Apple iPhone 16: Everything we know, from features to design
Original Source: https://www.creativebloq.com/news/iphone-16
Every rumour, all in one place.
Original Source: https://www.creativebloq.com/news/iphone-16
Every rumour, all in one place.
Original Source: https://www.creativebloq.com/news/oompa-loompa-art
Her image will live on for eternity.
Original Source: https://www.sitepoint.com/next-js-internationalization/?utm_source=rss

Dive into internationalization (i18n) by exploring Next.js 14’s new features and how to build multilingual web experiences effortlessly.
Continue reading
Enhanced Internationalization (i18n) in Next.js 14
on SitePoint.
Original Source: https://abduzeedo.com/branding-and-visual-identity-insights-forte-whey-project
Branding and Visual Identity: Insights from Forte Whey Project

abduzeedo0227—24
Explore the intersection of branding and visual identity in the Forte Whey project, a case study in modern, health-focused brand creation.
In the competitive landscape of health and nutrition, the Forte Whey project by Daniel Medeiros stands as a testament to innovative branding. This project showcases how a brand can offer a compromise between health and taste, challenging the notion that nutritious snacks must sacrifice flavor for benefits. Forte Whey, designed for those committed to a healthy lifestyle without compromising on the joy of eating, embodies strength not just in physical form but as an attitude and determination.
The crux of developing Forte Whey’s brand identity was to navigate the common misconception that healthy snacks are dull. The challenge was to create a visual language that communicates modernity, passion, and innovation while distinguishing the brand in a crowded marketplace. The solution? A bold typographic logo that symbolizes strength and contemporary aesthetics, complemented by a vibrant color palette of neon, black, and beige. These elements work in harmony to not only promise a healthy lifestyle but also a bold statement against the mundane.
Forte Whey’s design strategy is a blend of art and science. The typography is not merely letters but a representation of the brand’s core values. The color scheme is carefully chosen to evoke a sense of innovation and boldness, appealing to consumers seeking both health benefits and taste. The cohesive design elements ensure the brand stands out, making a significant impact at the point of sale.
This project exemplifies how thoughtful design can transform brand perception, making it an excellent study for those interested in the intersection of branding and visual identity. By focusing on the essence of the brand and its promise to consumers, Daniel Medeiros has crafted a visual identity that truly differentiates Forte Whey in the market. This case study not only inspires designers but also brands looking to make a mark in their respective industries.
Branding and visual identity artifacts
For more information make sure to check out Daniel on Behance and LinkedIn.
Original Source: https://www.creativebloq.com/infographic/tools-2131971
The best free (and paid-for) infographic maker options.
Original Source: https://smashingmagazine.com/2024/02/reporting-core-web-vitals-performance-api/
This article is a sponsored by DebugBear
There’s quite a buzz in the performance community with the Interaction to Next Paint (INP) metric becoming an official Core Web Vitals (CWV) metric in a few short weeks. If you haven’t heard, INP is replacing the First Input Delay (FID) metric, something you can read all about here on Smashing Magazine as a guide to prepare for the change.
But that’s not what I really want to talk about. With performance at the forefront of my mind, I decided to head over to MDN for a fresh look at the Performance API. We can use it to report the load time of elements on the page, even going so far as to report on Core Web Vitals metrics in real time. Let’s look at a few ways we can use the API to report some CWV metrics.
Browser Support Warning
Before we get started, a quick word about browser support. The Performance API is huge in that it contains a lot of different interfaces, properties, and methods. While the majority of it is supported by all major browsers, Chromium-based browsers are the only ones that support all of the CWV properties. The only other is Firefox, which supports the First Contentful Paint (FCP) and Largest Contentful Paint (LCP) API properties.
So, we’re looking at a feature of features, as it were, where some are well-established, and others are still in the experimental phase. But as far as Core Web Vitals go, we’re going to want to work in Chrome for the most part as we go along.
First, We Need Data Access
There are two main ways to retrieve the performance metrics we care about:
Using the performance.getEntries() method, or
Using a PerformanceObserver instance.
Using a PerformanceObserver instance offers a few important advantages:
PerformanceObserver observes performance metrics and dispatches them over time. Instead, using performance.getEntries() will always return the entire list of entries since the performance metrics started being recorded.
PerformanceObserver dispatches the metrics asynchronously, which means they don’t have to block what the browser is doing.
The element performance metric type doesn’t work with the performance.getEntries() method anyway.
That all said, let’s create a PerformanceObserver:
const lcpObserver = new PerformanceObserver(list => {});
For now, we’re passing an empty callback function to the PerformanceObserver constructor. Later on, we’ll change it so that it actually does something with the observed performance metrics. For now, let’s start observing:
lcpObserver.observe({ type: “largest-contentful-paint”, buffered: true });
The first very important thing in that snippet is the buffered: true property. Setting this to true means that we not only get to observe performance metrics being dispatched after we start observing, but we also want to get the performance metrics that were queued by the browser before we started observing.
The second very important thing to note is that we’re working with the largest-contentful-paint property. That’s what’s cool about the Performance API: it can be used to measure very specific things but also supports properties that are mapped directly to CWV metrics. We’ll start with the LCP metric before looking at other CWV metrics.
Reporting The Largest Contentful Paint
The largest-contentful-paint property looks at everything on the page, identifying the biggest piece of content on the initial view and how long it takes to load. In other words, we’re observing the full page load and getting stats on the largest piece of content rendered in view.
We already have our Performance Observer and callback:
const lcpObserver = new PerformanceObserver(list => {});
lcpObserver.observe({ type: “largest-contentful-paint”, buffered: true });
Let’s fill in that empty callback so that it returns a list of entries once performance measurement starts:
// The Performance Observer
const lcpObserver = new PerformanceObserver(list => {
// Returns the entire list of entries
const entries = list.getEntries();
});
// Call the Observer
lcpObserver.observe({ type: “largest-contentful-paint”, buffered: true });
Next, we want to know which element is pegged as the LCP. It’s worth noting that the element representing the LCP is always the last element in the ordered list of entries. So, we can look at the list of returned entries and return the last one:
// The Performance Observer
const lcpObserver = new PerformanceObserver(list => {
// Returns the entire list of entries
const entries = list.getEntries();
// The element representing the LCP
const el = entries[entries.length – 1];
});
// Call the Observer
lcpObserver.observe({ type: “largest-contentful-paint”, buffered: true });
The last thing is to display the results! We could create some sort of dashboard UI that consumes all the data and renders it in an aesthetically pleasing way. Let’s simply log the results to the console rather than switch gears.
// The Performance Observer
const lcpObserver = new PerformanceObserver(list => {
// Returns the entire list of entries
const entries = list.getEntries();
// The element representing the LCP
const el = entries[entries.length – 1];
// Log the results in the console
console.log(el.element);
});
// Call the Observer
lcpObserver.observe({ type: “largest-contentful-paint”, buffered: true });
There we go!

It’s certainly nice knowing which element is the largest. But I’d like to know more about it, say, how long it took for the LCP to render:
// The Performance Observer
const lcpObserver = new PerformanceObserver(list => {
const entries = list.getEntries();
const lcp = entries[entries.length – 1];
entries.forEach(entry => {
// Log the results in the console
console.log(
The LCP is:,
lcp.element,
The time to render was ${entry.startTime} milliseconds.,
);
});
});
// Call the Observer
lcpObserver.observe({ type: “largest-contentful-paint”, buffered: true });
// The LCP is:
// <h2 class=”author-post__title mt-5 text-5xl”>…</h2>
// The time to render was 832.6999999880791 milliseconds.
Reporting First Contentful Paint
This is all about the time it takes for the very first piece of DOM to get painted on the screen. Faster is better, of course, but the way Lighthouse reports it, a “passing” score comes in between 0 and 1.8 seconds.

Just like we set the type property to largest-contentful-paint to fetch performance data in the last section, we’re going to set a different type this time around: paint.
When we call paint, we tap into the PerformancePaintTiming interface that opens up reporting on first paint and first contentful paint.
// The Performance Observer
const paintObserver = new PerformanceObserver(list => {
const entries = list.getEntries();
entries.forEach(entry => {
// Log the results in the console.
console.log(
The time to ${entry.name} took ${entry.startTime} milliseconds.,
);
});
});
// Call the Observer.
paintObserver.observe({ type: “paint”, buffered: true });
// The time to first-paint took 509.29999999981374 milliseconds.
// The time to first-contentful-paint took 509.29999999981374 milliseconds.

Notice how paint spits out two results: one for the first-paint and the other for the first-contenful-paint. I know that a lot happens between the time a user navigates to a page and stuff starts painting, but I didn’t know there was a difference between these two metrics.
Here’s how the spec explains it:
“The primary difference between the two metrics is that [First Paint] marks the first time the browser renders anything for a given document. By contrast, [First Contentful Paint] marks the time when the browser renders the first bit of image or text content from the DOM.”
As it turns out, the first paint and FCP data I got back in that last example are identical. Since first paint can be anything that prevents a blank screen, e.g., a background color, I think that the identical results mean that whatever content is first painted to the screen just so happens to also be the first contentful paint.
But there’s apparently a lot more nuance to it, as Chrome measures FCP differently based on what version of the browser is in use. Google keeps a full record of the changelog for reference, so that’s something to keep in mind when evaluating results, especially if you find yourself with different results from others on your team.
Reporting Cumulative Layout Shift
How much does the page shift around as elements are painted to it? Of course, we can get that from the Performance API! Instead of largest-contentful-paint or paint, now we’re turning to the layout-shift type.
This is where browser support is dicier than other performance metrics. The LayoutShift interface is still in “experimental” status at this time, with Chromium browsers being the sole group of supporters.
As it currently stands, LayoutShift opens up several pieces of information, including a value representing the amount of shifting, as well as the sources causing it to happen. More than that, we can tell if any user interactions took place that would affect the CLS value, such as zooming, changing browser size, or actions like keydown, pointerdown, and mousedown. This is the lastInputTime property, and there’s an accompanying hasRecentInput boolean that returns true if the lastInputTime is less than 500ms.
Got all that? We can use this to both see how much shifting takes place during page load and identify the culprits while excluding any shifts that are the result of user interactions.
const observer = new PerformanceObserver((list) => {
let cumulativeLayoutShift = 0;
list.getEntries().forEach((entry) => {
// Don’t count if the layout shift is a result of user interaction.
if (!entry.hadRecentInput) {
cumulativeLayoutShift += entry.value;
}
console.log({ entry, cumulativeLayoutShift });
});
});
// Call the Observer.
observer.observe({ type: “layout-shift”, buffered: true });
Given the experimental nature of this one, here’s what an entry object looks like when we query it:

Pretty handy, right? Not only are we able to see how much shifting takes place (0.128) and which element is moving around (article.a.main), but we have the exact coordinates of the element’s box from where it starts to where it ends.
Reporting Interaction To Next Paint
This is the new kid on the block that got my mind wondering about the Performance API in the first place. It’s been possible for some time now to measure INP as it transitions to replace First Input Delay as a Core Web Vitals metric in March 2024. When we’re talking about INP, we’re talking about measuring the time between a user interacting with the page and the page responding to that interaction.

We need to hook into the PerformanceEventTiming class for this one. And there’s so much we can dig into when it comes to user interactions. Think about it! There’s what type of event happened (entryType and name), when it happened (startTime), what element triggered the interaction (interactionId, experimental), and when processing the interaction starts (processingStart) and ends (processingEnd). There’s also a way to exclude interactions that can be canceled by the user (cancelable).
const observer = new PerformanceObserver((list) => {
list.getEntries().forEach((entry) => {
// Alias for the total duration.
const duration = entry.duration;
// Calculate the time before processing starts.
const delay = entry.processingStart – entry.startTime;
// Calculate the time to process the interaction.
const lag = entry.processingStart – entry.startTime;
// Don’t count interactions that the user can cancel.
if (!entry.cancelable) {
console.log(`INP Duration: ${duration}`);
console.log(`INP Delay: ${delay}`);
console.log(`Event handler duration: ${lag}`);
}
});
});
// Call the Observer.
observer.observe({ type: “event”, buffered: true });
Reporting Long Animation Frames (LoAFs)
Let’s build off that last one. We can now track INP scores on our website and break them down into specific components. But what code is actually running and causing those delays?
The Long Animation Frames API was developed to help answer that question. It won’t land in Chrome stable until mid-March 2024, but you can already use it in Chrome Canary.
A long-animation-frame entry is reported every time the browser couldn’t render page content immediately as it was busy with other processing tasks. We get an overall duration for the long frame but also a duration for different scripts involved in the processing.
const observer = new PerformanceObserver((list) => {
list.getEntries().forEach((entry) => {
if (entry.duration > 50) {
// Log the overall duration of the long frame.
console.log(Frame took ${entry.duration} ms)
console.log(Contributing scripts:)
// Log information on each script in a table.
entry.scripts.forEach(script => {
console.table({
// URL of the script where the processing starts
sourceURL: script.sourceURL,
// Total time spent on this sub-task
duration: script.duration,
// Name of the handler function
functionName: script.sourceFunctionName,
// Why was the handler function called? For example,
// a user interaction or a fetch response arriving.
invoker: script.invoker
})
})
}
});
});
// Call the Observer.
observer.observe({ type: “long-animation-frame”, buffered: true });
When an INP interaction takes place, we can find the closest long animation frame and investigate what processing delayed the page response.

There’s A Package For This
The Performance API is so big and so powerful. We could easily spend an entire bootcamp learning all of the interfaces and what they provide. There’s network timing, navigation timing, resource timing, and plenty of custom reporting features available on top of the Core Web Vitals we’ve looked at.
If CWVs are what you’re really after, then you might consider looking into the web-vitals library to wrap around the browser Performance APIs.
Need a CWV metric? All it takes is a single function.
webVitals.getINP(function(info) {
console.log(info)
}, { reportAllChanges: true });
Boom! That reportAllChanges property? That’s a way of saying we only want to report data every time the metric changes instead of only when the metric reaches its final value. For example, as long as the page is open, there’s always a chance that the user will encounter an even slower interaction than the current INP interaction. So, without reportAllChanges, we’d only see the INP reported when the page is closed (or when it’s hidden, e.g., if the user switches to a different browser tab).
We can also report purely on the difference between the preliminary results and the resulting changes. From the web-vitals docs:
function logDelta({ name, id, delta }) {
console.log(`${name} matching ID ${id} changed by ${delta}`);
}
onCLS(logDelta);
onINP(logDelta);
onLCP(logDelta);
Measuring Is Fun, But Monitoring Is Better
All we’ve done here is scratch the surface of the Performance API as far as programmatically reporting Core Web Vitals metrics. It’s fun to play with things like this. There’s even a slight feeling of power in being able to tap into this information on demand.
At the end of the day, though, you’re probably just as interested in monitoring performance as you are in measuring it. We could do a deep dive and detail what a performance dashboard powered by the Performance API is like, complete with historical records that indicate changes over time. That’s ultimately the sort of thing we can build on this — we can build our own real user monitoring (RUM) tool or perhaps compare Performance API values against historical data from the Chrome User Experience Report (CrUX).
Or perhaps you want a solution right now without stitching things together. That’s what you’ll get from a paid commercial service like DebugBear. All of this is already baked right in with all the metrics, historical data, and charts you need to gain insights into the overall performance of a site over time… and in real-time, monitoring real users.

DebugBear can help you identify why users are having slow experiences on any given page. If there is slow INP, what page elements are these users interacting with? What elements often shift around on the page and cause high CLS? Is the LCP typically an image, a heading, or something else? And does the type of LCP element impact the LCP score?
To help explain INP scores, DebugBear also supports the upcoming Long Animation Frames API we looked at, allowing you to see what code is responsible for interaction delays.

The Performance API can also report a list of all resource requests on a page. DebugBear uses this information to show a request waterfall chart that tells you not just when different resources are loaded but also whether the resources were render-blocking, loaded from the cache or whether an image resource is used for the LCP element.
In this screenshot, the blue line shows the FCP, and the red line shows the LCP. We can see that the LCP happens right after the LCP image request, marked by the blue “LCP” badge, has finished.

DebugBear offers a 14-day free trial. See how fast your website is, what’s slowing it down, and how you can improve your Core Web Vitals. You’ll also get monitoring alerts, so if there’s a web vitals regression, you’ll find out before it starts impacting Google search results.
Original Source: https://www.sitepoint.com/elevate-your-online-store-with-top-woocommerce-plugins/?utm_source=rss

Our streamlined guide compares crucial features, usability, and value-for-money to help you choose the plugins that fit your specific needs.
Continue reading
Elevate Your Online Store with Top WooCommerce Plugins
on SitePoint.
Original Source: https://abduzeedo.com/branding-and-visual-identity-compe-consulting-firm
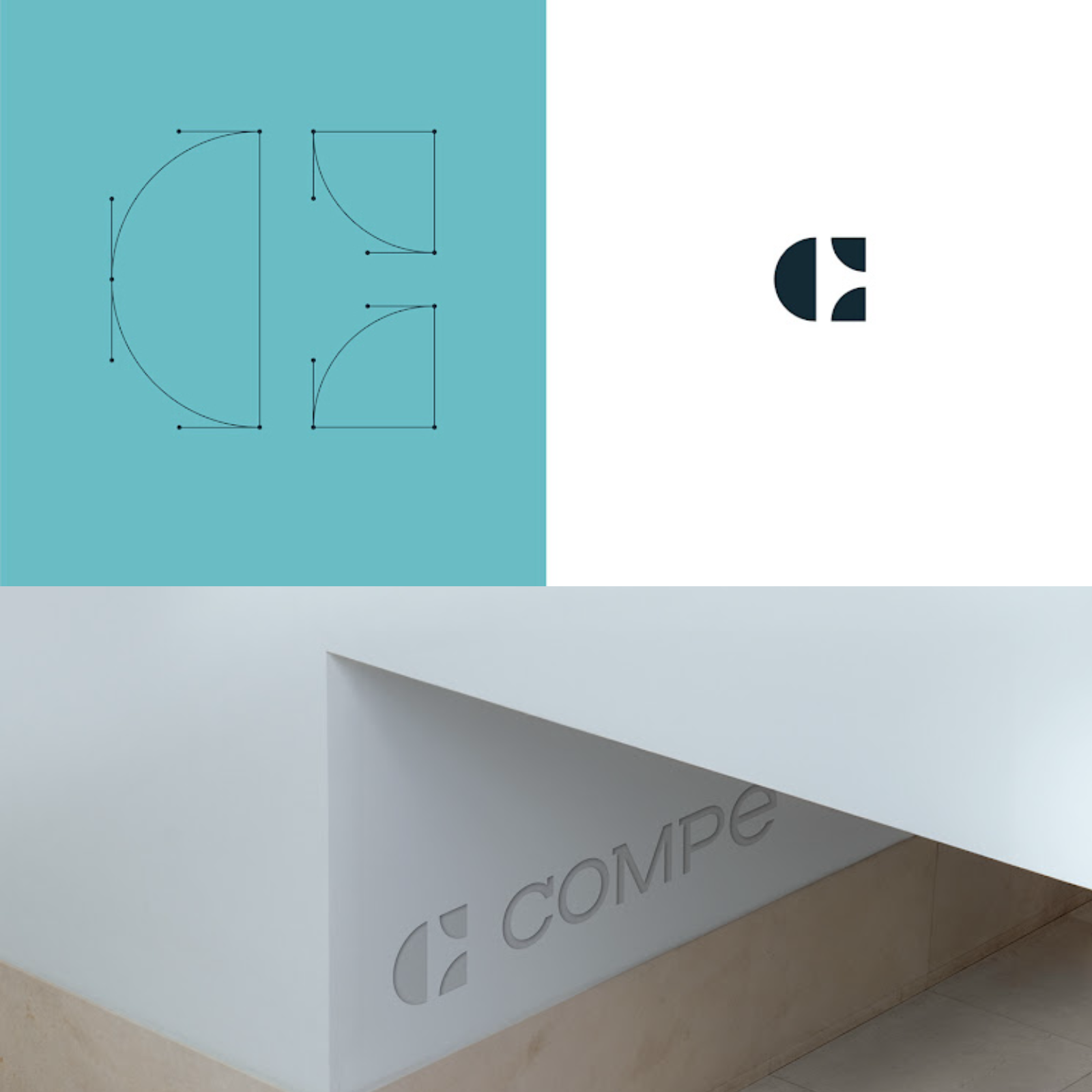
Branding and Visual Identity for Compe Consulting Firm

abduzeedo0220—24
Discover the art of branding and visual identity with Compe’s project, highlighting how competent, reliable partnerships drive business success.
In today’s competitive business landscape, establishing a robust branding and visual identity is paramount for companies striving for distinction and reliability. The Compe project, meticulously designed by Douglas Alff, serves as an exemplary case study in achieving these goals.
Compe, a management consulting firm, positions itself as a beacon of competence and reliability for its clients. The genesis of its name, rooted in the concept of ‘competence,’ instantly communicates the firm’s pledge to deliver outstanding results. This strategic choice in naming underscores the importance of a meaningful and reflective brand identity in connecting with the target audience.
Central to Compe’s visual identity is its symbol, ingeniously inspired by a magnet. This choice is emblematic of the company’s ability to attract and establish a strong connection with its clientele, signifying a magnetic allure in the realm of business consulting. Compe’s typography, a blend of modernity with a hint of serifs, further reinforces this message. The typographic decision not only exudes authority and trust but also mirrors Compe’s expertise and credibility in the industry.
The color palette selected for Compe is deliberate, aiming to evoke a sense of authority, sophistication, tranquility, and stability. These colors are not merely aesthetic choices but are deeply emblematic of Compe’s core values and professional demeanor in tackling the intricate challenges of management consulting.
Moreover, the incorporation of unique and dynamic graphics introduces a layer of personality and movement into Compe’s branding. These visual elements distinctively position Compe in the marketplace, reflecting its innovative and progressive ethos. This approach to visual identity exemplifies how design can encapsulate and convey a company’s forward-thinking vision and its journey towards future advancements.
The Compe project, with its coherent blend of naming, symbolism, typography, color, and graphics, exemplifies the essence of effective branding and visual identity. It stands as a testament to the power of design in crafting a compelling brand narrative that resonates with clients and distinguishes a company in its field.
Branding and visual identity artifacts
For more information make sure to check out Douglas’ website (douglasalff.com.br) and and Instagram @alffdesign.
Original Source: https://smashingmagazine.com/2024/02/designing-for-colorblindness/
Too often, accessibility is seen as a checklist, but it’s much more complex than that. We might be using a good contrast for our colors, but then, if these colors are perceived very differently by people, it can make interfaces extremely difficult to use.
Depending on our color combinations, people with color weakness or who are colorblind won’t be able to tell them apart. Here are key points for designing with colorbliness — for better and more reliable color choices.
This article is part of our ongoing series on design patterns. It’s also a part of the video library on Smart Interface Design Patterns ? and is available in the live UX training as well.
Colorweakness and Colorblindness
It’s worth stating that, like any other disability, colorblind users are on the spectrum, as Bela Gaytán rightfully noted. Each experience is unique, and different people perceive colors differently. The grades of colorblindness vary significantly, so there is no consistent condition that would be the same for everyone.

When we speak about colors, we should distinguish between two different conditions that people might have. Some people experience deficiencies in “translating” light waves into red-ish, green-ish or blue-ish colors. If one of these translations is not working properly, a person is at least colorweak. If the translation doesn’t work at all, a person is colorblind.
Depending on the color combinations we use, people with color weakness or people who are colorblind won’t be able to tell them apart. The most common use case is a red-/green deficiency, which affects 8% of European men and 0.5% of European women.
Note: the insights above come from “How Your Colorblind And Colorweak Readers See Your Colors,” a wonderful three-part series by Lisa Charlotte Muth on how colorblind and color weak readers perceive colors, things to consider when visualizing data and what it’s like to be colorblind.
Design Guidelines For Colorblindness
As Gareth Robins has kindly noted, the safe option is to either give people a colorblind toggle with shapes or use a friendly ubiquitous palette like viridis. Of course, we should never ever ask a colorblind person, “What color is this?” as they can’t correctly answer that question.

✅ Red-/green deficiencies are more common in men.
✅ Use blue if you want users to perceive color as you do.
✅ Use any 2 colors as long as they vary by lightness.
✅ Colorbrlind users can tell red and green apart.
✅ Colorbrlind users can’t tell dark green and brown apart.
✅ Colorbrlind users can’t tell red and brown apart.
✅ The safest color palette is to mix blue with orange or red.

? Don’t mix red, green and brown together.
? Don’t mix pink, turquoise and grey together.
? Don’t mix purple and blue together.
? Don’t use green and pink if you use red and blue.
? Don’t mix green with orange, red, or blue of the same lightness.
Never Rely On Colors Alone
It’s worth noting that the safest bet is to never rely on colors alone to communicate data. Use labels, icons, shapes, rectangles, triangles, and stars to indicate differences and show relationships. Be careful when combining hues and patterns: patterns change how bright or dark colors will be perceived.

Who Can Use? is a fantastic little tool to quickly see how a color palette affects different people with visual impairments — from reduced sensitivity to red, to red/green blindness to cataracts, glaucoma, low vision and even situational events such as direct sunlight and night shift mode.
Use lightness to build gradients, not just hue. Use different lightnesses in your gradients and color palettes so readers with a color vision deficiency will still be able to distinguish your colors. And most importantly, always include colorweak and colorblind people in usability testing.
Useful Resources on Colorblindness
“How I Live With Color Blindness,” by Andy Baio
Who Can Use This Color Combination?, by Corey Ginnivan
Colorblind Accessibility Manifesto, by Federico Monaco
“Designing for Colorblind Access,” by Alex Chen
“The UX of Among Us: The Importance of Colorblind-friendly Design,” by Unma Desai
“How To Choose Colors For Data Visualization,” by Lisa Charlotte Muth
“Improving The UX For Color-Blind Users,” by Adam Silver
“How To Test With Blind Users: A Cheatsheet,” by Slava Shestopalov, Eugene Shykiriavyi
Useful Colorblindness Tools
Coblis, Color Blindness Simulator
Colorblindness Web Page Filters
Color Blindness Simulator Figma Plugin, by Sam Mason de Caires
Colorblindly Chrome Extension, by Andrew Van Ness
Meet Smart Interface Design Patterns
If you are interested in similar insights around UX, take a look at Smart Interface Design Patterns, our 10h-video course with 100s of practical examples from real-life projects — with a live UX training starting March 7. Everything from mega-dropdowns to complex enterprise tables — with 5 new segments added every year. Jump to a free preview.
 Meet Smart Interface Design Patterns, our video course on interface design & UX.
Meet Smart Interface Design Patterns, our video course on interface design & UX.
Jump to the video course →
100 design patterns & real-life
examples.
10h-video course + live UX training. Free preview.
Original Source: https://www.webdesignerdepot.com/the-10-best-wordpress-quiz-plugins-in-2024/
Whether it’s boosting your organic search visibility or collecting data for targeted email marketing campaigns, a great quiz can do wonders for your website. In this guide, we’re going to reveal ten WordPress quiz plugins you need to know about.
