The Best Free Tailwind CSS Components For 2022
Original Source: https://1stwebdesigner.com/the-best-free-tailwind-css-components-for-2022/
If you’re a web developer/designer and haven’t already heard about or tried Tailwind CSS, it’s likely you have been living under a rock! First released as an alpha in 2017 and now in version 3, the utility-first CSS framework for rapidly building custom designs is all the rage these days. It seems we don’t see a day go by without at least one new article published about this unique offering in the world of web design (see some examples in our weekly roundups of articles).
One of the best parts of the Talwind CSS ecosystem is the components that can greatly speed up your development process by dropping them into your project and modifying as needed. You can find and use headings, navigation, data display, lists, forms, buttons, and even full page layouts, plus much more – all great starting points for various needs you will have in your projects.
In this post, we’re going to show you all of the free Tailwind CSS component resources we could find, to save you time next time you’re looking to include components in your projects.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets

DOWNLOAD NOW
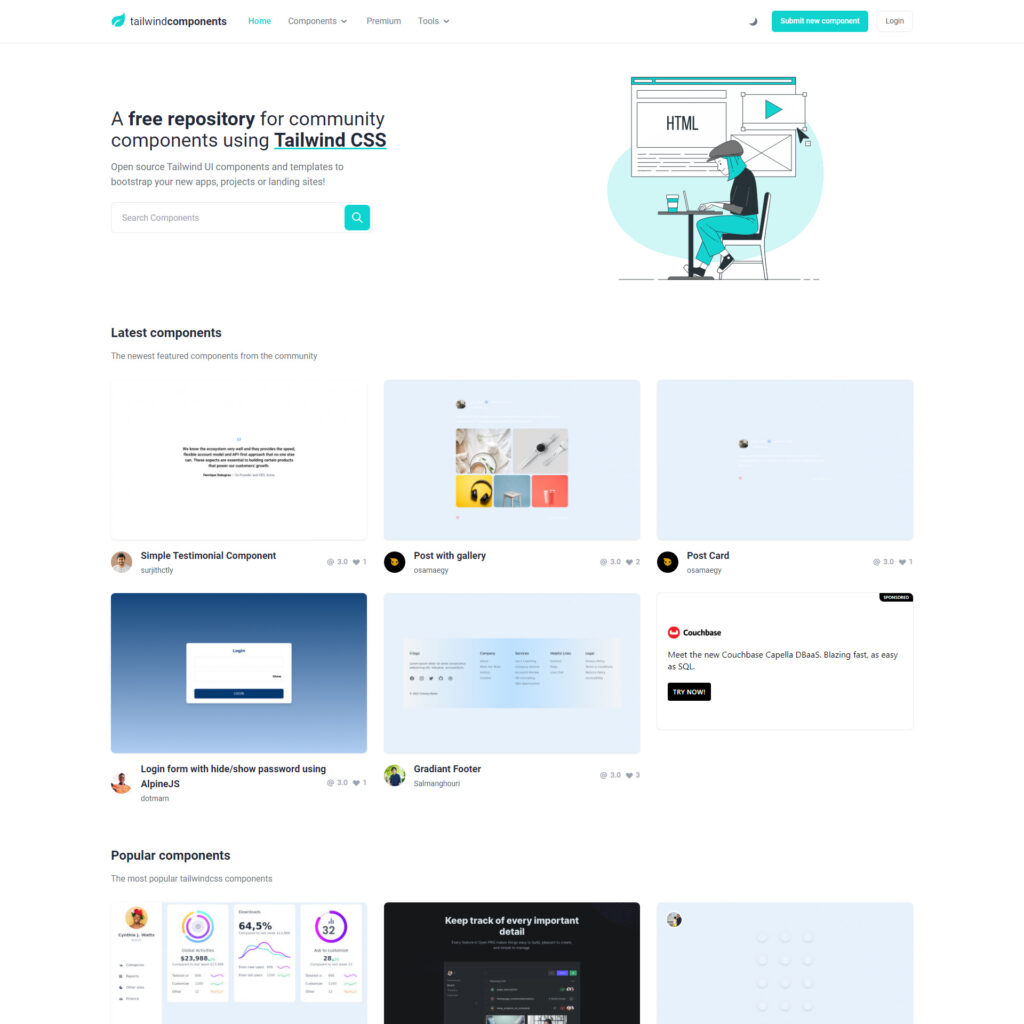
Tailwindcomponents.com

A repository for community components and templates, easily searchable, beautifully designed and organized, and completely free!
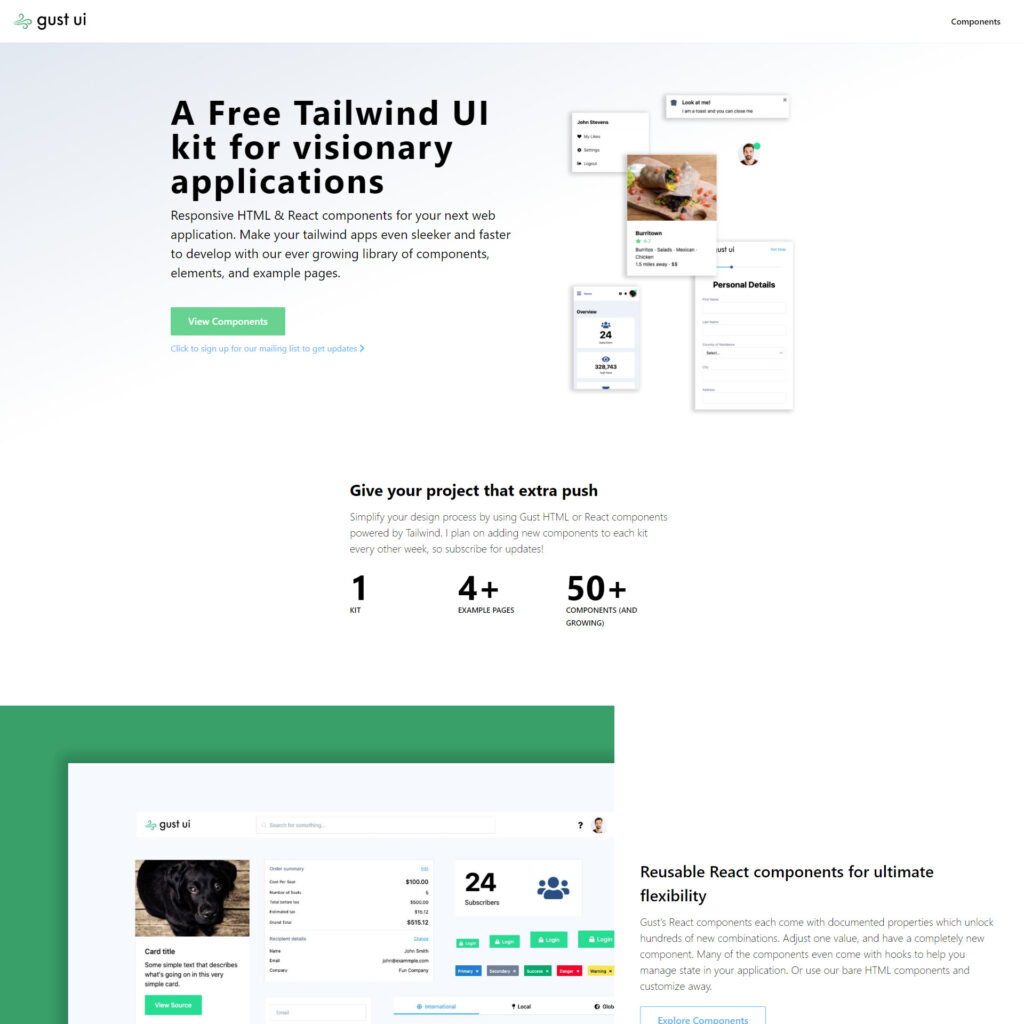
gust ui

Responsive HTML & React components for your next web application. Make your Tailwind CSS apps even sleeker and faster to develop with our ever growing library of components, elements, and example pages.
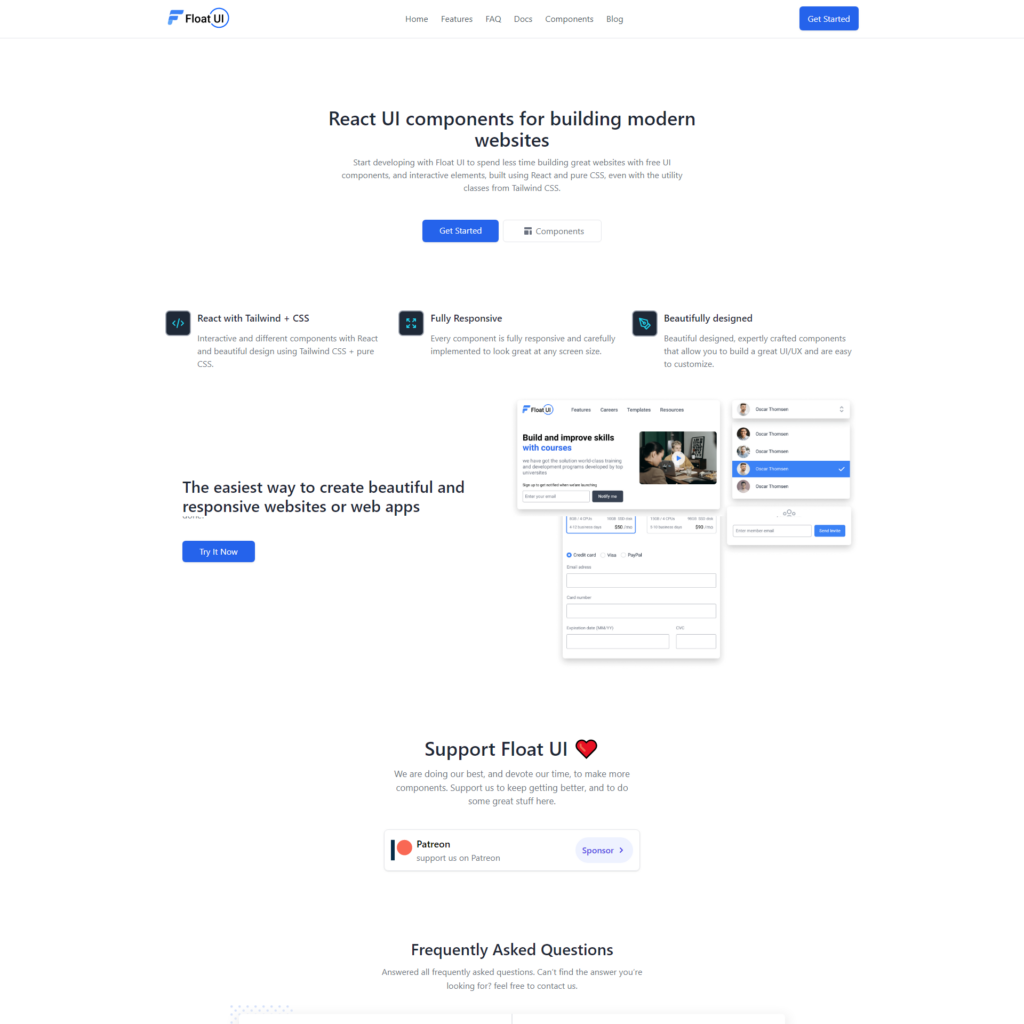
Float UI

Interactive and different components with React and beautiful design using Tailwind CSS + pure CSS. Every component is fully responsive and carefully implemented to look great at any screen size. Beautifully designed, expertly crafted components that allow you to build a great UI/UX and are easy to customize.
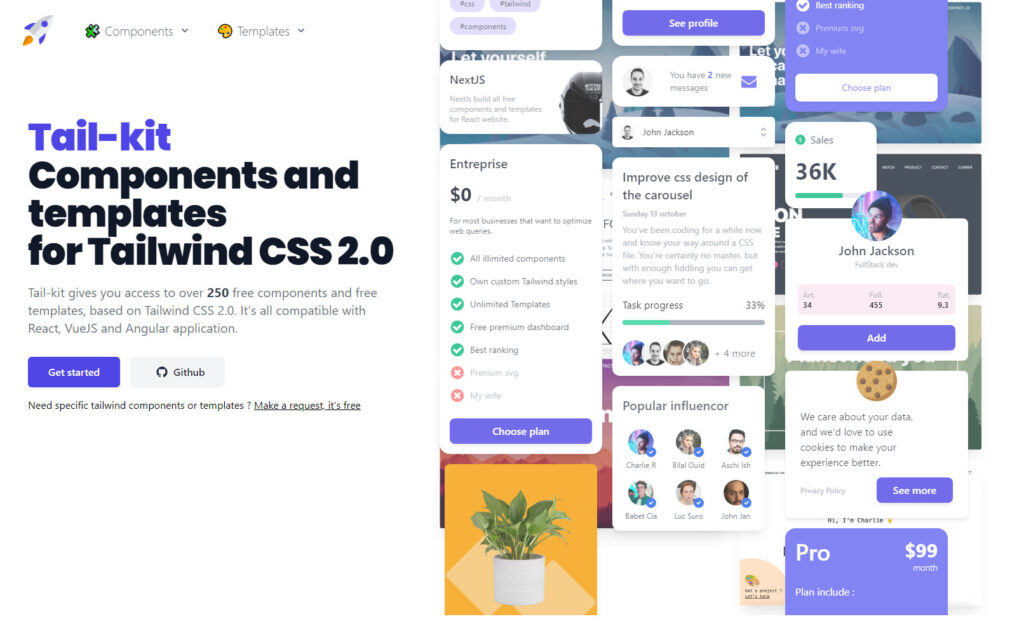
Tail-kit

Tail-kit gives you access to over 250 free components and free templates, based on Tailwind CSS 2.0, all compatible with React, VueJS and Angular applications.
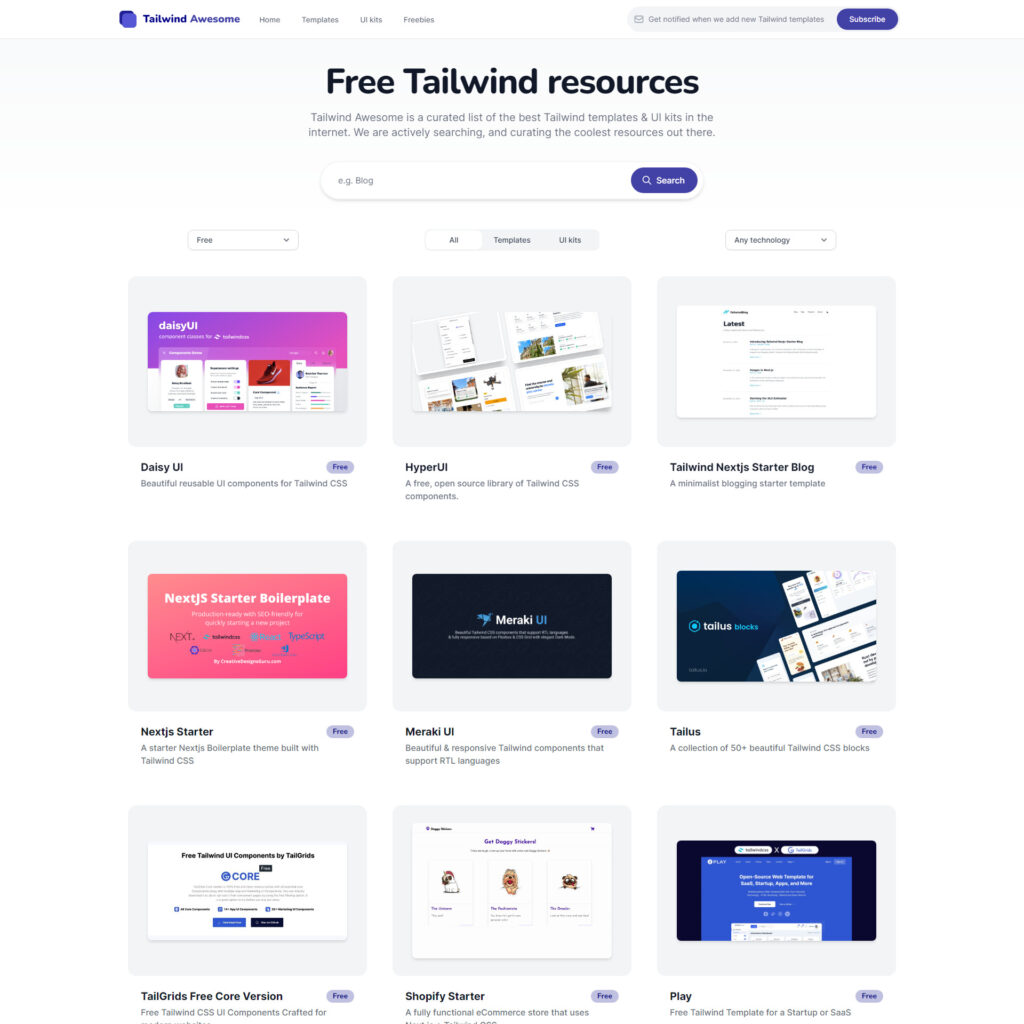
Tailwind Awesome

Tailwind Awesome is a curated list of the best Tailwind templates & UI kits in the internet. They say they are actively searching, and curating the coolest resources out there. They have all kinds of resources, along with a large section of free components.
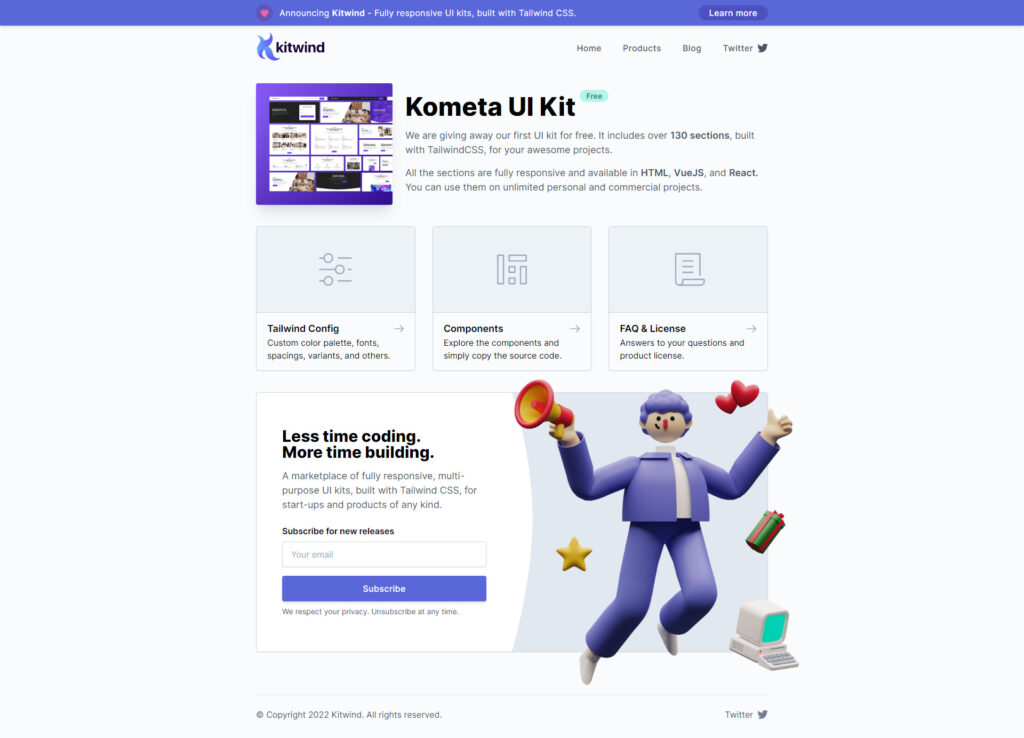
Kometa UI Kit

The folks at kitwind released this free UI kit with over 130 sections, all fully responsive and available in HTML, VueJS, and React.
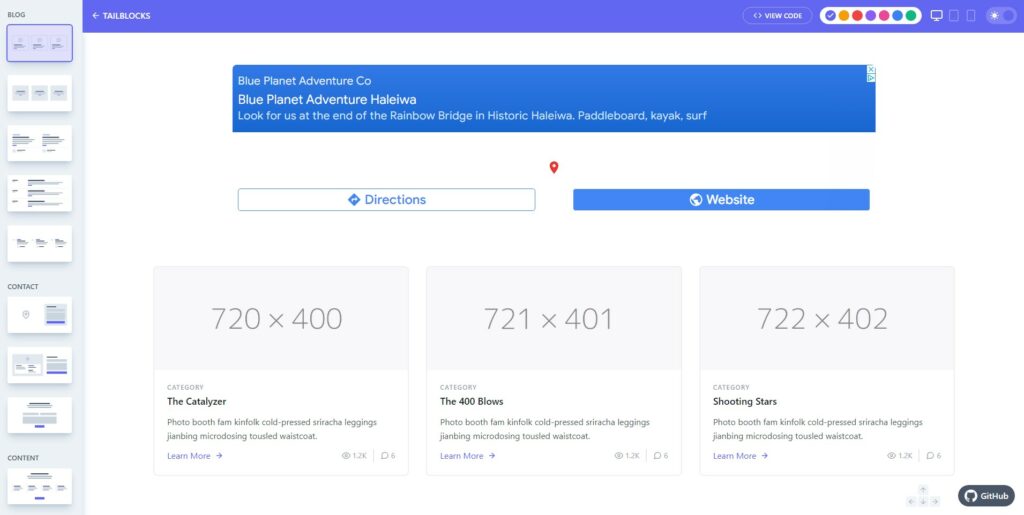
Tailblocks

A collection of blocks built in Tailwind CSS, with HTML you can easily copy and paste into your own project.
Tailwind Toolbox

Open source starter templates and components, a directory of handy building kits, generators, plugins and useful tools to kick start your Tailwind CSS project.
Mamba UI

Mamba UI is a free, open-source collection of 100+ UI components and templates based on Tailwind CSS. Everything is modular and customizable to fit your brand. From blogs to portfolios to online stores, you can quickly create a variety of layouts that look great on any screen.
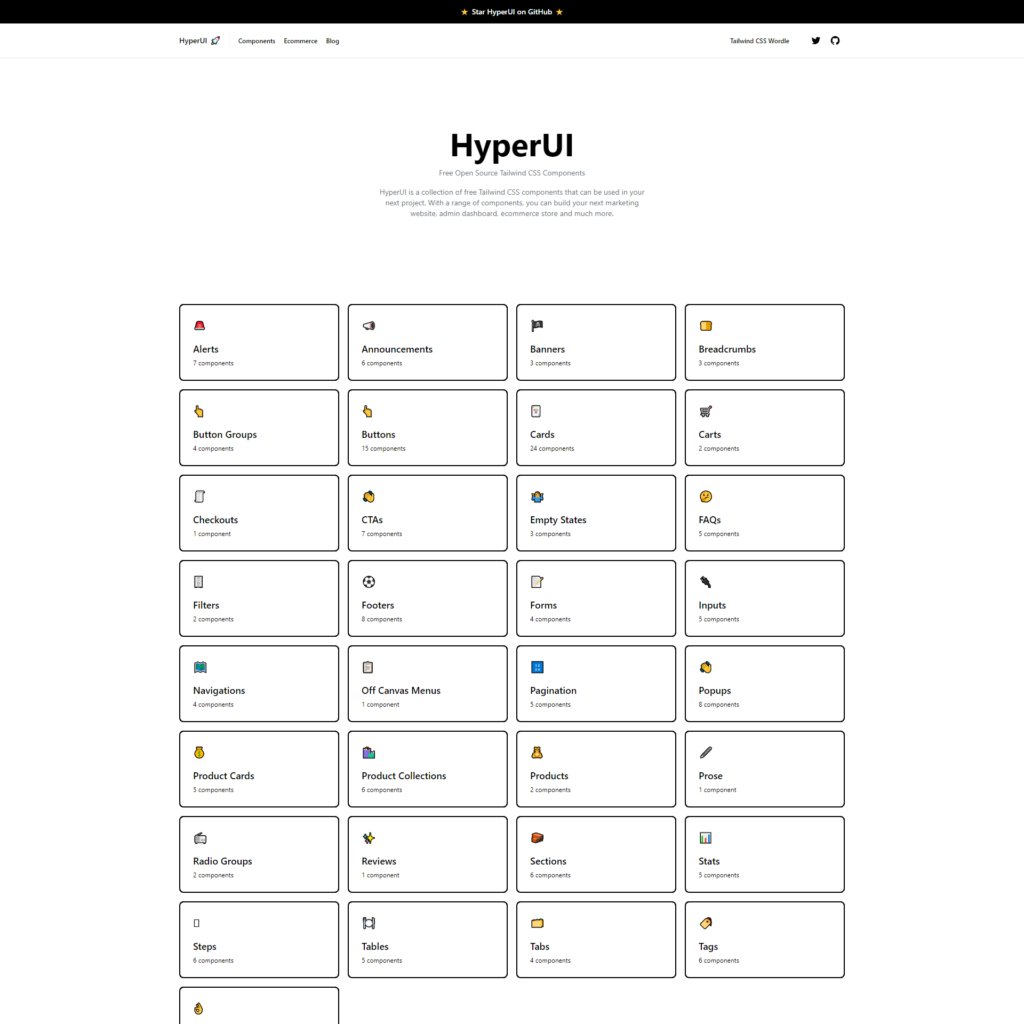
HyperUI

HyperUI is a collection of free Tailwind CSS components that can be used in your next project. With a range of components, you can build your next marketing website, admin dashboard, ecommerce store and much more.
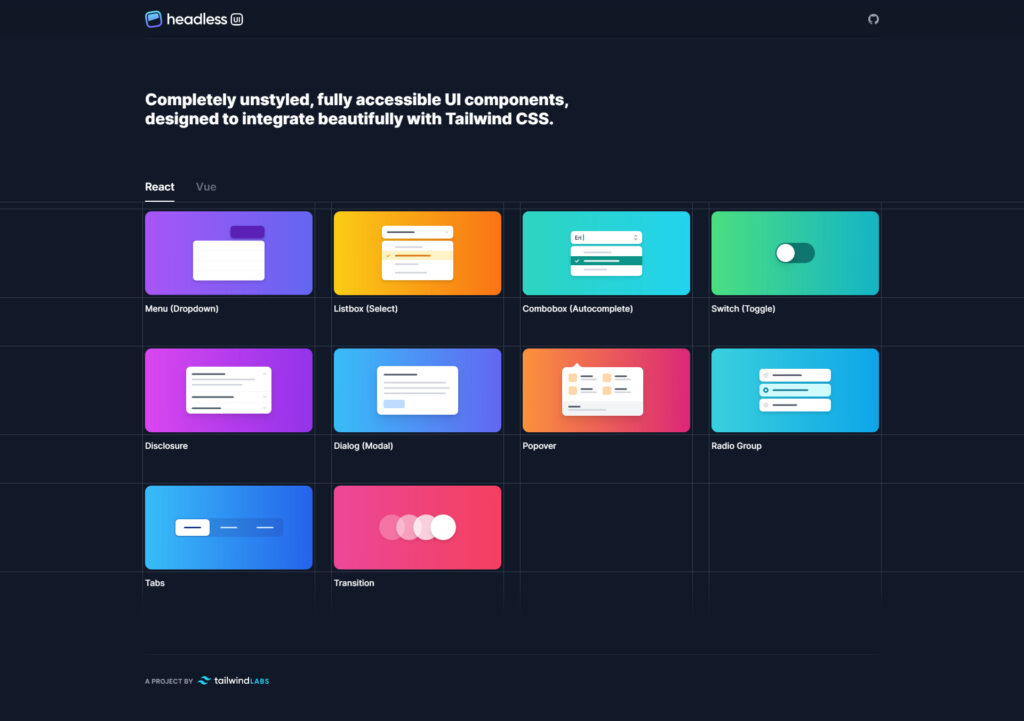
Headless UI

Completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS.
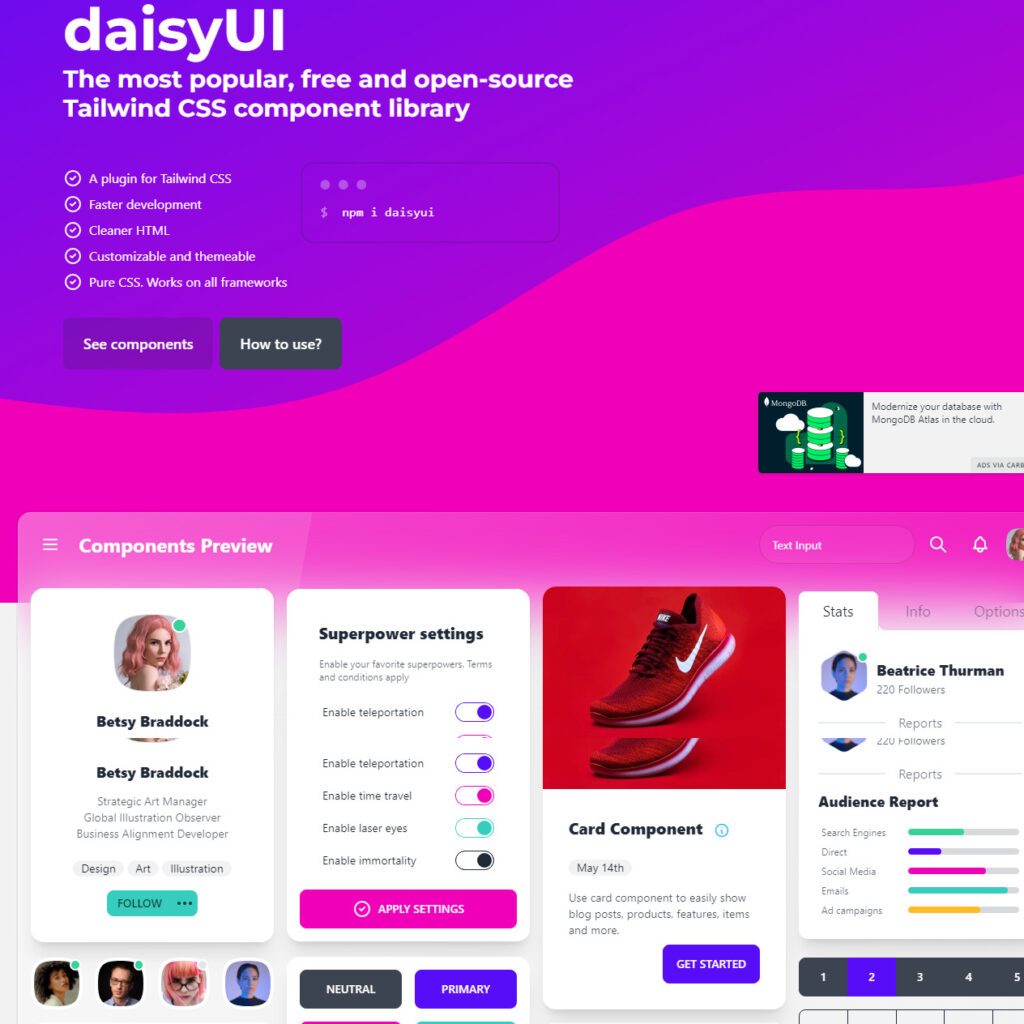
daisyUI

daisyUI adds classes to Tailwind CSS for all common UI components, with low CSS specificity so you can customize everything using Tailwind CSS utility classes. Highly customizable.
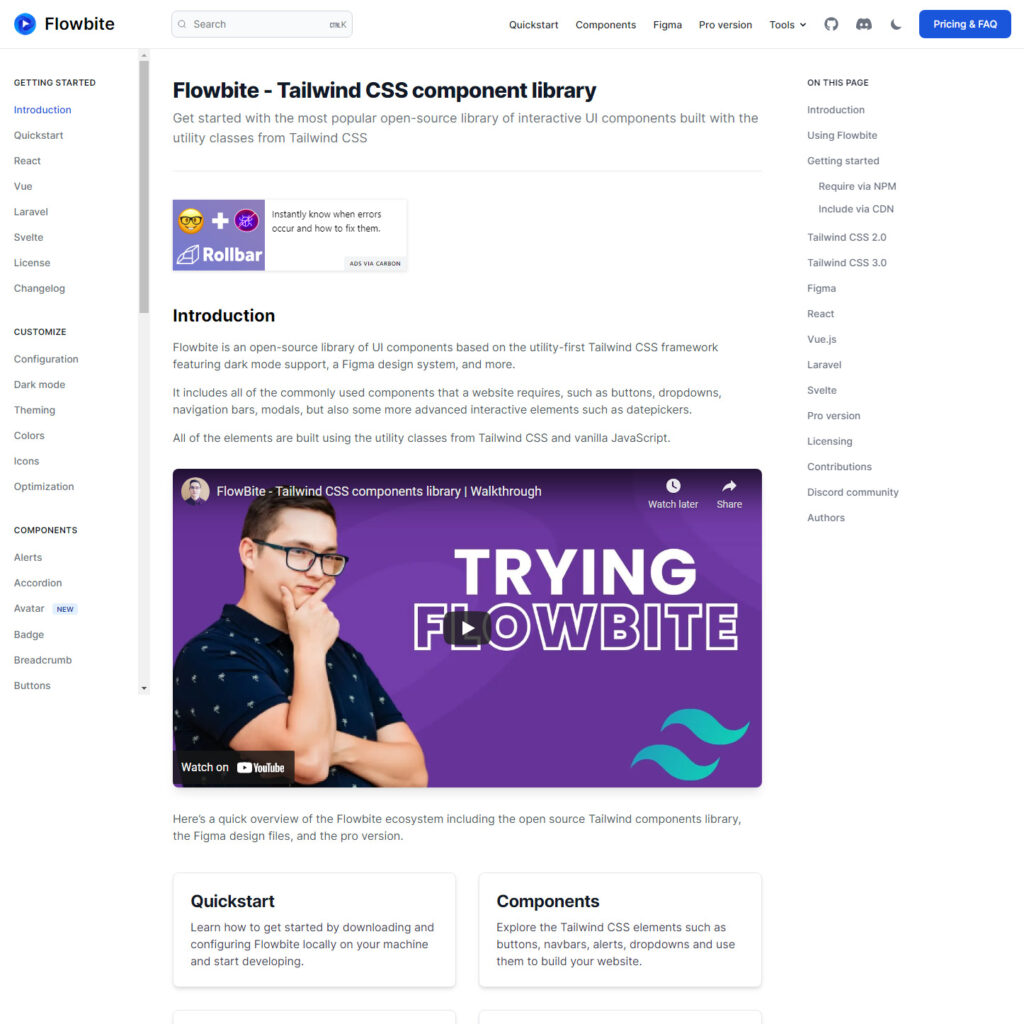
Flowbite

Flowbite is an open-source library of UI components based on the utility-first Tailwind CSS framework featuring dark mode support, a Figma design system, and more. It includes all of the commonly used components that a website requires, such as buttons, dropdowns, navigation bars, modals, but also some more advanced interactive elements such as datepickers.
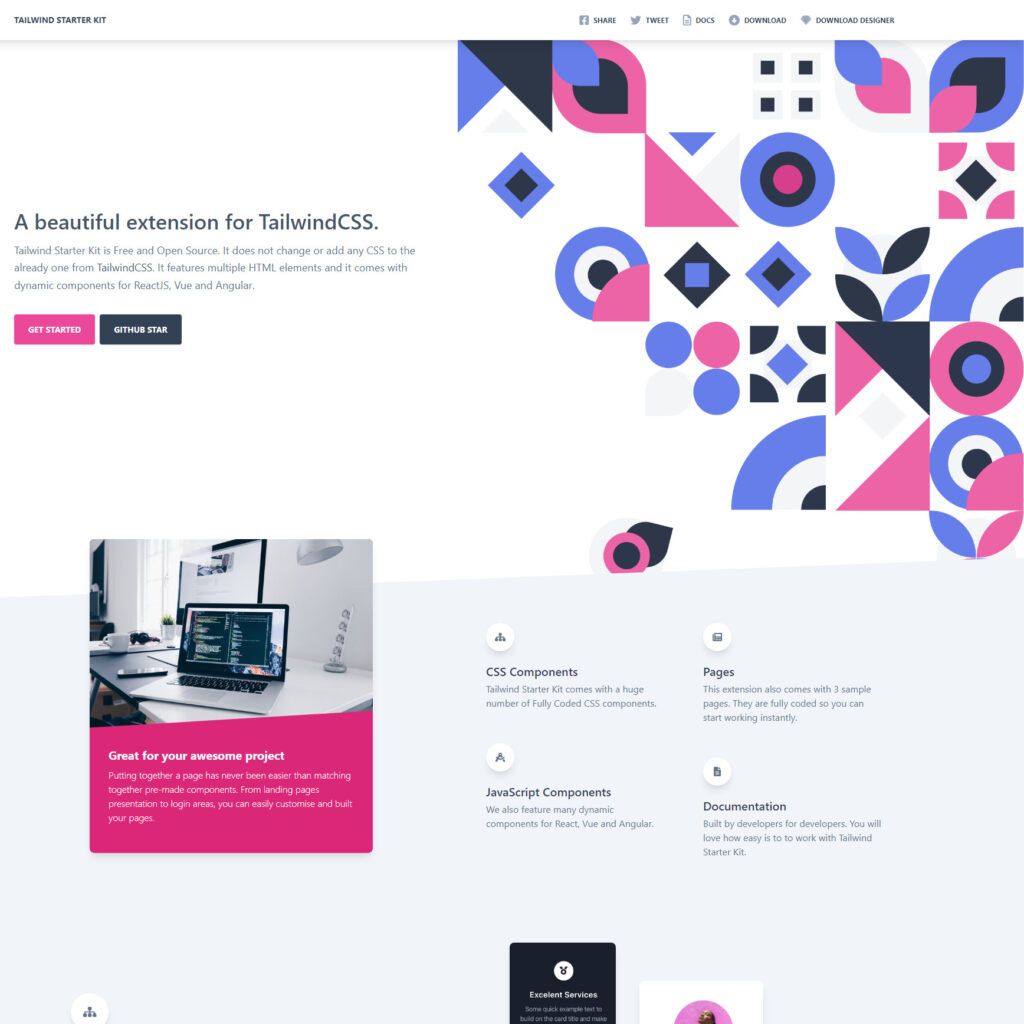
Tailwind Starter Kit

Tailwind Starter Kit is a free and open source extension. It does not change or add any CSS to the already one from Tailwind CSS. It features multiple HTML elements and it comes with dynamic components for ReactJS, Vue and Angular.
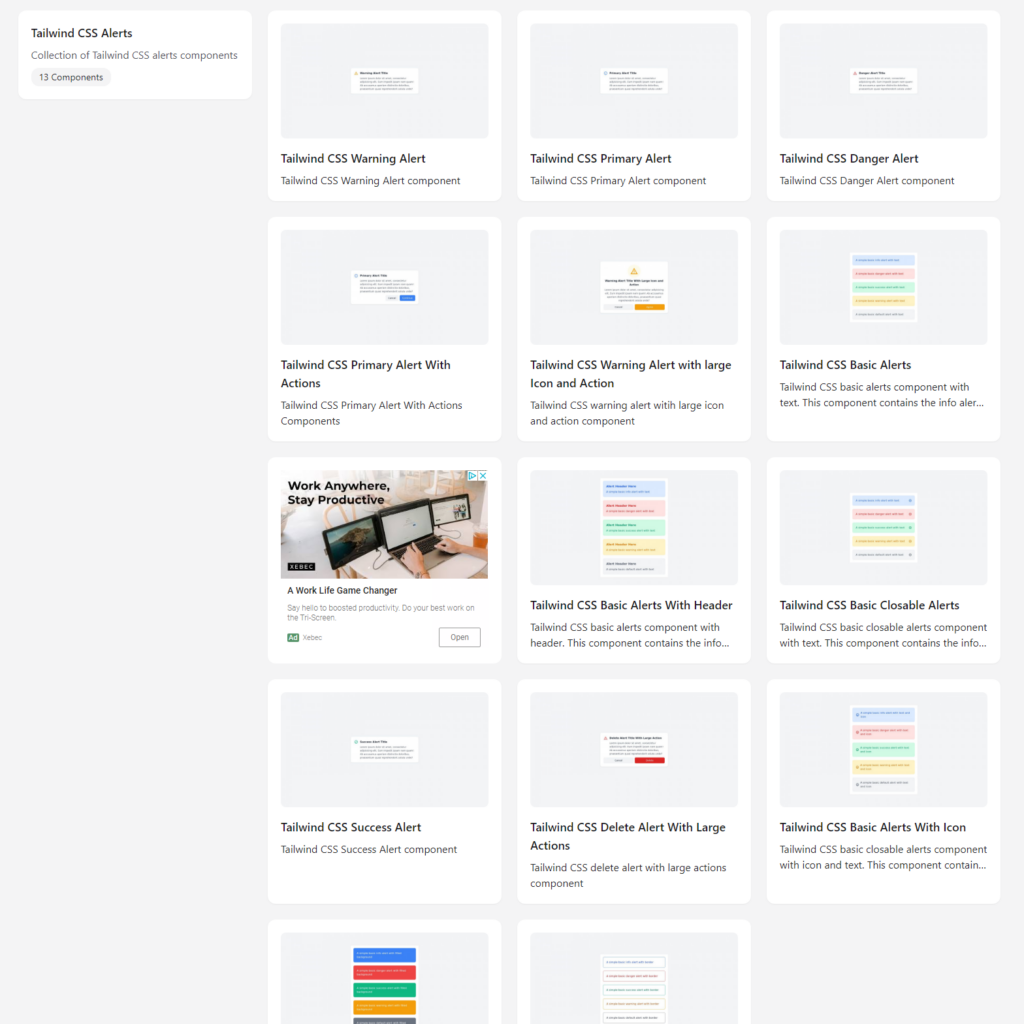
PostSrc

From alerts to avatars, badges to breadcrumbs, social share box to tabs, PostSrc has a nice collection of components ready to use for free.
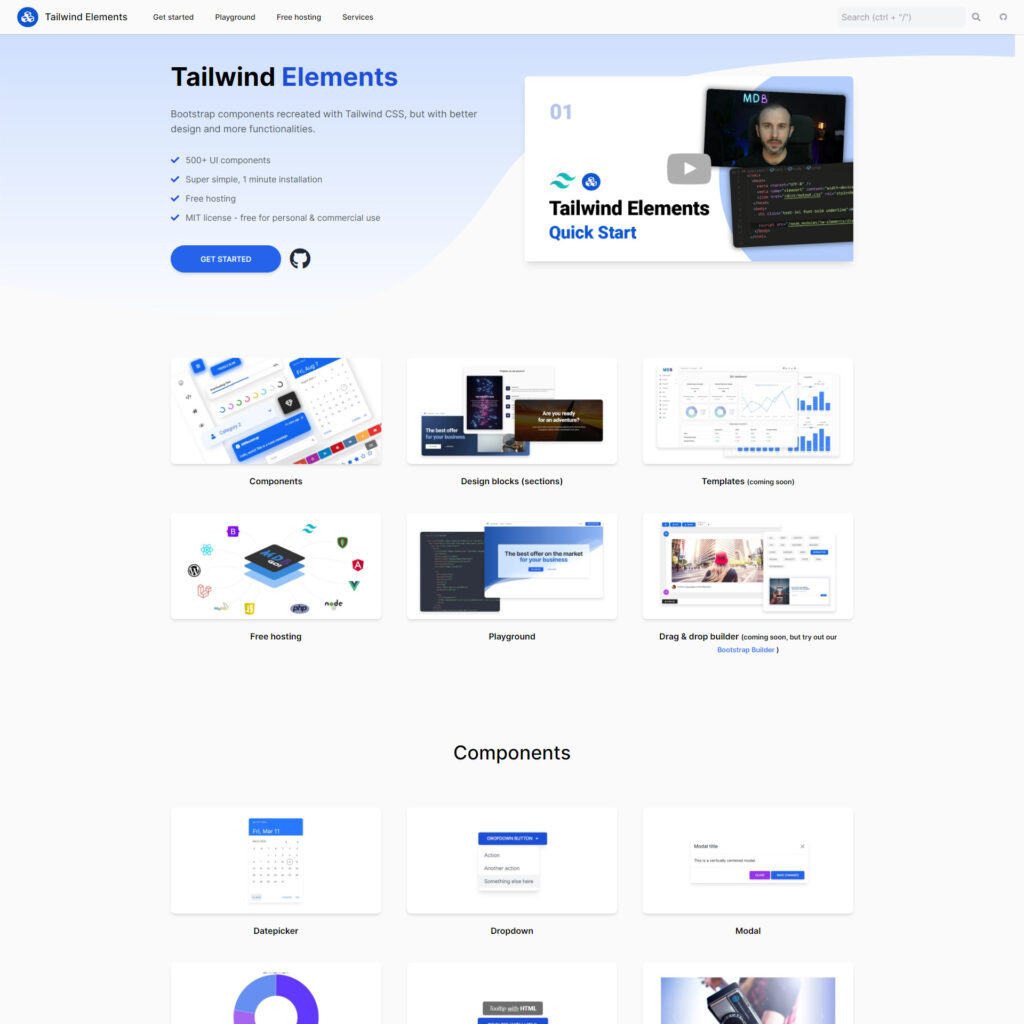
Tailwind Elements

Tailwind Elements are Bootstrap components recreated with Tailwind CSS, but with better design and more functionalities. Over 500+ UI components.
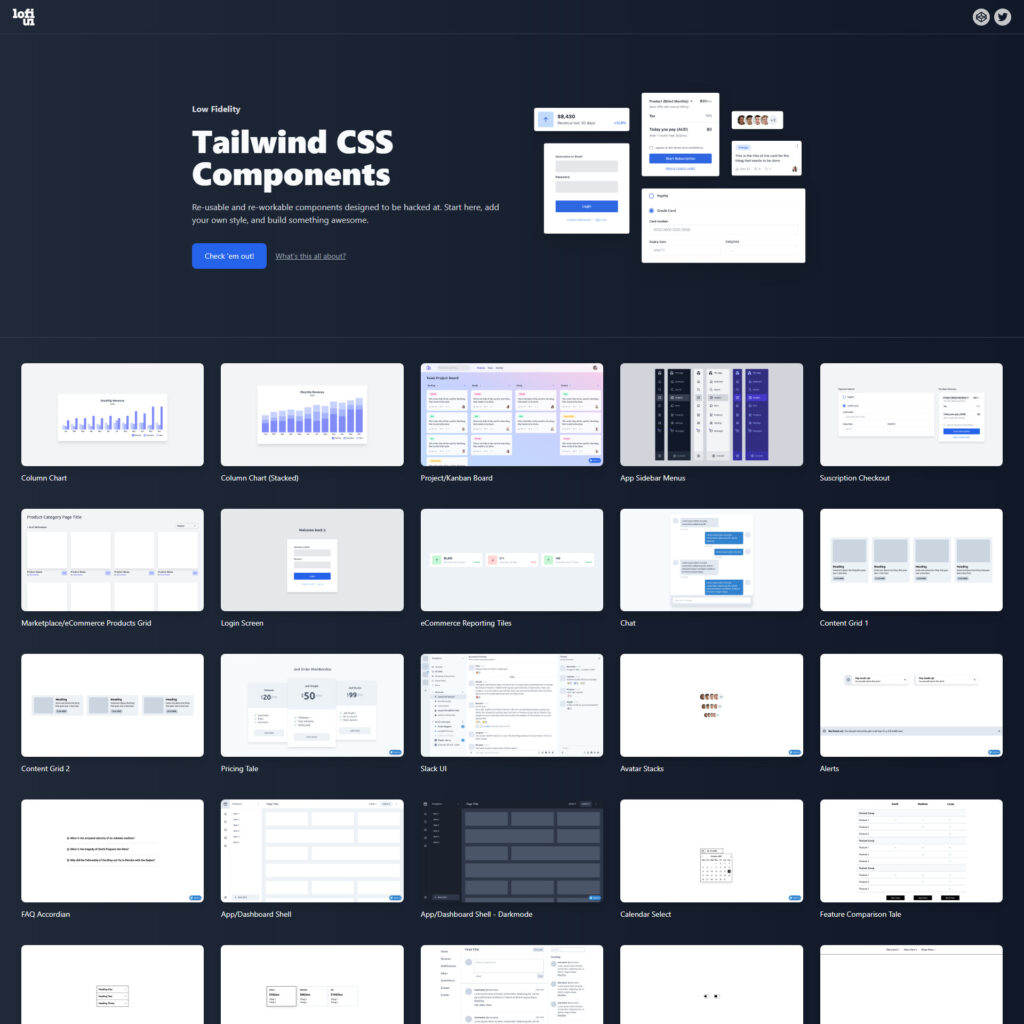
lofi ui

Lofi ui is a library of low fidelity web app components. The components are built to be as efficient as possible in their HTML structure and rely on only just enough CSS, via Tailwind CSS, to render them functional. Think of these components as head-start on building and styling a component exactly as you need.

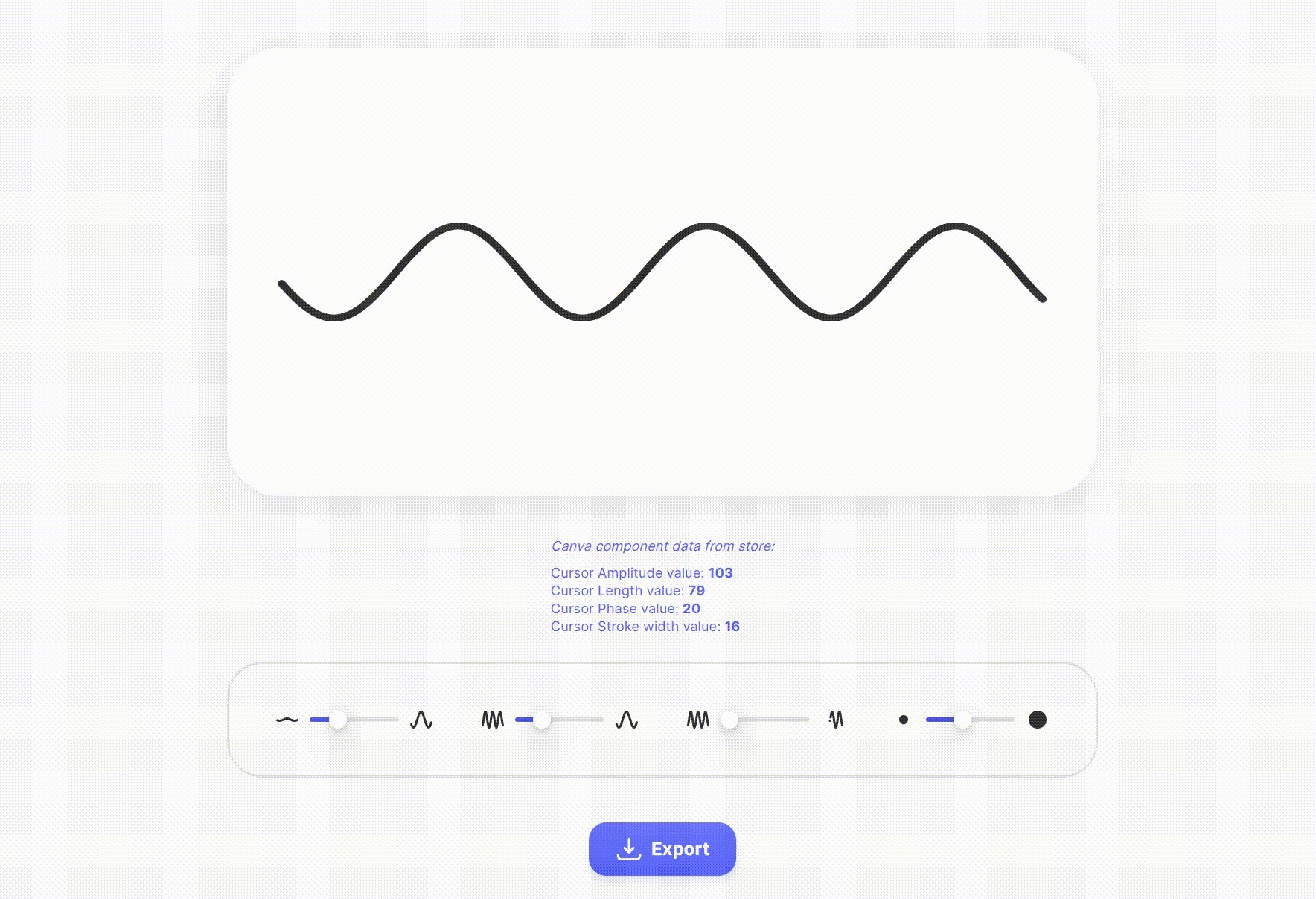
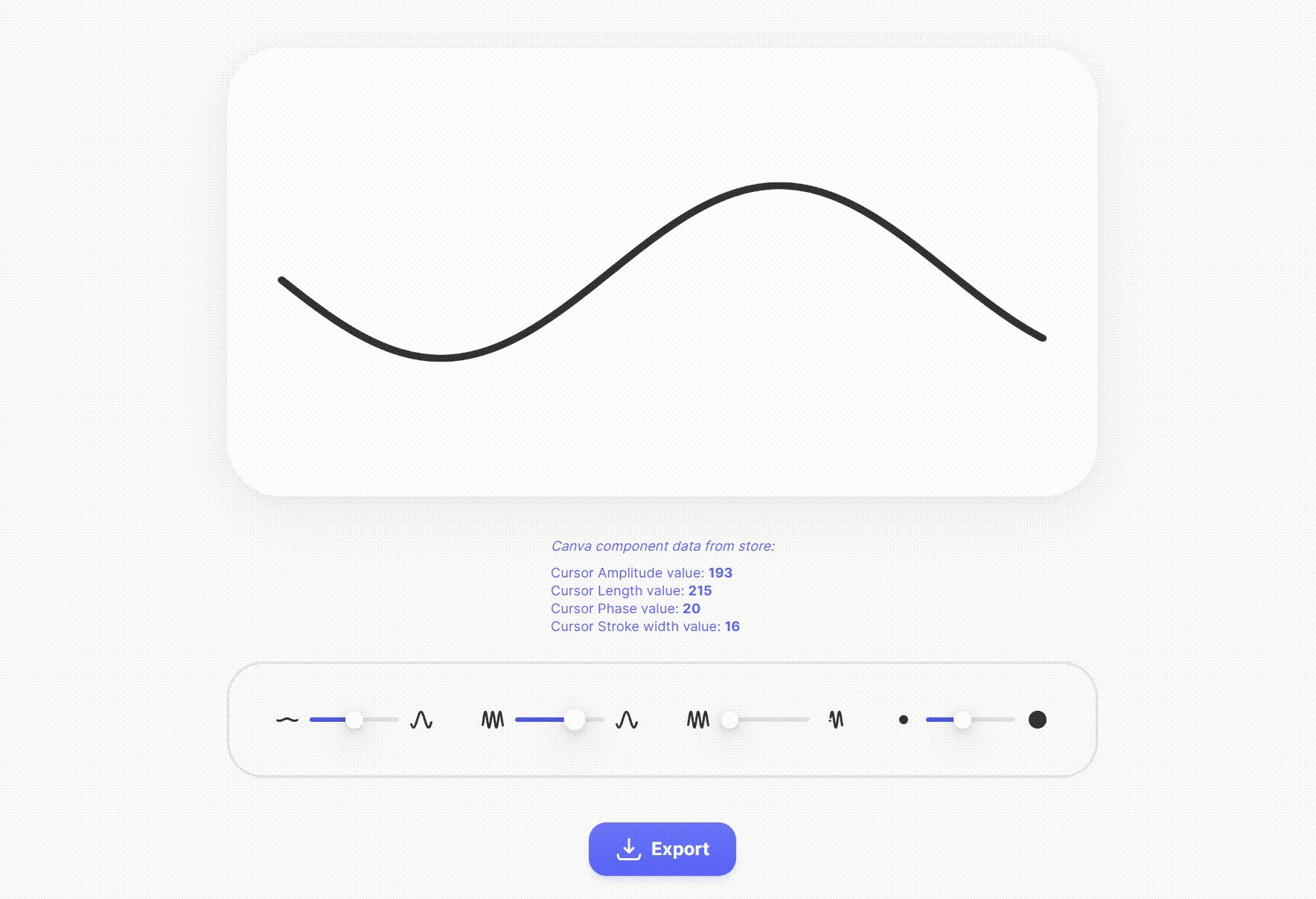
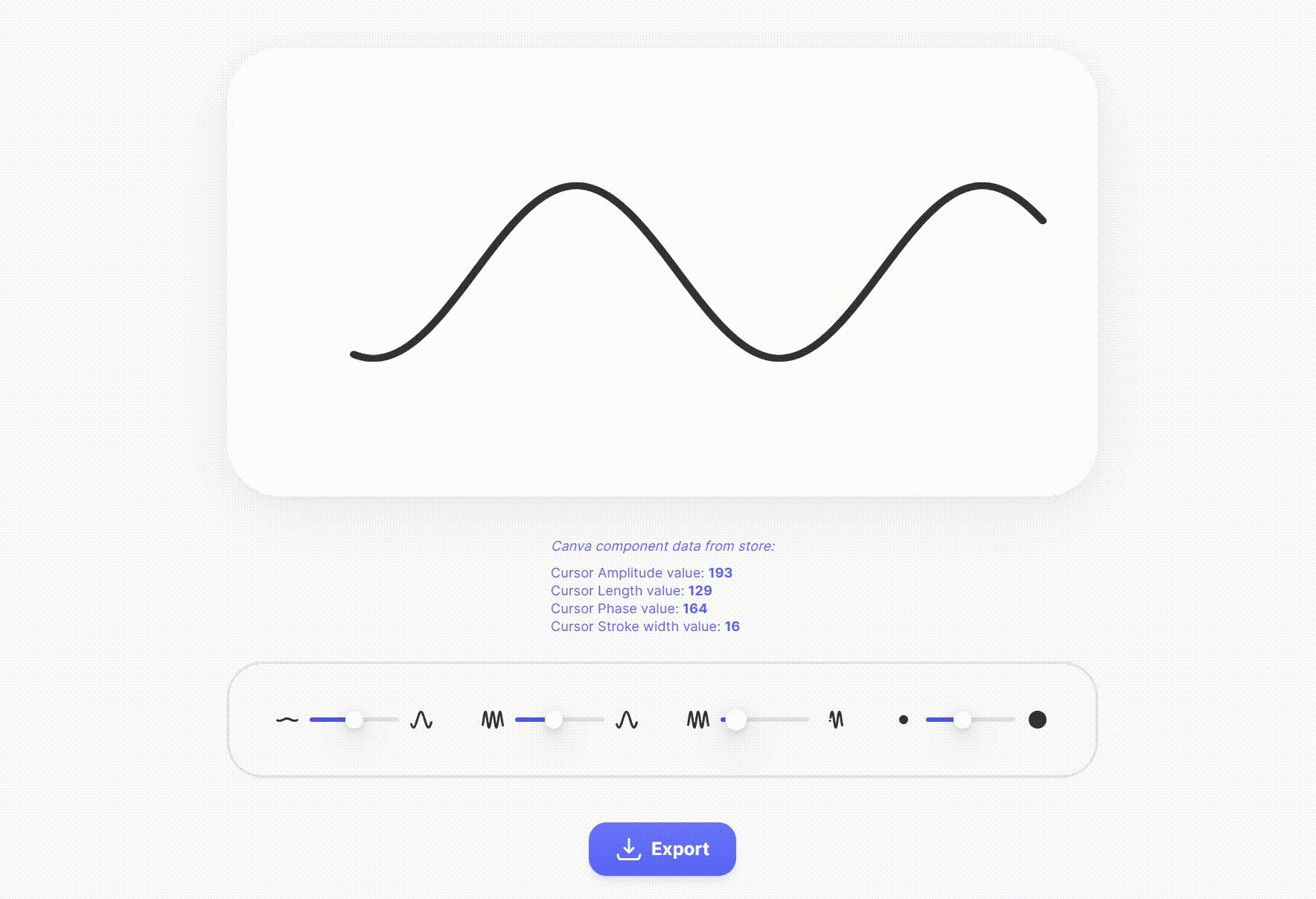
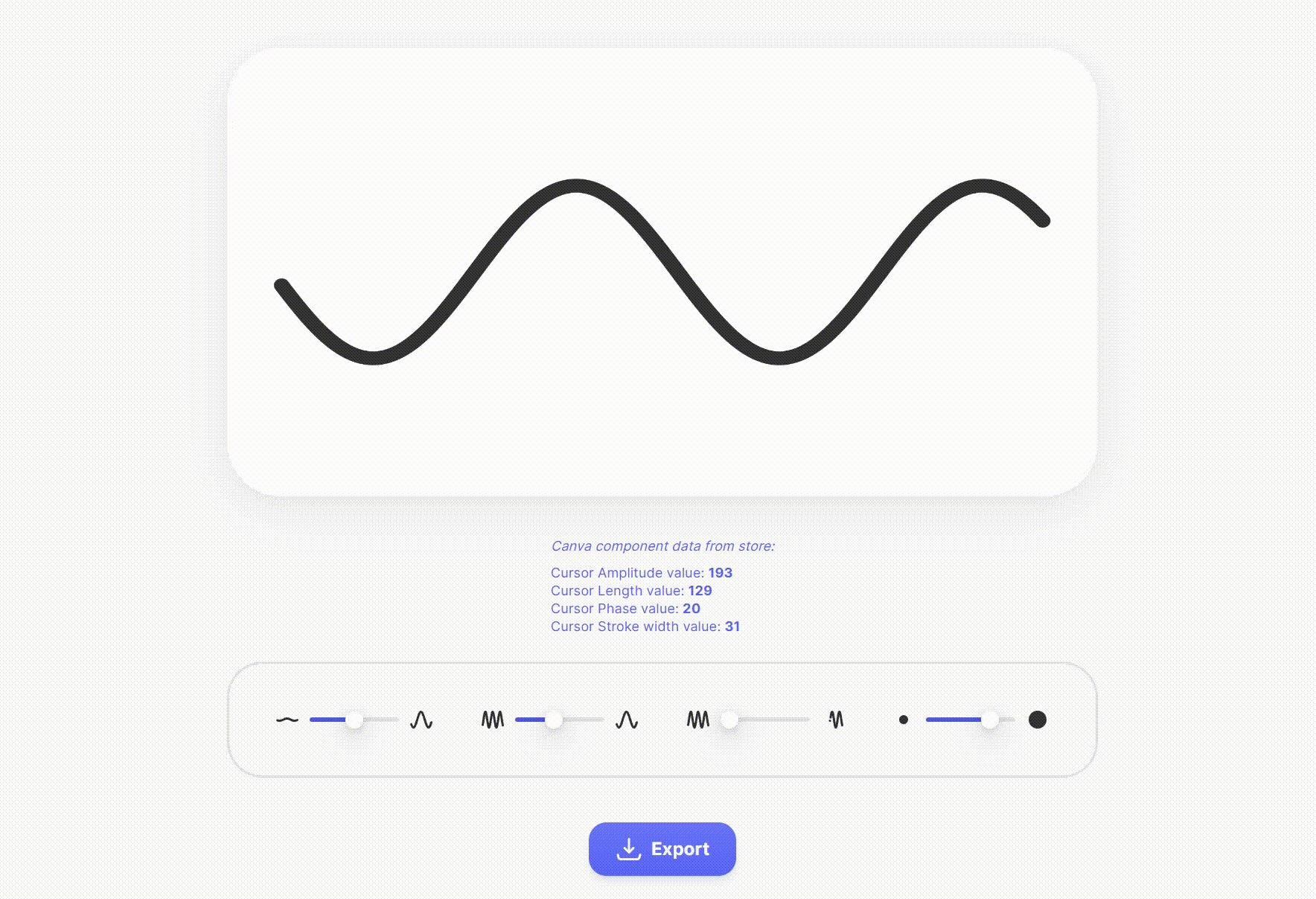
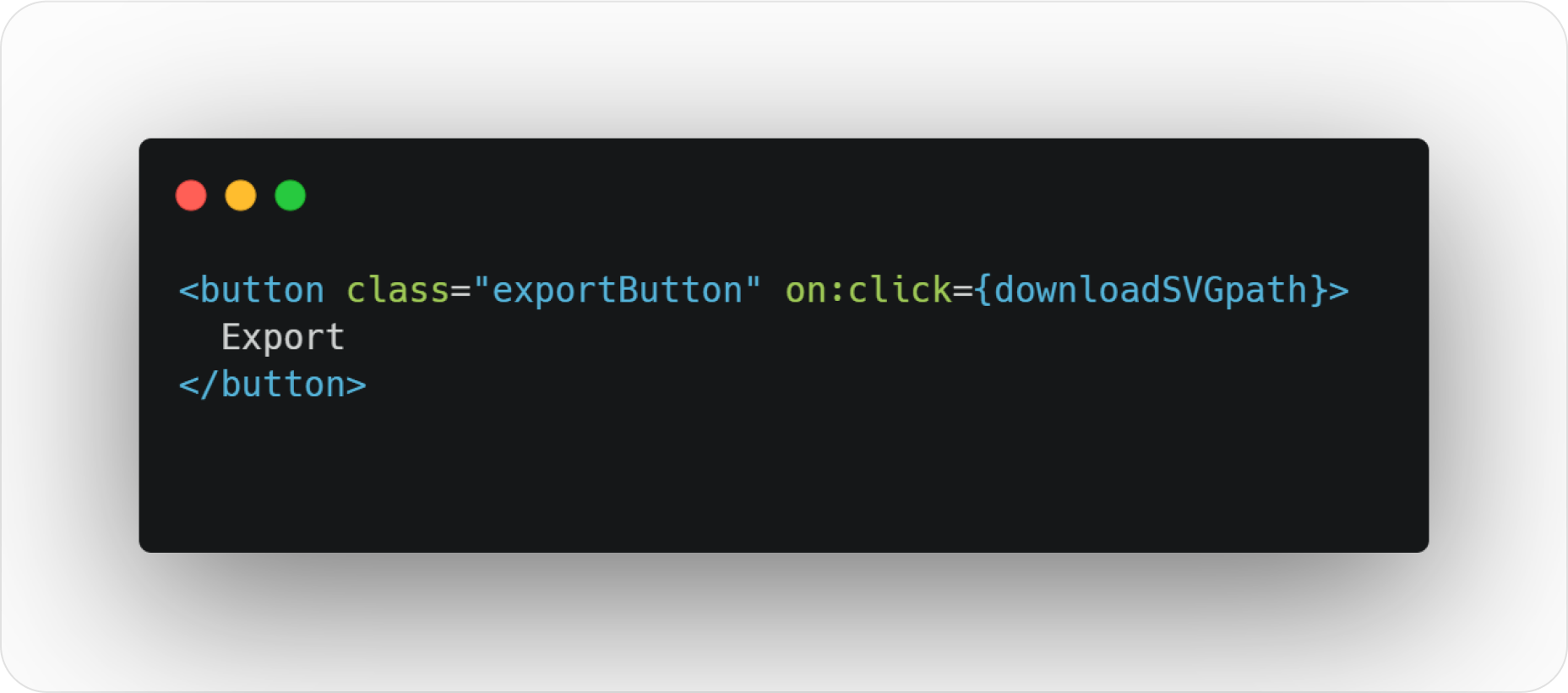
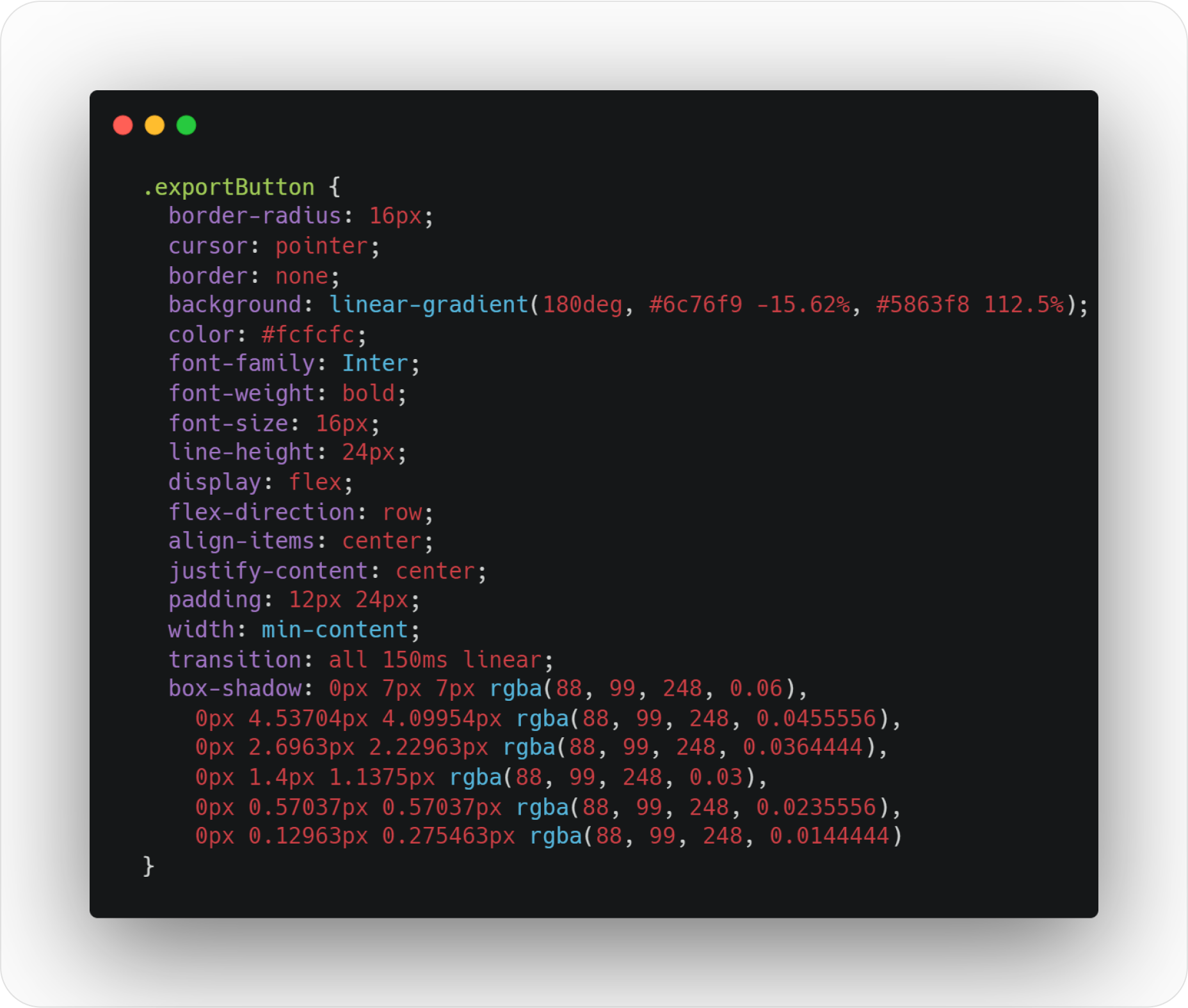
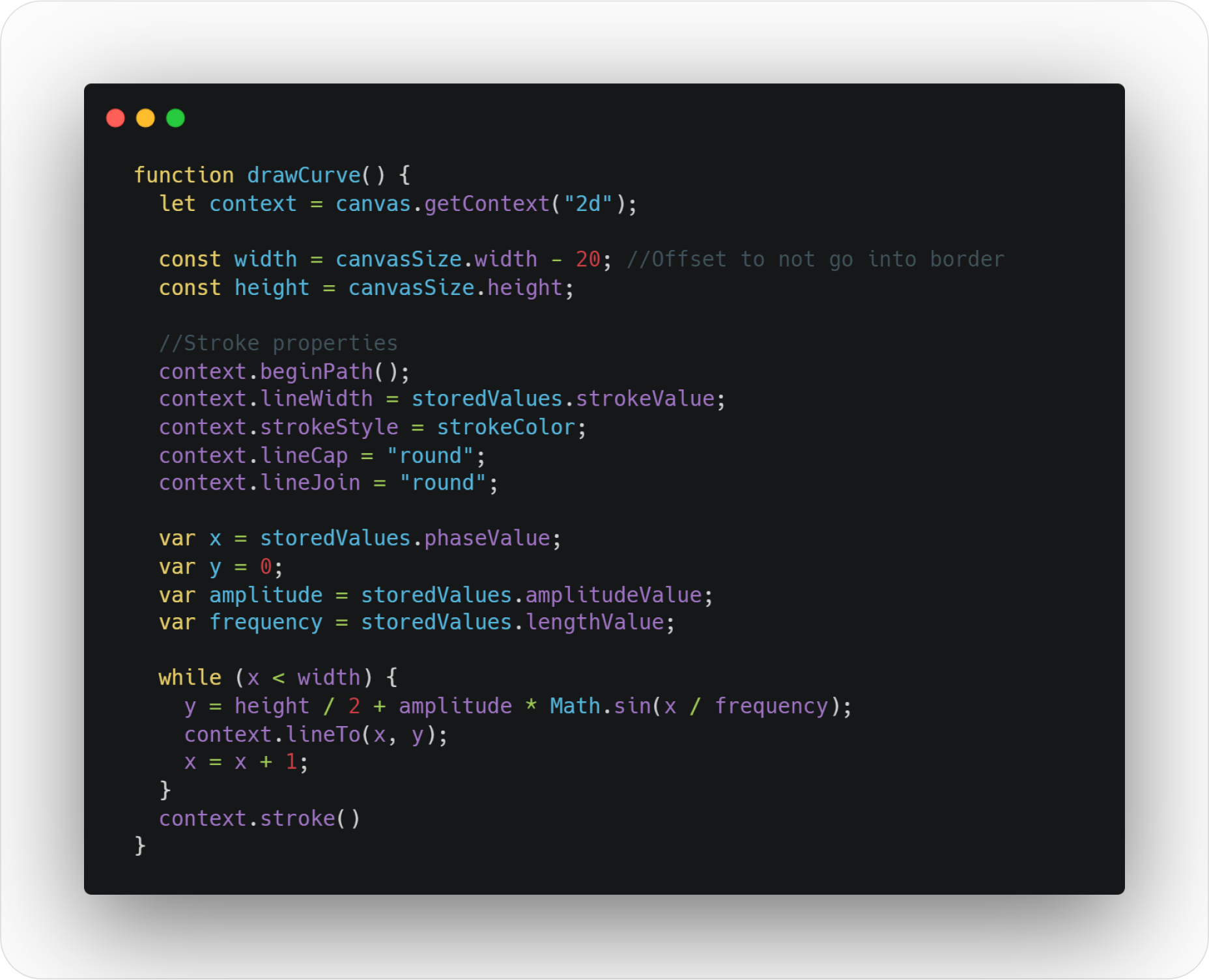
 A breakdown of a simple app, from UI design to deployment, that shows off why coding is a magic tool for designers.
A breakdown of a simple app, from UI design to deployment, that shows off why coding is a magic tool for designers.