What’s New For Designers, March 2019
Original Source: https://www.webdesignerdepot.com/2019/03/whats-new-for-designers-march-2019/
 This month we are all about tools that make life easier. And that’s exactly what you’ll find in this roundup of new things for designers – from color tools to workflow enhancers to code snippets to fonts that will make you smile, everything here can make your design life easier.
This month we are all about tools that make life easier. And that’s exactly what you’ll find in this roundup of new things for designers – from color tools to workflow enhancers to code snippets to fonts that will make you smile, everything here can make your design life easier.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
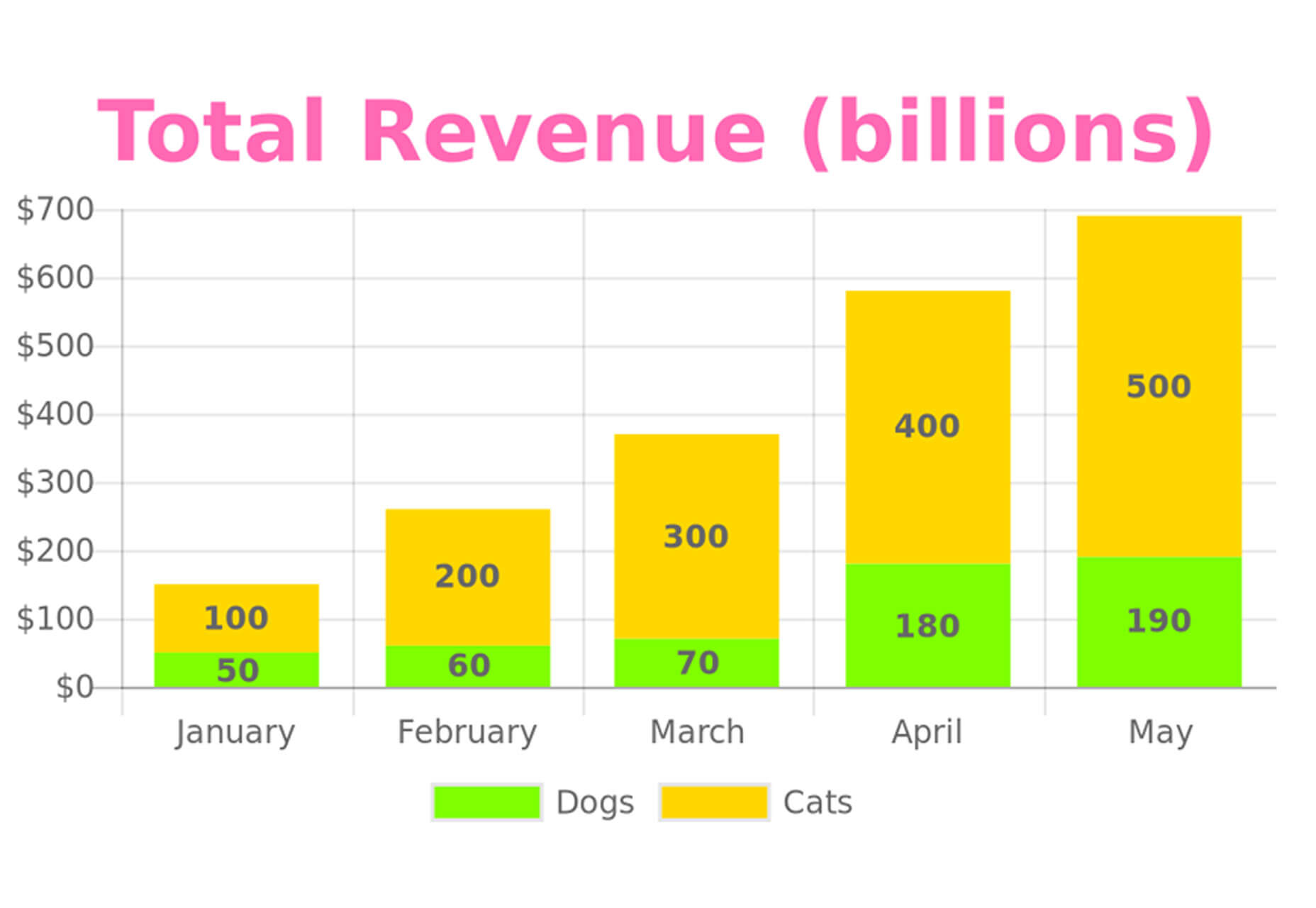
QuickChart.io
QuickChart.io is a free tool to help you build quick charts for digital use. This tool is designed to replace Google Image Charts API, which is slated for shutdown this month. Here’s how it works: Chart images are defined by their URLs. Each URL contains a JSON object that includes all the data and display options. These options follow the popular open-source graphing library Chart.js. Everything is customizable so you can use your color and font palettes to make the chart completely yours and you can embed charts in emails, SMS, reports and pretty much anything else you need.

This Person Does Not Exist
This Person Does Not Exist is a collection of randomly generated headshots for projects. The images are computer generated and are not of real people. Refresh for new faces and use in projects. The fun thing about this project is how real the images look – although you do occasionally come across some glitchy ones.

IVID <Interactive Video Player>
IVID is an interactive video player for modern browsers that comes with easy setup and use. It’s plug and play! The full VanillaJS web component player allows you to skip to the next video, uses inherited HTML5 video properties, has on-screen controls that are customizable, keyboard controls and a simple setup.

Ludwig
Ludwig is a toolbox that lets you train and test deep learning models without writing code. It uses a data type-based approach that works for users at all levels. Plus, it has more flexible tools for experienced users that want more control over model building and training. This tool is available under an open source license.

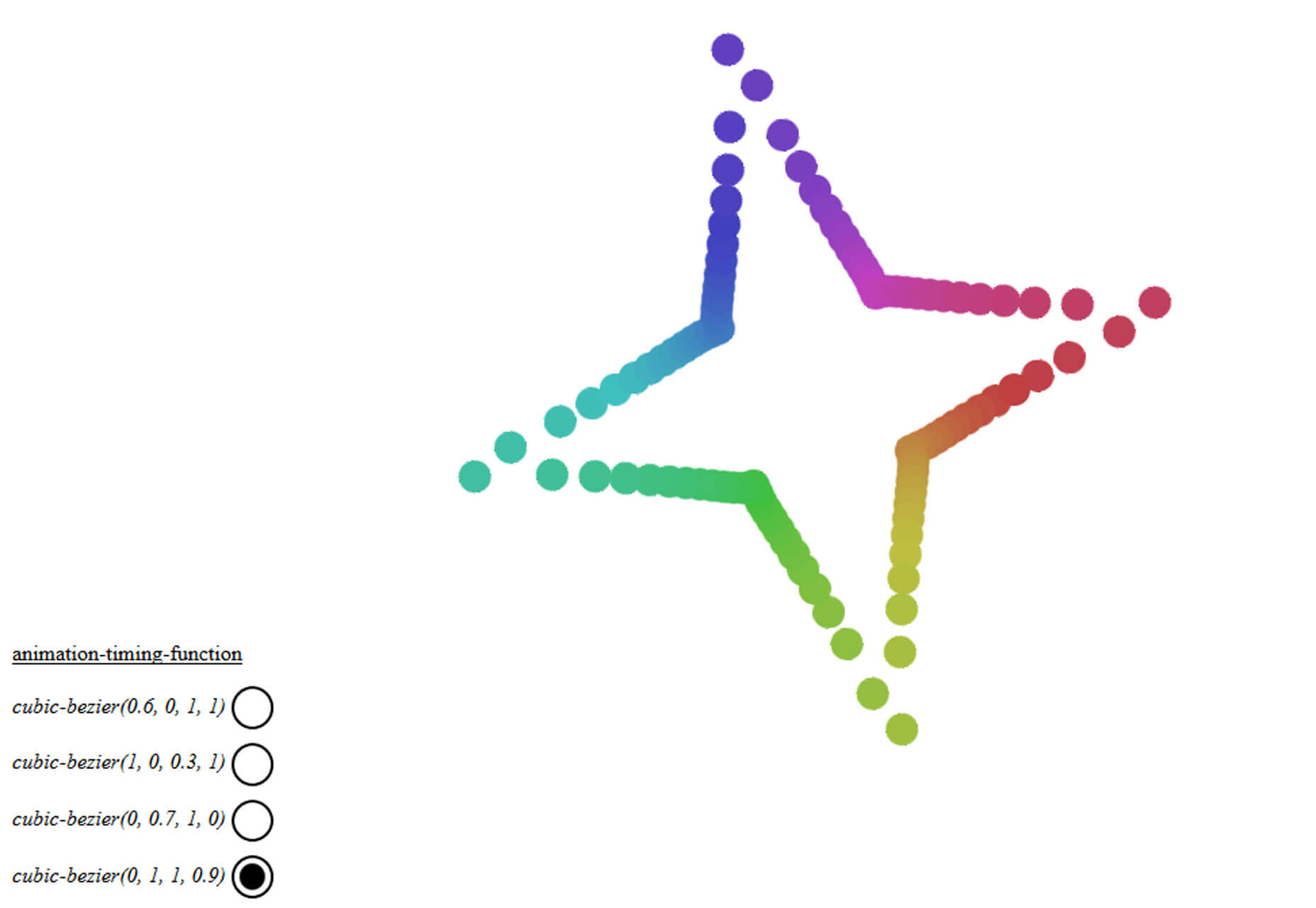
CSS Color Wheel
CSS Color Wheel is a new take on the classic model with an animated color wheel with different styles. The pen by Louis Hoebregts is interesting, fun and informational. (Make sure to change the curves for different versions.)

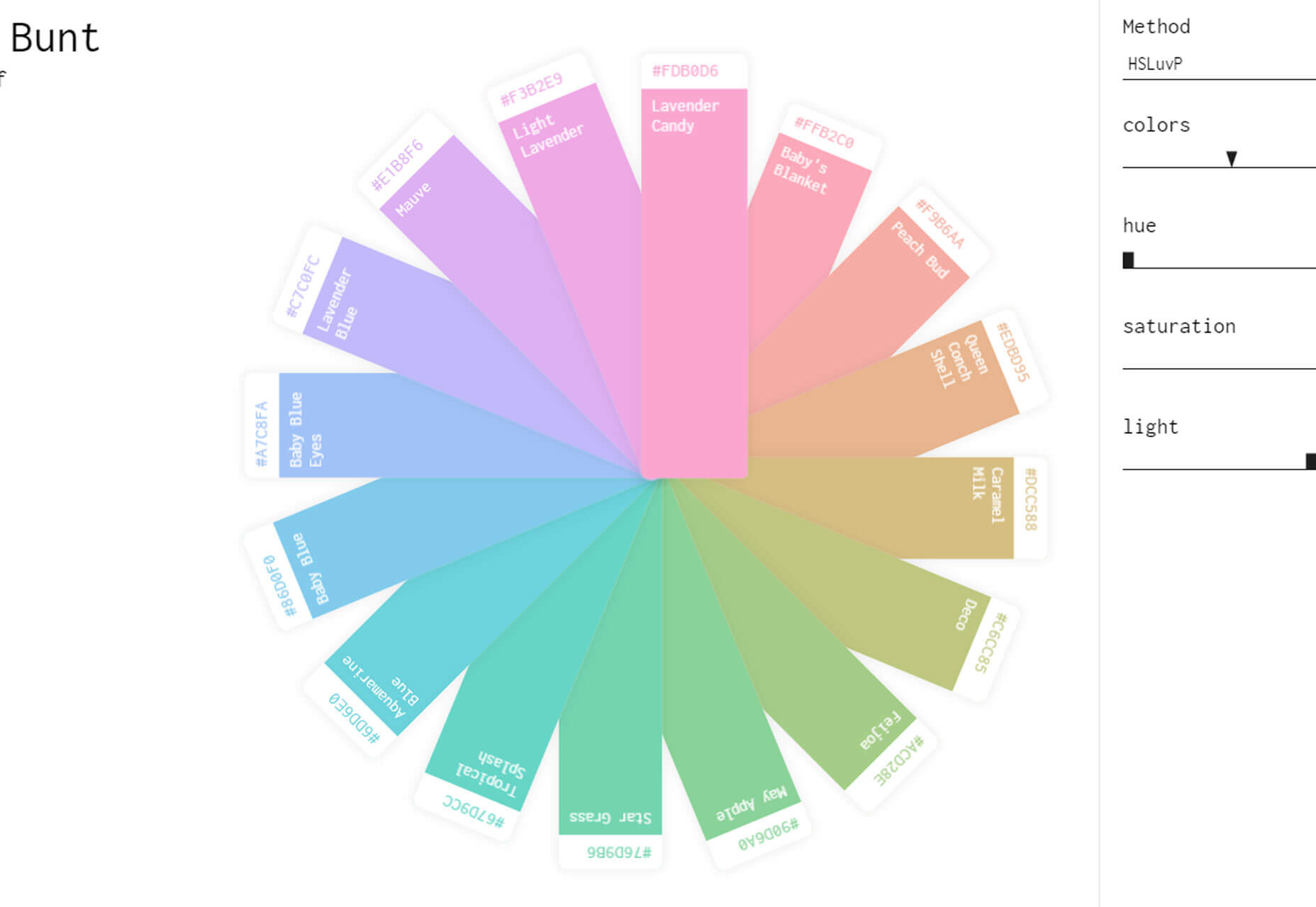
Color Harmonies
Color Harmonies is another take on the color wheel with easy to see changes that you can adjust on screen to make great combinations for projects. (The cool paint chip design is fun as well.) Change the number of colors, hue, saturation and light and watch colors change before your eyes.

Capture-Website
Capture-Website is a screenshot tool to help you grab website images. You have a few lines of code to work with and then you can grab full screenshots of pages with ease.
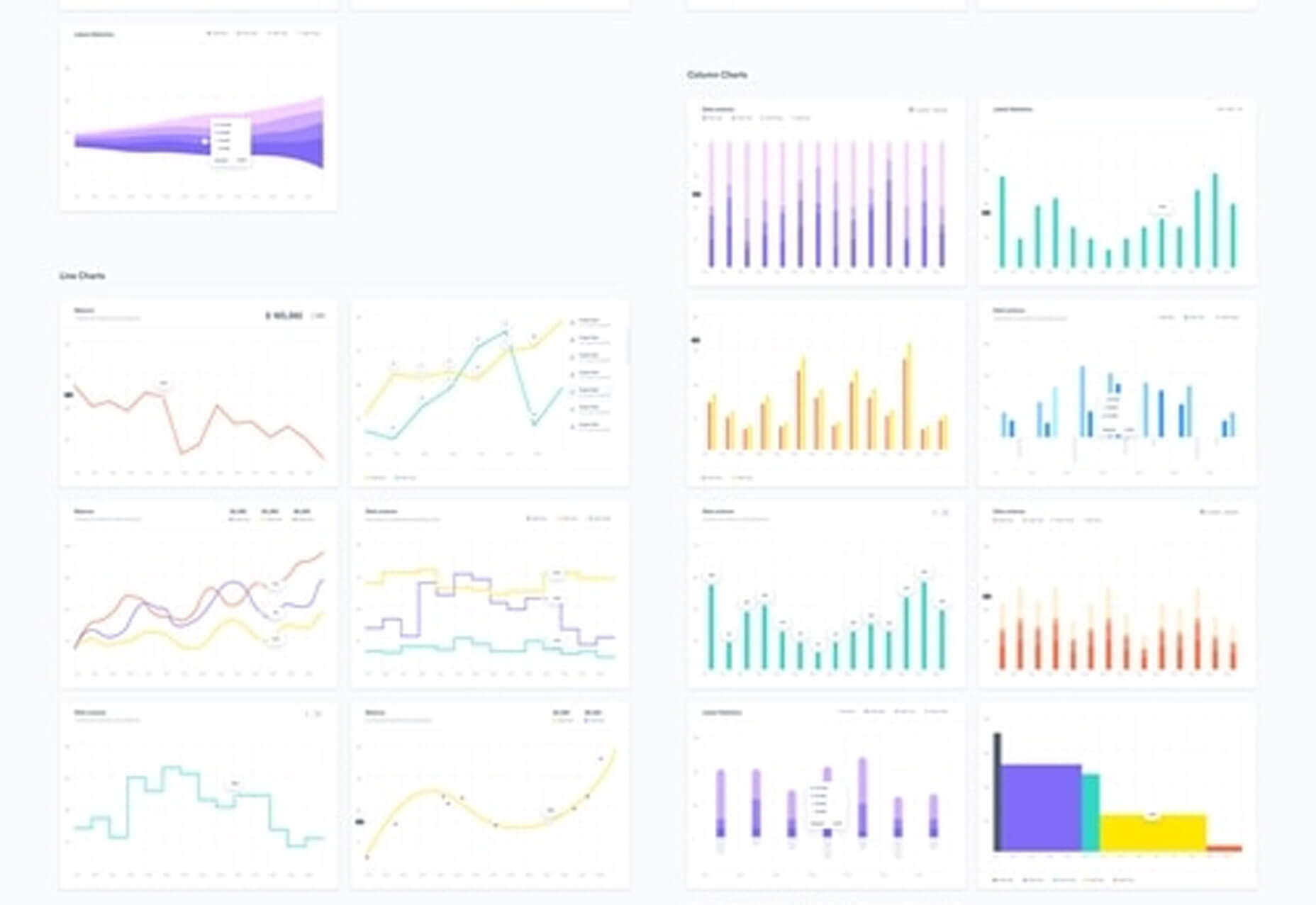
Charts for Sketch
Charts for Sketch is a massive collection of charts, graphs and diagrams for Sketch. Files include symbols, resizing constraints and text and layer styles for ease of use. Charts are grouped in categories such as area charts, bar chart and bubble charts and include three color schemes each (standard, black and wireframe).

IconSVG
IconSVG is a collection of SVG icons that you can customize – color, ends and joins, size and stroke width – to download and use in projects. The nice thing about these icons is that you can make small changes that really make each icon your own and then flip to different icons while keeping those customizations.
![]()
Lunar Popup
Lunar Popup is an HTML/CSS animated popup builder for your website (and it’s free). Every popup is responsive, customizable and works with layers for easy building and deployment. You can use animations or not and installation only takes three steps: add the libraries, copy the markup from the modal you need, initialize and go!

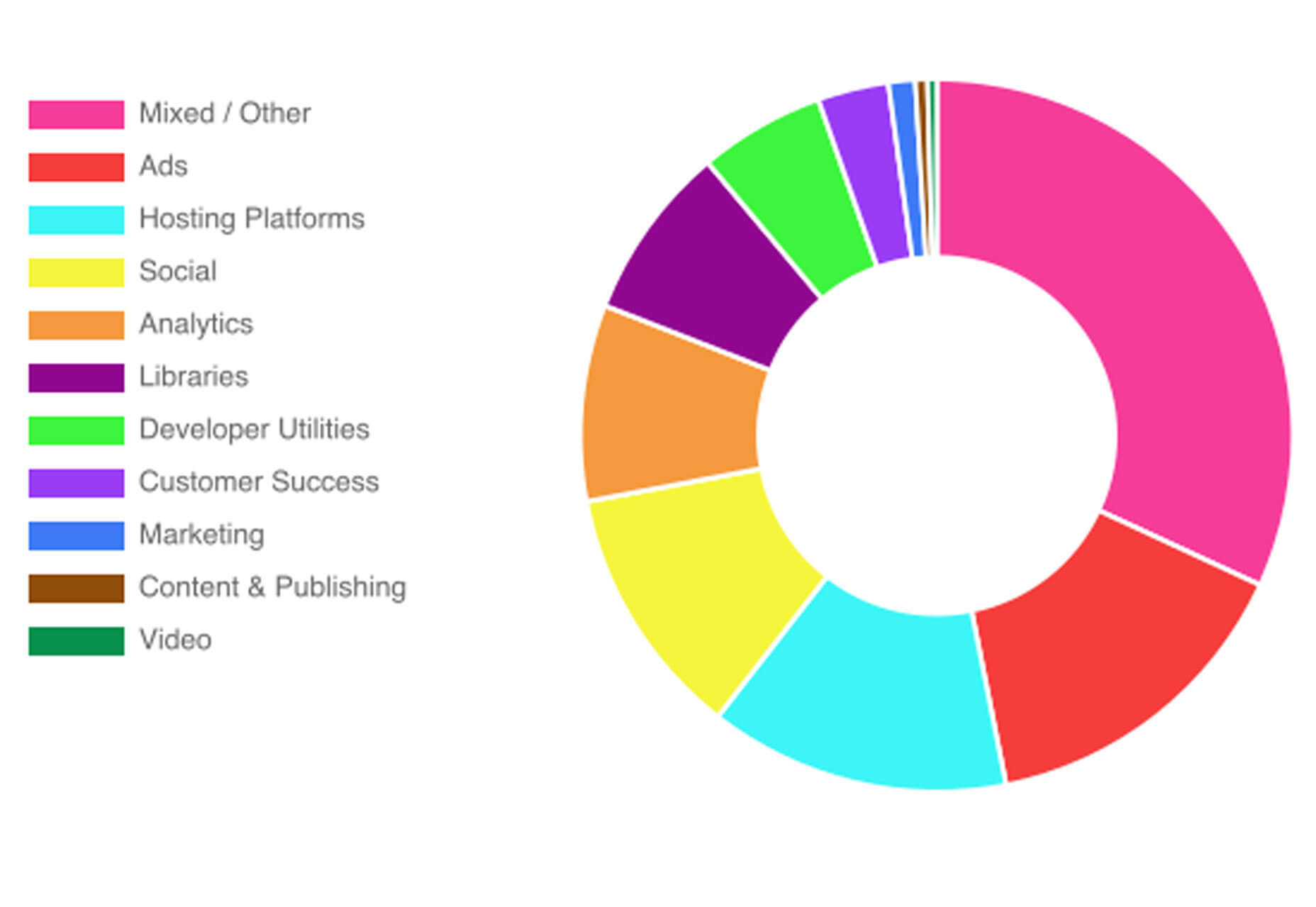
Third Party Web
Third Party Web is a good learning resource. It is a summary of which third party scripts are responsible for the most excessive JavaScript execution on the web. The project is designed with four goals: to quantify the impact of third-party scripts on the web, identify the ones that are the bulkiest, give developers information about these scripts and incentives responsible third party script behavior.

Scandinavian Houses Vectors
Scandinavian Houses Vectors is a fun collection of hand-drawn house illustrations. The collection includes 30 building options inspired by Scandinavian architecture. Each illustration includes a filled and outlined style option.

Absurd Illustrations
Absurd Illustrations is a collection of hand-drawn elements with a more aloof style for landing pages and other projects. They are designed to highlight creativity and imperfection. The collection continues to grow.

Unlimited Email Tracker
Unlimited Email Tracker lets you track opens and clicks in Gmail. You can see responses to emails in real time, get histories and do it all from a browser extension that’s free. This tool adds functionality of third-party email services to your inbox.
![]()
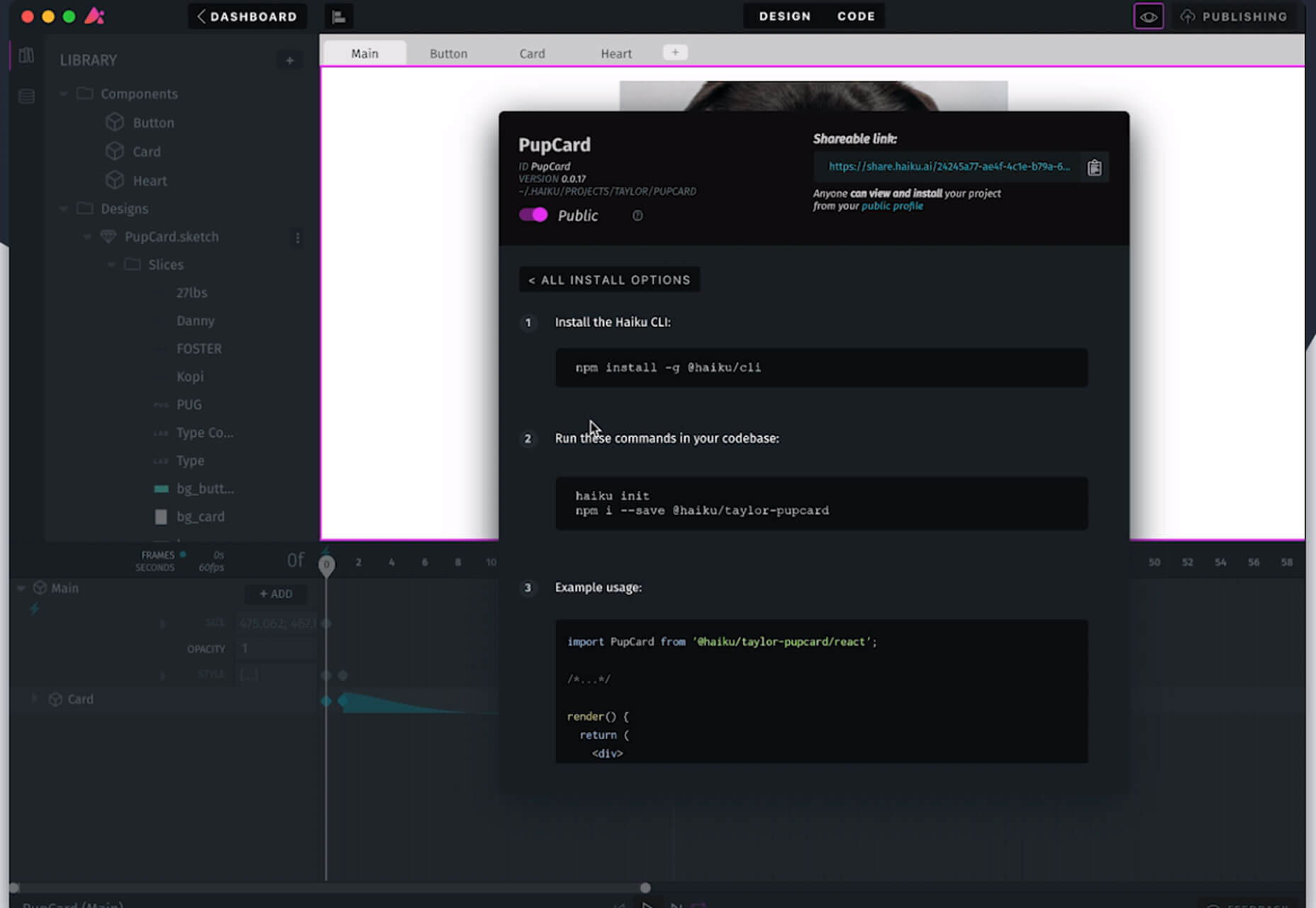
Haiku Animator
Haiku Animator, formerly Haiku for Mac, now works on all devices. The tool allows you to animate elements for any iOS, Android or web codebase. You can also use Figma, Sketch or Illustrator to sync design assets and create Lottie files without After Effects. This is a premium tool, but comes with a free trial.

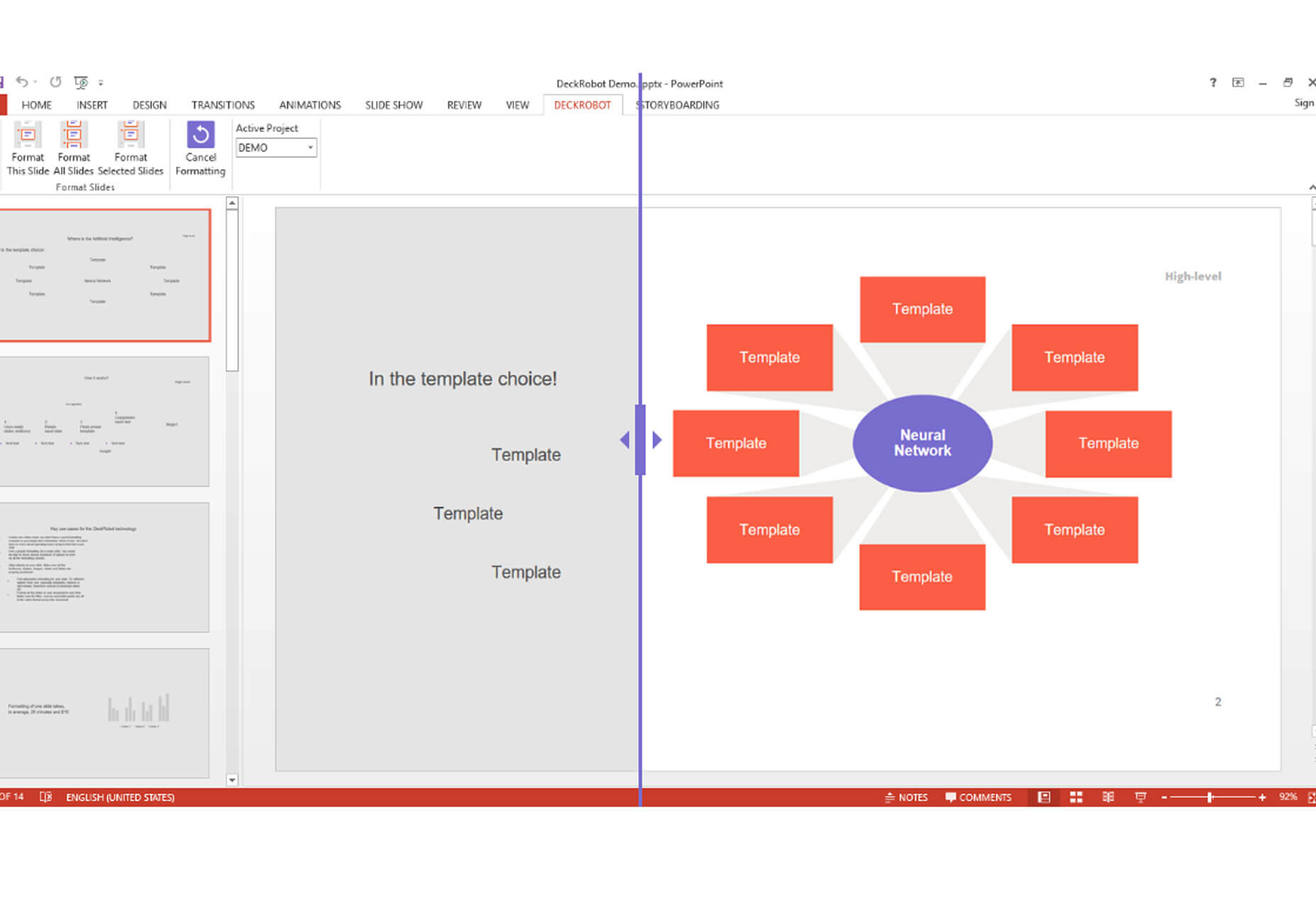
DeckRobot
DeckRobot uses artificial intelligence to make your PowerPoint, Google Slides or Keynote slides look better. You can upload slides you have used in the past and the AI will learn your style and allow you to replicate it in a number of ways. Then you can export and edit or format your application of choice.

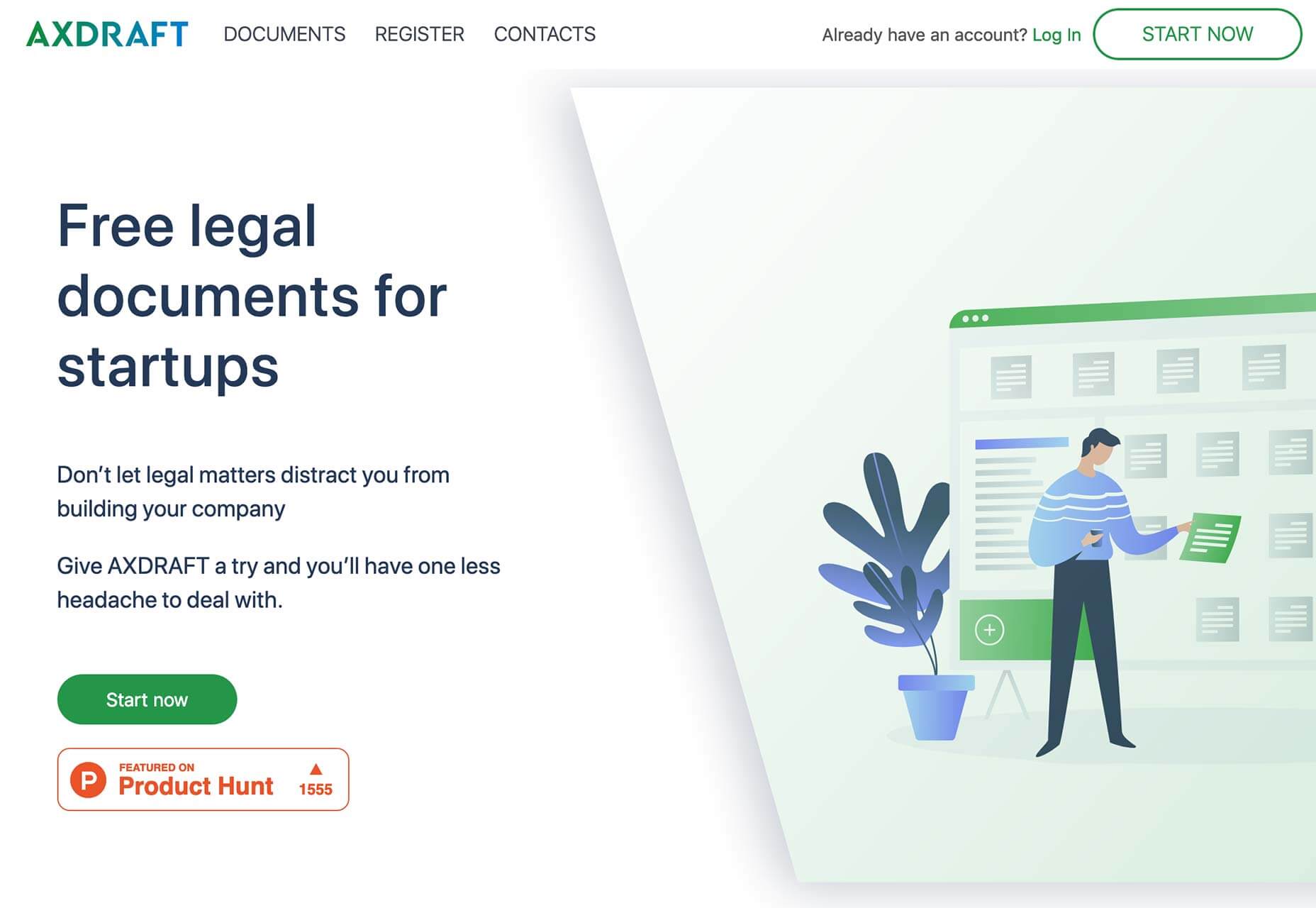
AXDraft
AXDraft is a startup’s best friend. This website includes plenty of starter legal documents to help you meet business goals. From privacy policies to NDAs to employee onboarding documents, you can find the tools you need to get started here. And the documents are free.

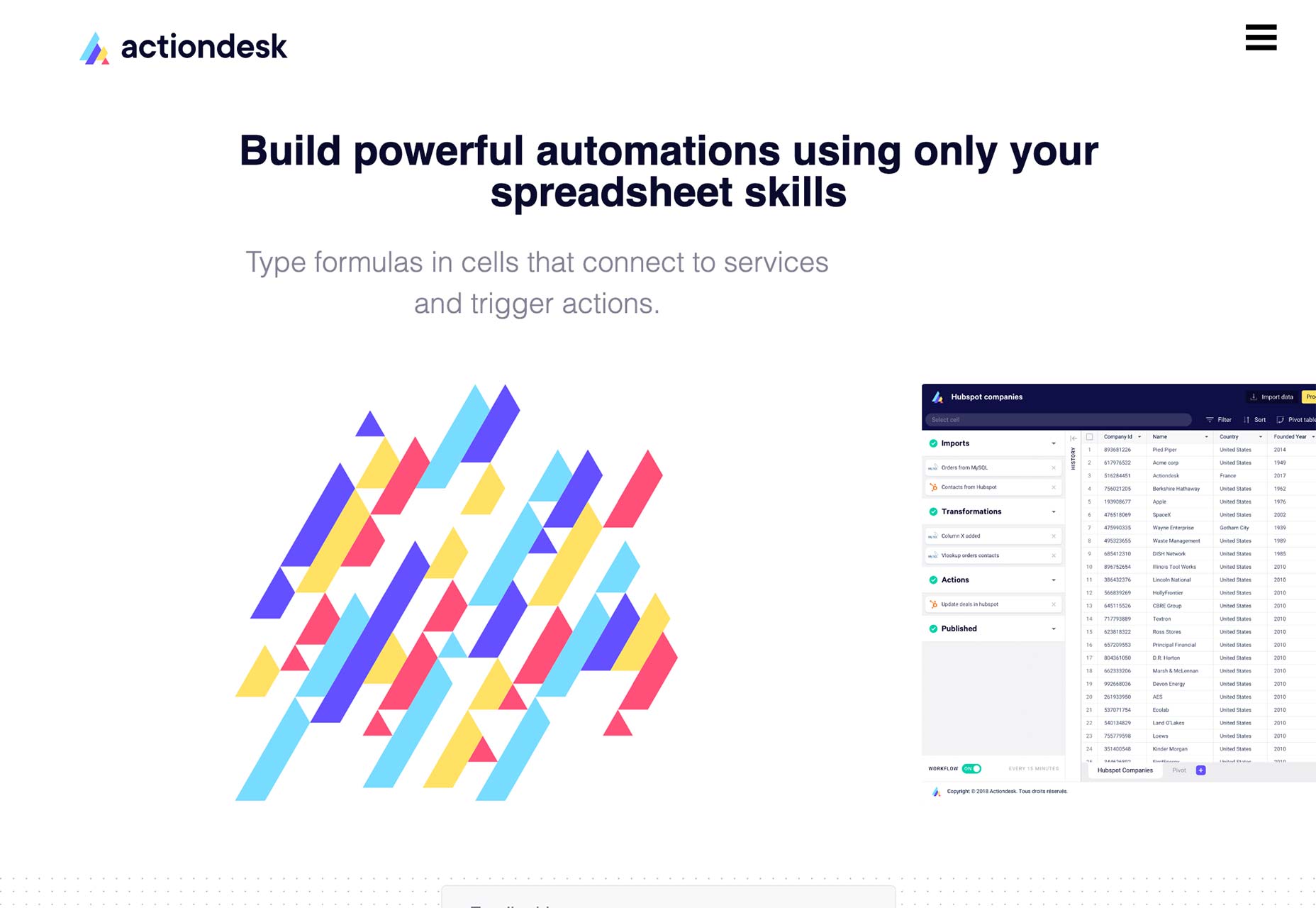
ActionDesk
ActionDesk is a productivity tool that turns spreadsheets into powerful automations. Import data and do everything from provide customer support to operations help to analyzing data. It integrates with plenty of tools, such as Google Sheets, CRMs and Typeform.

Tutorial: Text Trail Effect
The Text Trail Effect tutorial in the Codrops playground helps you learn how to make a nifty text effect for slideshows. The tutorial includes five demos for variations of the effect.

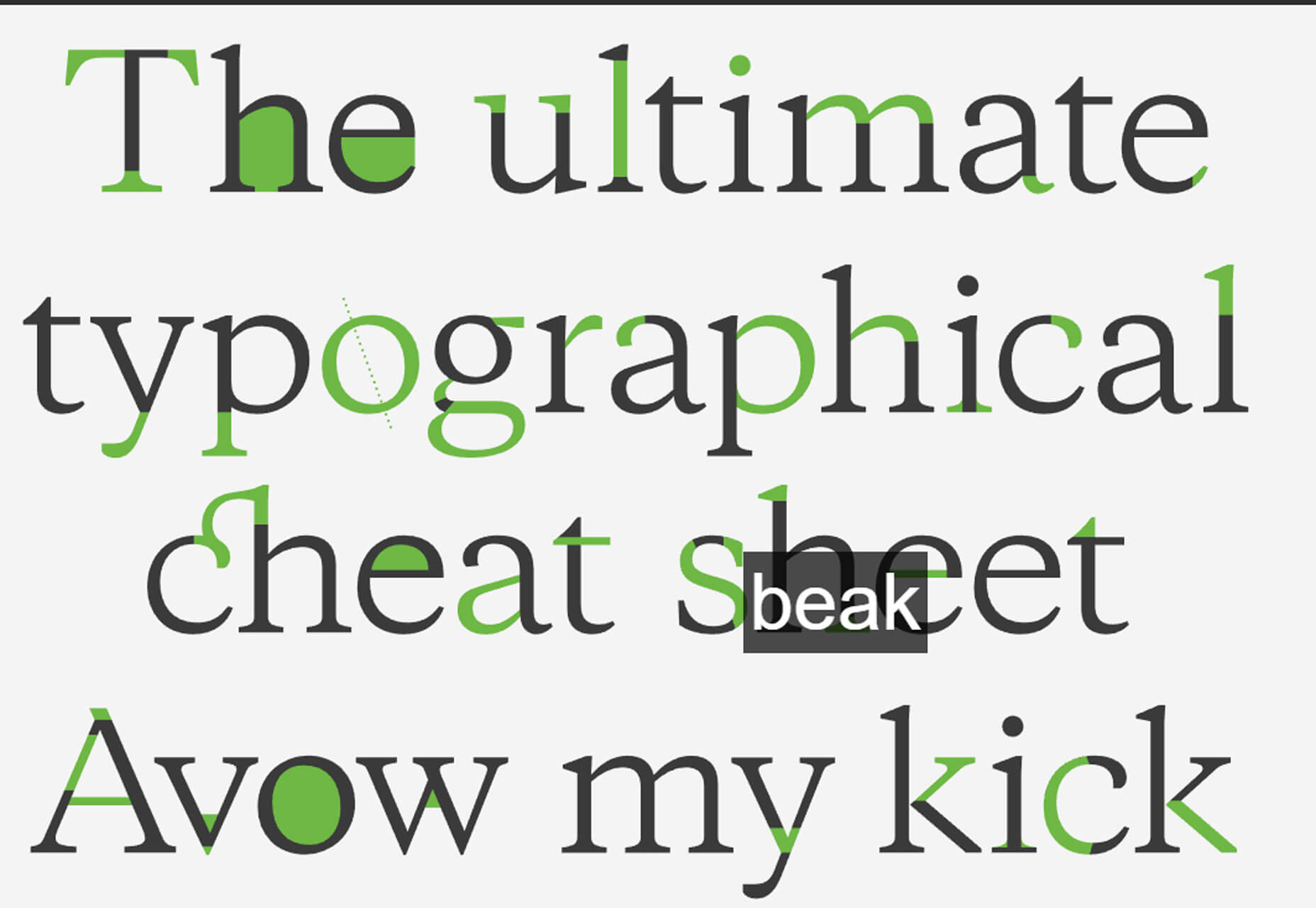
Interactive Typography Cheatsheet
Interactive Typography Cheatsheet can help you up your font-knowledge game. Click on elements in the cheatsheet to learn the names of different parts of letterforms. This game-style option is a great way to make sure you know the language of type so you can better communicate with creative teams.

Iknu Font
Iknu calls itself a “spiritual theme font.” The character set includes uppercase and numbers and is designed for projects with a specific intent. It’s interesting and different, which could make it a good choice from some branding or creative retail designs.

Karton
Karton is a free, handwriting style typeface that’s appropriate for display and simple uses. It includes an uppercase character set with some numerals and alternates.

OHNO
OHNO is a fun block, slab-style typeface for display purposes. It includes only uppercase letters and has a somewhat futuristic look and feel.

Throne
Throne is a fun font for all the Game of Throne fans out there. The SVG and regular font collection has a hand painted style with a full set of uppercase characters, numbers and symbols. It is most appropriate for display.

Vistol
Vistol is a sans serif typeface family in 18 styles with an upright stance and some italics. This family includes some fun lines and exceptional ligatures. The thin styles are also especially nice because they maintain readability.

Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
![]()
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}

Leave a Reply
Want to join the discussion?Feel free to contribute!