Original Source: https://www.webdesignerdepot.com/2020/08/8-easy-ways-to-ruin-your-user-onboarding/
 To understand why user onboarding is such an indispensable tool, we need to empathize with the people using our products; we all come from different backgrounds and cultures, we make different assumptions, and we see the world differently.
To understand why user onboarding is such an indispensable tool, we need to empathize with the people using our products; we all come from different backgrounds and cultures, we make different assumptions, and we see the world differently.
User onboarding helps mitigate these differences by making your product’s learning curve less steep.
However, companies often make unfortunate mistakes that hinder user experience and cause frustration. In today’s article, we’ll take a look at eight ways companies ruin their products’ onboarding process.
Let’s dive right in, shall we?
1. No User Onboarding at all
As a part of the team that created a product, you’ve probably spent hundreds of hours going over its features and the most minute detail. Naturally, you know the product like the back of your hand. The user does not.
Naturally, you know the product like the back of your hand. The user does not
We may believe that the app we’ve worked on is straightforward and that user onboarding is probably overkill — but that’s almost never the case. Guiding our users through a product will help with retention, conversion, and their overall satisfaction.
However, there are very rare cases when you can do without user onboarding, here are a few:
Your product is too straightforward to cause any confusion;
Your product has a formulaic structure, similar to that of other products’ in your category, i.e., social media or e-commerce;
Your product relies heavily on Google or iOS design guidelines with common design patterns;
Your product is too complex (enterprise or business-oriented) — in such cases, users need special training, rather than just an onboarding;
2. Assuming That Users “Get It”
One of the vital UX mottos we should always be mindful of is that “we are not our users.” When onboarding them, we always need to assume that they’re at square one. We should communicate with them as if they have no prior knowledge of our product, its terminology, and the way it works.
Providing freshly-registered users with highly contextual information will most likely confuse them. As a result, this will render your attempts to create a helpful onboarding process useless.
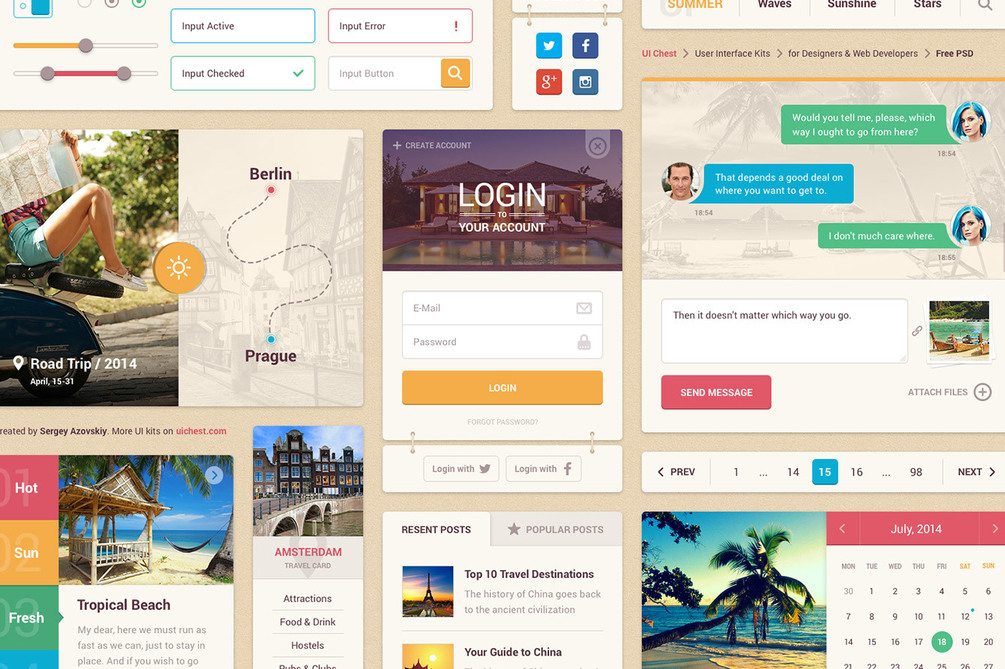
3. Onboarding Users on a Single Touchpoint
it’s tempting to brainstorm which features should make it into the onboarding, then design and code them; that’s a very bad idea
The main problem with the previous point is that it’s too contextual for new users. However, providing no context altogether can be problematic as well. This is commonly found in onboarding processes that focus on a single touchpoint while leaving out the rest of the product.
By choosing to inform users of our product’s features, we force them to detour from their “normal” course of action. This comes at the cost of the user’s frustration.
Since we’re asking people to pay this price, it’s best to provide them with information that will also help them navigate the entire product. As a result, this will decrease the number of times we’ll have to distract them from their ordinary flow.
4. Forcing Users Through Onboarding
We’ve previously mentioned that we mustn’t assume that users have any background knowledge about our products.
The opposite argument can be made — experienced users don’t need a basic onboarding process. It will most likely frustrate them, and it won’t provide them with any real value. Also, forcing users through this process will most likely take the onboarding frustration to a whole other level.
This is why it’s essential that we allow them to skip the parts they don’t find useful. This way, we’ll address the knowledge gaps of the people who really want it and need it.
5. Onboarding Based Purely on Assumptions
This is yet another point that’s implicit in “we are not our users”. Oftentimes, it’s tempting to brainstorm which features should make it into the onboarding, then design and code them; that’s a very bad idea.
Here’s what every designer should do instead:
Do user interviews: You should conduct these before having anything designed; user interviews will help you shortlist and prioritize features in terms of their significance, so that the onboarding is focused around the features that matter most.
Do usability testing: Once you have a good idea of what features your users consider most important, design onboarding that reflects that; having completed your design, make sure to conduct at least 5 usability testing sessions with users, so that you can make sure that your design works.
6. Just Letting Users Quit
While we shouldn’t force people to go through onboarding, it doesn’t mean we shouldn’t nudge them in the right direction.
find that sweet spot between being front of mind and annoying
People choose not to onboard for many reasons, but showing them around will benefit both parties. Therefore, it’s never wrong to remind them that they can always resume onboarding via email or push notifications (unless you’re too pushy). Make sure to find that sweet spot between being front of mind and annoying.
Similarly, these two mediums are a great way to deliver valuable information as well.
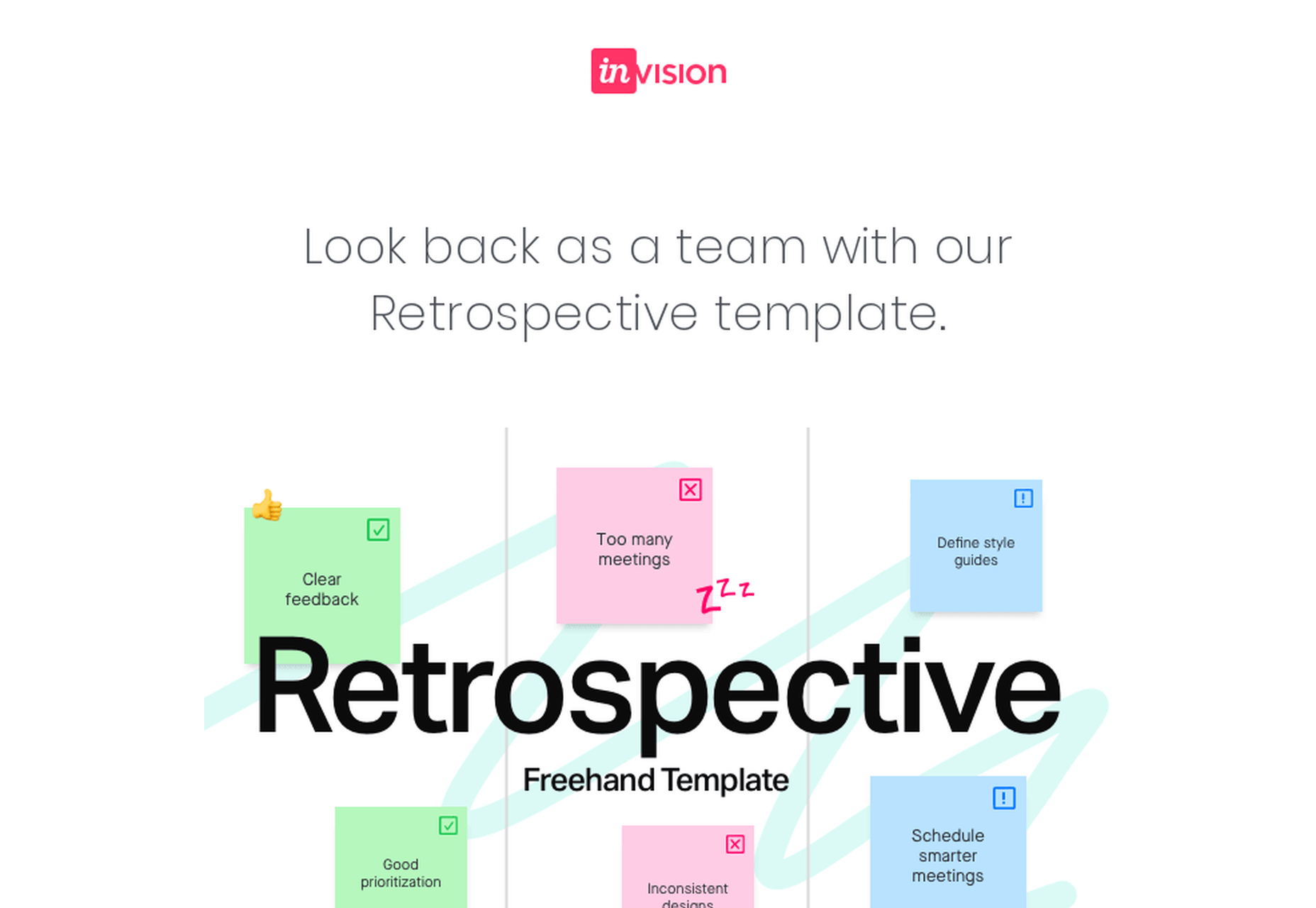
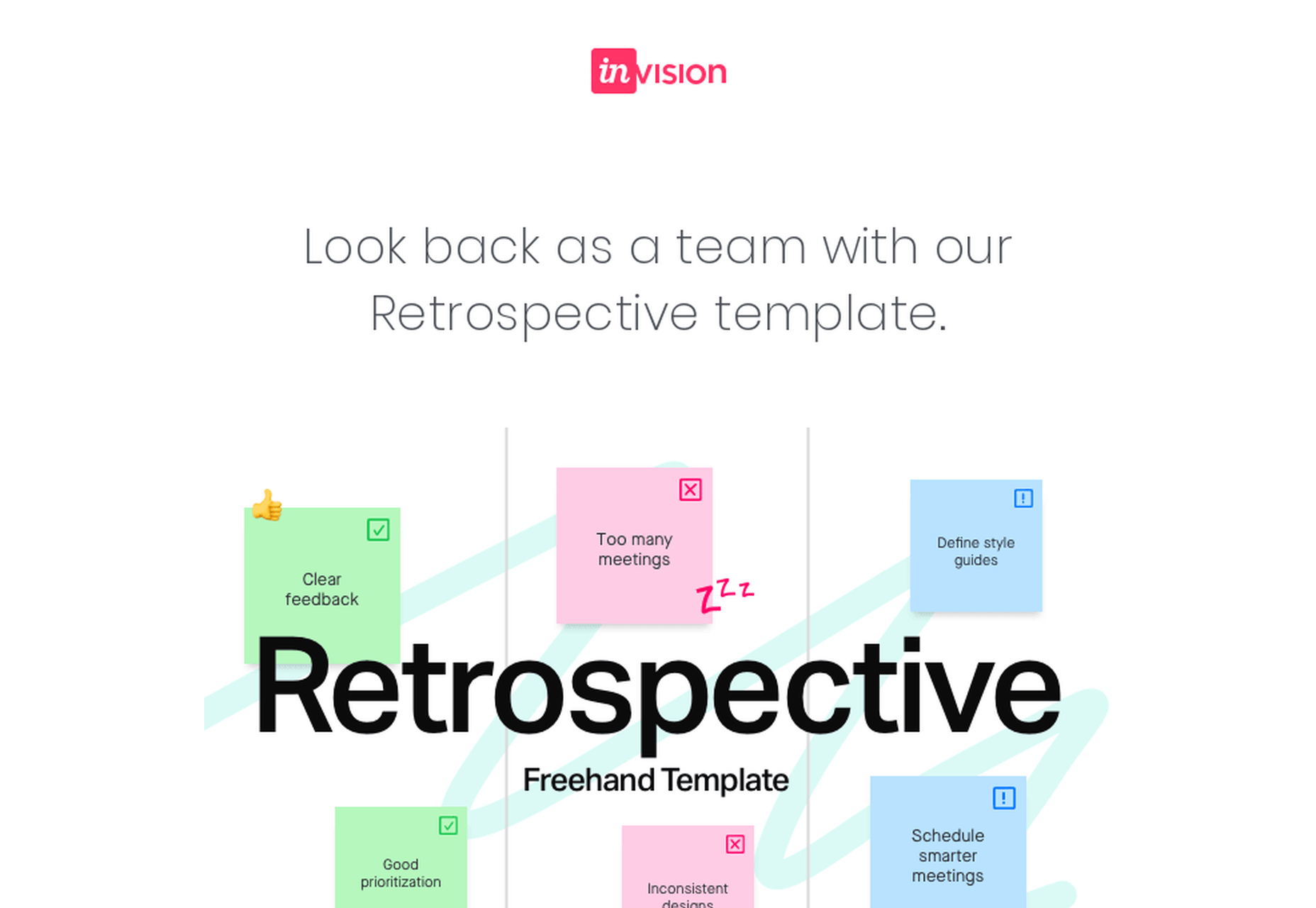
Here’s a great example of an onboarding email from InVision:

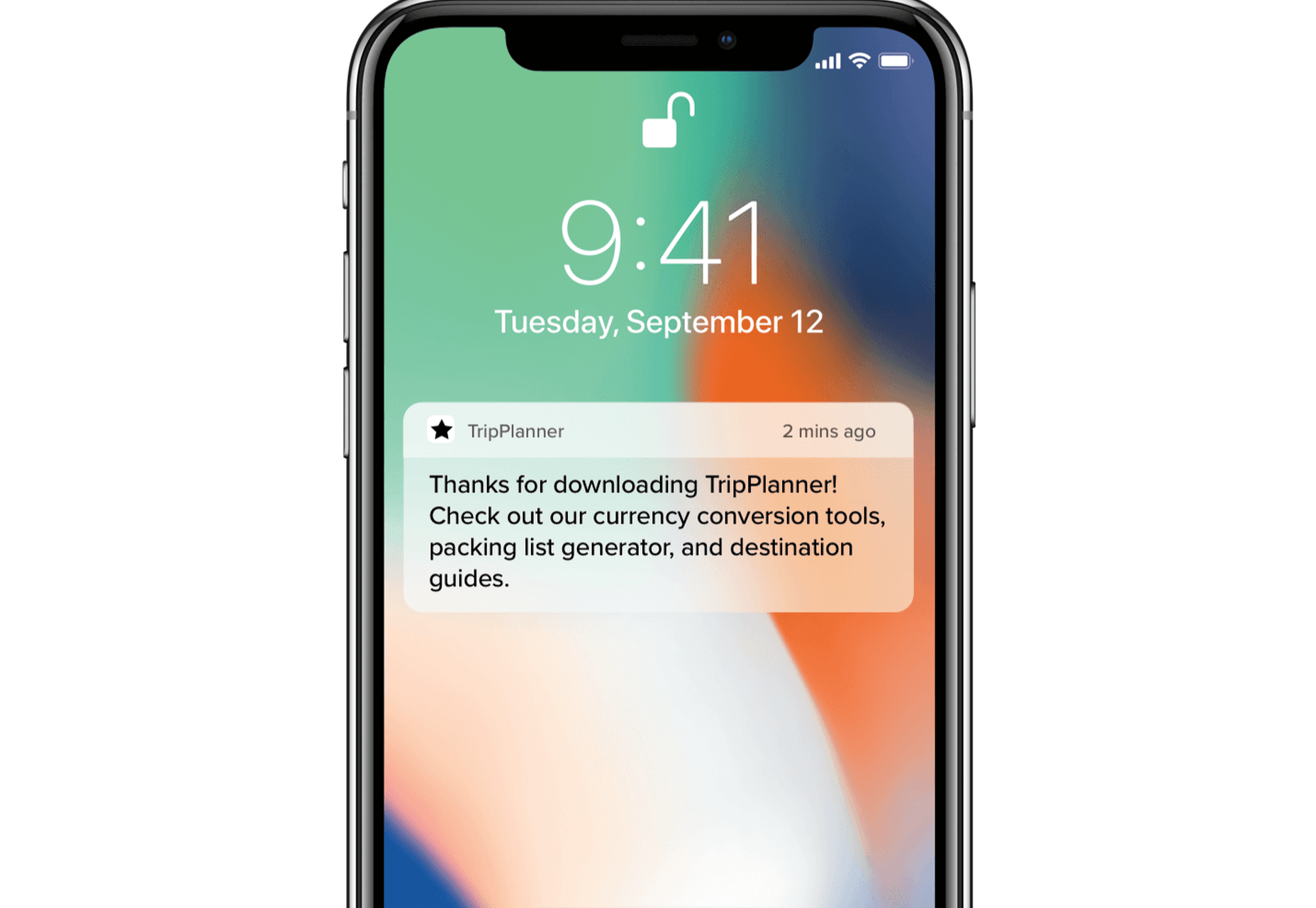
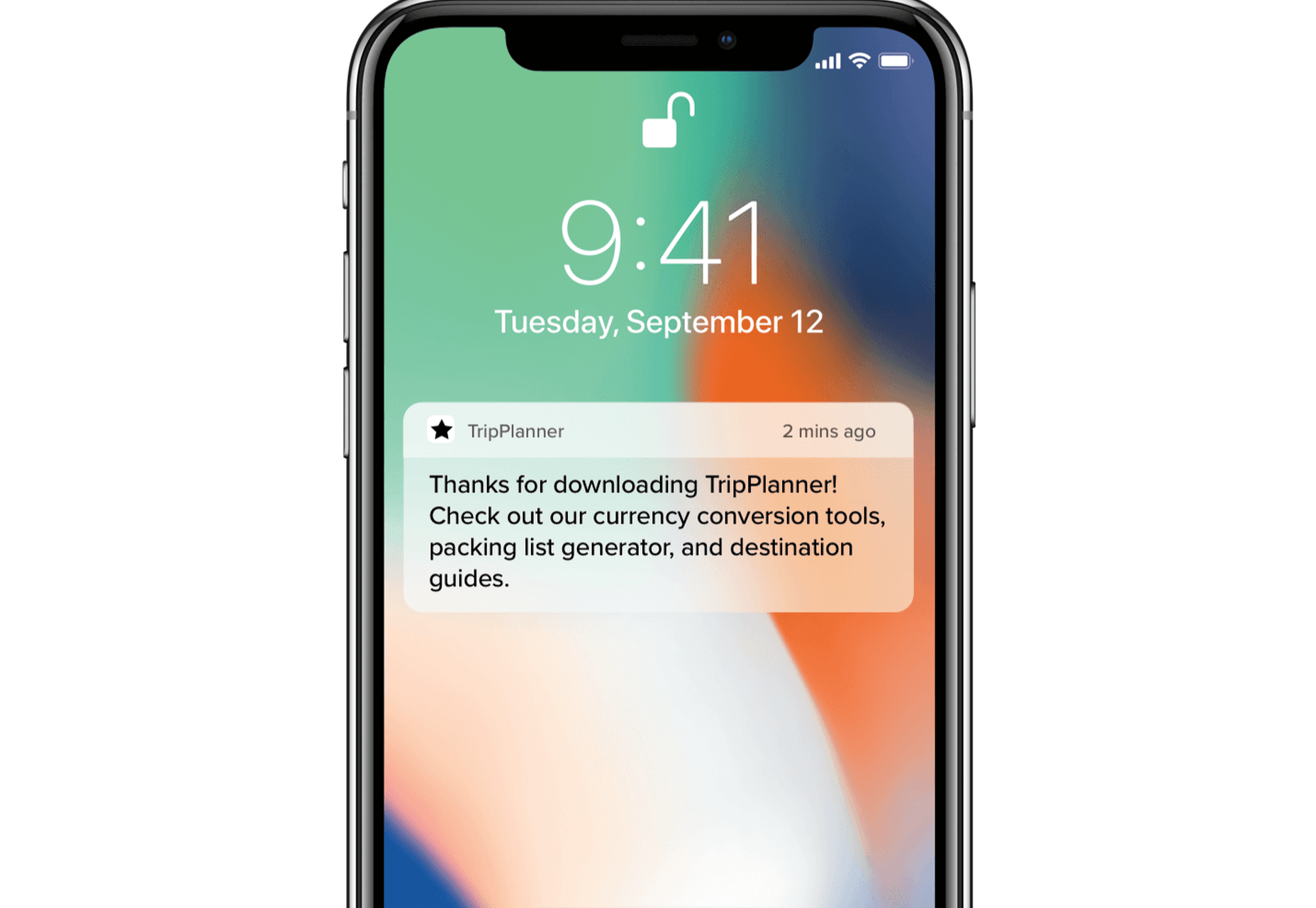
And here’s a clever notification from TripPlanner:


Source: clevertap.com
7. Asking For Too Much Information
We need to always be mindful of the fact that the product’s spokesperson should act as a guide during onboarding. Its goal at the very beginning is to build trust.
We can ask for small favors when we’ve built a solid and lasting relationship
Not only is asking for too much information from the get-go unproductive, but it will also undermine the trust that the user already gave us.
It’s best to abstain from asking freshly-registered users for their credit card information. Nearly 100% of businesses care about profits — and there’s no shame in it. However, today’s most successful companies make money by providing users with value. So it’s best to stimulate users to share their financial data in subtler ways while focusing on customer experience.
The same can be said about subjecting the people using your service to extensive questionnaires. At the first steps of our interaction, it’s all about giving and gaining trust. We can ask for small favors when we’ve built a solid and lasting relationship.
8. Onboarding for the Sake of Onboarding
While there are dozens of reasons why you should guide your users through your product, it needs to be done well. A pointless onboarding process that doesn’t provide users with value is more frustrating than the lack thereof.
Onboarding can be a bit frustrating at times. Pointless onboarding will just raise eyebrows. It will slow users down and disengage them, which is exactly the opposite of what we want.
Conclusion
The process of introducing your users to your product is one of the factors that will define its success.
A critical aspect of user onboarding that we need to always take into account is value. Is this detour from our user’s ordinary course of action valuable to them? Will this improve their experience with the product?
Onboarding demands careful and continuous tailoring. Once perfected, this process will help you win new users’ hearts and help you build brand loyalty.
Featured image via Unsplash.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
























 A seasonal change is on the horizon and that always has me looking to refresh projects. This month’s design trends provide a few different ways to do that without ripping up your entire website.
A seasonal change is on the horizon and that always has me looking to refresh projects. This month’s design trends provide a few different ways to do that without ripping up your entire website.








































 I often see freelancers on social media asking what the secret is to working fewer hours, making more money, and helping new clients to find them. While those things tend to happen the longer you’ve been freelancing, it doesn’t happen without some effort.
I often see freelancers on social media asking what the secret is to working fewer hours, making more money, and helping new clients to find them. While those things tend to happen the longer you’ve been freelancing, it doesn’t happen without some effort.







 To understand why user onboarding is such an indispensable tool, we need to empathize with the people using our products; we all come from different backgrounds and cultures, we make different assumptions, and we see the world differently.
To understand why user onboarding is such an indispensable tool, we need to empathize with the people using our products; we all come from different backgrounds and cultures, we make different assumptions, and we see the world differently.