Popular Design News of the Week: March 11, 2019 – March 17, 2019
Original Source: https://www.webdesignerdepot.com/2019/03/popular-design-news-of-the-week-march-11-2019-march-17-2019/
 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
The best way to keep track of all the great stories and news being posted is simply to check out the Webdesigner News site, however, in case you missed some here’s a quick and useful compilation of the most popular designer news that we curated from the past week.
Note that this is only a very small selection of the links that were posted, so don’t miss out and subscribe to our newsletter and follow the site daily for all the news.
8 Web Development Trends to Take Notice of in 2019

Maze 2.0

Going Beyond the Golden Ratio

IBM is Preparing for a UK Exit from the EU

Planning for Responsive Images

A JavaScript-Free Frontend

Create a Beautiful and Responsive HTML Email Template

Consult this Handy Chart to See if You are an ***hole Designer

Web Design Museum

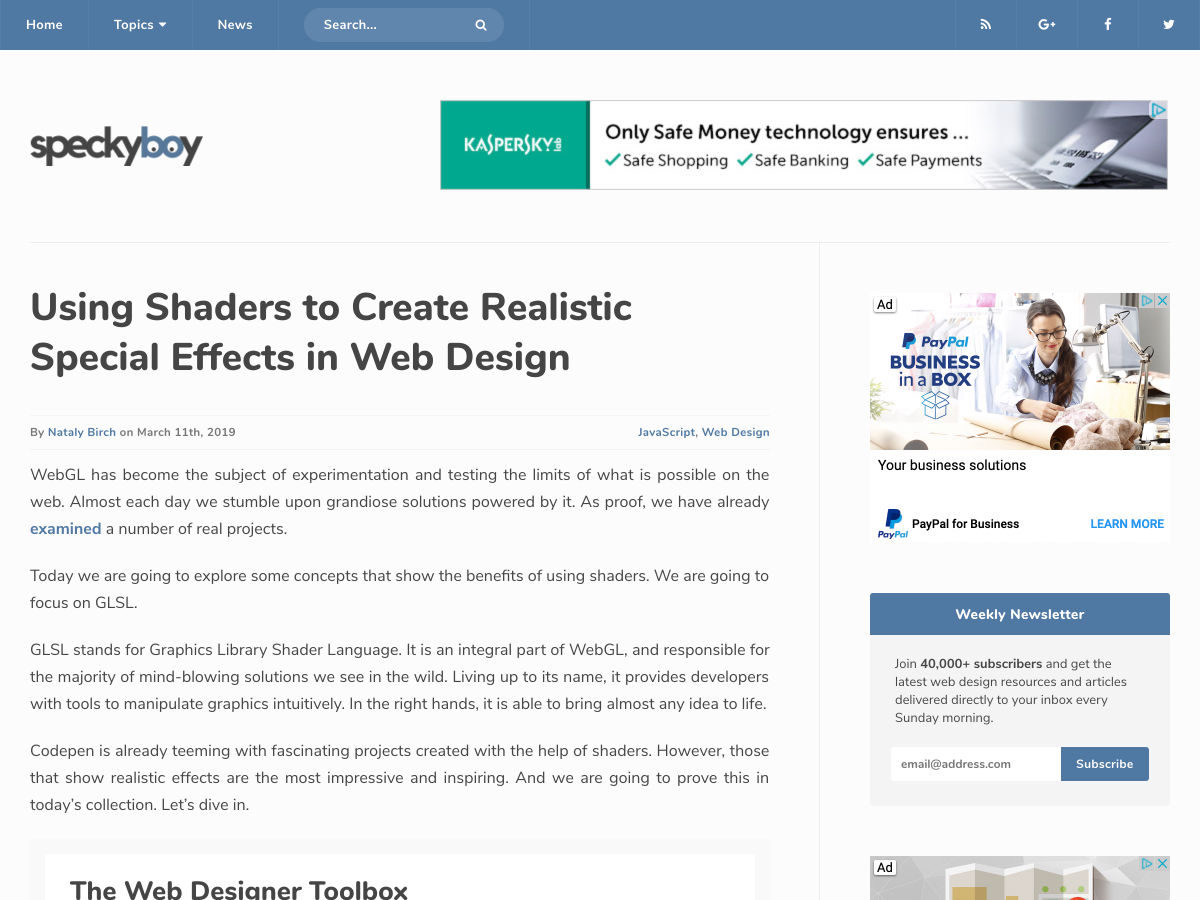
Using Shaders to Create Realistic Special Effects in Web Design

Bringing Black and White Photos to Life Using Colourise.sg

Haiku Animator

5 UX Tips I Learned Working in Gamedev

10 Analytics Tools for Optimizing UX

Design Checklist for Perfect Charts

On the Dismissal of Design tools

Hot Take: Dark Mode

Design in Tech Report 2019

Women Made it – Tools, Books and Blogs Made by Women

The Planned Obsolescence of Old Coders

8 Creative Ways to Share your User Research

Typography on the Web

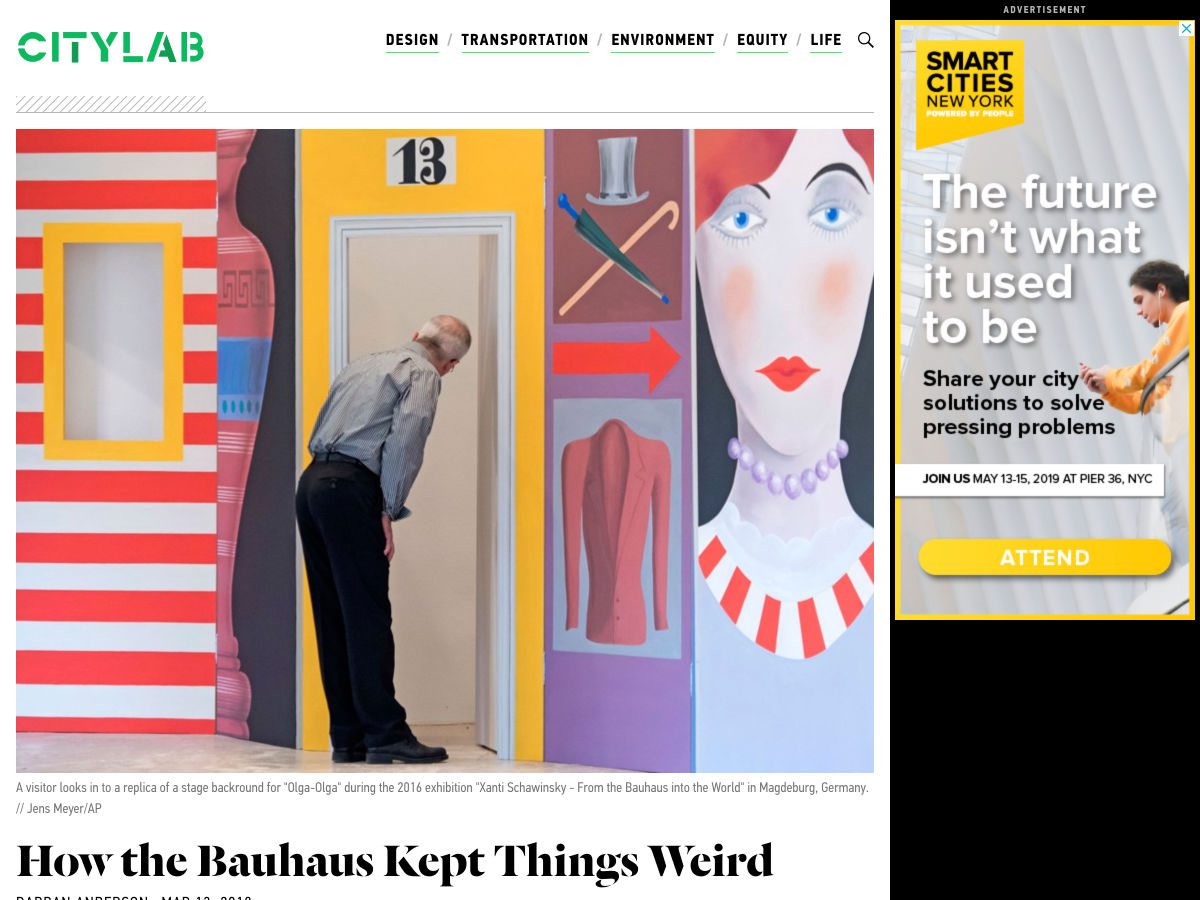
How the Bauhaus Kept Things Weird

Mozilla Firefox Send Lets You Share Encrypted Files Privately and for Free

Design Better Products by Building Trust

Want more? No problem! Keep track of top design news from around the web with Webdesigner News.
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
![]()
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}

Leave a Reply
Want to join the discussion?Feel free to contribute!