30 Common UX Terms Every Web Designer Should Know
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/CMvoyjI3oaQ/
With so many intuitive content management systems and pre-built design templates available, there are many people – designers and non-designers alike – who can create a high-quality design. There is a difference, however, between creating an aesthetically pleasing website and one that’s effective in its mission. This is why user experience (UX) design is so important.
UX design is a much more thorough and rigorous version of web design as most of us know it. It involves a lot of research, planning, and testing, all to ensure that the resulting site provides an optimally enhanced experience for the user.
Here are 30 common UX terms every designer should know, whether you’re brand new to design or you’re wanting to take your skills to the next level
1. A/B Testing
The process by which different versions of a website are tested simultaneously in order to detect differences in user behavior and preference between the two.
2. Affinity Diagramming
A form of data organization used to clearly outline groups of ideas and establish relationships among them. In UX, this is used for the purposes of planning site layout or content.
3. Analysis
This is the stage where team members research all the data collected up to a point. The data (or “analytics”) is then used to decide how best to approach a design for the user experience.

4. Beta Launch
The soft launch of a website that gives designers (and others) an opportunity to see and interact with it live, and test out kinks before the official launch.
5. Card Sorting
Card sorting refers to the physical or digital cards used to capture information about various parts of the website (e.g. content, breadcrumb link trails, navigation). It’s done in a highly organized manner to ease the subsequent planning of the site.
6. Color Theory
The idea that color has an effect on user behavior. Also known as color psychology.

7. Competitor Analysis
This is the study of competitors’ websites for the purposes of identifying strengths and weaknesses. This information is then used to help designers form a plan based on what already works for the known audience, but that won’t hinder the site from standing out from the competition.
8. Comparative Analysis
Similar to competitor analysis, this is when other websites are studied with the intent of spotting strengths and weaknesses. This assessment, however, focuses more on comparing granular website elements.
9. Content Audit
During the initial review and assessment stage, all current content is catalogued and assessed for continued viability.
10. Content Strategy
Any type of planning that defines how content is written and structured within a website. Affinity diagramming and card sorting are part of this process.
11. Contextual Enquiry
UX designers can engage with a user in real time as they move through a website. This helps them get a better sense for how users feel as they interact with certain elements of the site.
12. Diary Study
This is similar to a contextual enquiry (above), except that a diary study takes place over the long-term and without instantaneous feedback. Users instead record their experiences and share them all at a later date.
13. Experience Architecture
Experience architecture, or map, is a clearly defined path through which users on a website should navigate to reach the intended goal (the conversion).

14. Heuristic Review
As part of the review phase, a website is assessed for usability issues that will require addressing in the next iteration.
15. Interaction Design
A form of web design that focuses on creating a meaningful and valuable connection between the visitor and the website.

16. Iterative Design
Rather than have a clear start and stop, iterative design is more cyclical in nature so that the process of review, planning, prototyping, implementation, and QA repeat until the desired result is achieved.
17. Mood Board
A mood board helps UX designers define a specific style for a website through a collection of images, colors, text, and other branding elements. Unlike other data collection and design manipulation methods, this is more of a free-flowing collage rather than a step-by-step diagram.
18. Personas
This is a general marketing term, by nature, and one that seeks to establish a clear identity for the target audience. This is especially helpful in UX as it’s the user’s predicted behaviors and desires that affect how a website is to be designed in the first place.

19. Progressive Disclosure
This is a subset of interaction design, one which is meant to simplify the user experience as much as possible. So rather than present users with all the information at one time, they feed the minimum amount to them slowly over a series of steps of dynamic shifts.
20. Prototype
A prototype is an outline or sketch of a proposed web design. Low-level prototypes are usually just the bare bones of what a website may look like. High-level prototypes include more details, but fall short of a full design mockup.
21. Qualitative Research
During the information gathering phase, UX designers utilize a number of techniques. Through interviews, contextual enquiries, diary studies, and more, the goal is to better understand how users interact with a website; thus, focusing on the quality of the interactions.
22. Quantitative Research
Quantitative research is the other side of the research coin. Instead of focusing on the quality of a user’s experience with a website, solid data is what matters most. A/B testing and competitor analysis are two examples of this.
23. Scenario
A scenario is a story that a designer envisions for their users. It usually begins with a look into the hypothetical life of the target audience. The scenario then plays out how the website would factor into providing them with a solution to a problem they face in their everyday life.
24. Storyboard
A storyboard is a sketch. In UX, it can be the visual sketch of a scenario or it can be the rough sketches of how a designer envisions a website will look.
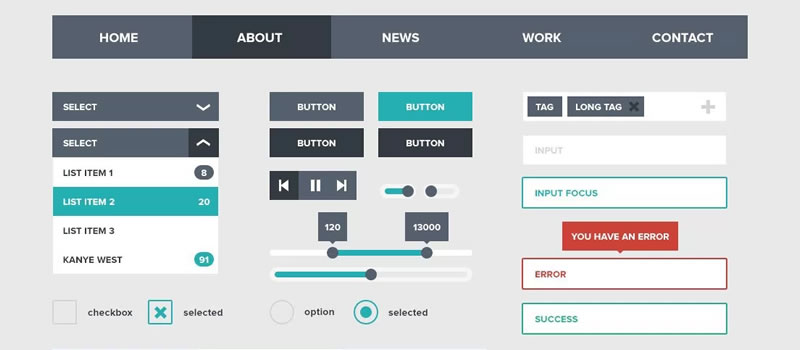
25. UI Elements
These are the parts of a website that enable users to control their experience. Buttons, navigation bars, slider arrows, and anything else that may be engaged with in order to move through the website is a user interface (UI) element.

26. Usability
This refers to the basic ease of interacting with and navigating through a website.
27. User-centered Design
This is the main goal of UX design: to create a website wholly centered around accommodating to the user’s experience.
28. User Journey
A user journey is the pathway that a UX designer establishes for site visitors, from the point of entry to conversion. This may also be referred to as UX flow.
29. User Research
User research is another term for all the analytical tasks that are completed in order to understand a brand’s audience better. Quantitative and qualitative research are the two segments of this.
30. User Test
The key difference between a user test and a contextual enquiry is that users are monitored live and in-person as they interact with a website.
31. UX Assets
UX assets are tools used to iteratively build a site’s design, including prototypes, wireframes, moodboards, mockups, etc.
32. Wireframe
Wireframes take place before prototyping and aim to establish the basic skeleton of a website’s layout.

Now that you have learned the most important UX terms, you should also learn about the most important marketing terms as well.

Leave a Reply
Want to join the discussion?Feel free to contribute!