Top 15 JavaScript Plugins for Extending Your Web Forms
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/AjdzTVj2GNo/
You can add tons of cool features onto your site with JavaScript. But there are so many libraries and plugins to choose from, it can be a drag finding the best options.
If you’re designing custom forms like user signups/logins, contact pages, or settings pages, these plugins can add some extra dynamic features to jazz up your static input fields.
JCF Forms

One of my favorite JS form plugins is JCF Forms created by the team at PSD2HTML. The cryptic JCF acronym stands for JavaScript Custom Forms and it lives up to its name.
You’re able to customize default select menus, range sliders, input fields, upload forms, pretty much everything you’d need in a form.
This is totally free and built on jQuery so it should be no trouble to setup. You can also find more docs and info on the official GitHub repo if you want to learn more.
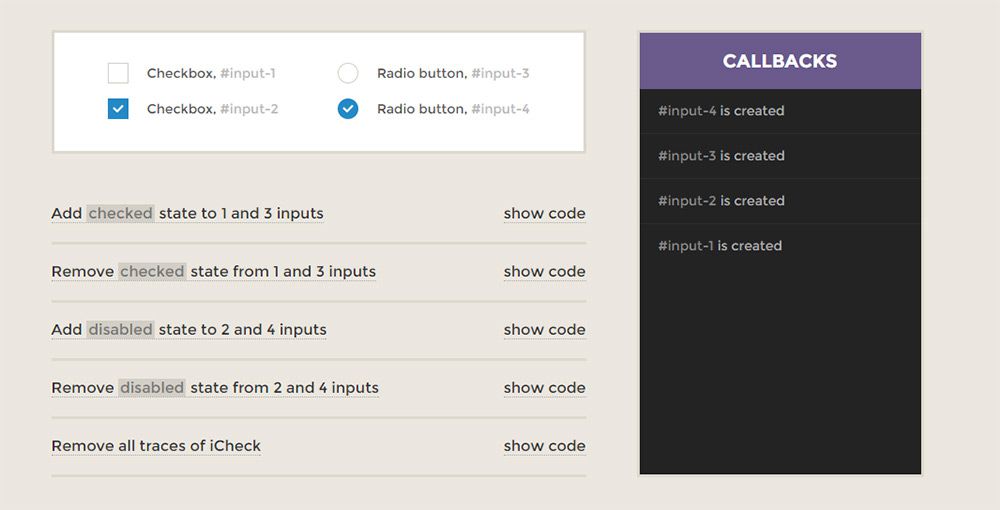
iCheck

Checkboxes and radio buttons are a staple of web forms. But they’re also the toughest to customize, and the default styles look very bland.
Thankfully the iCheck plugin is super easy to setup and customize without much JS knowledge. This works on jQuery and comes with a handful of pre-designed themes you can edit with ease.
But aside from looks, this plugin also supports keyboard inputs, 32 custom options and almost a dozen callback methods to handle user behaviors.
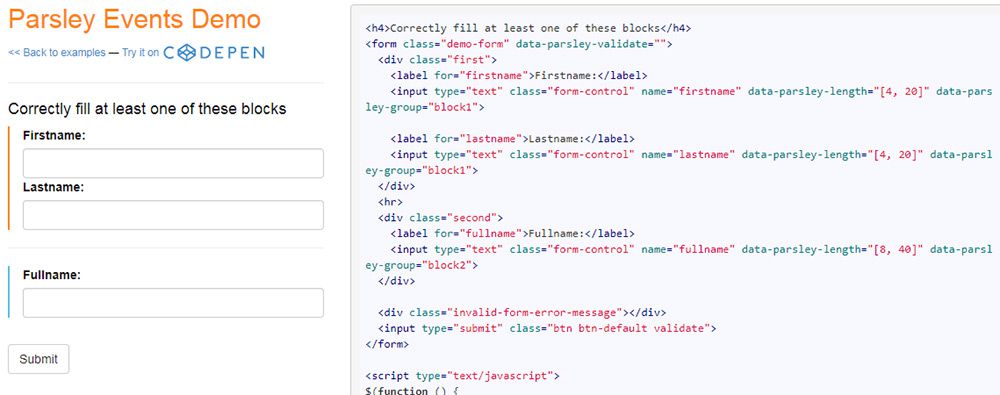
Parsley.js

If you prefer vanilla JS then you might like Parsley, a free JS-based form validation library. This is totally free to download and it’s one of the most complete plugins made for data validation.
Parsley is unique in that it doesn’t require complex regular expressions to get it working. It comes with built-in validators for all types of inputs like phone numbers, credit cards, addresses, and emails.
Check out the examples page to see if Parsley could be right for you.
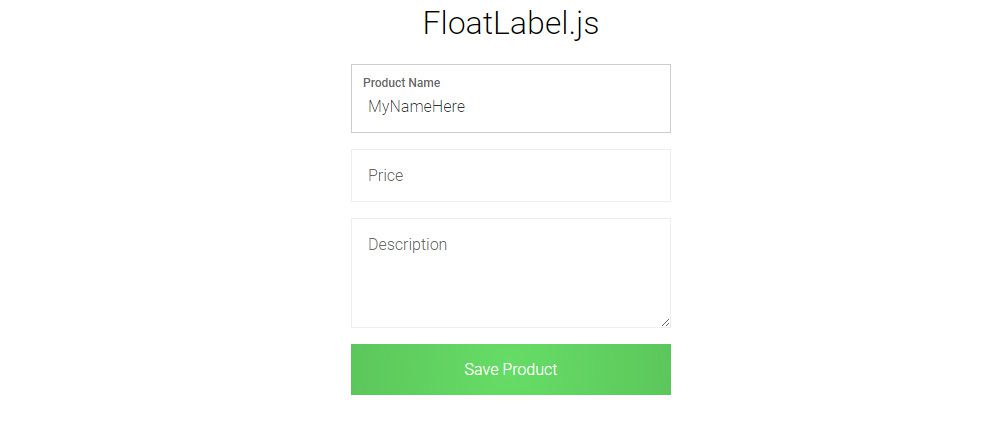
FloatLabel.js

I don’t mind placeholder text but I vastly prefer the FloatLabel.js technique over anything else. This creates a placeholder for default fields but moves the text just above the field once it’s focused & filled in.
This way you can add information to the field with ease and still keep the form label in clear view.
Note that this is a jQuery plugin so it does require a copy of that library. But setup is pretty simple and you can follow the instructions from GitHub to get this running smoothly.
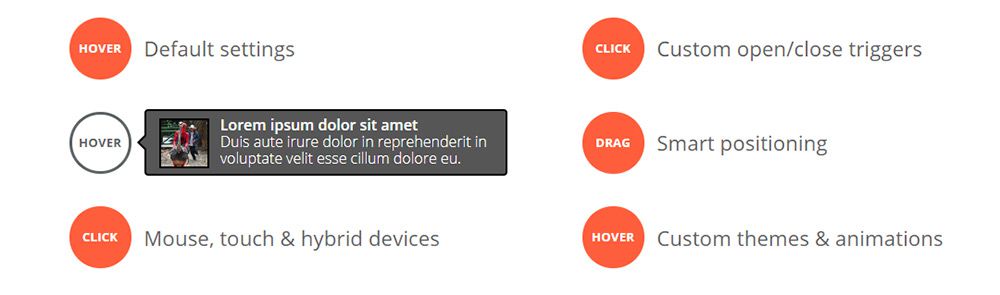
Tooltipster

Complex forms do well with tooltips guiding the user along the way. That’s the beauty of Tooltipster, a free jQuery plugin that lets you add tooltips anywhere on the screen.
You can define these tooltips based on user behaviors like hover, click, focus, or while entering text into a field. You can also customize their styles and animations while connecting these tooltips into Ajax requests or callback methods.
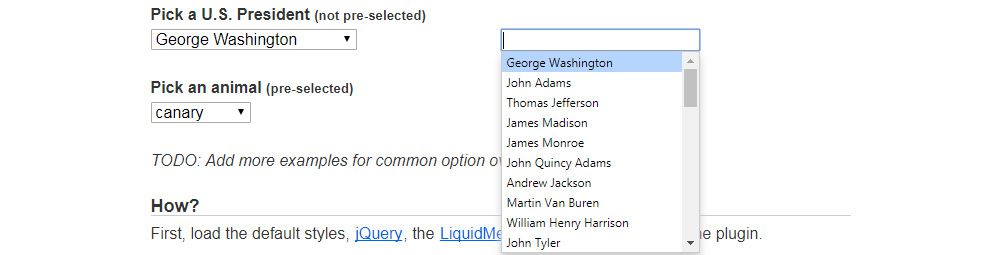
Flexselect

If you don’t like the default HTML select menu style then take a look at Flexselect. This free jQuery plugin restyles all select menus into dropdown panels tied to input fields.
These can blend much nicer into a typical layout, and they do feel easier to use.
Note the setup is a little tricky because this plugin has a couple of dependencies, but it’s also flexible enough to customize and restyle to your liking.
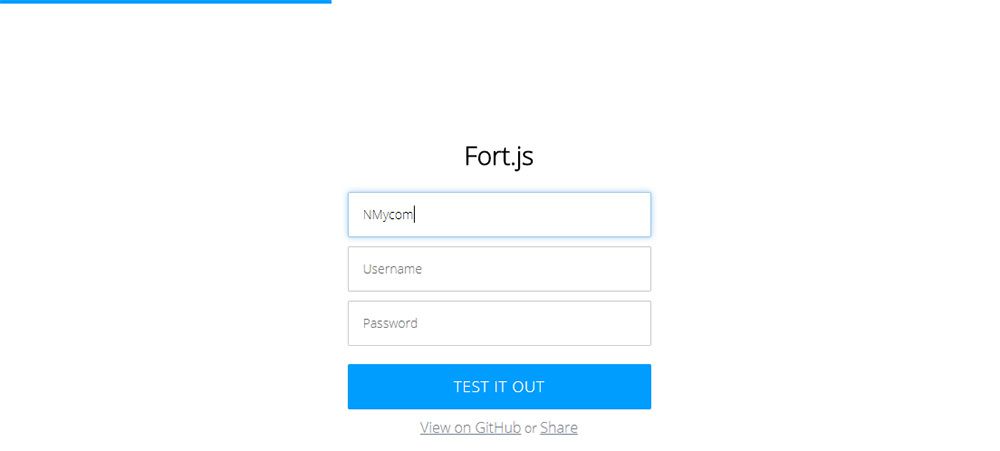
Fort.js

Some web sites display progress bars at the top of the screen to show completion of a form. This is more useful on lengthy forms where the user might want to know how soon they’ll be done.
With Fort.js you can quickly add this effect to your site with just a few lines of code. The plugin is totally free and works with any number of input fields.
Also check out the live demo to see how this would look on a real page.
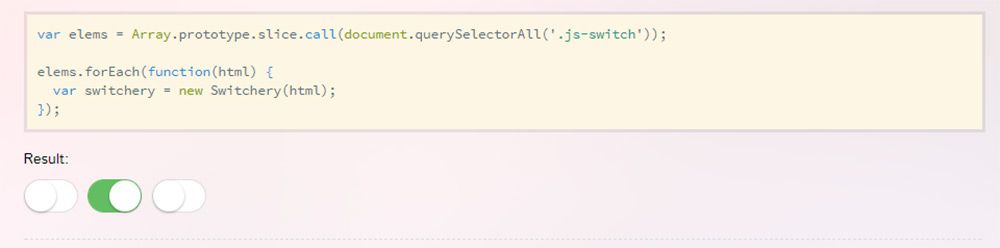
Switchery

The classic iOS-style switch redefined toggle inputs. Those original on/off switches got a redesign in iOS 7 which led to libraries like Switchery.
This free open source plugin lets you create on/off toggles in the same style as iOS 7 inputs. Each switch works on a checkbox where the user clicks to either check(on) or uncheck(off) a setting.
You can spice up any settings page or profile page by swapping out simple checkboxes for these on/off toggles.
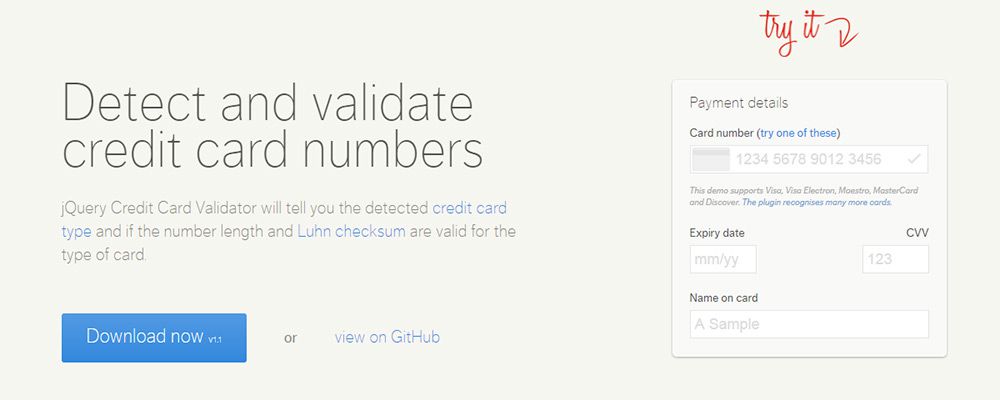
jQuery CC Validator

Ecommerce shops have to deal with credit card validation and handling sensitive inputs. Data security is a whole separate topic but this jQuery CC Validator is by far the best plugin for validation.
It’s totally free, and open source, running on top of the jQuery library. It’s super easy to setup, and the live demo shows just how much you can do with this incredible plugin.
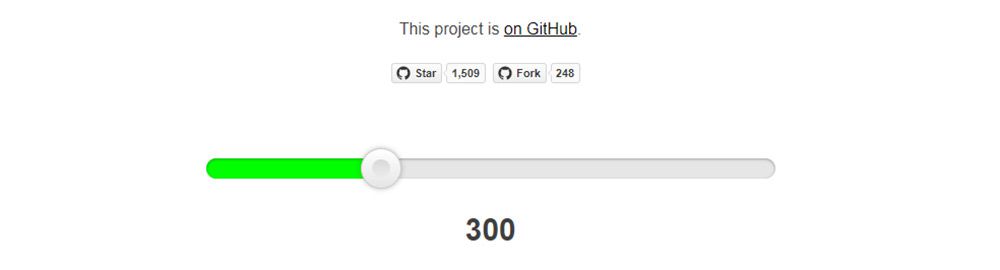
Rangeslider.js

One of the newer features in HTML5 is the range input. This lets the user slide an input bar and select a range of numeric data.
But the default style is pretty basic so plugins like Rangeslider.js have grown in popularity.
This free jQuery plugin works as a polyfill of the HTML5 range slider. For browsers which don’t support it, you’ll still get the classic range input, so this is perfect for all web & mobile browsers.
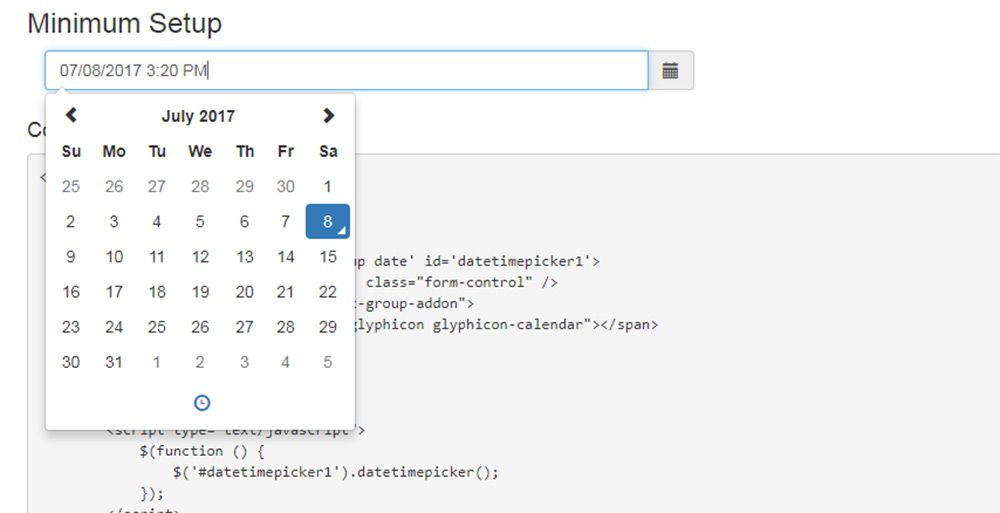
BS3 Datepicker

You can find tons of free Bootstrap frameworks out there for awesome web templates. And the same goes for plugins that add functionality onto the Bootstrap library.
One such example is the BS3 Datepicker made for custom web forms.
There is rarely a one-size-fits-all solution for date picking. But this plugin offers a genuine interface that most people will understand how to use even at a glance. Plus it’s fully designed around the Bootstrap styles, so it blends right in.
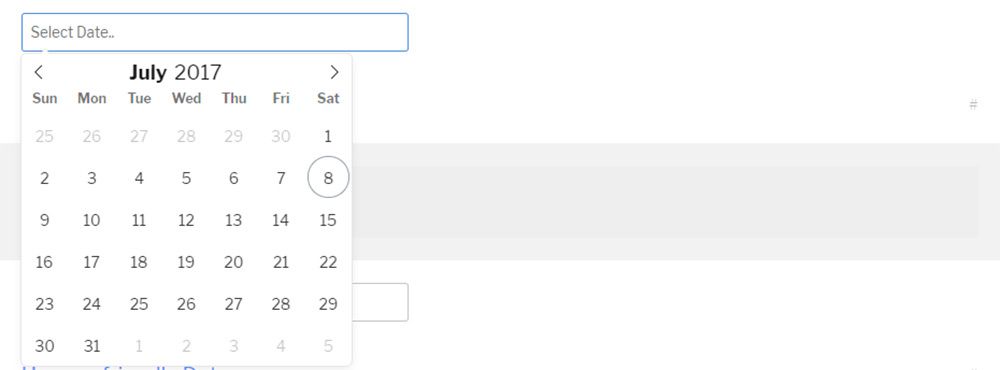
Flatpickr

If you want a datepicker that’s a little easier to setup check out Flatpickr. This free plugin uses pure JavaScript to create a full date/time picker with tons of optional features.
The demo page is a great place to check out and see what this thing can do. It uses a simple JavaScript animation along with a basic drop shadow effect to blend into any layout.
Anyone who needs a date/time picker with lots of room for customization will get a lot out of this plugin.
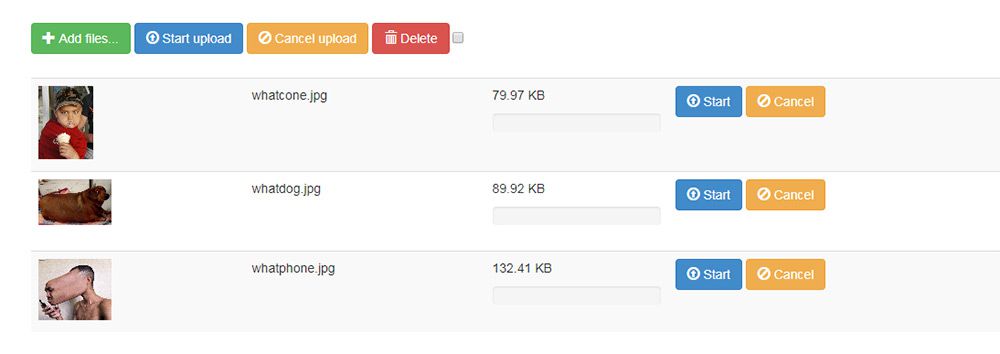
jQuery File Uploads

Handling user file uploads is by far the most complex form task. You need to create an input that works on all devices, but also accepts specific types of files and knows how to process them on the backend.
This plugin fits nicely with other libraries like jQuery and Angular so it’s really the best choice for anything related to file uploads.
Just note this does take some effort to configure so you’ll need to know your way around JavaScript.
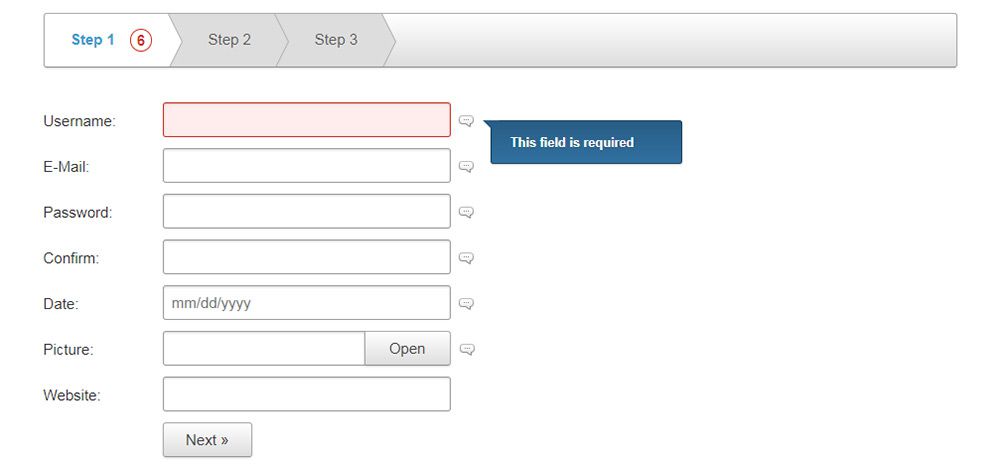
Ideal Forms

In the newest version of Ideal Forms 3 you’ll find a host of great features like auto-form validation and custom form designs.
These designs include checkboxes, radio buttons, input fields, calendar UIs, and even support for 3rd party plugins.
The setup process is very lengthy but gives you dozens of extra form features with one library. Take a look at the GitHub setup guide for more details.
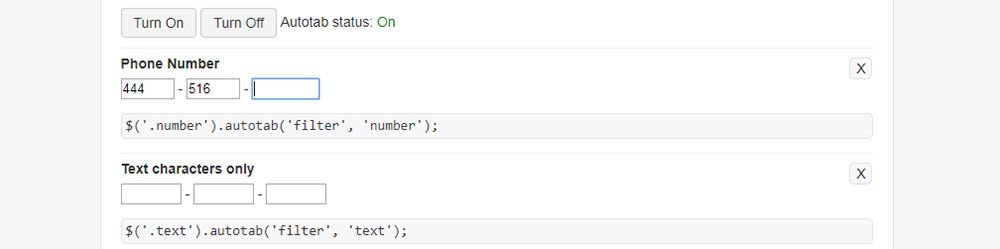
jQuery Autotab

Last but certainly not least is the jQuery Autotab plugin by Matthew Miller. This lets you define a certain length for any form input so it’ll auto-tab onto the next form once completed.
It works best for fields that require a set number of characters like phone numbers or birthdays. Check out the live demo to see how this works and if it could help to extend your web forms.

Leave a Reply
Want to join the discussion?Feel free to contribute!