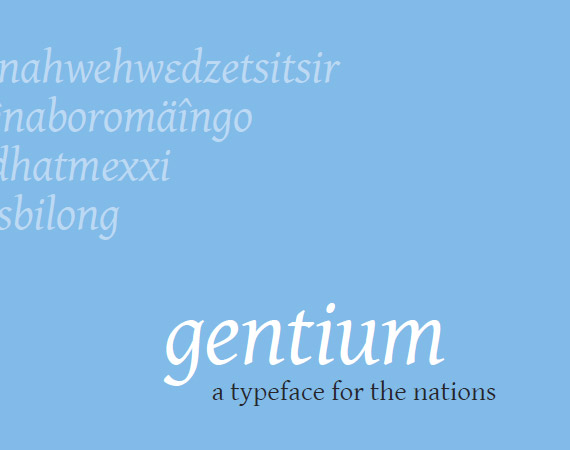
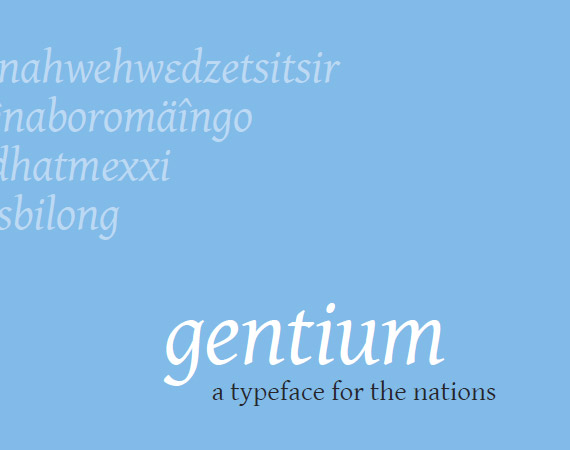
Gentium Typeface Simple Font (Free)

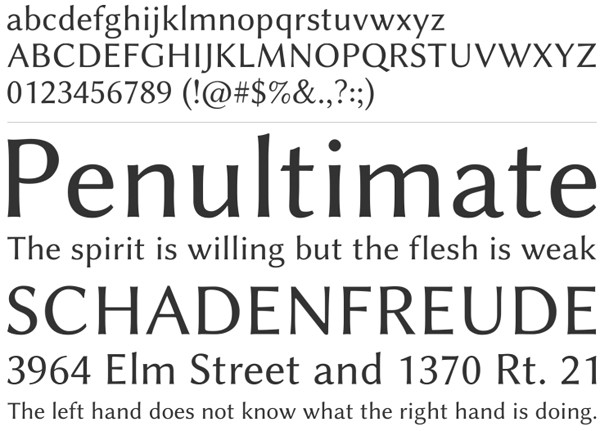
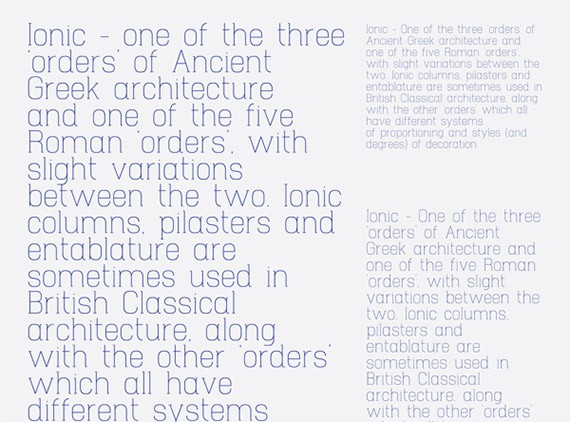
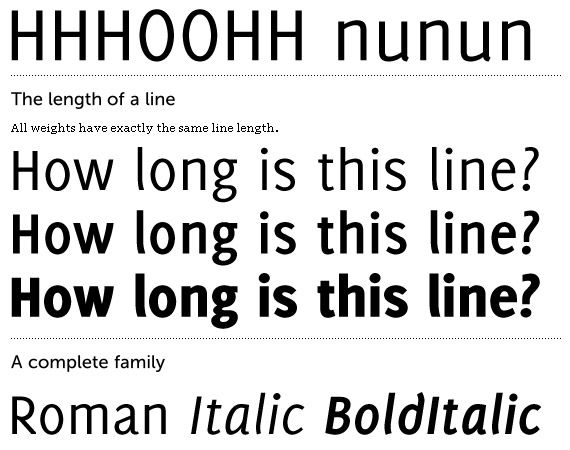
Delicious Typeface Font (Free)
This free, modern font has been my favorite for some time – it has beautiful details and every character has a unique shape too.

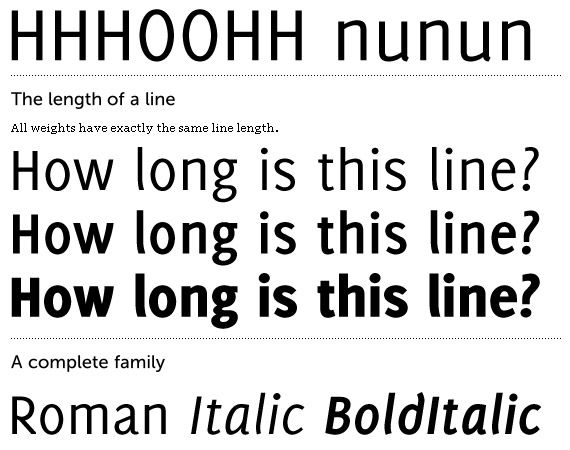
Junction Typeface Free Font (Free)
Inspired by humanist sans serif typefaces, such as Meta, Myriad, and Scala, Junction is where the best qualities of serif and sans serif typefaces come together. It has the hand-drawn and human qualities of a serif, and still retains the clarity and efficiency of a sans serif font. It combines the best of both worlds.

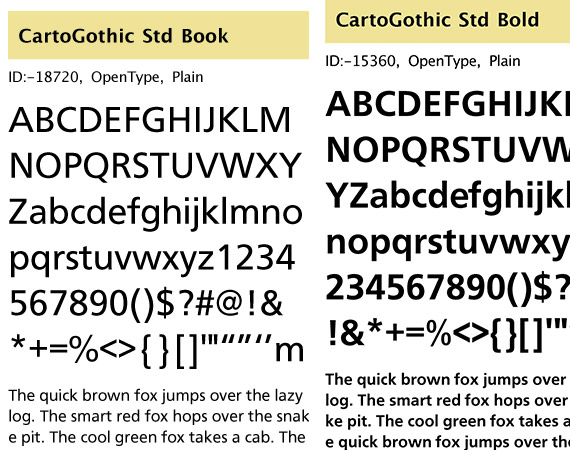
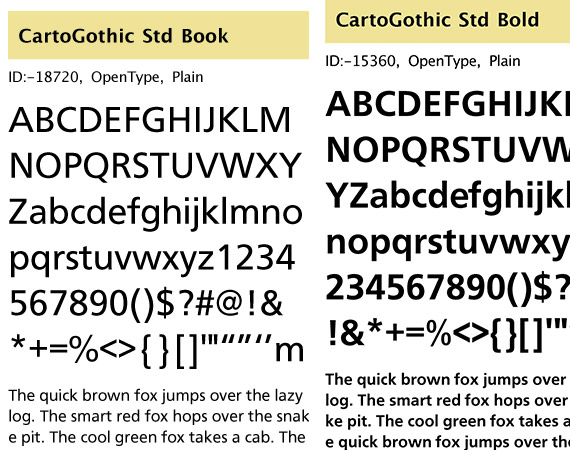
CartoGothic Std Typeface Free Font (Free)

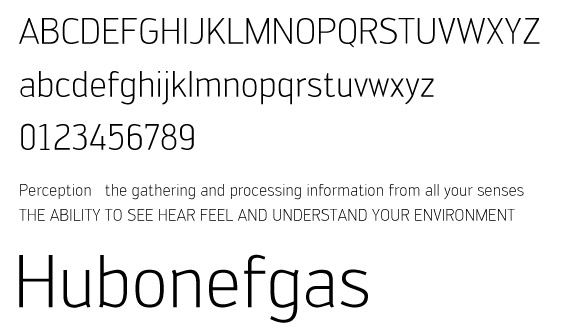
Lawless Font (with Envato Elements Subscription)

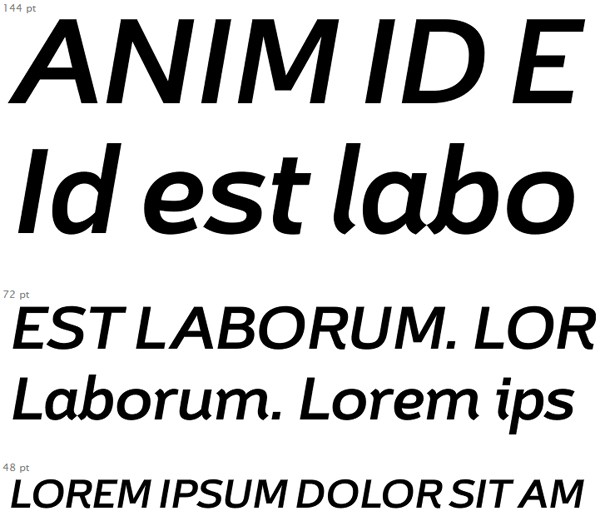
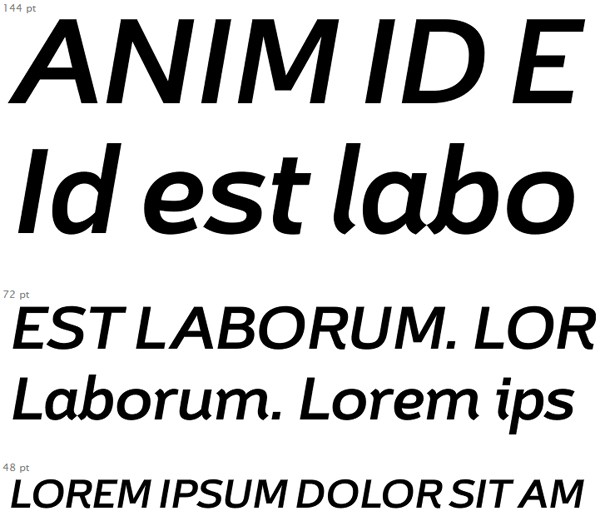
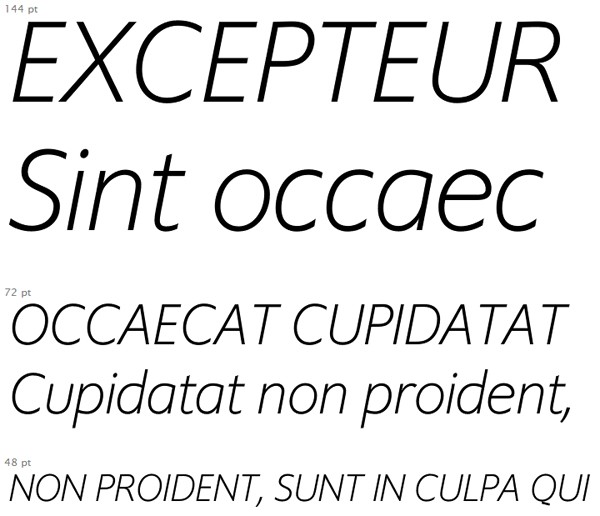
Anivers Typefac Contemporary Font (Free)
This OpenType font family comes in regular, italic, bold, and small caps and has some nice OpenType features. Besides ligatures, contextual alternatives, fractions, oldstyle/tabular numerals, Anivers also has a ‘case’ feature for case sensitive forms and tabular numerals … so Anivers can crunch numbers with ease.

Medio Typeface Simple Font (Free)
This unique free font will be great for artistic poster or wallpaper designs.

Glowist (with Envato Elements Subscription)

Birra Stout Typeface Bold Font (Free)

Rezland Typeface Unique Font (Free)
This free font will be amazing for textual logo designs.

OFTEN Typeface (Free)
If you are looking for a tech font, this will do nicely.

Parlour (with Envato Elements Subscription)

Engel Light Font (Free)

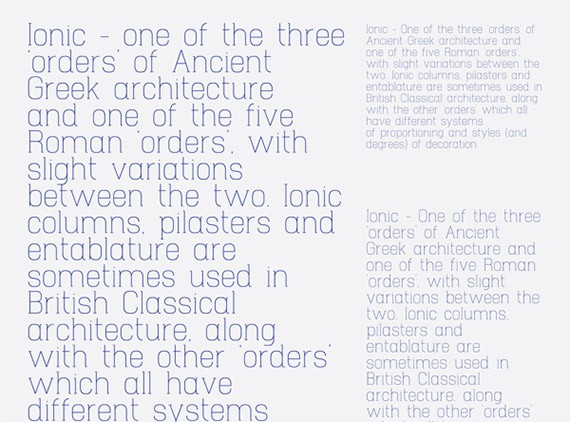
Contra Modern Font

Knox (with Envato Elements Subscription)

Nilland Typeface (Free)
This free font will do well for tech logo designs.

Calluna Font Typeface (Free)
Calluna supports a very wide range of languages and is a very complete OpenType typeface. Each font counts 723 glyphs so it’s a cool and thorough letter font. You can find detailed info on the character set and the OpenType features in the Calluna PDF specimen.

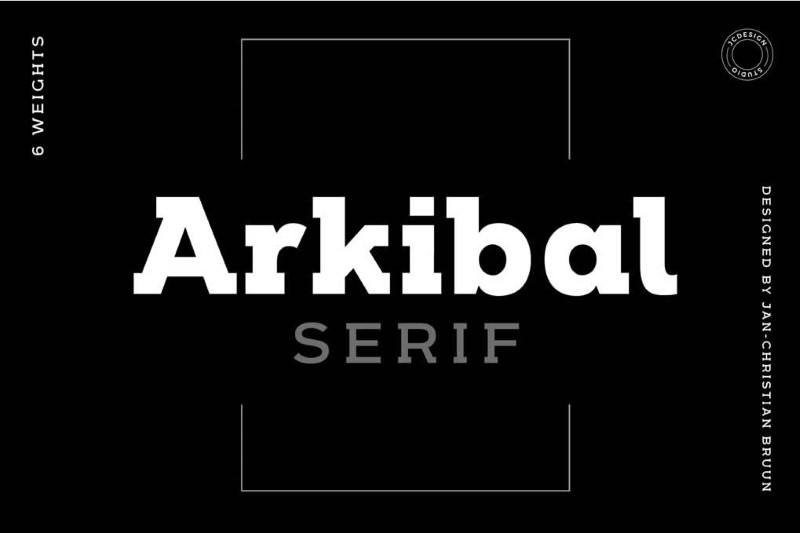
Arkibal Serif (with Envato Elements Subscription)

QuickSand Typeface Free Font (Free)
This is a free and elegant sans serif typeface.

Splandor (with Envato Elements Subscription)

Mentone Font Typeface (Free)
This unique font is available in various formats and will definitely look nice in your next design.

Vegur Typeface (Free)

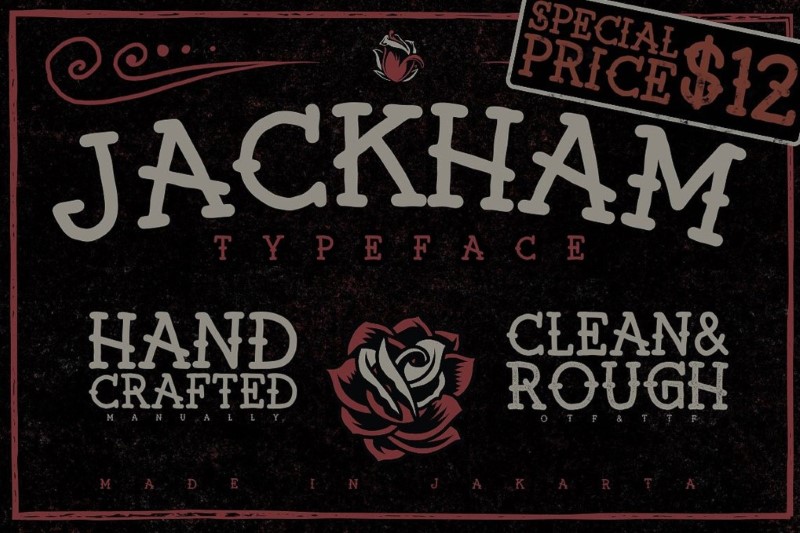
Jackham (Plus Bonus) (with Envato Elements Subscription)

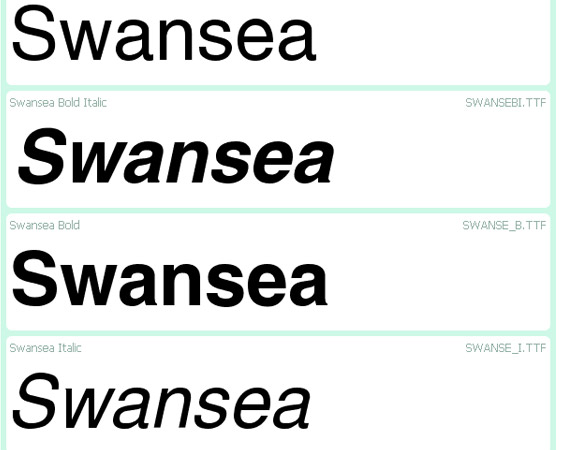
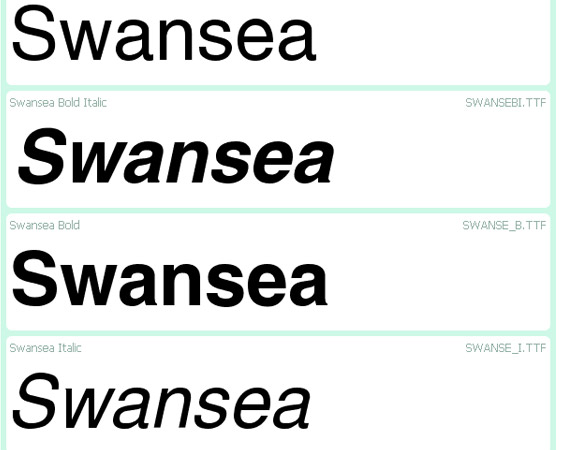
Swansea Typeface Simple Font (Free)

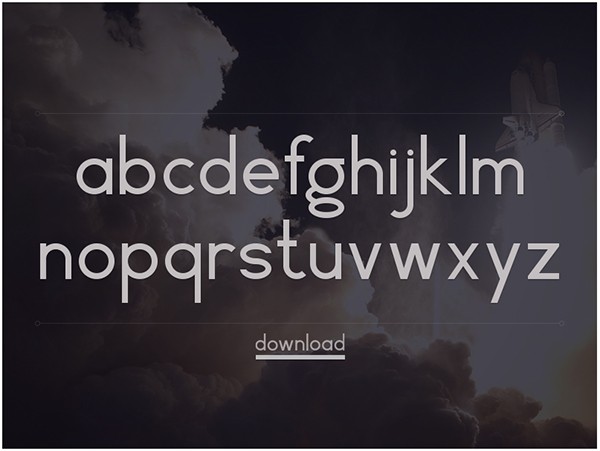
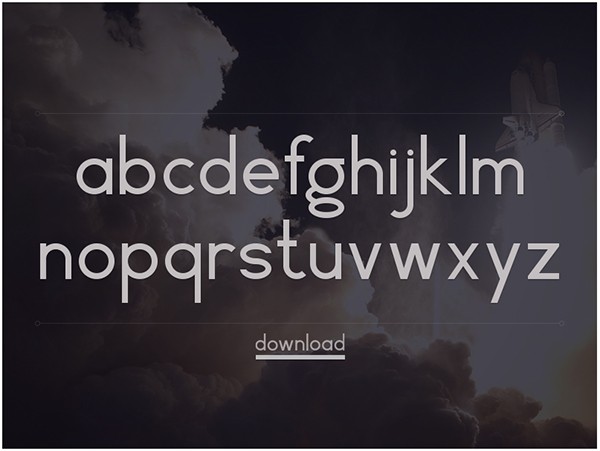
GeoSans Light Font Typeface (Free)
I enjoy this modern font because of it’s thin and elegant font lines displaying text in a fashionable, yet simple way.

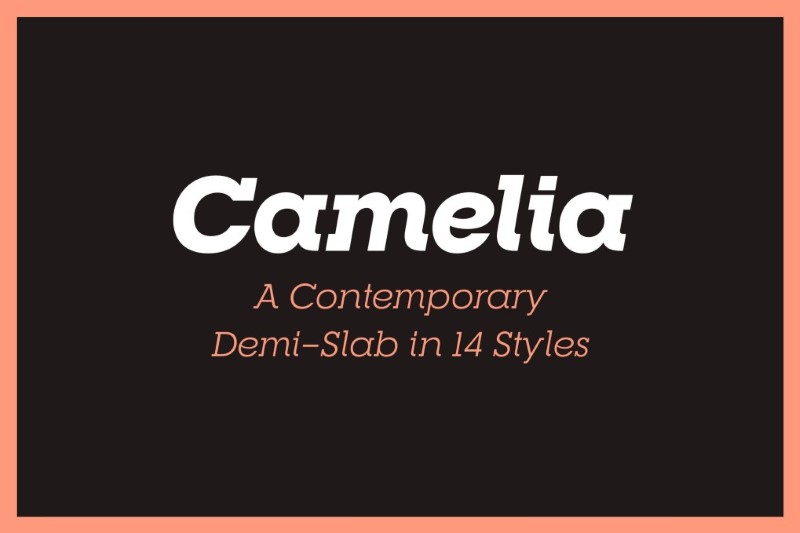
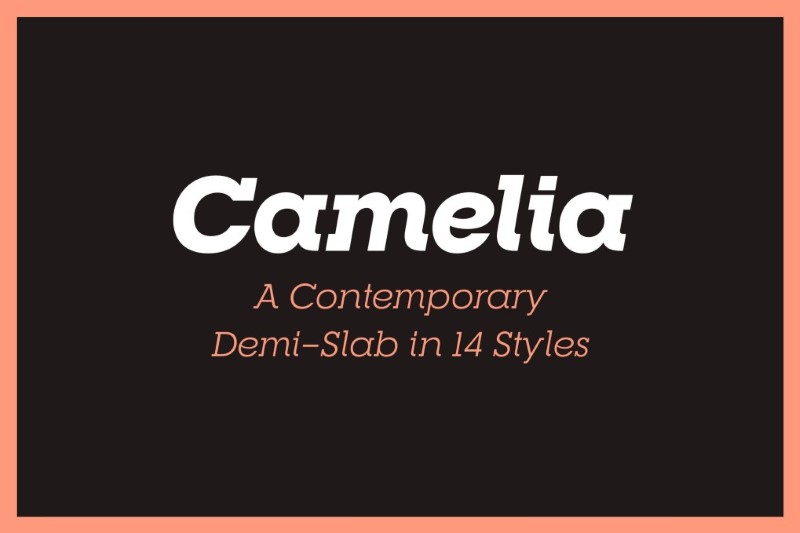
RNS Camelia (with Envato Elements Subscription)

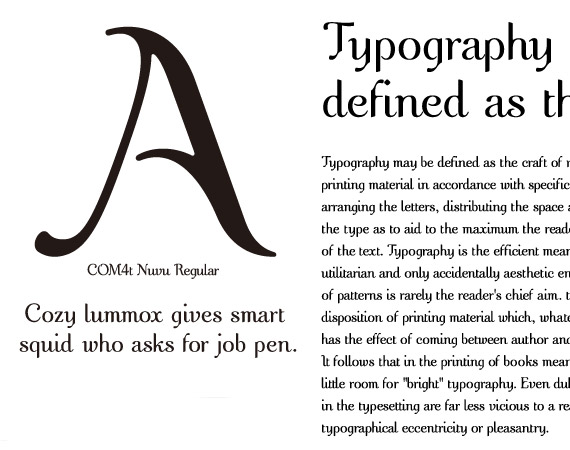
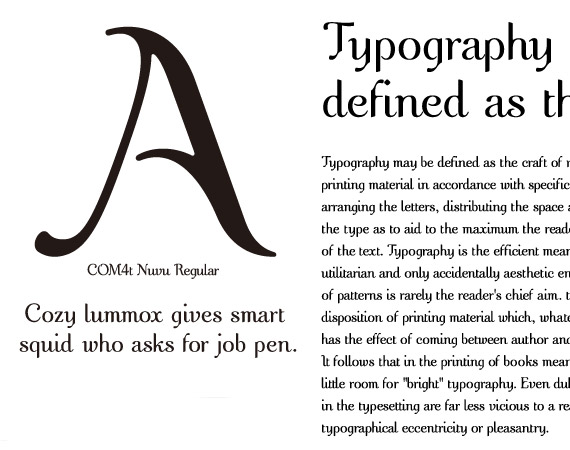
COM4t Nuvu Regular Typeface (Free)
Looking for artistic fonts? Look no further!

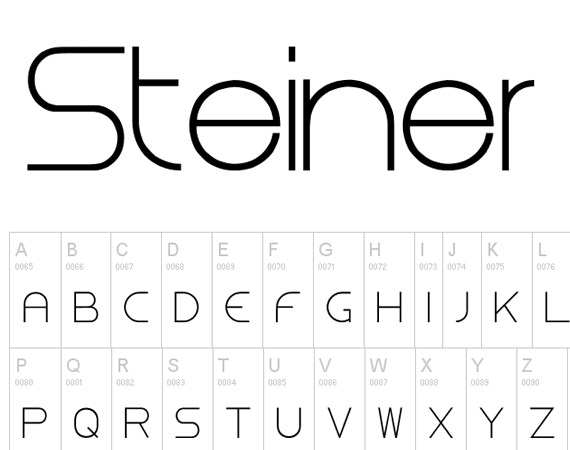
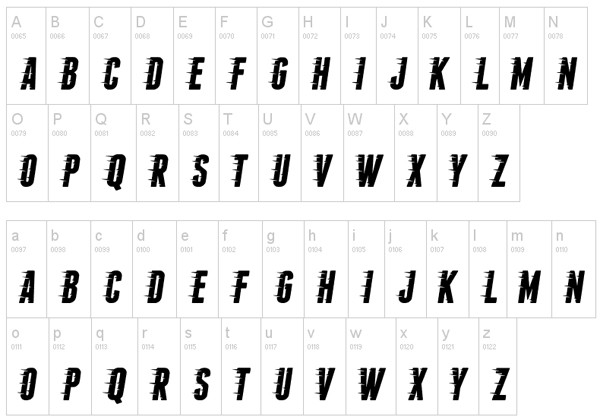
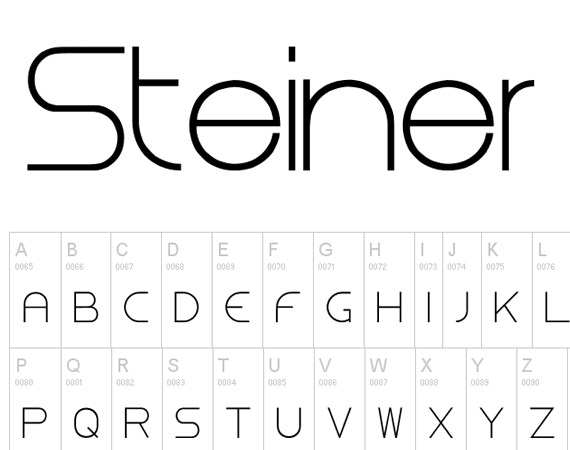
Steiner Typeface Tech Font (Free)

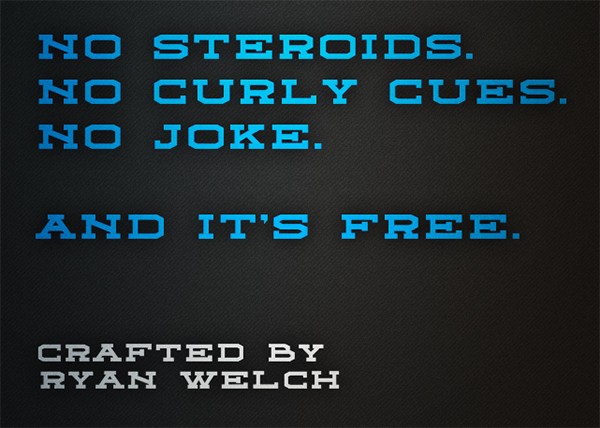
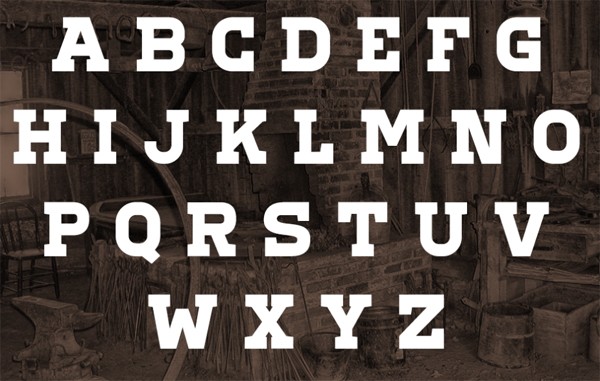
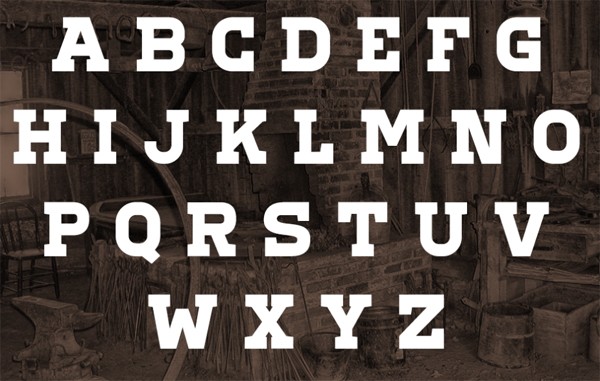
Chunk Modern Typeface Font (Free)
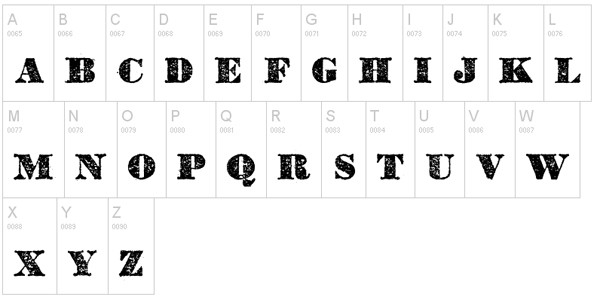
Chunk is an ultra-bold slab serif typeface that is reminiscent of old American Western woodcuts, broadsides, and newspaper headlines. Used mainly for display, the fat block lettering is unreserved yet refined for contemporary use.

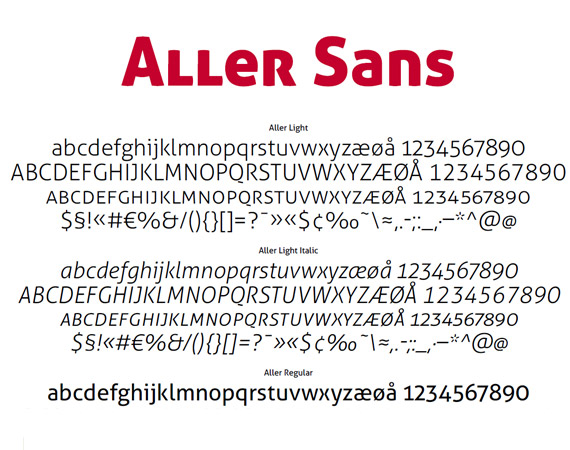
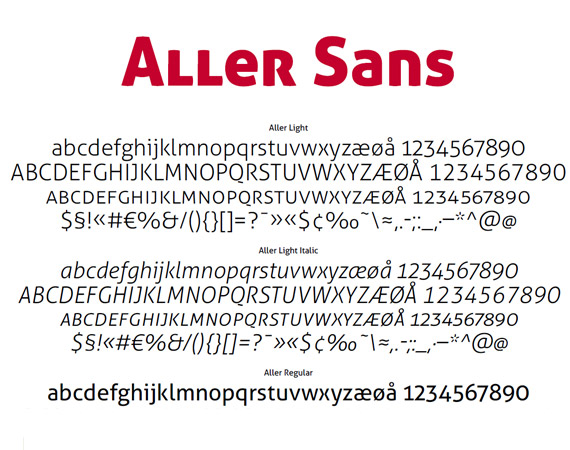
Aller Sans Typeface (Free)
It’s a pretty cool Sans Serif font, great for modern typography designs.

Troupe Font (with Envato Elements Subscription)

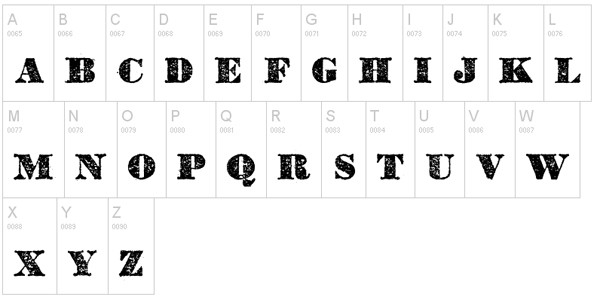
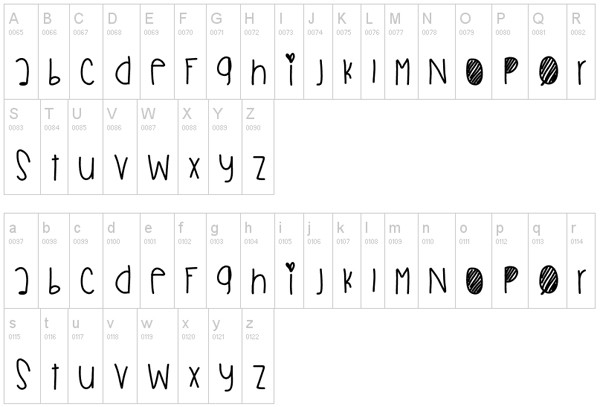
Juvelo Typeface Artistic Font (Free)
Self explaining image below, but I enjoy this font because of its unique glance and serifs.

Goudy Bookletter 1911 Serif Typeface (Free)

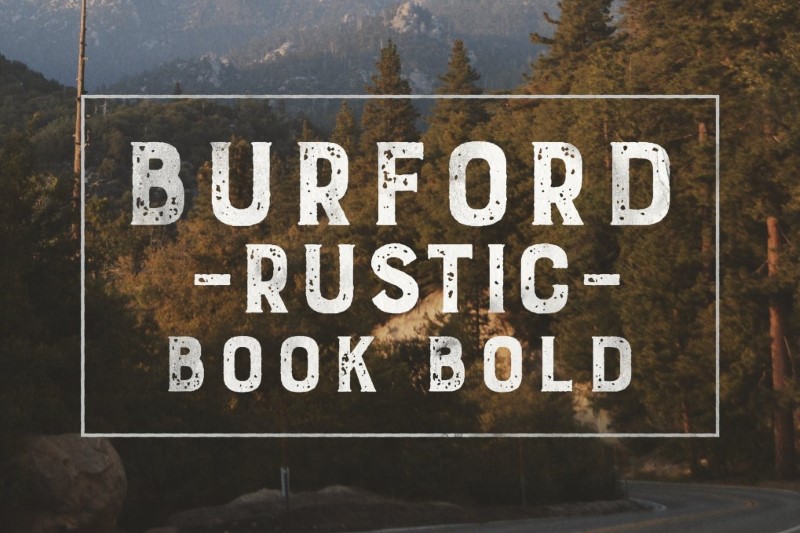
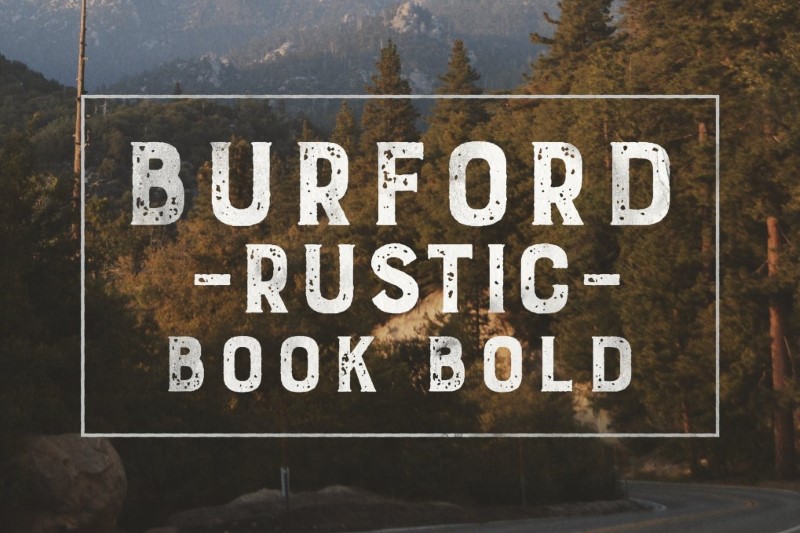
Burford Rustic Book Bold (with Envato Elements Subscription)

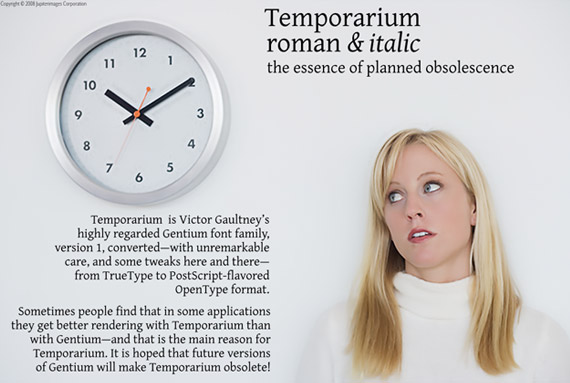
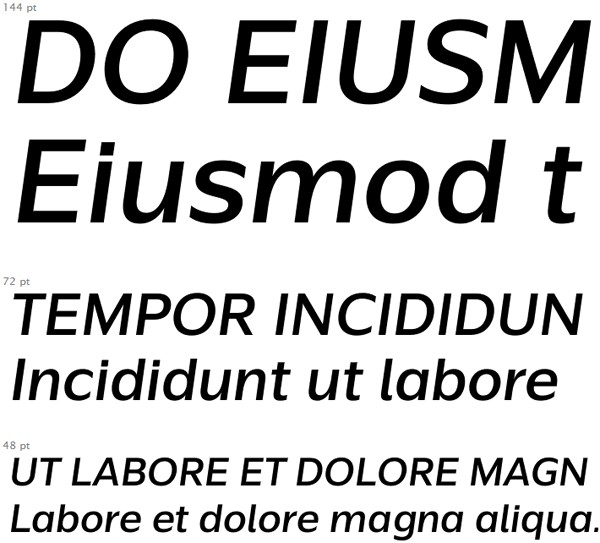
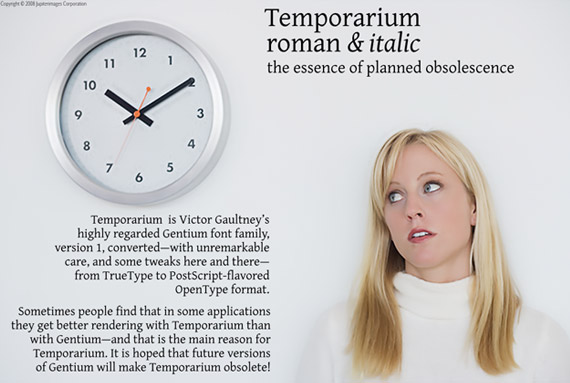
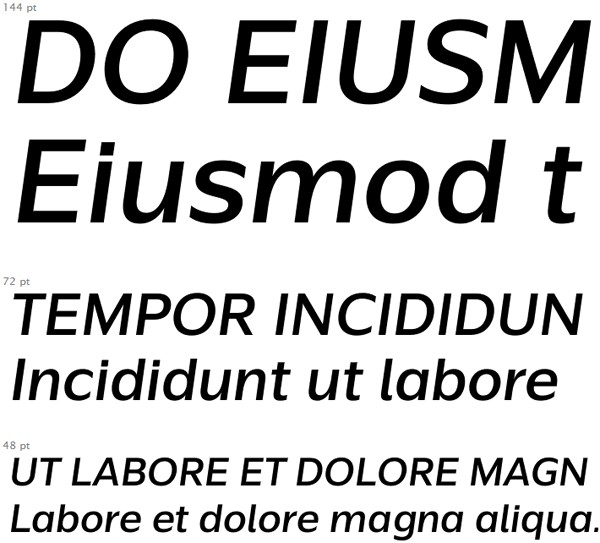
Temporarium Typeface (Free)
It’s an interesting font and could be used for artistic designs and text displays.

Bellerose Typeface Free Font (Free)

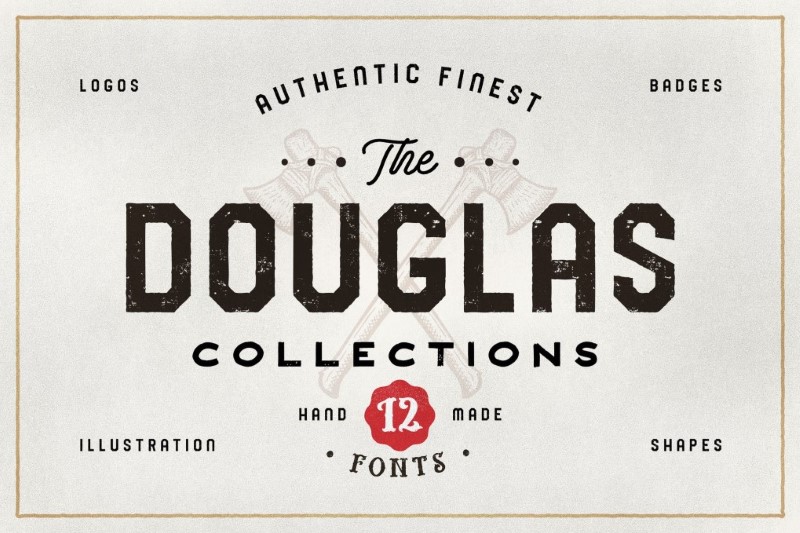
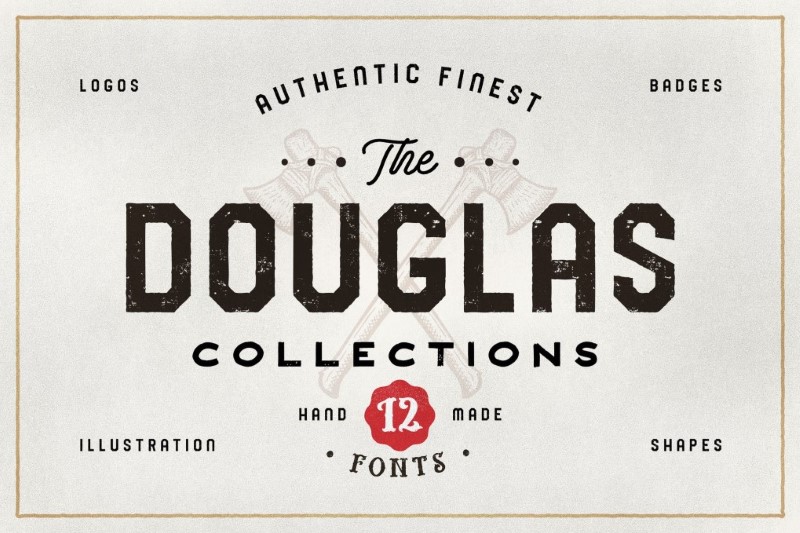
The Douglas Collections (with Envato Elements Subscription)

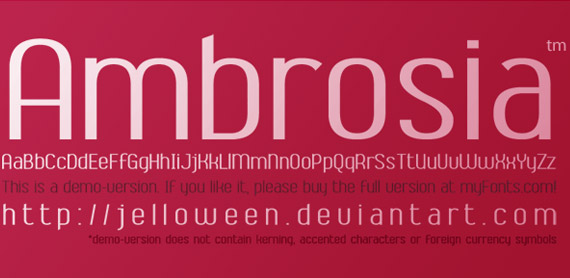
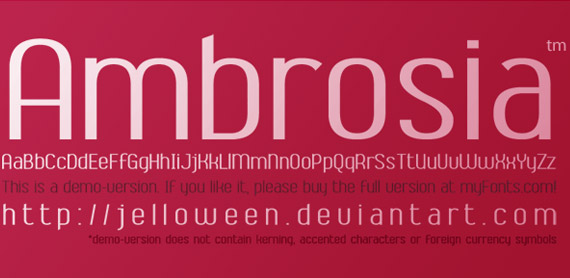
Ambrosia Demo Typeface New Font (Free)
Here’s a demo version of a font called Ambrosia. It has all letters, numbers and a few symbols.

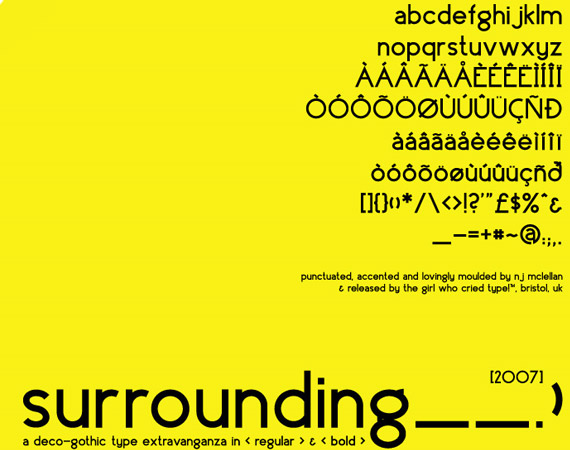
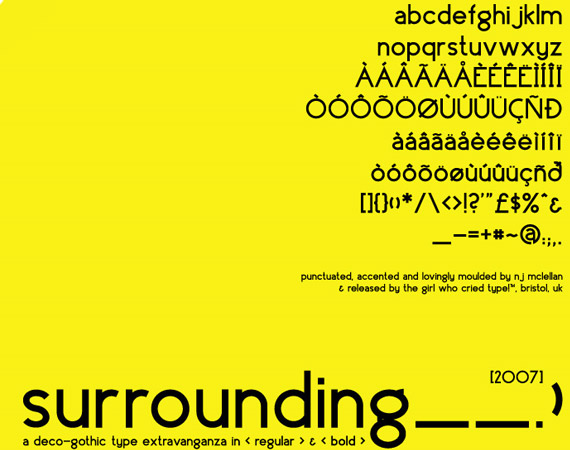
Surrounding Free Bold Font (Free)

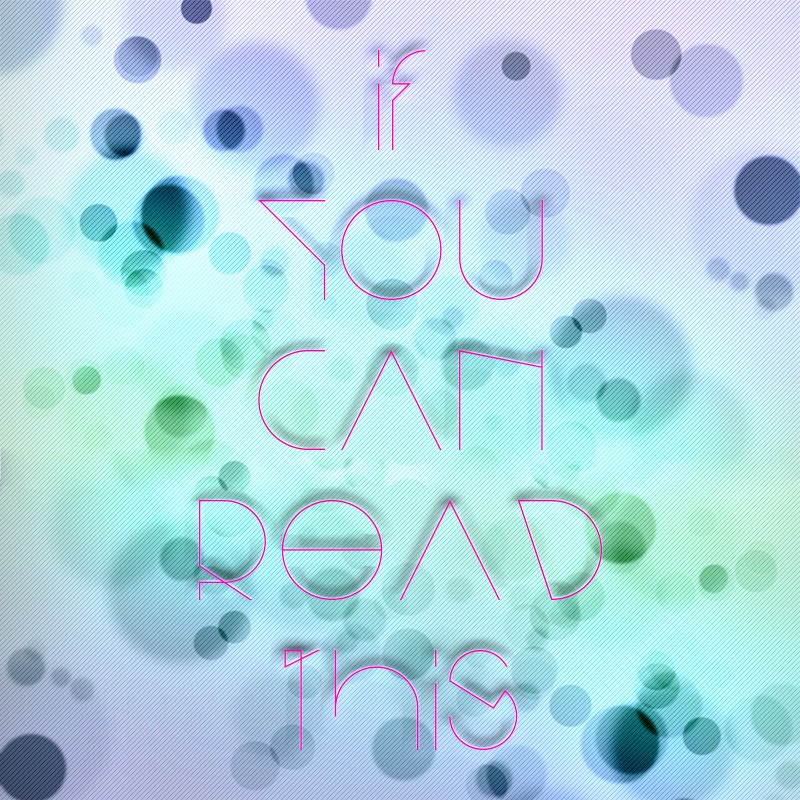
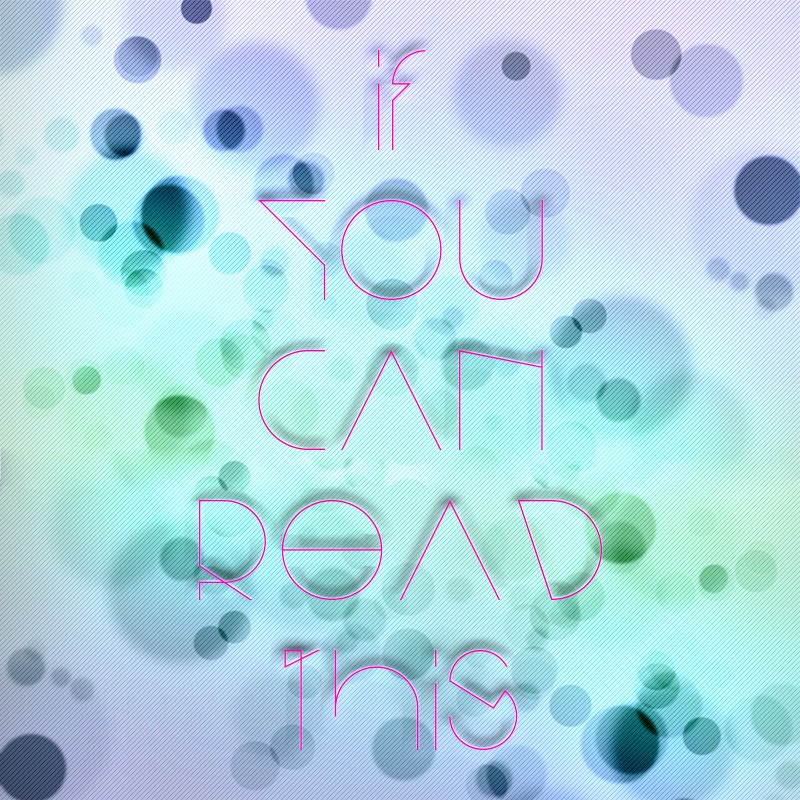
Circled Typeface (Free)
Very cool and sharp font, it got my interest right away! Use this free font to add beautiful lettering to your designs. I am sure if you use this simple type on brochures or business cards for emphasis, it would look amazing.

Nevis Free Font (Free)
This strong, angular typeface is ideal for headings. It features 96 of the most commonly used glyphs (characters).

Zephyr Font (Free)

Advent Pro Typeface Font (Free)
Excellent and very popular unique font with many, many different variations to play with.

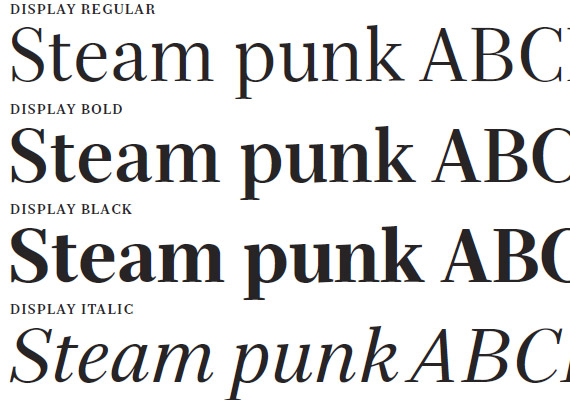
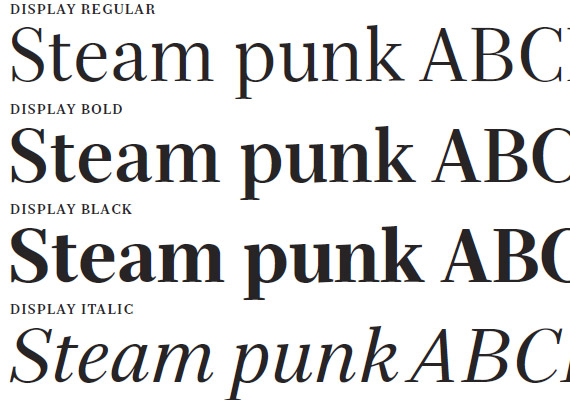
SerifBeta Typeface (Free)
This is a beta version of this font, but still seems very complete for me – included in the set are Regular, Italic, Bold, Bold Italic for optical sizes 72, 12 and 6. Size 72 also includes italic swash characters and Black weights.

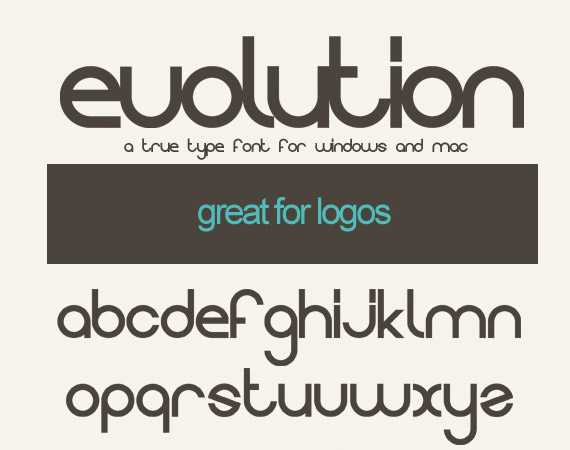
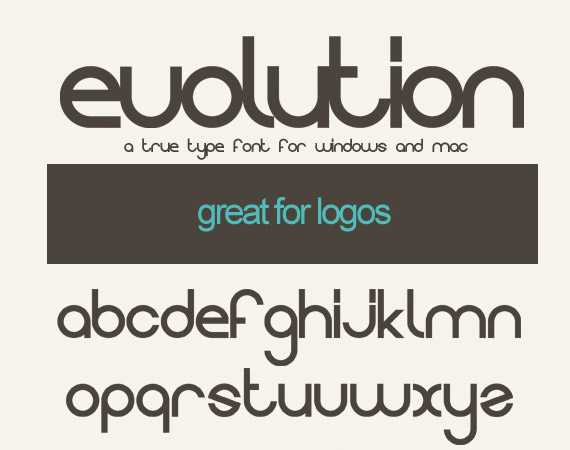
Evolution True Type Font (Free)
Note that you have to give credit if you use this font and you must contact the author before using it in commercial projects!

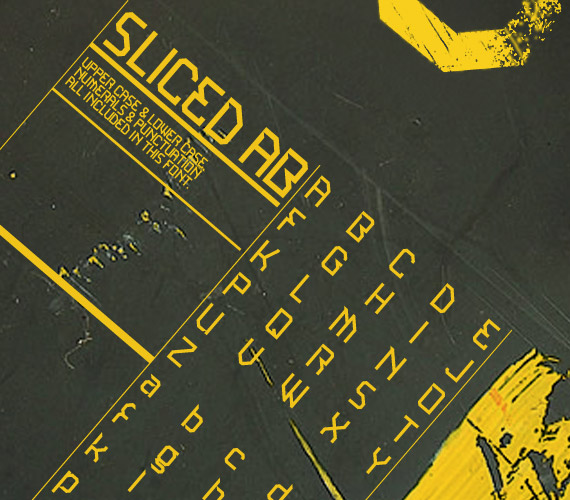
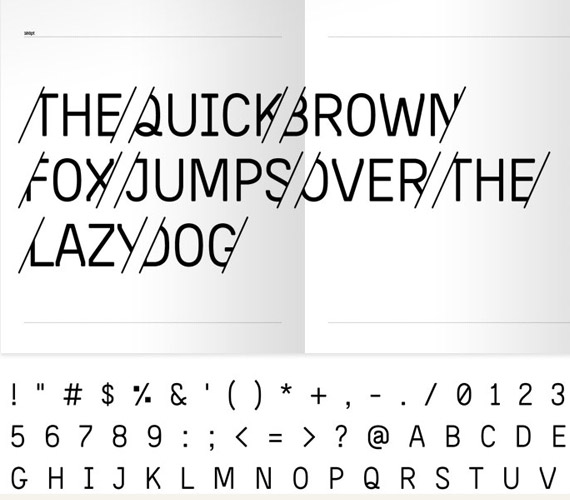
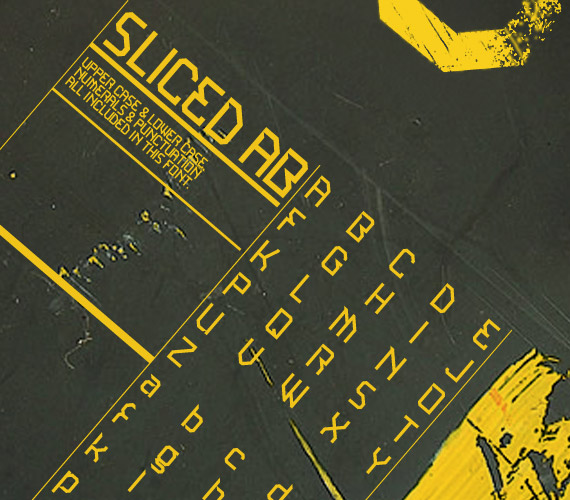
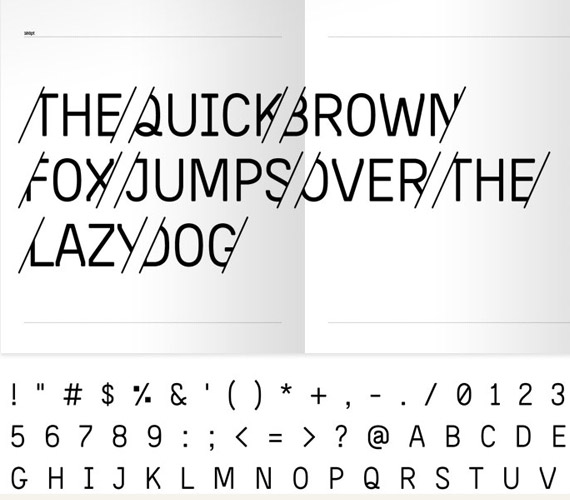
Sliced AB Font Typeface (Free)

Technical Forest v2 Typeface (Free)
Only for non-commercial use.

Alte Haas Grotesk Modern Font Typeface (Free)

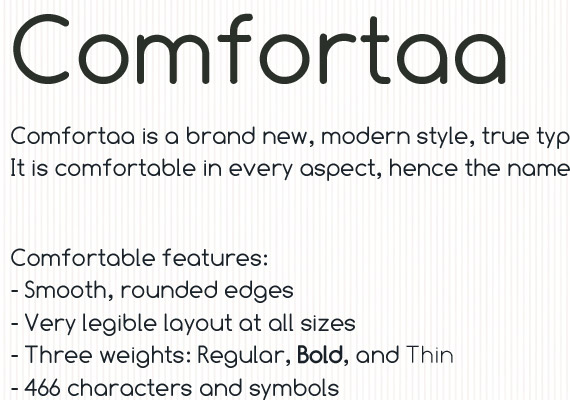
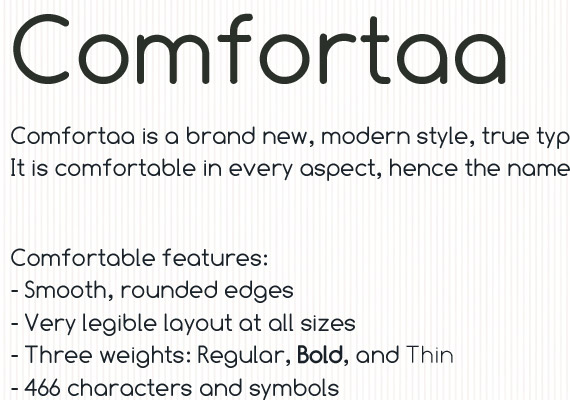
Comfortaa Font Typeface (Free)
Comfortaa is a simple, good looking, true type font with an amazingly large number of characters and symbols. You can see them all in the preview. It is absolutely free, both for personal and commercial use.

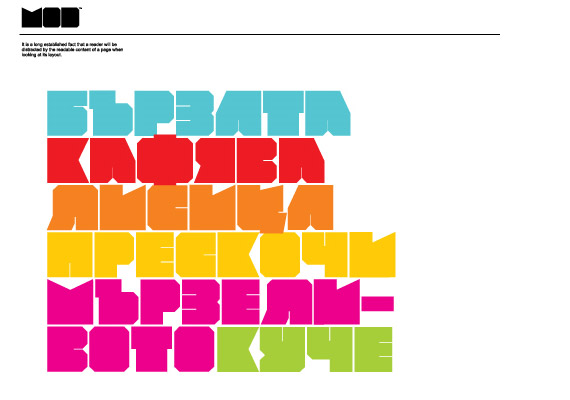
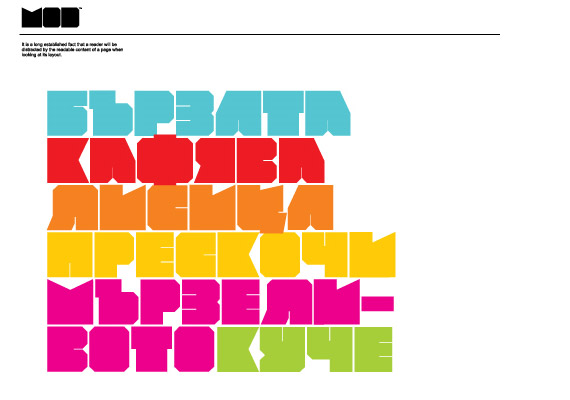
MOD™ Modern Font (Free)
MOD is applicable for any type of graphic design – web, print, motion graphics etc and perfect for t-shirts and other items like logos, pictograms, with its 215 character set.

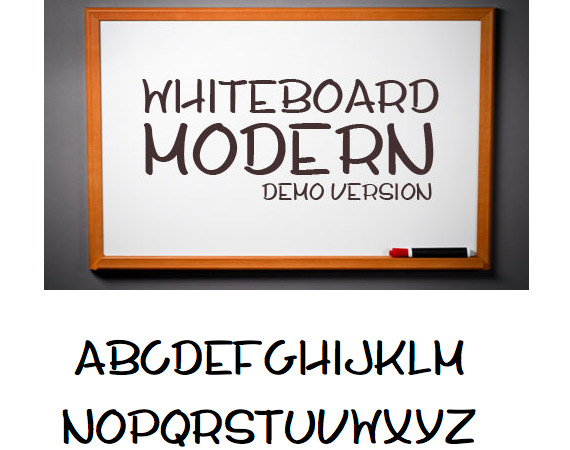
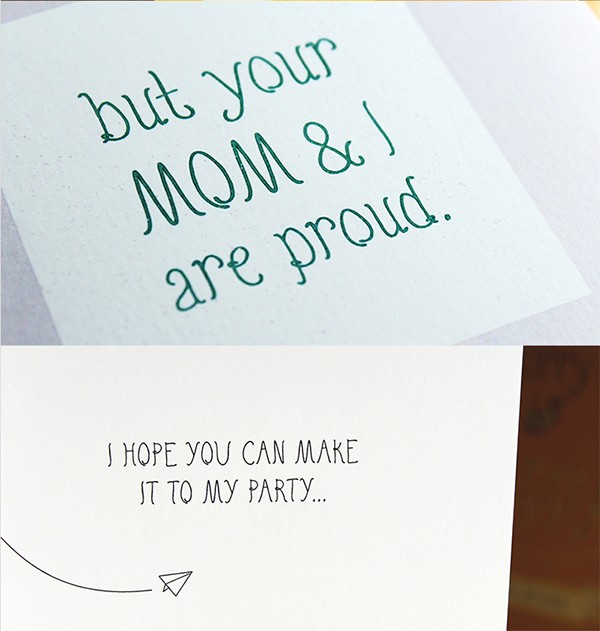
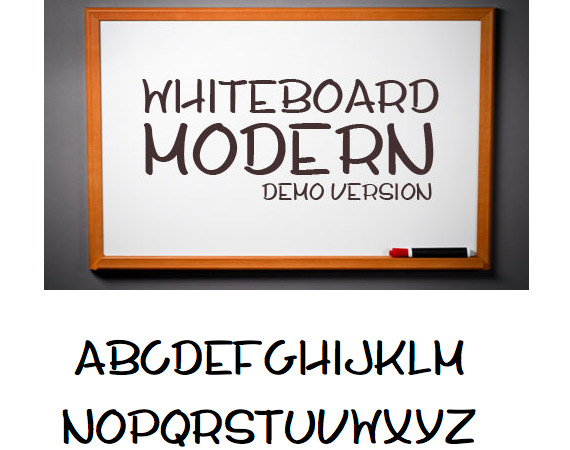
Whiteboard Modern Font Typeface (Free)
Whiteboard Modern is a hand-drawn face resembling the flowing motion and freedom of writing in an open space, such as a dry-erase board.

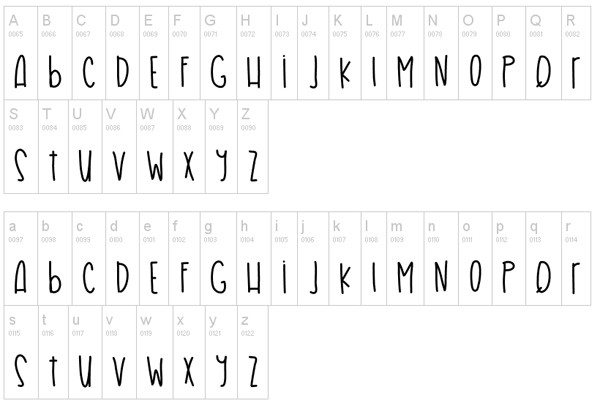
Neighbourhood Type Interesting Font (Free)
Love this modern font! Now if you cannot create cool letter designs with this, I don’t know how you will do it!

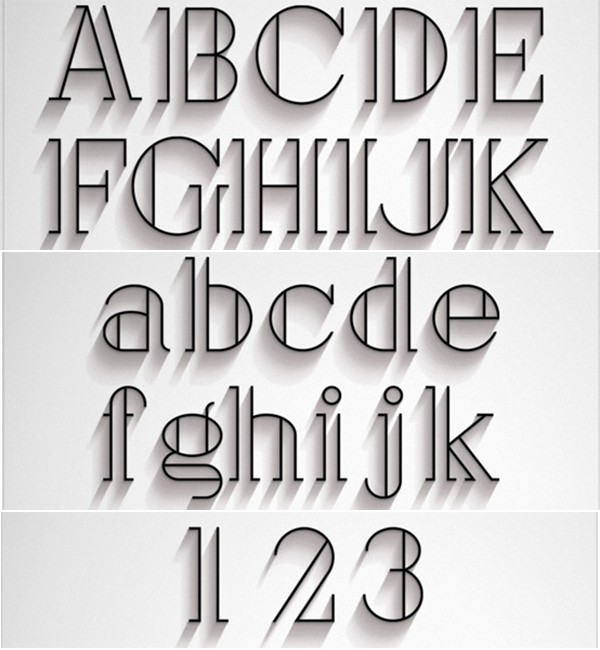
Soraya Font by JustMyType (Free)
On JustMyType site you can find several more very unique and interesting letters. Half serif, half sans serif. Capital letters A-Z, available only in Illustrator AI format.

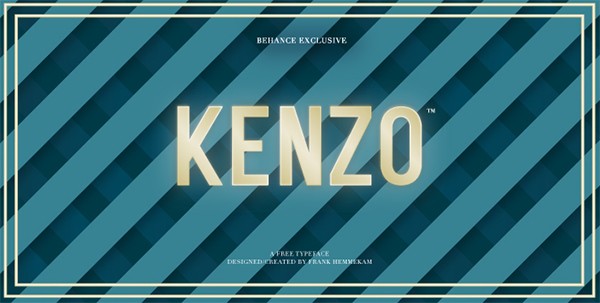
Kenzo Free Typeface Font (Free)

Benito Clean Italic Font (Free)
Unfortunately this cool font is no longer available for free.

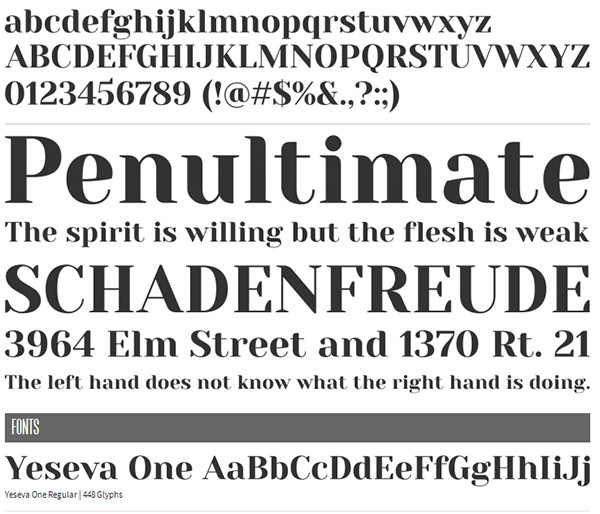
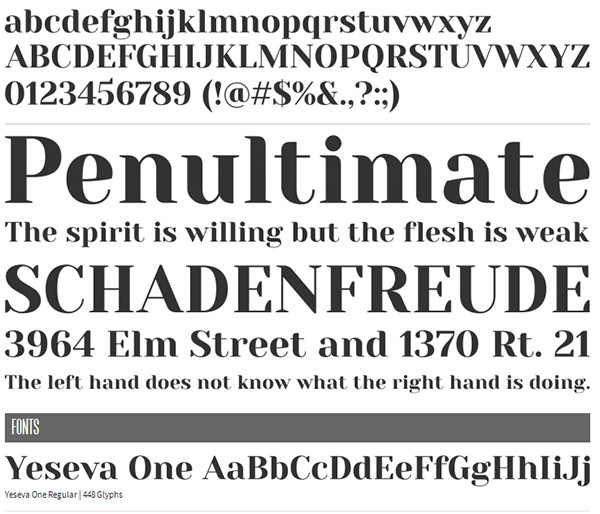
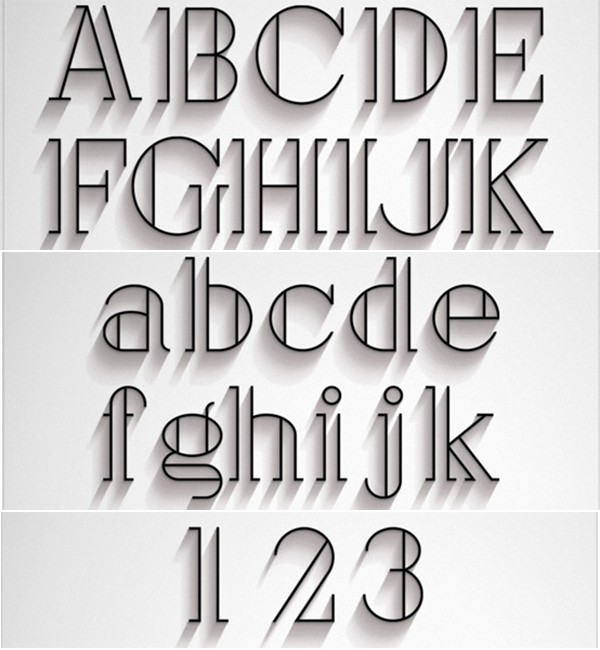
Yeseva One Elegant Free Font (Free)

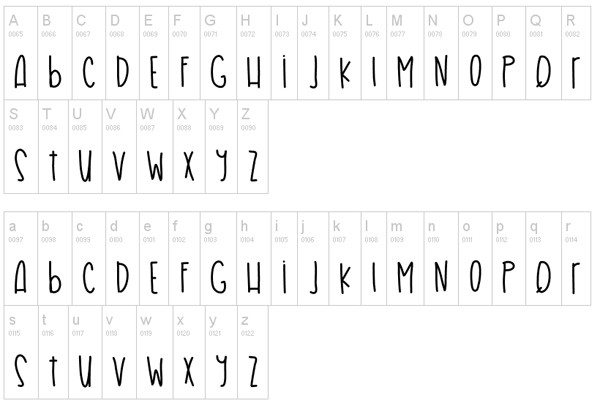
Matchup Light Free Fun Font (Free)

Otsu Slab Mediuma Quirky Font (Free)

PIXACAISM Free Neon Font (Free)

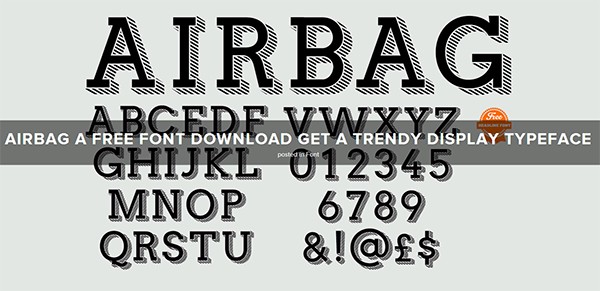
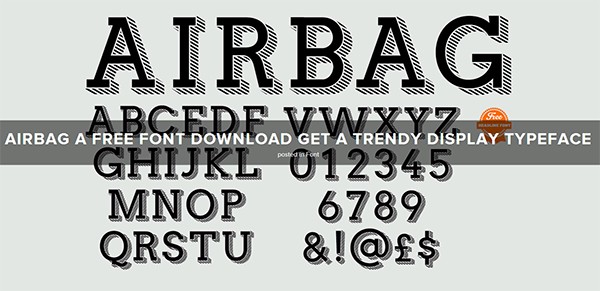
Airbag Trendy Font (Free)

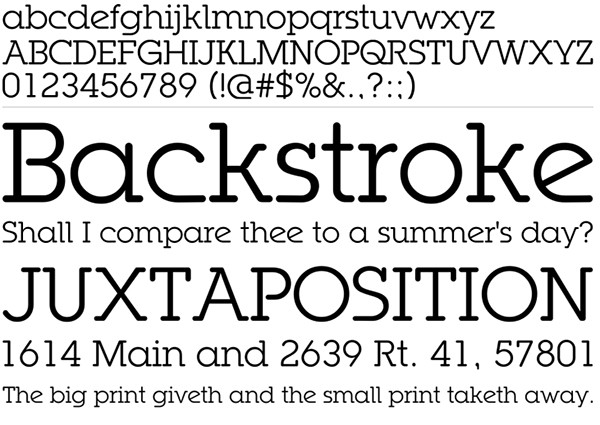
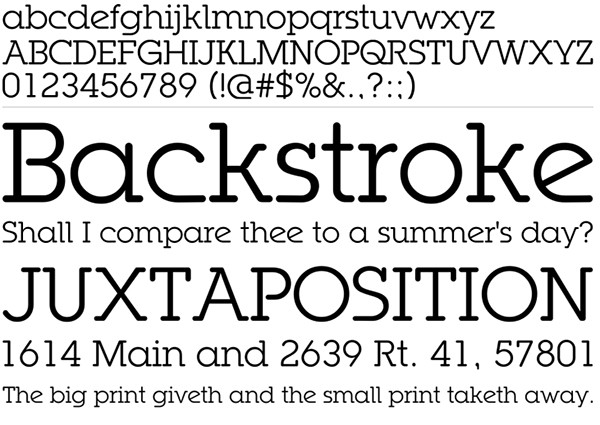
Ponsi Rounded Slab Font (Free)
This is a cool letter font sparking with elegance!

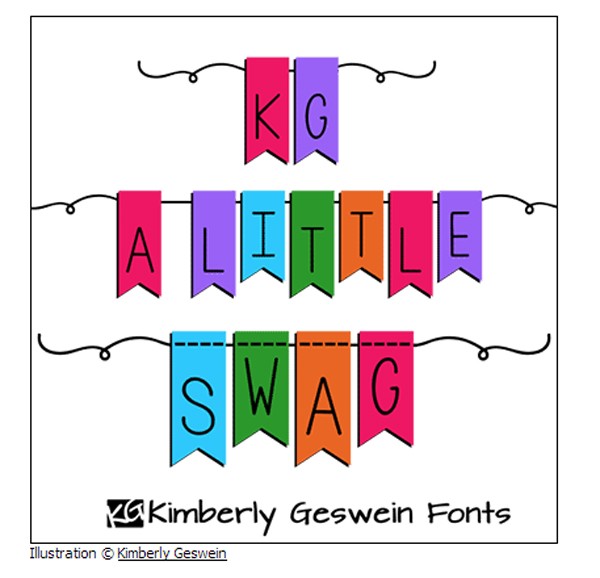
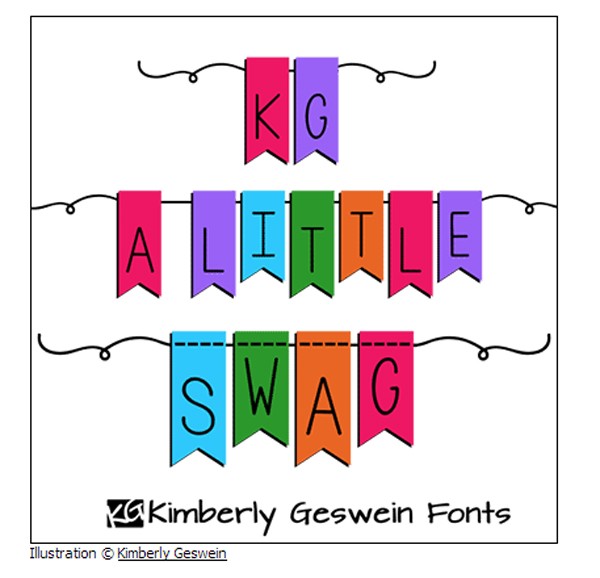
KG A Little Swag Quirky Font (Free)

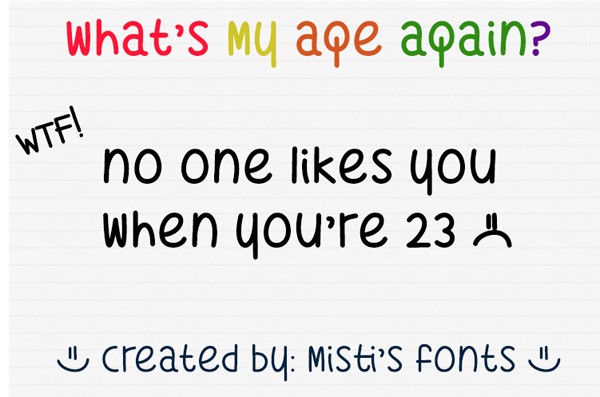
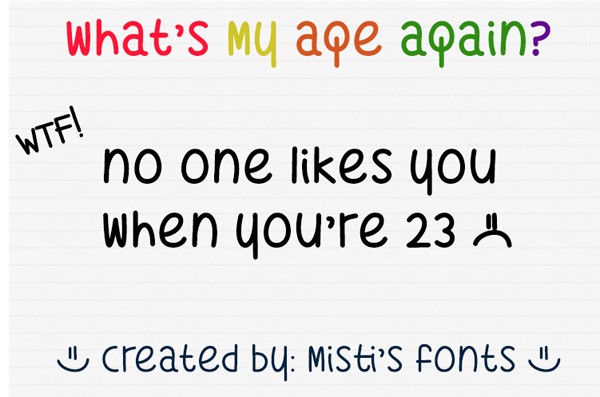
What’s My Age Again Quirky Font (Free)

Quirky Nots Free Font (Free)

Rich McNabb Modern Font (Free)

Kelson Sans Font (Free)

Summit Contemporary Font (Free)

Bamq Typeface Amazing Font (Free)

Moderna Unicase Medium Font (Free)

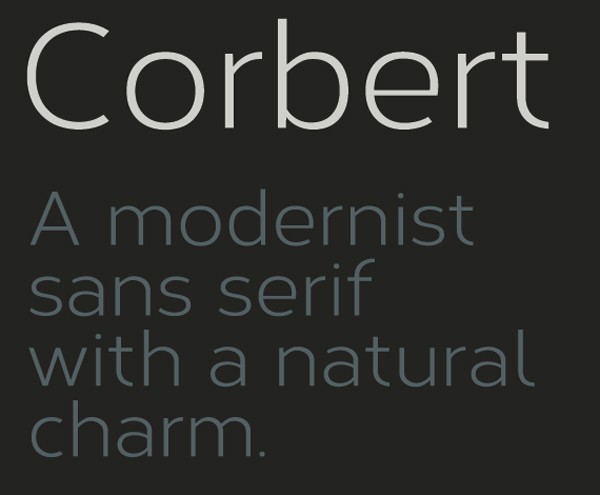
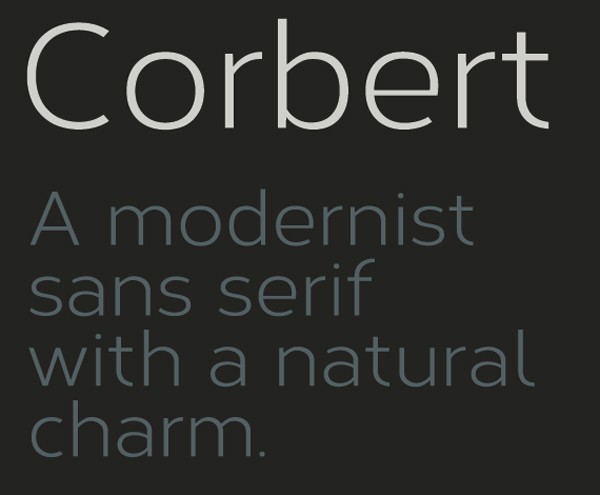
Corbert Regular Classy Font (Free)

Xclv.Neon Pro Tech Font (Free)

Foro Rounded Light Modern Font (Free)

Corbert Italic Simple Font (Free)

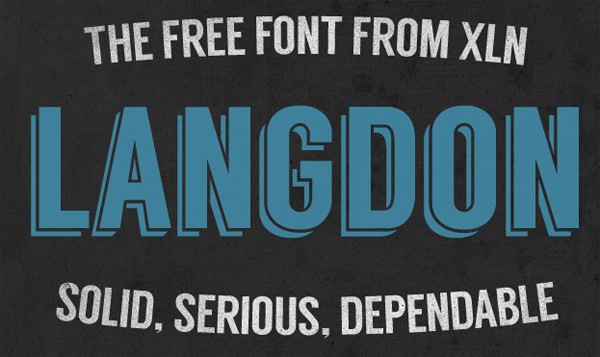
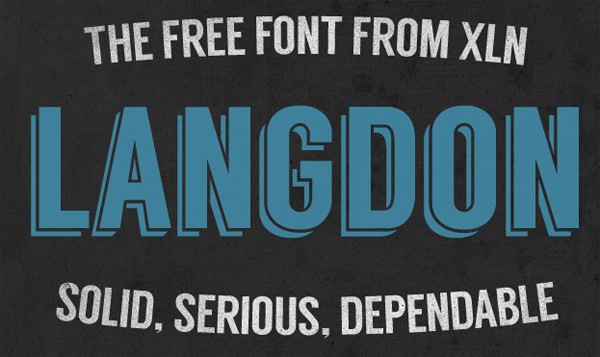
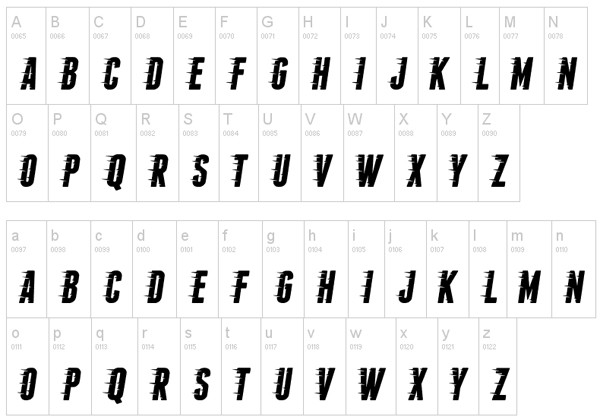
Langdon Bold Font (Free)

Brisko Sans Bold Italic Font (Free)

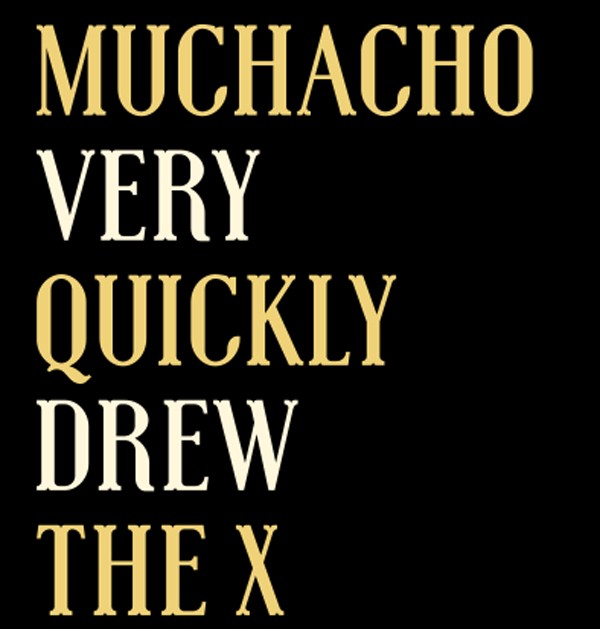
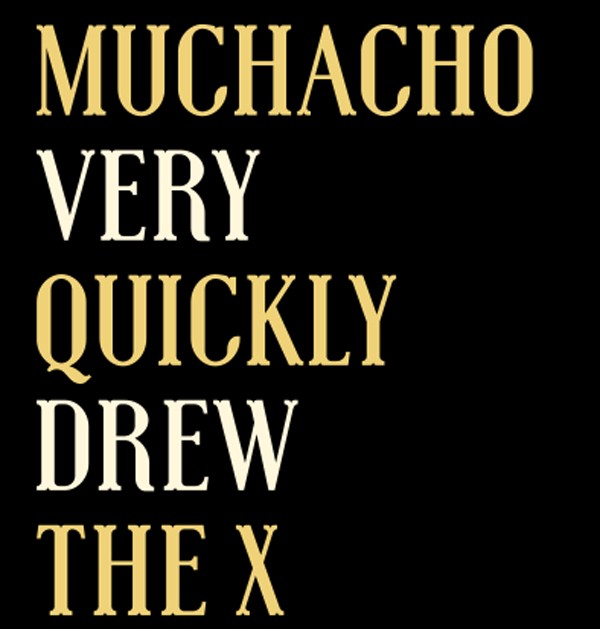
Muchacho (Free)

Brisko Sans Bold Tech Font (Free)

Modular free Typeface GADO Luxury Font (Free)

PALO ALTO Luxury Font (Free)

Dragon Force Technology Font (Free)

Fopi Rush Artistic Font (Free)

Dickson’s Tales (Free)

Bisurk Font (Free)

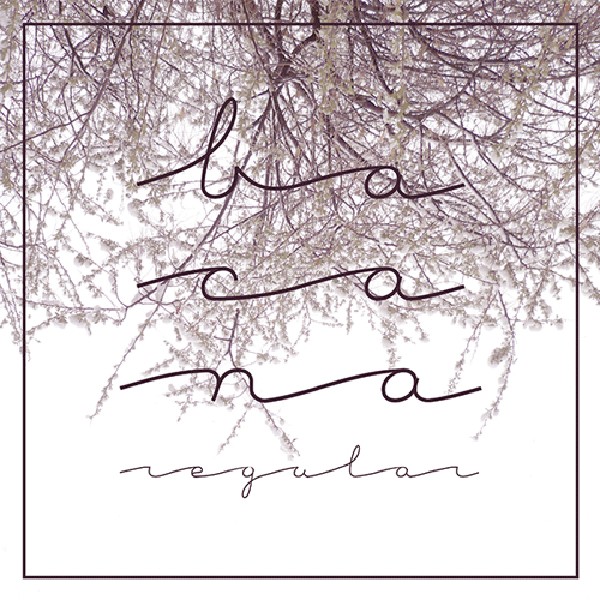
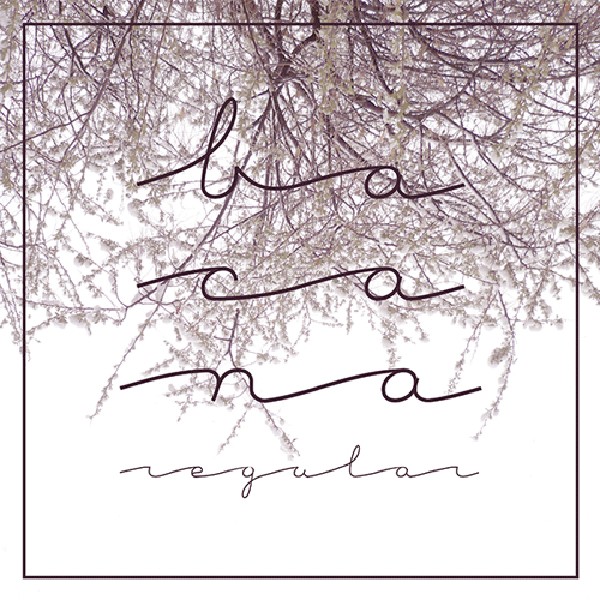
Bacana (Free)

Liquor Typeface (Free)

Cyntho Slab Pro Regular (Free)

Cyntho Slab Pro Italic Free Font (Free)

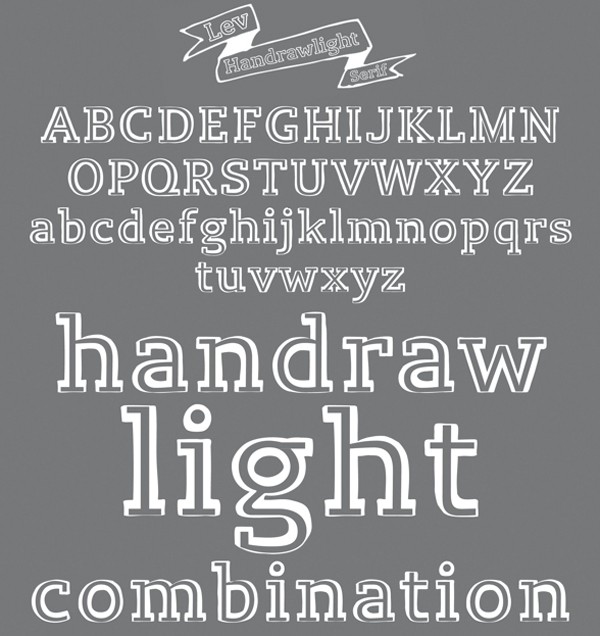
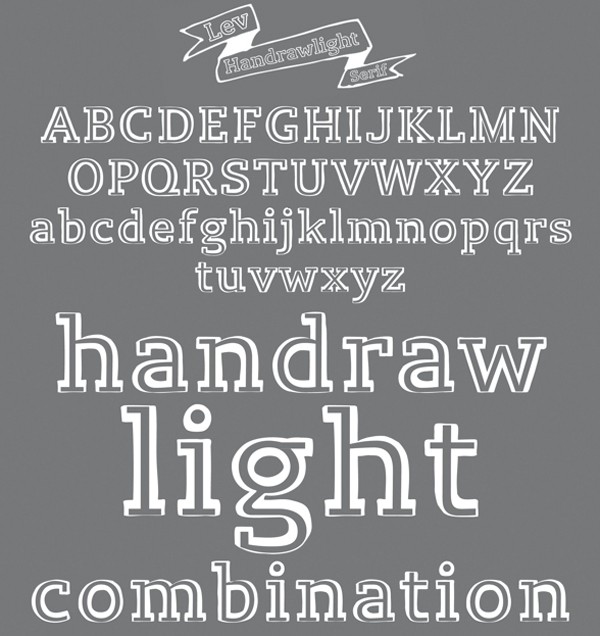
Lev Serif by TypeFaith*Fonts (Free)

Digitalino (Free)

Myra free font (Free)

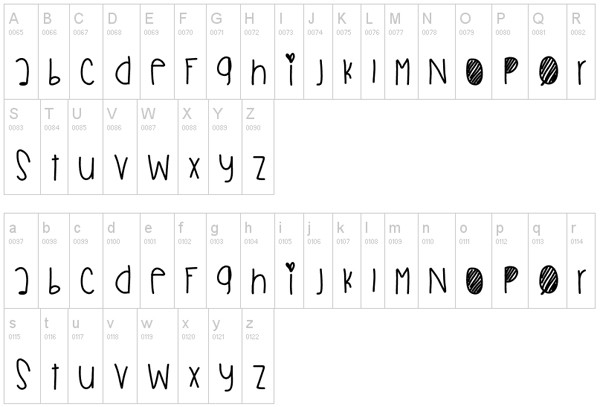
Oami Quirky Font (Free)

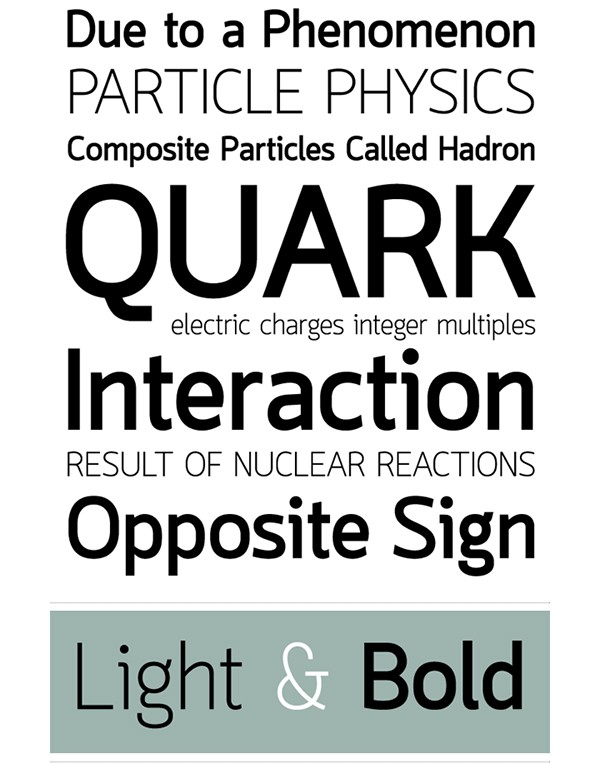
Quark Free Font (Free)

Capita Light (Free)

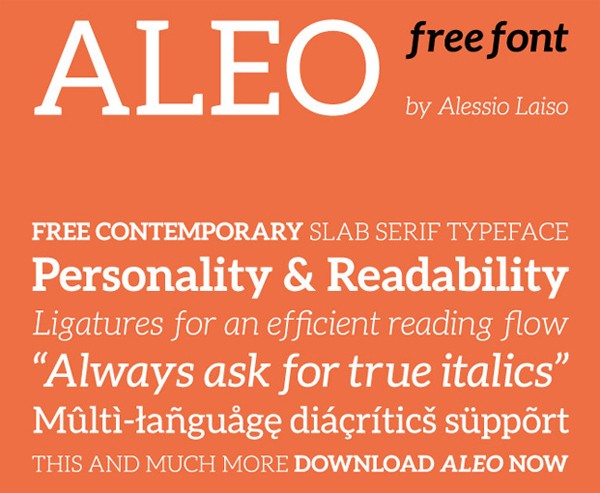
Aleo free font (Free)

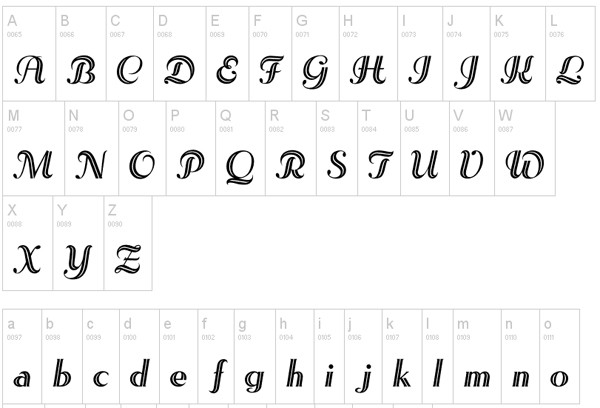
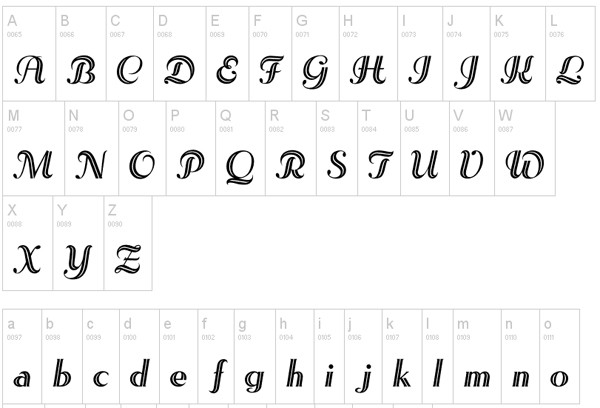
Intrique Script (Free)

CHRONIC Typeface Font (Free)

Altrashed-Rough (Free)

Bouh Type (Free)

Dense (Free)

South Rose (Free)

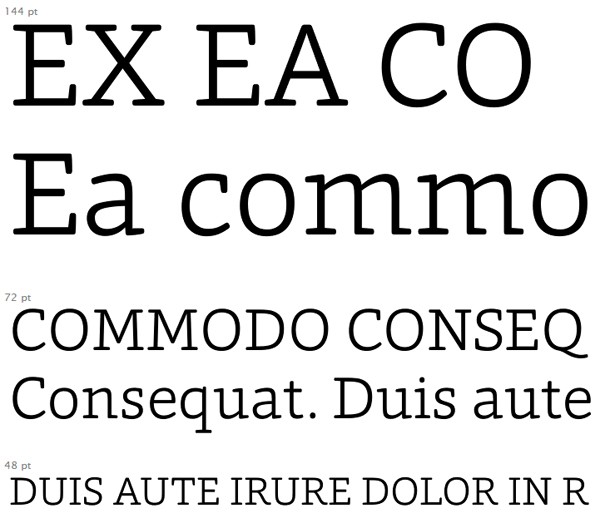
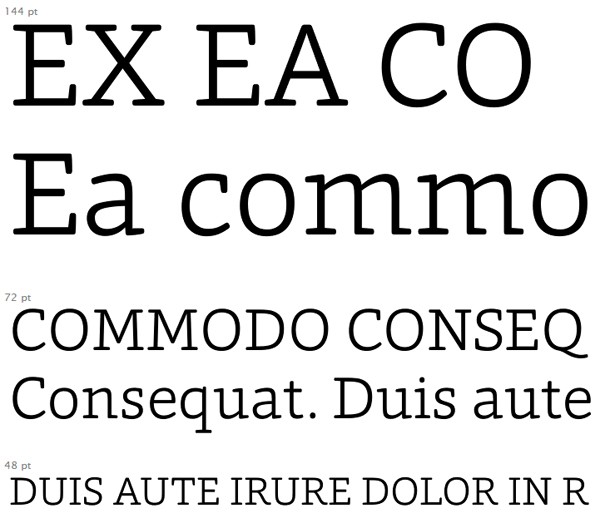
Sanchez Slab Regular (Free)

Sanchez Slab Italic (Free)

Heister Type (Free)

Dos Amazigh Font (Free)

ARSENAL (Free)

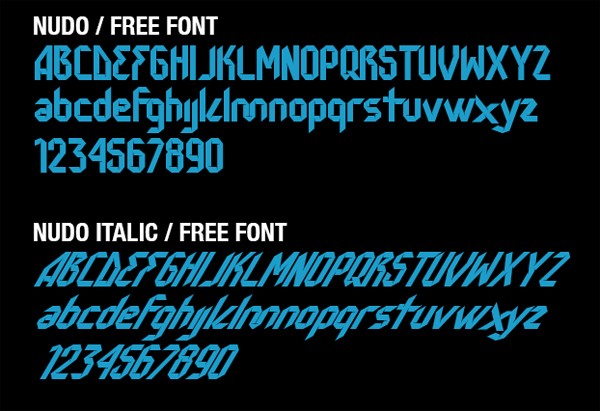
Nudo Free Font (Free)

Sequi (Free)

Les Etoiles Elegant font (Free)

Chomage (Free)

Chomp Free Font (Free)

BRIG (Free)

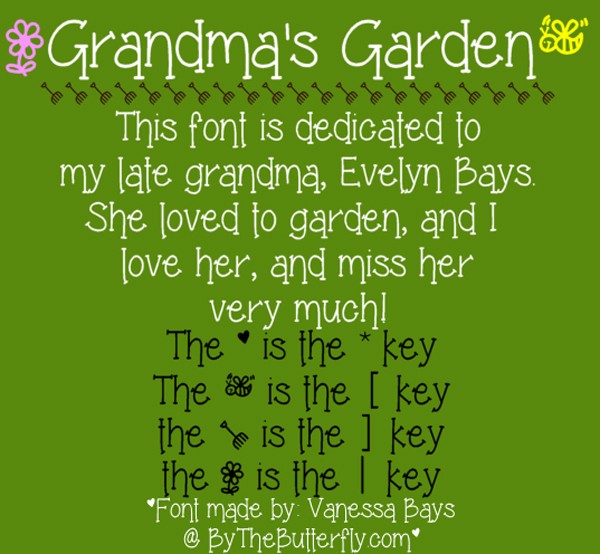
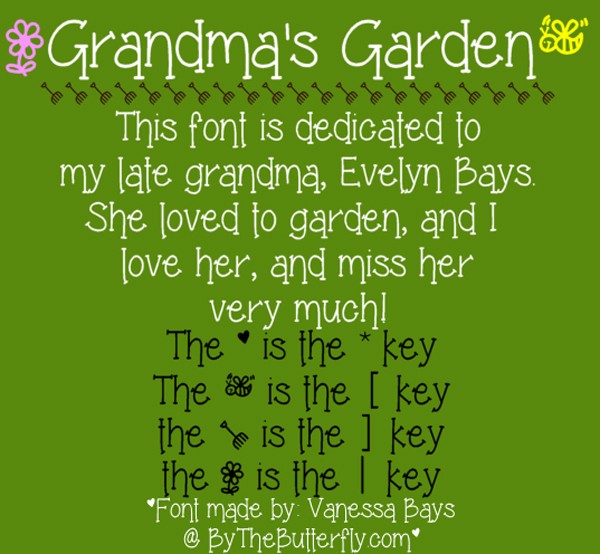
Grandma’s Garden Artistic Font (Free)

Belladone (Free)

Versa Free Modern Font (Free)

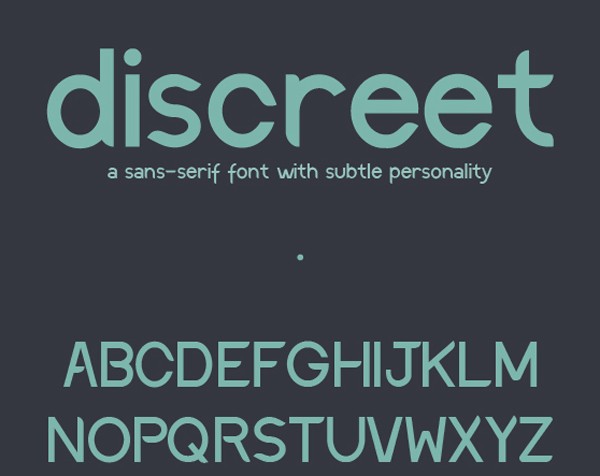
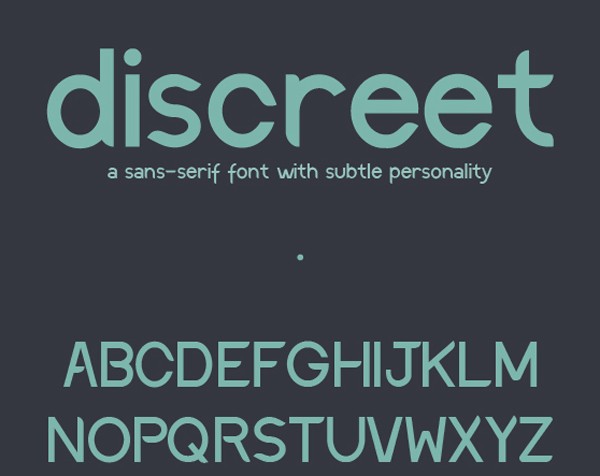
Discreet Font (Free)

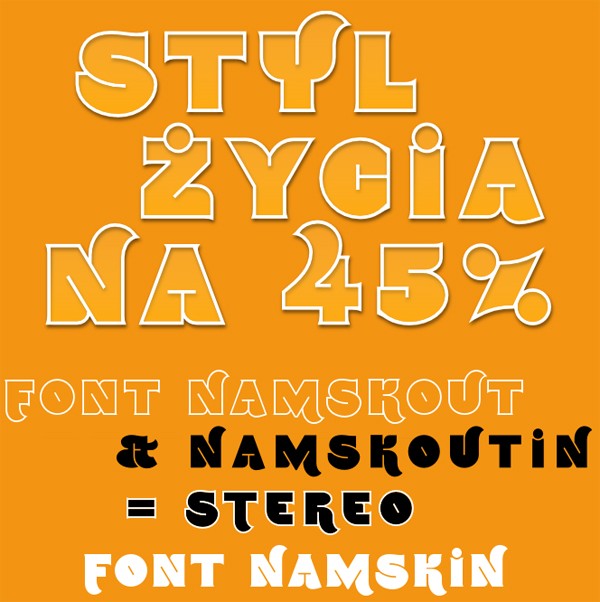
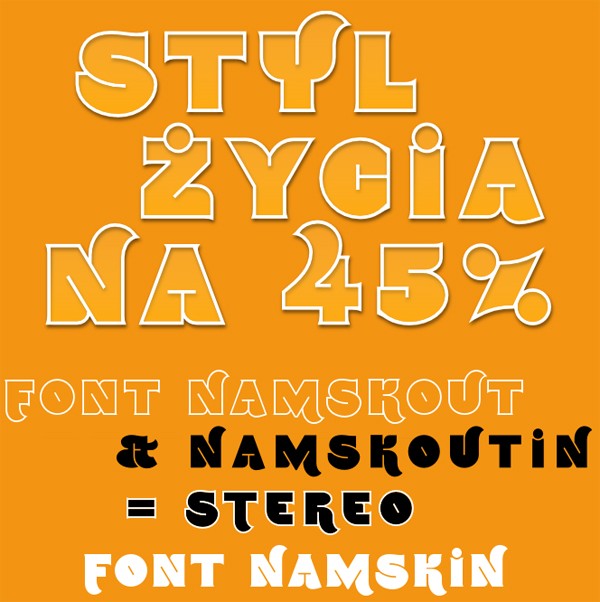
Free fonts Namskout & Namskin (Free)

Agilis (Free)

Sabado (Free)

SANOTRA TYPEFACE (Free)

Corduroy Slab (Free)

Hair Problems Free Font (Free)

Track free Modern font (Free)

Smitten Over U (Free)

Valkyrie (Free)

LINUX BIOLINUM (Free)

Global Medium (Free)

Global Medium Italic (Free)

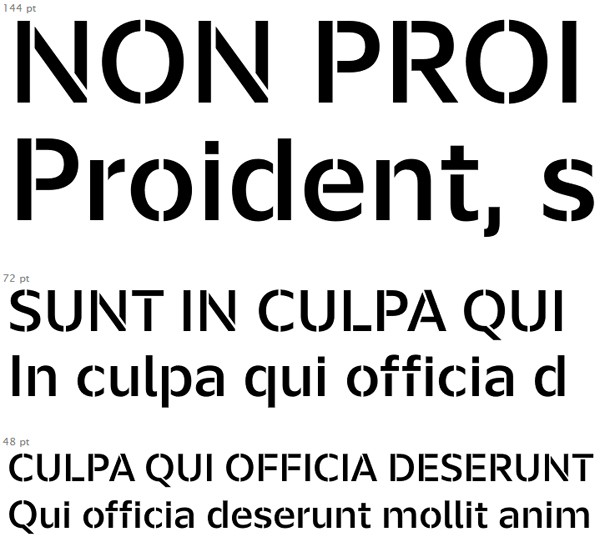
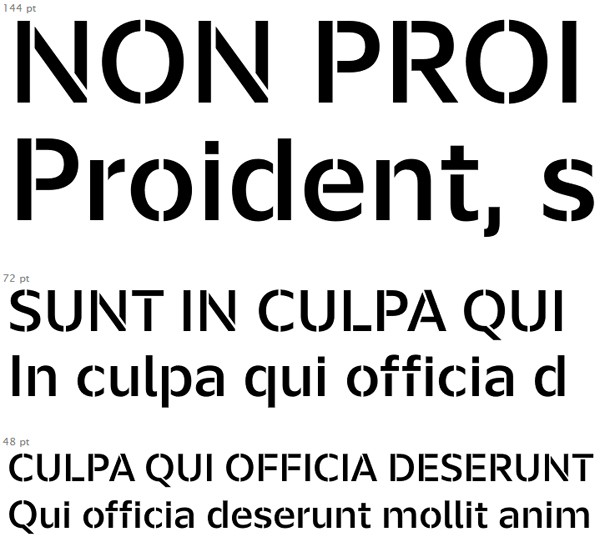
Global Medium Stencil (Free)

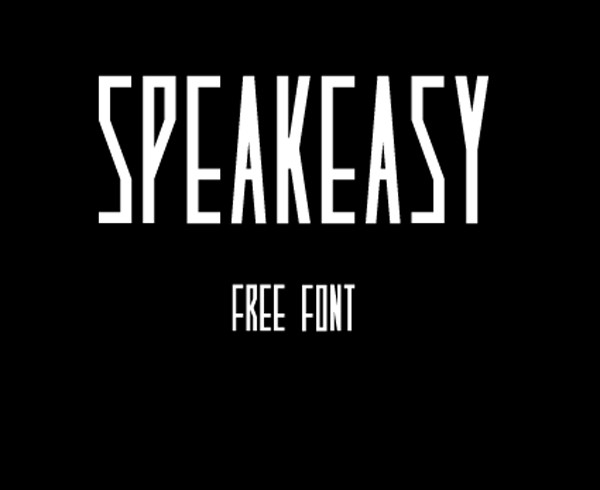
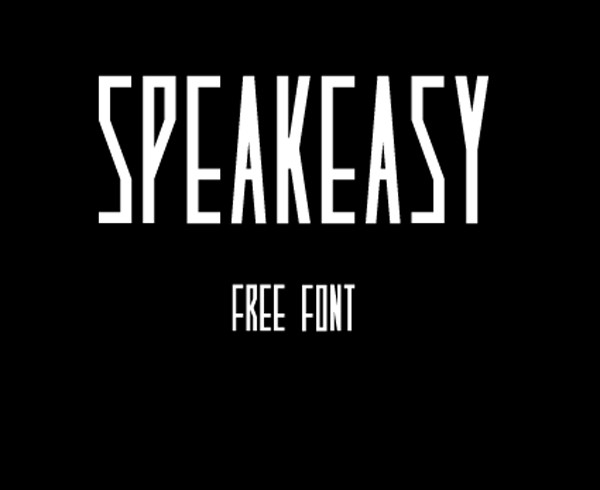
Speakeasy (Free)

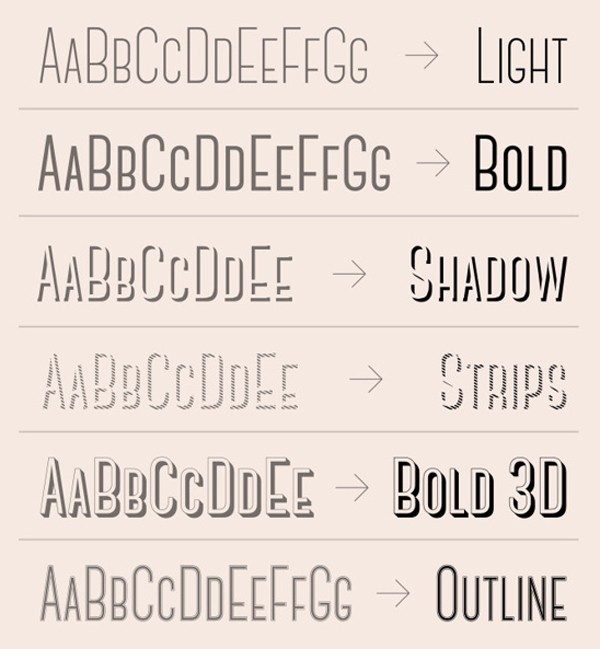
Lovelo Simple font (Free)

Canter Typeface (Free)

Hapna Mono (Free)

Truelove (Free)

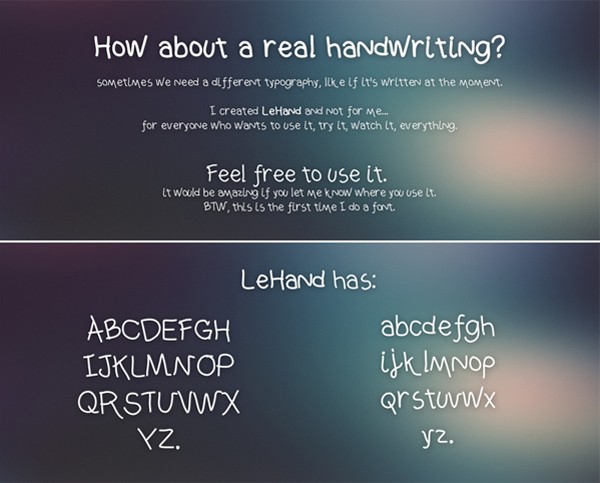
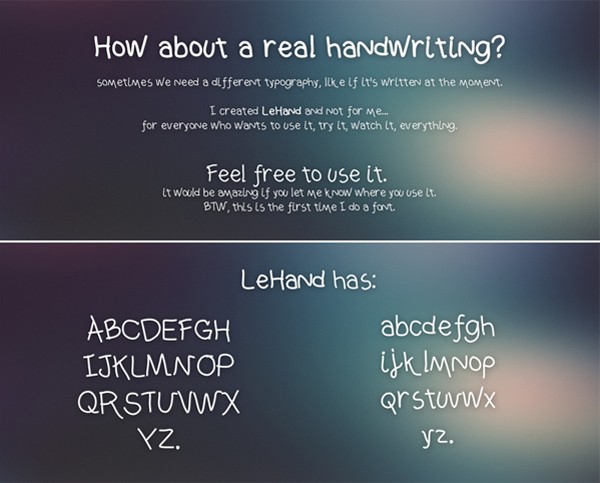
LeHand Font (Free)

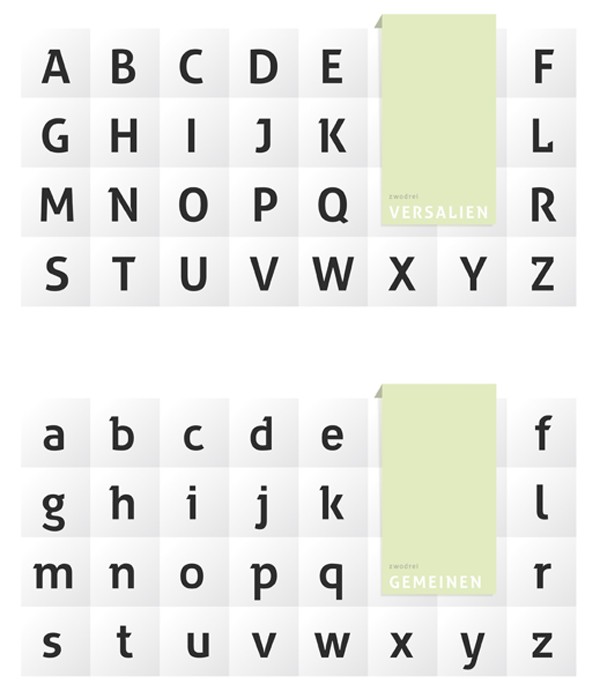
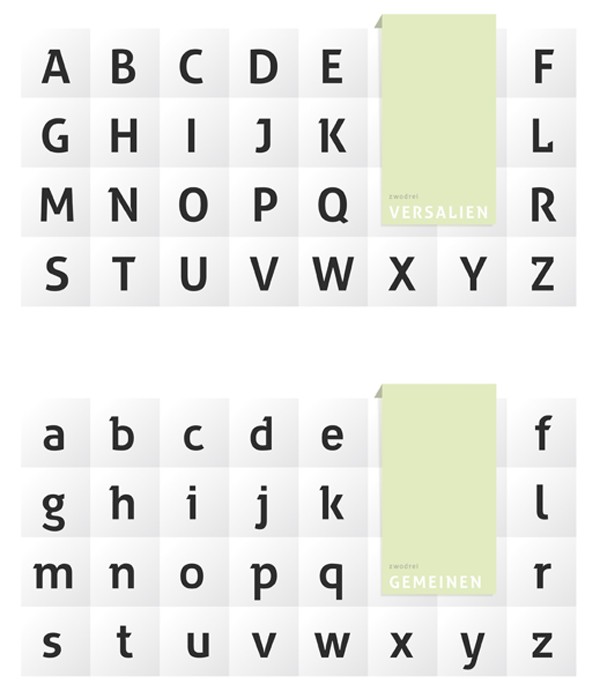
«zwodrei» (Free)

Born (Free)

PROMESH (Free)

Uralita Bold (Free)

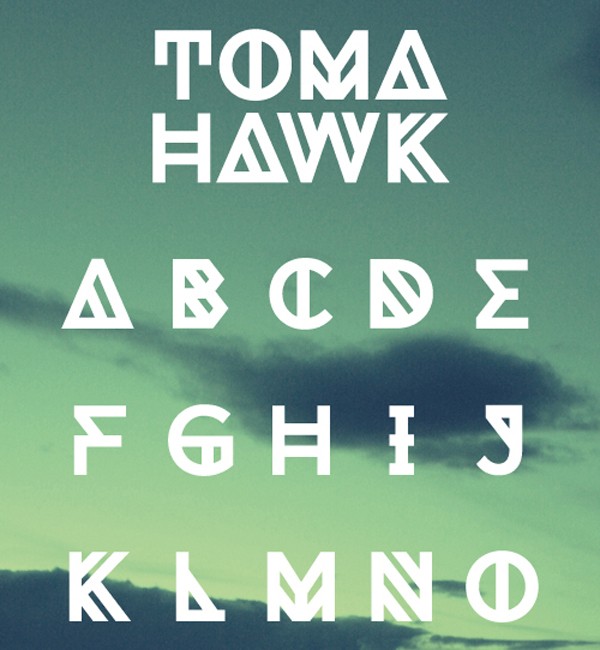
Tomahawk Font (Free)

RELIC TYPEFACE (Free)

XXII Centar Sans (Free)

BARON (Free)

Vidaloka (Free)

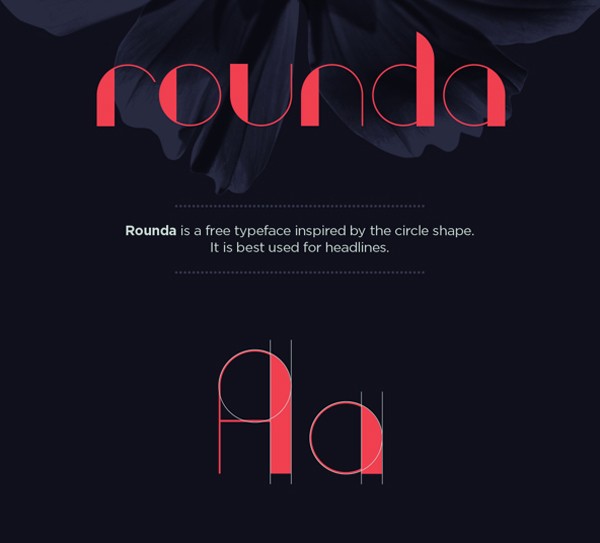
ROUNDA (Free)

Brassie Regular Font (Free)

Scribbage (Free)

Maw Free (Free)

AC Filmstrip Classy font (Free)

Biko Regular (Free)

Valk Display (Free)

Dia Free Unique Font (Free)

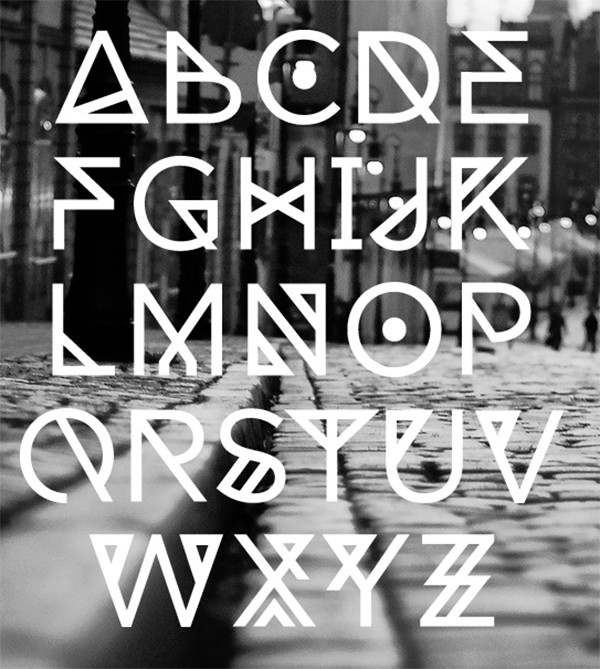
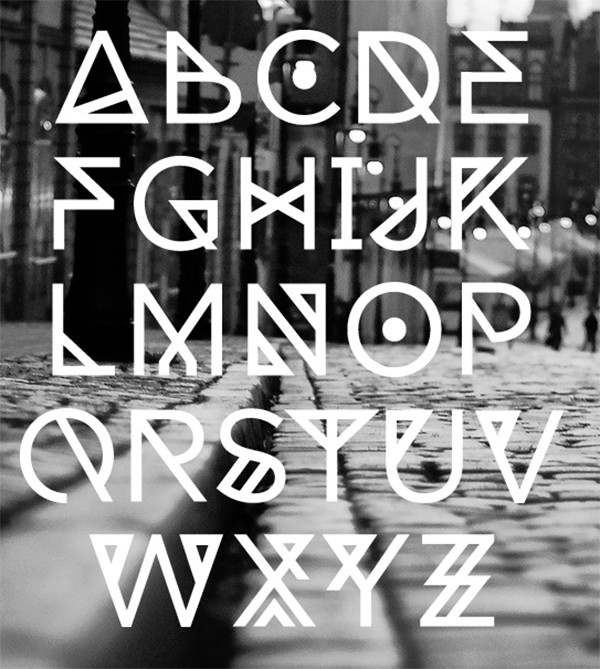
London Cool Letter Font (Free)

STELA UT (Free)

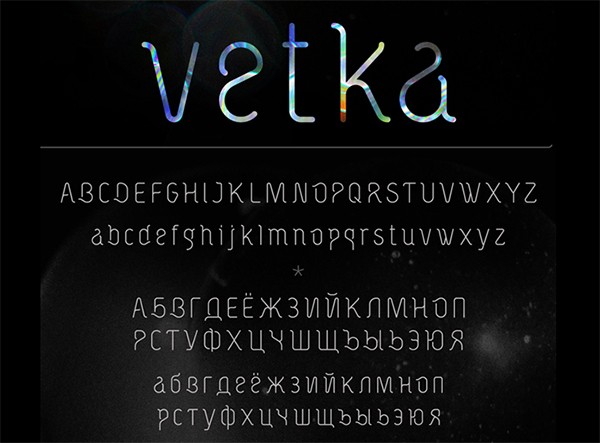
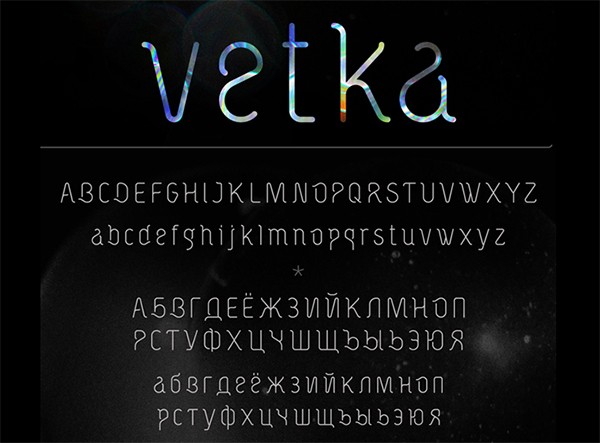
VETKA (Free)

MERRIWEATHER SANS Font

Hiruko Pro (FREE) (Free)

Look Up Artistic Font (Free)

Saniretro Modern Typeface (Free)

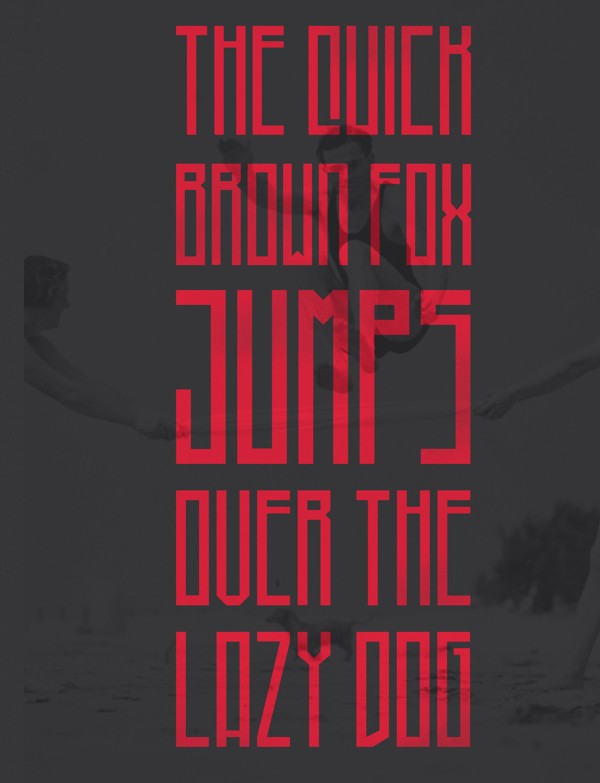
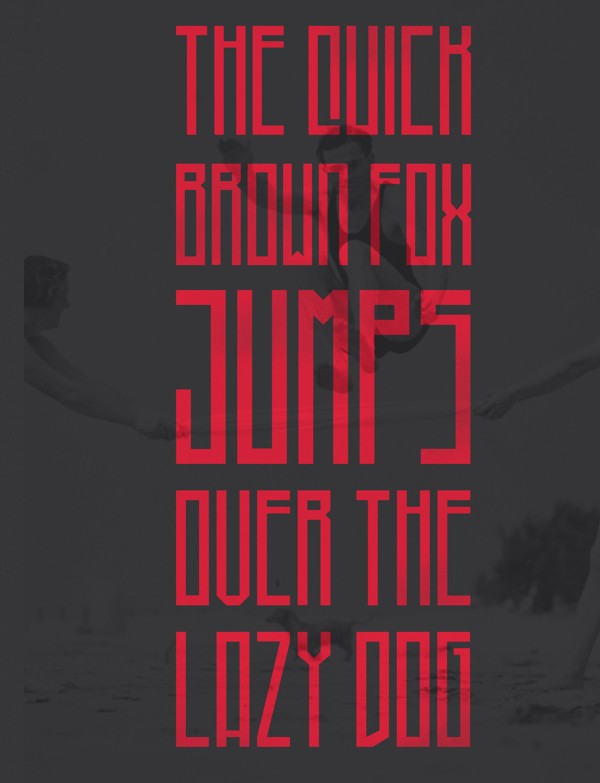
Higher Modern Tech Font (Free)

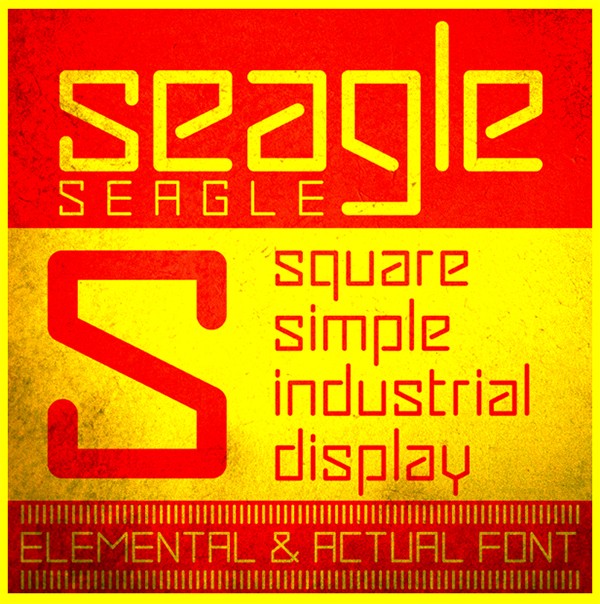
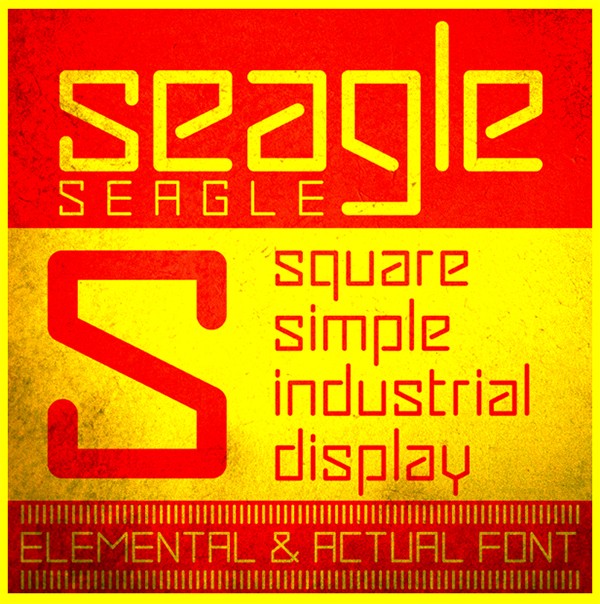
SEAGLE FREE FONT (Free)

Villa Quirky font (Free)

Laika FREE Tech Font (Free)

Mexicano Chili Sauce Fun Free Font (Free)

BoB Fun Font (Free)

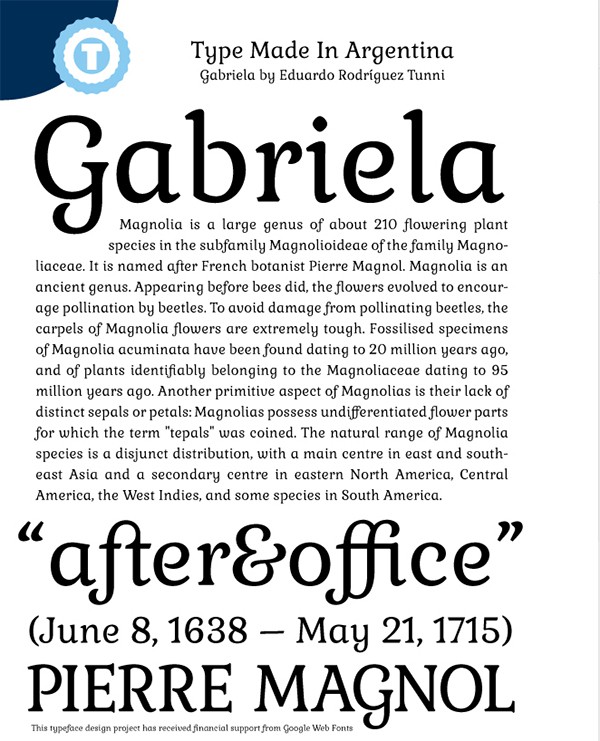
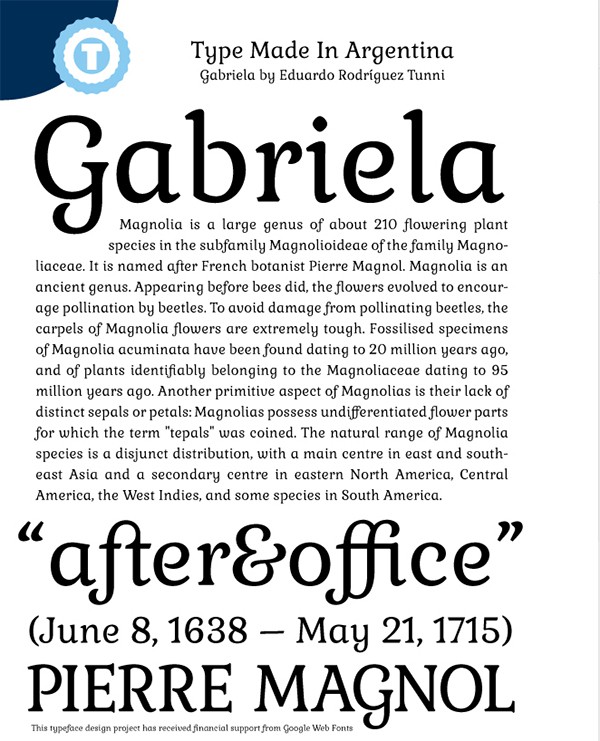
Gabriela Elegant Font (Free)

Orange Juice (Free)

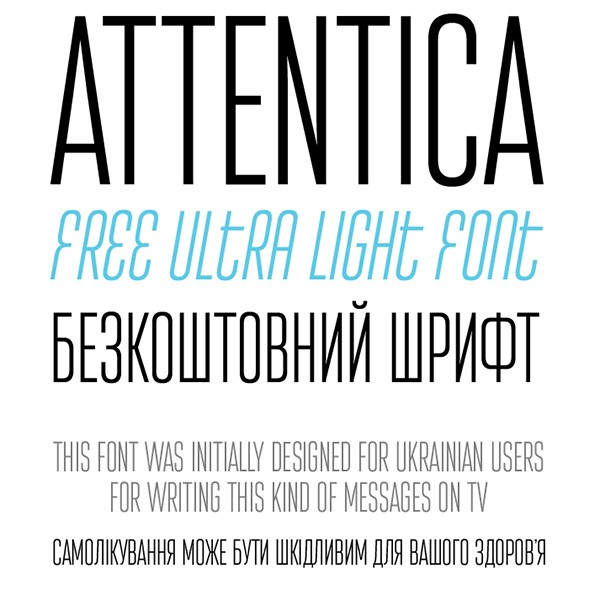
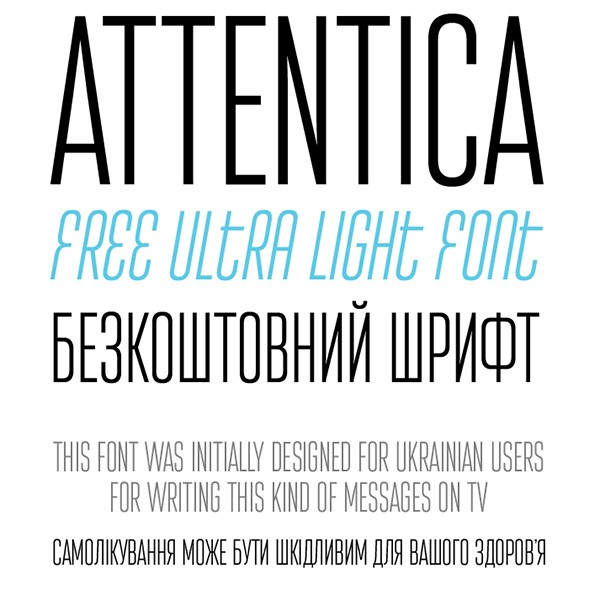
Attentica Free Technology Font (Free)

Distractor free Cool Typeface Font (Free)

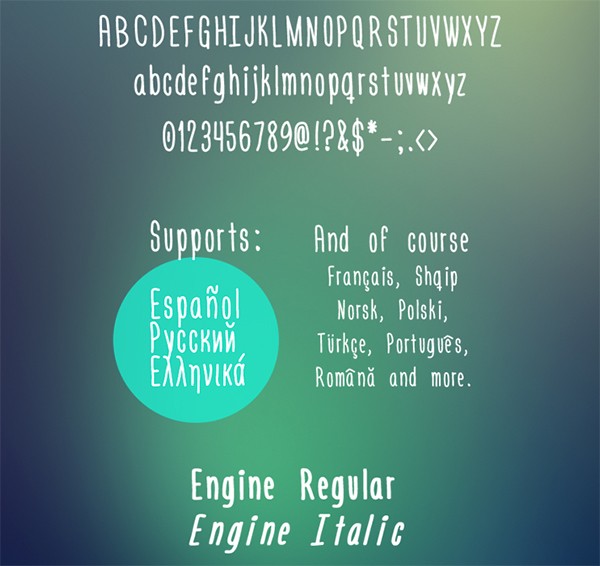
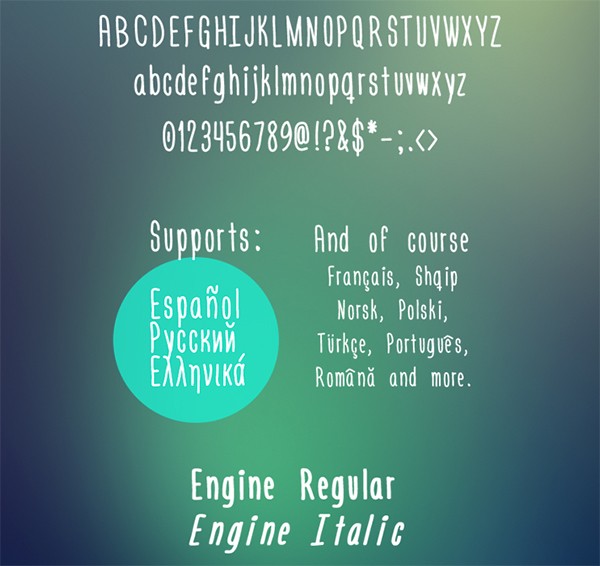
Engine Artistic font (Free)

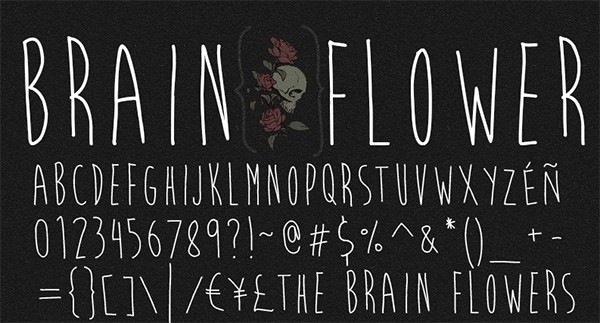
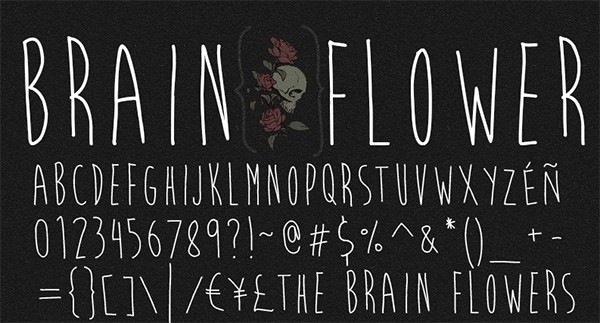
Brain Flower (Free)

Braxton font (Free)

Marta Modern font (Free)

Iron Typeface Tech Font (Free)

Idealist Sans Font (Free)

Supra Thin Compressed Font (Free)

Urban Circus Deco Tech Font (Free)

Equip Light Modern Font (Free)

Clinica Pro Regular Font (Free)

Babetta Neon Tube Sharp Font (Free)

Supra Extra Light Mezzo Italic (Free)

PEYO Regular Modern Typeface (Free)

Ore Crusher: Interesting Modern Font (Free)

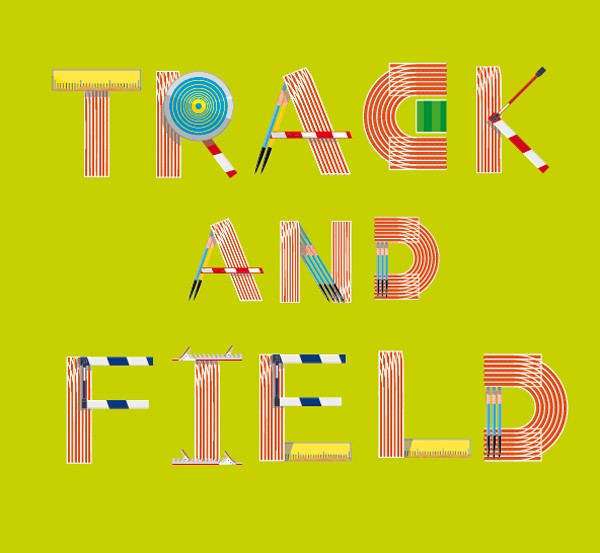
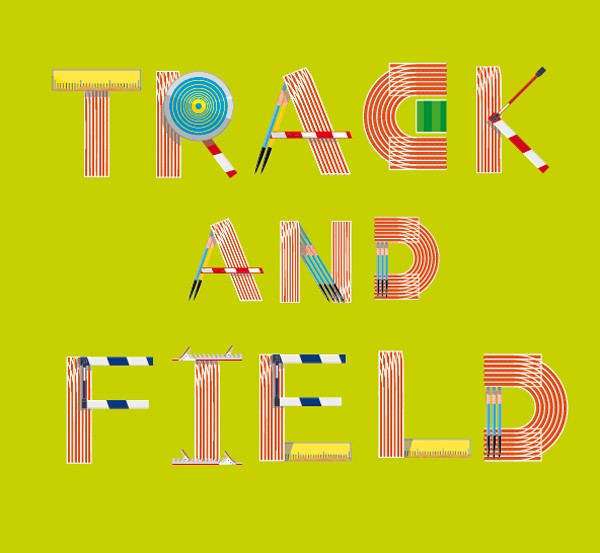
Track&Field Artistic & Modern Font (Free)

Paihuen Mapuche Free Artistic Font (Free)

Editor’s Note: This article was previously published in January 2019, and has been updated to include new information.















 Share them with us @codrops or @crnacura.
Share them with us @codrops or @crnacura.