Our 10 Favorite Open Source Resources From 2017
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/2ivqzei80og/
So many new projects are released every year and it’s tough to keep track. This is great for developers who benefit from the open source community. But it makes searching a lot more difficult.
I’ve scoured GitHub, organizing the best projects I could find that were released in 2017. These are my personal favorites and they’re likely to be around for quite a while.
Note that these are projects that were originally created during 2017. They each show tons of value and potential for growth. There may be other existing projects that grew a lot over 2017, but I’m hoping to focus on newer resources that have been gaining traction.
1. Vivify

The Vivify CSS library was first published to GitHub in late August 2017. It’s been updated a few times but the core goal of the library is pretty clear: awesome CSS effects.
Have a look at the current homepage and see what you think. It works much like the Animate.css library – except the features are somewhat limited. Yet, they also feel easier to customize.
There are a bunch of custom animations in here that I’ve never seen anywhere else. Things like paper folding animations, rolling out with fades and fast dives/swoops from all directions.
One of the best new libraries to use for modern CSS3 animations.
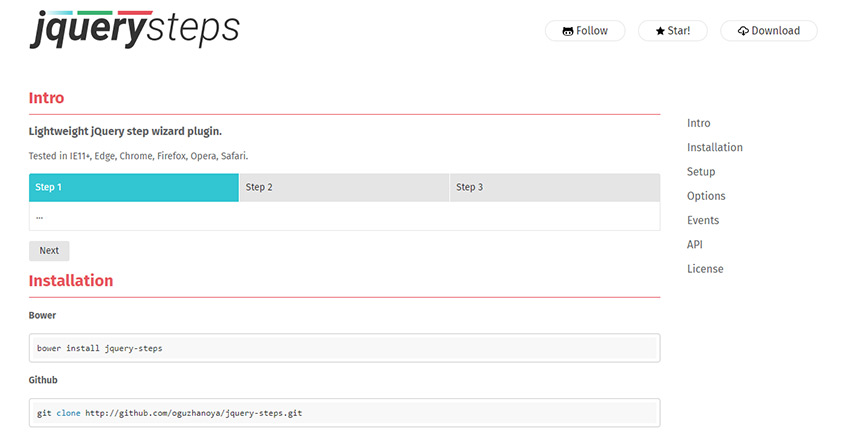
2. jQuery Steps

With the right plugins you can extend your forms with a bunch of handy UX features. Some of these may be aesthetic-only, while others can radically improve your form’s usability.
The jQuery Steps plugin is one such example. It was first released on April 19th and perhaps the coolest progress step plugin out there.
It’s super lightweight and runs with just a few lines of JS code (plus a CSS stylesheet).
Take a look at their GitHub repo for a full setup guide. It’s a lot easier than you might think and the final result looks fantastic.
Plus, the plugin comes with several options to customize the progress bar’s design.
3. Petal CSS

There’s a heavy debate on whether frontend frameworks are must-haves in the current web space. You certainly have a lot to pick from and they all vary so much. But one of my newest favorites is Petal CSS.
No doubt one of the better frameworks released in 2017, I’ve recommended this many times over the past year. I think it’s a powerful choice for minimalist designers.
It doesn’t force any certain type of interface and it gives you so much control over which features you want to use.
This can’t compete with the likes of Bootstrap…but thankfully it wasn’t designed to! For a small minimalist framework, Petal is a real treat.
4. Flex UI

The Flex UI Kit is another CSS framework released in 2017. This one’s a bit newer so it doesn’t have as many updates. But it’s still usable in real-world projects.
Flex UI stands out because it runs the entire framework on the flexbox property. This means that all of the responsive codes, layout grids and typography is structured using flexbox. No more floated elements and clearfix hacks with this framework.
I do find this a little more generic than the Petal framework, but it’s also a reliable choice. Have a look at the demo page for sample UI elements.
5. Sticky Sidebar

You can add sticky sidebars onto any site to increase ad views, keep featured stories while scrolling or even increase email signups through your opt-in form.
In May 2017, developer Ahmed Bouhuolia released this Sticky Sidebar plugin. It runs on pure JavaScript and uses custom functions to auto-calculate where the last item should appear, based on the viewer’s browser width.
The demo page has plenty of examples, along with guides for getting started. Anyone who’s into vanilla JS should give this a shot.
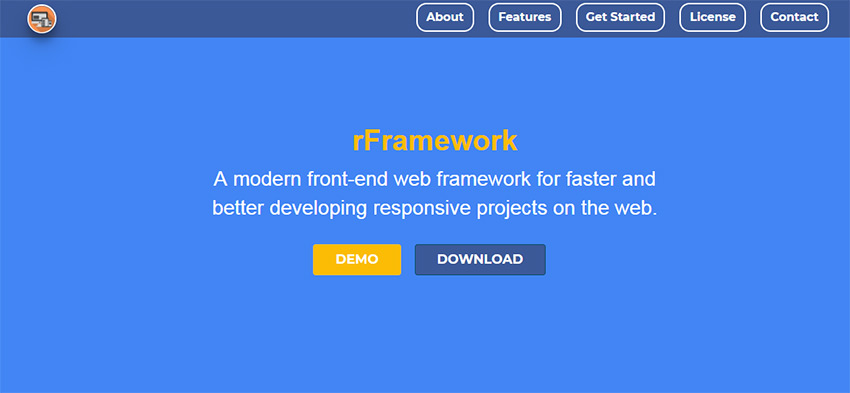
6. rFramework

Looking for another awesome startup framework for the web? rFramework might be worth your time since it’s fully semantic and plays nice with other libraries such as Angular.
To get started all you need are the two CSS & JS files – both of which you can pull from the GitHub repo. All the styles are pretty basic which makes this a great starting point for building websites without reworking your own code base.
Also take a look at their live page showcasing all of the core features that rFramework has to offer.
It may not seem like much now, but this has the potential to grow into a solid minimalist framework in the coming years.
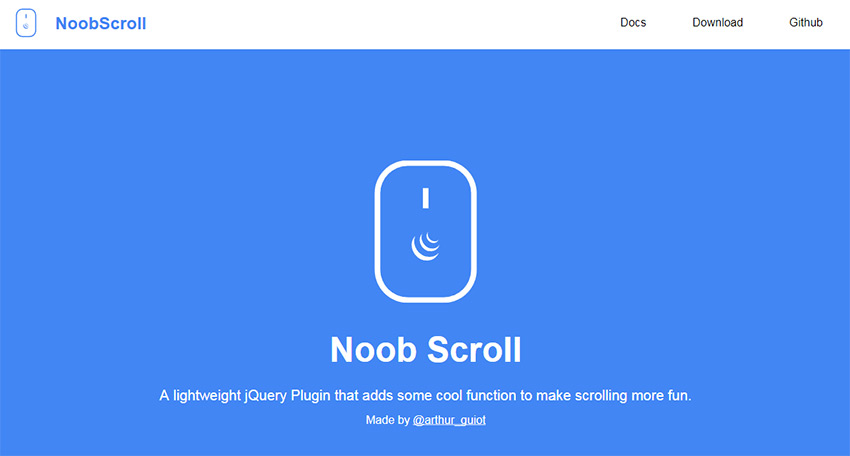
7. NoobScroll

In mid-April 2017 NoobScroll was released. It’s a scrolling library in JavaScript that lets you create some pretty wacky effects with user scroll behaviors.
Have a look over the main page for some live demos and documentation. With this library you can disable certain scrollbars, create smooth scroll animations or even add a custom scroll bar into any element.
This is perfect for creating long flyout navigation on mobile screens. With this approach, you can have lengthy dropdown menus without having them grow too large.
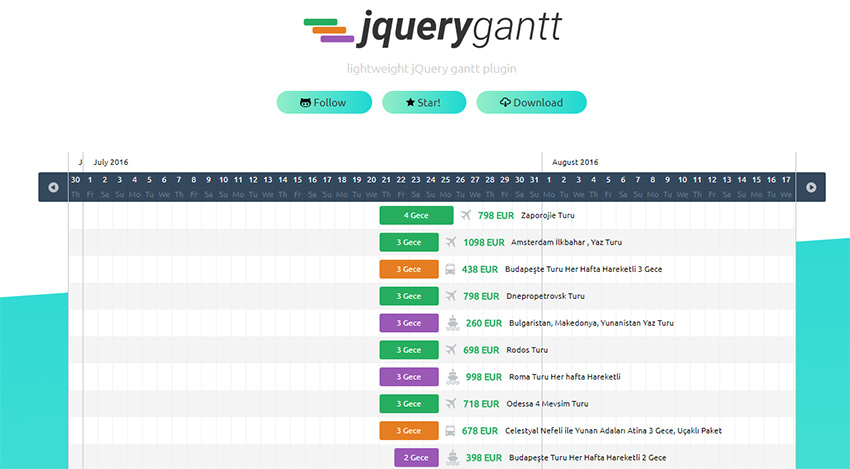
8. jQuery Gantt

Tech enthusiasts and data scientists likely know about gantt charts – although they’re less common to the general public. This is typically a graphical representation of scheduling and it’s not something you usually find on the web.
jQuery Gantt is the first plugin of its kind, released on April 24, 2017. This has so many uses for booking, managing teams or even with SaaS apps that rely heavily on scheduling (ex: social media management tools).
It works in all modern browsers with legacy support for IE 11. You can learn more on their GitHub page, which also has setup docs for getting started.
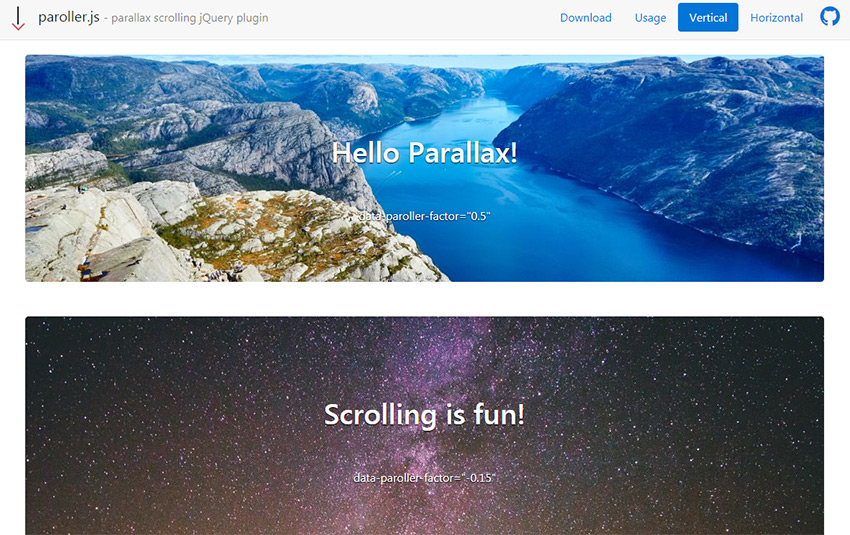
9. Paroller.js

Building your own parallax site is easier now than ever before. And thanks to plugins like Paroller.js, you can do it in record time.
This free jQuery plugin lets you add custom parallax scrolling features onto any page element. You can target specific background photos, change the scroll speed, and even alter the direction between horizontal and vertical.
It’s a pretty solid plugin that still gets frequent updates. Have a look at their GitHub repo for more details.
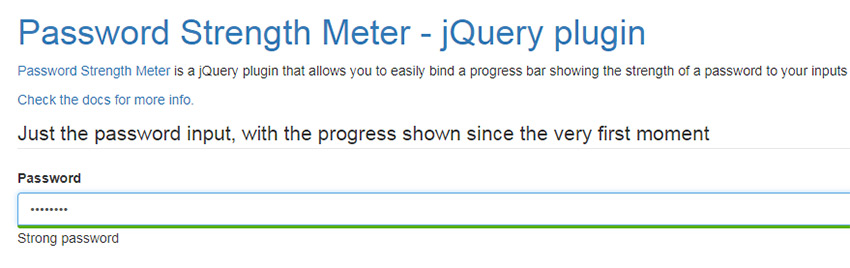
10. Password Strength Meter

Last, but certainly not least on my list is this password strength plugin, created March 11, 2017. It’s built on jQuery and gets frequent updates for new features & bug fixes.
With this plugin you can change the difficulty rating for password complexity. Plus, you can define certain parameters like the total number of required uppercase letters or special characters.
If you’re interested in adding this to your own site, the GitHub repo is a nice place to start. The main demo page also has some cool examples you can test out.
But if you’re looking for more new open source projects, try searching GitHub to see what you find. The best resources often find a way of accruing stars, forks and social shares pretty fast.

Leave a Reply
Want to join the discussion?Feel free to contribute!