Collective #771
Original Source: https://tympanus.net/codrops/collective/collective-771/
MDN Playground * State Container Queries * Aniso * Style your RSS feed
Original Source: https://tympanus.net/codrops/collective/collective-771/
MDN Playground * State Container Queries * Aniso * Style your RSS feed
Original Source: https://abduzeedo.com/charming-and-minimalist-branding-and-visual-identity-blend
Charming and Minimalist Branding and Visual Identity for Blend

abduzeedo0628—23
Charlotte Slegers has delivered a truly enchanting and minimalist branding project for Blend Coffee Shop, showcasing her impeccable design skills. The project exudes a sense of charm and elegance through the clever use of script typography, creating a unique visual identity that captures the essence of the coffee shop.
The script typography chosen by Slegers adds a touch of sophistication and a personal, handwritten feel to the brand. The flowing curves and delicate lines of the script create a harmonious and inviting aesthetic, reflecting the warm and welcoming atmosphere of Blend Coffee Shop. The typography serves as the focal point of the branding, captivating attention and leaving a lasting impression.
To add contrast and visual interest, Slegers incorporates cute graphics into the branding. These playful elements complement the script typography and inject a sense of whimsy into the overall design. The combination of elegant script and charming graphics strikes the perfect balance, creating a visually appealing and memorable brand identity.
In addition to the captivating branding elements, Slegers extends her design expertise to the packaging of Blend Coffee Shop’s milk bottles. Here, she opts for a minimalist approach, focusing solely on the word “blend” rendered in the script typography. This choice adds a touch of elegance to the packaging, ensuring a cohesive and refined visual experience across all touchpoints. The simplicity of the design allows the quality of the product to shine through while maintaining a consistent brand aesthetic.
Charlotte Slegers’ branding work for Blend Coffee Shop is a testament to her ability to create captivating and elegant designs. The script typography, combined with cute graphics and minimalist packaging design, forms a cohesive visual identity that perfectly represents the coffee shop’s charm and style. This branding project showcases Slegers’ talent for blending elegance, minimalism, and playfulness, resulting in a brand that is sure to stand out in the competitive coffee industry.
Branding, packaging design and visual identity
Photography by Ketut Subiyanto All product photos are used only for presentation for non-commercial purposes only. All rights reserved.
For more information make sure to check out Charlotte Slegers’ website or follow her on Behance.
Original Source: https://1stwebdesigner.com/css-keyframes-from-static-to-dynamic-designs/
Web designers often seek tools that can bring static elements to life, and CSS keyframes are a great ally for this task. Keyframes enable us to animate elements over a certain duration, providing our designs with a dynamic feel. Below, we’ll cover the basics of using keyframes, from defining animations to applying them to our elements.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!

DOWNLOAD NOW
Understanding the Structure of CSS Keyframes
At the core of every CSS animation are keyframes, which define the stages of an animation sequence. Keyframes are declared using the @keyframes rule, followed by an animation name of your choice. The name we use in the example below, changeBackground, is arbitrary – you could name it anything that suits your needs.
Here’s an illustration:
/* Keyframe declaration */
@keyframes changeBackground {
0% { background: #ff0000; } /* Red at the start */
50% { background: #00ff00; } /* Green in the middle */
100% { background: #0000ff; } /* Blue at the end */
}
The changeBackground keyframe dictates how the background color of an element will transition during the animation. At the start of the animation (0%), the background is red. At the midway point (50%), the background changes to green. Finally, at the end of the animation (100%), the background transitions to blue.
Applying CSS Keyframes to an Element
Now, let’s apply our keyframes to an HTML element using the animation shorthand property:
/* Applying keyframe to an element */
.myElement {
animation: changeBackground 2s ease-in-out 1s infinite alternate;
}
In this case, we’ve applied the changeBackground keyframe to an element with the .myElement class. The animation alters the background color of this element over a defined period, according to the stages we set in the keyframe.
Dissecting the Animation Shorthand
The animation shorthand property encapsulates several animation-related properties:
/* The animation shorthand */
animation: changeBackground 2s ease-in-out 1s infinite alternate;
changeBackground: The keyframe we defined earlier.
2s: One cycle of the animation will last 2 seconds.
ease-in-out: The pace of the animation, starting slow, becoming fast in the middle, and then ending slow.
1s: The animation will start after a delay of 1 second.
infinite: The animation will repeat indefinitely.
alternate: The animation will alternate directions each cycle.
These are the most commonly used properties but remember that you can also specify animation-fill-mode, animation-play-state, and more. Each property can also be specified separately if you want more control over the animation.
Manipulating Animation Timeline with Percentages and Keywords
Keyframe animations allow changes in style to be dictated using either percentages or the from and to keywords. from represents the start (0%), and to represents the end (100%) of the animation:
/* Keyframe declaration using keywords */
@keyframes fadeInOut {
from { opacity: 0; } /* The element is fully transparent at the start */
to { opacity: 1; } /* The element is fully visible at the end */
}
.myElement {
animation: fadeInOut 3s ease-in-out 1s infinite alternate;
}
In the fadeInOut keyframe above, we’re changing the element’s opacity. It starts with being fully transparent (opacity: 0) and transitions to being fully visible (opacity: 1). The from and to keywords can be used interchangeably with 0% and 100%, respectively.
So, when this animation is applied to .myElement, the element will gradually fade in over a 3-second duration, from being completely transparent to fully visible. After a 1-second delay, the process will reverse, causing the element to fade out, creating an ongoing cycle of fading in and out due to the infinite and alternate keywords.
Bringing It All Together
Let’s look at a slightly more detailed example:
/* Keyframe declaration */
@keyframes spin {
0% { transform: rotate(0deg); } /* Element starts at its original position */
50% { transform: rotate(180deg); } /* Rotates 180 degrees halfway through the animation */
100% { transform: rotate(360deg); } /* Completes a full rotation at the end */
}
.box {
width: 100px;
height: 100px;
background: #FF4B59; /* Specific shade of red */
animation: spin 2s linear infinite; /* Applies the spin animation */
}
And here’s our HTML element:
<div class="box"></div>
In the above example, we define an animation named spin that rotates an element. We apply this animation to a <div> element with the class .box. This <div> is a square with a specific shade of red. It will continue to rotate, creating a loop because of the infinite keyword. The transform property with the rotate() function is used to alter the position of the element, providing the rotation effect. The linear keyword ensures that the rotation speed is consistent throughout the animation.
See the Pen CSS Text Embossing Effect by 1stWebDesigner (@firstwebdesigner) on CodePen.0
Conclusion
CSS keyframes form the foundation of most CSS animations. Naturally, there’s more to learn and experiment with beyond the aspects we covered. For instance, consider exploring the steps() function in CSS animations, which allows you to break your animation into segments, giving you “frame by frame” control.
When it comes to interactive animations, JavaScript can be combined with CSS keyframes to trigger animations based on user actions like clicks or scrolls. Meanwhile, SVG animations offer more complex graphical animations beyond standard HTML elements, allowing you to animate individual parts of an SVG image for intricate visual effects.
As your understanding of CSS keyframes deepens, you’ll be able to leverage them more effectively to improve your designs and their user experience. Consider using animations for user guidance, interaction feedback, or simply to elevate your designs.
However, remember that animations can be resource-intensive. Strive for a balance between the aesthetic appeal of animations and your website’s performance. Techniques such as reducing the number of animated properties or minimizing the number of keyframes can help you achieve this balance.
Original Source: https://ecommerce-platforms.com/articles/hubspot-vs-monday-com
Powerful customer relationship management (CRM) and project management (PM) tools are pivotal to business success. From understanding customer journeys to eliminating repetitive tasks, these tools help streamline and enhance workflow processes.
HubSpot and Monday.com are two of the most widely adopted CRM and PM tools. While both have overlapping features and functionalities, they specialize in different domains.
This article analyzes the differences and similarities between HubSpot vs. Monday.com to help you decide the best fit for your business.
HubSpot vs Monday.com: Quick Verdict
HubSpot excels in many, if not all, avenues, making it a better fit for most businesses.
However, for some businesses that do not have the brainpower to invest in something as extensive as HubSpot, Monday.com may be a good starting pad. Monday.com isn’t as feature-stacked as HubSpot, but it is highly user-friendly.
Business needs are also an important consideration. HubSpot is the obvious choice if your needs extend beyond project management to sales, marketing, and customer support.
HubSpot vs Monday.com Overview
Monday.com is a project management tool that helps teams seamlessly and effectively run projects. On the other hand, HubSpot is an all-in-one CRM software that helps companies attract, engage, and convert prospects.
Both programs have their strengths and limitations. However, HubSpot is not your average CRM tool. The platform has evolved over the years to incorporate support for various business tasks and activities, including project management, through robust integrations and upgrades. This is one of the reasons why it has rapidly become one of the best CRM solutions today.
In comparison, Monday.com is feature-restrictive and generally focused on providing project management-related tools and services. That said, it has its strengths and maybe a better fit for some users due to its intuitive design, easier learning curve, and more straightforward pricing structure, among other things.
Go to the top
Features
HubSpot CRM software offers not only sales and marketing features but also project management functionalities. Some of its most-prized capabilities include:

Projects
HubSpot has a dedicated hub for project management within the CRM Suite called HubSpot Projects. HubSpot Projects has a lot of PM-focused capabilities, such as assigning tasks and owners, adding attachments, and connecting assets. You can also save existing projects as templates for future planning and ease.

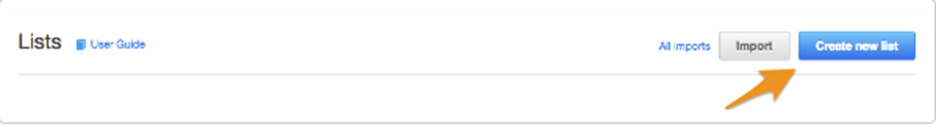
List Segmentation
Want to create a persona of your ideal buyer for an email marketing campaign? HubSpot enables you to group customers with similar actions and interests. Grouping contacts better positions you to send relevant messaging and drive results.
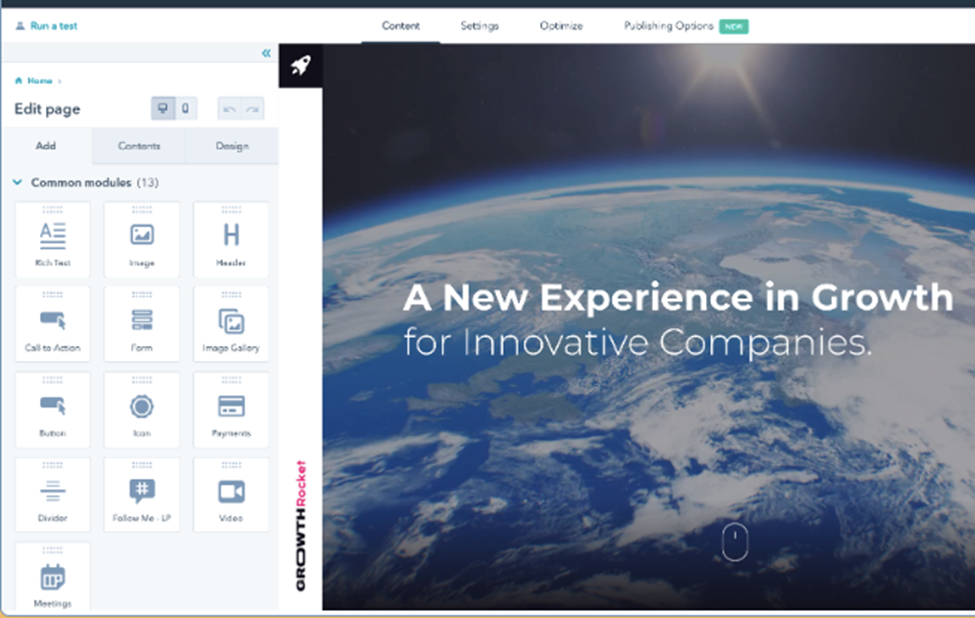
Content Management
With HubSpot, you can create, optimize, and personalize blogs, emails, landing pages, and more. The ability to deeply analyse engagement indicators, such as click rates and page views, empowers you to target the right people and make the best use of your marketing and project management resources. 
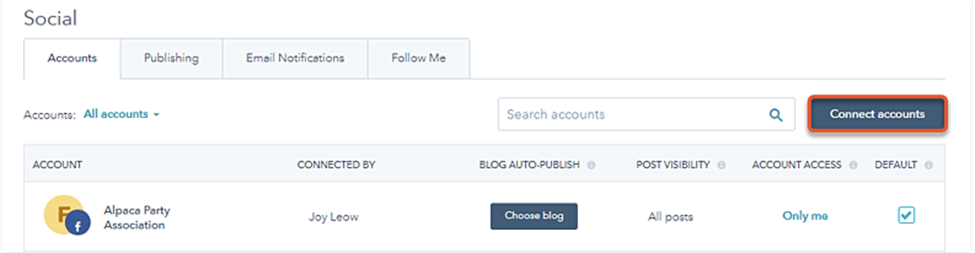
Social Media Integration
Another feature that solidifies the one-in-all tag of the platform. HubSpot lets you integrate and monitor all your social media accounts in one place, making it easier to keep tabs on your marketing campaigns and data.

Robust Integrations: To enhance interoperability, HubSpot has continued to expand third-party support. As of speaking, it supports more than 200 applications, including close competitors like Salesforce, Pipedrive, and Monday.com.

Monday.com’s value proposition is easy, visual., and intuitive project management.Therefore, most of its use cases and features are designed to support this particular purpose.
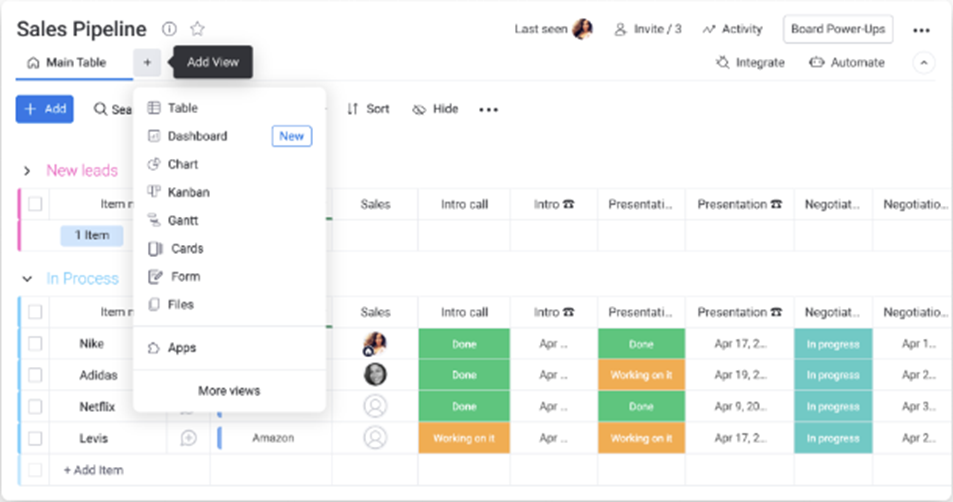
Several Project Views
The project management software offers multiple views to visualise projects – calendar, timeline, and Kanban, Gantt charts. Once you’ve entered your data, you can easily convert it into different views with single-click simplicity.

Time Tracking
One of the few tools that offer free project time-tracking. Every Monday.com column has the option to add a time tracker. Time-tracking allows you to assess the timeline of your projects – which tasks require more time and which are repetitive and need to be removed.

Customizable Project Templates
Short on inspiration? Monday.com has more than 200 project templates based on real-life situations to give you and your team members a head-start. Plus, the templates have the same user-friendly interface on iPhone/iOs and Android Apps.
Custom Integrations
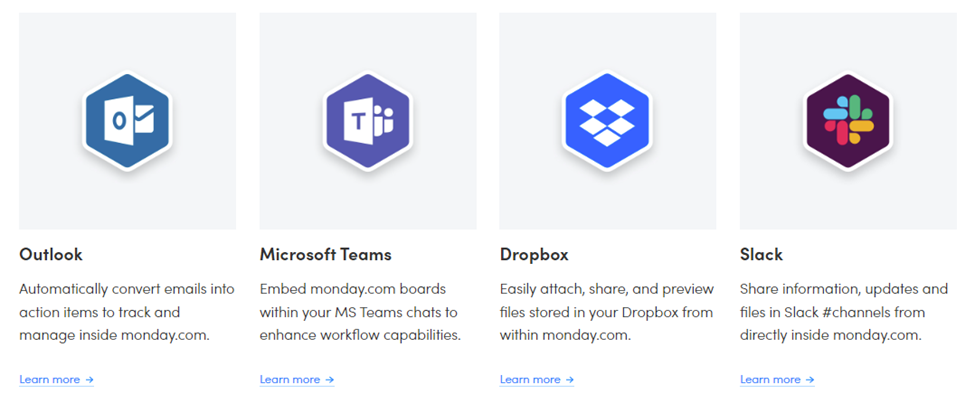
Monday.com is an open API tool that provides native support for third-party integrations. Since it’s an open API, developers can custom-integrate it with almost any other external application. Some of the most popular Monday.com integrations include Outlook, Pipedrive, Microsoft Teams, DropBox, and Slack.

Bottom line
HubSpot provides a more centralized database for marketing, sales pipelines, customer service, and project management, removing the need to shuffle between several platforms. Also, it offers robust support for third-party integrations, further strengthening its position as a feature-stacked CRM platform.
Go to the top
Automation
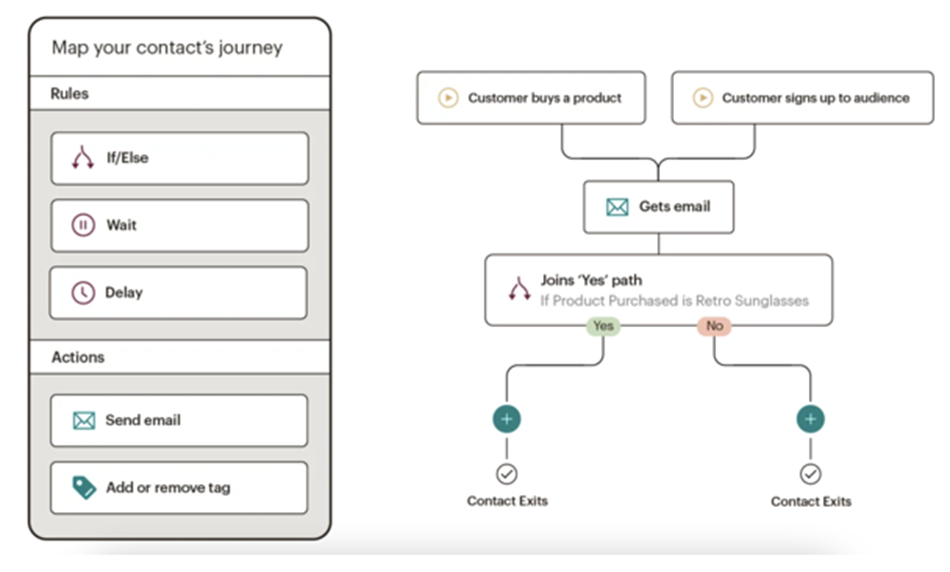
Again, HubSpot’s automations are designed to support several business processes – marketing, customer support, sales, and even project management. So, it’s no surprise that Monday.com’s automations lack scale and scope in comparison. Some worth-mentioning HubSpot automation functionalities include:
Automated Workflows: HubSpot allows you to create automated workflows to make lead management and other processes easier and more efficient for your team. For instance, if a lead has left their contact details empty while filing a form, you can set up an automation to alert a sales rep to get in touch and retrieve this information immediately.
Automation in External Apps: HubSpot not only interacts with third-party apps but also triggers specific actions in these applications. For example, you can transfer your contacts from HubSpot to Zoom and have them automated so that they receive notifications on HubSpot for an activity or action taken on Zoom.
Custom Codes: You can design custom codes to trigger actions of your choice in HubSpot. For instance, if you want most of your sales requests to go to the top 4% of your sales reps, you can.
Smart Lists: Smart or segmented lists group similar audiences and trigger customized content based on these groups for effective targeting. Want a special offer to show up for a customer who signed up for a webinar? This is as easy as ABC, thanks to HubSpot’s marketing automation features.
Follow-up Emails: Dealing with high cart abandonment? Set up an automated email to be sent to a customer who did not go through with their buy. Want to Upsell customers who converted? Schedule a follow-up email to send recommendations for relevant products. The possibilities are endless.
One thing Monday.com has over the CRM software is that custom automation is not limited to Enterprise users. Even low-tier users can design custom codes to trigger alerts, move tasks, and accomplish more with Monday.com’s automation builder.
Go to the top
Reporting and Analytics
HubSpot’s extensive reporting capabilities come at a hefty price. There’s a 200$/month reporting add-on that provides accessibility to centralized dashboards for all your sales and marketing reports. The add-on allows you to create up to 2000 custom sales and marketing reports.
The high cost aside, HubSpot allows you to visualize much more than Monday.com. Some of the most important metrics you can track on the platform include:
Page performance
Top blogs
Contacts
Cart abandonment rate
Landing pages with the highest conversion rates
First conversions
There are also pre-made reports to evaluate the effectiveness of your sales or marketing platform over time. This includes productivity and performance assessment reports that provide data about allocated marketing efforts and their performance over a specific period.

HubSpot’s analytics capabilities are also a lot more thorough than Monday.com. The platform has AI-driven tools that read existing data to forecast future deals and actions. Some other special performance analytics tools include:
CTA tools allow users to track impressions, click-through rates, and other significant CTA-focused KPIs.
Mobile Optimization tools: Make everything reflexive for mobile users, from landing pages to emails.
Landing page Tools: You can integrate these with your website to track and enhance the customer journey and website performance.
Meeting Scheduling Tools: Use these tools to schedule your team for timely meetings and save qualified prospects.
Email Tracking Tools: These alert your team whenever a customer opens an email or visits a website.
Monday is better at the ability to export insights into third-party applications seamlessly. Not only is exporting data from HubSpot to Excel and other programs complex, but also problematic – some features like automation codes automatically get turned off.

Go to the top
Pricing
Monday.com’s pricing is straightforward. There are five plans:
Individual (free plan): $0
Basic: $8/seat/month
Standard: $10/seat/month
Pro: $16/seat/month
Enterprise: custom pricing
The free version is restricted to two users only. Besides this plan that’s free forever, there’s a 14-day free trial that lets you get a taste of paid features.
Basic, Standard, and Pro offer support for more users. The Enterprise is specifically designed for larger businesses with custom needs. Also, you must consult a sales agent first to sign up for this plan. However, the sales team does not provide phone support. The only way to get in touch is by filling out a form.
HubSpot’s pricing is much more complicated. The price of each plan varies based on the service or “hub” offered. There are three different hubs: sales, marketing, and customer support.
Marketing Hubs: Starter Marketing Hub opens at $45/month, with support for 1000 marketing contacts. The Professional and Enterprise HubSpot Marketing Hubs cost $80/month and $3200/month and offer support for 2,000 and 10,000 contacts, respectively. The cost for adding 1000 contacts to the Starter plan is $45/month, $100/month, and $1000/ month for the professional and Enterprise, respectively.
Sales Hubs: The Starter Sales Hub opens at $45/month. The professional plans cost $450/month and the Enterprise, $1200/month. To add a user to the Starter Plan, the price is 23$. For the Enterprise and Professional, this is $90 and $120, respectively.
Customer Service Hubs: The price for the Starter plan is the same, i.e., $45/month. Professional and enterprise plans cost $360/month and $1200/month, respectively. Also, the starter plan features support for two users, the pro plan for five, and the Enterprise for ten users.
You can also bundle up different hubs to create custom plans. Bundle pricing varies based on plan type and services included.
In a nutshell, monday.com has more simplistic pricing tiers. However, HubSpot’s plans offer a treasure trove of exciting opportunities equating to great value for money.
Go to the top
Project Management
As mentioned above, HubSpot has a dedicated hub for project management, HubSpot projects. However, it has limited functionality compared to Monday.com.
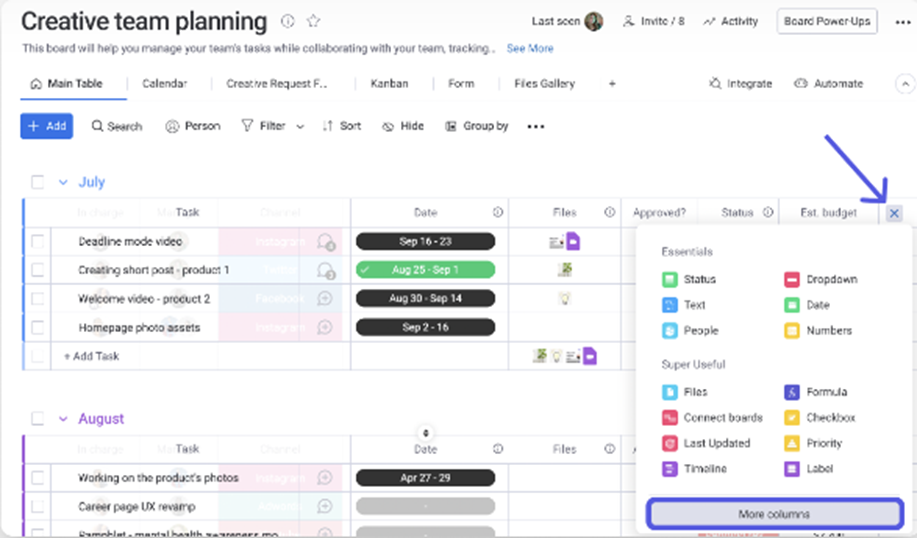
To start, Monday.com offers many more project views – Gannt, Kanban, timeline, calendar – to visualize projects. There are also options to create custom views based on your preferences.
The dashboard where the data is laid down is highly intuitive and customizable. With only 15 pre-built widgets, you can create a dashboard of your liking from scratch. On top of that, you can also create private dashboards to protect your work privacy.

The platform also has automation recipes, which are much easier to work with. With simple if/then triggers, you can automate notifications, recurring tasks, and status changes.
Also, this same feature is only accessible to Enterprise HubSpot Users. HubSpot’s Enterprise plans are costly. So, the fact that you’re getting this feature with Monday.com for reduced costs is a huge plus!
You can also add a time tracking column to every Monday.com board to track projects in real-time. And if you’re short on inspiration, there are hundreds of project templates to shorten prep time and get you started.
Go to the top
Ease of Use
Because HubSpot is more feature-packed, it is less user-friendly than Monday.com. It has a slick, modern, and intuitive design like Monday, but it’s not as simplistic.
However, you won’t need outside assistance or a technical sales team to operate HubSpot. Many support tools – tutorials, faqs, videos, and an extensive knowledge base – guide you through every step. HubSpot is also renowned for its excellent tech support. There’s also a HubSpot academy dedicated to operators who want to take their CRM game to the next level.
If unsure, you can always start with HubSpot’s Free CRM to test the waters. The free CRM isn’t a free trial; it’s free forever. It’s a great way to decide whether you’re ready to pay for more advanced features.
Go to the top
Conclusion
The best way to choose between HubSpot vs Monday.com is first to understand your business’s size and scope.
Are you a small business or an Enterprise? What is the technical ability of your current workforce? How much can you spend on CRM and PM software? Do you want to scale as a business? What are the needs of your clients?
Answering these questions and an advanced understanding of the tools’ features and functionalities will best place you to make the most suitable decision.
The post HubSpot vs Monday.com (2023): A Detailed Comparison appeared first on Ecommerce Platforms.
Original Source: https://www.creativebloq.com/news/apple-vision-pro-strap-rumour
The most Apple move ever?
Original Source: https://www.hongkiat.com/blog/designers-developers-monthly-06-2023/
Welcome to the latest edition of our monthly resource roundup! We’ve carefully curated a variety of resources ranging from UI libraries to fonts and wallpapers. These are intended to spark creativity in our designer colleagues and streamline the web development process for our developer peers. So, without any further delay, let’s explore the complete list.
Fresh Resources for Web Designers and Developers (May 2023)
.no-js #ref-block-post-67305 .ref-block__thumbnail { background-image: url(“https://assets.hongkiat.com/uploads/thumbs/250×160/designers-developers-monthly-05-2023.jpg”); }
Fresh Resources for Web Designers and Developers (May 2023)
It’s that time again to highlight our new collection of tools and resources for our fellow developers. In… Read more
JSON Parser
This is a PHP library with zero dependencies, designed to efficiently read large JSON data from a variety of sources. It supports strings, arrays, file paths, streams, API endpoint URLs, and more. The library even allows for the implementation of custom sources not supported by default.

Microsoft Wallpapers
At the recent Microsoft Build 2023 event, the Microsoft Design team unveiled a collection of 16 free 4K wallpapers. These are ideal for users with high-resolution monitors, offering a visually engaging and immersive experience, particularly for software developers.

Panda CSS
PandaCSS is a CSS-in-JS framework that offers a type-safe, scalable CSS-in-JS solution for web developers. It allows you to write styles directly in your JS files, which can then be extracted during build time. It also supports the setup of high-level design tokens for theme creation, and provides type-safe auto-completion to help avoid common errors and increase productivity.

Freefaces Gallery
This website showcases a curated collection of typefaces with free licenses from across the internet. It features a wide range of font styles, including cursive, display, monospace, serif, sans-serif, and slab fonts. These fonts can enhance the appearance of your site or simply provide inspiration.

NuxtLabs UI
NuxtLabs UI offers a comprehensive UI solution for Nuxt applications. It includes components, icons, colors, dark mode support, and keyboard shortcuts. Built with Headless UI and Tailwind CSS, it provides HMR support, bundled icons, and full typing for an improved development experience.

Intel One Mono
Intel One Mono is a monospace font family specifically designed for developers. The font family includes four weights — Light, Regular, Medium, and Bold — each with matching italics. It supports over 200 languages that use the Latin script.

Landing Love
Landing.love is a curated showcase of the best animations applied to websites. It features top examples of landing pages and provides design inspiration for creating beautiful and effective landing page designs.

Modern CSS for Dynamic Component Based Architecture
As more and more websites are built on component-based architecture, this article explores the latest features and improvements in CSS with a focus on theming, responsive layouts, and component design. It includes examples of code organization, layout techniques like grid and container queries, and other real-world examples.

QNM
QNM is a command-line tool designed to query the node_modules directory. It offers a quick way to check module versions without the limitations of similar solutions like npm list. QNM focuses on delivering only the relevant module information and supports both npm and yarn.

Castor
Castor is a PHP-based task runner or command tool that enhances the developer experience. It simplifies input handling, supports autocomplete, executes processes smoothly, enables parallel processing, triggers actions on file modifications, provides customizable notifications, and offers logging. Castor can replace tools like Makefile and Shell scripts.

LemonSqueezy Laravel
The LemonSqueezy Laravel package streamlines the process of integrating your Laravel application with Lemon Squeezy. This package allows you to set up payments for your products and enable customers to subscribe to your product plans. It also manages functionalities like grace periods, subscription pausing, and free trials, making the setup process effortless.

LottieFiles Figma
The LottieFiles Figma plugin allows designers to export their Figma designs as Lottie animations with ease. It enhances workflow by directly connecting Figma and LottieFiles. This useful plugin can increase productivity for both designers and developers when dealing with animations.

Design System Checklist
The Design System Checklist website offers a thorough checklist for designing and implementing a design system. It covers various aspects such as typography, colors, spacing, components, accessibility, documentation, and versioning. This resource aids designers and developers in creating user-friendly experiences and streamlined development processes.

Astro Starlight
Starlight is a tool for creating documentation with the Astro framework. It provides essential features like site navigation, search, internationalization, SEO, typography, code highlighting, dark mode, and more. It also supports various markup languages, allowing you to use frameworks like React, Vue, Svelte, Solid, and others.

Alf
Alf is a ticket reservation system designed for events like conferences, trade shows, workshops, and meetups. Being free, open-source, and self-hosted, it’s an ideal platform for organizers seeking privacy, security, and fair pricing policies for attendees.

Clear
Clear is a unique image search engine that operates entirely on the client side, eliminating the need for a backend server. It doesn’t store images or build search indices, offering a fresh approach to image search while ensuring privacy and eliminating data storage needs.

Automatisch
Automatisch is a business automation tool that integrates services like Twitter and Slack to streamline workflows. It can run on your own servers for enhanced privacy and GDPR compliance. Automatisch simplifies automation without requiring programming knowledge or high costs, and without vendor lock-in.

Next.js Drupal
Next.js for Drupal empowers you to create an advanced front-end for your Drupal website. It supports various page rendering methods including SSG, SSR, and incremental static regeneration (ISR). It also supports Drupal’s built-in features like multi-site functionality, authentication, webforms, search API, internationalization (i18n), and preview mode. It works seamlessly with both JSON:API and GraphQL, providing a robust and flexible development experience for Drupal users.

Day Progress
Day Progress is a macOS application that visually displays the remaining time in your day via a menu bar icon. It allows you to customize the start and end times of your day and choose between a progress pie or bar, or a percentage display. It serves as a useful reminder to stay motivated and manage your time effectively.

Variant Vault
Variant Vault is a resource that provides a collection of elegantly designed, free, and easily accessible animations and variants created using Framer Motion. It serves as a handy tool for developers looking to enrich their projects with pre-designed, aesthetically pleasing animations.

The post Fresh Resources for Web Designers and Developers (June 2023) appeared first on Hongkiat.
Original Source: https://tympanus.net/codrops/collective/collective-770/
State of CSS 2023 * BentoGrids * Fit-to-Width Text * CallToInspiration * SVG Hub
Original Source: https://www.creativebloq.com/news/colour-gradient-food-stickers
And they’ve just won at the Cannes Lions.
Original Source: https://tympanus.net/codrops/2023/06/21/coding-the-sliced-image-hover-effect-from-quai-network/
Learn how to code a similar hover animation to the one seen on the website of Quai Network.
Original Source: https://smashingmagazine.com/2023/06/visual-editing-headless-cms/
A couple of years ago, my friend Maria asked me to build a website for her architecture firm. For projects like this, I would normally use a headless content management system (CMS) and build a custom front end, but this time I advised her to use a site builder like Squarespace or Wix.
Why a site builder? Because Maria is a highly visual and creative person and I knew she would want everything to look just right. She needed the visual feedback loop of a site builder and Squarespace and Wix are two of the most substantial offerings in the visual editing space.
In my experience, content creators like Maria are much more productive when they can see their edits reflected on their site in a live preview. The problem is that visual editing has traditionally been supported only by site-builders, and they are often of the “low” or “no” code varieties. Visual editing just hasn’t been the sort of thing you see on a more modern stack, like a headless CMS.
Fortunately, this visual editing experience is starting to make its way to headless CMSs! And that’s what I want to do in this brief article: introduce you to headless CMSs that currently offer visual editing features.
But first…
What Is Visual Editing, Again?
Visual editing has been around since the early days of the web. Anyone who has used Dreamweaver in the past probably experienced an early version of visual editing.
Visual editing is when you can see a live preview of your site while you’re editing content. It gives the content creator an instantaneous visual feedback loop and shows their changes in the context of their site.
There are two defining features of visual editing:
A live preview so content creators can see their changes reflected in the context of their site.
Clickable page elements in the preview so content creators can easily navigate to the right form fields.
Visual editing has been standard among no-code and low-code site-builders like Squarespace, Wix, and Webflow. But those tools are not typically used by developers who want control over their tech stack. Fortunately, now we’re seeing visual editing come to headless CMSs.
Visual Editing In A Headless CMS
A headless CMS treats your content more like a database that’s decoupled from the rendering of your site.
Until recently, headless CMSs came with a big tradeoff: content creators are disconnected from the front end, making it difficult to preview their site. They can’t see updates as they make them.
A typical headless CMS interface just provides form fields for editing content. This lacks the context of what content looks like on the page. This UX can feel archaic to people who are familiar with real-time editing experiences in tools like Google Docs, Wix, Webflow, or Notion.
Fortunately, a new wave of headless CMSs is offering visual editing in a way that makes sense to developers. This is great news for anyone who wants to empower their team with an editing experience similar to Wix or Squarespace but on top of their own open-source stack.
Let’s compare the CMS editing experience with and without visual editing on the homepage of Roev.com.
You can see that the instant feedback from the live preview combined with the ability to click elements on the page makes the visual editing experience much more intuitive. The improvements are even more dramatic when content is nested deep inside sections on the page, making it hard to locate without clicking on the page elements.
Headless CMSs That Support Visual Editing
Many popular headless CMS offerings currently support visual editing. Let’s look at a few of the more popular options.
Tina
TinaCMS was built from the ground up for visual editing but also offers a “basic editing” mode that’s similar to traditional CMSs. Tina has an open-source admin interface and headless content API that stays synced with files in your Git repository (such as Markdown and JSON).
Storyblok
Storyblok is a headless CMS that was an early pioneer in visual editing. Storyblok stores your content in its database and makes it available via REST and GraphQL APIs.
Sanity.io (via their iframe plugin)
Sanity is a traditional headless CMS with an open-source admin interface. It supports visual editing through the use of its Iframe Pane plugin. Sanity stores your content in its database and makes it available via API.
Builder.io
Builder.io is a closed-source, visual-editing-first headless CMS that stores content in Builder.io’s database and makes it available via API.
Stackbit
Stackbit is a closed-source editing interface that’s designed to be complementary to other headless CMSs. With Stackbit, you can use another headless CMS to store your content and visually edit that content with Stackbit.
Vercel
Although it’s not a CMS, Vercel’s Deploy Previews can show an edit button in the toolbar. This edit button overlays a UI that helps content creators quickly navigate to the correct location in the CMS.
Conclusion
Now that developers are adding visual editing to their sites, I’m seeing content creators like Maria become super productive on a developer-first stack. Teams that were slow to update content before switching to visual editing are now more active and efficient.
There are many great options to build visual editing experiences without compromising developer-control and extensibility. The promise of Dreamweaver is finally here!
