Watercolour pencils: the best you can buy
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/5K7uEdtyWk8/best-watercolour-pencils
Like drawing and painting, and want the best of both worlds? Well in a sense, that's what watercolour pencils offer.
With normal coloured pencils, the pigment is contained in a waxy or oil-based binder, but watercolour pencils have a water-soluble binder. That means you can draw normally, but if you add water to the marks you've made, it becomes more like a watercolour paint wash, which you can spread around the paper with a brush, sponge or other tools.
This is opens up a range of creative possibilities and painting techniques to try out. Also, because they can be sharpened, watercolour pencils allow you to add fine details that are hard to achieve with a brush. And finally, if you're travelling, there's also a big practical advantage to watercolour pencils, in that they're much easier to transport than paints.
How to choose a watercolour pencil
There are a number of things to consider when choosing a watercolour pencil. They include the thickness of the lead: thinner leads are better for fine detailed work, while thicker leads will help you cover more area quickly. Also think about the shape of the pencil: will a round, hexagonal or triangular pencil sit more comfortably in your hand?
Another consideration in the number of pencils in the set. Do you need a wide a spectrum of colours as possible (making a bigger set useful)? Or do you plan to do a lot of blending (which means you can live with a smaller one)?
Finally, how tough do you need your pencil to be? If you tend to break lot of leads, you might want to go with a brand that prides itself on its toughness and durability.
In this article, we've rounded up our pick of the best watercolour pencils for artists and designers. Each offer slightly different things, but they're all excellent products, from leading brands with great track records. If you need tools for sketching and note-taking too, be sure to check out other best pencils post.
Faber-Castell watercolour pencils

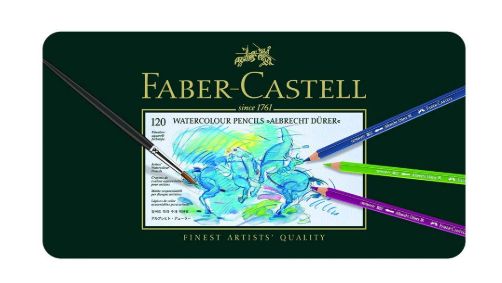
Established in 1761 by the cabinetmaker Kaspar Faber, Faber-Castell is one of the world’s leading manufacturer of wood-cased pencils. And its Albrecht Durer model is one of our favourite watercolour pencils on the market today.
These pencils are made using high-quality materials, and the company's SV (Secural Bonding) process results in super-strong 3.8mm leads that are less likely to break. They provide sharp, fine lines and excellent point retention, while the colours are rich, vivid and attractive, and blend beautifully when water is added. The colours also match the company's Polychromos oil pencils, so the two sets can be used together easily.
Quite simply, whether you use them wet or dry, these little beauties perform superbly and are superbly flexible, whatever kind of art you're creating. They come in sets of 12, 24, 60, and the full range of 120 watercolour pencils. A 10mm paintbrush is included in the tin.

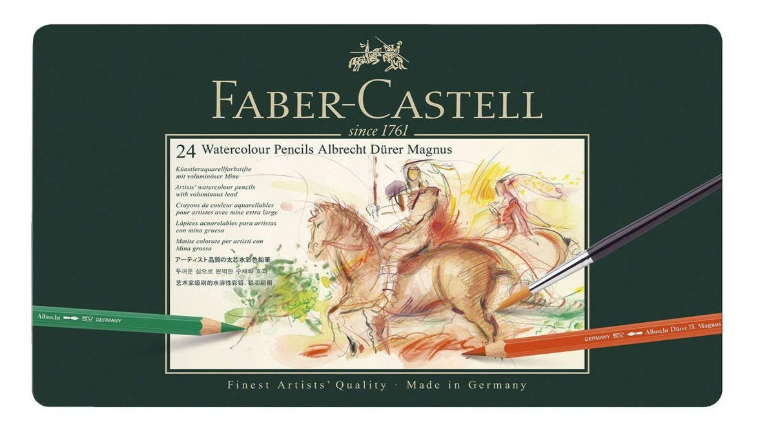
A less well-known but similarly high-end watercolour pencil from Faber-Castell is the Albrecht Dürer Magnus. With a 5.3mm lead and a very soft and vibrant colour laydown, this is an ideal choice for large-scale drawing and covering large areas quickly.
These are big, fat pencils, with big, fat leads, and this bigger size and shape makes them easier to hand and gentle on the wrist during long periods of use.
These pencils are available in tins of 12 or 24, and as with the standard Albrecht Dürer pencils (above), a 10mm paintbrush is included. Again, you're paying a little more for these pencils, but getting a high-quality product for your cash.

Staedtler watercolour pencils

The German Staedtler company, founded in 1835, claims to have invented the colouring pencil. So it's not surprising that the have some of the best watercolour pencils on the market.
These lovingly designed pencils are easy to hold and manoeuvre, and their hexagonal shape means they're less likely to roll off the table. They lay down colour beautifully, they're easy to sharpen with a quality metal pencil sharpener, and the 3mm, high-pigment lead is powerfully break-resistant.
The colours are easy to blend and create marvellous washes. There's a good range of colours and the brighter hues really stand out, even when mixed with water.
Available in sets of 12, 24, 36, 48 and 60, this is pretty much the perfect watercolour pencil for both hobbyists and pro artists, aside from being more expensive than other brands.

If your kids want to have fun experimenting with watercolour pencils, we'd highly recommend these slim pencils from Staedtler, which are suitable for all age groups.
With a triangular shape and with a non-slip, they're uniquely ergonomic and comfortable to hold and use over long periods. They're also more difficult to break: as with all Staedtler watercolour pencils from benefit from break resistant lead, and are easy to sharpen with any quality sharpener.
The 3mm wax-based leads are lovely and soft, and produce vibrant colours. Overall, kids will love these pencils, which come in boxes of 12 and 24, whether they want to draw freehand or complete colouring books.

Derwent watercolour pencils

Made with natural wood barrels and quality water-soluble pigments, the soft wax of Derwent's watercolour pencils blends and dissolves easily in water, making them a great choice for mixing colour.
With up to 72 pencils in the range, you won't be short of colour to mix, either, although very vibrant hues are conspicuous by their absence. Also note that these colours dry quite quickly, so depending on how fast you work, you may have to keep applying fresh colour and water as you go.
These hexagon barrelled pencils are a little cheaper than their Faber-Castell rivals, but still perform well in terms of usability (they're nice to hold, and easy to sharpen) and finished looks. With a 3.4mm lead, they're available in sets of 12, 24, 36, 48 and 72. Overall, at this mid-budget price, these represent the best value watercolour pencils on the market right now.

Derwent's Inktense and Watercolour collections are often confused, so let's be clear. Both ranges are water soluble, but that's where the similarity ends.
With Derwent's Watercolour pencils, once your layers have dried, they can be re-worked by adding water on top. With Inktense pencils, however, once your layer has dried, it's permanent, so layers added on top don’t affect it: more colour can be added on top without affecting the layer beneath.
Furthermore, while the Derwent Watercolour pencils' colours, as mentioned previously, are more subtle and muted, the Inktense pencils produce a vivid, ink-like colour when combined with water that really leap off the page. (Note that used dry, however, they're pretty dull and inspiring.) Note, too, that they work well on fabric as well as paper.
These round-barrelled pencils come with a 4mm lead and are available in sets of 12, 24, 36, 48 and 72.

Prismacolour watercolour pencils

These pencils produce deep, thick and creamy colours that are easy to apply and blend beautifully. We'd therefore recommend them as the best watercolour pencil for beginners to the discipline.
More experienced artists can also consider them as well, because these are very good quality pencils that lay colour down smoothly and are highly break-resistant. The only downside to bear in mind is being limited to just 36 colours (albeit well-chosen ones). If you're happy to blend your colours, of course, that may not be a concern, and as noted, these pencils do make blending easy.
These round-barrelled pencils come with a 4mm lead and are available in sets of 12, 24 and 36.

Swiss brand Caran d’Ache's Prismalo Aquarelle Watercolor pencils sit at the higher quality end of the market, with a higher price to match.
The hexagonal barrel is a delight to hold and use. The vivid colours mix beautifully with water on the page, and are easy to control. And the small 3mm leads can be sharpened to a fine point, making these pencils perfect for drawing in fine detail.
If you're an experienced artist who wants to see if a pricier pencil can improve your art (particularly if you're working on intricate designs), and you can afford to splash out, then we'd recommend you take these top-quality pencils out for a spin and see what they can do. They're available in sets of 12, 30, 40 and 80 .
Read more:
How to draw: the best drawing tutorials10 great notepads for designersThe best mechanical pencils for artists and designers