How to convert any website into fully editable Figma designs
Original Source: https://1stwebdesigner.com/how-to-convert-any-website-into-fully-editable-figma-designs/
We’ve all been there: Manually recreating website designs in Figma, desktops cluttered with screenshots for benchmarking, improving web copy without design context…
But what if there was a way to import a full webpage into Figma in just a few clicks? What if you could then edit the imported webpage; changing everything from text, to colors, to layout?
Look no further than html.to.design!
What is html.to.design?

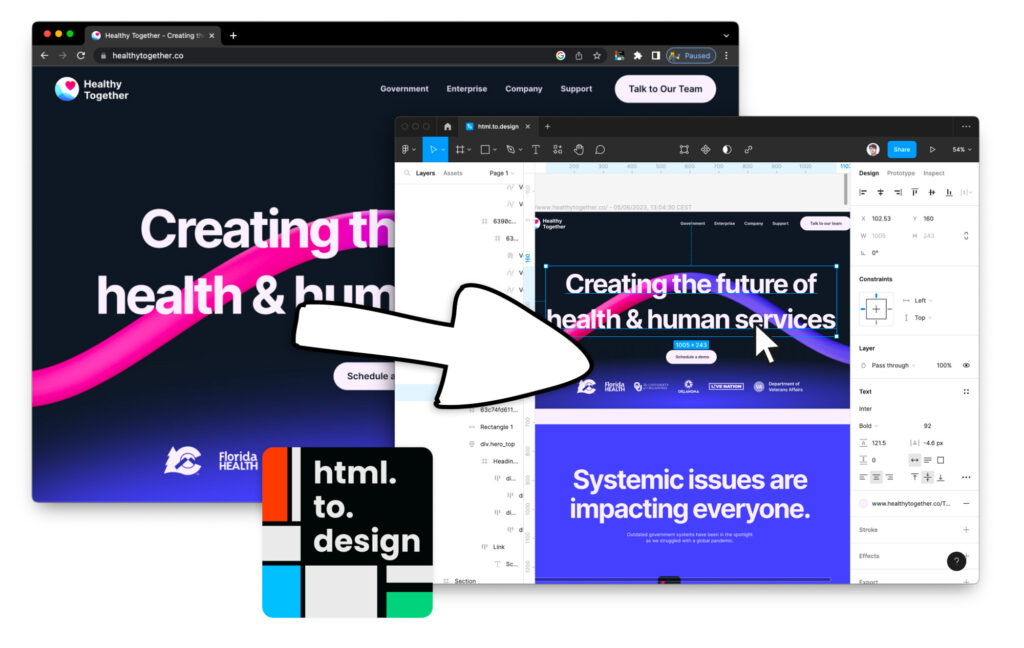
html.to.design is a powerful Figma plugin that converts any website into fully editable Figma designs. Import full webpages into Figma to leverage an existing website and kickstart design work, saving you hours of time that would otherwise be spent manually recreating each element from scratch.
How does it work?
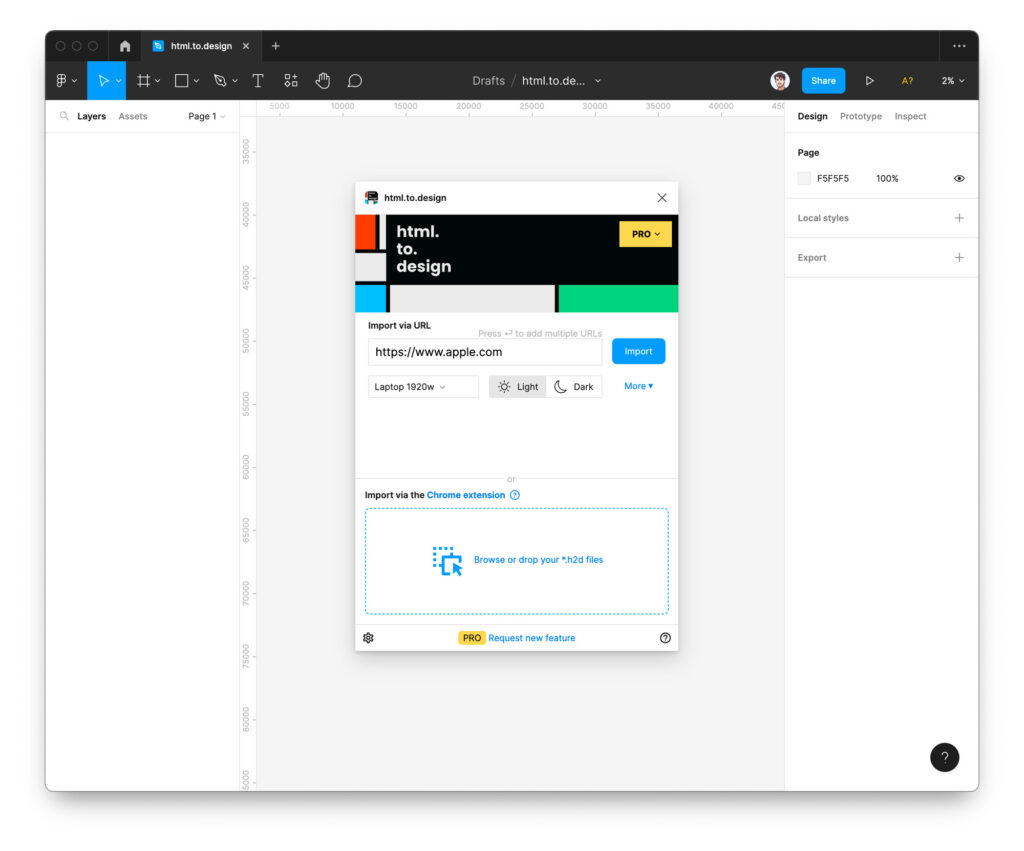
1. Once you have a website to import…
Copy-paste the URL of the webpage(s) you want to import. You can stick to just the landing page or import all pages in bulk for the full site.

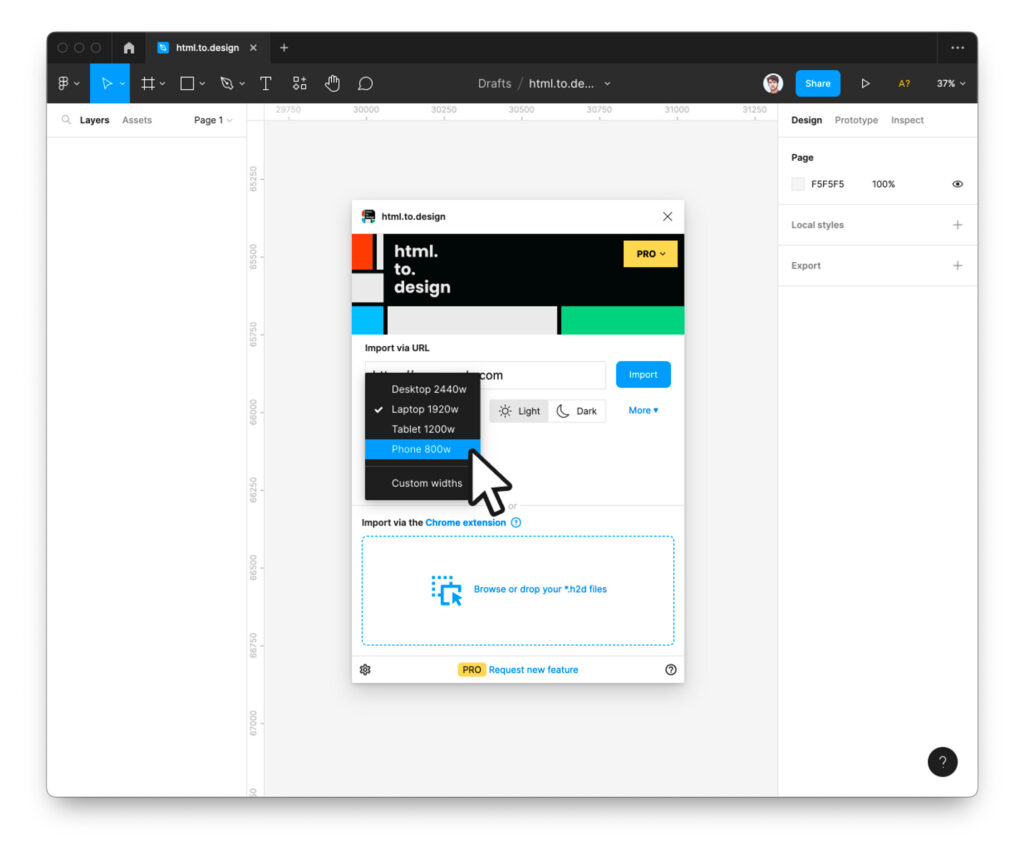
2. Before clicking “Import”…
Select the viewport and theme you need. Desktop in light mode? Mobile in dark? Import the same webpage with different setting combinations for a full overview of the range of designs.

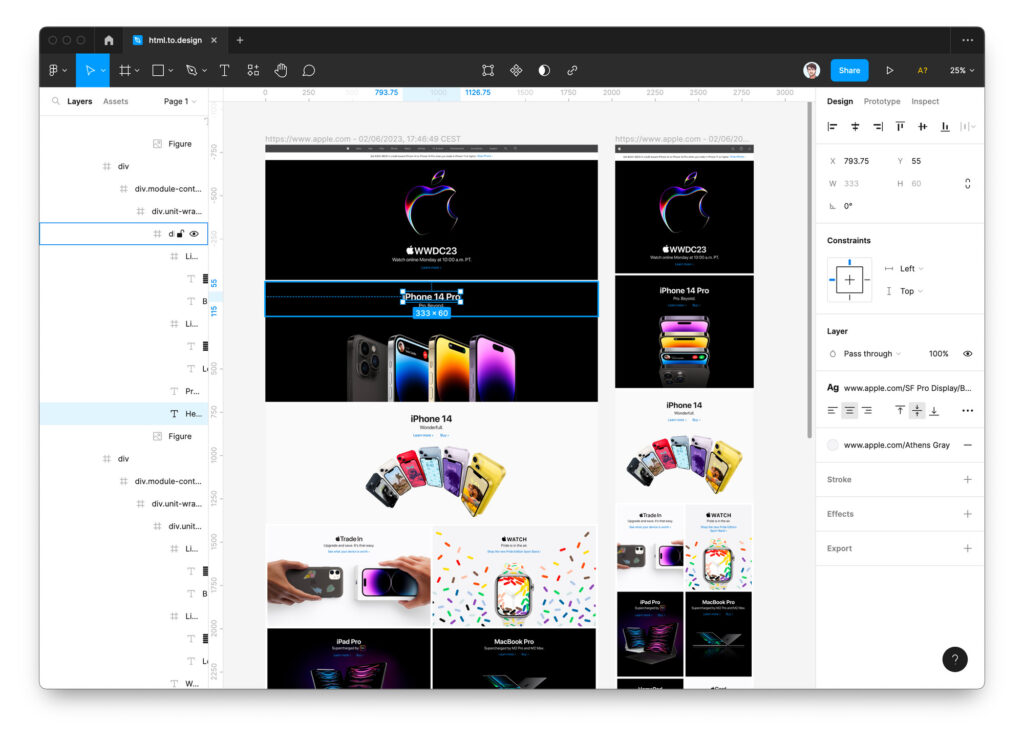
3. You now have your webpage in Figma!
But the magic doesn’t stop there. The webpage is fully editable, so you can change copy, colors, and move sections around. Plus, text and color styles are automatically grabbed and created as local styles in Figma, so you have them readily available for future designs.

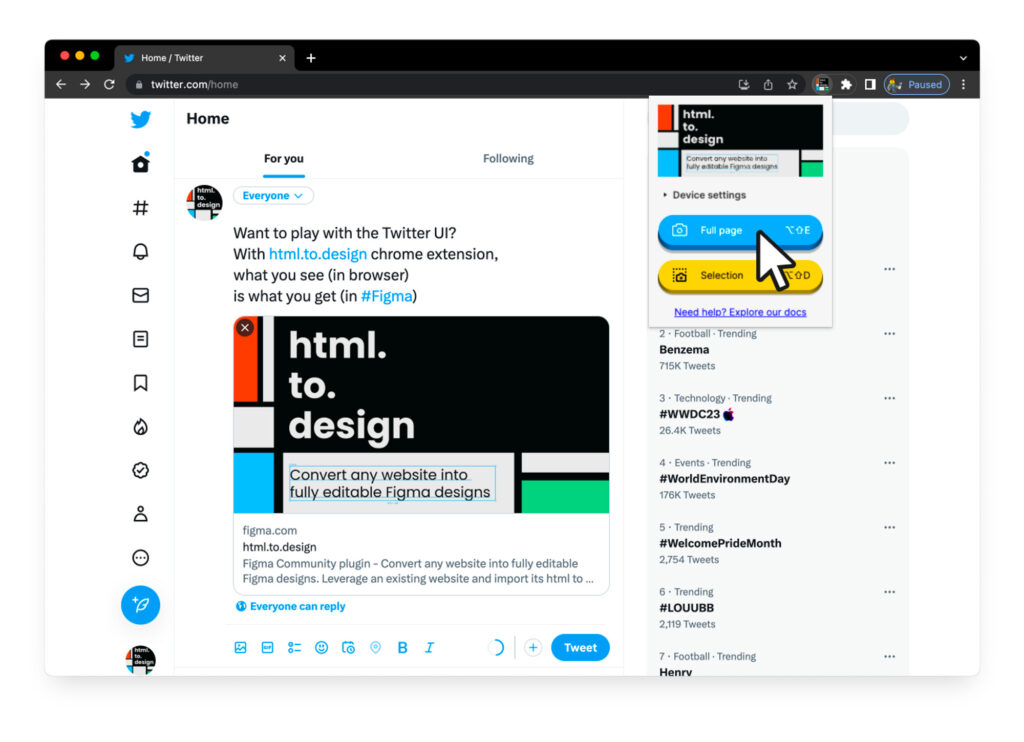
4. If you need to import a private page…
Use the html.to.design browser extension! Log in to the webpage you need, then click on the html.to.design extension icon. It will immediately start downloading an .h2d file which you can drag-and-drop into the Figma plugin.

What can I use html.to.design for?
html.to.design can help by automating tasks that are manual and time-consuming for designers, developers, UX writers and anyone using Figma. Here are just a few use cases:
Redesign an old website and import all its elements as your base.
Experiment with different copy and see exactly how it’ll appear on the site.
Import missing design assets for ongoing projects.
Get inspired by other websites and create benchmarks without a single screen capture.
Check your website’s visual accessibility in Figma.
What are the benefits of html.to.design?
Save time
The number one benefit of using html.to.design as part of your design workflow is the amount of time it saves. Recreating a site or building design elements from scratch can take hours. html.to.design allows you to use any website as a base, importing everything as fully editable layers that you can turn into components, rearrange and redesign into something else. This means that you save time to focus on other important aspects of your design project, such as improving the user experience or perfecting the layout.
No design skills required
html.to.design is also great for anyone who is just starting out with Figma, or developers who need design assets from an existing site. The simplicity of the plugin means you don’t need to be an experienced product designer to use it. Anyone can import a webpage to use as a base, or even as an aid when learning how to use Figma.
Great for collaboration
html.to.design is also great for collaboration and brainstorming sessions. When working on a redesign project, for example, you and your team can use the plugin to import the website you’re working on, to then take advantage of Figma’s collaboration features. It’s much easier to work on the old website in an editable format, so your design team can change or move elements around and collaborate in real time.
Get design assets easily
Even if you don’t need the full website, html.to.design can still be helpful. The plugin also allows you to extract design assets from any website, such as images and fonts. html.to.design will even create local Figma styles for you, automatically! Instead of manually downloading each asset, you can easily extract them in just a few clicks, bringing all the design assets you need directly into Figma. This makes it easier for you to access them when working on future designs.
Ready to give it a try?
So, if you’re looking for a powerful tool to help streamline your design workflow, look no further than html.to.design. It’s already loved by over 360,000 people worldwide!
In just a few clicks you’ll have the fully editable Figma layers you need to redesign an old website or kickstart a new one. Try it out with 12 free imports per month, and see for yourself the difference it can make in your design workflow.

Leave a Reply
Want to join the discussion?Feel free to contribute!