Original Source: https://ecommerce-platforms.com/articles/delori-theme-review
Delori is a premium Shopify 2.0 theme designed for fashion and clothing eCommerce stores. It’s a popular choice for high fashion brands because it comes with various media-rich tools that make your products pop.
Among other things, it allows online retailers and dropshippers to organize their apparel into collections and product categories and create a product lookbook to bring their brand to the next level. All without having to write a single line of code.
All that to say, if you’re running an online fashion brand (or you’re considering launching one), and you’re in the market for a new Shopify theme, you’re in the right place. Delori could be what you’re looking for.
With that said, this Delori review will explain exactly what features you can expect from this theme. There’s lots to discuss, so let’s dig in.
Delori Theme Review: About Delori

Delori is brought to you by the ecommerce theme developer Zemez and can be purchased via ThemeForest.
As mentioned, Delori is a Shopify 2.0 theme. As such, you can take advantage of Shopify’s drag-and-drop visual builder to create a site unique to your brand. Before 2.0, users were restricted by their theme’s preset layout. But thanks to this upgrade, this is no longer the case. Shopify 2.0 themes empower you to add, rearrange, and remove content from sections throughout your eCommerce website.
For the uninitiated, a Shopify section is a specific area on your web page containing various content blocks. These sections used to be static, so you could only change their content, not where they sat on the page. However, with Delori, you can configure your site pages exactly how you want, unlocking a new level of control over how merchants set the layouts of their stores.
Similarly, you can expand app functionalities over multiple pages and decide where these applications are displayed.
But these aren’t all the features Delori has to offer. So, let’s look at the other features you can expect.
Delori Theme Review: Delori Features
The Delori theme comes with a wide variety of page templates and eCommerce features to help you organize, promote and modify your products.
When it comes to your store’s layout, the Delori theme includes (vie demo here):
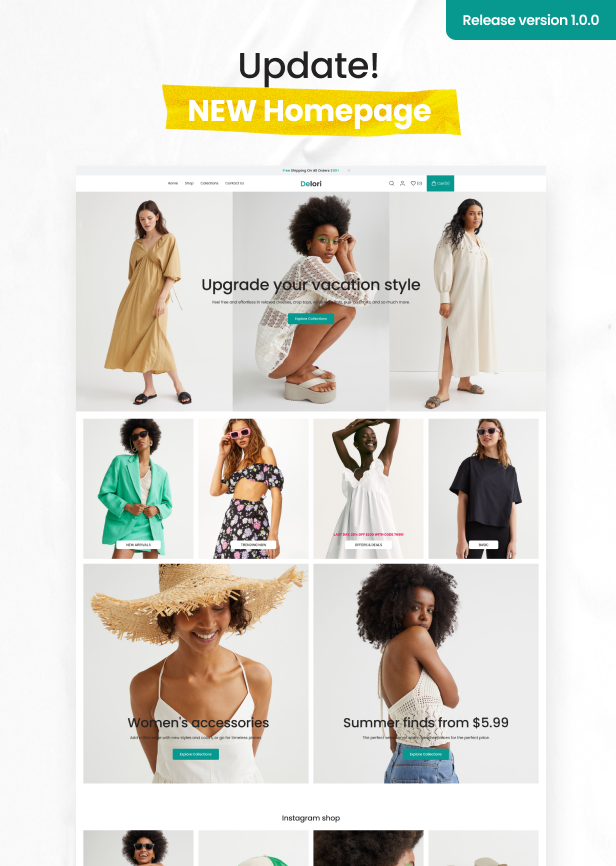
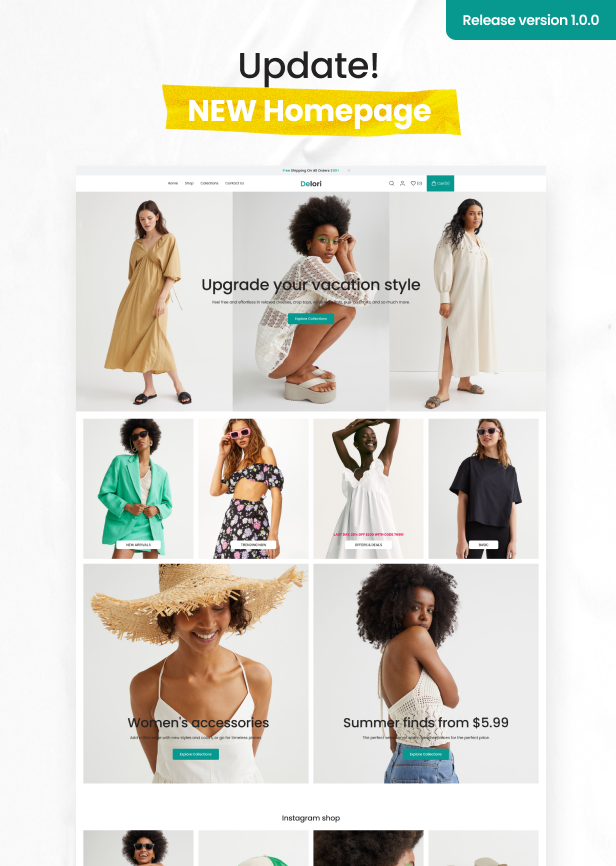
8 Home Page Templates

Delori’s home page templates provide plenty of flexibility over how your brand comes across. For instance, each template empowers you to feature different products. You can also add images, videos, and other media to reflect your brand’s aesthetic. Each template also has a search bar so customers can easily find the products they’re interested in.
You can embed content directly from your social media, such as YouTube or Instagram, making Delori an excellent choice for Instagram sellers. You can even embed your entire Instagram shop feed, making it the central focus of your home page.
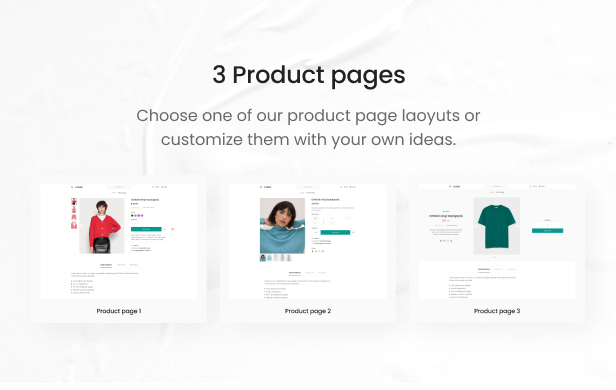
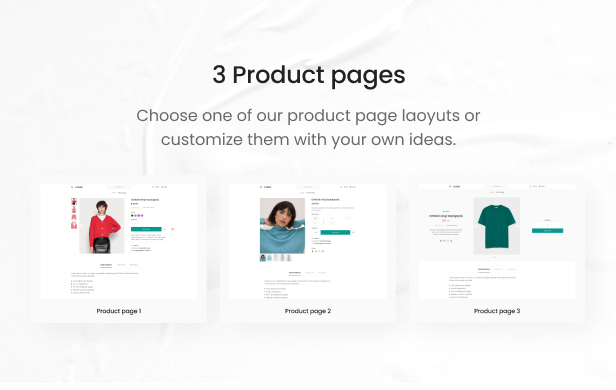
3 Product Page Templates

From your product pages, customers can view information about your products, including the ability to select different sizes and colors. They can also add the product to their cart.
You can choose from three different layouts and decide how you want your information and images arranged. Each layout allows you to add your social media links and sizing info, and customers can leave reviews.
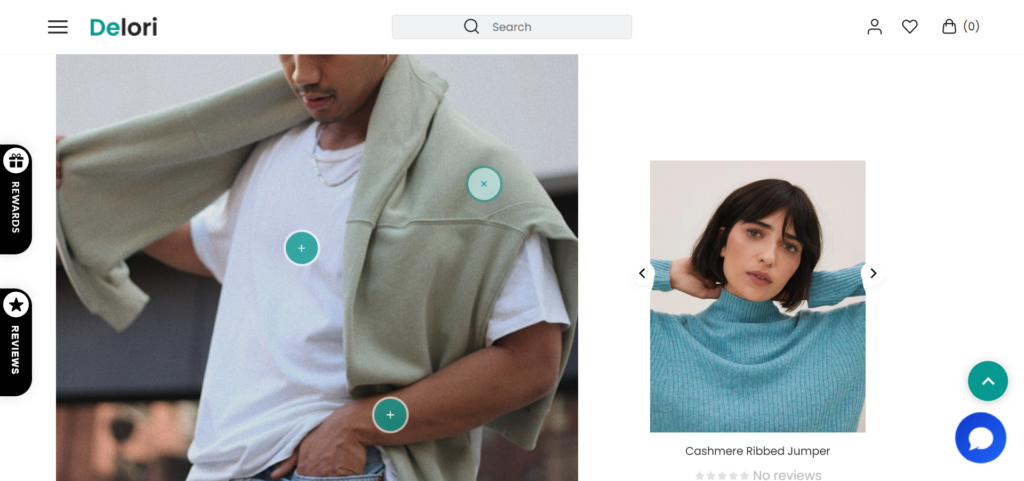
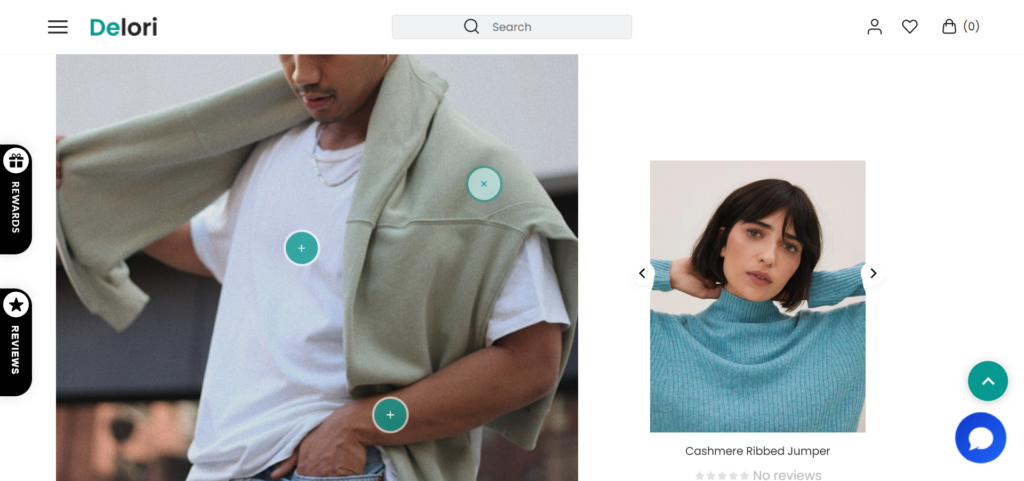
2 Lookbook Page Templates

The lookbook templates enable you to turn a collection of product photographs into clickable, interactive product highlights. Each image has icons hovering over it that link the different products featured in the picture to the appropriate product page. As a result, if customers like what they see, they can easily click on the item to be taken to the relevant product page and add the item to their cart.
You can choose from a static lookbook where the images link to the product. Alternatively, you can create a lookbook carousel where shoppers can scroll through multiple looks at their leisure. The carousel option is excellent if you want to showcase numerous looks to customers while saving space on your page.
You can also add a scroll bar of recommended products and delivery information. Plus, you can display how many people have recently viewed or purchased the product – this works wonders for establishing credibility and trust with customers via social proof.
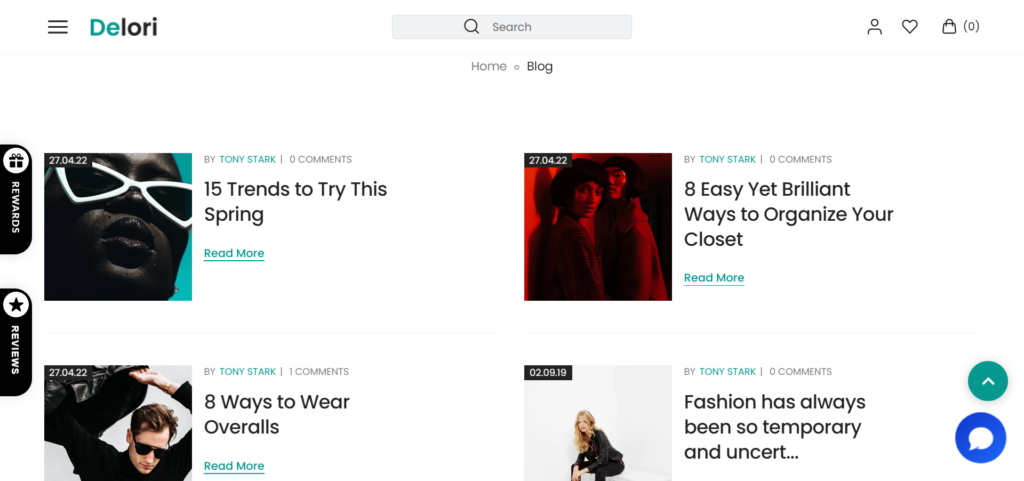
Blogging

Delori lets you integrate a blog directly into your store without needing an extension or additional coding. You can post articles and arrange your posts with topic tags. In addition, users can interact with readers by leaving and responding to comments.
Collections Template
Using the collections template, you can group products to highlight related products. This is handy for organizing products into categories and providing customers with a quick overview of the kind of products you sell. Examples of collections you might have for a fashion store include hats, shoes, dresses, etc.
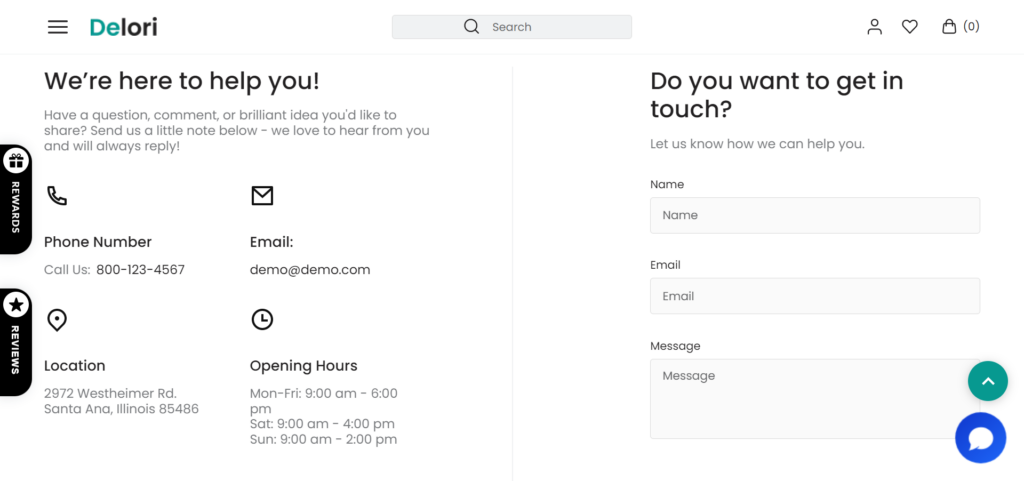
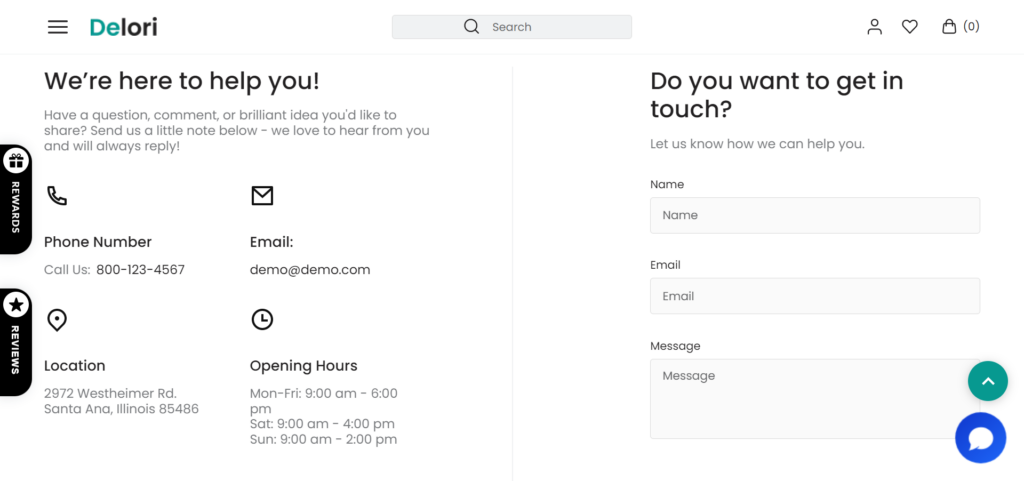
An About Page and Contact Page Template

With Delori, you can bring your brand story to life. You can include a carousel of customer reviews on the about page, embed photos from your Instagram page, and provide fun facts about your business.
Where your contact page is concerned, you can publish professional-looking contact forms that enable shoppers to get in touch with your customer service team.
You can also use various icons to highlight contact information, such as your phone number, email, address, and/or opening times.
Shopify Visual Editor
As we’ve already mentioned, the Delori theme lets you decide where each section goes. This means you can drag and drop sections to configure your layout without any coding. Similarly, you can add content blocks such as customer reviews, images, and apps to any section of your page. Plus, you can easily customize the element’s color, typography, and content style.
On top of that, you can use the mosaic block constructor to simultaneously apply changes to multiple content blocks. The mosaic block constructor is a feature unique to zemez themes.
Dynamic Filtering
Dynamic filtering makes it easy for customers to find your products.
Users can select multiple categories to narrow their search, making finding what they’re looking for much quicker.
More specifically, shoppers can filter their searches by:
PriceProduct typeColor Featured and best-selling productsBrandSize Availability Discounted products
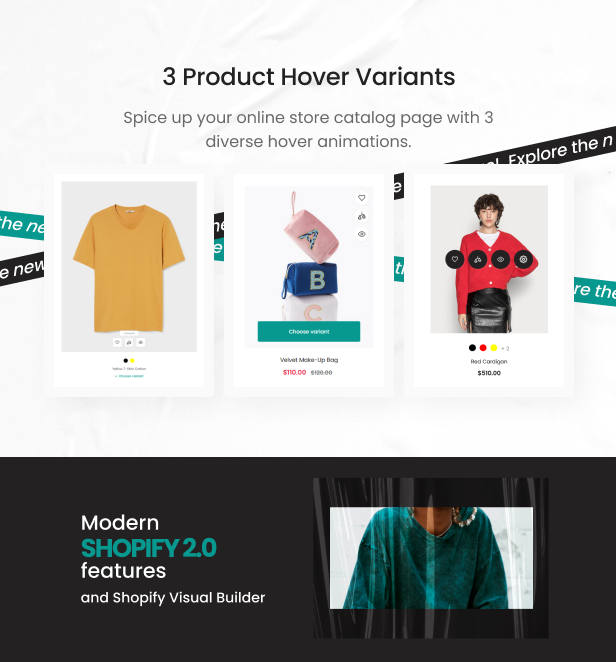
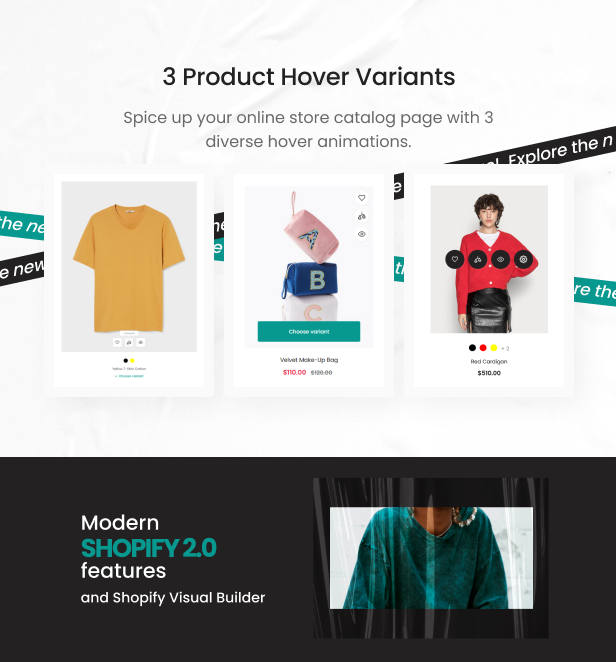
Quick View and Hover

The quick view feature lets customers view product information without having to load the product page.
Instead, when a customer hovers over a product, a little eye icon appears. A brief product description box emerges when a customer clicks the icon.
At this point, it’s worth noting that the Delori theme offers three hover variants that enable you to decide what happens when a user hovers over a product. I.e., add to wishlist, compare items, or enter the quick view. The icon that appears when you hover over the product page will change according to your chosen action.
Wishlist

Product wishlists are another built-in product page, and product listings feature. The wishlist functionality appears as a heart icon over the product. By clicking the icon, customers create a list of their favorite products (known as a wishlist) without adding them to their basket. Customers can then view their wishlist once they’ve logged into the account they’ve created on your website.
Pop-ups
You can set the pop-ups to appear on specific pages, including your home page, when a customer first lands on your site. You can use them to incentivize shoppers to sign up for your mailing list. For instance, you can offer discounts or rewards when customers enter their details into the contact form. You can also customize these pop-ups with your choice of visuals, colors, and text.
SEO
The Delori theme has several built-in SEO features you can make use of, including:
Multilingual support: There’s LTR (left-to-right) and RTL (right-to-left) script compatibility for different languages. Mobile compatibility: The theme is highly adaptable to different device sizes, promising pixel-perfect images for all iOS and Android users.Page speed: Delori has a grade A page speed (91/100 as ranked by Google Insights and a 93/100 by GTmetrix).Navigation: Thanks to dynamic filtering and a clear hierarchy of pages within the Delori theme, customers and the search engine can easily navigate your products and pages.
Delori Theme Review: Integrations

This theme is highly amenable to Shopify’s Instagram integration, allowing you to embed your Instagram content directly onto your web pages.
Moreover, as it’s a Shopify 2.0 theme and you have full control over your store’s layout, you can add Shopify apps without worrying about how they’ll affect your store’s layout.
In addition, a few official integrations come with the Delori Theme, such as Growave and AiTrilliion.
Delori Theme Review: Customer Service

Suppose you encounter any problems with the Delori Theme. In that case, you can contact the Zemez team 24/7 via their contact form, email, phone number, or live chat.
However, you’ll find that most answers are readily available in their extensive knowledge hub. This included self-help resources such as:
BlogShopify guides and tutorials Facebook group forum
Delori Theme Review: Pricing
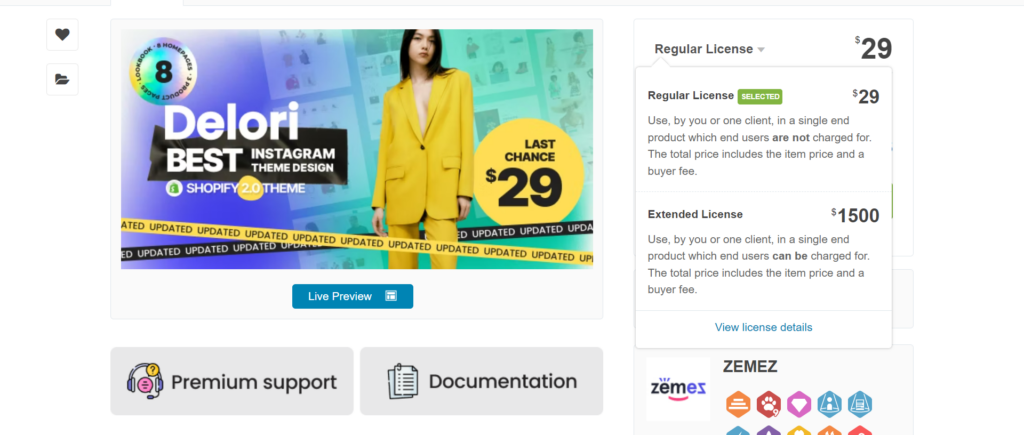
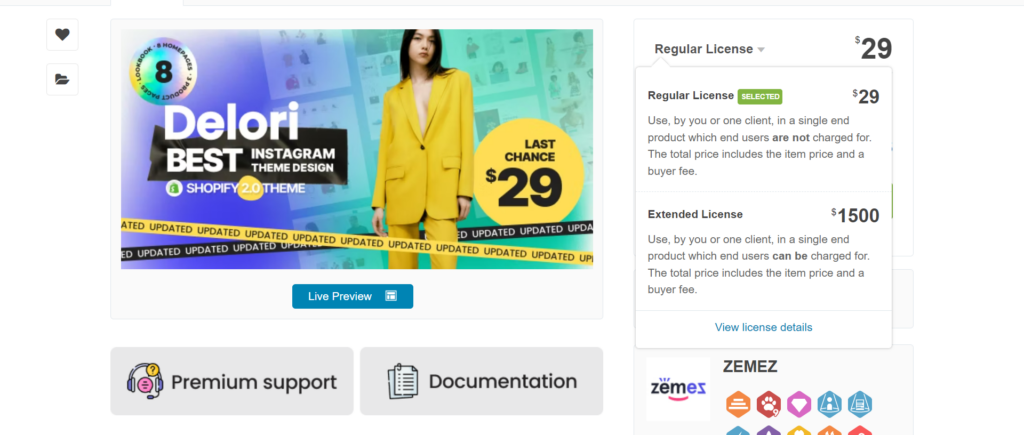
There are two payment options. Both are one-off payments that unlock all of Delori’s features. The main difference in pricing is whether you intend to sell the website later.
Regular License – $29 (regular price $48)
At the time of writing, the Delori Theme is currently on sale. The first 100 buyers will get it at a discount. The regular license allows you to create one end product (that won’t be sold to someone else) and includes six months of support from the Zemez team.
Extended License – $1500

This pricing tier is for developers who intend to sell their site for a profit. This license enables you to create one customized site that can be sold to multiple end users.
Please note: You’ll need a new license for each custom website you make. So, if you’re planning to create numerous site variations, you’ll need a license for each one.
The plan also includes six months of support from the Zemez team.
Delori Theme Review: FAQs
Before we wrap up this Delori theme review, let’s quickly answer some of the most frequently asked questions about this Shopify theme:
How do you add the Delori Theme to your Shopify store?
Once you’ve purchased the Delori theme, download the file to your computer.Now, head to your Shopify account. Choose the website you wish to apply the theme to and go to the admin page.Click online store, then go to themes.Go to the upload theme window and select ‘choose file.’Find the Delori zip file on your computer and click ‘upload.’
Once you’ve done this, you should be able to find the Delori theme within your Shopify theme library. You can then choose to publish it by selecting ‘publish.’
How do you add an Instagram feed to your Delori theme?
You will need an Instagram account to connect to the Delori Theme.
Go to the app store on your Shopify account.Search and install the “section feed” app.Once installed, you’ll be brought to the admin section of the Instagram feed app.Connect the section feed app to your Instagram account. In configurations, select the Delori Theme from the drop-down menu. Select ‘add feed.’
You’ll now be able to customize your Instagram feed from the sections tab in the Shopify editor. Here you can find more details on how to work with Delori Shopify 2.0 theme.
Delori Theme Review: Our Final Verdict
So, that brings us to the end of our Delori theme review. All in all, we think Delori is an excellent choice for creating a modern Shopify store without the hassle of coding. It’s simple to set up and suitable for both beginners and developers. That said, we think those already selling on Instagram (or are planning to) will be particularly drawn to this Shopify theme because of how easy syncing your Instagram shop is.
That’s enough about our thoughts on the Delori theme; what do you think about it? Tell us your thoughts in the comments box below!
The post Delori Theme Review: Will This Be Your Next Shopify Theme? appeared first on Ecommerce Platforms.









 There were mixed reactions on Thursday morning when Adobe announced it had acquired Figma.
There were mixed reactions on Thursday morning when Adobe announced it had acquired Figma.