The best mouse in 2022: marvellous mice for happy clicking
Original Source: https://www.creativebloq.com/design-tools/mice-4132486
Find your perfect mouse for both work and play.
Original Source: https://www.creativebloq.com/design-tools/mice-4132486
Find your perfect mouse for both work and play.
Original Source: https://www.creativebloq.com/buying-guides/best-cricut-accessories
Find the best Cricut accessories to get the most from your machine.
Original Source: https://tympanus.net/codrops/2022/04/11/creating-a-fluid-distortion-animation-with-three-js/
In this new ALL YOUR HTML coding session you’ll learn how to code a water-like distortion animation as seen on the PixiJS website using Three.js. We’ll use shaders and render target to achieve the fluid effects.
Original website: https://pixijs.com/
This coding session was streamed live on April 10, 2022.
Support: https://www.patreon.com/allyourhtml
Setup: https://gist.github.com/akella/a19954…
The post Creating a Fluid Distortion Animation with Three.js appeared first on Codrops.
Original Source: https://tympanus.net/codrops/2022/04/08/inspirational-websites-roundup-36/
Today we have a fresh new website collection for you! We have some beautiful brutalistic styling surfacing which enhances designs in a really bold way. Deep saturated colors are being used in more designs and typography excels with individualism through lovely unique details.
We hope you find some inspiration in this special set!
Alicia Moore

Victor Work

Belle Epoque

HAPE PRIME

UNITE DIVISION OF ME

John Beresford

Early Majority

Retro Electronic 3d Devices Illustrations

LE BAL Books

Jacques Marie Mage

True Staging

Laura Monin

Richard Ekwonye

Cody Townsend

EYEGUM

Instagram Summit 2022

Plasticbionic

Yannick Gregoire

Contra

Awwwards Conference

Spencer Lowell

Peter Tarka

David Kirschberg

CodeSandbox

Parker Studio

Frantoio Cavalli

Deidre Driscoll

Transmissions

The Fleur

AMBUSH® SILVER FCTRY

Uplinq

Blok Watches

The post Inspirational Websites Roundup #36 appeared first on Codrops.
Original Source: https://1stwebdesigner.com/this-week-in-web-design-april-1-2022/
…
Original Source: https://abduzeedo.com/serendipity-3d-art
.//Serendipity//. — 3D Art

abduzeedo0405—22
We have featured Mário Domingos in the past and he keeps sharing incredible 3D art and motion design projects. For this post we’d love to feature one of Mario’s most recent projects, this one is titled .//Serendipity//. — it is a collection of abstract 3D arts with some intricate refraction time of effect.
For more information make sure to check out Mario on
Behance
Instagram
Vimeo
Website
Original Source: https://1stwebdesigner.com/refactoring-html-and-css/
This article was originally posted at https://christinatruong.medium.com/refactoring-html-and-css-69de73a5fb88 and was kindly shared by Christina Truong. Check out more of her work at https://christinatruong.com.
(Prefer to watch a video? This article is a companion piece to my Decoded by Christina series on YouTube.)
Refactoring is the process of rewriting and restructuring the code to improve the design of the code base. This practice can be applied to any language but this article will focus on HTML and CSS. When refactoring, here are some goals to keep in mind:
Rewrite to reduce complexity. It’s easy to fall into the trap of over-engineering, especially when you’ve just learn a cool new trick. But try to keep in mind to only add what you need.
Make it reusable. Being able to reuse snippets of code means less code overall and more consistency.
Think about how you can make it flexible. This can help to make it easier to reuse and extend features by adding onto existing code snippets.
Make the code easy to read. Use whitespace, indentation and comments for organization. Show your intent by using descriptive class names and comments. Write your code as if you are writing it for someone else to understand. And in some cases you probably are! And even if you are only writing it for yourself, it’s not unusual to come back to a project months later and feel like you have to re-familiarize yourself with the codebase again.
Let’s take a look at some ways to refactor HTML and CSS.
Reduce HTML markup
Something that happens often when adding content and styles to our web projects is inadvertently using too much HTML markup. For example, the <div> element is often used to group or wrap elements to add CSS to them. But it’s not always necessary to throw a <div> around the element that needs to be styled. Every HTML element is its own box and can be styled. In this example, the CSS style will look the same whether you add it to the <h1> element or its container element.

But you can and should use a <div> and other container elements (e.g. <header>) when multiple elements need to be grouped. Just remember to only add what you need and use semantic HTML tags instead if a <div>, when it makes sense to do so.
In the example below, I’ve removed the extra <div> in the refactored snippet and changed the outer <div> container to a semantic <header> element. I also moved the “logo” class to the header element instead, since it is now being used to group together the logo image and <h1>.

Create rules for writing CSS
When it comes to CSS, organizing your code from the beginning can help reduce the amount of refactoring needed later. I use comments for grouping related CSS styles into sections or modules, to lower the chances of writing duplicate or extra code.
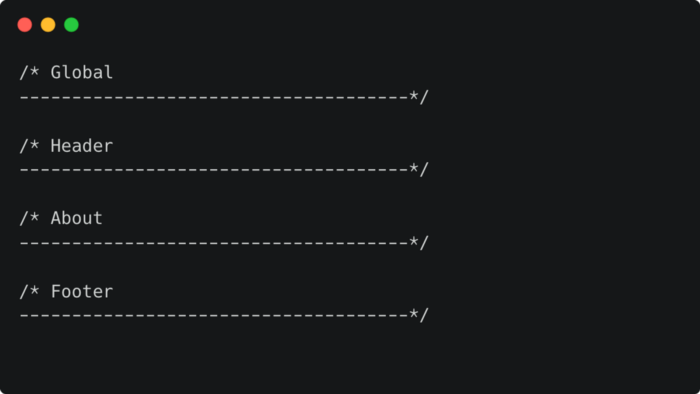
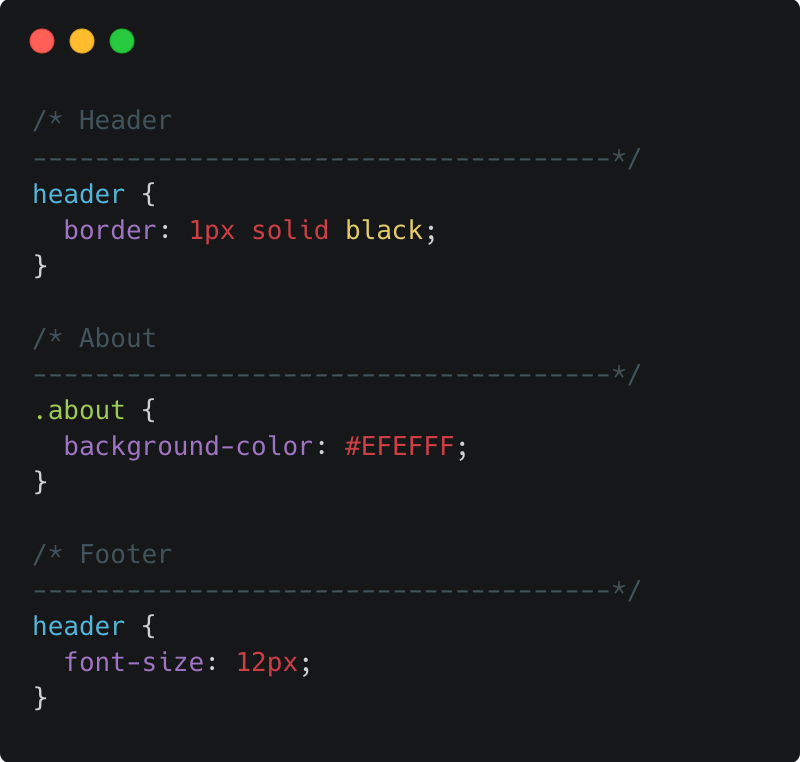
Any characters can be included within a CSS comment, as long as they are enclosed within the opening and closing slash and asterisks syntax (/* */). I prefer to add dashes underneath the text, to visually block out these sections. Then I’ll use this same comment style to organize other groupings of related styles for the specific portions of the webpage.

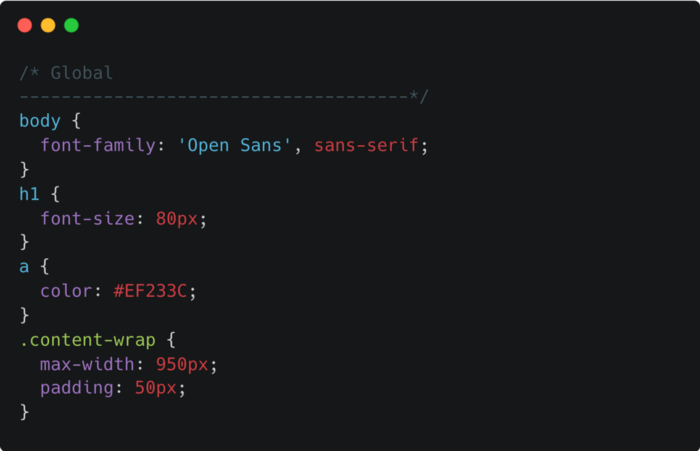
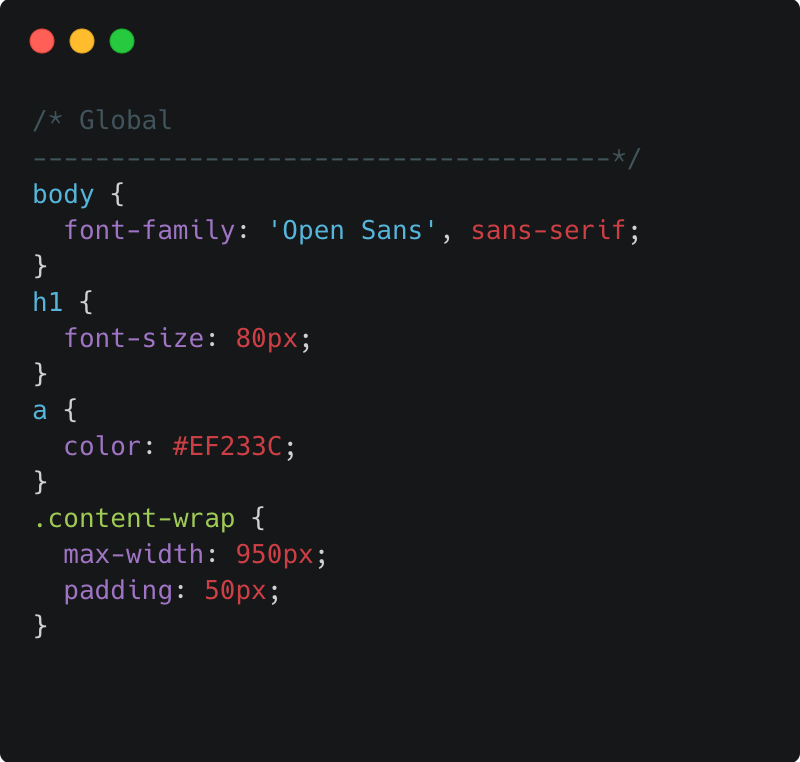
I always start with the base CSS, which are styles that are applied globally. Then add more specific styles as needed. When I say global CSS, I’m referring to the styles that are applied to all or most of the elements on the page, such as the font-family, defining font colors, general margin and padding styles and font sizes. These global styles are applied to the basic type selectors such as body, headings and links. Then get more specific as needed by applying styles using CSS classes. Even then, start with the more generic class styles like page wrappers and page layout styles.

As the project progresses, CSS styles can be added into related groupings such as the header and footer or specific page content, to keep things organized and easy to find.


There is only so much planning that can be done in advance but starting off with some organizational rules will help to write more thoughtful CSS.
Reduce repetitive code
If you notice that you are declaring the same styles over and over again, this a good indicator that you could probably do some refactoring. Let’s go over a couple ways to make repetitive code more efficient.
Combining selectors
Combine selectors to target multiple elements at the same time and use the separate declaration blocks for specific element styles. It’ll be easier to make updates to the shared styles and will reduce the amount of code.


Create reusable classes
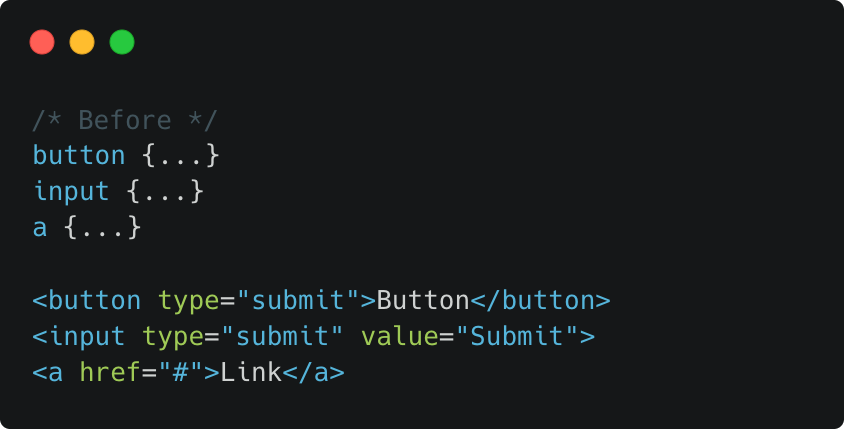
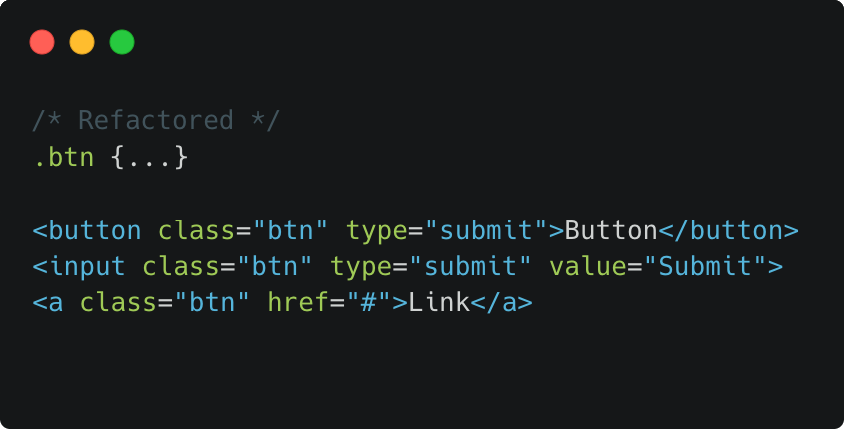
Creating reusable classes will also also reduce repetitive code. Instead of writing the same style for each element with a different selector, create a shared class that can be added to multiple elements. In the following example, the refactored code uses one shared “btn” class.


Use inheritable CSS styles
Most styles can also be inherited from the parent element. So if there are styles that are common for most of the page elements, it’s better to add the CSS to a parent selector, rather than declaring the same style over and over again to each element. Let the CSS do the work for you. Then override it when necessary with a more specific selector.
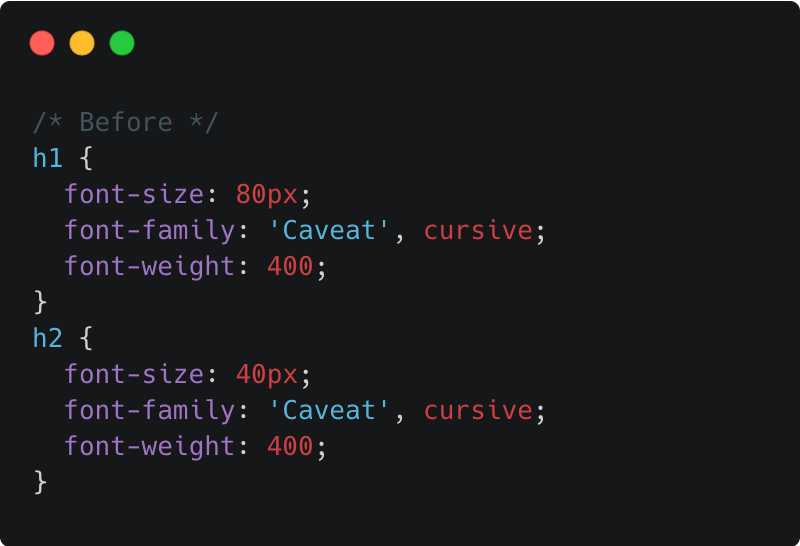
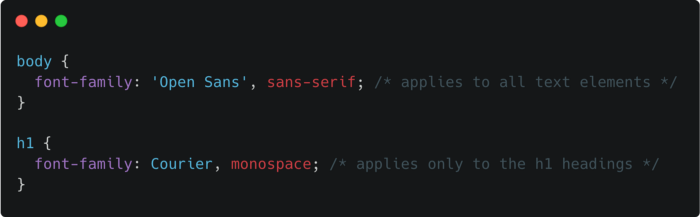
For example set the font-family using the body selector to apply it to all the text elements on the page such as paragraphs, headings and links. But if you want specific styles for the headings, then override just what you need using the specific heading selector.

Reduce CSS specificity
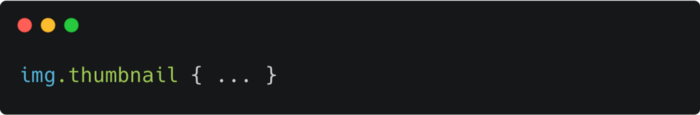
When refactoring CSS, try to reduce specificity issues such as over qualifying selectors, which is using selectors that are more specific than it needs to be. In the this example, the selector indicates that it’s a style specifically for an image element that also contains a class of “thumbnail.”

Even if you plan to only use this class with an image tag, just use the class as the selector. That way, if you realize that you need to add a container around it, the selector will apply to just the class name, regardless of what element it is attached to. This will also make the class reusable.
In the following Codepen example, remove “img” from the CSS selector to remove the over-qualification and apply the styles to any element.
See the Pen
Reduce specificity by Christina Truong (@christinatruong)
on CodePen.0
Maybe you have several different thumbnail styles that can’t be re-used but you want to differentiate them. To avoid over-qualifying the selectors, try using more descriptive class names. Instead of img.thumbnail and div.thumbnail, use .thumbnail-image and .thumbnail-container.
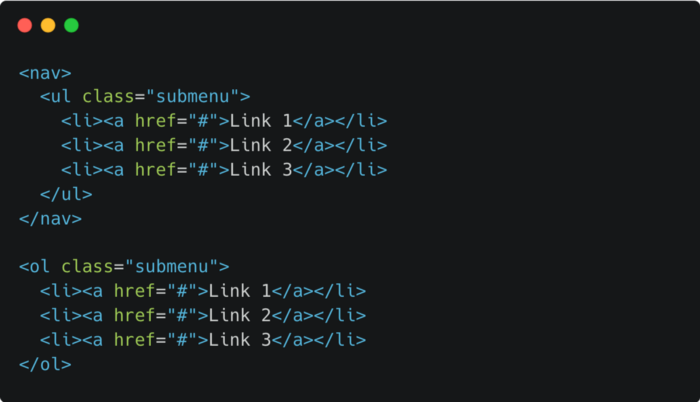
Another way to reduce specificity is to use more efficient selectors. For example, when selecting nested elements, you don’t have to select the whole family tree. You can skip a level or two. Take a moment to determine how specific you need to be. Looking at the following HTML, there are several ways to select the links based on how specific you need the matching pattern to be.

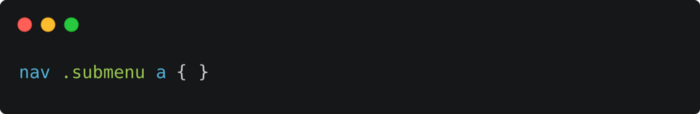
Do you need to select links, in a “submenu,” in a nav? If so, then use:

If you need to select only links in a “submenu” that specifically uses an ordered list, then use:

But if you just need all the links in any submenu, use the most direct and simple way to get there:

Pick the most generic option and get only as specific as you need to be. The browser has to cycle through each selector to process it, so using the least amount of selectors as possible will also help with efficiency. You can always make it more specific later, if needed.
If you have deadlines looming overhead, writing code that works often takes precedent over writing code that works well. It’s also a natural part of learning. It takes time and experience to learn how to write more efficient code. So whether you’re taking some time to refactor your code or starting a new project, keep these tips in mind. And getting into the habit of constantly refactoring as you go along can make it less daunting, rather than waiting until the end.
Original Source: https://ecommerce-platforms.com/email-marketing/sendinblue-vs-constant-contact
Struggling to make the choice between Sendinblue vs Constant Contact? Both of these tools have earned a lot of attention over the years for their ease-of-use, feature-rich packages, and powerful approach to email marketing. So, which is best?
Ultimately, the ideal email marketing solution for you will depend on what you want to accomplish. Some brands are committed to building omnichannel marketing campaigns with email at the core. Others want to design complex automated email sequences.
Today, we’re going to look at all the features of both Constant Contact and Sendinblue, considering everything from pricing, to usability, to help you make the right choice.
Let’s dive in!
Sendinblue vs Constant Contact: Pricing
There are tons of email marketing tools out there for small businesses and enterprise companies alike. Most tools, from Mailchimp to ActiveCampaign, offer a range of pricing packages, specifically designed to suit different needs.
The more you’re willing to spend on your email marketing services, the more you can usually expect to get in terms of automation features, all-in-one templates, and analytics. Let’s see how the prices of Sendinblue and Constant Contact measure up.
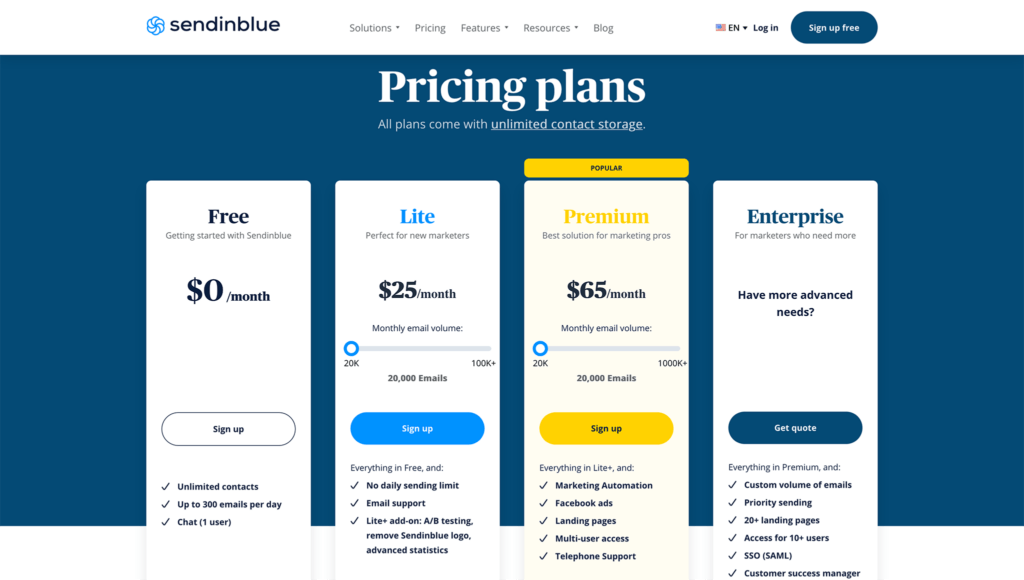
Sendinblue

Sendinblue has a free plan. Here you can register unlimited contacts and send up to 300 emails a day. If you don’t have an email list yet (or you fancy taking Sendinblue for a test drive), the freemium package is excellent.
The Lite Plan
This starts at $25 a month and unlocks unlimited daily email sends, email support, the removal of Sendinblue’s branding, and A/B testing. For $25 you’ll get 10,000 emails, and your pricing will increase depending on how many extra emails you want to send.
The Premium Package
This starts at $65 per month and allows you to send 20,000 emails at the base level.
You’ll get everything in the Lite plan, plus you can
Create and launch Facebook adsDesign and publish landing pagesConverse with customers in real-time via live webchatGrant access to multiple usersImplement marketing automation workflowsAccess telephone support
The Enterprise Plan
This is best suited to much larger businesses with complex email marketing needs.
You’ll need a custom quote for this one. This package unlocks priority support and sending you’re assigned a customer success manager, and you can register more than ten users.
Go to the top
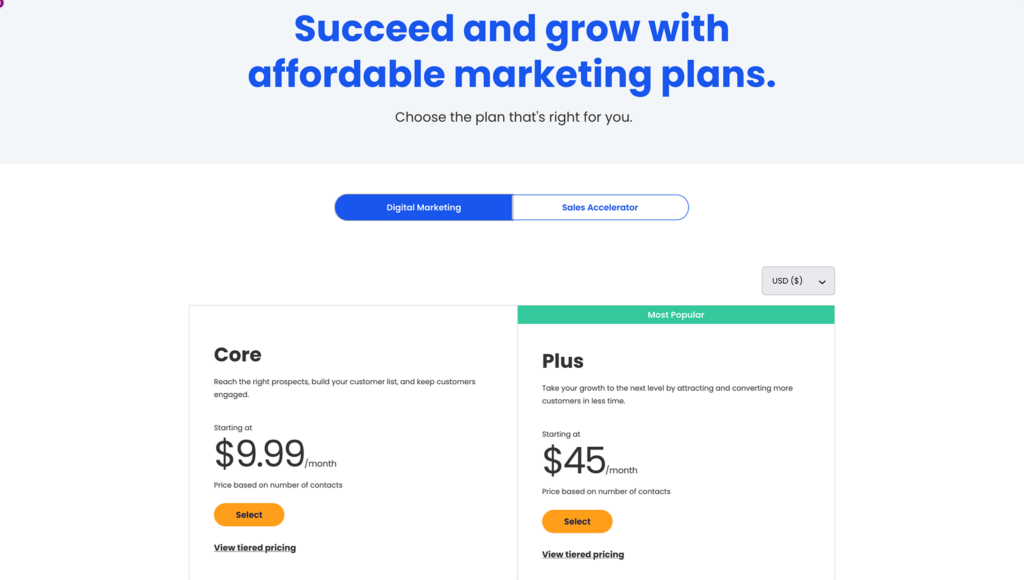
Constant Contact

Constant Contact keeps its pricing plans simple, with just two to choose from (both of which come with a 60-day free trial!):
The Core Plan
Starting at $9.99 a month, its exact price is based on the number of contacts you have.
You’ll get unlimited email sends, customizable templates, tracking and reporting features, A/B testing, and eCommerce marketing tools. Constant Contact integrates with your eCommerce platform to sync your contacts and send emails based on their consumer habits and activity. Plus, you can register up to three users.
The Email Plus Plan
Starting at $45 a month, again, its exact price is based on the length of your email list. This package is intended for growing businesses. This upgrade unlocks advanced eCommerce marketing features, customer surveys, and polls, coupons, online donations, and you can launch automated email series’. Plus, you can register up to ten users.
The Verdict: It Depends
Both tools provide a rich set of features for an affordable price. However, where value for money is concerned, that comes down to your business priorities. For instance, do you have a long contact list but only want to send occasional emails? In that case, Sendinblue is the best choice.
If, on the other hand, you need to send large numbers of emails each month to a shorter list, Constant Contact might work out cheaper. You can send unlimited emails on their plans, and the crux of their pricing is based on how many contacts you have.
Pro Tip: Visit both websites to estimate pricing for your required number of contacts and email sends, then compare the two. This is the only way to tell which is best for you based on price alone.
Further reading 📚
Sendinblue Review (Apr 2022): Is Sendinblue the Best Email Marketing Service?
SendinBlue Pricing: The Complete Guide (Apr 2022)
Constant Contact Email Marketing Review (Apr 2022) – Everything You Need to Know
Constant Contact Pricing (Apr 2022) – The Complete Guide
Go to the top
Sendinblue vs Constant Contact: Email Templates and Editing
Sendinblue
Sendinblue has over 60 professional-looking responsive email templates to choose from. You can use their drag-and-drop email builder to make simple edits. That said, Sendinblue’s email builder is relatively basic compared to others on the market. Most notably, you can’t easily change fonts or backgrounds.
However, you can preview emails using a ‘mobile view’ before sending them…which is pretty nifty. This ensures your email design looks great no matter what device your recipients use.
Notably, Sendinblue allows you to build cross-channel campaigns, so you can track and nurture customers not just via email, but SMS and chat too. You also get a landing page builder included with both Sendinblue and Constant Contact.
Constant Contact
In contrast, Constant Contact offers over 100 email templates, covering various uses, from newsletters to event invitations, holiday messages, sales emails, and so on.
Once you’ve chosen a template, you can customize it using Constant Contact’s drag-and-drop editor. It’s easy to edit the colors, fonts, logos, and social media links to match your brand’s look. Plus, you get access to free stock photos and Google fonts to liven up your design.
The drag-and-drop email editor from Constant Contact is one of the top options on the market, and it allows you to implement everything from special photos and surveys, to product information.
The Verdict: Constant Contact
Constant Contact offers more flexibility and a greater array of handy email design tools.
Go to the top
Sendinblue vs Constant Contact: Autoresponders and Automation
Sendinblue
Sendinblue keeps things simple where automation is concerned. You won’t get the most advanced toolkit, but beginners may find its pre-built workflows useful for getting started. You can also enable tracking, which empowers you to send emails to customers based on the web pages they click on.
One thing Sendinblue does excel at in terms of automation, is allowing users to automate campaigns across multiple channels, from chat to email marketing, and SMS marketing. You can also personalize each step of the customer journey, by using the built-in CRM to help segment your audiences and set up more relevant messages.
Constant Contact
Constant Contact is much the same. You can create similar workflows based on email segmentation, events, and customer behaviors. Setting up simple autoresponders is easy, as is scheduling automated follow-up email campaigns.
Email automations are made simple with Constant Contact thanks to access to a wide range of customization options and tools. You can even integrate your campaigns with Shopify, Facebook, and send appreciation emails from Mindbody, to improve your chances of building customer loyalty.
The Verdict
Both providers offer relatively simple autoresponders and automation tools. That said, Sendinblue has a slight edge for tracking visitor’s movements on your website and responding accordingly.
Go to the top
Sendinblue vs Constant Contact: Segmentation
Sendinblue
At its core, segmentation is all about assigning specific tags to your email contacts so you can categorize them into interest groups.
Sendinblue allows you to upload updates in bulk via CSV files. However, mapping information across these can be a pain, as you’ll need to do it manually for each one. Then, once you’ve uploaded your contacts, you can segment them however you choose – location, employment, previous engagement, purchase history, etc.
Probably the most valuable feature for segmentation on Sendinblue is the built-in CRM, so you can track all of your contact details in one place for better lead scoring.
Constant Contact
Like Sendinblue, you can segment your list based on recipient and customer engagement levels, location, company details, etc. You can also integrate Constant Contact with your online store to segment contacts based on their in-store behaviors.
While Constant Contact doesn’t have a built-in CRM, it does have a lot of scope for you to customize your segments and build out different campaigns. You can list “members” for your site separately from standard customers, and track contact activity.
Verdict: It’s a Draw
It isn’t easy to declare a winner here; both tools offer basic segmentation features with similar tags. However, Sendinblue does have the added benefit of a native CRM.
It isn’t easy to declare a winner here; both tools offer basic segmentation features with similar tags.
Go to the top
Sendinblue vs Constant Contact: Registration Forms
Sendinblue
Sendinblue comes with an easy-to-use form editor, which makes creating good-looking email opt-in forms a breeze. You can customize colors, images, and headers and add as many fields as you want. You can even insert text input fields, radio buttons, dropdown lists, and more.
You can also embed these forms onto your website using an embeddable HTML code, link to them from your emails and social media profiles, and/or add them to your CMS as a widget. Plus, you also have the option of adding GDPR-compliant checkboxes, and you can implement a double-opt-in process.
Forms aren’t the only way to turn potential visitors into customers with Sendinblue either. The service offers a comprehensive landing page building environment, where you can create dynamic pages which adapt to the needs of your audience.
At the same time, Sendinblue further expands its omnichannel marketing capabilities with the introduction of Facebook Ads. You can launch ads directly from your Sendinblue account to retarget contacts and reach new audiences based on the lists you’ve already built.
Constant Contact
Constant Contact provides all the tools you need to create responsive sign-up forms. You can post these on your website to capture user information within seconds. You can also create popups, embeddable forms, and customized landing pages that reflect your brand’s aesthetic.
One compelling thing about Constant Contact is the “set it and forget it” update feature. This means you can automatically set your website and forms to update, without having to check in on them constantly. Constant Contact also offers advanced features to make your forms more effective.
You can embed exit monitoring, to keep an eye on when customer abandon your forms and choose custom fields to determine which information you need to capture.
If you’re looking for more extensive ways to convert customers, Constant Contact also allows you to build landing pages with cross-channel sharing and real-time reporting built-in. You can embed shoppable links into your landing pages too, so customers can purchase then and there.
Lead generation landing pages are particularly insightful from Constant Contact, with useful tracking into things like number of contacts generated, conversions, and more.
The Verdict: Sendinblue
Once again, we’re faced with similar features. Sendinblue offers the extra benefit of a direct link to Facebook marketing, but Constant Contact provides a more convenient landing page experience with shoppable pages and analytics.
Once again, we’re faced with similar features. However, we think Sendinblue’s form building tools are a little more advanced, and as such, we’ve crowned Sendinblue, the winner for this round.
Go to the top
Sendinblue vs. Constant Contact: Integrations
If you’re running an online business, you won’t use your email marketing software in a vacuum. Instead, it’ll interact with your existing tools – your CRM, analytics platform, eCommerce builder, etc.
Sendinblue

Sendinblue doesn’t boast a massive selection of native integrations. But it does offer a Zapier plugin to get around any limitations. Some of its more popular native integrations include Shopify, WooCommerce, Elementor, BigCommerce, etc.
As a leading email service provider, Sendinblue is constantly upgrading its list of integrations and plugins, with easy connections to everything you need to run a successful campaign.
Constant Contact
Similarly, Constant Contact also integrates with all the heavy hitters – WordPress, Facebook, Eventbrite, Shopify, Salesforce, Outlook, etc. In fact, there are over 533 apps and integrations available. You can filter through these plugins via keyword, ‘business need,’ ‘industry’ or ‘key attribute.’ Constant Contact’s integrations are neatly categorized using labels like blogging and content management, accounting, event management, ecommerce, loyalty, mobile, social media, and much more.
The Verdict: Constant Contact
Although Constant Contact wins this round, thanks to its Zapier integration, Sendinblue isn’t under-equipped where integrations are concerned, and its native list of plugins provides all the basics you could need. That said, Constant Contact has tons more native integrations to its name, and as such, it emerges victorious where integrations and apps are concerned.
Go to the top
Sendinblue vs Constant Contact: Reporting and A/B Testing
Sendinblue
Sendinblue’s AB testing functionality enables you to examine different aspects of your email campaigns to see what produces the most fruitful results – i.e., the content of your emails, send times, subject headers, etc.
The higher-priced tiers even come with machine learning, which automatically deciphers the best time to send emails to each subscriber on your list.
On top of that, Sendinblue also comes with a range of email analytics built-in. Just visit the ‘My Campaigns’ tab, where you’ll see a performance report for each of your campaigns, including details on click-through and open rates as well as unsubscribes and deliverability.
It’s easy to track everything from the results of your transactional emails, to the response you get to drip campaigns with Sendinblue.
Constant Contact
Constant Contact also offers A/B testing with lots of analytics to boot. Its engagement reports measure each of your campaigns’ performance over time. You can also access campaign comparisons, where you can directly compare the performance of up to five emails. Constant Contact also draws a nifty click-tracking heat map, so you can visually see how many clicks a link has received (for both mobile and desktop recipients).
The reporting features of Constant Contact are some of the most popular tools the service has to offer. The tools give you a complete overview of countless valuable metrics, with pre-built reporting templates, like an engagement report, click-tracking heat maps, and click segmentation. You can even check how often people are loading your emails from mobile devices.
Constant Contact competes with the likes of GetResponse, HubSpot, and many other top email marketing tools for fantastic analytics.
The Verdict: Constant Contact
Both Sendinblue and Constant Contact offer an impressive range of analytics and split testing tools. But, thanks to its mobile capabilities and a few extra reporting functionalities, we think Constant Contact takes the trophy here.
Go to the top
Sendinblue vs Constant Contact: Contact Management and CRM
Sendinblue
Sendinblue comes with its own CRM, where you can centralize all your contact information, including notes from previous calls, meetings, and essential documents. From there, you can organize your contacts based on similar characteristics, such as their source of acquisition or where they’re at in your conversion funnel. You can even create tasks inside your CRM and assign different members of your team to them.
Considering Sendinblue also comes with inbuilt chat functionality where you can connect with website visitors in real-time, Sendinblue easily doubles up as a support and customer service tool.
Constant Contact
In contrast, Constant Contact doesn’t go so far as to call itself a CRM. But it does offer a range of features that come in useful where customer relationship management is concerned. For instance, you can assign tags to contacts and segment them into categories.
You can also assign custom fields to contact profiles to store any and all contact info you want – their company name, birthday, website…the options are seemingly endless.
You can easily upload your current contact lists and email addresses from Excel, Outlook, SalesForce, or your preferred eCommerce platform. Not to mention, Constant Contact also automatically eradicates duplicate or unsubscribed contacts for you.
The Verdict: Sendinblue
Constant Contact has some pretty impressive contact management features, but Sendinblue goes one step further. Their CRM allows you to upload files, set your team member’s tasks, and thanks to its live chat functionality, Sendiblue enables in-depth lead nurturing and contact management functionalities.
Go to the top
Sendinblue vs Constant Contact: Ease of Use
Sendinblue
Sendinblue is excellent for beginners. It’s effortless to add contacts to your list. Just upload a bulk CSV file to start (if you already have an email list). Plus, there isn’t too much complexity involved where navigating the software is concerned. You can find everything you need from one centralized dashboard.
Sendinblue is designed to make it easy for anyone to start a comprehensive email marketing campaign. It’s one of the easiest tools on the market for omnichannel advertising and offers comprehensive advanced tools like list management and CRM access.
If you need help with things like setting up a dedicated IP, creating the best subject lines, or accessing your email marketing campaigns from an iOS or Android device, there are plenty of guidance blogs and articles available on the Sendinblue website with screenshots.
Constant Contact
Constant Contact is also very beginner-friendly. It provides video instructions to help you get up and running and in-app tips on how to improve your email marketing campaigns. Navigating your way around the software is also relatively easy with its clearly marked menus.
That said, finding specific features is sometimes a challenge. For example, email automations and landing pages aren’t clearly marked…you have to do some digging to find these functionalities. Some users also complain that Constant Contact is a little sluggish to load, which can be frustrating if you’re quickly trying to complete tasks or move from one feature to another.
The Verdict: Sendinblue
Both Sendinblue and Constant Contact are intuitive and easy to use, making them excellent for anyone that doesn’t have lots of experience with email marketing systems. That said, we think Sendinblue boasts a slightly more user-friendly design.
Go to the top
Sendinblue vs Constant Contact: Customer Support
SendinBlue
Sendinblue offers email support with its Lite plan. However, if you upgrade to the Premium plan, you’ll unlock telephone support. Live chat is also available as an alternative to phone support.
If you’re after self-service, check out Sendiblue’s online help center. Here you’ll find plenty of tutorials, guides, and the answers to basic and advanced feature-related questions.
Constant Contact
Constant Contact offers users live chat, phone, and email support. Their team is available Monday through Thursday from 8 a.m to 10 p.m ET. On Friday, you can reach them from 8 a.m – 9 p.m and on Saturday from 10 am to 8 p.m ET.
Additionally, Constant Contact has a self-help option. Just click on its horizontal menu (no matter which page you’re on), and this takes you to its expansive knowledge base. Here you’ll find plenty of in-depth articles and step-by-step guides. You can also rely on the Constant Contact community over on the forum. Here you can post questions and network with other users.
Despite this, as an all-in-one solution for email management and customer nurturing, the Constant Contact system is quite intuitive.
Verdict: Constant Contact
Thanks to its clearly listed phone support, Constant Contact is the obvious winner here. Finding a number for your region is easy, and its help center and community are both easy to access and brimming with information. So, rest assured, you’ll find whatever answer you’re looking for.
Go to the top
Sendinblue vs Constant Contact: Finishing Thoughts
Now that we’ve reviewed both Sendinblue and Constant Contact, which one’s best for you?
Both have strengths and weaknesses, but overall, where features are concerned, they’re level pegging. Sendinblue has a more robust CRM if contact management is a priority for you. It also comes with a live chat feature and excellent reporting and A/B testing tools. Sendinblue provides a very generous free plan that’s great if you’re just starting out.
That said, if Senedinblue’s pricing plans based on email limitations don’t suit you, you might prefer Constant Contact’s contact-list based pricing. That said, Constant Contact also doesn’t fall short in its reporting features, and its marketing tools are handy. Constant Contact also provides more customer support options should you need help.
Pro Tip: Before committing your hard-earned cash, don’t forget to double-check with both platforms that they integrate work with your current tech stack.
If you’re still unsure, why not sign up for their free trials and give both tools a shot? If you’re looking for mailchimp alternatives, or you want something different to other popular tools like Convertkit and Moosend, both of these services have a lot to offer.
Whichever you decide, let us know how you get on in the comments below!
The post Sendinblue vs Constant Contact (Apr 2022): Which Email Marketing Platform is Best? appeared first on Ecommerce Platforms.
Original Source: https://www.hongkiat.com/blog/linux-command-history/
The “history” command reveals the list of the command that the current user has been invoked. The command accepts passing a pattern as an argument to sort specific commands from the…
Visit hongkiat.com for full content.
Original Source: https://www.creativebloq.com/features/the-best-point-and-shoot-camera
Our pick of the best point-and-shoot cameras for all budgets.
