Printify vs Redbubble (2023): Which is Best for Print On Demand Businesses?
Original Source: https://ecommerce-platforms.com/articles/printify-or-redbubble
Printify vs Redbubble: Which solution is best if you’re planning on starting a print-on-demand business? Both Printify and Redbubble offer ecommerce business owners a convenient way to start selling customized and unique products to consumers online.
With both tools, you can add your unique designs to a variety of different products, ranging from popular apparel garments such as shirts and hoodies, to phone cases, home accessories and more. However, Redbubble and Printify approach the “POD” market from very different angles.
While Printify gives you all the tools you need to create a POD business using your own ecommerce website, as well as various online marketplaces, Redbubble is a dedicated online market designed specifically for creators. Here’s everything you need to know about Redbubble and Printify to determine which solution is best for your company.
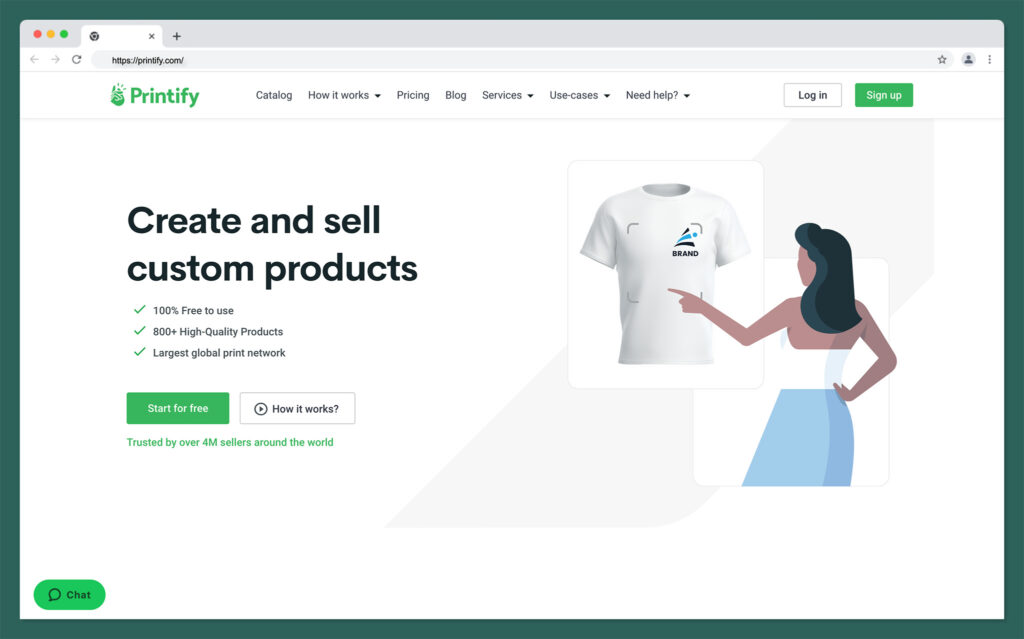
What is Printify?

First founded in 2015, Printify is a print-on-demand and dropshipping platform, designed to help ecommerce retailers develop and sell customized products.
Ready to integrate with a host of website builders and marketplaces, such as Shopify, Amazon, eBay, and Etsy, Printify helps companies automate the POD sales model. The solution includes a mockup generator for product design, direct connections to global fulfillment companies, and tools for managing orders and inventory. Printify handles the whole order fulfillment process on behalf of companies, and offers a wide selection of white label product options to choose from.
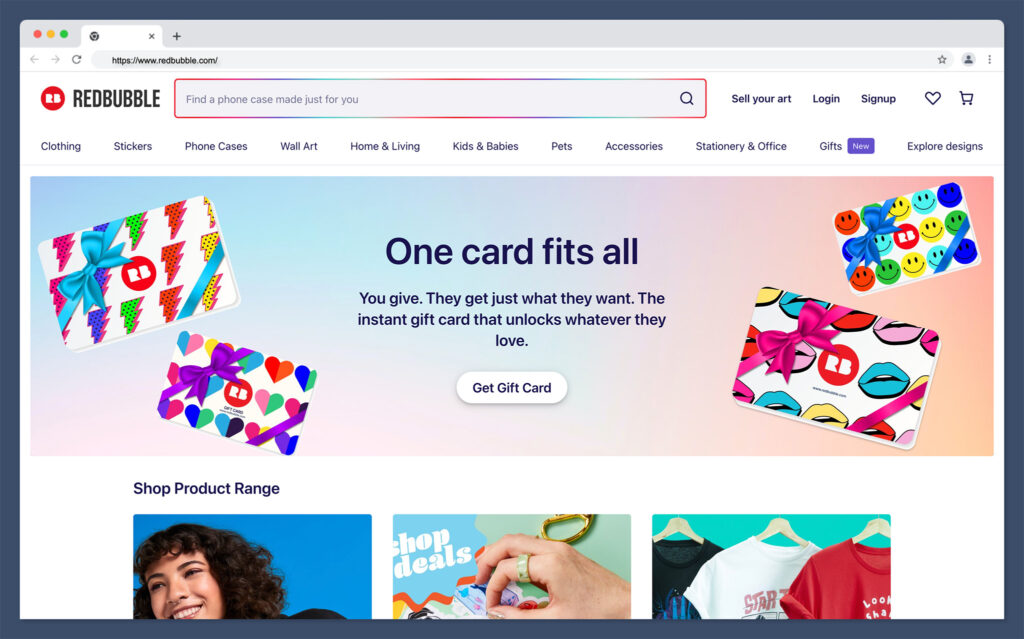
What is Redbubble?

First developed in 2006, long before Printify, Redbubble is a print on demand marketplace. Similar to Printify, Redbubble handles product creation and fulfillment on behalf of vendors, reducing the amount of time you need to spend on logistics and inventory management. Rather than integrating with existing websites, Redbubble acts as a unique platform where companies can connect with customers from an existing global audience.
Geared towards designers, Redbubble gives creators an easy way to monetize their designs without having to invest in the full website building process. The platform has its own mockup generator, tools for marketing and sales, and even useful templates to use for product design.
Go to the top
How Does Printify Work?
On the surface, Printify and Redbubble appear to be two very similar solutions for business owners. They’re both platforms designed for the print-on-demand marketplace, which allow companies to add their own custom designs to products. Both tools offer access to a wide variety of product options, from custom t-shirts, to phone cases and home décor.
However, with Printify, you get all of the tools you need to leverage the print on demand model alongside your existing ecommerce website, or your storefront on common marketplaces. Printify can integrate directly with ecommerce platforms and marketplaces, allowing users to upload product mock-ups directly to their chosen storefront.
Once you’ve created an account and integrated the solution with your existing ecommerce store, you can use Printify to browse through a variety of products organized based on their category, the location of the manufacturer, and other factors. You’ll be able to use the mockup generator to add your own designs to each item, then list the products directly on your store or marketplace storefront.
Once a customer places an order, the Printify software will immediately issue that order to the manufacturer, who handles everything from producing your products, to packaging and shipping them to customers around the world. You can even handpick your supplier, to ensure you’re working with a company that can deliver excellent quality and fast delivery times.
Plus, Printify also gives you an opportunity to order samples of your product before you list them on your online store, so you can invest in effective quality management.
Printify’s range of partners can ship products around the world, to locations from Australia and the US to the UK and various European continents. The global print network offers a range of printing technology options, more than 800 high-quality products, and excellent customized service.
Go to the top
How Does Redbubble Work?
Redbubble is a little different from Printify in terms of functionality. With Redbubble, you also gain access to manufacturing partners and fulfillment companies who can handle product development and shipping on your behalf. However, instead of integrating an end-to-end platform with your existing website, you’ll sell the items you create directly on the Redbubble marketplace.
With more than 18.5 million visitors in the US alone, and countless consumers located in regions around the world, Redbubble makes it easy for creators and business owners to create and sell merch anywhere. All you need to do is create a free account, upload your artwork, and use it to customize the various white label products on the Redbubble platform, using an included mockup generator.
You can then create sales pages for each product, with a title, description, and a selection of images for your product. Whenever a customer places an order through Redbubble, the back-end team produces the item and ships it directly to the consumer. Instead of paying for each product to be created and shipped, you’ll simply earn a commission from each sale, rather than the full sale price.
Redbubble is extremely straightforward for creators and artists who want to monetize their designs without managing a store themselves. Instant access to an existing audience makes it relatively easy to start selling instantly. However, you will need to make sure you research your target audience, create compelling products, and market your goods successfully to make a profit.
Notably, you will need to wait until you earn a specific amount through Redbubble before you can access your profits. Once a month, Redbubble will deposit your funds into your bank or PayPal account provided you’ve earned at least $20. Otherwise, you’ll need to wait for the funds to be released, which may be a problem for some retailers.
Go to the top
Printify vs Redbubble: Ease of Use
Printify and Redbubble are both ideal for retailers and artists who want to access a relatively low barrier to entry when monetizing their designs.
With both of these tools, there are no minimum order quantity requirements, so you can avoid worrying about inventory management and high up-front payments. Additionally, both tools will handle fulfillment on your behalf, dealing with everything from packaging products, to making sure they reach customers as quickly as possible.
Redbubble and Printify also come with tools included to help you make the most of your designs. You can leverage a mockup generator to see what your products will look like in advance, and order samples of each item at a discounted rate.
However, while both tools are extremely straightforward to use, Redbubble might be simpler for those who consider themselves to be true beginners in the ecommerce space.
With Printify, you’re still responsible for establishing your online presence with an online store or marketplace storefront. You also need to handle all of the work of marketing your items yourself, ensuring you attract enough customers to your store to make a profit.
With Redbubble, you may still need to invest in external marketing strategies, but your products get an instant visibility boost, because they’re listed on a popular marketplace straight away. There are no store design concerns to worry about. You simply make a dedicated listing for each item you want to sell. Additionally, Redbubble even offers tools and guides to help you increase your sales.
That being said, Redbubble doesn’t give you as many opportunities to develop your own brand identity as you’ll get on Printify. Since you’re not developing your own online store, you can’t invest in developing a more significant online presence. However, you can still use SEO in your listings to increase visibility, and leverage tools for marketing, like email and social media separately.
Go to the top
Printify vs Redbubble: Product Designs and Quality
Regardless of which niche you plan on targeting with your print on demand business, ensuring you can produce high-quality products is essential. The better the print options and the quality of the overall products you produce, the more likely you are to earn loyal customers.
The good news is that both Printify and Redbubble partner with a variety of companies and fulfillment centers around the world, to ensure you’ll have a selection of great products to choose from. There are various types of printing technology to explore, and a huge range of items available on each platform, from apparel to accessories and home décor.
The bad news is that because both Printify and Redbubble use partners for printing, the quality of your products can vary depending on a number of factors. While both of these platforms do their best to source the help of high-quality, sustainable manufacturers, there’s always a risk that the quality of your items might not live up to expectations.
While the majority of companies using both Printify and Redbubble say the print quality is good, and the materials used are excellent, it’s worth doing your due diligence when using either of these platforms. Ordering samples of your products before you list them on your website can be a good way to ensure you’re meeting the expectations of your customers.
Go to the top
Pricing
Costs are another important factor to consider when choosing the right print on demand solution for your company. The print on demand business model often means that prices can vary drastically depending on the items you choose to produce, your customization options, and shipping.
Both Printify and Redbubble offer free plans, which allow you to get started with the service without paying anything. However, with Printify, you will need to pay for the base cost of the products you produce, as well as any customization fees after a customer places an order. With Redbubble, you don’t pay anything for the initial item, but you only earn a portion of the profits.
Printify Pricing
Alongside its free plan, Printify offers two paid package options, available either on a pay monthly basis, or an annual basis with a 14% discount. Options include:
Premium: $24.99 per month with support for 10 stores per account, unlimited product designs, up to 20% discounts on all products, and order management with Printify Connect.
Enterprise: Custom pricing for merchants with more than 10,000 orders per day, with unlimited stores per account, unlimited product designs, and all the features of Premium.
All plans include access to the Printify mockup generator, integrations with ecommerce platforms, manual and automated order creation, help centers, and custom order imports.
Redbubble Pricing
Redbubble doesn’t have any paid plan options. Instead, it simply pays designers a commission for every product they sell. Margins usually start at around 20% of the full product price, but it is possible to raise or lower the price of your products depending on your needs. It’s worth checking the current price for each item you want to sell before adding it to your store, as the base cost can vary, which influences your total profit margins.
Go to the top
Integrations
As relatively unique print on demand platforms, Printify and Redbubble both take different approaches to integration. Redbubble currently doesn’t offer any native integrations with third-party platforms like Wix, WooCommerce, or Shopify. However, there are tools you can download which allow you to showcase your portfolio on your personal website.
Alternatively, Printify relies heavily on its flexible integration options to ensure companies can make the most of the platform. Printify can integrate directly with your Shopify and WooCommerce selling channels, allowing you to upload mockups, manage orders and automate fulfillment in one place.
Printify also integrates with marketplaces like Etsy, as well as platforms like Ebay, BigCommerce, PrestaShop, Squarespace, and Wix Stores. There’s also a selection of custom API solutions companies can use to create advanced automated workflows.
If you’re looking for a convenient way to create and sell products across a variety of existing channels, Printify is definitely the right option for you. However, if you want an all-in-one solution that allows you to sell custom merch without designing a website, Redbubble might be the best choice.
Go to the top
Fulfillment and Shipping
The great news for would-be store owners is that both Printify and Redbubble can handle all of your fulfillment processes for you, giving you more time to focus on developing your brand, and connecting with customers. Printify has a global print provider network, spread across 110 facilities in the US, Canada, EU, Australia, UK, and China.
The company partners with local fulfillment companies around the world to ensure you can rapidly send products to customers wherever they are. All sales channels and print providers have standard shipping options available. Plus, some providers also offer priority shipping.
Standard shipping from US-based providers usually takes 2-3 days for domestic customers, or 3-5 days for international customers. However, shipping times can vary drastically depending on the supplier you choose and where your customer is located. Some international deliveries can take up to 30 days, and its uncertain whether this includes production times.
Printify does note that most orders are typically shipped within 2 to 7 days of the order submission date, however, and business leaders can track shipments within the app.
Redbubble also has a global printing and fulfillment network, allowing it to deliver products to customers globally. However, the company doesn’t ship to certain locations, such as Cuba and Sudan. Redbubble works with reputable couriers to ship customer orders, such as DHL, FedEx, and UPS.
However, shipping times can still vary depending on your chosen shipping method, and the customer’s location. Redbubble offers a range of standard and priority shipping options, and you can calculate the cost of shipping within your account. Like Printify, Redbubble also gives ecommerce retailers tools for tracking their orders, and allows merchants to share tracking numbers with customers, so they can keep an eye on their purchase.
With both platforms, shipping prices can fluctuate based on the prices provided with partner logistics companies. However, you should be able to calculate shipping prices before you sell anything.
Go to the top
Customer Support
Customer support is an important consideration for any ecommerce business investing in print on demand. If something goes wrong with your order, it’s important to ensure you can contact logistics companies and manufacturers, to get extra help.
Printify offers a range of customer support options, including 24/7 merchant support on all plans, and a self-service help center where you can find crucial articles on a range of topics. You can learn all about troubleshooting common issues, using APIs and integrations, and creating orders.
Printify also runs a fantastic blog which has tips and tricks on how to create the best POD company and increase your profits. Depending on your plan, you may be able to access additional services, like order management with Printify Connect.
Redbubble takes a similar approach to Printify in terms of customer service. There’s a comprehensive help center and knowledge base, as well as FAQs you can check out for extra insights. You’ll also be able to contact Redbubble with questions using the “request submission” form on the website, or by messaging the company on Facebook or Twitter.
Go to the top
Pros and Cons of Printify and Redbubble
Both Printify and Redbubble offer excellent print-on-demand service and support to companies around the globe. They’re ideal for creating and selling custom products online, although they target slightly different customer bases.
Printify is one of the best print-on-demand companies around for merchants who want to design their own products and sell them through an existing ecommerce website or marketplace. Alternatively, Redbubble offers an easy and cost-effective way for artists and creators to monetize their designs without creating a website. Here are some of the core pros and cons of both print on demand companies:
Printify Pros & Cons
Pros 👍
Cons 👎
Pros 👍
Excellent range of custom products to choose from, with stickers, apparel and accessories
Easy-to-use mockup generator for design customization
Various shipping and fulfillment options to choose from
Easy integration with a range of marketplaces and ecommerce store builders
High-quality POD products made with sustainable materials
Variable profit margins, as you can set your own price for items
Great range of branding options.
Cons 👎
Printing partner quality can vary
Requires the creation of your own website
Some products can be quite expensive
Delivery times can be lengthy in some areas
Redbubble Pros & Cons
Pros 👍
Cons 👎
Pros 👍
Easy to access and use for beginners in the commerce world
No monthly costs or set up fees
Various product options from leggings to art prints
Customizable markup options for profit margins
Built-in analytics and insights to increase sales
Low base price for many of the available products
Excellent global distribution network
Access to a large existing audience
Cons 👎
No integrations with existing online tools
Limited branding options for products and packaging
Slow payouts when it comes to receiving earnings
Lots of competition on the platform
Fewer design tools to work with
Go to the top
Printify vs Redbubble: The Verdict
Ultimately, Redbubble and Printify are two excellent options for companies investing in print-on-demand business models. Both solutions offer fantastic fulfillment services, as well as a range of print on demand products to choose from, including wall art, tote bags, clothing, and accessories.
With both platforms, the shipping costs, times, and core price of products can vary, so it’s worth doing your research on both POD sites before you start building your business. Additionally, both of these platforms are designed to serve a slightly different audience.
Redbubble’s product creation and fulfillment tools are ideal for artists who want to monetize their designs without having to worry about building a website from scratch. You can create a wide variety of different products, list them on an active online marketplace, and start making money fast. However, the profit margins can be low to begin with, and there’s a lot of competition to fight against.
On the other hand, Printify is one of the best tools available if you’re looking for a company to help you produce custom products and ship them to customers, while developing a powerful brand. The solution can integrate with a wide variety of marketplace and ecommerce tools, and gives you plenty of ways to differentiate yourself from competitors.
The right option for you will depend on your ideal business model, but keep in mind there are plenty of other alternatives you can consider too, such as Zazzle, TeeSpring, and Printful.
Further reading 📚
Printful vs Redbubble (2023): Which Is Better?
Printify vs Gelato (2023): Which Is Best?
Printify vs Printful (May 2023): The Ultimate Print-on-Demand Services Comparison
Printify vs Spocket (2023): What’s The Difference?
The post Printify vs Redbubble (2023): Which is Best for Print On Demand Businesses? appeared first on Ecommerce Platforms.