How much does it cost to build a website?
Original Source: https://www.creativebloq.com/advice/how-much-to-build-a-website
Setting up a website for your business? We take a no-nonsense look at what you can expect to pay to build a website.
Original Source: https://www.creativebloq.com/advice/how-much-to-build-a-website
Setting up a website for your business? We take a no-nonsense look at what you can expect to pay to build a website.
Original Source: https://smashingmagazine.com/2024/03/the-future-of-user-research/
This article is a sponsored by Maze
How do product teams conduct user research today? How do they leverage user insights to make confident decisions and drive business growth? And what role does AI play? To learn more about the current state of user research and uncover the trends that will shape the user research landscape in 2024 and beyond, Maze surveyed over 1,200 product professionals between December 2023 and January 2024.
The Future of User Research Report summarized the data into three key trends that provide precious insights into an industry undergoing significant changes. Let’s take a closer look at the main findings from the report.
Trend 1: The Demand For User Research Is Growing
62% of respondents who took the Future of User Research survey said the demand for user research has increased in the past 12 months. Industry trends like continuous product discovery and research democratization could be contributing to this growth, along with recent layoffs and reorganizations in the tech industry.
Emma Craig, Head of UX Research at Miro, sees one reason for this increase in the uncertain times we’re living in. Under pressure to beat the competition, she sensed a “shift towards more risk-averse attitudes, where organizations feel they need to ‘get it right’ the first time.” By conducting user research, organizations can mitigate risk and clarify the strategy of their business or product.

Research Is About Learning
As the Future of User Research report found out, organizations are leveraging research to make decisions across the entire product development lifecycle. The main consumers of research are design (86%) and product (83%) teams, but it’s also marketing, executive teams, engineering, data, customer support, and sales who rely on the results from user research to inform their decision-making.
As Roberta Dombrowski, Research Partner at Maze, points out:
“At its core, research is about learning. We learn to ensure that we’re building products and services that meet the needs of our customers. The more we invest in growing our research practices and team, the higher our likelihood of meeting these needs.”

Benefits And Challenges Of Conducting User Research
As it turns out, the effort of conducting user research on a regular basis pays off. 85% of respondents said that user research improved their product’s usability, 58% saw an increase in customer satisfaction, and 44% in customer engagement.

Connecting research insights to business outcomes remains a key challenge, though. While awareness for measuring research impact is growing (73% of respondents track the impact of their research), 41% reported they find it challenging to translate research insights into measurable business outcomes. Other significant challenges teams face are time and bandwidth constraints (62%) and recruiting the right participants (60%).
Growing A Research Mindset
With the demand for user research growing, product teams need to find ways to expand their research initiatives. 75% of the respondents in the Maze survey are planning to scale research in the next year by increasing the number of research studies, leveraging AI tools, and providing training to promote research democratization.
Janelle Ward, Founder of Janelle Ward Insights, sees great potential in growing research practices, as an organization will grow a research mindset in tandem. She shares:
“Not only will external benefits like competitive advantage come into play, but employees inside the organization will also better understand how and why important business decisions are made, resulting in more transparency from leadership and a happier and more thriving work culture for everyone.”
Trend 2: Research Democratization Empowers Stronger Decision-Making
Research democratization involves empowering different teams to run research and get access to the insights they need to make confident decisions. The Future of User Research Report shows that in addition to researchers, product designers (61%), product managers (38%), and marketers (17%) conduct user research at their companies to inform their decision-making.

Teams with a democratized research culture reported a greater impact on decision-making. They are 2× more likely to report that user research influences strategic decisions, 1.8× more likely to state that it impacts product decisions, and 1.5× more likely to express that it inspires new product opportunities.
The User Researcher’s New Role
Now, if more people are conducting user research in an organization, does this mark the end of the user researcher role? Not at all. Scaling research through democratization doesn’t mean anyone can do any type of research. You’ll need the proper checks and balances to allow everyone to participate in research responsibly and effectively. The role is shifting from a purely technical to an educational role where user researchers become responsible for guiding the organization in its learning and curiosity.
To guarantee data quality and accuracy, user researchers can train partners on research methods and best practices and give them hands-on experience before they start their own research projects. This can involve having them shadow a researcher during a project, holding mock interviews, or leading collaborative analysis workshops.
Democratizing user research also means that UX researchers can open up time to focus on more complex research initiatives. While tactical research, such as usability testing, can be delegated to designers and product managers, UX researchers can conduct foundational studies to inform the product and business strategy.
User Research Tools And Techniques
It’s also interesting to see which tools and techniques product teams use to gather user insights. Maze (46%), Hotjar (26%), and UserTesting (24%) are the most widely used user research tools. When it comes to user research methods, product teams mostly turn to user interviews (89%), usability testing (85%), surveys (82%), and concept testing (56%).
According to Morgan Mullen, Lead UX Researcher at User Interviews, a factor to consider is the type of projects teams conduct. Most teams don’t change their information architecture regularly, which requires tree testing or card sorting. But they’re likely launching new features often, making usability testing a more popular research method.

Trend 3: New Technology Allows Product Teams To Significantly Scale Research
AI is reshaping how we work in countless ways, and user research is no exception. According to the Future of User Research Report, 44% of product teams are already using AI tools to run research and an additional 41% say they would like to adopt AI tools in the future.
ChatGPT is the most widely-used AI tool for conducting research (82%), followed by Miro AI (20%), Notion AI (18%), and Gemini (15%). The most commonly used research tools with AI features are Maze AI (15%), UserTesting AI (9%), and Hotjar AI (5%).
The Strengths Of AI
The tactical aspect of research is where AI truly shines. More than 60% of respondents use AI to analyze user research data, 54% for transcription, 48% for generating research questions, and 45% for synthesis and reporting. By outsourcing these tasks to artificial intelligence, respondents reported that their team efficiency improved (56%) and turnaround time for research projects decreased (50%) — freeing up more time to focus on the human and strategic side of research (35%).

The Irreplaceable Value Of Research
While AI is great at tackling time-consuming, tactical tasks, it is not a replacement for a skilled researcher. As Kate Pazoles, Head of Flex User Research at Twilio, points out, we can think of AI as an assistant. The value lies in connecting the dots and uncovering insights with a level of nuance that only UX researchers possess.
Jonathan Widawski, co-founder and CEO at Maze, sums up the growing role that AI plays in user research as follows:
“AI will be able to support the entire research process, from data collection to analysis. With automation powering most of the tactical aspects, a company’s ability to build products fast is no longer a differentiating factor. The key now lies in a company’s ability to build the right product — and research is the power behind all of this.”
Looking Ahead
With teams adopting a democratized user research culture and AI tools on the rise, the user researcher’s role is shifting towards that of a strategic partner for the organization.
Instead of gatekeeping their knowledge, user researchers can become facilitators and educate different teams on how to engage with customers and use those insights to make better decisions. By doing so, they help ensure research quality and accuracy conducted by non-researchers, while opening up time to focus on more complex, strategic research. Adopting a research mindset also helps teams value user research more and foster a happier, thriving work culture. A win-win for the organization, its employees, and customers.
If you’d like more data and insights, read the full Future of User Research Report by Maze here.
Original Source: https://smashingmagazine.com/2024/03/developers-strengthen-mental-health/
I have had my fair share of projects that have given me life because of what I accomplished, as well as those that have cost me life when I reflect on the terrible stress they caused. I know I’m not unique that way; sometimes, my work makes me feel like a rock star and other times, I question whether I should be a developer at all. Some projects test you — like really test you.
In the first week of December 2023, I got a contract to rebuild an entire web app from the ground-up using a new technology designed to be launched alongside a “new year, new system” initiative heading into 2024.
I think you know where this is going. I built up a lot of confidence heading into the project but soon found that I had bitten off way more than I could chew. The legacy code I inherited was the epitome of “legacy” code, and its spaghetti nature needed more than one developer to suss out. The project looked doomed from the beginning, and I hadn’t even written a line of code!
I quit the job. After weeks of stress-laden sleep, I simply couldn’t stomach the work. I actually dreaded work altogether. And with that dread came doubts about my career and whether I should start looking outside the industry.
Is this starting to sound familiar?
That job wasn’t just a project that posed a personal challenge; no, it was a battle for my mental health. I was officially burned out. Thankfully, I was relieved of some pressure when, to my surprise, the client was weirdly understanding and offered to bring in an additional developer to share the load. That really helped, and it gave me what I needed to roll my sleeves back up and finish the job.
Is This Success?
The project launched, and the client was happy with it. But I still experience aftershocks, even today, where the trauma from that contract seeps back in and reminds me just how awful it was and the extent to which it made me question my entire career.
So, even though the project was ultimately a success, I wouldn’t say it was “successful.” There was a real non-monetary cost that I paid just for taking the job.
I’m sure it is the same for you. We’ve all had stressful projects that push us to the brink of what feels like self-destruction. It’s clear because there are so many other articles and blog posts about it, all offering insightful personal advice for relieving stress, like exercise, sleep, and eating right.
In fact, as I reflected back on projects that predated this one particular nightmare, I realized there had been other projects I’d taken that had likely contributed to the burnout. Interestingly, I found a few common threads between them that I now use as “warning flags” going into new work.
All of our experiences are unique to us, and there is no standard recipe for managing stress and protecting your mental health. Advice in this area is always best described as “your mileage may vary” for no other reason than that it is scoped to a specific individual. True, one’s experiences can go so far as to help someone through a tough situation. I find it’s the same thing with self-help books — the best advice is usually the same advice found elsewhere, only articulated better or in a way that resonates with you.
Think of this article as more of my personal story of experiences safeguarding my mental health when finding myself in super specific work situations.
The Urgent Hotfix
Remember that project with the “comfortable” deadline? Yeah, me neither. It’s that common thing where you ask when the project needs to be completed, and you get back a sarcastic “last Tuesday.”
In this particular instance, it was a usual Monday morning. There I was, still in bed, happily rested after a fulfilling weekend. Then Slack started blasting me with notifications, all of which were in the vein of,
“Hey, users can’t make payments on the app — urgent!”
You can fault me for having Slack notifications enabled early on a Monday. But still, it killed my good mood and practically erased whatever respite I gained from the weekend. But I got up, headed over to the laptop, and began working as quickly as the day had started.
The timeline for this sort of fix is most definitely a “due last Tuesday” situation. It’s urgent and demands immediate attention at the expense of dropping everything else. There’s nothing easygoing about it. The pressure is on. As we were all trying to fix the bug, the customer support team also added to the pressure by frequently reporting the rising number of users having difficulties processing payments.
We read through this huge codebase and ran different kinds of tests, but nothing worked. I think it was around 40 minutes before the deadline that a colleague came across a Reddit post (dated six years ago or so) that had the solution in it. I tell you, that bug stood no chance. We finally got the payment system up and running. I was relieved, but at what cost?
What I Learned About HotFixes
Urgent hotfixes are a reality for most developers I know. They sort of come with the territory. But allowing them to take away your well-earned peace of mind is all too easy. A day can go from peaceful to panicking with just one Slack notification, and it may happen at any time, even first thing on a Monday morning.
What I’d Do Differently
It’s funny how Slack is called “Slack” because it really does feel like “slacking off” when you’re not checking in. But I can tell you that my Slack notifications are now paused until more reasonable hours.
Yes, it was a very real and very urgent situation, but allowing it to pull me completely out of my personal time wasn’t the best choice. I am not the only person on the team, so someone else who is already readily available can take the call.
After all, a rested developer is a productive developer, especially when faced with an urgent situation.
The Pit Of Procrastination
I once got myself into a contract for a project that was way above my skill set. But what’s that thing developers love saying, “Fake it ’til you make it,” or something like that? It’s hard to say “no” to something, particularly if your living depends on winning project bids. Plus, I won’t lie: there’s a little pride in not wanting to admit defeat.
When I accepted the job, I convinced myself that all I needed was two full days of steady focus and dedication to get up to speed and knock things out. But guess what? I procrastinated.
It actually started out very innocently. I’d give myself a brain break and read for 30 minutes, then maybe scroll through socials, then switch to YouTube, followed by… you get the picture. By the time I realize what happened, I’m several hours off schedule and find stress starting to harbor and swell inside me.
Those half hours here and there took me right up to the eleventh hour.
Unfortunately, I lost the contract as I couldn’t hit my promised timeline. I take full responsibility for that, of course, but I want to be honest and illustrate the real consequences that happen when stress and fear take over. I let myself get distracted because I was essentially afraid of the project and wasn’t being honest with myself.
What I Learned About Procrastination
The “fake it ’til you make it” ethos is a farce. There are relatively “safe” situations where getting into unfamiliar territory outside your skillset is going to be just fine. However, a new client with a new project spending new money on my expertise is not one of them.
Saying “yes” to a project is a promise, not a gamble.
And I’m no longer gambling with my client’s projects.
What I’d Do Differently
Learning on the job without a solid plan is a bad idea. If a project screams “out of my league,” I’ll politely decline. In fact, I have found that referring a client to another developer with the right skill set is actually a benefit because the client appreciates the honesty and convenience of not having to find another lead. I actually get more work when I push away the work I’m least suited for.
The Unrealistic Request
This happened recently at a startup I volunteered for and is actually quite funny in hindsight. Slack chimed in with a direct message from a marketing lead on the team:
“Hi, we are gonna need to add an urgent feature for a current social media trend. Can you implement it ASAP?”
It was a great feature! I dare say I was even eager to work on it because I saw its potential for attracting new users to the platform. Just one problem: what exactly does “ASAP” mean in this instance? Yes, I know it’s “as soon as possible,” but what is the actual deadline, and what’s driving it? Are we talking one day? One week? One month? Again, startups are famous for wanting everything done two weeks ago.
But I didn’t ask those questions. I dropped everything I was doing and completed the feature in two weeks’ time. If I’m being honest, there was also an underlying fear of saying “no” to the request. I didn’t want to disappoint someone on my team.
That’s the funny part. “ASAP” was really code for “as soon as possible with your current workload.” Was that communicated well? Definitely not. Slack isn’t exactly the best medium for detailed planning. I had a lot more time than I thought, yet I let myself get swept up by the moment. Sure, I nailed the new feature, and it did indeed attract new users — but again, at what cost? I patted myself on the back for a job well done but then swiveled my chair around to realize that I was facing a pile of work that I let mount up in the meantime.
And thus, the familiar weight of stress began taking its typical toll.
What I Learned About Unrealistic Requests
Everything has a priority. Someone else may have a pressing deadline, but does it supersede your own priorities? Managing priorities is more of a juggling act, but I was treating them as optional tasks that I could start and stop at will.
What I’d Do Differently
There are two things I’d do differently next time an unrealistic request comes up:
First, I’ll be sure to get a firm idea of when the request is actually needed and compare it to my existing priorities before agreeing to it.
Second, I plan on saying “no” without actually saying it. How different would the situation have been had I simply replied, “Yes, if…” instead, as in, “Yes, if I can complete this thing I’m working on first, then I’d be happy to jump on that next.” That puts the onus on the requester to do a little project management rather than allowing myself to take on the burden carte blanche.
The 48-Hour Workday
How many times have you pulled an all-nighter to get something done? If the answer is zero, that’s awesome. In my experience, though, it’s come up more times than I can count on two hands. Sometimes it’s completely my doing; I’ll get sucked into a personal side project or an interesting bug that leads to hours passing by like minutes.
I have more than a few friends and acquaintances who wear sleepless nights like merit badges as if accumulating them is somehow a desirable thing.
The most recent example for me was a project building a game. It was supposed to be pretty simple: You’re a white ball chasing red balls that are flying around the screen. That might not be the most exciting thing in the world, but it was introducing me to some new coding concepts, and I started riding a wave I didn’t want to leave. In my head, this little game could be the next Candy Crush, and there was no way I’d risk losing success by quitting at 2:00 a.m. No way.
To this day, the game is sitting dormant and collecting digital dust in a GitHub repository, unfinished and unreleased. I’m not convinced the five-day marathon was worth it. If anything, it’s like I had spent my enthusiasm for the job all at once, and when it burned me out, I needed a marathon stretch of sleep to get back to reality.
What I Learned About All-Nighters
The romanticized image of a fast-typing developer sporting a black hoodie in a dark room of servers and screens only exists in movies and is not something to emulate. There’s a reason there are 24 hours in a day instead of 48 — we need breaks and rest, if for nothing else, to be better at what we do. Mimicking a fictional stereotype is not the path to becoming a good developer, nor is it the path to sustainable living conditions.
What I’d Do Differently
I’m definitely more protective of the boundaries between me and my work. There’s a time to work, just as there’s a time for resting, personal needs, and even a time for playing.
That means I have clearly defined working hours and respect them. Naturally, there are days I need to be adaptable, but having the boundaries in place makes those days the exception as opposed to the rule.
I also identify milestones in my work that serve as natural pauses to break things up into more manageable pieces. If I find myself coding past my regular working hours, especially on consecutive days, then that’s an indication that I am taking on too much, that I am going outside of scope, or that the scope hasn’t been defined at all and needs more definition.
Bugged By A Bug
There are no escaping bugs. As developers, we’re going to make mistakes and clean them up as we go. I won’t say I enjoy bugfixes as much as developing new features, but there is some little part of me at the same time that’s like, “Oh yeah, challenge accepted!” Bugs can often be approached as mini puzzles, but that’s not such a bad thing.
But there are those bugs that never seem to die. You know, the kind you can’t let go of? You’re absolutely sure that you’ve done everything correctly, and yet, the bug persists. It nearly gets to the point where you might be tempted to blame the bug on the browser or whatever dependency you’re working with, but you know it’s not. It sticks with you at night as you go to bed.
Then comes the epiphany: Oh crap, it’s a missing X. And X is usually a missing semicolon or anything else that’s the equivalent of unplugging the thing and plugging it back in only to find things are working perfectly.
I have lots of stories like this. This one time, however, takes the cake. I was working on this mobile app with React Native and Expo. Everything was going smoothly, and I was in the zone! Then, a rendering error cropped up for no clear reason. My code compiled, and all the tests passed, but the app refused to render on my mobile device.
So, like any logical developer, I CTRL + Z’d my way back in time until I reached a point where I was sure that the app rendered as expected. I still got the same rendering error.
That was when I knew this bug was out for my blood. I tried every trick I knew in the book to squash that thing, but it simply would not go away. I was removing and installing packages like a madman, updating dependencies, restarting VS Code, pouring through documentation, and rebooting my laptop. Still nothing.
For context: Developers typically use Expo on their devices to render the apps in real-time when working with React Native and Expo. I was not, and therein lies the problem. My phone had decided to ditch the same Wi-Fi network that my laptop was connected to.
All I had to do was reconnect my phone to the network. Problem solved. But agony in the process.
What I Learned About Bugfixes
Not every code bug has a code solution. Even though I had produced perfectly valid scripts, I doubted my work and tackled the issue with what’s natural to me: code.
If I had stepped back from my work for even a moment, then I probably would have seen the issue and saved myself many hours and headaches. I let my frustration take over to the extent that the bug was no longer a mini puzzle but the bane of my existence. I really needed to read my temperature level and know when to take a break.
Bugs sometimes make me doubt my credibility as a developer, especially when the solution is both simple and right under my nose the entire time — like network connectivity.
What I’d Do Differently
There’s an old Yiddish saying: To a worm in horseradish, the world is horseradish. You may recognize it as the leading quote in Malcolm Gladwell’s What the Dog Saw and Other Adventures. It’s closely related to other common sayings along the lines of, “To a hammer, everything is a nail.”
In addition to trying to look at bugs from a non-horseradish perspective, I now know to watch my frustration level when things start feeling helpless. Take breaks. Take a walk. Eat lunch. Anything to break the cycle of rumination. It’s often in that moment of clarity that the puzzle finally starts to come together.
The Meeting-Working Imbalance
I don’t like meetings, and I’m sure many developers would agree with me on that. They’re somewhat of a necessary evil right? There’s value, for example, in the weekly standups for checking in on the team’s progress and staying on the same page as far as what’s coming up in the following week of planning.
If only that was the one single meeting I had to attend on a given day.
Let me describe one particular day that I feel is emblematic of what I think is a common conflict between time spent in meetings and time spent working. I got to my workspace and was ready for the usual half-hour weekly team check-in. It went a little over, which was fine, but it did mean I had to rush to the next meeting instead of having a little buffer between the two. That meeting was a classic one, the type where everyone wants a developer in the room in case something technical comes up but never does, leaving me bored and dividing my attention with my actual work.
We had five meetings that day. In my book, that’s a full day completely wasted because I was unable to get around to writing any code at all, save for a few lines I could squeeze in here and there. That’s no way to work, but is unfortunately a common pattern.
What I Learned About Meetings
Meetings have to happen. I get that. But I’ve learned that not every meeting is one that I personally need to attend. In many cases, I can get the gist of what happened in a meeting by watching the recording or reading the project manager’s notes. I now know that meetings can “happen” in lots of ways, and what comes from them can still be learned asynchronously in many instances.
What I’d Do Differently
From here on out, I am asking (politely, of course) whether my attendance is mandatory or not when certain meetings come up. I also ask if I can either prepare something for the group in advance or get caught up to speed after the meeting has happened.
Conclusion
That’s it! These are a handful of situations I have found myself in the past couple of years. It’s funny how seemingly small events are able to coalesce and reveal patterns of behavior. There’s a common thread of stubbornness running through them that has opened my eyes to the way I work and how I manage my mental health.
I’m sure it is the same for you. What times can you remember when stress, anxiety, and frustration consumed you? Are you able to write them down? Do you see a pattern forming? I believe doing this sort of mental inventory is valuable because you start to see specific things that trigger your feelings, and with that, it’s possible to recognize and avoid them in the future.
Further Reading On SmashingMag
“A Simple But Effective Mental Health Routine For Programmers,” Dave Oscar
“It’s Good To Talk: Thoughts And Feelings On Creative Wellness,” Jhey Tompkins
“How To Increase Workflow And Reduce Stress With Nature Sounds,” Scott McGregor
“Dealing With Loud And Silent Burnout,” Alexander Charchar
“Mental Health: Let’s Talk About It,” Christopher Murphy
Original Source: https://www.sitepoint.com/prompt-compression-reduce-genai-apps/?utm_source=rss

Learn how using prompt compression techniques early in development helps reduce the ongoing operating costs of GenAI-based apps.
Continue reading
GenAI: How to Reduce Cost with Prompt Compression Techniques
on SitePoint.
Original Source: https://www.creativebloq.com/news/apple-tv-unreal-engine-5-max-beyond
CG film Max Beyond is bold and different.
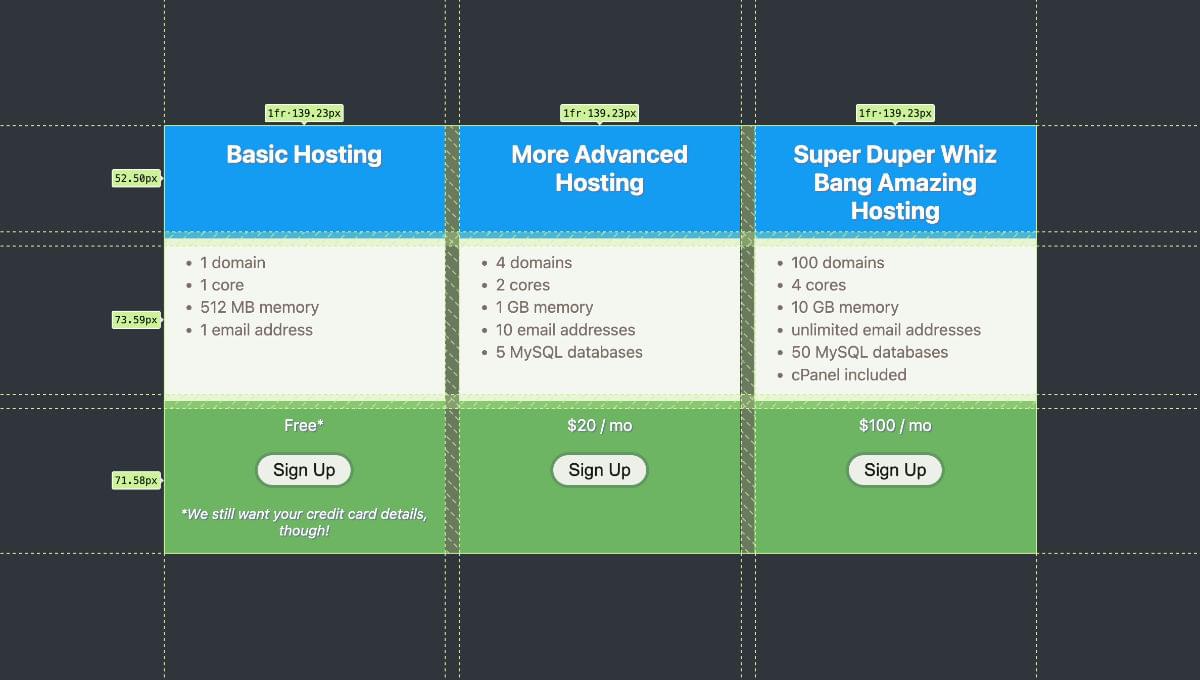
Original Source: https://www.sitepoint.com/css-subgrid-align-column-rows/?utm_source=rss

In this quick tip, we’ll look at how to use the subgrid feature of CSS Grid to align the content of boxes that sit side by side.
Continue reading
Quick Tip: How to Align Column Rows with CSS Subgrid
on SitePoint.
Original Source: https://smashingmagazine.com/2024/03/uniting-rikyu-wisdom-brand-experience-principles/
In today’s dynamic and highly competitive market, the concept of brand experience is a key aspect of customer engagement: designers, take note.
Brand experience refers to all customer interactions and engagements with a brand, encompassing various brand channels, products, services, and encounters from the company website to unpacking its product. It involves following the user each time she comes into contact with the brand and ensuring that her experience is consistent and pleasant.
Beyond merely designing products or services, the designers or design team (along with the marketing department) must strive to create memorable, emotional, and immersive interactions with their customers. A compelling brand experience attracts and retains customers while reinforcing the brand promise.
Achieving this goal can be daunting but not impossible as long as designers follow specific principles. Recently, I attended a tea ceremony in the Japanese city of Kyoto, where I was introduced to Rikyu’s timeless wisdom. With fascination, I saw that such wisdom and insight could be applied to the principles of a compelling brand experience in the following ways.
The Japanese Tea Ceremony, According to Tea Master Rikyu
The seven principles of Rikyu were developed by Sen no Rikyu, a revered tea master of the 16th century. Each principle encapsulates the essence of the Japanese tea ceremony, emphasizing not only the preparation of tea but also the creation of a harmonious, meaningful experience.

During my own captivating tea ceremony experience, I gained valuable insights and a fresh perspective on how designers can help create meaningful connections between brands and their audiences, much as the tea ceremony has done for generations.
Rule One: Making a Satisfying Bowl of Tea
The first principle of Rikyu goes right to the heart of the tea ceremony: preparing a satisfying bowl of tea.

This deceptively simple principle reminds designers that everything we design for a brand should be able to provide a memorable experience for the final user. We should aim to go beyond simple brand and customer transactions and instead focus on crafting experiences through products and services.
Examples:
Airbnb,
Duolingo.
Both of them facilitate extraordinary experiences beyond the basic user interaction of “rent a house for my trip” and “learn a foreign language.”
Airbnb: Redefining Travel Through Experience
Compared to competitors like Booking.com, Airbnb has completely redefined the experience of travelling, adding a strong storytelling aspect.
From the beginning, the brand has offered a way for travelers to truly immerse themselves in the culture and lifestyle of their destinations.

Today, Airbnb’s website shows the brand offering the possibility of “living” in an extraordinary place, from cozy apartments to extravagant castles. We can see that their brand isn’t just about finding the right accommodation but also about creating enduring memories and stories.
Their services have been significantly updated in recent years, offering customers great flexibility to book in total safety from qualified hosts (called Superhosts) with homes that have been reviewed and reflect Airbnb quality standards.
Takeaway: Aim to create experiences that stay with people long after they have interacted with your brand.
Duolingo: Language-Learning as a Playful Adventure
Language learning is often considered a daunting task, one that pushes us out of our comfort zones. But Duolingo, with its playful and gamified approach, is changing that perception.
Their app has transformed language learning into a delightful adventure that anyone can join, even for just five minutes a day.

By creating characters that team up with Duo (the owl mascot), Duolingo injects a sense of companionship and relatability into language learning, making it feel like taking a journey alongside a helpful friend.
Takeaway: Break down complex tasks into enjoyable, bite-sized experiences that improve the long-term experience.
Rule Two: Efficiently Laying the Charcoal for Boiling Water
As I took my place in the tea room, just opposite the tea master, he explained that charcoal plays an extremely important role in the ceremony. It must be precisely placed to encourage airflow, prevent the fire from extinguishing prematurely, and prepare tea at the perfect temperature.

For designers, this translates into creating a comprehensive set of guidelines and rules that dictate how every brand element should look, feel, and behave.
Much like the precise arrangement of charcoal, a well-designed brand system is the foundation of consistent and efficient brand representation that ensures harmony and coherence across every touchpoint.
This may seem obvious, but it is only in the last decade that technology companies have started creating elaborate and complete brand guidelines.
Examples:
IBM,
Atlassian.
IBM: Consistency Breeds Loyalty and Recognisability
When we think about the connection between brand and technology, it’s natural to think immediately of Apple and Steve Jobs. So you could be surprised that in fact, IBM was one of the first tech companies to hire a professional graphic designer.
Acclaimed graphic designer Paul Rand designed the iconic IBM logo in 1956. The collaboration between Paul Rand and the company went on for many years, becoming a benchmark for the integration of design principles into the corporate identity of a tech company.
Even today, IBM’s design system Carbon is a testament to the power of simplicity and consistency. Focusing on clarity and functionality, IBM’s brand elements work seamlessly across a diverse range of products and services, including events and workplaces. The Carbon design system is also open source, meaning anyone can contribute to improving it.

Takeaway: A consistent and well-designed brand identity allows for organic growth and expansion without diluting the brand, reinforcing brand loyalty and recognition.
Atlassian: Guiding Future Decisions
Atlassian is a software company with a diverse product portfolio. Their design system promotes scalability and flexibility, while their brand elements are designed to adapt harmoniously across various Atlassian applications.
This adaptability ensures a unified brand experience while accommodating the unique characteristics of each product. It serves as a compass, helping designers navigate the vast landscape of possibilities and ensuring that each design decision made for each Atlassian product aligns with the brand’s essence.

Takeaway: A strong design foundation serves as an invaluable guide as brands evolve and expand their offering through more different products and services.
Rule 3: Providing Warmth in Winter and Coolness in Summer
In the art of the Japanese tea ceremony, the provision of warmth in winter and coolness in summer is a delicate balance, attuned to the emotional and physical states of the participants. This is well-reflected in the tea room’s decoration, and the tea served, depending on the hour and the season, in a bowl chosen by the tea master.
When I attended the tea ceremony, the room was decorated to reflect the spring season. The sweet was also inspired by the blooming cherry blossoms, which were pink and light green. The door to the garden was left open so that we could appreciate the scent of fresh blossoms in the gentle spring breeze.

In the design world, this rule translates into the profound understanding and adaptation of experiences to align with customers’ ever-changing needs and emotional states throughout their journey.
Understanding the natural flow of emotions during the user journey allows brands to create responsive experiences that feel personal.
Examples:
Nike,
Netflix.
Nike: Versatility in Style and Experience
Nike, better than any other brand leader in sportswear, exemplifies mastery in tailoring brand experiences.
The brand recognizes that customers engage with their products across diverse activities.
For this reason, Nike offers a wide range of products, sometimes presented with mini-websites and beautiful campaigns, each with its own distinct style and purpose.

Takeaway: By catering to their users’ varied tastes and needs, brands can tailor experiences to individual preferences and emotions, fostering a deeper connection and resonance.
Netflix: Personalised Home Entertainment
Netflix has deftly pioneered the use of advanced algorithms and artificial intelligence to tailor its content recommendations. These are not only based on geographic location but individual user preferences.
The platform dynamically adjusts preview images and trailers, aiming to match each user’s unique taste.
Their latest update includes Dynamic Sizzle Reel, short personalized clips of upcoming shows that offer each member a unique and effective experience.

It is worth noting, however, that while Netflix puts effort into yielding greater engagement and enjoyment for their members, the subjective nature of taste can sometimes lead to surprises, where a preview may align perfectly with an individual user’s taste, yet the show itself varies in style.
Takeaway: When customizing experiences, designers should create an interplay between familiarity and novelty, tailoring content to individual tastes while respecting the user’s need for both comfort and discovery.
Rule 4: Arranging Flowers as Though They Were in the Field
As I stepped into the tea room, there was a sense of harmony and tranquillity infused by nature forming part of the interior environment.
The flowers were meticulously arranged in a pot as though plucked directly from the field at that very moment. According to Rikyu’s principles, their composition should be an ode to nature’s simplicity and authenticity.

For designers, this rule echoes the importance of using aesthetics to create a visually captivating brand experience that authentically reflects the brand’s values and mission.
The aesthetic choices in design can convey a brand’s essence, creating a harmonious and truthful representation of the brand and its services.
It is important to remember, however, that a visually appealing brand experience is not just about aesthetics alone, but using them to create an emotional and truthful connection with the audience.
Examples:
Kerrygold,
WWF.
Kerrygold: Forging Memorable Narratives
The Kerrygold “Magic Pantry” website is testament to the art of visual storytelling, following the brand’s mission to spread authentic Irish recipes and stories from Ireland and its farms.
Through a captivating storytelling game, users explore a recipe or storybook, pick a favorite dish based on their meal, and choose their assistant.
In a perfect story fashion, with a good amount of personalization, users then learn how to cook their chosen recipes using Kerrygold products.
This immersive experience showcases the excellence of Kerrygold’s products and conveys the brand’s commitment to quality and authenticity, while the storybook confers the idea of passing family traditions across the world (so common in the past!)

Takeaway: Through visuals, designers need to be authentic, reflecting the truth about the brand. This truthfulness enhances the credibility of the brand’s narrative and establishes deeper user connections.
WWF: Enhancing Memorability Through Beauty and Truth
WWF employs visual storytelling to raise awareness about environmental issues and species in danger of extinction. Their campaign websites always present a beautiful and immersive visual journey that authentically communicates the urgency of their mission.
While these two websites are grounded in the universal act of eating, WWF prompts users to reflect on their habits’ profound impact on the environment.
Both websites ingeniously guide users to think about food consumption in more detail, fostering a journey toward mindful eating that respects both species and the environment.
The websites adopt a quiz-like approach for users to reflect on and reassess their food consumption patterns, fostering a journey toward mindful eating that respects both species and the environment.
Beyond individual insights, the interactive nature of these platforms encourages users to extend their newfound knowledge to their friends, amplifying awareness of crucial topics such as food consumption, CO2 emissions, and sustainable alternatives.

Takeaway: By infusing elements of discovery and self-reflection, designers can help brands promote their values and missions while empowering their users to become ambassadors for change.
Rule 5: Being Ready Ahead of Time
In the Japanese tea ceremony, Rule 5 of Rikyu’s principles places emphasis on the seamless art of preparation, ensuring that everything is ready for the guests.
For their part, guests are expected to arrive on time for their appointment and be mindfully prepared to attend the ceremony.

Designers should note that this principle underscores the significance of foresight, careful planning, and meticulous attention — both to detail and the user’s time.
For brands, being ready ahead of time is paramount for delivering a seamless and exceptional customer experience.
By proactively addressing customer needs and meticulously planning every touchpoint, designers can create a seamless and memorable brand experience that fosters customer satisfaction and loyalty by respecting the value of time.
Examples:
IKEA,
Amazon.
IKEA: Anticipating Customer Expectations
IKEA, the global furniture and home goods giant, is a brand that, since the beginning, has used its vast warehouse store layout to anticipate and plan customers’ needs — even the unconscious ones. In fact, you could well be among those shoppers who plan to buy just a few items but leave the store with a trolley full of things they never knew they needed!
When customers enter an IKEA store, they encounter a meticulously planned and organized environment designed as a circular one-way system.
This specific layout of the IKEA store creates a sense of discovery. It encourages shoppers to keep walking through the different departments effortlessly, anticipating or projecting needs that they may have been unaware of before they entered.

Takeaway: Brands should harness the creative ability to tap into customers’ subconscious minds through environment and product display in a way that exceeds their expectations.
Amazon: A Ready-to-go Shopping Experience
Amazon understands that their customers’ time is valuable, creating seamless online and offline experiences that streamline the shopping experience. Their unique systems strive to avoid inconveniences and provide a quick, ready-to-go shopping experience.
For example, their patented one-click ordering system simplifies the checkout process, reducing friction by saving users the trouble of manually selecting or entering settings (like address and payment methods) that are used repeatedly.

Meanwhile, the brick-and-mortar Amazon Go stores exemplify innovation, offering a shopping experience where customers can grab items and go without waiting in line.
These stores work by using the same types of technologies found in self-driving cars, such as computer vision, sensor fusion, and deep learning.
This technology can detect when products are taken or returned to the shelves, tracking them in the customer’s virtual cart. When customers leave the store with their goods, their Amazon account is charged, and a receipt is sent.
Please note: Even though Amazon recently announced the closure of some of its physical shops, the experience remains an example of innovative and efficient shopping methods.
Takeaways: Ingrain the art of preparation by utilizing advanced technologies in the brand’s operational philosophy to avoid inconvenience and provide an effortless customer experience.
Rule 6: Being Prepared in Case It Should Rain
In the context of the Japanese tea ceremony, being prepared for rain means being prepared for unexpected challenges.
According to Rikyu, when having tea, the host must be intentionally calm and ready to accommodate any situation that arises. Of course, this doesn’t just apply to changes in the weather!

For designers crafting brand experiences, this principle underscores the importance of building resilience and adaptability into the core of their strategies.
Examples:
Zoom,
Lego.
Zoom: Pioneering Remote Communication
Zoom was mostly used for business meetings before the Covid-19 pandemic struck. When it did, it forced most companies to digitize far more quickly than they otherwise would have done.
Zoom stepped up, improving its features so that everyone, from children to their baby boomer grandparents, found the user interface seamless and easy when connecting from their homes.

One of the most exciting business decisions taken by Zoom was to turn their Freemium tier wholly free and unlimited for K-12 students. This decision was taken during the early stages of the pandemic (March 2020) demonstrating empathy with the challenges faced by K-12 educational institutions.
The program significantly impacted schools, teachers, and students. It allowed for more collaborative and engaging virtual classrooms, thanks to features like Groups and useful interactions like whiteboards, raising hands, and replying with emojis.
As schools gradually returned to in-person learning and adapted to hybrid models, the free program ended. However, the positive impact of Zoom’s support during a critical period underlined the company’s adaptability and responsiveness to societal needs.
Takeaway: Designers should prioritize creating intuitive interfaces and scalable infrastructure that can accommodate surges in demand whilst also considering the impact on society.
Lego: Rebuilding From The Bricks Up
Without continuous adaptability and recognition of the ever-changing landscape of play, even a historic brand like Lego may have closed its doors!
In fact, if you are a Lego fan, you may have noticed that the brand underwent a profound change in the early 2000s.
In 1998, Lego launched an educational initiative known as Lego Mindstorm. This project used Lego’s signature plastic bricks to teach children how to construct and program robots — an innovative concept at the time since Arduino had not yet been introduced.

Lego’s decision to merge traditional play with technology demonstrated their dedication to keeping up with the digital age. Additionally, Lego Mindstorm appealed to a new audience: the broader open-source hardware and DIY electronics community that emerged during the period (and who, in 2005, found a better match in Arduino).
Please note: Even though the program is set to be discontinued by 2024, Lego’s resurgence is often cited as one of the most successful corporate turnarounds.
Lego still continues to thrive, expanding its product lines, collaborating with popular franchises, and maintaining its status as a beloved brand among children and adults alike.
Takeaway: Designers can adapt to change by refocusing on the brand’s core strengths, embracing digital innovation and new targets to exemplify resilience in the face of challenges.
Rule 7: Acting with Utmost Consideration Towards Your Guests
During the tea ceremony in Kyoto, I perceived in every gesture the perfect level of attention to detail, including my response to the tasting and the experience as a whole. I felt the impact of my experience from the moment I entered until long after I left the tea room, even as I write about it now.
This rule highlights the importance of intuitive hospitality and involves creating an environment in which guests feel welcomed, valued, and respected.

For designers, this means facilitating brand experiences that put customer satisfaction first and aim to build strong and lasting relationships.
Brands that excel in this rule go above and beyond to provide uniquely personalized experiences that foster long-term loyalty.
Examples:
Stardust App,
Tony’s Chocolonely.
Stardust App: Empowering Women’s Health with Privacy and Compassion
Stardust is an astrology-based menstrual cycle-tracking app that debuted in the Apple Store. It became the most downloaded iPhone app in late June after the U.S. Supreme Court struck down Roe v. Wade (which ended the constitutional right to an abortion and instantly made abortion care illegal in more than a dozen states).
In a world where tracking apps often lack sensitivity, Stardust App emerges with an elegant interface that makes monitoring women’s health a visually pleasing experience. But beyond aesthetics, what really sets Stardust apart is its witty and humorous tone of voice.
Acknowledging the nuances of mood swings and pains associated with periods, Stardust’s notification messages and in-app descriptions resonate with women, adding a delightful touch to a typically challenging time.
This blend of sophistication and humor creates a unique and supportive space for women’s wellness.

Note:
The female-founded app underwent scrutiny from TechCrunch, Vice, and Screen Rant, which questioned their collaboration with third parties and its safety. So on October 29th, 2022, they released a more precise and comprehensive Privacy Policy that explains in a readable way how third parties are used and how the end-to-end encryption works.
They also ensured that all sessions were anonymous so that the app would not be able to associate data with users in case of law enforcement.
Takeaway: Design a brand experience with utmost consideration toward users and that transcends the transactional to foster an enduring sense of trust, empathy, and loyalty.
Tony’s Chocolonely: Sweet Indulgence and Ethical Excellence
In their commitment to fair trade, Tony’s Chocolonely exemplifies acting with utmost consideration towards both consumers and the environment beyond merely offering delicious chocolate.
More specifically, Tony’s Chocolonely has redefined the chocolate industry by championing fair-trade practices. By introducing a sustainable business model, not only do they satisfy the cravings of chocolate enthusiasts, but they also address the broader demand for ethically sourced and produced chocolate.
In every detail, from the wrapper to the chocolate bar itself, Tony’s Chocolonely is a brand on a mission. The intentional unevenness of their chocolate bar is a profound symbol, mirroring the uneven and unjust landscape of the chocolate industry. This urges consumers to choose fairness, ethical sourcing, and a commitment to change.

Takeaway: Designers can elevate brand experiences by integrating thoughtful and personalized elements that speak to their industry and resonate with the values of their audience.
Conclusion
In the gentle and artistic practice of the Japanese tea ceremony, I discovered through Rikyu’s seven principles an illuminated path of consideration that resonates beyond the tea room, offering profound insights for crafting compelling brand experiences.
Rikyu’s ancient wisdom serves as a timeless guide, reminding us that creating a memorable experience is a balanced dance between intention and harmony and, above all, the valuable attention of those we invite into our brand spaces as welcome guests.
Original Source: https://www.creativebloq.com/news/disney-plus-logo-change
Bring back Disney castle blue and white!
Original Source: https://www.creativebloq.com/news/craig-yoe-comix-return
The former Jim Henson and Muppets creative director is launching a new indie comic.
Original Source: https://smashingmagazine.com/2024/03/setting-persisting-color-scheme-preferences-css-javascript/
Many modern websites give users the power to set a site-specific color scheme preference. A basic implementation is straightforward with JavaScript: listen for when a user changes a checkbox or clicks a button, toggle a class (or attribute) on the <body> element in response, and write the styles for that class to override design with a different color scheme.
CSS’s new :has() pseudo-class, supported by major browsers since December 2023, opens many doors for front-end developers. I’m especially excited about leveraging it to modify UI in response to user interaction without JavaScript. Where previously we have used JavaScript to toggle classes or attributes (or to set styles directly), we can now pair :has() selectors with HTML’s native interactive elements.
Supporting a color scheme preference, like “Dark Mode,” is a great use case. We can use a <select> element anywhere that toggles color schemes based on the selected <option> — no JavaScript needed, save for a sprinkle to save the user’s choice, which we’ll get to further in.
Respecting System Preferences
First, we’ll support a user’s system-wide color scheme preferences by adopting a “Light Mode”-first approach. In other words, we start with a light color scheme by default and swap it out for a dark color scheme for users who prefer it.
The prefers-color-scheme media feature detects the user’s system preference. Wrap “dark” styles in a prefers-color-scheme: dark media query.
selector {
/* light styles */
@media (prefers-color-scheme: dark) {
/* dark styles */
}
}
Next, set the color-scheme property to match the preferred color scheme. Setting color-scheme: dark switches the browser into its built-in dark mode, which includes a black default background, white default text, “dark” styles for scrollbars, and other elements that are difficult to target with CSS, and more. I’m using CSS variables to hint that the value is dynamic — and because I like the browser developer tools experience — but plain color-scheme: light and color-scheme: dark would work fine.
:root {
/* light styles here */
color-scheme: var(–color-scheme, light);
/* system preference is “dark” */
@media (prefers-color-scheme: dark) {
–color-scheme: dark;
/* any additional dark styles here */
}
}
Giving Users Control
Now, to support overriding the system preference, let users choose between light (default) and dark color schemes at the page level.
HTML has native elements for handling user interactions. Using one of those controls, rather than, say, a <div> nest, improves the chances that assistive tech users will have a good experience. I’ll use a <select> menu with options for “system,” “light,” and “dark.” A group of <input type=”radio”> would work, too, if you wanted the options right on the surface instead of a dropdown menu.
<select id=”color-scheme”>
<option value=”system” selected>System</option>
<option value=”light”>Light</option>
<option value=”dark”>Dark</option>
</select>
Before CSS gained :has(), responding to the user’s selected <option> required JavaScript, for example, setting an event listener on the <select> to toggle a class or attribute on <html> or <body>.
But now that we have :has(), we can now do this with CSS alone! You’ll save spending any of your performance budget on a dark mode script, plus the control will work even for users who have disabled JavaScript. And any “no-JS” folks on the project will be satisfied.
What we need is a selector that applies to the page when it :has() a select menu with a particular [value]:checked. Let’s translate that into CSS:
:root:has(select option[value=”dark”]:checked)
We’re defaulting to a light color scheme, so it’s enough to account for two possible dark color scheme scenarios:
The page-level color preference is “system,” and the system-level preference is “dark.”
The page-level color preference is “dark”.
The first one is a page-preference-aware iteration of our prefers-color-scheme: dark case. A “dark” system-level preference is no longer enough to warrant dark styles; we need a “dark” system-level preference and a “follow the system-level preference” at the page-level preference. We’ll wrap the prefers-color-scheme media query dark scheme styles with the :has() selector we just wrote:
:root {
/* light styles here */
color-scheme: var(–color-scheme, light);
/* page preference is “system”, and system preference is “dark” */
@media (prefers-color-scheme: dark) {
&:has(#color-scheme option[value=”system”]:checked) {
–color-scheme: dark;
/* any additional dark styles, again */
}
}
}
Notice that I’m using CSS Nesting in that last snippet. Baseline 2023 has it pegged as “Newly available across major browsers” which means support is good, but at the time of writing, support on Android browsers not included in Baseline’s core browser set is limited. You can get the same result without nesting.
:root {
/* light styles */
color-scheme: var(–color-scheme, light);
/* page preference is “dark” */
&:has(#color-scheme option[value=”dark”]:checked) {
–color-scheme: dark;
/* any additional dark styles */
}
}
For the second dark mode scenario, we’ll use nearly the exact same :has() selector as we did for the first scenario, this time checking whether the “dark” option — rather than the “system” option — is selected:
:root {
/* light styles */
color-scheme: var(–color-scheme, light);
/* page preference is “dark” */
&:has(#color-scheme option[value=”dark”]:checked) {
–color-scheme: dark;
/* any additional dark styles */
}
/* page preference is “system”, and system preference is “dark” */
@media (prefers-color-scheme: dark) {
&:has(#color-scheme option[value=”system”]:checked) {
–color-scheme: dark;
/* any additional dark styles, again */
}
}
}
Now the page’s styles respond to both changes in users’ system settings and user interaction with the page’s color preference UI — all with CSS!
But the colors change instantly. Let’s smooth the transition.
Respecting Motion Preferences
Instantaneous style changes can feel inelegant in some cases, and this is one of them. So, let’s apply a CSS transition on the :root to “ease” the switch between color schemes. (Transition styles at the :root will cascade down to the rest of the page, which may necessitate adding transition: none or other transition overrides.)
Note that the CSS color-scheme property does not support transitions.
:root {
transition-duration: 200ms;
transition-property: /* properties changed by your light/dark styles */;
}
Not all users will consider the addition of a transition a welcome improvement. Querying the prefers-reduced-motion media feature allows us to account for a user’s motion preferences. If the value is set to reduce, then we remove the transition-duration to eliminate unwanted motion.
:root {
transition-duration: 200ms;
transition-property: /* properties changed by your light/dark styles */;
@media screen and (prefers-reduced-motion: reduce) {
transition-duration: none;
}
}
Transitions can also produce poor user experiences on devices that render changes slowly, for example, ones with e-ink screens. We can extend our “no motion condition” media query to account for that with the update media feature. If its value is slow, then we remove the transition-duration.
:root {
transition-duration: 200ms;
transition-property: /* properties changed by your light/dark styles */;
@media screen and (prefers-reduced-motion: reduce), (update: slow) {
transition-duration: 0s;
}
}
Let’s try out what we have so far in the following demo. Notice that, to work around color-scheme’s lack of transition support, I’ve explicitly styled the properties that should transition during theme changes.
See the Pen CSS-only theme switcher (requires :has()) [forked] by Henry.
Not bad! But what happens if the user refreshes the pages or navigates to another page? The reload effectively wipes out the user’s form selection, forcing the user to re-make the selection. That may be acceptable in some contexts, but it’s likely to go against user expectations. Let’s bring in JavaScript for a touch of progressive enhancement in the form of…
Persistence
Here’s a vanilla JavaScript implementation. It’s a naive starting point — the functions and variables aren’t encapsulated but are instead properties on window. You’ll want to adapt this in a way that fits your site’s conventions, framework, library, and so on.
When the user changes the color scheme from the <select> menu, we’ll store the selected <option> value in a new localStorage item called “preferredColorScheme”. On subsequent page loads, we’ll check localStorage for the “preferredColorScheme” item. If it exists, and if its value corresponds to one of the form control options, we restore the user’s preference by programmatically updating the menu selection.
/*
* If a color scheme preference was previously stored,
* select the corresponding option in the color scheme preference UI
* unless it is already selected.
*/
function restoreColorSchemePreference() {
const colorScheme = localStorage.getItem(colorSchemeStorageItemName);
if (!colorScheme) {
// There is no stored preference to restore
return;
}
const option = colorSchemeSelectorEl.querySelector([value=${colorScheme}]);
if (!option) {
// The stored preference has no corresponding option in the UI.
localStorage.removeItem(colorSchemeStorageItemName);
return;
}
if (option.selected) {
// The stored preference’s corresponding menu option is already selected
return;
}
option.selected = true;
}
/*
* Store an event target’s value in localStorage under colorSchemeStorageItemName
*/
function storeColorSchemePreference({ target }) {
const colorScheme = target.querySelector(“:checked”).value;
localStorage.setItem(colorSchemeStorageItemName, colorScheme);
}
// The name under which the user’s color scheme preference will be stored.
const colorSchemeStorageItemName = “preferredColorScheme”;
// The color scheme preference front-end UI.
const colorSchemeSelectorEl = document.querySelector(“#color-scheme”);
if (colorSchemeSelectorEl) {
restoreColorSchemePreference();
// When the user changes their color scheme preference via the UI,
// store the new preference.
colorSchemeSelectorEl.addEventListener(“input”, storeColorSchemePreference);
}
Let’s try that out. Open this demo (perhaps in a new window), use the menu to change the color scheme, and then refresh the page to see your preference persist:
See the Pen CSS-only theme switcher (requires :has()) with JS persistence [forked] by Henry.
If your system color scheme preference is “light” and you set the demo’s color scheme to “dark,” you may get the light mode styles for a moment immediately after reloading the page before the dark mode styles kick in. That’s because CodePen loads its own JavaScript before the demo’s scripts. That is out of my control, but you can take care to improve this persistence on your projects.
Persistence Performance Considerations
Where things can get tricky is restoring the user’s preference immediately after the page loads. If the color scheme preference in localStorage is different from the user’s system-level color scheme preference, it’s possible the user will see the system preference color scheme before the page-level preference is restored. (Users who have selected the “System” option will never get that flash; neither will those whose system settings match their selected option in the form control.)
If your implementation is showing a “flash of inaccurate color theme”, where is the problem happening? Generally speaking, the earlier the scripts appear on the page, the lower the risk. The “best option” for you will depend on your specific stack, of course.
What About Browsers That Don’t Support :has()?
All major browsers support :has() today Lean into modern platforms if you can. But if you do need to consider legacy browsers, like Internet Explorer, there are two directions you can go: either hide or remove the color scheme picker for those browsers or make heavier use of JavaScript.
If you consider color scheme support itself a progressive enhancement, you can entirely hide the selection UI in browsers that don’t support :has():
@supports not selector(:has(body)) {
@media (prefers-color-scheme: dark) {
:root {
/* dark styles here */
}
}
#color-scheme {
display: none;
}
}
Otherwise, you’ll need to rely on a JavaScript solution not only for persistence but for the core functionality. Go back to that traditional event listener toggling a class or attribute.
The CSS-Tricks “Complete Guide to Dark Mode” details several alternative approaches that you might consider as well when working on the legacy side of things.
