6 Resources For JavaScript Code Snippets
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/vFCNSyyCZSg/
When it comes to writing JavaScript (or any other code, for that matter) you can save a lot of time by not trying to reinvent the wheel – or coding something that is common enough that it has already been written countless times. In these instances it is helpful to have a list of collections of commonly (or sometimes not so commonly) used scripts or snippets you can refer to or search through to find what you need to either get your code started or solve your whole problem.
That is why we’ve put together this list of collections of JavaScript snippets so you can bookmark and refer back to them whenever you are in need. Here are six useful resources for Javascript code snippets.
The UX Designer Toolbox
Unlimited Downloads: 500,000+ Wireframe & UX Templates, UI Kits & Design Assets
Starting at only $16.50 per month!

DOWNLOAD NOW
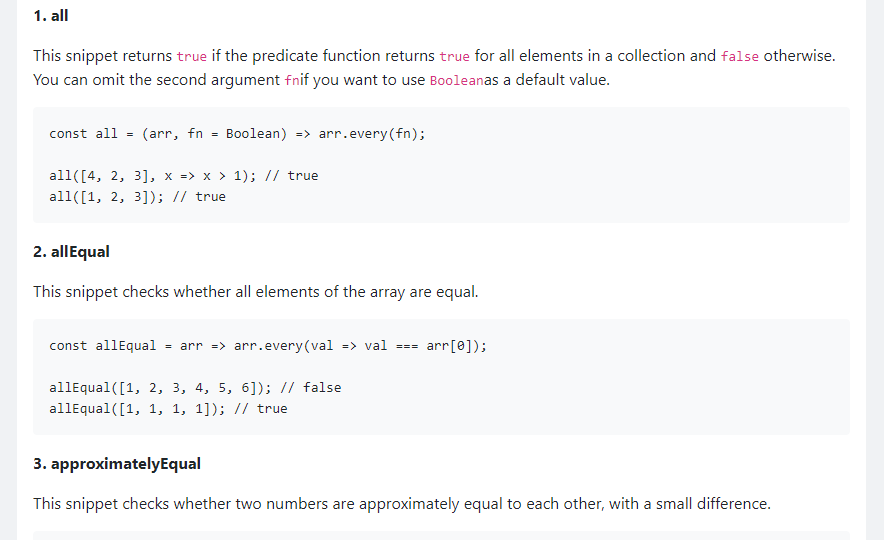
30 seconds of code
This JavaScript snippet collection contains a wide variety of ES6 helper functions. It includes helpers for dealing with primitives, arrays and objects, as well as algorithms, DOM manipulation functions and Node.js utilities.

JavaScriptTutorial.net
This website has a section that provides you with handy functions for selecting, traversing, and manipulating DOM elements.

HTMLDOM.dev
This website focuses on scripts that manage HTML DOM with vanilla JavaScript, providing a nice collection of scripts that do just that.

The Vanilla JavaScript Toolkit
Here’s a collection of native JavaScript methods, helper functions, libraries, boilerplates, and learning resources.

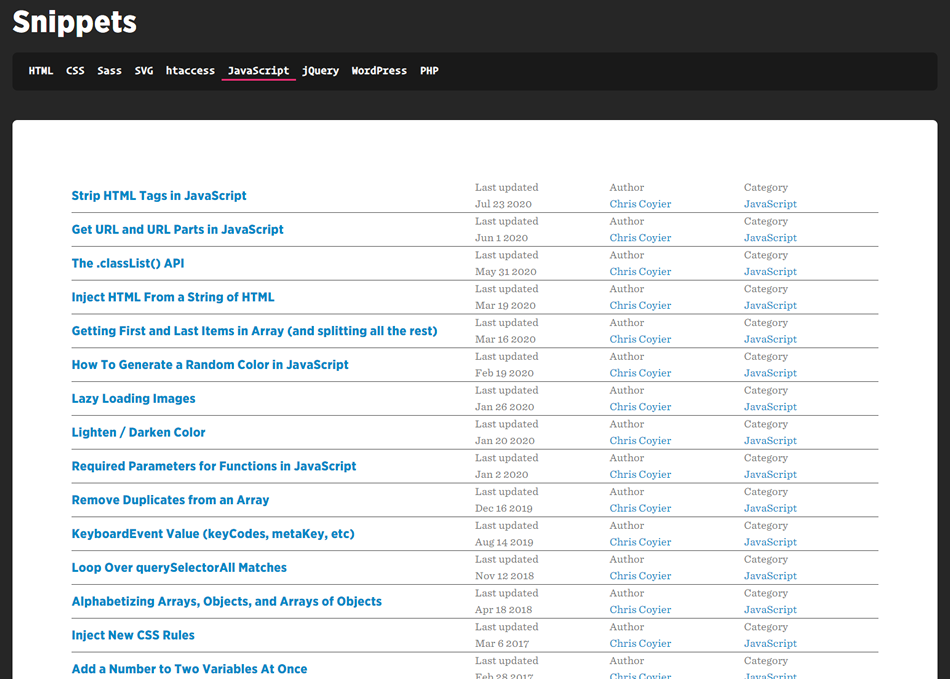
CSS Tricks
CSS Tricks has a nice collection of all different kinds of code snippets, including this great list of JS snippets.

Top 100 JavaScript Snippets for Beginners
Focusing on beginners, and a bit dated, but this list is still a worthwhile resource to keep in your back pocket.

We hope you find this list helpful in your future projects. Be sure to check out all of the other JavaScript resources we have here at 1stWebDesigner while you’re at it!



Leave a Reply
Want to join the discussion?Feel free to contribute!