6 Ways Parallax Still Works in 2021
Original Source: https://www.webdesignerdepot.com/2021/05/6-ways-parallax-still-works-in-2021/
 Parallax is a term that is applied loosely and frequently in the world of web design. As a trend, it has been popular and unpopular in equal measures for some time. However, it’s still one of the most valuable tools for animation in the digital world.
Parallax is a term that is applied loosely and frequently in the world of web design. As a trend, it has been popular and unpopular in equal measures for some time. However, it’s still one of the most valuable tools for animation in the digital world.
Parallax creates an illusion of depth when scrolling, a timeless effect that still has lots of value in the web design world.
Sure, parallax has its issues, from problems with usability, to concerns with mobile responsivity — but it’s also an interesting way to make a website stand out when done correctly.
Let’s take a closer look at some of the ways that parallax scrolling still works in 2021…
1. Parallax Tells A Story
Let’s start simple.
One of the most effective ways to use parallax scrolling in the modern age is to tell a story. Today’s consumers want to have an emotional connection with the brands they buy from – now more than ever. Five years ago, studies showed that around 80% of customers want brands to tell stories, and that trend remains consistent to this day.
In the age of digital consumerism, where people can’t get to know a company in person through face-to-face interactions with its salespeople, companies need new ways to connect with their clients. Telling brand-driven stories is a way to highlight that your company is more than just a faceless entity – it’s something with real soul.
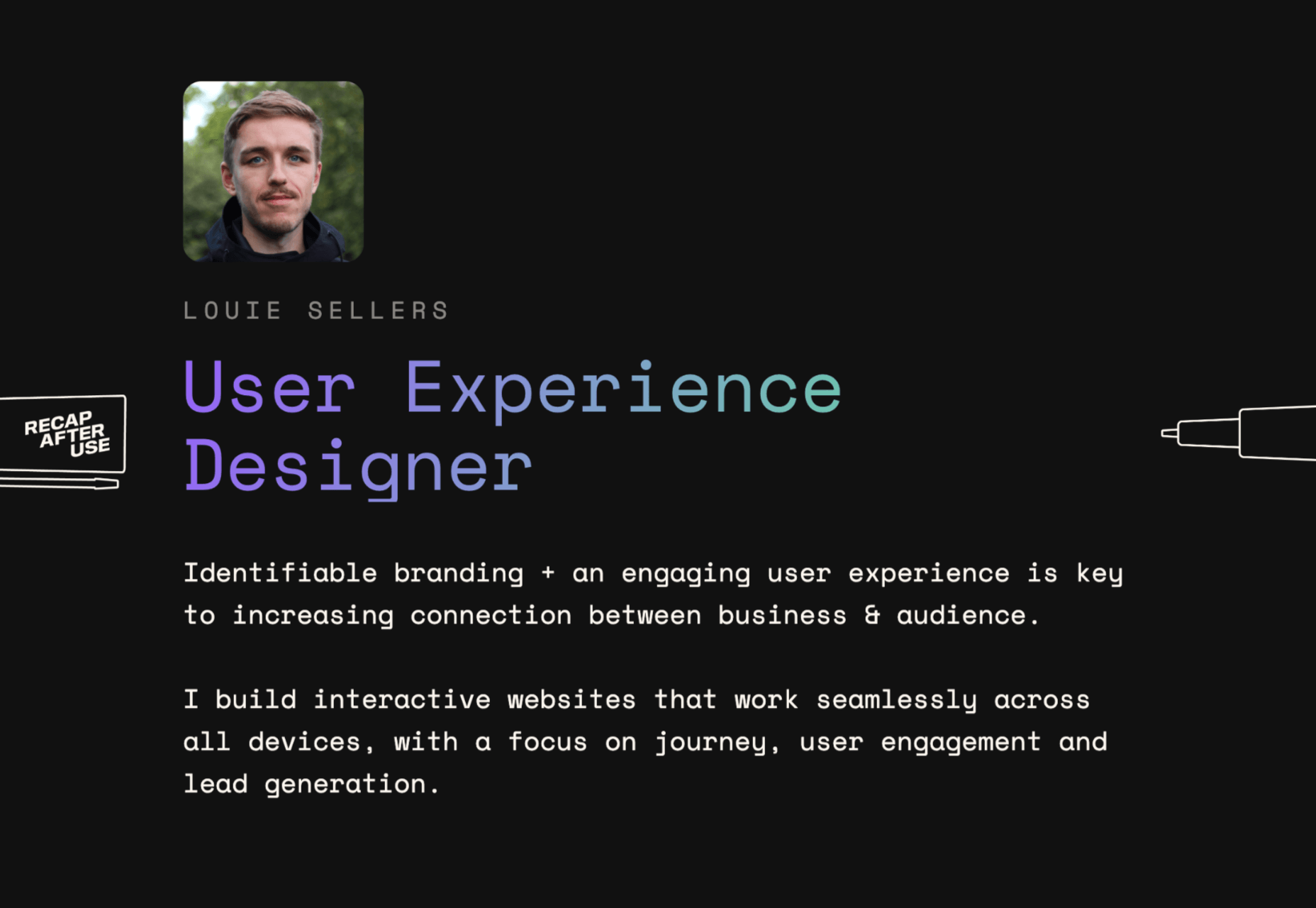
Let’s look at the “Recap After Use” website, a portfolio belonging to the innovative Louie Sellers. This website showcases Louie’s skills with attention-grabbing visuals, including a parallax animation that makes it looks like Louie is drawing the page as you scroll through it.

This is the kind of exceptional animation that makes parallax scrolling more compelling. The animation isn’t there to make a visual difference to the page – it tells you something more about the person behind the website and what they can do.
2. Parallax Increases Website Visit Times
If a website effectively tells a story with parallax animation, you can also bet that’s going to keep customers or readers on a page for longer. Reducing bounce rate by increasing engagement is one of the main goals of any web designer. (Bounce rates, of course, refer to the percentage of site visitors that hit the back button after just seeing the first page of your website.)
While some people argue that parallax websites can hurt your SEO rankings if they slow down your site, there’s also the argument that the lack of a visually engaging page can harm SEO. Bounce rates drag down your ranking and make it harder to get audience attention.
A parallax animation that tells a story and engages your audience through carefully delivered information is a great way to keep people around – even just for a little longer than usual. For instance, if you check out Alex Dram’s portfolio page here, you’ll see several shapes coming together during the parallax scrolling animation.

The shapes merge to tell a story about the visual experiences that Alex can create for customers. It’s a way to draw the eye and connect with the viewer without just writing about what you do through text.
3. Parallax Develops Credibility
There’s a reason why both examples of parallax scrolling we’ve looked at so far are from creative portfolios. Parallax scrolling, with its excellent storytelling capabilities, is great for demonstrating your credibility as a digital expert. Basically, it’s a version of “showing” and not “telling” customers about your skills.
You can tell someone that you know how to use tricky techniques like parallax animation correctly, but they’re less likely to believe you that way. If you can show that you have the skills to create something amazing, that’s more engaging.
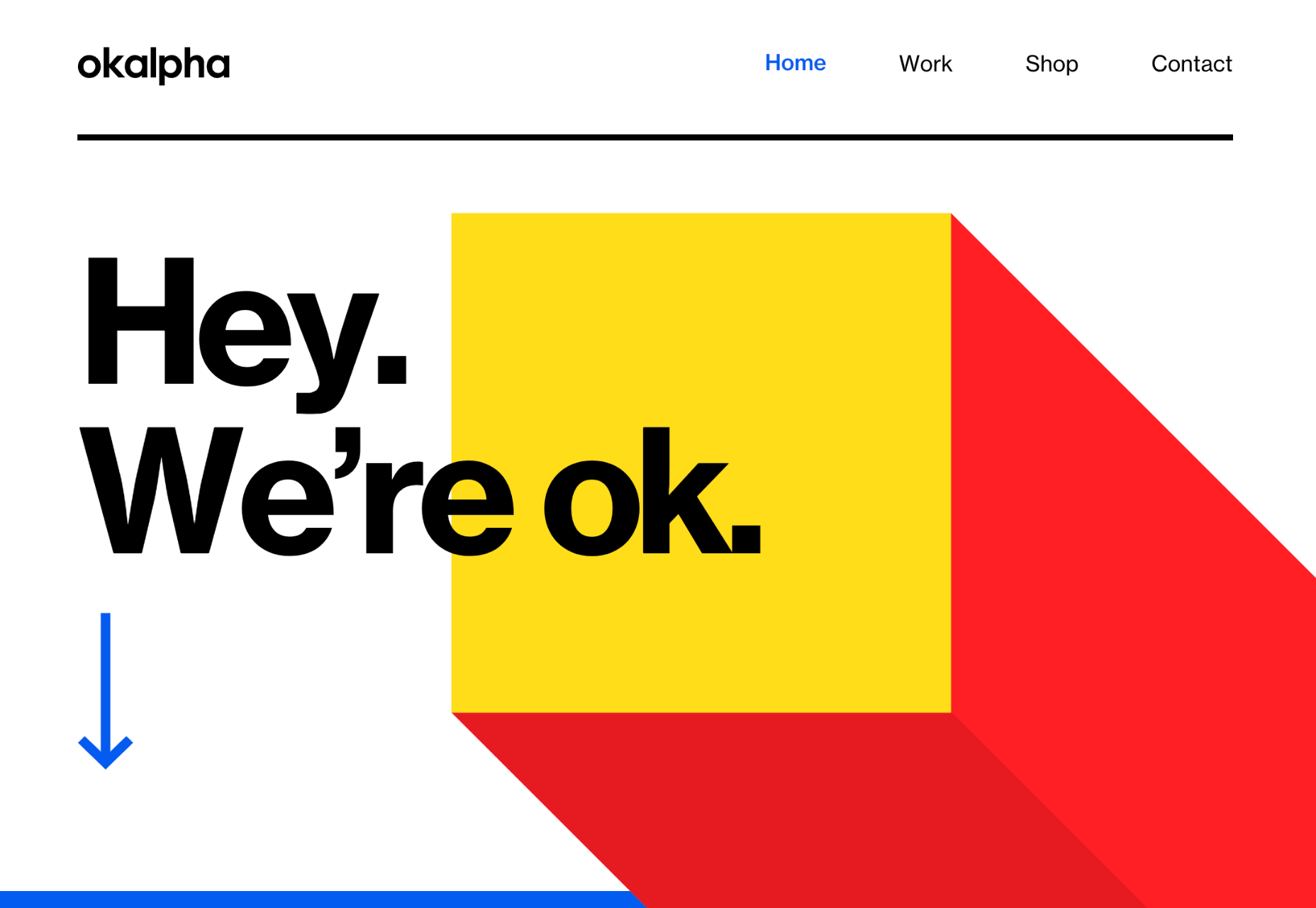
The OK Alpha team is a great company to reference when it comes to sensational design. This company seems to always be on the cutting edge of the latest trends, whether it’s bold typography or bright colors. To add to the impact of their website, the company has combined parallax effects into the mix to make everything more immersive as you scroll.

This is a beautiful example of how companies in the design landscape can use techniques like parallax scrolling to show what they’re capable of.
4. Parallax Makes Information More Fun
Most of us are naturally visual learners. We like to consume information in a way that’s refreshingly eye-catching and attractive. That’s why visual content generally earns more social shares and attention than written content. With parallax scrolling, companies that want to deliver valuable information and educational content to their audience can do so effectively.
Rather than just scrolling through a page and seeing lots of text, your customers can see images and graphs come to life alongside the blocks of text they’re reading. It’s like adding video demonstrations next to a textbook to help people better understand what they’re reading about.
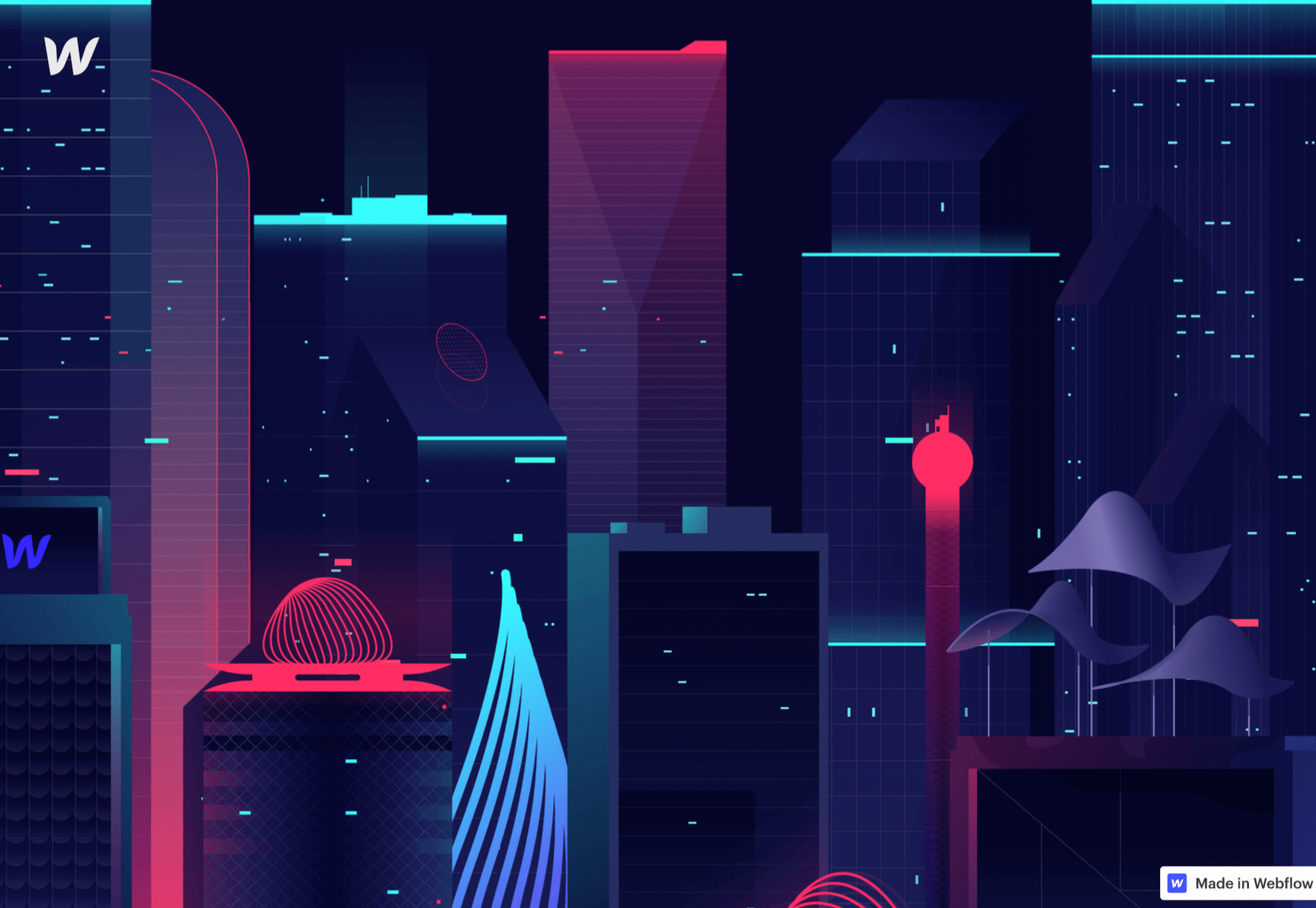
Look at the Web Design and Art History microsite from Webflow as an example. The company wants you to understand how web design and art have evolved over the years, but it doesn’t want to deliver that information in a boring format. The bright graphics and parallax animation work together to give you a more contextual, meaningful experience.

5. Parallax Replicates Another Medium
What if you could remind someone of their experience when reading a book or watching a video while telling them about a video or a novel? Parallax scrolling and animation can help with that. It’s a way of making your website feel like a video presentation or slideshow without the added components of implementing video players into your back end.
Parallax scrolling also has another slight benefit over a standard video-based website. On a website that uses a video for a background, the video often plays automatically. This means that your visitors can’t control how quickly the video plays.
On the other hand, parallax animations driven by scrolling action allow your customer to collect information at a pace that suits them. Take a look at the Story of the Goonies website, for instance. This stunning parallax site introduces you to the details you need to know about the movie in a way that makes it feel like the intro to a film.

The great thing about the parallax on this site is that the slow video-style design also gives you a dose of nostalgia – which ties in perfectly with the movie.
6. Parallax Is More Memorable
What’s the main reason any designer does anything special to a website? To make it stand out, of course. Web design is all about conveying the unique essence of a brand, business, or entity in a way that’s going to make that client unforgettable. Although parallax isn’t as novel as it once was, it can still be a way to make your site stand out – if it’s used correctly.
The key to success with parallax scrolling for memorability is making it smart. The layout needs to feel simple and intuitive. Everything needs to work well together, from the lightly shifting font to the various parallax effects that work together to draw the viewer’s eye (and attention).
A great example comes from Jomor Design – another designer with a portfolio that really grabs your focus from the first second. The layout is beautifully done, with plenty of mini moments for engagement and interactions throughout. As you scroll through the site, you get a better idea of what the designer is all about. The little moments of animation make the whole experience so much more memorable.

When your site is more memorable and engaging than that of your competition, you can drive many major benefits for your brand, including an improved bounce rate.
What To Remember When Using Parallax
Parallax is just like any other design technique. There are ways you can do it wonderfully, which engage and delight your audience. However, there are also a lot of areas where you can easily go wrong. When using any design element, the main thing to remember is that the primary focus should always be your users’ experiences. Parallax shouldn’t just be a way to show off your design knowledge. It’s just another feature that you can use to create an amazing website.
Remember that user experience and visual appeal need to work perfectly together for parallax to work. If scrolling through the page is practically impossible for people on a mobile device, then you’re not going to get the results you want. If it’s difficult to take in the message you’re trying to send because the content is moving too quickly, again, your users will suffer.
Remember the following tips:
Simple is better: Reduce the amount of content and visual elements on your page whenever you can. The less information there is to capture your customer’s attention, the less likely it is that you’re going to end up with a problem.
Compress file sizes: Make sure that you’re not reducing the speed of your website by creating a huge single page with tons of high-quality images. You’re going to need to use the smallest possible file sizes.
Check responsiveness: Make sure that the parallax effect works just as well on your smartphone or tablet as it would on a desktop. As more people move their browsing experiences into their palms, you can’t afford to ignore responsivity.
Find the “wow”: Look at these examples of parallax websites. Every one stands out because it does something special with the scrolling effect. If you’re going to be using this strategy with your website, you need to make sure it’s worth the effort. Don’t just follow the same guidelines as everything else. Find the idea that’s going to make people take notice.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
The post 6 Ways Parallax Still Works in 2021 first appeared on Webdesigner Depot.

Leave a Reply
Want to join the discussion?Feel free to contribute!