Adobe XD vs. Sketch vs. Figma – Comparing Top UI Design Tools of 2019
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/GJmCAvXucSo/
Among the biggest developments of interest to web designers in 2019 was the explosion of UI design tools. These apps signal a transition in how we create modern user interfaces. It might be that the days of creating PSD mockups in Photoshop are coming to a close.
Not convinced? Both Sketch and Figma have developed loyal followings over the past few years. But perhaps the biggest development is that Adobe, the design software behemoth, jumped into the game with its XD product. This shows that the way we work is indeed shifting towards more specialized tools.
With that in mind, let’s take a look at each of these “big three” applications. We’ll cover some core features as well as other factors that may influence which one is the best fit for your needs.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets

DOWNLOAD NOW
What Makes UI Design Tools Unique?
For many years, web designers used the aforementioned Adobe Photoshop to create website mockups. This was preferable to jumping right into code in that it allowed us to build a highly-detailed interface and easily make edits – without having to tear apart HTML, CSS and the like.
While that can still be an effective workflow, this new breed of applications has features that are specific to web design. UI elements such as navigation and buttons are interactive – you can see hover effects or click through to other pages.
In addition, the interfaces built with a UI design app are often responsive. This means that you can see how they work at different viewports. You no longer need to build out an entirely separate PSD file for phones, tablets and desktop devices.
And there are a ton of premade UI kits and templates available, providing a head start on the design process.
In essence, you’re no longer creating a static screen, but a fully-immersive prototype.
Now, let’s look at the apps!

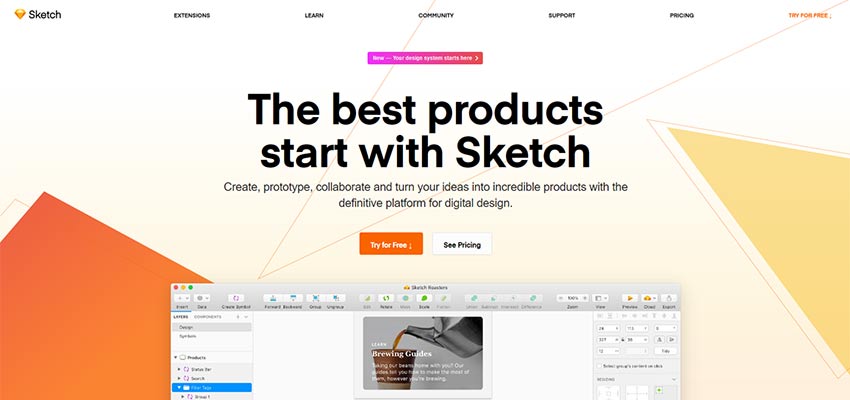
Sketch
The first of these newfangled tools to hit the market, Sketch was initially released back in 2010. This gave the app a head start over the others in this roundup. Thus, it also means there are a ton of resources available.
There is a library of various extensions that bring new capabilities and enhance workflow. Functionality can range from tweaking various design elements to tying in with stock photography services for easier imports.
Among its top features, you’ll find:
Vector image editing;
Responsive designs via Smart Layouts;
Support for variable fonts;
Collaboration with colleagues and clients;
Easily add text and image-based data to your demo;
Sketch Cloud service for sharing your creations;
Libraries for sharing resources (symbols, images, text, styles) across documents;
The ability to create and use templates;
A massive number of available plugins;
Sketch is a desktop app that offers a free 30-day trial, but otherwise costs $99 for a commercial license. Yearly renewals are available at a discounted price.
One big caveat here is that Sketch is only available for macOS. If you’re using Windows or Linux, you won’t be able to join in the fun.

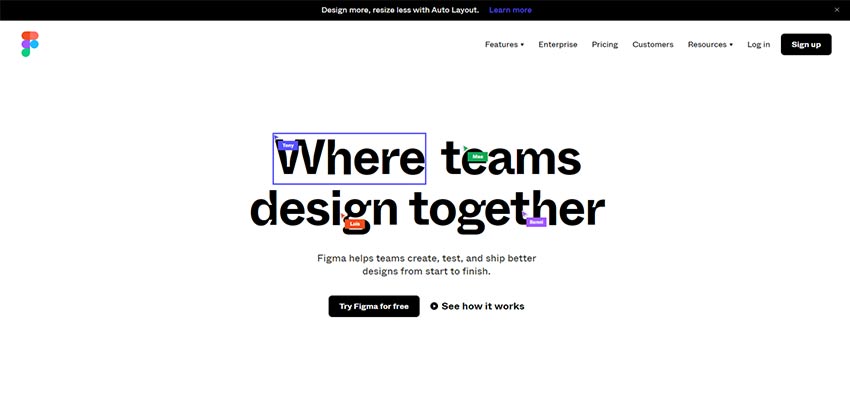
Figma
First released in 2016, Figma is a browser-based application that touts a collaborative approach to design. The advantage here is that you can easily access it on the go, regardless of your operating system.
Plus, when you share projects with others, you’re doing so with a live link. This means that you won’t have to first export to a PDF or other image. What they’re seeing is exactly what you’ve created.
In addition, Figma has been built to support real-time collaboration. Team members can communicate with each other and manage their own project tasks. The included version history allows you to roll back changes, if needed.
Beyond that, you’ll find:
The ability to create consistent styles and apply them across projects;
Copy CSS directly from design files;
A library of searchable assets;
User permissions;
Create animated, interactive prototypes;
Auto Layout feature for responsive designs;
A plugin library, and the ability to create your own plugins;
Figma has a free plan that allows for 3 projects, 2 editors and a 30-day version history. Full-featured commercial plans start at $12 per month (billed annually).

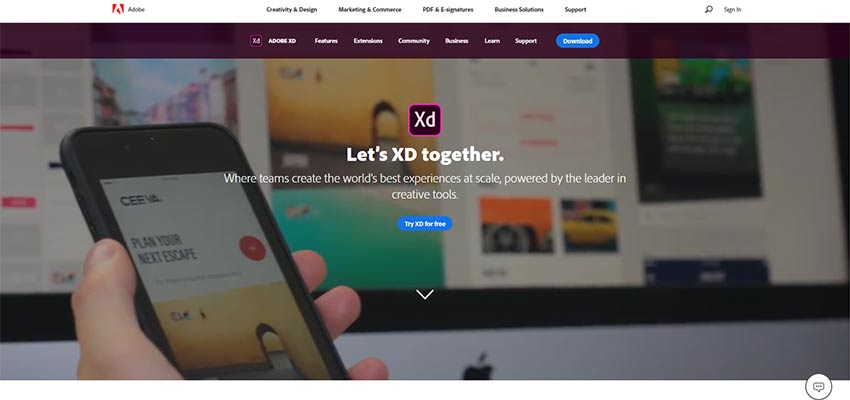
Adobe XD
Now, to the new-ish kid on the block. Adobe XD, which was released out of beta back in October 2017, is aimed at designers who want to create websites, mobile apps or even games. It sports a built-in system for collaboration, called “Coediting”, and the ability for clients and colleagues to provide feedback.
Like its competitors, XD enables you to reuse design components again and again. You can also edit a component once and push it to all instances, allowing for better consistency in your design.
Perhaps the biggest plus here is the fact that Adobe XD plays nicely with other Adobe apps. You can, for instance, open and edit images in Photoshop directly from XD (just right-click the image to open it). Any changes you make to the image will automatically be reflected in XD as well. It also imports files from Adobe Illustrator, Photoshop and even Sketch.
Other features worth exploring include:
States allow you to edit design components based on user interactions, such as hover or click;
Easily replicate design elements;
Adobe Fonts integration;
Create interactions and triggers for your prototypes;
Preview mobile apps on real devices via a companion app;
Document history allows you to roll back to previous versions;
Developer-friendly assets like CSS, colors, downloadable assets;
Extensions that bolster functionality and tie in with third-party services;
Adobe XD is subscription-based software. It requires either a full Creative Cloud membership or, you can choose to subscribe to XD by itself for $9.99 per month. If you want to give it a try first, there is a free XD Starter Plan that will let you experiment with some limitations. You can run the application on macOS or Windows.

Making the Right Choice
Each of these tools has their own compelling set of features. In that way, it’s hard to say that you’ll go wrong with any of them.
But, to narrow down your options, think about how and where you plan to use the app. For example, if you are a Windows user, you won’t be able to use Sketch. If you prefer something browser-based and/or use Linux, then Figma is your choice. If you’re a Mac user who wants something with a lot of template and plugin choices, Sketch is the winner. Loyal Adobe customers will love the interoperability of XD.
Otherwise, you’ll find a number of similarities. Each app has at least some ability for collaboration. They all create vector graphics and offer asset libraries. All are adept at creating a design system. Plus, they are all extensible to one degree or another.
Regardless of what direction you go, you can be sure of one thing. You’ll be on the cutting edge of web design.

Leave a Reply
Want to join the discussion?Feel free to contribute!