Original Source: https://ecommerce-platforms.com/shopify-apps/best-shopify-plus-apps
The best Shopify Plus apps provide business owners with a phenomenal way to take their store’s functionality to the next level. While Shopify offers a range of amazing features as standard, the app marketplace ensures innovative entrepreneurs have endless scope to transform their store.
Using the right apps, leaders can unlock new capabilities for delivering amazing service to customers, experiment with different forms of marketing, and even gain useful insights into their audience. Shopify Plus apps are specifically designed to provide enterprise-grade features to Shopify sellers, so they can reach, engage, and convert a larger audience.
Of course, similar to standard Shopify apps, there are a lot of options to choose from. Today, we’re looking at some of the most valuable Shopify Plus apps available for your company.
What Are the Top Apps for Shopify Plus?
Shopify Plus apps are similar to standard Shopify apps and add-ons in a lot of ways. They can help with everything from ensuring you deliver excellent customer support, to enabling referral marketing, cross-sell opportunities and SEO for your ecommerce business. However, these tools are intended specifically for Shopify plus merchants with a higher number of sales.
While some tools are available directly within the Shopify app store, others require you to visit the website for the specific tool to get started. However, all of the solution providers have partnerships with Shopify to ensure excellent functionality.
Today, we’re looking at a range of the top solutions intended for Shopify Plus stores, whether you’re launching a new loyalty program, trying to generate post-purchase product reviews, or simply enhancing your POS functionality.
Go to the top

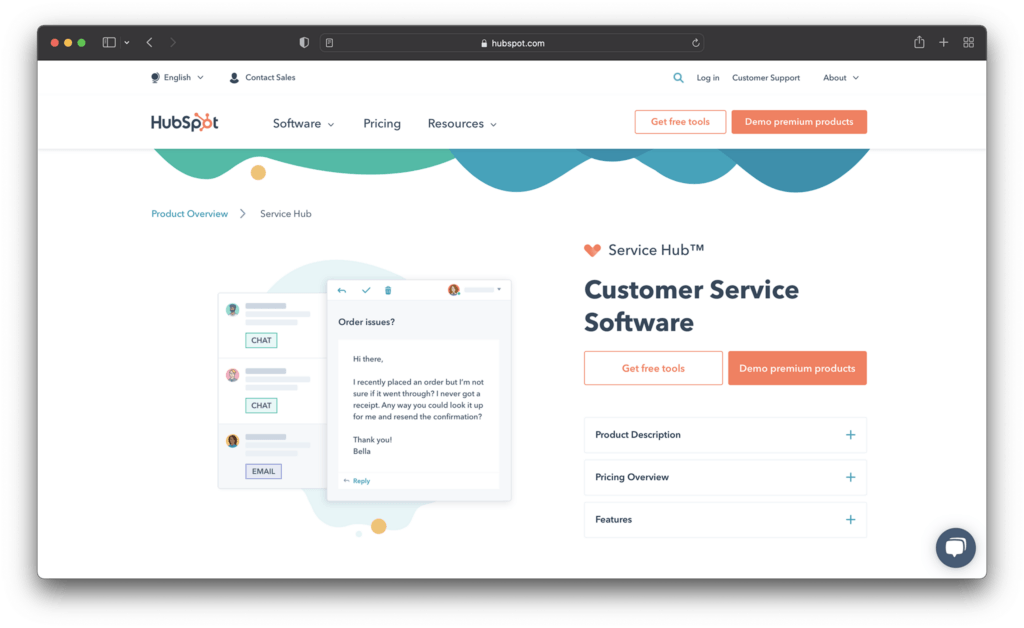
HubSpot

HubSpot has earned a place as one of the most popular tools for business leaders in the world today. This comprehensive platform supports companies with everything from sales optimization to customer service and marketing. The all-in-one ecosystem gives enterprise owners the freedom to mix and match the tools they need, whether it’s a free CRM system, or an SMS advertising strategy.
The deep integration between Shopify and HubSpot allows brands to integrate their online store data with a powerful CRM, in-depth analytics tools, and a range of promotional services. You can sync customers, products and deals in one place, then use your aligned data for abandoned cart email nurturing, smart content CTAs, product-specific re-engagement ads and more.
In particular, HubSpot is excellent for companies looking to strengthen their position in the inbound marketing landscape. You can align HubSpot with Google AdWords, Facebook, SurveyMonkey, Eventbrite, and a range of other services. Plus, this Shopify Plus certified app has very straightforward widgets for your Shopify plus store.
Pricing
While the integration for HubSpot is free to install, you will need to consider a premium plan from HubSpot to match your Shopify Plus services. Primarily, the integration focuses on leveraging tools from the HubSpot “Marketing” Hub, which comes with 3 plans to choose from:
Starter: Starting at $45 per month for 1,000 marketing contacts, with form and email automation, custom branding, email and in-app chat support, and US payments. You’ll also have access to various free tools for email marketing, live chat, and ad management.
Professional: Starting at $800 per month for 2,000 marketing contacts, with all the features of Starter plus omnichannel automation, AMB tools, dynamic personalization, multi-language content, social media, video hosting, company scoring, collaboration tools, A/B testing, contact create attribution, web traffic analysis and more.
Enterprise: Starting at $3,600 per month for up to 10,000 marketing contacts with all the features of Professional plus hierarchical teams, single sign-on, custom objects, adaptive testing, sandboxes, multi-touch revenue attribution, predictive lead scoring and more.
Pros:
Comprehensive omnichannel marketing capabilities
Integrations with other leading tools and apps
Extensive controls for marketing campaigns
Excellent security and privacy controls
State-of-the-art automation
Fantastic customer support
Cons:
Expensive enterprise packages
Slight learning curve for beginners
Go to the top

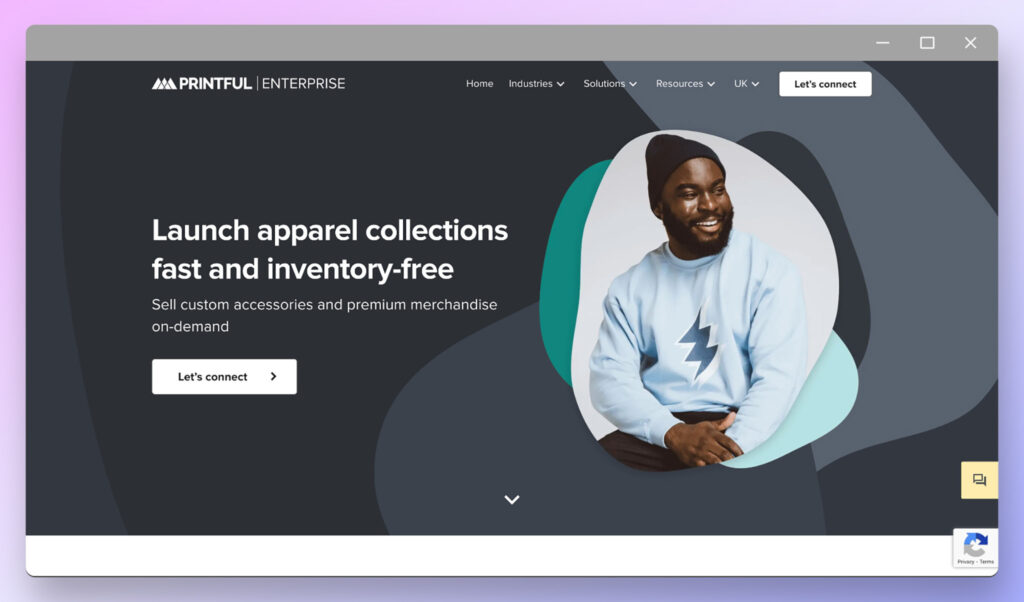
Printful Enterprise

Ideal for companies looking to accelerate sales with print-on-demand opportunities, Printful is one of the leading POD platforms available. The convenient tool makes it easy to create mock-ups of personalized designs so you can sell them directly to your customers on Shopify. You only pay for what you sell, and tricky processes like fulfillment are handled for you.
Once you’ve connected to Printful, you can add your designs to a host of different merchandise options, and as soon as a customer buys something, the team will automatically receive the order. Printful ships products within 2-5 days, using custom branding and packaging specific to your company. You can also easily track the delivery process.
Printful performs comprehensive quality checks and SKU-level product testing. Plus, the company uses world-class printing technology to deliver the very best to your customers. There’s white label support for enterprises, fantastic product visuals, and insider merchandising insights delivered straight from an expert team to business leaders.
Pricing:
While the basic app from Printful is free, it may not be the best option for companies selling large volumes of products.
Printful Plus is the first paid package from Printful, available for $9 per month. This plan comes with all the features of the Free plan, as well as custom product mock-ups, image background removal, and access to a range of promotional tools.
Printful Pro is the second paid package from the service, with customization for up to 444 products, integrations with 28 ecommerce platforms, and a host of excess features. You’ll be able to access the promo maker tool, remove backgrounds from images, and experiment with embroidery files digitized for free. There’s also a carrier-based shipping option. This package starts at $49 per month.
Pros:
Fantastic mock-up generator
Wide range of product options
Quick order processing and delivery
In-depth order insights and tracking
Powerful white label support
Brilliant templates for your designs
Cons:
Some products can be quite expensive
Shipping options may be limited
Go to the top

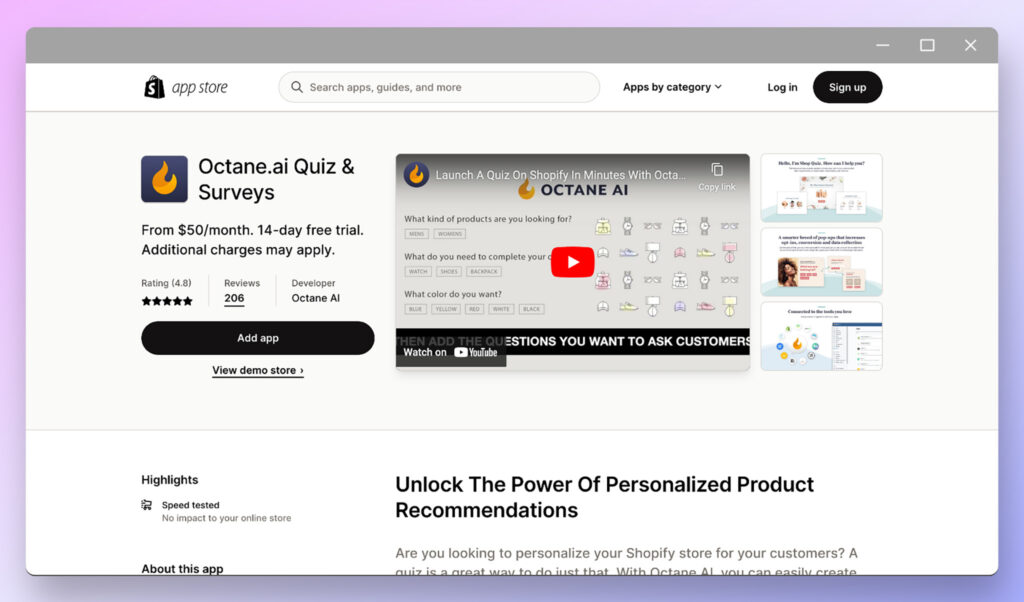
Octane.ai

Octane.ai is a Shopify Plus app, specially designed to help companies gain a deeper understanding of their target audience. The comprehensive enterprise tool allows brands to build powerful product quizzes, designed to help guide consumers towards the correct purchase. You can place product quizzes within your marketing campaigns, feature them on your site, and embed them into pop-ups.
Once you’ve collected the right data from your audience, you can use it to recommend products based on each person’s answers, and sync data to email apps for segmentation. There’s access to SMS integrations too, so you can connect to customers anywhere. This tool is part of the Shopify plus certified app program, making it one of the best Shopify apps for enterprise companies.
Intended to boost the average order value of each customer, Octane is trusted by Shopify itself to create store quizzes. You can learn about visitors with unlimited surveys, logic branches and quizzes, and boost conversion rates with personalized bundle recommendations. Customers can even add all of the products they’re recommended to their cart with one click.
Pricing:
There’s a 14-day free trial for Octane.ai for Shopify. After that, you’ll need to choose between one of two packages. The first is the “Octane” plan for $50 per month which comes with no-code quiz building, pop-ups, and opt-in options. You can also sync data to Klaviyo, Zapier, and other tools for instant personalization opportunities.
Octane Plus, available for $200 per month based on your store’s revenue, comes with everything in the Octane plan, as well as an advanced Klaviyo integration, quiz logic branching, quiz results URLs, custom product displays and custom CSS.
Pros:
Unlimited quizzes, surveys, and branching logic
Integrations with email and SMS marketing tools
Quiz results URLs and add-to-cart buttons
Fantastic personalization capabilities
Deep integration with Shopify data
Cons:
Slight learning curve for beginners
Expensive packages depending on your revenue
Go to the top

Klaviyo

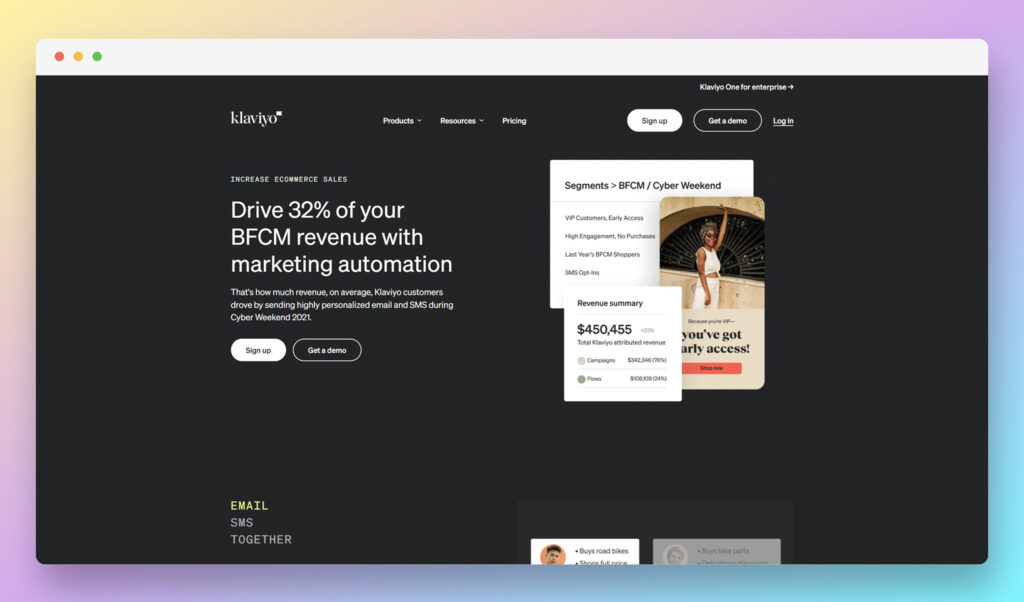
One of the most popular tools on the market for email advertising and SMS automation, Klaviyo provides businesses with a unified platform for connecting with their target audience. The premium Shopify integration aligns all of your store data with your email tools, so you can get a comprehensive insight into why each customer visits your store, and what makes them click.
Based on the information you receive; you can send emails and SMS content personalized to your customers and their shopping behavior. There’s also the option to create self-sending messages with a host of customizable automations for welcome emails, price drop alerts, abandonment flows and more. On top of that, Klaviyo also integrates with tools like Swell Rewards, Smile.io, Zendesk, Facebook Advertising, Shopify Flow, and Recharge.
Klaviyo’s reporting tools are another fantastic feature available to Shopify store owners. You can design phenomenal reports highlighting everything from which products drive the most sales, to how your company compares to other brands in your industry. For ecommerce brands looking to increase sales and insights, Klaviyo is one of the best app providers around.
Pricing:
Klaviyo has a free plan available for companies with up to 250 email contacts, and 50 SMS contacts. You’ll get forms and push notifications, predictive analytics, A/B testing and segmentations included with this package. To upgrade, you’ll need one of the email or SMS packages.
The email plans start at $20 per month for up to 500 contacts, with all of the features Klaviyo offers for email. The SMS plans start at $5 per month for 150 SMS contacts, with endless 2-way conversations, multi-channel automated flows, opt-in forms and custom reports. With both plans, the price increases based on your subscriber numbers.
Pros:
Excellent data syncing for Shopify, email and SMS
Integrations with leading marketing tools
Convenient pre-built and custom workflows
Great reporting and analytics tools
Segmentation on every plan
Cons:
Prices can increase rapidly for a high number of subscribers
Slight learning curve for beginners
Go to the top

Hotjar

Another amazing tool for companies who want to learn more about their target audience, Hotjar is an easy-to-use and insightful marketing tool. Once you complete the setup process, Hotjar will automatically integrate with your Shopify store, providing direct access to secure and scalable information about your target audience and their purchasing strategies.
With Hotjar, enterprise companies can access state-of-the-art heatmaps to help visualize customer behavior and track which products and marketing campaigns get the most attention. You can record visitor activities to gain a behind-the-scenes look at the buyer journey, and track conversion funnels to see where conversions are dropping off.
There’s form analysis to help you increase the number of completions you achieve, as well as support for feedback polls if you want to collect direct information from your audience. Instant visual feedback options are also available, for customers who want to provide deeper insights. Plus you can create custom surveys from scratch with an easy-to-use editor.
Pricing:
A Hotjar plan is required for integration with Shopify. There’s a free plan for up to 1,050 sessions per month, unlimited heat maps, and automatic data capture. After that, options include:
Plus: 39EUR per month for 3,000 sessions, filtering and segmentation, event API support, and everything in the Basic free plan.
Business: 99EUR per month for all the features of Plus, as well as 500 daily sessions, custom-built integrations, API access, confusion and frustration signals, and the ability to remove all Hotjar branding from your site.
Scale: Custom pricing for everything in the Business plan, plus unlimited daily sessions, a dedicated success manager, unlimited sites, SSO support, and access to every feature
Pros:
Excellent insights into customer behavior
Form, survey, and feedback analysis
Easy-to-use editing tools
Customization for all your reports
Native integration with Shopify
Cons:
The basic plans can be too limited for enterprise users
API access can be confusing at first
Go to the top

Salesforce

Available via the Salesforce AppExchange, the Salesforce integration for Shopify is intended for enterprise users of the Plus plan, who want to learn more about their audience. The tool brings Salesforce Lightning, Classic, and Shopify into a single dashboard, where users can manage products, location, inventory, collections, orders, and order fulfillment.
The convenient no-code environment makes it easy to track all kinds of customer journeys, with in-depth insights into what drives customer conversions. You’ll be able to sync multiple inventories, products, and collections to one place, and infuse your CRM with in-the-moment data about your target audience. You can send orders direct to your Salesforce CRM account, create leads, contacts, and profiles, and track customer conversations.
The all-in-one solution provides an end-to-end view of customers as they connect with your Shopify store, so you can make intelligent decisions about which marketing campaigns to send to each customer, and where you can increase your sales.
Pricing:
Pricing for Salesforce is a little confusing at first, as there are so many different editions of the tool to choose from. At minimum, you’ll need full access to the Salesforce platform, which starts at £20 per month for the basic features, or £80 per month for each user for the more advanced option, with over 110 custom objects, and app creation tools.
If you’re planning on integrating Salesforce and Shopify, the best option may be to reach out to the Salesforce team for an insight into which package will best suit your needs. You’ll also need to be fully signed up with Shopify Plus.
Pros:
Powerful customer journey tracking
Valuable custom reports and insights
Comprehensive integration with Shopify orders
World-leading CRM tools
Options for marketing, sales, and service apps
Cons:
Complicated pricing structure
Can be difficult for beginners
Go to the top

Listrak

Listrak is a leading Shopify Plus partner, offering technology to help companies make the most of their customer data. The tool brings behavioral marketing automation capabilities to your email and SMS environment, with tools purpose-built for the retail environment. This industry-leading application comes with thought leadership guidance and insights for business leaders looking to scale their sales and marketing campaigns.
The platform includes access to actionable insights, omnichannel marketing campaign tools, and state-of-the-art testing features. You can reach and retarget your customers through optimized emails, mobile push messages, and SMS or MMS. Plus, the smart segmentation tools come with AI-powered predictive personalization and marketing scheduling solutions.
Listrak listens and responds to consumer signals of intent, translating information into actionable strategies to reduce cart abandonment and increase average order value. You’ll also be able to build full 360-degree customer profiles which connects data from multiple sources to provide a comprehensive view of each client.
Pricing:
Listrak is free to install for Shopify Plus users, though there may be additional costs depending on the advanced features you want to access. As with most Shopify Plus applications, you’ll also need a plan with Shopify Plus. Prices for the Shopify Plus service start at $2,000 per month and are customized according to your specific business needs.
Pros:
Comprehensive customer profiles and insights
SMS, MMS, push messages, and email marketing
Automated coupon creation and AOV tools
Behind-the-scenes marketing testing tools
Valuable intent and predictive analytics
Cons:
Complicated for beginners
Pricing can vary depending on your company
Go to the top

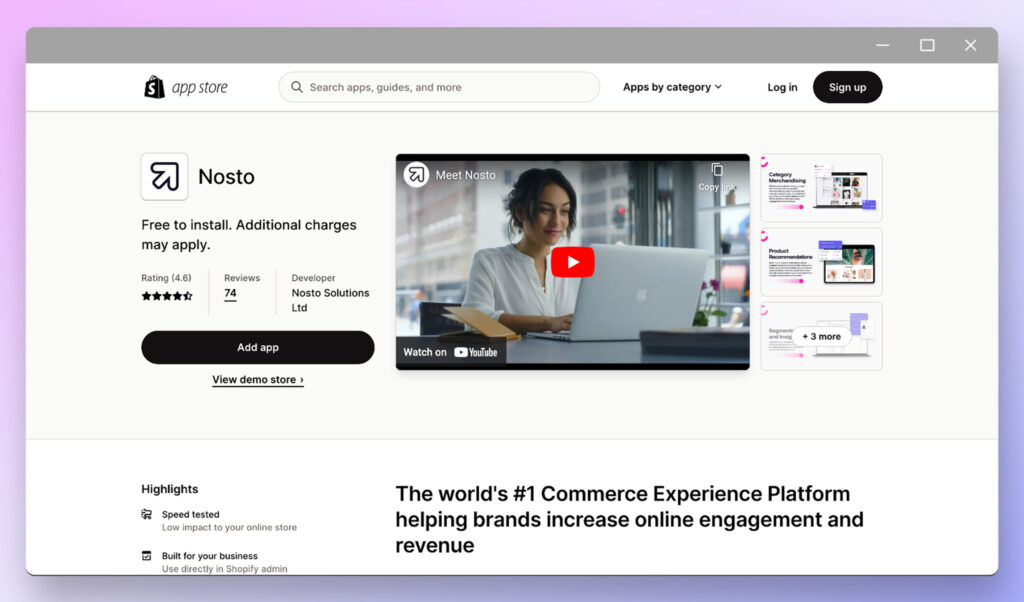
Nosto

Built to help Shopify store owners increase their online revenue, Nosto is an end-to-end experience platform. Built to work with any theme, custom storefront or advanced Shopify store, Nosto allows users to build and launch dynamic personalized experiences for every shopper. The machine-learning technology allows you to gather product and shopper data in real-time. Plus, you can collect data from a range of touchpoints, to enhance your customer profiles.
At the core of the customer experience platform is a Personalization system, which comes with in-depth dashboards and analytics, A/B testing and optimization, behavioral insights, segmentations, and out-of-the-box integrations with tools like LoyaltyLion and Yotpo. You can also use machine learning tools to predict customer behaviors.
Inside Nosto, companies will also find a number of module options, including product recommendations, category merchandising tools, pop-ups, dynamic bundles, user-generated content options, and email personalization. There’s a co-pilot tool for predictive recommendations, and an advanced set of access controls for admin users.
Pricing:
Nosto is free to install, but you will need a plan from the company to access the full breadth of the platform’s features. The pricing options available from this company aren’t as transparent as they could be. You’ll need to contact the team for a demo, and to build your perfect plan. Personalization packages start at as little as 99EUR per month, but may differ depending on the number of annual online sales you manage.
Pros:
Comprehensive insights into your target audience
Integrations with leading Shopify tools
Multiple modules to choose from for marketing
Endless automation and AI features
Powerful controls and admin features
Cons:
Pricing can be a little confusing
Some tools have a slight learning curve
Go to the top

Pixlee

Pixlee is an all-in-one platform for managing, collecting, and utilizing user-generated content in the digital world. The comprehensive tool allows companies to invest in influencer marketing and community-driven campaigns, to boost their reputation and earn more sales online.
This powerful Shopify Plus app makes it simple to track down and optimize content from a community of employees, influencers, and customers. The “TurnTo” platform is equipped with brand and spam protection filtering, image recognition for content sorting, and even product tagging for shoppable displays. There’s also patented dynamic display technology and powerful performance tracking for gaining insights into your marketing strategy.
The included Pixlee for Creators solution also allows companies to turn existing customers into advocates, track down new influencers, and develop their own brand ambassador communities. All of Pixlee’s tools are optimized for the simple and straightforward management of both relationships and content, with powerful analytics throughout.
Pricing:
Pixlee is free to install into your Shopify environment, but an annual contract is required for access to all the features. The only way to get a pricing estimation for the service is to contact the team for a free demo, and a custom package.
Pros:
Excellent content and relationship management
In-depth analytics and reports
Streamlined integration with Shopify
Content sorting and product tagging
Brand reputation protection features included
Cons:
Not the most transparent pricing
Can have a slight learning curve
Go to the top

Choosing the Best Shopify Plus Apps
Whether you’re looking to collect social proof for your stores, boost audience retention or simplify refunds, there’s a Shopify plus certified app partner for virtually every need. Some tools focus on inventory management and upsell sales, while others help to bring brand-new functionality to your ecommerce store.
When making your choice, ensure you pay close attention to exactly how well the tools integrate with Shopify, so you can focus on getting a streamlined and reliable ecommerce experience. Partnership with the Shopify Plus app program should give you some much-needed peace of mind.
The post The Best Shopify Plus Apps to Enhance your Store appeared first on Ecommerce Platforms.
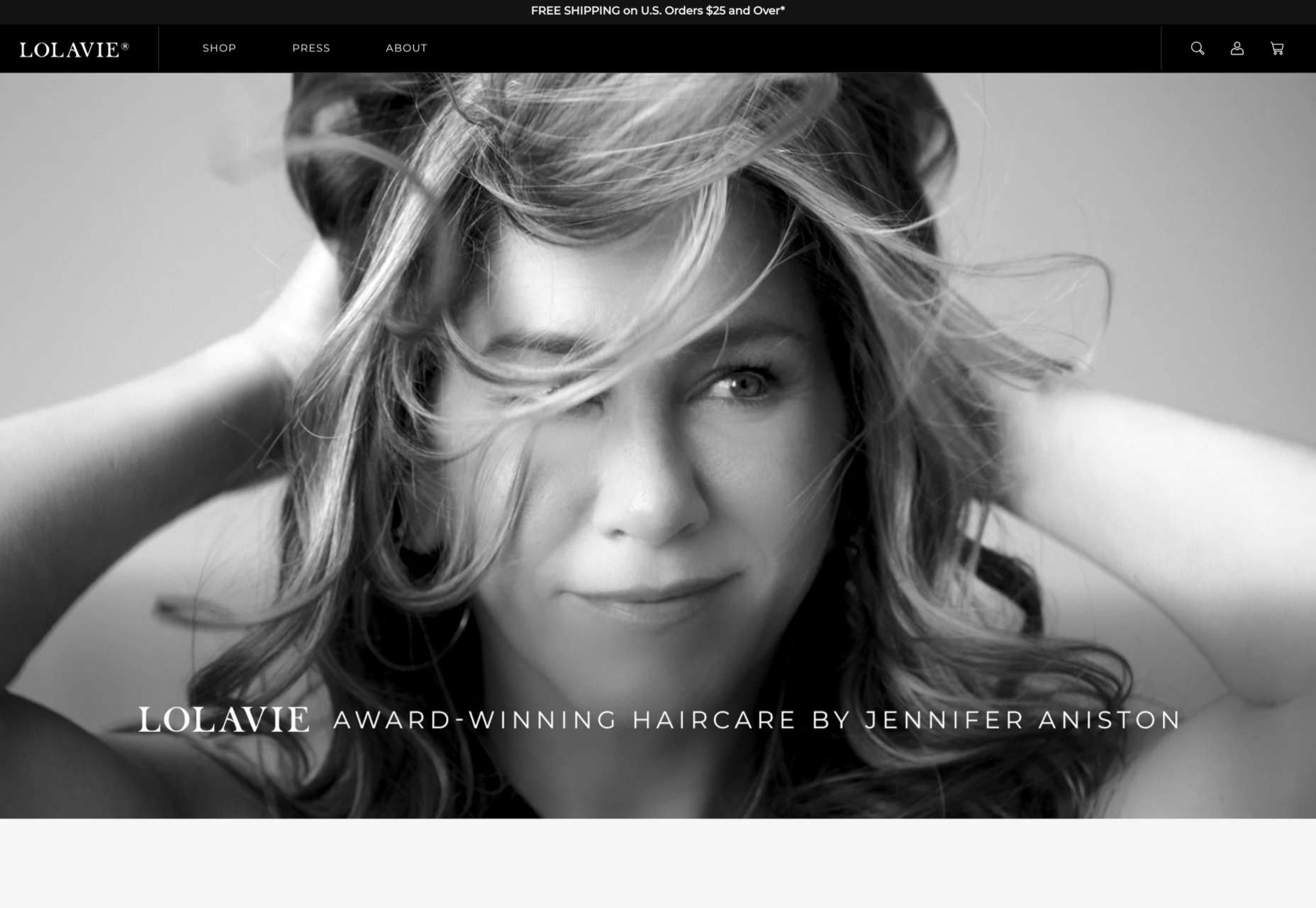
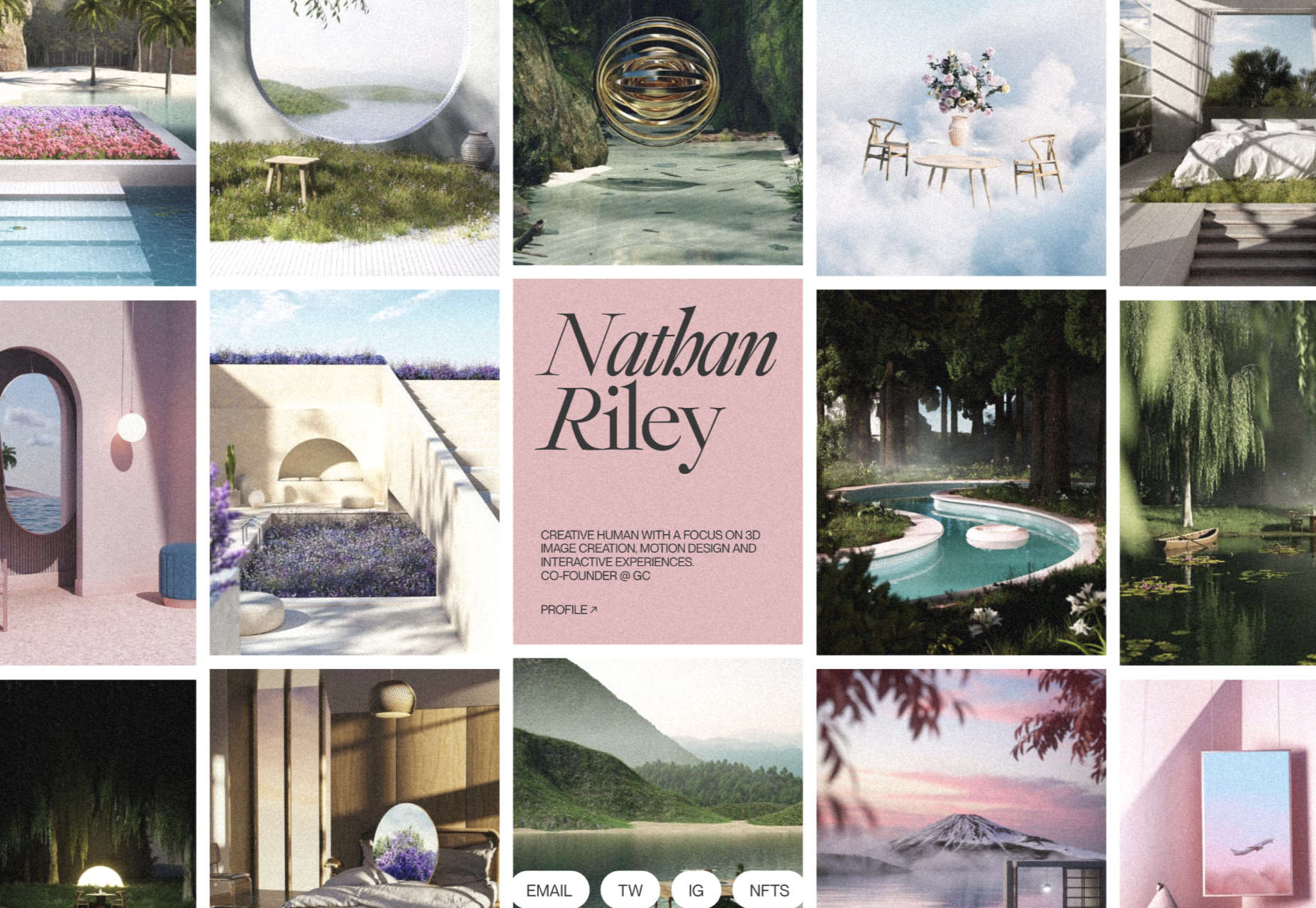
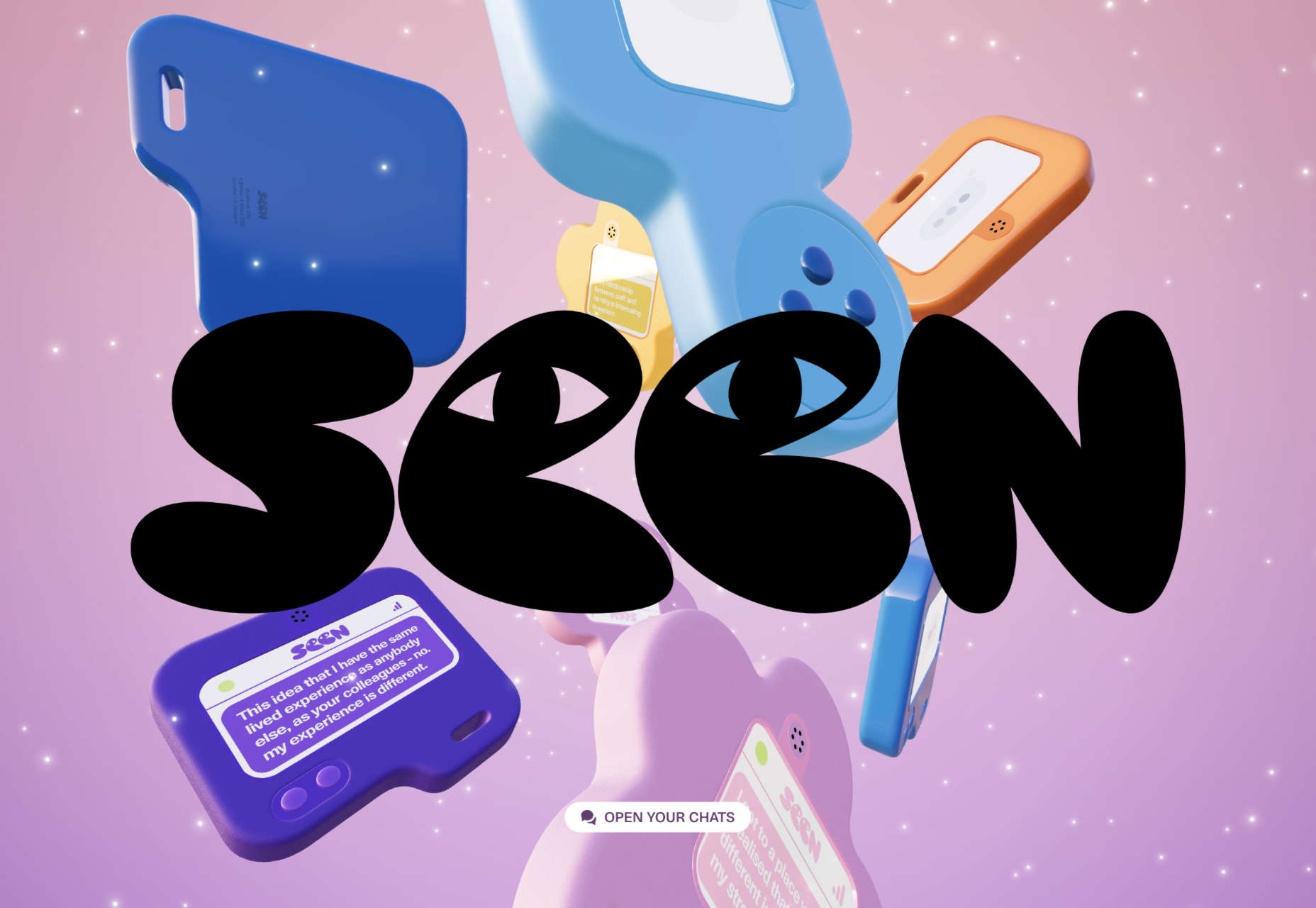
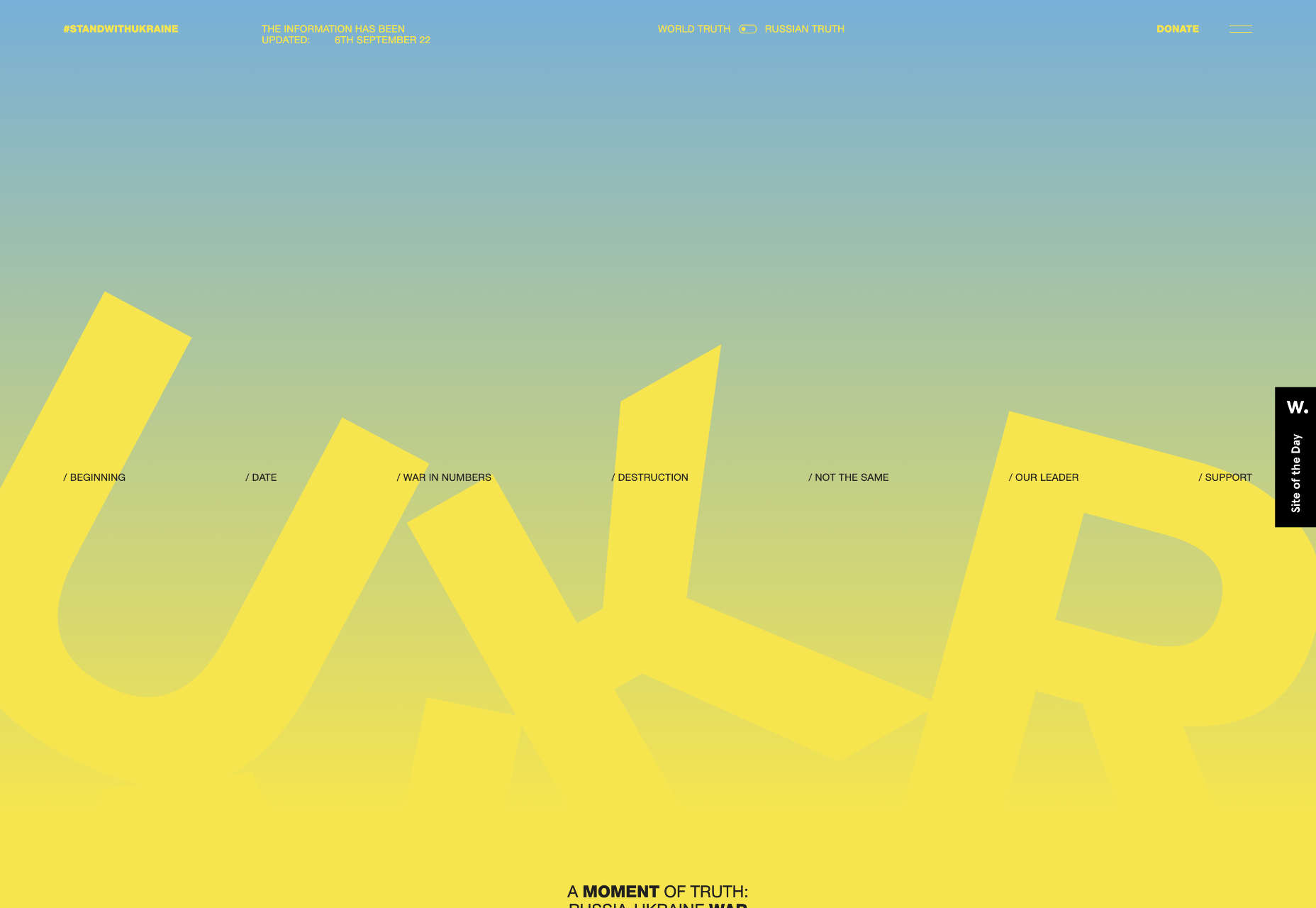
 We’ve seen some incredible websites in 2022. There have been more than the usual number of sites with a political mission, and plenty that made us want to travel. The big design trends were brutalism, huge typography, and bold positive color. We’re looking forward to what the web will bring in 2023, but in the meantime, take a look back at the best 50 websites of 2022. Enjoy!
We’ve seen some incredible websites in 2022. There have been more than the usual number of sites with a political mission, and plenty that made us want to travel. The big design trends were brutalism, huge typography, and bold positive color. We’re looking forward to what the web will bring in 2023, but in the meantime, take a look back at the best 50 websites of 2022. Enjoy!























![]()









































































 Designing a website or app can be a daunting task. But with the right design tools, it can be a lot easier. In this article, we’ll introduce you to some of the best tools, apps, and resources available right now. From client management to AI-powered design tools, there’s tons here to round out the year in style. Enjoy!
Designing a website or app can be a daunting task. But with the right design tools, it can be a lot easier. In this article, we’ll introduce you to some of the best tools, apps, and resources available right now. From client management to AI-powered design tools, there’s tons here to round out the year in style. Enjoy!