The Best POS System for Grocery Store Selling in 2023
Original Source: https://ecommerce-platforms.com/articles/best-pos-system-for-grocery-store
The best POS system for grocery store selling will allow you to manage transactions and track inventory more effectively in a brick-and-mortar store.
Today’s POS technology has grown increasingly impressive, making it easier to combine inventory management with customer loyalty, barcode scanning and of course, payment processing. However, it can be difficult for grocers and supermarkets to determine exactly what they need.
After all, a good point of sale system needs to combine a fantastic range of checkout features, with ease of use, and budget-friendly pricing.
Let’s take a closer look at some of the top POS solutions for grocery store selling, and why they’re so effective for your niche.
Our pick:
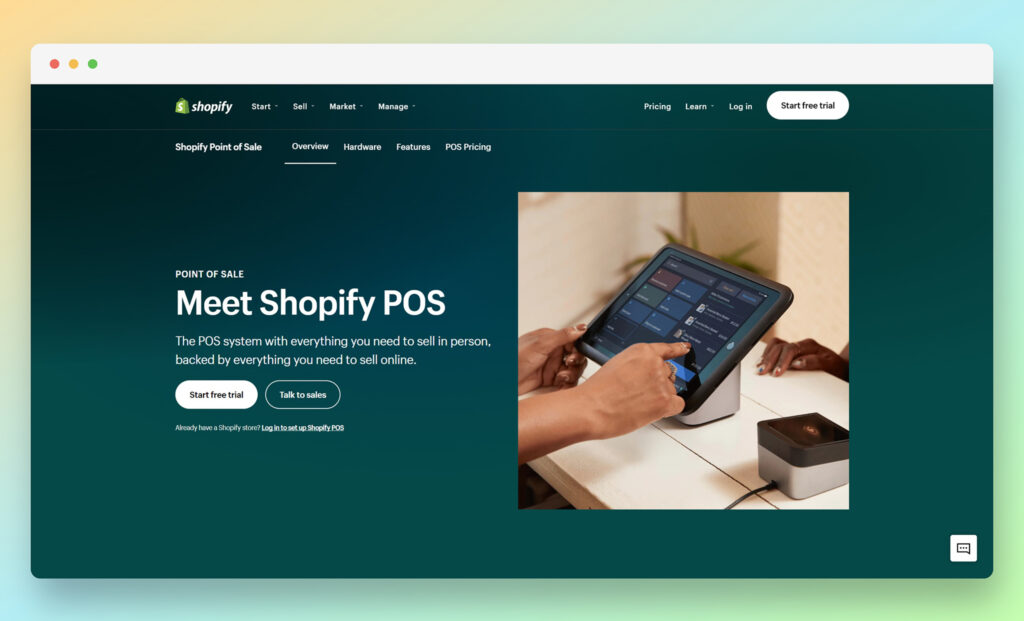
Shopify POS
![]()
Features
10/10
Ease of use
9/10
Pricing
9/10
Hardware
10/10
Try Shopify POS
Shopify POS Review
Shopify Lite is an excellent choice for companies in search of the perfect way to combine online and offline selling. If you also have an online store for your grocery shop, then Shopify will allow you to extend your sales strategies easily.
Popular choice:
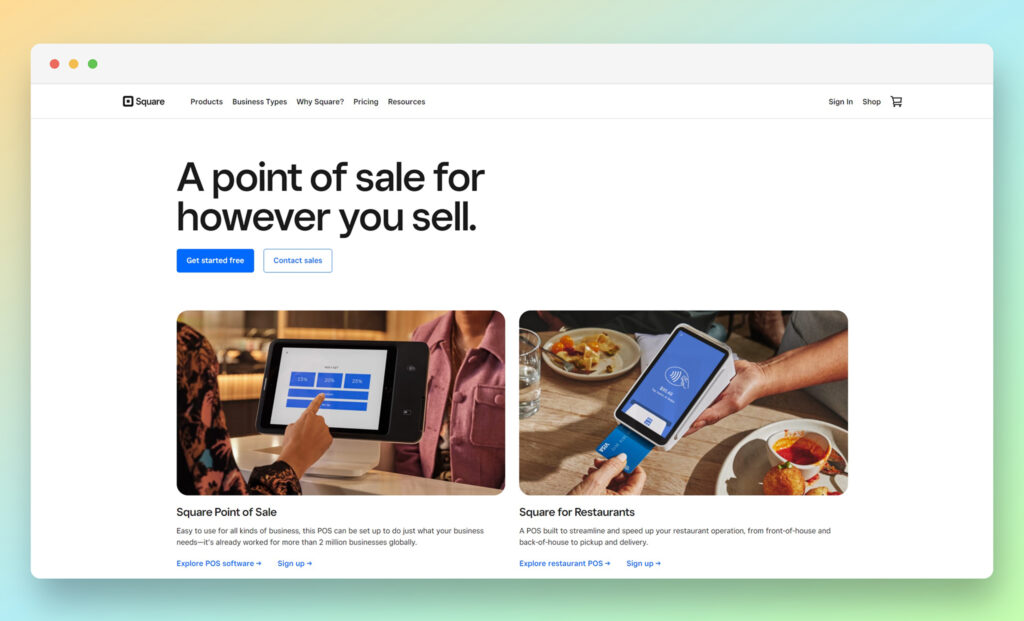
Square POS
![]()
Features
10/10
Ease of use
10/10
Pricing
9/10
Hardware
10/10
Try Square POS
Square POS Review
Square POS is one of the better-known tools for companies in need of POS technology. Not only is it easy to use, but it’s brimming with great features to help you enhance your store. There are even in-depth analytics and loyalty programs available.
Go to the top
What are the Best POS Systems for Grocery Stores?
Shopify POS Lite: Our Pick for Multi-Channel Selling

It’s fair to say the world is changing. These days, even grocery stores can make more money by shifting some of their business operations online. If you’re looking for a way to align your retail POS system with an online store, then Shopify POS Lite could be ideal for you. It even comes built into your existing Shopify ecommerce package.
Features
Ease of use: Most business owners find Shopify extremely easy to use, with an intuitive backend and plenty of customer service options available for extra help.
Omnichannel sales: You can automate synchronization between your online and offline sales, inventory management, and more, to align all kinds of sales.
Integrations: Shopify has a range of add-ons for customer relationship management tools, marketing apps, and more, so you can extend your feature set.
Versatility: You’ll be able to offer everything from online ordering, to click and collect, and customized reward program options.
Hardware
Shopify makes it easy to find all the hardware solutions you need, from simple card readers that will cost around $49, to powerful all-in-one retail system bundles, starting at around $149. There are also various receipt printers and other tools available.
Pricing
You will need to purchase a paid Shopify ecommerce plan to access Shopify POS Lite. The simplest option starts with Shopify Lite at $9 per month. There’s also basic Shopify at $29 per month, standard Shopify at $79 and Advanced at $299 per month. Payment processing starts at 2.2%.
Pros:
Excellent back-end management tools: Keep track of everything from employees to customer relationships in the same place.
Versatility: Shopify can evolve and flex with your grocery store, with a range of add-ons and plugins to choose from.
Ease of use: Most people find Shopify very convenient and easy to use.
Cons:
Requires a Shopify plan: You will need to have a Shopify monthly plan.
Best for
If you already have an online presence with Shopify, or you want to take your grocery store online, Shopify could be the ideal pick.
Go to the top
Square POS – Popular choice

Although there are plenty of POS hardware and software vendors out there, few have the same reputation as Square POS. This could be the right POS for you if you’re looking for an endless range of tools to enhance your business, from mobile POS apps to sales reports, and a wide range of payment options for customers.
Features
Ecommerce: Square allows users to sell online and offline at the same time with a free online store builder, and automatic inventory syncing.
Management: There are a range of management tools for tracking everything from refunds to customer profiles and employee performance.
Analytics: You’ll be able to keep a close eye on your grocery store’s growth with insightful reports and analytics.
Hardware
Square has no shortage of great hardware options to choose from, starting with simple Square readers, and extending to complex register systems costing around $799. You can also buy full packages of hardware which include front-facing screens, cash drawers and receipt printers.
Pricing
The good news is there’s no monthly cost for Square POS, unless you’re using one of the advanced packages like Square for Restaurants. However, there are extra fees for things like Loyalty Program access. Transaction fees start at around 1.75% for chip-and-pin payments, or you’ll pay around 2.5% for purchase orders.
Pros:
Specialization: There are specialist toolkits available for restaurants, retail stores, and other kinds of businesses.
Affordable: Square offers a wide range of hardware and software package options to suit a variety of budgets.
Management: It’s easy to manage all kinds of employee teams, and customer profiles in the same place, to keep your business running smoothly.
Cons:
Scalability: Square does have some limitations for larger companies.
Support: The customer support isn’t always reliable
Best for
Square is an excellent choice if you’re looking to build your entire online and offline presence from scratch.
Go to the top
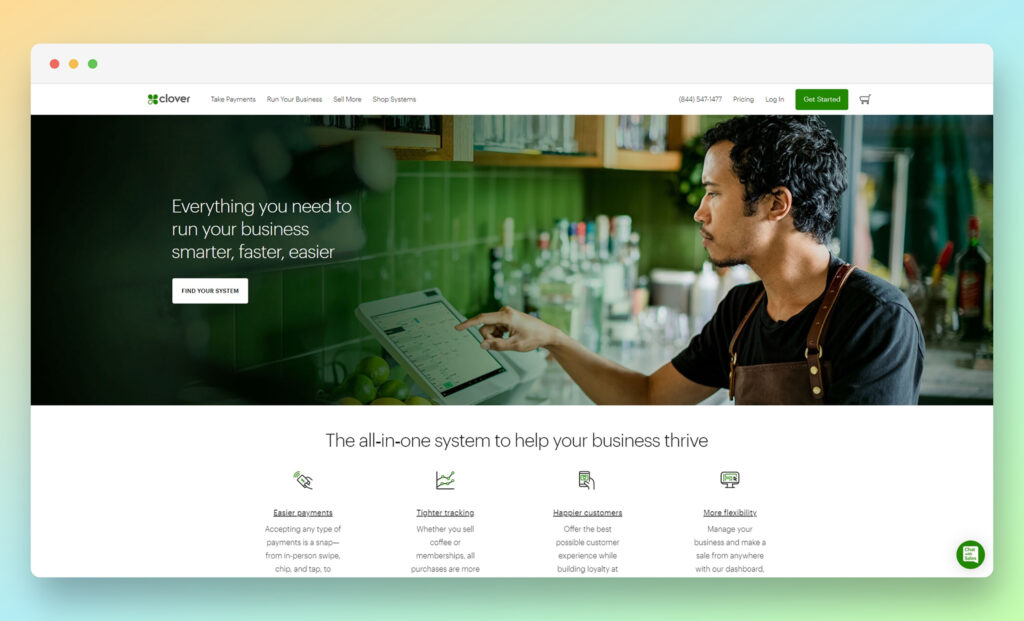
Clover POS – Best for Small Businesses

If you’re looking for a POS solution capable of offering a wide range of capabilities for a low budget, Clover POS could be ideal for you. This flexible and versatile tool can integrate with a range of existing systems in your tech stack, including QuickBooks for accounting.
Features
Omnichannel selling: Clover will allow you to sell offline and online, and sync your inventory and payment reports in the same place.
Unique features: There are various simple, but unique features in the Clover app, such as gratuity and tipping options.
Payment methods: You can take payments from customers in a range of ways, using everything from mobile wallets and NFTs, to gift cards.
Hardware
Hardware options are relatively straightforward with Clover, starting with a convenient handheld solution at $99 – the “Clover Go.” You can also access various bundle options, such as the Mini POS, for access to all the tools you need to run a grocery store at around $749.
Pricing
You’ll need to contact Clover’s service team to get an accurate price for your hardware and software needs. However, you can expect to pay a transaction fee of around 2.3% plus 10 cents. The amount of hardware and bonus features you need will determine how much you spend.
Pros:
Great for beginners: You don’t need a lot of prior knowledge to get started.
Integrations: You can easily integrate Clover with existing tools.
Reporting: Useful reports and insights help you grow your business.
Cons:
Setup: The initial setup can be a little complex
Pricing: The pricing can get quite high for some grocery stores.
Best for
Clover is custom-made for fast-paced service-based businesses, grocery stores, and smaller retail stores looking to grow.
Go to the top
Lightspeed POS

One of the top small business POS solutions on the market, Lightspeed is brimming with useful features to help grocery stores succeed. This mobile-first solution to business operations will allow you to stay agile when you’re serving all kinds of customers. There’s also plenty of back-end insights available to help you make better business decisions.
Features
Reports and insights: Your point of sale software will make it easy to track performance, customer preferences and more, so you can make better business decisions.
Omnichannel selling: With access to a built-in ecommerce platform, you’ll be able to start an online store too.
Marketing: In-built marketing integrations for tools like Google Ads improve your chances of getting your grocery store in front of the right people.
Hardware
For POS hardware, Lightspeed offers an iPad and desktop kit, with a scanner, printer, and cash drawer. You can also purchase each device individually by reaching out to the team. Lightspeed doesn’t offer transparent pricing on its website.
Pricing
You should save a decent amount of money on your POS solution if you purchase Lightspeed subscriptions on an annual basis. To access Ecommerce, you’ll need at least the Standard plan for $99 per month. The Advanced plan is $169 per month, and the Pro plan is $229 per month.
Pros:
Customer service: Customer service and support from Lightspeed is great, with quick onboarding, guidance, and support for all kinds of users.
Insights: You can collect meaningful insights about your grocery store’s growth.
Flexibility: There are plenty of payment options and ways to grow your business.
Cons:
Operating system: You will need an Apple system to use Lightspeed
Pricing: Prices for hardware aren’t transparent
Best for
Lightspeed is great for business owners looking for advanced features to facilitate growth, but you will need an Apple system.
Go to the top
Revel POS

Revel POS is one of the top POS solutions available today. If you want to transform your iPad into a POS terminal, and access exceptional ease of use, this could be the product for you. From your iPad touchscreen, you’ll be able to streamline everything from inventory tracking to employee management in one place.
Features
Insights: A unified cloud-based system makes it easy to keep track of important information with your POS software, like employee productivity or hourly sales.
Management: You can manage your inventory and track customer relationships in the same place without the need for add-ons.
Self-service: Alongside standard hardware options like a barcode scanner, you can also turn your iPad into a front-facing contactless service portal.
Hardware
Revel POS offers access to a range of hardware options for cashiers. You can do everything from an iPad, minimizing the need for expensive additional tools. And there are options to integrate with other tools if necessary.
Pricing
You’ll pay a flat fee for payment processing with Revel POS, which you can find by contacting the company. There’s a monthly fee of $99 for POS software, and an onboarding and implementation fee of around $674.
Pros:
Insights: You’ll be able to track all kinds of employee information for boosting loyalty and improving your chances of repeat purchase.
User-friendly: Access everything you need from the comfort of an easy-to-use iPad
Management: lots of management tools are included for tracking inventory and employees.
Cons:
Monthly fee: The monthly cost can be expensive for some grocery stores
Best for
If you’re looking for a quick and easy way to set up your POS solution with minimal hardware, this could be the tool for you.
Go to the top
What to Look for in a Grocery Store POS
As mentioned above, grocers need a range of important features to run their grocery stores correctly. A good point of sale system should be intuitive and convenient, capable of taking multiple payments from credit cards, debit cards, and other transactional tools.
At the same time, it’s also worth looking for something that’s easy to use and convenient. Tools with their own iPad, iOS, or Android app are excellent for accessing useful features on the move. Just some of the points you’ll need to consider when choosing your POS include:
Payment processing: It’s worth making sure you can manage all kinds of payments, from contactless phone-based transactions, to swipe, and chip-and-pin payments.
Customer management: Customer management tools help you collect information about your target audience so you can build loyalty and relationships over time.
Ecommerce: An ecommerce connection means you can use your POS solution for online selling and offline transactions at the same time.
Inventory and employee management: Inventory and employee management tools will help business owners to keep track of what’s going on in the back office.
Hardware options: You’ll likely need a range of hardware options for the checkout process, including a cash drawer, card reader, cash register, and more.
Integrations: Make sure your POS can also integrate with other valuable tools like inventory tracking systems, and CRM technology.
Analytics: The more you can track about the checkout process, customer experience, and employee performance, the more you can make intelligent business decisions.
Security: Make sure the POS you choose keeps information secure, and that your point of sale software is compliant with local standards.
Keep in mind, your needs may evolve over time as your grocery store grows. Think about the features you’ll need from your point of sale software both now and in the future.
Go to the top
Choosing the best grocery store POS systems
There’s no one-size-fits-all solution to choosing the best grocery store POS system. The right option for you will depend on what you want to accomplish. For instance, if you want to align your online and offline sales, then Shopify is a great way to synchronize your grocery store business.
Alternatively, if you’re looking for amazing insights and marketing tools, Lightspeed can help you to scale your business faster. Good luck finding the POS that’s right for you.
The post The Best POS System for Grocery Store Selling in 2023 appeared first on Ecommerce Platforms.



































































 Welcome to our annual guessing game of what the next twelve months will bring.
Welcome to our annual guessing game of what the next twelve months will bring.