Popular Design News of the Week: December 31, 2018 – January 6, 2019
Original Source: https://www.webdesignerdepot.com/2019/01/popular-design-news-of-the-week-december-31-2018-january-6-2019/
 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
The best way to keep track of all the great stories and news being posted is simply to check out the Webdesigner News site, however, in case you missed some here’s a quick and useful compilation of the most popular designer news that we curated from the past week.
Note that this is only a very small selection of the links that were posted, so don’t miss out and subscribe to our newsletter and follow the site daily for all the news.
8 Undoubtably True Predictions for UX in 2019

Design Style Guides to Learn from in 2019

A Collection of Great UI Designs

Site Design: Coding is Fun!

8 Examples of How to Effectively Break Out of the Grid

The 15 Coolest Interfaces of the Year

4 Useless Things You Shouldn’t Have Put in your Design Portfolio

Meet Twill: An Open Source CMS Toolkit for Laravel

The Grumpy Designer’s Bold Predictions for 2019

This is not User Experience

Branding Design – What You Need to Know Before Creating a Brand Identity

The Year that Was: 2018 in Web Design

Flat Design Vs. Traditional Design: Comparative Experimental Study

Users Don’t Read

Writing Copy for Landing Pages

The Elements of UI Engineering

Motion Design Looks Hard, but it Doesn’t Have to Be

Merge by UXPin

Responsive Design, and the Role of Development in Design

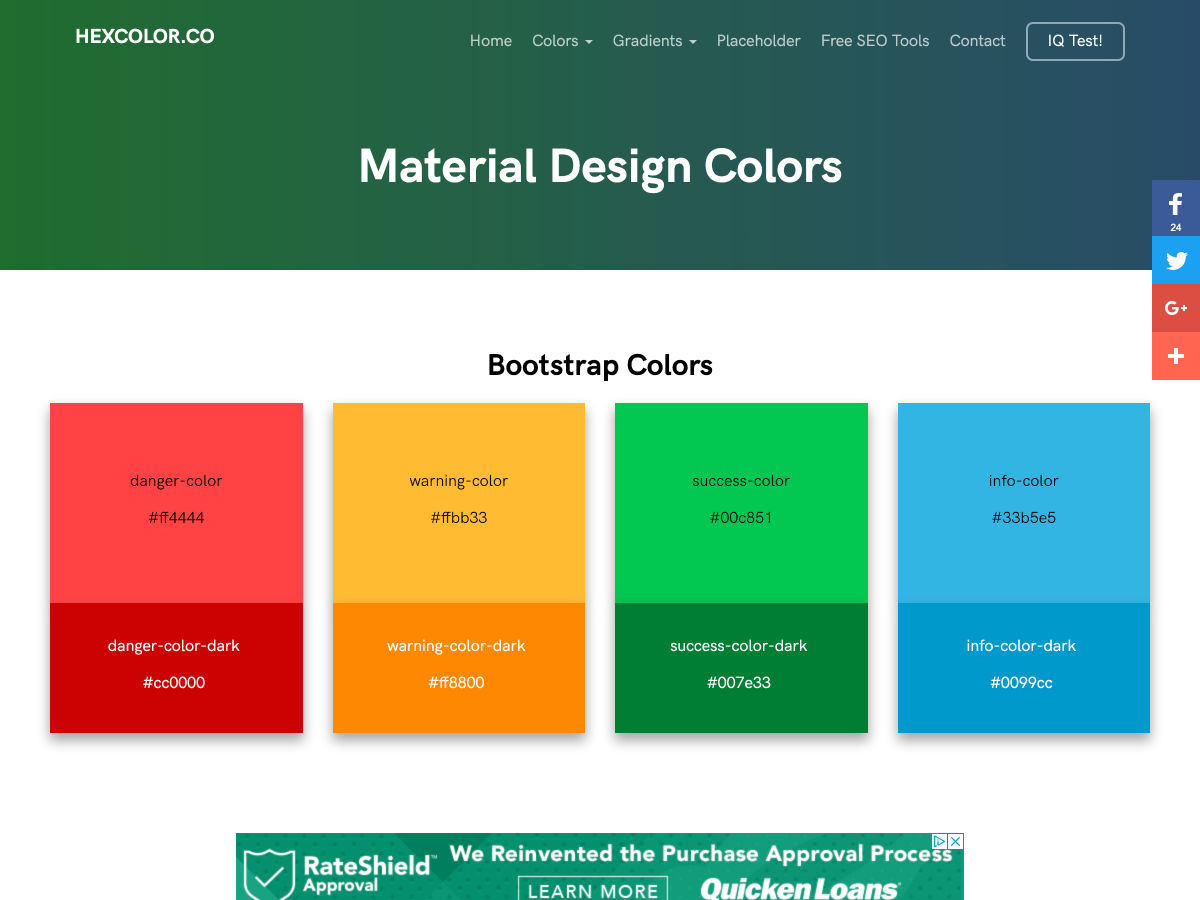
Material Design Colors Listed

Designing a Great User Onboarding Experience

How to Name UI Components

Is Design Valuable?

40+ Best Bootstrap Admin Templates of 2019

UI Design: Look Back at 12 Top Interface Design Trends in 2018

Want more? No problem! Keep track of top design news from around the web with Webdesigner News.
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
![]()
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}

Leave a Reply
Want to join the discussion?Feel free to contribute!