Original Source: https://ecommerce-platforms.com/articles/paypal-alternatives
PayPal was once one of the most revolutionary pieces of technology in the world. Back in the late 1990s and early 2000s, there wasn’t much interest in PayPal alternatives.
That’s because PayPal not only allowed you to send and accept money from friends and family, but it ensured that the money was far safer than many other options you could choose from. This came in handy once eBay emerged, considering both sellers and buyers were concerned about fraudulent activity.
In addition, PayPal has some solid invoicing, ecommerce, payment processing and reporting tools, letting you accept payments for services and products without any problems. It’s no secret that the PayPal interface is still pretty solid, but younger, more agile competitors have drastically improved upon what PayPal initially built. And one of the main reasons PayPal is still so popular is that people are just accustomed to it. Yet, several other PayPal alternatives are available with lower rates, better customer service, and even stronger interfaces.
The Best PayPal Alternatives
Here’s a quick list of the best PayPal alternatives. Each link leads you to the more in-depth reviews of each one.
Square – Best PayPal Alternative for Businesses
Shopify Payments – Best PayPal Alternative for Ecommerce
Payline – Best for Interchange Pricing
Wise – Best for Personal Use and International Payments
Verifone – Best for Global Payments
Payoneer – Best PayPal Alternative for Freelancers
Skrill – Best PayPal Alternative for High-risk Industries
Stripe – Best PayPal Alternative for Small Business
Google Pay – Best PayPal Alternative for Consumer Shopping
Authorize.Net – Best for Top-notch Customer Support
QuickBooks Payments – Best PayPal Alternative for Easy Taxes and Expense Tracking
Dwolla – Best PayPal Alternative for Bank Transfers
Braintree – Best for Customizing Your Payment Processor
WorldPay -Another Great Alternative for Global Payments
Amazon Pay – Best PayPal Alternative for Online Selling and Shopping with Saved Payment Methods
Klarna – Best PayPal Alternative for Customers To Pay in Installments
WePay – Best Alternative for Crowdfunding
Btw, here’s a video version of the tutorial created by my colleague Joe. 🙂

Square – Best PayPal Alternative for Businesses

Square is one of those prominent alternatives that often comes up whenever you’re comparing PayPal with other solutions. And there’s a good reason.
You see, Square is not just a regular payment processor. It offers an online store plus domain for free, and then combines that with shopping cart integrations, as well as invoicing, card data storage vault, and virtual terminal features. And for card processing, you get POS and mobile POS integrations for free.
Although Square doesn’t support selling in as many countries as PayPal, the list is strong and growing:
US
Canada
Australia
Japan
United Kingdom
Republic of Ireland
France
Spain
So the locations are a bit limited, but merchants in those areas benefit from a full online processing suite with notable add-ons like invoicing, marketing tools, social media integrations, loyalty programs, and even standard banking options.
As far as transaction fees are concerned, Square maintains the standard rates we’ve seen with most other processors. In-store card processing, for instance, has a 2.6% + $0.10 transaction fee, while online and invoiced payments cost 2.9% plus $0.30 per transaction.
All in all, Square provides top-notch value as a payment processing solution.
Pros
It comes with a free domain and online store. This is one of the very few online stores you can get for free with no stipulations. It’s also very easy to set up.
Square is a comprehensive all-in-one payment solution.
There are extra add-on services for growing businesses.
Square does not charge any monthly fees.
The features are particularly favorable to low-volume merchants.
They’re transparent with transaction fees, and stick to industry-standard rates, which are pretty affordable.
Send invoices to clients.
Manage your business banking through the same company.
You can customize every aspect of your checkout with the Developer documentation and API.
You get plenty of free hardware from Square and have the option to purchase more hardware.
Cons
As a payment gateway, Square is only available in 8 countries at the time of this article.
Some users complain about the quality and color of Square card swipers, saying the standard white color gets dirty easily, and it occasionally lags when processing cards.
It’s not ideal for high-risk merchants. In fact, you probably won’t even get accepted.
Who is it Best For?
As a PayPal alternative, Square works best for businesses accepting payments online or in-person. Not only do you get a free online store, but Square offers smooth payment processing with reasonable fees, a physical card swiper for accepting payments in the real world, and a variety of add-on services made just for businesses.
Read our full Square Review here.
Go to the top

Shopify Payments – Best PayPal Alternative for Ecommerce

If you’ve used Shopify to build and manage an online store, you’re probably familiar with Shopify Payments. It’s a built-in payment processing system that comes by default as part of the whole Shopify platform.
Therefore, you don’t have to worry about integrating with an external payment gateway. You can simply manage your transaction processing system right from Shopify’s main dashboard. The result is a one-dashboard management system for payments, inventory management, and website design.
And Shopify Payments is not only about online payments. It also offers POS hardware to support in-store payments and sync those transactions with an online store.
Another reason Shopify Payments stands out is because of its 0 transaction fees and tiered credit card fee system (that gets cheaper as your business grows). While using PayPal on Shopify costs 0.5-2% in transaction fees, and that’s before the credit card fees (usually around 2.9% +$0.10 per transaction). Shopify Payments offers 0 transaction fees. And it’s the easiest payment gateway to install on the Shopify ecommerce platform.
In addition, the extra credit card fees get capped at 2.9% + $0.30 per transaction, and they go as low as 2.4% + $0.30 depending on your Shopify plan. Learn more about Shopify pricing here.
Finally, Shopify Payments sends payment to your bank account in as little as 1 day, with final funds landing in your account in 1-4 days. PayPal takes about 5-7 business days.
Pros
It’s built into the Shopify ecommerce platform to offer a seamless payment management experience.
Shopify Payments has 0 transaction fees and decreasing credit card rates as your business grows.
You get your funds much faster with Shopify Payments than PayPal.
It works well with many accounting applications to help with accounting and reporting.
You can accept all the standard payment methods, along with alternative methods like Google Pay and Apple Pay. It’s even possible to still add a PayPal button on your store.
It’s one of the easiest payment gateways to configure, seeing as how the sign-up process only takes a few minutes after you type in banking information.
The Shop Pay feature lets customers save their payment and contact information for rapid checkouts later on. Shop Pay data is also useful on other merchant websites.
Cons
You can only install Shopify Payments if you use the Shopify ecommerce platform for your online store.
Shopify Payments is only available in a few countries.
There have been user reports of accounts getting frozen without warning.
Who is it Best For?
Shopify Payments works well for online stores, period. It’s a wonderfully simple payment processor (powered by Stripe) through the Shopify ecommerce platform. That means we can really only recommend it to merchants who use Shopify as their ecommerce platform. So, if you currently use Shopify, or plan to switch to the platform in the future, Shopify Payments makes a significant amount of sense because of its extremely low fees (based on your payment plan), seemless integration with Shopify, and fast approval.
Read our complete Shopify Payments review.
Go to the top

Payline – Best for Interchange Pricing

Payline is a payment processor that offers a diverse range of solutions, including mobile, online and in-store payments.
Payline works as one of the best PayPal alternatives for both online and in-person payments. It’s cheaper and way more flexible than PayPal, particularly for in-person transactions.
Payline does not use a standard static pricing schedule, allowing for a more transparent, flexible fee structure. They accomplish this through an interchange plus pricing system, where the fees vary consistently based on the payment methods you end up processing.
That said, the interchange model is, undeniably, the most transparent in the payment processing space. The only challenge you might face, however, is forecasting your future expenses.
PayPal fees have increased over the years (reaching around 3.49% + a fixed fee for online transactions), so you’re bound to incur less with Payline.
Now, the features you get for card processing depend on the package you settle for. If a mobile card reader is your kind of thing, then Payline’s mobile app and card reader packages work well. They also have options for invoicing, scheduling, recurring billing, and full POS systems, all of which are affordable and well-tailored for small business owners.
Here’s a general idea of how Payline pricing works:
In-person: Interchange + 0.2%, which means $0.10 per transaction and a $10 per month fee (this is the interchange calculation) plus an extra 0.2%.
Online: 0.4%, or $0.02 per transaction with a $20 per month fee, plus 0.4%.
Taht may sound a little confusing, but it often ends up saving merchants a significant amount of money. And Payline has a payment calculator to predict your fees.
Pros
The interchange plus pricing structure is not only flexible but also very transparent.
Payline offers a wide range of in-store credit card processing packages, complete with robust hardware.
Payline’s offline transaction fees are cheaper than PayPal’s. It’s also almost always cheaper to use Payline for online transactions.
It offers a fully featured API to integrate with third-party solutions and platforms.
Payline supports mobile payments and offers wonderful mobile payment hardware.
You can integrate with most popular ecommerce platforms.
Send invoices, or create plans for recurring billing and scheduling.
The deposit speed ranges from 1 to 2 business days.
Cons
So far, Payline is only available in the U.S.
It’s difficult to forecast the fees you stand to incur through the interchange plus pricing model.
Payline’s ecommerce payment processing features don’t match up to PayPal’s.
Who is it Best For?
Payline boasts a transparent interchange fee structure for online store transactions, invoices, recurring payments, and in-person payments, making it ideal for those who are looking for a deal and a full view as to how much they’re being charged for their payment processing.
Read our Payline Data review.
Go to the top

Wise – Best for Personal Use and International Payments

Wise (formerly known as TransferWise) is a much cheaper alternative to PayPal for international transfers (see their comparison tool vs PayPal). Their multi-currency, borderless account helps consumers, freelancers, and online businesses send, receive, and spend money across borders with minimal fees.
Wise works like this: It cuts out sneaky hidden charges and sticks to one upfront transfer fee. It’s also interesting how the money gets moved around. For instance, let’s say you’re in the US and want to send money to a friend in France. You make the payment and the money goes into Wise’s American bank account. It then pays your friend from the Wise France bank account using the real exchange rate. Therefore, the money never actually crosses borders—keeping rates even lower and making the transfers rather fast.
Wise has made a name for itself in the international transfer game, but it also provides an international business banking account for ecommerce. This means you can accept cross-border payments for services and goods, while also linking to Stripe and Amazon for additional payouts.
Pros
Wise is one of the most accepted and cheapest tools for making international money transfers.
You can accept payments for services and products without the high fees from PayPal.
During our testing, Wise was often close to 19x cheaper than PayPal.
Distribute payments to multiple international contractors in one click.
Wise has payment links to send clients.
Very transparent pricing.
Their borderless account allows you to hold and transfer more than 40 currencies.
With Wise for business you can invoice your customers in the currency that works for them. This feature also has a debit card, API, and support for over 70 countries.
The money never actually crosses borders, so you can keep down costs and ensure fast transfers.
Cons
You must have a bank account to receive a transfer. However, payments are possible with ACH, wire transfer, debit card, credit card, ACH, or one of the many digital wallets.
You can only receive money in EUR, USD, AUD, and GBP with the borderless account.
Wise isn’t a payment gateway that you would install on your ecommerce store. It’s more for freelance and contract payments, or if you plan on invoicing for B2B transactions. It also makes sense when paying suppliers.
Who is it Best For?
Wise dominates PayPal when it comes to fees. Not only do they provide complete transparency when making transfers, but they cut out the usual fees that come with sending and receiving international money through PayPal. This makes it ideal for personal money transfers (international or domestic), and for accepting payments for freelancing and contracting work. Essentially, you’re able to eliminate many of the fees associated with PayPal invoicing, and we’ve yet to find a less expensive alternative besides Wise.
Read our full Transferwise Review here.
Go to the top

Verifone – Best for Global Payments

Verifone (formerly 2Checkout) is one of our favorite PayPal alternatives, mainly because it’s all about accepting payments globally. As we said a bit about PayPal in the introduction, you’re still somewhat limited to the countries you can accept payments from through PayPal. Verifone looks to change that. The fees in the US are exactly the same as PayPal, but we’ve found that other countries enjoy better rates when accepting payments from customers. You can calculate the payment pricing to see if Verifone is more affordable than PayPal in your country.
As for ecommerce processing, Verifone provides an excellent shopping cart tool to sell digital goods online. Its retail module has options to accept payments online, in-person, and or anywhere you want. With support for over 200 countries, and a dashboard that’s easier to understand than PayPal’s. we highly recommend Verifone, especially for global payment processing.
Pros
You don’t have to pay any monthly or setup fees.
Accept major payment methods, including credit cards, debit cards (Visa, MasterCard, Maestro), and PayPal.
Choose from 87 currencies, eight payment types, and 15 languages. There’s support for selling from over 200 countries.
The advanced fraud protection goes through over 300 security rules for each transaction.
Several customizable checkout options are available. The checkouts are also mobile-friendly, branded, and localized.
Setup recurring billing for your customers.
Connect your merchant account with a payment gateway.
Integrations include over 100 online carts, an API, and a sandbox.
Cons
The transaction fees aren’t the lowest you’ll find: 3.5% + $0.35 for the 2Sell plan.
$20 is charged on your account for all chargebacks.
The average fee for currency conversion is 2-5% above the daily bank exchange rate.
The digital goods plan has a transaction fee of 6% + $0.60, which is far too high.
Verifone is one of the best alternatives to PayPal, and we mainly like it because of its international payment support. It doesn’t matter where you’re located, so you shouldn’t have any problems.
Who is it Best For?
Whether you’re selling products through online retail, or you run a store with digital goods, Verifone handles global payments with ease. It’s not the least expensive option on this list, but we’re impressed by its support for over 200 countries, 15 languages, and 8 payment types, along with its advanced security to minimize international fraud attempts.
Read our Verifone review for more info.
Go to the top

Payoneer – Best PayPal Alternative for Freelancers

Payoneer looks somewhat similar to Skrill (listed below) since you get a debit card and an online account. Shopping online is a breeze, and sending and receiving money only takes one step. The main benefit is with the debit card. Going to the ATM is possible, and you can also walk into a brick and mortar store to use your Payoneer account.
Payoneer has also expanded into the global payments market, offering tools for getting paid and sending payments to and from clients and marketplaces.
In terms of ecommerce payments, Payoneer functions more like Wise, where you can create a payment link and accept international transfers from customers, but it’s not a complete payment processor that you’d add to a shopping cart.
Pros
It has some handy tools and integrations for freelancers who would like to accept money from clients. This is particularly true for international payments.
You can use Payoneer anywhere in the world.
The transaction process doesn’t require any programming knowledge. You can implement the system on your website and get your money fast.
It also doesn’t take long to set up an account.
Getting access to your funds is easy through your own bank account or through an ATM.
The pricing is simple (monthly billing) and great for payments between Payoneer accounts (it’s free).
Request payments with your own payment link and set up receiving accounts for contractors and suppliers.
Cons
The jury is still out on the customer service. Many people online say it’s not that great.
When transferring to a bank account, you generally have to pay a fee. This is a huge downside since most other systems like PayPal have this for free.
You won’t find any payment gateway with Payoneer.
Accepting credit cards will result in a high fee.
If you go to the ATM you should expect to pay a large fee.
Who is it Best For?
Although we primarily recommend Wise for freelancers, Payoneer also has a solid reputation for those freelancers that need to send out invoices and cut down on the outrageous fees imposed by PayPal. Essentially, Payoneer allows you to bypass high processing fees and international conversion fees. It’s easy to transfer money to workers around the globe, while also accepting payments from other countries.
Go to the top

Skrill – Best PayPal Alternative for High-risk Industries

With similar rates and fees as PayPal, the Skrill platform may seem the same at first. However, the prepaid debit card and the simple interface are enough to consider Skrill. International payments are far easier with Skrill since the money can be sent and transferred immediately to a debit card that the company sends you. Then you can use the debit card wherever you want, including ATMs.
The Skrill Business account offers unique tools for hosting a quick checkout on your ecommerce store, while also providing digital wallets, rapid transfers, and shopping cart integrations. It’s also possible to connect with the Skrill API for full customization. Along with competitive processing fees and enhanced fraud management, Skrill definitely serves as one of the top PayPal alternatives.
Pros
The account setup is one of the easiest in the business.
The security is solid and offers high-quality fraud and risk management.
Uploading and receiving funds, while also spending money at Skrill merchants, is almost always free.
Users can take their Skrill account around the globe.
All you need to make or accept a payment is an email address.
Skrill has a full system set up for gambling and playing games with money, so it’s a good solution for those options.
You can integrate with several ecommerce platforms to offer a friction-less multi-currency payment gateway.
Skrill has digital wallets and rapid transfers to your bank account.
Skrill supports some of the most unique international payment methods, such as HSBC, Oxxo, and CartaSi.
Cons
Sending money to an email address or another Skrill wallet costs 1% of the amount sent, with the charge capped at $10.
The company has rather strict fraud prevention tools, so you may end up finding that your account is frozen. However, this has happened at PayPal too.
Reports have shown that the customer service isn’t the best at Skrill.
Who is it Best For?
Skrill handles global payments, and it offers an intuitive platform for setting up your accounts. The overall idea is not so much to minimize costs but to improve the accessibility to payment processing for international brands and those that work in high-risk industries; think gambling and alcohol—these are industries that often have trouble finding a payment processor to work with.
Read our comprehensive Skrill review.
Go to the top

Stripe – Best PayPal Alternative for Smal Business

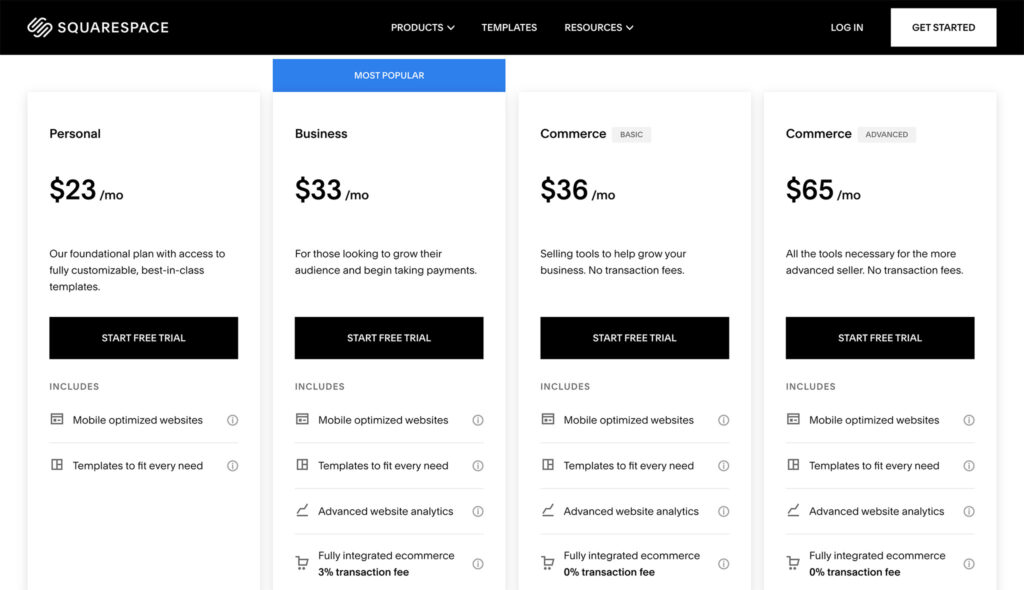
Stripe is probably the most popular of all the PayPal alternatives, and you’ll notice that some ecommerce platforms state Stripe as their preferred payment processor. For example, Squarespace has been working with them for a long time and now Shopify provides its Shopify Payments system through Stripe. The whole point of Stripe is that it eliminates the need for a merchant account and gateway.
Everything is handled by Stripe, from collecting payments to sending those payments to the bank (including ACH payments and Bitcoin transactions). It’s one of the more streamlined alternatives out there and it’s no wonder so many platforms partner with them. And Stripe has maintained its industry-standard transaction fees (2.9% + $0.30), whereas PayPal has failed to keep those rates.
Pros
Stripe automatically puts your transaction money in a bank account.
Mobile payments are available.
Accept payments from people and companies all over the world.
Real-time fee reporting is available.
Only pay for what you use.
The pricing is fairly transparent, with no setup, hidden, or monthly fees.
Apple and Android Pay are supported.
The fees have remained the same for quite some time.
Collect payments through an online store with one of the easiest to use payment gateways.
You have direct access to an API for customizations and integrations.
Cons
You generally have to wait a few days after a transaction to gain access to the money.
Although you can accept payments from all over the world, merchant accounts are only available to the US, Canada, UK, Australia, and many European countries.
The interface may require some programming knowledge, but that’s usually only when working with the API.
International cards require an additional 1% transaction fee.
Who is it Best For?
Stripe makes so much sense for small businesses because of its welcoming interface, customization options, and the ability to accept payments in-person, online, and all over the world. We also like that payouts happen fast, which is an essential part of of improving cash flow for small businesses. Not to mention, you can integrate Stripe with just about any platform, whether it’s for client invoicing or in your online store.
Read our full Stripe review here.
Go to the top

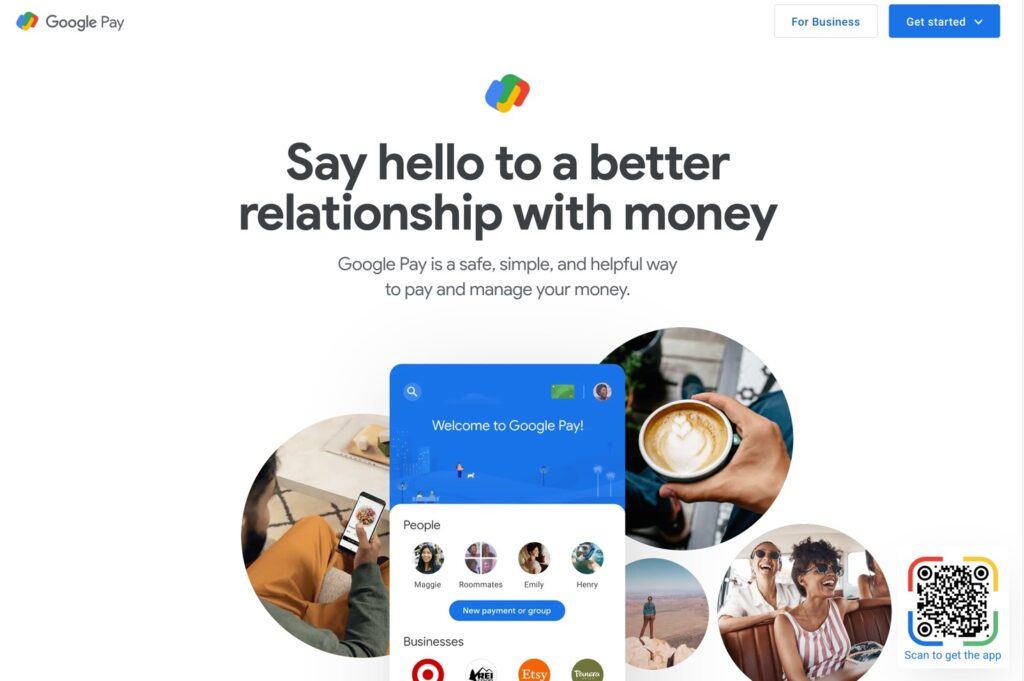
Google Pay – Best PayPal Alternative for Consumer Shopping

Google Pay is by far the best choice if you’d like a place to store and use your debit and credit cards. Spending money is easy online, and you can also put all of your cards on your phone for spending at physical locations.
The business portion of Google Pay requires a separate POS and payment processing system, but accepting Google Pay gives your customers a speedier checkout (both offline and online) and more options for payment. There are also plenty of ways to expand your business with Google Pay, including linked offers, enrollment features, and ticketing.
Pros
Google Business allows you to accept Google Pay from your customers, whether it be on your website or a physical store.
It only takes a moment to send out or receive payments.
Sending out payments from your smartphone is the primary feature, and it can be done online or in person.
There aren’t any fees, and your customers don’t get charged anything extra.
Access to the API enables features like enrollment, linked offers, and smart tap.
Cons
It’s still limited to only iPhones and some Android phones.
Many people still question the security of mobile wallets like this.
There’s no payment processing system or shopping cart for businesses.
Who is it Best For?
We recommend that all retail and online merchants accept Google Pay, since it’s simply another payment method for customers. However, the main reason we like Google Pay as a PayPal alternative is for online and in-person shopping. Essentially, Google Pay serves as a digital wallet where you can save your payment methods (like credit and debit cards) and also keep all of those methods safe on your phone. Consumers also enjoy no fees and options to send money to any business or person.
Go to the top

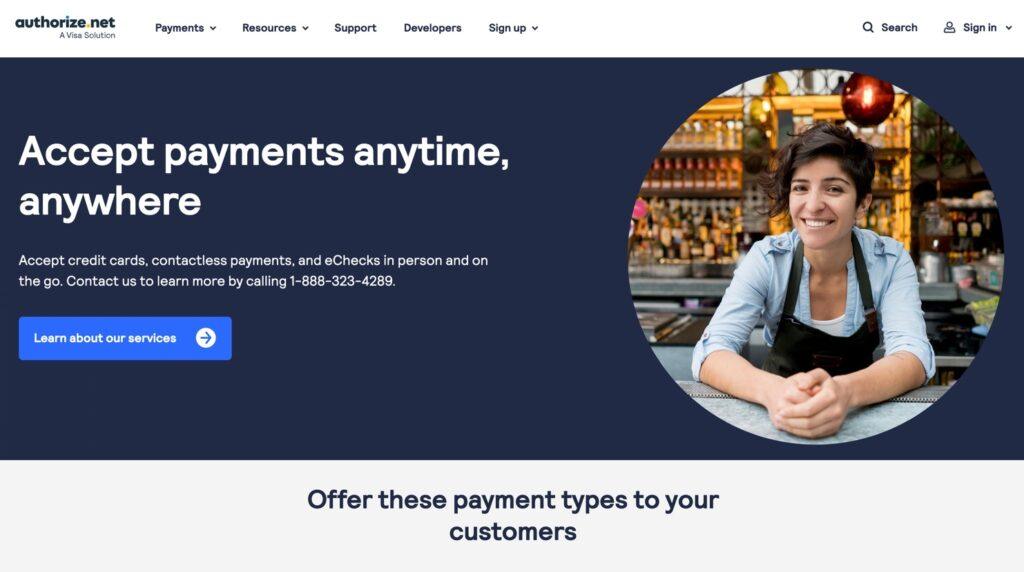
Authorize.Net – Best for Top-notch Customer Support

The Authorize.Net system is rather popular with online stores, as the platform provides reasonable rates, quality customer service, and an interface that pretty much anyone can use. Although you don’t have the ability to send and receive payments from friends and family, it’s a quality PayPal alternative for those who would like to accept payments and get in on the most widely used gateway on the planet.
Authorize.net has products for ecommerce, point of sale, mobile payments, and phone payments. You can also use its tools for billing, eChecks, and mobile card reading. It’s an incredibly popular payment gateway for international business, since Authorize.net support more countries than competitors like Stripe and Square.
Pros
Over 400,000 merchants use Authorize.Net, so they’ve got to be doing something right.
The reliability and security are far above the competition.
A free mobile app and swiper come along with your account.
The free 24/7 support is the best in the business.
You have the ability to sync with QuickBooks.
There aren’t any setup fees for a payment gateway or merchant account.
Integrate with hundreds of online store builders.
Accept payments through ecommerce stores, phone transactions, and invoices.
Cons
You don’t get the personal finance and sending tools you would get in PayPal.
There’s a monthly gateway fee of about $25.
If you sell globally, add a 1.5% assessment for international transactions.
Chargebacks are $25.
Who is it Best For?
Authorize.net makes sense for a wide variety of reasons, but particularly for accepting payments through an online store. It’s one of the more established payment gateways with advanced security, high-quality customer support, and seemless online payment tools meant to streamline payments for your business. If you’ve ever found payment gateways a pain to deal with, Authorize.net is the answer to your questions. It’s a premium service that gives you far more documentation and support than you would ever get with PayPal or Stripe.
Learn more on our Authorize.Net review here.
Go to the top

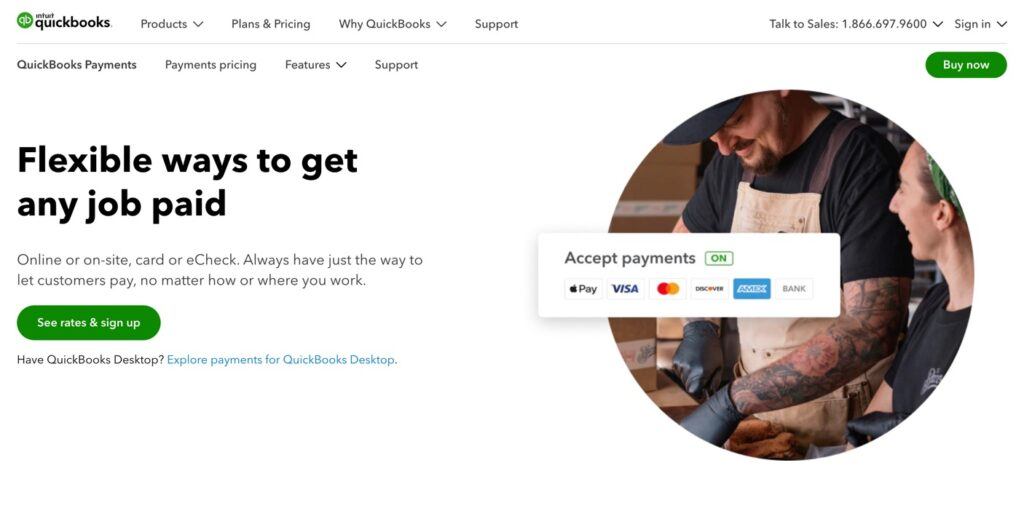
QuickBooks Payments – Best PayPal Alternative for Easy Taxes and Expense Tracking

Intuit could potentially provide you with a whole suite of tools depending on what you need for your business. It’s popular, and you can get paid with the QuickBooks tool. It’s also one of the best solutions if you plan on integrating with QuickBooks for the accounting functionality as well.
Rates remain simple from QuickBooks, with 1% fees for ACH bank payments, 2.4% fees for swiped cards, and 2.9% fees for invoices. Other features include recurring invoices, eCheck support, and contactless payments.
Pros
Integrate with QuickBooks.
Gain access to TurboTax.
Send invoices just like PayPal. You can also make those invoices recurring.
Get paid anywhere with mobile payments.
You can include a Pay Now button on your website. Or integrate with a shopping cart.
Accept ACH bank transfers.
Connect your payments with timesheets and payroll.
Cons
The rates are not competitive enough if you’re not working with QuickBooks.
This isn’t what you would want to go with if you’re only looking for something for your personal sending and accepting.
We also don’t like QuickBooks for most ecommerce setups. It’s best for invoicing.
Who is it Best For?
QuickBooks isn’t an exact alternative for PayPal, but it solves some of the problems you may have when sending invoices, tracking those transactions, and getting them ready for tax time. PayPal is a mess when it comes to taxes, so QuickBooks turns that into an easier process. For freelancers, small businesses, and online stores, QuickBooks is wonderful for invoices, accepting mobile payments, tracking all revenue, and sending it to TurboTax during tax time.
Learn more on our QuickBooks Payments review.
Go to the top

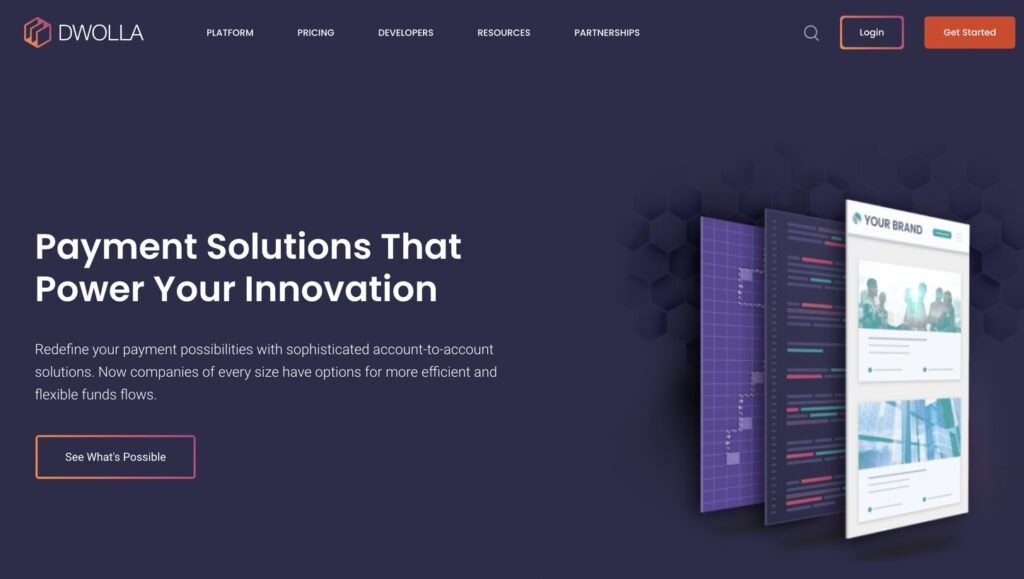
Dwolla – Best PayPal Alternative for Bank Transfers

Dwolla may not initially come up on your radar, but it’s worth a look because it works so similarly to PayPal. Although you do have the ability to send and receive payments from companies and individuals, the best part is that the company specializes in ACH bank transfers. It’s by far your best option if you plan on accepting or sending lots of bank transfers.
Unlike PayPal, Dwolla is not a card processing solution. Instead, it facilitates fund transfers by linking directly with your bank account.
Now, the good thing about eliminating cards is this: the cost of transactions is kept low. In fact, Dwolla’s principal objective is helping everyone with a web-enabled device to send money at the lowest price possible.
And to achieve that, Dwolla does not charge even a cent to process funds under $10. Above that, every single transaction will cost you a fixed rate of $0.25. It really is that simple.
Overall, it makes PayPal’s fees seem outrageously high, especially when you’re handling a large number of transactions. A merchant who happens to process 10 transactions worth $100 each, for instance, would only incur $2.50 with Dwolla. In contrast, PayPal would deduct a close to $40.
Pros
The branding tools are powerful and easy to use.
Making a bank transfer is super easy.
Next day transfers are offered for a flat fee.
The transaction fee is only $0.25, and they offer pay-as-you-go pricing or scale pricing.
You can access the Dwolla API for superior integrations.
Lets the sender pay the transaction fee if needed.
An instant cash transfer is offered.
You can automate mass payouts, like if you’re running a marketplace.
Cons
You can’t make payments if both the sender and receiver aren’t using Dwolla.
You can’t make an account with Dwolla if you’re located outside of the United States. However, it is possible to initiate cross-border payments with the specialty CurrencyCloud feature.
Dwolla Business has monthly fees and they aren’t cheap.
Who is it Best For?
Dwolla makes ACH transfers a breeze. Not only can you tap into the API for customizations, but the standard product works wonders for sending money from bank to bank, especially if you’re handling those types of transactions for freelancing or contracting. Finally, Dwolla keeps fees pretty low, so you musn’t worry about cutting into your revenues just because you have to use an online payment processor.
Read our comprehensive Dwolla review.
Go to the top

Braintree – Best for Customizing Your Payment Processor

Along with a payment gateway and recurring billing, the Braintree system provides a way for you to store your credit cards, similar to Google Pay. Although some more personal finance features are packaged into Braintree, we like it best for merchants.
Braintree is owned by PayPal, but it still runs as a fairly independent company. Having said that, some of the best features and products include the option to accept payments for products and service through an online store, authorization tools for granting permissions to 3rd parties, and marketplace payments.
Pros
The pricing is simple and straightforward.
Collect recurring billing and store credit cards.
Braintree accepts all sorts of payment methods, including PayPal, cards, and Venmo.
You get a far more advanced list of features than you do with PayPal.
The customer support has been known to be rather solid.
Both online and mobile payments are allowed.
The authorization tool lets you grant permission to 3rd parties for seamless integrations and payments.
There’s a special marketplace payments system.
Braintree offers built-in fraud protection, reporting, and data security.
Cons
If you’re planning on implementing Braintree on your website it may require you to have some sort of programming knowledge.
A separate merchant account is required for the system to work.
Although the main fee is for transactions, there is a large list of other fees that you have to think about.
Who is it Best For?
Braintree was built with developers in mind, so it’s definitely a solution we like for companies with custom payment needs. For example, it’s nice for when you want to customize the entire checkout process in an online store. You can also configure recurring billing or store credit cards from payers.
Read our comprehensive Braintree review.
Go to the top

Worldpay (from FIS) – Another Great Alternative for Global Payments

Previously known as RBS Worldpay, this is a payment processing platform that supports a host of payment options, including credit cards and debit cards. Its network extends globally, consequently making it a major PayPal competitor.
The main similarity between the two is that they primarily support both online and offline card transactions. So, you can leverage Worldpay in your ecommerce business as well as in-store, just like PayPal.
When it comes to offline payments, however, it turns out Worldpay is built to support a wide array of channels. You can take advantage of its POS systems plus ATM processing, as well as its mobile payment function to accept credit card payments and cash.
Worldpay then extends the same level of diversity to its pricing schedule, which has been structured to offer both tiered and interchange plus packages. The corresponding amount you end up paying per month depends on both your average monthly processing volume and transaction history.
Pros
Just like PayPal, Worldpay has an extensive global payment network.
It supports a host of offline processing options.
The pricing schedule is flexible.
You can take advantage of interchange-plus pricing for increased transparency.
Worldpay offers 24/7 customer support.
You can take, make, and manage payments from one dashboard.
They even have robust wealth management and capital services.
Cons
Terminating the service early will cost you a fee of $295.
You have to commit to a contract for three years.
Its free terminal offer is misleading.
You must contact a salesperson before signing up for an account.
The website isn’t all that intuitive, making the offerings seem hidden or hard to find.
Who is it Best For?
Similar to Verifone, Worldpay manages global payments with its extensive global payment network. This results in a transparent, interchange fee structure, along with a pricing schedule that’s flexible, allowing you to keep an eye on how much is being spent on payment processing. Overall, it’s a nice option for international payments, whether you’re accepting those payments through an online store, offline, or through invoices. You can even move your money to Worldpay’s wealth management services.
Learn more on our WorldPay full review.
Go to the top

Amazon Pay – Best PayPal Alternative for Online Selling and Shopping with Saved Payment Methods

To let people checkout of your online store, Amazon Payments is at the top of the list. It expedites the whole process, similar to something like PayPal (but not ACH payments or bitcoin transactions). We like to compare it to a Facebook login, where all of the user information is already stored. Therefore, the login, or checkout (with Amazon Payments) is going to be much faster than that of a regular shopping cart and checkout.
On the other side of the transaction, Amazon Pay helps merchants keep customers engaged while also reducing chargebacks and fraud. You can integrate an Amazon Pay button into your online store to accept payments with ease. It’s also possible to use for in-store payments.
Pros
The transaction fees are lower than PayPal.
The security is very advanced compared to other competitors.
If you start with an Amazon account, the interface and signup process is easy.
Everyone is familiar with Amazon, so your customers will have it easy when paying.
Amazon Pay integrates well with most ecommerce platforms.
Merchants can offer a one-click payment process for customers with Amazon accounts.
Cons
There are some random fees like domestic processing fees and cross-border processing fees.
Integrating with your online store may take a little programming knowledge, but many payment gateways, like Stripe, make it easy to integrate with Amazon Pay.
Who is it Best For?
Amazon Pay is a winner for both merchants and shoppers, because it allows customers to save their payment details and log into their accounts with one click. This way, they have a more secure storage solution, and they don’t have to type in their payment credentials whenever they want to make a purchase from an online store. What’s more is that online merchants can add Amazon Pay as a separate payment option (like you would with PayPal or Google Pay), giving customers the option as to how they want to checkout.
Go to the top

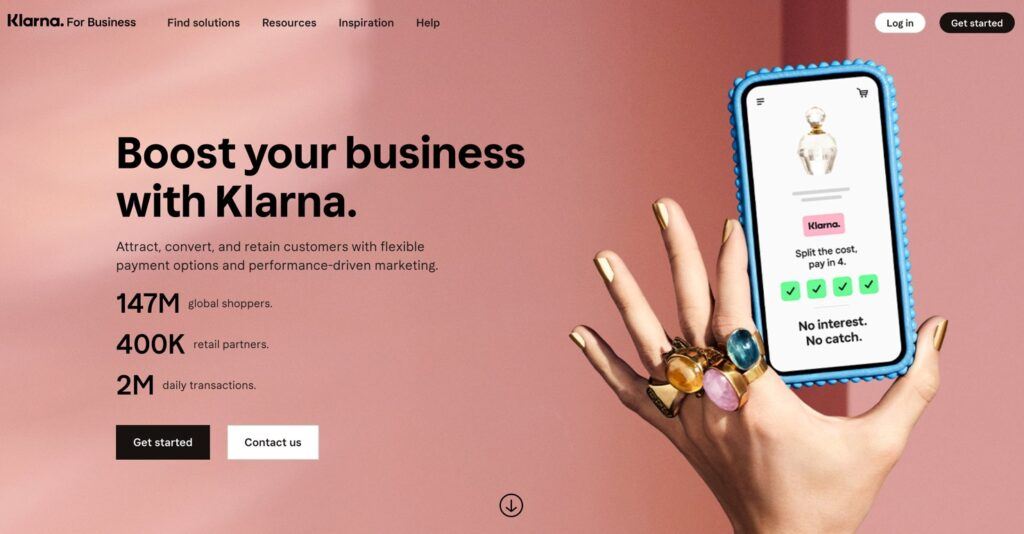
Klarna – Best PayPal Alternative for Customers To Pay in Installments

Klarna offers personal finance and business tools for paying however you like, finding deals, and processing payments from customers. The idea behind Klarna’s business tools is to convert and retain customers with unique payment options like financing and installments. Overall, Klarna isn’t exactly a direct competitor of PayPal, but it gives customers another, more flexible payment option.
The entire customer financing process is made possible by Klarna’s AI system, which quickly analyzes an individual’s potential risk based on their details, as well as the time of purchase, and transaction history. It subsequently approves or denies the purchase within a couple of seconds, and then order fulfillment follows. Ultimately, the customer is given 14 days to clear the payment.
Well, this means that while customers are able to shop conveniently, most of the risk is incurred by Klarna. In other words, this payment processor is deeply involved in your ecommerce order fulfillment process.
Interestingly, you don’t even have to sign up with the service to connect directly with banking. You can simply proceed with your standard online banking details plus authentication, and voila! Payment is immediately transferred to the merchant account.
Compare that with the inconvenience of registering on PayPal and then loading your account, before you’re finally able to conduct transactions.
Pros
Customers can purchase products and complete the payment after delivery.
The checkout process is conveniently easy.
Shoppers are allowed to pay for their orders in installments.
Customers don’t have to pay for anything in the event products are returned.
Merchants are paid by Klarna upon checkout.
Cons
Purchases can be declined without any concrete reason.
Klarna’s customer support is not adequately responsive.
Customer refunds might take some time.
Who is it Best For?
Sure, Klarna offers features for customers to find deals, but it’s primarily a way for online shoppers to pay in installments. We like this for merchants that sell more expensive items, considering you can give your customers an easier way to purchase your products. Not only that, but getting listed on the Klarna app means that you’re more visible to shoppers who use Klarna.
Read our comprehensive Klarna review.
Go to the top

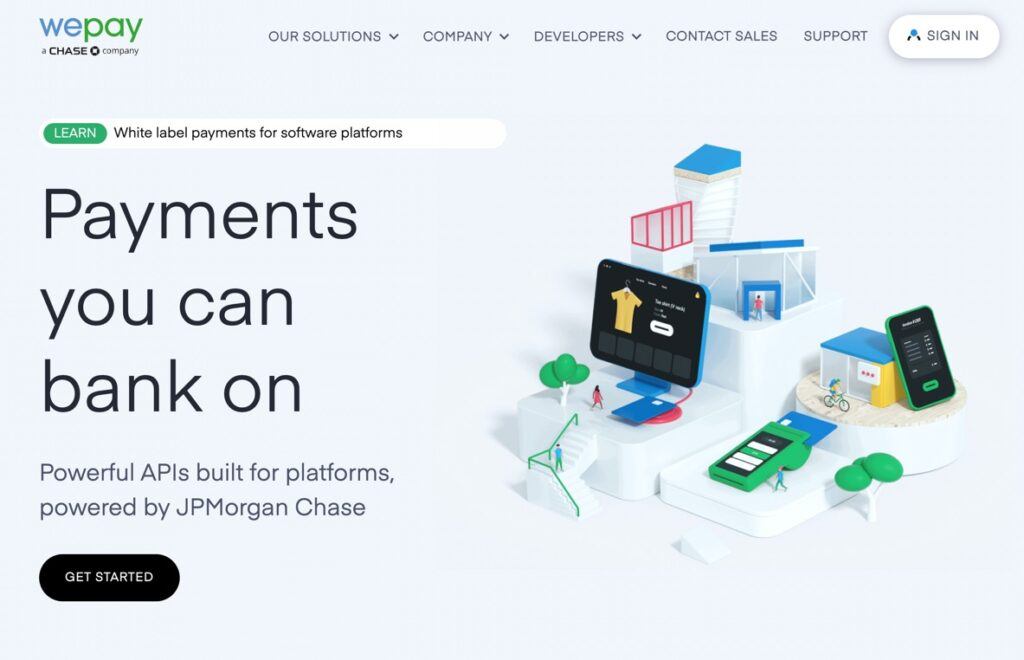
WePay – Best Alternative for Crowdfunding

Launched to compete directly with PayPal, WePay is a card processing solution that focuses mainly on online payments.
Owned by Chase, WePay offers integrated payment systems for online marketplaces, POS systems, and software companies. The API-first development process means you can integrate WePay in with all of your tools. You can also look forward to same-day deposits, a customer risk engine, and integrations with platforms like Meetup, Constant Contact, and Bigcommerce.
Pros
WePay provides a flexible API.
You can get your account up and running pretty quickly.
It’s well-tailored for crowdfunding.
WePay supports a diverse range of online payment options.
ACH payment processing is cheap.
There are no monthly charges to use WePay.
It integrates with quite a few email marketing and finance tools.
You can accept in-person payments with direct integrations to your POS.
Cons
It can’t accept funds from PayPal.
The WePay ecommerce features are not as robust as PayPal’s
The ecommerce platform integrations are somewhat limited.
Who is it Best For?
WePay serves as a viable online payment processor, but its primary draw is its extra tools for crowdfunding. Not only can you accept ACH transfers for your crowdfunding campaigns, but you can list a variety of payment methods from credit cards to checks. There’s even a way to accept in-person payments.
Read our comprehensive WePay review.
Go to the top

Which PayPal Alternative Should You Choose?
It makes sense that some folks used to be hesitant to move away from PayPal because compatibility issues were always arising. However, that’s not really the case anymore, and you can actually find more reliable solutions for doing business in different parts of the world.
PayPal’s rates aren’t nearly as competitive as some options out there, and PayPal has seen its fair share of lawsuits. We’re not saying you should write off PayPal altogether, but it’s not a bad idea to get a taste of the best PayPal alternatives. Who knows? You may end up saving a significant amount of money and be happier with the company you choose.
Some of the options talked about above are better for personal sending and receiving, while others are best for ecommerce payments. On the other hand, you may just be looking to collect and send ACH bank transfers. If you want a PayPal duplicate, go with Dwolla or Skrill. If you’d like to complete transactions in any country, consider 2Checkout. Google Checkout is nice for storing cards, while Authorize.net, Square, and Stripe are favorites for ecommerce transactions.
However, Wise is by far the best for international payments, whether for invoices or paying workers.
If you have any questions about the best PayPal alternatives above, feel free to drop a line in the comments below.
The post 17 Best PayPal Alternatives for 2023: Top Solutions Reviewed appeared first on Ecommerce Platforms.

















 The quality of websites in 2023 has moved up a gear, with designers cherry-picking trends as tools, embracing new ideas, and plenty of innovative UI details.
The quality of websites in 2023 has moved up a gear, with designers cherry-picking trends as tools, embracing new ideas, and plenty of innovative UI details.
























 A simple example of what can be achieved using animateMotion. (See animation)
A simple example of what can be achieved using animateMotion. (See animation)