Sharing React Components Easily with Bit
Original Source: https://www.sitepoint.com/sharing-react-components-easily-bit/
This is the age of components. Frameworks built for UI components, such as React, enable us to split our UI into individual, reusable pieces that can be worked with in isolation.
In many ways, React components are not that different from other encapsulated code functionalities. They can get defined inputs (usually “props” or ES6 classes) and return UI-oriented elements that will appear as part of your UI.
Individual components are often used across different parts of our UI. The problem is, organizing and sharing our components across teams and applications often presents a real challenge. Sharing components can give us fast and simple access to components written and used by our team, and help make sure our codebase is made of nothing but what we actually need.
Bit is an open-source project that enables us to instantly share components from our existing source code with our team, and use them across our different projects without changing our source code, file structure or the tools we work with. Let’s see how.

Sharing Components: It’s Not That Simple
Three major issues stand in the way of easily organizing and sharing source-code components: discoverability, maintainability, and the overhead of sharing.
Discoverability is a major issue. A developer working on my team on or a different team has no way of easily discovering and browsing the components available throughout our source code when choosing, upgrading or installing the ones they need with the tools of their choice.
Maintainability is another problem while sharing common components across different parts of our application. Maintainability problems range from simple duplications, to the complexity of maintaining multiple repos and packages and keeping control over the dependency chain. This can quickly get out of hand.
Up until now, sharing our components was a bit of a challenge. It forced us to either duplicate code or invest a lot of time and effort maintaining large packages — which also weigh down our build and install time.
When trying to find and use an individual React component (Slider, Spinner etc.) we usually ended up installing vast static libraries containing a whole bunch of stuff we didn’t need. It also made it next to impossible to discover or use individual components created by our team or the community.
In some ways, this is very much like using a CD-ROM just to listen to a single song. Using Bit, we can easily share any set of components, making them individually available to anyone on our team.
Sharing Components with Bit
If you haven’t heard of Bit’s latest release, it’s an open-source project that allows us to share components from our existing source code with our team and across projects.
By decoupling the representation of components from our actual file structure, Bit tracks the components within our source code and enables us to quickly turn any file or subset of files into a reusable component. Using simple glob patterns (see below), the components within an entire library or project can be instantly shared without changing our source code itself or our file structure.
Any component (installed with Bit, and very soon with NPM or Yarn) can be individually shared, discovered and used in any application or project. It can also be modified and updated from any project environment, choosing if and how to let our friends update our components from their own projects (and vice versa).

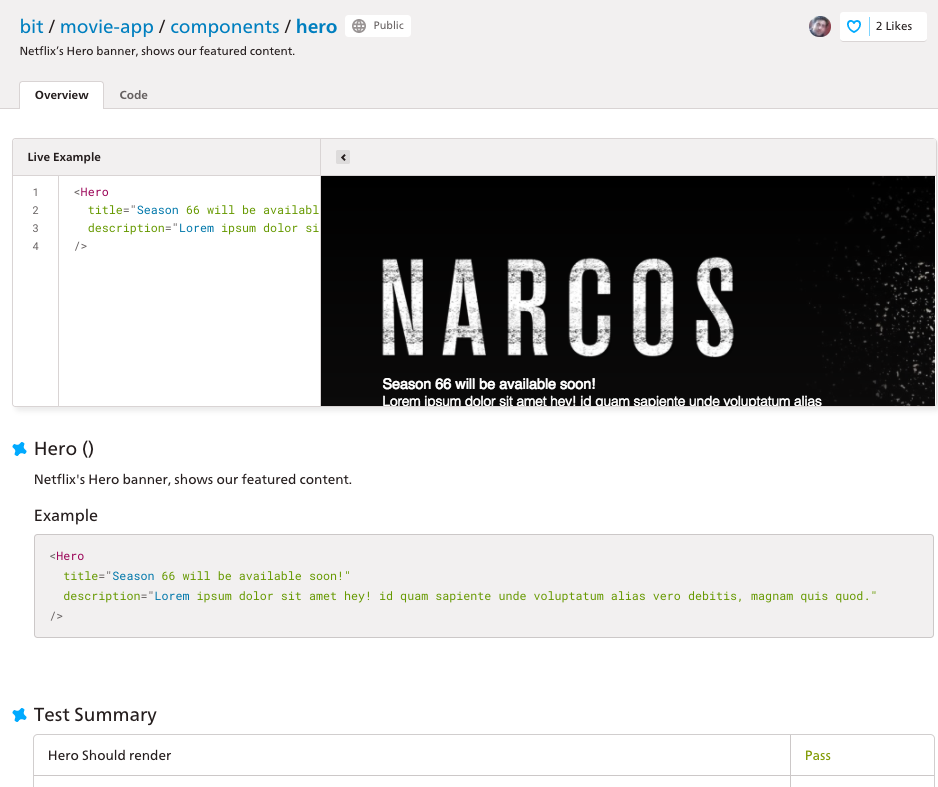
Components can be grouped together into “Scopes”, which are collections that can be thought of as “playlists” of individual components sharing common attributes. When using the free Bit community site, each component is presented along with its rendered visuals, test results, semi-automatically generated docs and more.
Regardless of the tools we use to install our components, we can gain full control over our dependency graph and get a clear picture of the components used across our projects. Sharing code can also help keep our UI aligned with our design principles, as we can avoid changes when implementing the same components again and again in different projects.
Let’s try an example.
Continue reading %Sharing React Components Easily with Bit%



Leave a Reply
Want to join the discussion?Feel free to contribute!