I tested Cricut Explore 4 and found this speedy, whisper-quiet craft machine made my projects easier
It lacks Maker 4’s depth of tools, but for most crafters, this is all that’s needed.
This author has not written his bio yet.
But we are proud to say that admin contributed 3981 entries already.
It lacks Maker 4’s depth of tools, but for most crafters, this is all that’s needed.
Original Source: https://www.sitepoint.com/ai-powered-ux-ui-design/?utm_source=rss

Discover how Google’s Stitch and AI-powered UX/UI design tools are revolutionizing the design process. Learn 5 proven ways AI and ML enhance user experience, reduce bias, and create personalized interfaces. Explore trending AI design tools and techniques for 2025.
Continue reading
AI-Powered UX/UI Design: A Breakthrough in Modern App Design
on SitePoint.
Original Source: https://smashingmagazine.com/2025/08/prompting-design-act-brief-guide-iterate-ai/
In “A Week In The Life Of An AI-Augmented Designer”, we followed Kate’s weeklong journey of her first AI-augmented design sprint. She had three realizations through the process:
AI isn’t a co-pilot (yet); it’s more like a smart, eager intern.
One with access to a lot of information, good recall, fast execution, but no context. That mindset defined how she approached every interaction with AI: not as magic, but as management.
Don’t trust; guide, coach, and always verify.
Like any intern, AI needs coaching and supervision, and that’s where her designerly skills kicked in. Kate relied on curiosity to explore, observation to spot bias, empathy to humanize the output, and critical thinking to challenge what didn’t feel right. Her learning mindset helped her keep up with advances, and experimentation helped her learn by doing.
Prompting is part creative brief, and part conversation design, just with an AI instead of a person.
When you prompt an AI, you’re not just giving instructions, but designing how it responds, behaves, and outputs information. If AI is like an intern, then the prompt is your creative brief that frames the task, sets the tone, and clarifies what good looks like. It’s also your conversation script that guides how it responds, how the interaction flows, and how ambiguity is handled.
As designers, we’re used to designing interactions for people. Prompting is us designing our own interactions with machines — it uses the same mindset with a new medium. It shapes an AI’s behavior the same way you’d guide a user with structure, clarity, and intent.
If you’ve bookmarked, downloaded, or saved prompts from others, you’re not alone. We’ve all done that during our AI journeys. But while someone else’s prompts are a good starting point, you will get better and more relevant results if you can write your own prompts tailored to your goals, context, and style. Using someone else’s prompt is like using a Figma template. It gets the job done, but mastery comes from understanding and applying the fundamentals of design, including layout, flow, and reasoning. Prompts have a structure too. And when you learn it, you stop guessing and start designing.
Note: All prompts in this article were tested using ChatGPT — not because it’s the only game in town, but because it’s friendly, flexible, and lets you talk like a person, yes, even after the recent GPT-5 “update”. That said, any LLM with a decent attention span will work. Results for the same prompt may vary based on the AI model you use, the AI’s training, mood, and how confidently it can hallucinate.
Privacy PSA: As always, don’t share anything you wouldn’t want leaked, logged, or accidentally included in the next AI-generated meme. Keep it safe, legal, and user-respecting.
With that out of the way, let’s dive into the mindset, anatomy, and methods of effective prompting as another tool in your design toolkit.
Mindset: Prompt Like A Designer
As designers, we storyboard journeys, wireframe interfaces to guide users, and write UX copy with intention. However, when prompting AI, we treat it differently: “Summarize these insights”, “Make this better”, “Write copy for this screen”, and then wonder why the output feels generic, off-brand, or just meh. It’s like expecting a creative team to deliver great work from a one-line Slack message. We wouldn’t brief a freelancer, much less an intern, with “Design a landing page,” so why brief AI that way?
Prompting Is A Creative Brief For A Machine
Think of a good prompt as a creative brief, just for a non-human collaborator. It needs similar elements, including a clear role, defined goal, relevant context, tone guidance, and output expectations. Just as a well-written creative brief unlocks alignment and quality from your team, a well-structured prompt helps the AI meet your expectations, even though it doesn’t have real instincts or opinions.
Prompting Is Also Conversation Design
A good prompt goes beyond defining the task and sets the tone for the exchange by designing a conversation: guiding how the AI interprets, sequences, and responds. You shape the flow of tasks, how ambiguity is handled, and how refinement happens — that’s conversation design.
Anatomy: Structure It Like A Designer
So how do you write a designer-quality prompt? That’s where the W.I.R.E.+F.R.A.M.E. prompt design framework comes in — a UX-inspired framework for writing intentional, structured, and reusable prompts. Each letter represents a key design direction, grounded in the way UX designers already think: Just as a wireframe doesn’t dictate final visuals, this WIRE+FRAME framework doesn’t constrain creativity, but guides the AI with structured information it needs.
“Why not just use a series of back-and-forth chats with AI?”
You can, and many people do. But without structure, AI fills in the gaps on its own, often with vague or generic results. A good prompt upfront saves time, reduces trial and error, and improves consistency. And whether you’re working on your own or across a team, a framework means you’re not reinventing a prompt every time but reusing what works to get better results faster.
Just as we build wireframes before adding layers of fidelity, the WIRE+FRAME framework has two parts:
WIRE is the must-have skeleton. It gives the prompt its shape.
FRAME is the set of enhancements that bring polish, logic, tone, and reusability — like building a high-fidelity interface from the wireframe.
Let’s improve Kate’s original research synthesis prompt (“Read this customer feedback and tell me how we can improve financial literacy for Gen Z in our app”). To better reflect how people actually prompt in practice, let’s tweak it to a more broadly applicable version: “Read this customer feedback and tell me how we can improve our app for Gen Z users.” This one-liner mirrors the kinds of prompts we often throw at AI tools: short, simple, and often lacking structure.
Now, we’ll take that prompt and rebuild it using the first four elements of the W.I.R.E. framework — the core building blocks that provide AI with the main information it needs to deliver useful results.
W: Who & What
Define who the AI should be, and what it’s being asked to deliver.
A creative brief starts with assigning the right hat. Are you briefing a copywriter? A strategist? A product designer? The same logic applies here. Give the AI a clear identity and task. Treat AI like a trusted freelancer or intern. Instead of saying “help me”, tell it who it should act as and what’s expected.
Example: “You are a senior UX researcher and customer insights analyst. You specialize in synthesizing qualitative data from diverse sources to identify patterns, surface user pain points, and map them across customer journey stages. Your outputs directly inform product, UX, and service priorities.”
I: Input Context
Provide background that frames the task.
Creative partners don’t work in a vacuum. They need context: the audience, goals, product, competitive landscape, and what’s been tried already. This is the “What you need to know before you start” section of the brief. Think: key insights, friction points, business objectives. The same goes for your prompt.
Example: “You are analyzing customer feedback for Fintech Brand’s app, targeting Gen Z users. Feedback will be uploaded from sources such as app store reviews, survey feedback, and usability test transcripts.”
R: Rules & Constraints
Clarify any limitations, boundaries, and exclusions.
Good creative briefs always include boundaries — what to avoid, what’s off-brand, or what’s non-negotiable. Things like brand voice guidelines, legal requirements, or time and word count limits. Constraints don’t limit creativity — they focus it. AI needs the same constraints to avoid going off the rails.
Example: “Only analyze the uploaded customer feedback data. Do not fabricate pain points, representative quotes, journey stages, or patterns. Do not supplement with prior knowledge or hypothetical examples. Use clear, neutral, stakeholder-facing language.”
E: Expected Output
Spell out what the deliverable should look like.
This is the deliverable spec: What does the finished product look like? What tone, format, or channel is it for? Even if the task is clear, the format often isn’t. Do you want bullet points or a story? A table or a headline? If you don’t say, the AI will guess, and probably guess wrong. Even better, include an example of the output you want, an effective way to help AI know what you’re expecting. If you’re using GPT-5, you can also mix examples across formats (text, images, tables) together.
Example: “Return a structured list of themes. For each theme, include:
Theme Title
Summary of the Issue
Problem Statement
Opportunity
Representative Quotes (from data only)
Journey Stage(s)
Frequency (count from data)
Severity Score (1–5) where 1 = Minor inconvenience or annoyance; 3 = Frustrating but workaround exists; 5 = Blocking issue
Estimated Effort (Low / Medium / High), where Low = Copy or content tweak; Medium = Logic/UX/UI change; High = Significant changes.”
WIRE gives you everything you need to stop guessing and start designing your prompts with purpose. When you start with WIRE, your prompting is like a briefing, treating AI like a collaborator.
Once you’ve mastered this core structure, you can layer in additional fidelity, like tone, step-by-step flow, or iterative feedback, using the FRAME elements. These five elements provide additional guidance and clarity to your prompt by layering clear deliverables, thoughtful tone, reusable structure, and space for creative iteration.
F: Flow of Tasks
Break complex prompts into clear, ordered steps.
This is your project plan or creative workflow that lays out the stages, dependencies, or sequence of execution. When the task has multiple parts, don’t just throw it all into one sentence. You are doing the thinking and guiding AI. Structure it like steps in a user journey or modules in a storyboard. In this example, it fits as the blueprint for the AI to use to generate the table described in “E: Expected Output”
Example: “Recommended flow of tasks:
Step 1: Parse the uploaded data and extract discrete pain points.
Step 2: Group them into themes based on pattern similarity.
Step 3: Score each theme by frequency (from data), severity (based on content), and estimated effort.
Step 4: Map each theme to the appropriate customer journey stage(s).
Step 5: For each theme, write a clear problem statement and opportunity based only on what’s in the data.”
R: Reference Voice or Style
Name the desired tone, mood, or reference brand.
This is the brand voice section or style mood board — reference points that shape the creative feel. Sometimes you want buttoned-up. Other times, you want conversational. Don’t assume the AI knows your tone, so spell it out.
Example: “Use the tone of a UX insights deck or product research report. Be concise, pattern-driven, and objective. Make summaries easy to scan by product managers and design leads.”
A: Ask for Clarification
Invite the AI to ask questions before generating, if anything is unclear.
This is your “Any questions before we begin?” moment — a key step in collaborative creative work. You wouldn’t want a freelancer to guess what you meant if the brief was fuzzy, so why expect AI to do better? Ask AI to reflect or clarify before jumping into output mode.
Example: “If the uploaded data is missing or unclear, ask for it before continuing. Also, ask for clarification if the feedback format is unstructured or inconsistent, or if the scoring criteria need refinement.”
M: Memory (Within The Conversation)
Reference earlier parts of the conversation and reuse what’s working.
This is similar to keeping visual tone or campaign language consistent across deliverables in a creative brief. Prompts are rarely one-shot tasks, so this reminds AI of the tone, audience, or structure already in play. GPT-5 got better with memory, but this still remains a useful element, especially if you switch topics or jump around.
Example: “Unless I say otherwise, keep using this process: analyze the data, group into themes, rank by importance, then suggest an action for each.”
E: Evaluate & Iterate
Invite the AI to critique, improve, or generate variations.
This is your revision loop — your way of prompting for creative direction, exploration, and refinement. Just like creatives expect feedback, your AI partner can handle review cycles if you ask for them. Build iteration into the brief to get closer to what you actually need. Sometimes, you may see ChatGPT test two versions of a response on its own by asking for your preference.
Example: “After listing all themes, identify the one with the highest combined priority score (based on frequency, severity, and effort).
For that top-priority theme:
Critically evaluate its framing: Is the title clear? Are the quotes strong and representative? Is the journey mapping appropriate?
Suggest one improvement (e.g., improved title, more actionable implication, clearer quote, tighter summary).
Rewrite the theme entry with that improvement applied.
Briefly explain why the revision is stronger and more useful for product or design teams.”
Here’s a quick recap of the WIRE+FRAME framework:
Framework Component
Description
W: Who & What
Define the AI persona and the core deliverable.
I: Input Context
Provide background or data scope to frame the task.
R: Rules & Constraints
Set boundaries
E: Expected Output
Spell out the format and fields of the deliverable.
F: Flow of Tasks
Break the work into explicit, ordered sub-tasks.
R: Reference Voice/Style
Name the tone, mood, or reference brand to ensure consistency.
A: Ask for Clarification
Invite AI to pause and ask questions if any instructions or data are unclear before proceeding.
M: Memory
Leverage in-conversation memory to recall earlier definitions, examples, or phrasing without restating them.
E: Evaluate & Iterate
After generation, have the AI self-critique the top outputs and refine them.
And here’s the full WIRE+FRAME prompt:
(W) You are a senior UX researcher and customer insights analyst. You specialize in synthesizing qualitative data from diverse sources to identify patterns, surface user pain points, and map them across customer journey stages. Your outputs directly inform product, UX, and service priorities.
(I) You are analyzing customer feedback for Fintech Brand’s app, targeting Gen Z users. Feedback will be uploaded from sources such as app store reviews, survey feedback, and usability test transcripts.
(R) Only analyze the uploaded customer feedback data. Do not fabricate pain points, representative quotes, journey stages, or patterns. Do not supplement with prior knowledge or hypothetical examples. Use clear, neutral, stakeholder-facing language.
(E) Return a structured list of themes. For each theme, include:Theme TitleSummary of the IssueProblem StatementOpportunityRepresentative Quotes (from data only)Journey Stage(s)Frequency (count from data)Severity Score (1–5) where 1 = Minor inconvenience or annoyance; 3 = Frustrating but workaround exists; 5 = Blocking issueEstimated Effort (Low / Medium / High), where Low = Copy or content tweak; Medium = Logic/UX/UI change; High = Significant changes(F) Recommended flow of tasks:
Step 1: Parse the uploaded data and extract discrete pain points.
Step 2: Group them into themes based on pattern similarity.
Step 3: Score each theme by frequency (from data), severity (based on content), and estimated effort.
Step 4: Map each theme to the appropriate customer journey stage(s).
Step 5: For each theme, write a clear problem statement and opportunity based only on what’s in the data.
(R) Use the tone of a UX insights deck or product research report. Be concise, pattern-driven, and objective. Make summaries easy to scan by product managers and design leads.
(A) If the uploaded data is missing or unclear, ask for it before continuing. Also, ask for clarification if the feedback format is unstructured or inconsistent, or if the scoring criteria need refinement.
(M) Unless I say otherwise, keep using this process: analyze the data, group into themes, rank by importance, then suggest an action for each.
(E) After listing all themes, identify the one with the highest combined priority score (based on frequency, severity, and effort).
For that top-priority theme:Critically evaluate its framing: Is the title clear? Are the quotes strong and representative? Is the journey mapping appropriate?Suggest one improvement (e.g., improved title, more actionable implication, clearer quote, tighter summary).Rewrite the theme entry with that improvement applied.Briefly explain why the revision is stronger and more useful for product or design teams.
You could use “##” to label the sections (e.g., “##FLOW”) more for your readability than for AI. At over 400 words, this Insights Synthesis prompt example is a detailed, structured prompt, but it isn’t customized for you and your work. The intent wasn’t to give you a specific prompt (the proverbial fish), but to show how you can use a prompt framework like WIRE+FRAME to create a customized, relevant prompt that will help AI augment your work (teaching you to fish).
Keep in mind that prompt length isn’t a common concern, but rather a lack of quality and structure is. As of the time of writing, AI models can easily process prompts that are thousands of words long.
Not every prompt needs all the FRAME components; WIRE is often enough to get the job done. But when the work is strategic or highly contextual, pick components from FRAME — the extra details can make a difference. Together, WIRE+FRAME give you a detailed framework for creating a well-structured prompt, with the crucial components first, followed by optional components:
WIRE builds a clear, focused prompt with role, input, rules, and expected output.
FRAME adds refinement like tone, reusability, and iteration.
Here are some scenarios and recommendations for using WIRE or WIRE+FRAME:
Scenarios
Description
Recommended
Simple, One-Off Analyses
Quick prompting with minimal setup and no need for detailed process transparency.
WIRE
Tight Sprints or Hackathons
Rapid turnarounds, and times you don’t need embedded review and iteration loops.
WIRE
Highly Iterative Exploratory Work
You expect to tweak results constantly and prefer manual control over each step.
WIRE
Complex Multi-Step Playbooks
Detailed workflows that benefit from a standardized, repeatable, visible sequence.
WIRE+FRAME
Shared or Hand-Off Projects
When different teams will rely on embedded clarification, memory, and consistent task flows for recurring analyses.
WIRE+FRAME
Built-In Quality Control
You want the AI to flag top issues, self-critique, and refine, minimizing manual QC steps.
WIRE+FRAME
Prompting isn’t about getting it right the first time. It’s about designing the interaction and redesigning when needed. With WIRE+FRAME, you’re going beyond basic prompting and designing the interaction between you and AI.
From Gut Feel To Framework: A Prompt Makeover
Let’s compare the results of Kate’s first AI-augmented design sprint prompt (to synthesize customer feedback into design insights) with one based on the WIRE+FRAME prompt framework, with the same data and focusing on the top results:
Original prompt: Read this customer feedback and tell me how we can improve our app for Gen Z users.
Initial ChatGPT Results:
Improve app reliability to reduce crashes and freezing.
Provide better guidance or tutorials for financial tools like budgeting or goal setting.
Enhance the transparency of Zelle transfers by showing confirmation messages.
Speed up app loading and reduce lag on key actions.
With this version, you’d likely need to go back and forth with follow-up questions, rewrite the output for clarity, and add structure before sharing with your team.
WIRE+FRAME prompt above (with defined role, scope, rules, expected format, tone, flow, and evaluation loop).
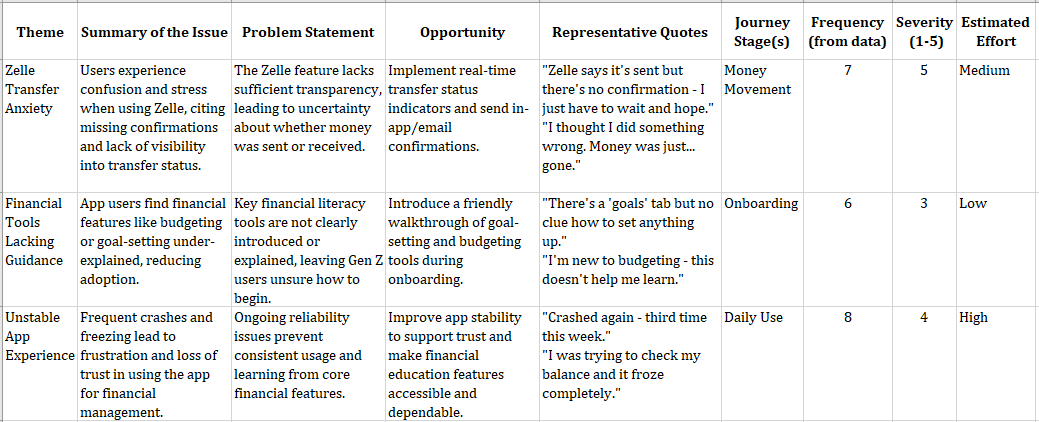
Initial ChatGPT Results:

You can clearly see the very different results from the two prompts, both using the exact same data. While the first prompt returns a quick list of ideas, the detailed WIRE+FRAME version doesn’t just summarize feedback but structures it. Themes are clearly labeled, supported by user quotes, mapped to customer journey stages, and prioritized by frequency, severity, and effort.
The structured prompt results can be used as-is or shared without needing to reformat, rewrite, or explain them (see disclaimer below). The first prompt output needs massaging: it’s not detailed, lacks evidence, and would require several rounds of clarification to be actionable. The first prompt may work when the stakes are low and you are exploring. But when your prompt is feeding design, product, or strategy, structure comes to the rescue.
Disclaimer: Know Your Data
A well-structured prompt can make AI output more useful, but it shouldn’t be the final word, or your single source of truth. AI models are powerful pattern predictors, not fact-checkers. If your data is unclear or poorly referenced, even the best prompt may return confident nonsense. Don’t blindly trust what you see. Treat AI like a bright intern: fast, eager, and occasionally delusional. You should always be familiar with your data and validate what AI spits out. For example, in the WIRE+FRAME results above, AI rated the effort as low for financial tool onboarding. That could easily be a medium or high. Good prompting should be backed by good judgment.
Try This Now
Start by using the WIRE+FRAME framework to create a prompt that will help AI augment your work. You could also rewrite the last prompt you were not satisfied with, using the WIRE+FRAME, and compare the output.
Feel free to use this simple tool to guide you through the framework.
Methods: From Lone Prompts to a Prompt System
Just as design systems have reusable components, your prompts can too. You can use the WIRE+FRAME framework to write detailed prompts, but you can also use the structure to create reusable components that are pre-tested, plug-and-play pieces you can assemble to build high-quality prompts faster. Each part of WIRE+FRAME can be transformed into a prompt component: small, reusable modules that reflect your team’s standards, voice, and strategy.
For instance, if you find yourself repeatedly using the same content for different parts of the WIRE+FRAME framework, you could save them as reusable components for you and your team. In the example below, we have two different reusable components for “W: Who & What” — an insights analyst and an information architect.
W: Who & What
You are a senior UX researcher and customer insights analyst. You specialize in synthesizing qualitative data from diverse sources to identify patterns, surface user pain points, and map them across customer journey stages. Your outputs directly inform product, UX, and service priorities.
You are an experienced information architect specializing in organizing enterprise content on intranets. Your task is to reorganize the content and features into categories that reflect user goals, reduce cognitive load, and increase findability.
Create and save prompt components and variations for each part of the WIRE+FRAME framework, allowing your team to quickly assemble new prompts by combining components when available, rather than starting from scratch each time.
Behind The Prompts: Questions About Prompting
Q: If I use a prompt framework like WIRE+FRAME every time, will the results be predictable?
A: Yes and no. Yes, your outputs will be guided by a consistent set of instructions (e.g., Rules, Examples, Reference Voice / Style) that will guide the AI to give you a predictable format and style of results. And no, while the framework provides structure, it doesn’t flatten the generative nature of AI, but focuses it on what’s important to you. In the next article, we will look at how you can use this to your advantage to quickly reuse your best repeatable prompts as we build your AI assistant.
Q: Could changes to AI models break the WIRE+FRAME framework?
A: AI models are evolving more rapidly than any other technology we’ve seen before — in fact, ChatGPT was recently updated to GPT-5 to mixed reviews. The update didn’t change the core principles of prompting or the WIRE+FRAME prompt framework. With future releases, some elements of how we write prompts today may change, but the need to communicate clearly with AI won’t. Think of how you delegate work to an intern vs. someone with a few years’ experience: you still need detailed instructions the first time either is doing a task, but the level of detail may change. WIRE+FRAME isn’t built only for today’s models; the components help you clarify your intent, share relevant context, define constraints, and guide tone and format — all timeless elements, no matter how smart the model becomes. The skill of shaping clear, structured interactions with non-human AI systems will remain valuable.
Q: Can prompts be more than text? What about images or sketches?
A: Absolutely. With tools like GPT-5 and other multimodal models, you can upload screenshots, pictures, whiteboard sketches, or wireframes. These visuals become part of your Input Context or help define the Expected Output. The same WIRE+FRAME principles still apply: you’re setting context, tone, and format, just using images and text together. Whether your input is a paragraph or an image and text, you’re still designing the interaction.
Have a prompt-related question of your own? Share it in the comments, and I’ll either respond there or explore it further in the next article in this series.
From Designerly Prompting To Custom Assistants
Good prompts and results don’t come from using others’ prompts, but from writing prompts that are customized for you and your context. The WIRE+FRAME framework helps with that and makes prompting a tool you can use to guide AI models like a creative partner instead of hoping for magic from a one-line request.
Prompting uses the designerly skills you already use every day to collaborate with AI:
Curiosity to explore what the AI can do and frame better prompts.
Observation to detect bias or blind spots.
Empathy to make machine outputs human.
Critical thinking to verify and refine.
Experiment & Iteration to learn by doing and improve the interaction over time.
Growth Mindset to keep up with new technology like AI and prompting.
Once you create and refine prompt components and prompts that work for you, make them reusable by documenting them. But wait, there’s more — what if your best prompts, or the elements of your prompts, could live inside your own AI assistant, available on demand, fluent in your voice, and trained on your context? That’s where we’re headed next.
In the next article, “Design Your Own Design Assistant”, we’ll take what you’ve learned so far and turn it into a Custom AI assistant (aka Custom GPT), a design-savvy, context-aware assistant that works like you do. We’ll walk through that exact build, from defining the assistant’s job description to uploading knowledge, testing, and sharing it with others.
Resources
GPT-5 Prompting Guide
GPT-4.1 Prompting Guide
Anthropic Prompt Engineering
Prompt Engineering by Google
Perplexity
Webapp to guide you through the WIRE+FRAME framework
Original Source: https://ecommerce-platforms.com/articles/what-is-stackcommerce
If you’ve ever scrolled through an article on a site like Mashable or TechCrunch and found yourself clicking on a product deal that looks just like part of the article — you’ve probably come across StackCommerce without even knowing it.
StackCommerce is a native commerce platform.
That means it allows publishers (like blogs and media websites) to sell products directly through editorial content.
Instead of using popups or sidebar ads, StackCommerce integrates shopping into the content itself — so it feels natural, seamless, and trustworthy.
In this guide, I’ll walk you through exactly how StackCommerce works, who uses it, and why it’s changing the way people shop online — especially if you run an ecommerce business or a content site.
Quick Overview
StackCommerce helps publishers monetize through ecommerce.
It lets brands get featured in articles and pay only when a product sells.
Think of it like affiliate marketing — but fully integrated, with checkout built right into the content.
Used by major publishers like HuffPost, CNN Underscored, and TechCrunch Deals.
Pros 👍
Cons 👎
Pros 👍
No upfront cost: Revenue-share model means no ad spend or fees.
Easy integration: Especially for WordPress or custom blogs.
Pre-built content: No need to write articles from scratch.
Brand safe: Trusted, editorial environments improve brand perception.
Automated: No need to manage customer service or shipping.
Cons 👎
Lower control over branding: Product placement depends on editorial choices.
Revenue split: Not as profitable per sale as direct-to-consumer.
Not suitable for all products: Must be price-competitive and relevant to editorial content.
Approval process: Not every product or publisher gets accepted.
How StackCommerce Works
StackCommerce for Publishers
If you run a blog or online media site, StackCommerce makes it incredibly easy to monetize your traffic — without bombarding your readers with annoying ads or pushing affiliate links that take people off-site.
Instead, StackCommerce lets you sell curated products through content that looks and feels like part of your editorial.
Here’s what publishers get access to:
Pre-written articles and product roundups (like “Top 5 Travel Gadgets”).
A customizable storefront built into your site.
Tools to track sales, clicks, and conversions.
Revenue-share earnings for every sale made on your site.
You don’t need to deal with the products, customer service, or fulfillment. That’s all handled by StackCommerce.
The main benefits:
FeatureBenefitPlug-and-play setupYou can integrate StackCommerce with your blog in just a few steps.Ready-to-go contentNo need to create commerce articles from scratch.Extra revenueEarn a commission on every sale without touching inventory.
This model is especially useful for publishers with high traffic but limited monetization options. For example, niche blogs or review sites that don’t want to overwhelm readers with ads.
Go to the top
StackCommerce for Brands
StackCommerce isn’t just for media companies.
It’s also a tool for ecommerce brands looking to get more visibility and sales — without paying upfront for advertising.
As a brand, you can submit your product to StackCommerce’s network. If accepted, your product can appear in editorial content on major sites like:
CNN Underscored
Mashable Shopping
The Next Web Deals
Entrepreneur
TechRepublic
You don’t pay anything unless your product sells — it’s a revenue-share model.
Why brands like it:
No risk: You don’t pay until you make a sale.
Premium placement: Your product appears in trusted editorial content.
Performance-based: You only invest where it works.
Here’s what StackCommerce handles for brands:
Distribution to over 750 publisher sites.
Customer support and order processing.
Fulfillment and shipping.
Native product listings with custom copy.
Example Use Case:
Let’s say you sell a Bluetooth speaker. Instead of running ads or waiting for influencers to post about it, StackCommerce might place it in a deal roundup like “Top Travel Tech” on Mashable.
Readers can buy directly from the article. You get sales, the publisher gets a cut, and StackCommerce handles the rest.
Go to the top
Key Features
Let’s break down the main features that make StackCommerce work for both publishers and brands.
FeatureDescriptionNative Commerce WidgetsAdd product deals directly to editorial content.White-label StorefrontsPublishers get their own branded shop pages.Automated FulfillmentStackCommerce ships the products and handles returns.Performance TrackingSee sales, clicks, and earnings in your dashboard.Ready-to-Use ContentPre-written deal articles and product roundups.Curated Product CatalogChoose from thousands of vetted products.
This system turns any media outlet into a shoppable site — without turning it into a store.
In addition to these features, StackCommerce also provides marketing support and optimization tools.
For example, the platform can test different versions of content and deal placements to see what performs best.
This level of automation means publishers and brands don’t have to constantly tweak their approach — they can rely on StackCommerce’s data-backed engine to improve performance over time.
Go to the top
StackCommerce vs. Affiliate Marketing
Affiliate marketing and StackCommerce may seem similar — they both involve monetizing product recommendations — but they work in very different ways.
Here’s a quick comparison:
CategoryStackCommerceAffiliate MarketingCheckoutHappens on-siteRedirects to another siteContentProvided by StackCommerce or created in-houseCreated by the publisherFulfillmentHandled by StackCommerceHandled by the brandTrackingBuilt-in sales analyticsRequires affiliate tracking toolsRevenue modelRevenue share after saleCommission per sale (varies by network)
With StackCommerce, the entire user journey stays on the publisher’s site — from reading the article to completing the purchase. That’s a big win for user experience and engagement.
Another important difference is trust. Readers are increasingly skeptical of traditional affiliate links, especially when they’re obviously promotional or link to marketplaces like Amazon.
Native commerce, on the other hand, blends more naturally with editorial content and tends to feel more genuine.
This trust can lead to higher conversion rates and longer-term brand loyalty — something affiliate programs often struggle to maintain.
Go to the top
Who Should Use StackCommerce?
Publishers
If you’re a blog, content creator, or media site, StackCommerce gives you a reliable way to monetize — especially if you already publish product recommendations, gift guides, or tech roundups.
Best for:
Niche blogs with consistent traffic.
Media sites looking for a commerce revenue stream.
Publishers who want ecommerce revenue without handling products.
It’s also great for publishers that have a seasonal content strategy.
For instance, during holidays like Black Friday, Valentine’s Day, or Cyber Monday, StackCommerce can supply relevant product lists and promotions — giving you a fast way to publish content that aligns with reader intent and high shopping activity.
Ecommerce Brands
If you’re a brand looking to reach new audiences, StackCommerce gives you access to premium editorial real estate — something most brands can’t afford through traditional media buys.
Best for:
DTC brands in tech, wellness, home, or gadgets.
Shopify sellers who want more distribution without spending on ads.
Small to midsize ecommerce companies looking to scale reach.
It’s especially useful for brands with strong product margins and competitive price points.
Because consumers often encounter these deals as part of an article or guide, products that offer standout value tend to get the most clicks and conversions.
If your product performs well, StackCommerce may even feature it more prominently across its partner network — boosting exposure organically.
Go to the top
Real Results and Case Studies
StackCommerce has helped thousands of publishers and brands grow their revenue. Here are a few examples of performance metrics from recent years:
$100 million+ in total revenue generated for publishers (as of 2023).
750+ active publisher partnerships across the web.
3–6x higher conversion rates than traditional affiliate campaigns.
5,000+ ecommerce brands currently use StackCommerce to distribute their products.
Forbes reportedly generates up to $500,000/month from their StackCommerce-powered shopping section.
StackCommerce has also been featured in articles by TechCrunch, Adweek, and Marketing Dive as a leader in native commerce.
These results aren’t just from big-name brands.
Smaller publishers and DTC brands also benefit — with some reporting that StackCommerce makes up the bulk of their passive revenue stream.
In one case study, a mid-sized publisher earned more than $150,000 in 12 months simply by publishing two deal articles per week and embedding StackCommerce widgets into their existing content archive.
Go to the top
How to Get Started with StackCommerce
Getting started is fairly straightforward. Here’s what the process looks like for both publishers and brands.
For Publishers
Apply to join StackCommerce’s publisher network.
Integrate the StackCommerce platform into your CMS.
Choose products to promote or use pre-written articles.
Start publishing native commerce content.
Track performance through your dashboard.
For Brands
Submit your product to StackCommerce.
Work with their team to create product listings.
Products are placed in editorial content across the network.
Orders are fulfilled by StackCommerce.
Brands pay a commission on each sale.
If you’re approved, the platform does most of the heavy lifting — from setting up content to handling logistics.
One helpful tip: if you’re a brand with strong visuals or product reviews, make sure to include them early in the onboarding process. StackCommerce’s editorial team uses these assets to build stronger content and improve placement quality.
The better your assets, the more likely your product is to be picked up by high-traffic publishers.
Go to the top
Final Thoughts
StackCommerce is one of those ecommerce tools that flies under the radar — but once you understand how it works, you realize just how powerful it is.
For publishers, it’s an easy, low-risk way to earn more from your content.
For ecommerce brands, it’s a way to scale sales and reach without putting all your eggs in paid ads or Amazon.
And for the reader? It’s a smooth shopping experience that feels natural and native.
If you’re in the ecommerce space — whether as a seller or content creator — StackCommerce is definitely worth exploring.
And as native commerce becomes more popular, platforms like StackCommerce could become a standard part of how people shop online.
It brings value to everyone in the chain — readers, brands, and publishers — which is rare. It’s not about interruption; it’s about integration. And that’s what makes it so effective.
The post What Is StackCommerce? Complete Review for 2025 appeared first on Ecommerce-Platforms.com.
Original Source: https://abduzeedo.com/6-taschen-coffee-table-books-spark-visual-inspiration
6 Taschen Coffee Table Books That Spark Visual Inspiration

ibby
08/28 — 2025
Discover 6 Taschen coffee table books that blend bold design, ads, logos, and color theory, essential inspiration for designers and visual creatives.
Few publishers know how to turn a book into a design object quite like Taschen. Their releases balance scholarship with spectacle, oversized pages, bold layouts, and photography that feels as collectible as the subjects themselves. For designers, artists, and anyone drawn to visual culture, these volumes are more than references; they’re sources of daily inspiration. Below, we’ve rounded up six Taschen coffee table books—some entirely new, others fresh new editions, that push the boundaries of form and content, each one ready to earn a permanent spot in your creative space.

The Package Design Book 8 (2023–24 winners)
Now in its eighth edition, this annual series presents over 600 award-winning packaging designs from global Pentawards competitors. It’s an endless source of creative inspiration, from concept to shelf-ready execution, perfect for designers attuned to branding and visual storytelling across surfaces.
Get it here
Graphic Design. 1890–Today. Basic Art (New release)
Part of Taschen’s “Basic Art” series, this title surveys the evolution of graphic design across more than a century, from early poster art to modern digital expression. A concise, richly illustrated primer that makes design history approachable and visually enticing.
Get it here
The Book of Colour Concepts. 45th Edition (New)
For designers who seek inspiration in palettes and theory, this new edition revisits color across historical and contemporary contexts. The “45th Ed.” design signals a collector-friendly, framework-driven exploration of color’s creative potential.
Get it here
Logo Beginnings. Logo Modernism. 45th Ed. by Jens Müller
A visual feast for designers, a sprawling anthology of over 3,000 logos tracing the evolution of iconic trademarks from the mid-1800s to 1980. This masterful compendium (combining the original Logo Beginnings and Logo Modernism volumes) is meticulously organized by visual categories—Pictorial, Form, Effect, Typographic—and then further divided by elemental forms like circles, lines, overlays, and dots. With essays offering historical perspective alongside profiles of luminaries like Paul Rand, Yusaku Kamekura, and Anton Stankowski, it’s more than a design reference—it’s a cultural journey through brand identity.
Get it here
Mid-Century Ads
A time capsule of the golden age of advertising, this volume highlights American print ads from the 1950s and 1960s—an era defined by bold typography, hand-illustration, and the birth of modern consumer culture. Each spread is a vivid reminder of how mid-century aesthetics shaped visual communication and brand storytelling.
Get it here
Menu Design in Europe
Menus are more than functional—they’re cultural artifacts. This Taschen release collects over a century of European menu design, from ornate Belle Époque flourishes to sleek modernist layouts. It’s a rare look at how design mediates between food, hospitality, and visual style, making it a delicious resource for both designers and history lovers.
Get it here
This post contains affiliate links. If you buy through these links, Abduzeedo may earn a small commission at no extra cost to you. Thanks for supporting design content.
Original Source: https://tympanus.net/codrops/2025/08/28/interactive-video-projection-mapping-with-three-js/
Learn how to map video textures onto 3D grids of cubes with masks, motion, and interactivity using Three.js.
Original Source: https://tympanus.net/codrops/2025/08/22/designer-spotlight-andres-briganti/
Discover how Buenos Aires–based creative Andrés Briganti transforms abstract concepts into timeless visual forms.
Original Source: https://www.hongkiat.com/blog/mobile-phone-browsers/
Smartphones, we depend on them for everything, from staying on top of emails and browsing through social media to online shopping and handling our finances. And one app that we constantly find ourselves utilizing is undoubtedly the web browser.
Whether you’re an iOS user with Safari or an Android user with Chrome, these are often our first choices. However, did you know that there’s an entire universe of alternative web browsers out there that are just as capable and filled with features?
These browsers often aim to enhance specific aspects such as speed, privacy, readability, and some even offer their own VPN-like proxy services. To assist you in exploring these options, we’ve put together a thorough list of over 20 web browsers specifically designed for smartphones. So go ahead, download them, and give them a test run. Who knows, you might even discover your new favorite browser!
1. Dolphin

Dolphin Browser is available for both Android and iOS. It’s designed to enhance your online experience with its speed and customization options. Dolphin makes browsing efficient with features like multi-tab management, Android Flash support, and user-defined gestures for quick navigation. It integrates seamlessly with social networks and cloud storage services like Facebook, Evernote, and Box, making sharing and syncing effortless.
Additionally, it offers third-party add-ons for a personalized browsing experience, voice search capabilities through Sonar (a feature), and convenient sidebars for quick access to bookmarks and settings.
Features:
Enjoy all-in-one browsing with multiple tabs.
Navigate quickly with customizable gestures.
Share and sync with popular social platforms.
Personalize with third-party add-ons.
Access bookmarks and options swiftly with side bars.
Download Dolphin for:
iOS
Android
2. Opera

Opera is a swift and secure web browser that comes with an integrated VPN and ad-blocker for smooth, private browsing. It’s enhanced with AI to deliver personalized content and a distinctive browsing experience. Opera’s data-saving mode optimizes internet speeds while saving data and battery life. Fully adaptable, you can tweak settings to suit your needs, including a night mode to protect your eyes during late hours.
Features:
Secure browsing with free VPNs.
Ad-free and tracker-free experience.
AI-powered personalized browsing.
Customizable reading and search settings.
Sync files across devices with Flow.
Protect privacy with anonymous browsing.
Download Opera for:
iOS
Android
3. Firefox Mobile

Firefox Mobile from Mozilla is a secure iOS browser that syncs your devices, allowing easy access to bookmarks, passwords, and history on the go. Its Enhanced Tracking Protection automatically blocks trackers and scripts, keeping your online activities private.
The browser features a private mode that wipes your history and cookies when you’re done. Firefox’s intuitive browsing tools help you quickly navigate to favorite sites and search efficiently. By setting it as your default browser, you support an independent tech company and ensure seamless browsing between your mobile and desktop.
Features:
Enjoy fast browsing with optimal speed.
Browse privately with erasable history mode.
Sync your data across all devices.
Download Firefox Mobile for:
iOS
Android
4. Firefox Focus

Firefox Focus, by Mozilla, is a mobile browser designed for quick, private searches without any complications. Ideal for quick look-ups you want to keep private, it features a clean, distraction-free interface for speedy searches. It doesn’t store history, previous sites, or tabs, ensuring your sessions remain confidential. With a single tap, you can erase your browsing history, passwords, and cookies. By blocking numerous ads and trackers, Firefox Focus not only enhances your privacy but also accelerates page loading for a faster browsing experience.
Features:
Design promotes quick, distraction-free searches.
History, passwords, cookies can be erased with one tap.
Pin shortcuts on home screen for favorite sites.
Ad and tracker blocking ensures faster browsing.
Privacy enhanced with superior tracking protection.
Download Firefox Focus for:
iOS
Android
5. Microsoft Edge

Microsoft Edge, enhanced with AI and Copilot powered by GPT-4, is a mobile browser that revolutionizes your online experience. It provides detailed summaries, answers questions, and even creates images using DALL-E 3. Prioritizing your privacy, it features tracking prevention, InPrivate browsing, and Microsoft Defender Smartscreen.
Edge also makes shopping smarter with price comparison tools and coupon finders, ensuring a comprehensive and secure browsing experience.
Features:
AI copilot offers comprehensive answers and summarizes pages.
DALL-E 3 creates images from text prompts.
Enhanced privacy with tracking prevention and secure browsing.
AdBlock Plus blocks unwanted ads.
Smart Shopping provides price comparison and cashback.
Password monitoring for potential dark web threats.
Download Microsoft Edge for:
iOS
Android
6. Puffin

Puffin Browser is a cloud-powered mobile browser that shifts computing tasks from your device to cloud servers for incredibly fast web page loading. This unique approach not only speeds up browsing but also saves up to 90% of bandwidth with its proprietary technology. Beyond speed, Puffin ensures secure browsing on all networks with encryption and enhances mobile gaming with an on-screen gamepad.
It’s also designed to minimize data usage, making it a fast, secure, and efficient choice for mobile internet users.
Features:
Experience faster browsing powered by cloud computing.
Save up to 90% bandwidth during regular browsing.
Enjoy fast, secure browsing with enhanced encryption.
Control data usage by adjusting streaming and image quality.
Download Puffin for:
iOS
Android
7. Ghostery Privacy Browser

Ghostery goes beyond typical ad-blocking; it’s a comprehensive privacy tool available on all browsers and devices. It offers a suite of features to enhance your online privacy, including the ability to block ads and trackers and a private search engine. Built on the reliable Firefox platform, it ensures a secure browsing experience with its private browsing mode and unbiased search options.
Features:
Blocks trackers and intrusive ads on all browsers.
Prevents cookie pop-ups across all browsers.
Integrated private search within the browser.
Download Ghostery for:
iOS
Android
8. Brave Browser

Brave Private Web Browser stands out with its integrated Adblock, VPN, and independent Brave Search. Known for its speed, it cuts down page load times and boosts performance. Brave ensures your privacy with advanced features like HTTPS Everywhere, script blocking, and cookie control, offering a secure and efficient browsing environment.
Features:
Ad-free and tracker-free browsing.
Your privacy is protected with enhanced features.
Use Brave Search for private, track-free searching.
Earn rewards while browsing with Brave Rewards.
Download Brave for:
iOS
Android
9. Ecosia

Ecosia is a Chromium-based browser with a mission: to plant trees using its search revenue. It provides all essential features like tabs, incognito mode, and bookmarks while ensuring fast browsing with an ad blocker. Ecosia’s commitment to the environment is evident as it funds global tree planting initiatives, fights climate change, and supports communities.
It respects user privacy by not tracking location or selling data and encrypts searches. As a carbon-negative option, Ecosia produces more renewable energy than it consumes, making it an eco-friendly choice for conscious users.
Features:
Browsing without ads with the integrated ad blocker.
Combat climate change by planting trees through search revenue.
Your privacy is protected, they don’t track nor sell data.
Download Ecosia for:
iOS
Android
10. Kiwi Browser

Kiwi Browser, based on Chromium and WebKit, offers a familiar and fast browsing experience. It’s known for its speed and includes a robust pop-up blocker and extension support. Unique features like unlocking Facebook Messenger without the app, customizable night mode, and a bottom address bar enhance usability.
Kiwi also allows for homepage customization and provides a comfortable browsing experience tailored to user preferences.
Features:
Powerful pop-up blocking.
Night mode offers comfortable reading.
Privacy is prioritized, blocking trackers.
Download Kiwi for:
iOS
Android
11. Stargon Browser

Stargon Browser is a compact, swift Android browser featuring a powerful ad blocker and video download capabilities. It enhances your browsing with gesture controls, dark mode, DNS VPN, and an integrated video player. Focused on privacy and ease of use, Stargon includes a QR code scanner, file manager, and safe browsing options, making it a convenient and secure choice for mobile users.
Features:
No ads for cleaner browsing.
Download videos directly.
Save images easily.
Enjoy low-light browsing with dark theme.
Read distraction-free with reading mode.
Browse privately with incognito mode.
Download Stargon for:
Android
12. Surfy Browser

Surfy Browser is a private web browser designed for an efficient and unique mobile experience. It offers password-protected browsing, customizable themes, and data-saving features. Built for a different kind of mobile web journey, Surfy reduces data usage while providing secure, full-screen reading and browsing sessions, catering to users seeking both privacy and practicality.
Features:
Lock browser or sessions with a password.
Personalize with favorite colors and images.
Listen to content with the voice engine.
Navigate tabs with a simple swipe.
Unlock app or bookmarks using a fingerprint.
Download Surfy for:
Android
13. Tor Browser

Tor Browser, from the Tor Project, is synonymous with extreme privacy and freedom online. It ensures truly private browsing by isolating each website you visit, blocking trackers and ads, and clearing cookies after each session.
Tor defends against surveillance and resists fingerprinting by making all users look the same. It employs multi-layered encryption as your data moves through the Tor network, keeping your activities confidential and allowing access to sites blocked by your local ISP.
Features:
Blocks trackers for private browsing.
Safeguards against surveillance.
Protects identity through fingerprint resistance.
Provides multi-layered encryption.
Enables access to blocked websites.
Download Tor for:
iOS
Android
14. Vivaldi Browser

Vivaldi is a feature-rich browser designed to enhance productivity, creativity, and safety. It offers advanced tab management, allowing you to organize and handle tabs efficiently. Vivaldi prioritizes your privacy by blocking trackers and ads and includes a range of tools like note-taking, page translation, and full-page screenshots to streamline your browsing experience.
Features:
Experience safer browsing with enhanced privacy protection.
Smart tools like note-taking and translation.
Advanced tab management features for easy organization.
Keep screens tidy with two-level tab stacks.
Access tools like history and downloads in split-screen.
Personalize settings and explore new features.
Download Vivaldi for:
iOS
Android
15. Aloha Browser

Aloha Browser combines a sleek interface with a host of powerful features. It guarantees private browsing with no activity logs and includes an unlimited VPN for secure, anonymous internet access.
Aloha comes with a built-in crypto wallet, an ad blocker for uninterrupted browsing, and full Web3.0 support for blockchain games and platforms. It also features a robust media player, background music play, data saver mode, secure private tabs, and a QR code reader, making it a comprehensive tool for modern internet users.
Features:
Assures privacy with no activity logs.
Offers unlimited secure VPN browsing.
Provides a wallet for multiple cryptocurrencies.
Blocks annoying ads for clean browsing.
Supports Web3 for blockchain game access.
Download Aloha for:
iOS
Android
16. Orion Browser

Orion Browser by Kagi is a fast, free, and privacy-centric web browser tailored for iPhone and iPad users. It ensures a smooth browsing experience free from ads and telemetry. With its robust anti-tracking technology and built-in ad-blocker, Orion is dedicated to protecting your online privacy and providing a secure browsing environment.
Features:
Clean browsing without data collection.
Ensures your data remains private.
Blocks ads for smooth browsing.
Download Orion for:
iOS
17. Search All

Search All browser aggregates multiple search engines, including giants like Google, Yahoo, and Wikipedia, allowing you to search a single keyword across these platforms simultaneously. This feature not only saves time but also broadens your search results, giving you a more comprehensive understanding of your query.
Features:
Combines Google, Yahoo, Wikipedia for search.
Offers simultaneous multi-engine searches.
Download Search All for:
iOS
18. SPIN Safe Browser

SPIN Safe Browser offers a secure and filtered web experience, automatically blocking inappropriate content and other undesirable materials. With the SPIN+ subscription, users gain more control by customizing their browsing experience, allowing or blocking specific domains, setting a passcode, and syncing domain lists and bookmarks via iCloud.
The browser is easy to use with no configuration needed and enforces strict safe search across popular search engines and YouTube’s Restricted Mode, making it a reliable choice for safe browsing.
Features:
Blocks inappropriate content automatically.
Browsing is customizable with SPIN+.
Filters searches on popular search engines.
Download SPIN Safe for:
iOS
Android
19. DuckDuckGo

DuckDuckGo, known for its private search engine, also offers a browser app focused on secure and private browsing. It comes with built-in private search, tracker blocking, and encryption enforcement.
Beyond standard features, it provides advanced protections like email tracker blocking and app tracking protection. The Fire Button allows users to instantly clear their browsing data, and the Global Privacy Control communicates your privacy preferences to websites, ensuring a comprehensive privacy-first browsing experience.
Features:
Prevents tracking cookies.
Stops website trackers.
Enforces site encryption.
Blocks email trackers.
Protects privacy with Fire Button.
Download DuckDuckGo for:
iOS
Android
20. Phoenix

Phoenix browser is all about speed, safety, and data efficiency. It loads web pages twice as fast as standard browsers while saving up to 90% of data usage. Known for its rapid download capabilities across various formats, Phoenix ensures a smooth experience even on slow networks.
It features a smart video downloader and player, WhatsApp Status Saver for social media fans, a powerful file manager, ad block capabilities, and a data saver mode, making it a versatile choice for efficient and optimized browsing.
Features:
Browse and download quickly with multi-format support.
Download and play videos with a single click.
Save data while streaming and downloading.
Download Phoenix for:
iOS
Android
21. APUS Browser

APUS Browser caters to Android users looking for a fast, safe, and private browsing experience. It excels in quickly downloading videos, providing the latest news, and supporting private browsing with its incognito mode. Designed for speed and safety, APUS ensures a streamlined browsing experience while keeping your activities private and secure.
Features:
Private browsing with incognito feature.
Fast downloader for easy video download.
Save data with ‘No Image’ mode.
Manage multiple tabs with ease.
Download APUS for:
Android
22. Wize Browser

Wize Browser from Fulldive Co. is not just a browser; it’s an opportunity to earn money, cash rewards, and gift cards while doing everyday online activities like listening to music, chatting, and watching videos. It’s a social browser that allows users to chat and comment on any webpage, creating a sense of community.
Wize integrates your social media and news feeds into a personal all-in-one interface for a seamless experience. It also prioritizes privacy with an ad blocker and incognito mode, ensuring your browsing is smooth and private.
Features:
Earn rewards through online activities.
Integrates various social media platforms.
Access trending news from lockscreen.
Browse fast and securely with adblocker.
Download Wize for:
Android
23. Mint Browser

Mint Browser by Xiaomi is a sleek and efficient web browser for Android, designed to deliver speed, privacy, and a quality user experience in just a 10 MB package. Known for its rapid launch speed and minimal storage requirements, it’s ideal for devices with limited space.
Mint Browser safeguards your privacy with features like incognito mode and optional data-sharing controls. It enhances your browsing with user-friendly functionalities such as ad blocking, video downloads, night mode, and data-saving options, making it a versatile choice for modern users.
Features:
Launches quickly and requires minimal storage.
Automatically blocks ads for clean browsing.
Easily detects and downloads videos.
Offers private browsing with no history.
Night mode for eye comfort in darkness.
Saves data by blocking ads and images.
Download Mint for:
Android
The post 20+ Alternative Web Browsers for Smart Phones appeared first on Hongkiat.
Original Source: https://www.creativebloq.com/entertainment/video-editing-software/dont-miss-the-chance-to-learn-davinci-resolve-20-for-free-this-week
Training on free pro software with no cost? Sign me up quick!
Original Source: https://www.hongkiat.com/blog/macbook-air-2023-accessories/
The MacBook Air 15 inch is a great laptop. To make the most of it and keep it in good condition, the right accessories can make a difference.
This guide presents a selection of helpful MacBook Air 15 inch accessories. We cover items for MacBook Air protection, such as screen protectors and cases, as well as peripherals like stands and USB hubs designed to enhance productivity.

Explore these options to see how they can improve your daily workflow, protect your device, and help you utilize your MacBook Air 15″ effectively.
1. Screen Protector
In my view, screen protectors are crucial. They are not just needed for mobile phones, but also for laptops. Each time you shut the laptop, the keys can gradually leave a mark on the screen. So, it’s better to use a screen protector to prevent these marks from becoming permanent.
Even though the 15-inch MacBook Air 2023 is a recent model, there are already plenty of screen protectors available for it. Here are a few options you can consider.
Mosiso ($23.99)
These folks sell them in a set, with the screen protector for macbook air 15 inch 2023, also comes the plastic hard shell and the keyboard cover.
This company sells a set for the 2023 MacBook Air 15 inch that includes a screen protector, a plastic hard shell, and a keyboard cover.

PYS ($31.49)
This product by PYS is a screen projector that also works as a privacy screen protector. You can easily remove it whenever you want. It restricts the viewing angle to +/- 30 degrees, which means only the person sitting directly in front of the monitor can see the data.

2. Cleaning Cloth
If you don’t want to use a screen protector on your new MacBook Air, a cleaning cloth can be a good substitute. You can use it to wipe off smudges or dirt from the screen. Additionally, you can place it over the keyboard before closing the laptop to prevent the keys from leaving marks on the screen.
Clean Screen Wizard ($19.99)
This is a dark-colored microfiber cloth that is 14 inches in size. It’s perfect for use with a 15-inch MacBook Air.

3. Keyboard Protector
Another simple way to prevent marks on your MacBook’s screen from the keyboard is to use a keyboard cover. These are usually made of silicone and fit perfectly over your keyboard. They not only reduce the noise when you type, but also protect your keyboard from spills or food crumbs.
Here are a few you can consider:
Silicone Keyboard Cover by MasiBloom ($5.99)
![]()
Ultra thin Keyboard Cover by MasiBloom ($6.95)

Keyboard Cover with Shortcuts by LEZE ($9.99)

4. Macbook Sleeve / Bag
If you travel frequently, it’s a good idea to get a MacBook sleeve. Carrying your MacBook without any protection can lead to scratches. So, it’s better to keep it safe in a thin laptop bag.
Here are some businesses where you can buy 15-inch MacBook Air sleeves.
Waterfield

Tomtoc

TwelveSouth

Native Union

Nomad

5. Macbook Air Case
In our continued discussion about protecting your MacBook, consider getting a case that you can attach to your MacBook’s exterior to prevent scratches and dents. Here are some MacBook Air cases you might want to think about.
Mosiso ($23.99)
We previously discussed MOSISO when we talked about the MacBook Air 15″ 2023 screen protector. To summarize, it includes a hard plastic case for the MacBook, a screen protector, and a keyboard cover.

SanMuFly ($17.99)
This affordable hard case by SanMuFly is available in different colors. It also includes a cloth for cleaning, a cover for your keyboard, and a cover for your camera to protect your privacy.

6. Macbook Stands
A MacBook stand is a useful item to own, especially if you use a desktop computer as well. It gives you a stylish way to keep your MacBook, or helps you to neatly put it away without making your desktop messy. Here are some companies that sell high-quality MacBook stands, which are also compatible with the new 2023 15-inch MacBook Air.
TwelveSouth
HiRise Pro for Macbook

HiRise for Macbook

Curve Flex

Curve

Native Union
Fold Laptop Stand

Rise Laptop Stand

Satechi
Aluminum Laptop Stand

Dual Vertical Laptop Stand

7. USB Hubs
The 2023 15-inch MacBook Air has two Thunderbolt or USB 4 (USB-C) ports and a 3.5mm headphone jack. If you want to connect more devices, you’ll need a USB hub. Here are some top-notch ones I suggest.
Satechi
Type-C Pro Hub Adapter ($99.99)
1x HDMI port – up to 4K 60Hz
1x USB-C PD port – up to 40 Gbps data transfer, PD charging up to 87W, 4K 60Hz video output.
2x USB-A ports – up to 5 Gbps
1x USB-C data port – up to 5 Gbps (no charging/video)
x micro/SD card readers

4-Port USB-C Hub ($39.99)
4x USB-C ports – up to 5 Gbps

TwelveSouth
StayGo mini USB-C Hub ($39.99)
1x USB-C power | pass-thru 85W USB-C PD charging
1x 4K HDMI | Crystal clear 4K x 2k @ 30Hz HDMI / Full 1080p
1x USB-A 2.0 / BC 1.2 Charging Port | SuperSpeed up to 5 Gbps with BC 1.2 7.5W Fast Charge
1x Headphone/Audio out

Belkin
Belkin USB 3.0 4-Port Hub + USB-C Cable ($69.95)
4x USB 3.0 ports

Belkin Thunderbolt 3 Dock Pro ($299.95)
2x Thunderbolt 3 (USB-C) ports
1x DisplayPort video port
1x UHS-II SD card slot
4x USB-A 3.0 ports
1x USB-C power delivery port

8. iPhone Mount
These mounts let you attach your iPhone to the top (or on the side) of your MacBook. This setup allows you to use the Continuity Camera feature for FaceTime and video conferencing.
Belkin iPhone Mount with MagSafe for Mac Notebooks ($29.95)

CloudValley Magnetic Phone Holder ($15.99)

MOFT Magnetic Laptop iPhone Mount ($29.99)

Final Thoughts
Buying a laptop, especially a high-end one like the MacBook Air 15-inch, is not an everyday occurrence. So, it’s important to ensure it’s protected from accidental damage while also using it effectively for your needs. I hope you find these recommendations helpful.
The post Best Accessories for MacBook Air 15″ appeared first on Hongkiat.
