Original Source: https://ecommerce-platforms.com/articles/adscale-review
Are you looking for a cloud-based marketing automation solution for your business? Or, are you, like most ecommerce enterprises, wanting to make the best use of your customer data? Keep reading if you’re nodding your head in response to these questions.
There are many types of marketing automation solutions, but how do you identify the one that best fits your business needs?
So, today, we’re unpicking one such solution: Adscale. More specifically, we’ll look at:
Adscale: A Brief OverviewAdscale products and solutionsAdscale integrationsAdscale pricingAdscale’s pros and consAdscale’s resources and reviewsFAQsOur final verdict on Adscale
There’s lots to cover, so let’s dive straight in:
Adscale Review: About Adscale

With offices in the US, Netherlands, and Israel, Adscale is used by some big-name brands, including Converse, Speedo, Replay, and many more.
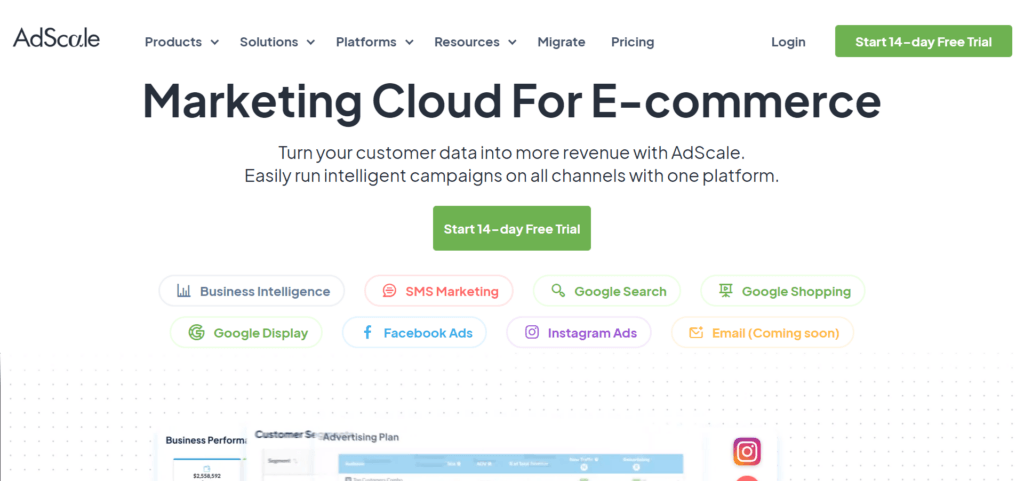
In short, Adscale is a cloud-based marketing, advertising, SMS messaging, E-mail campaigns, and data solution best suited to e-commerce marketing managers, ad agencies, private advertisers, and PPC managers (pay-per-click).
It uses artificial intelligence (AI) and first party data to automate and better target marketing campaigns across major platforms, including Google Shopping,, Google Search, Facebook ads, Instagram, and Google Display Advertising.
Users define their marketing and advertising goals. Then, AdScale gets to work by automatically assigning monies to campaigns, so your budget is fully optimized. It also provides recommendations on keyword optimization, landing page performance, ad optimization, etc.
Adscale also takes images directly from your online store to create automated ads for these platforms. In addition, you can automate other campaign aspects, including budget management and campaign reporting.
Adscale’s dashboard is easy-to-view, providing all the information you need about your sales revenue, advertising, marketing, and ROI – all from the convenience of one place. More specific examples of advertising and marketing metrics include how much you’ve spent per advertising channel (SMS marketing, Instagram, Facebook, etc.), revenue generated per customer, per region, percentage of repeat customers, and more.
Adscale Review: Adscale Solutions
Adscale offers four core products:
Advertising Cloud
Target your ideal customers on the optimum social media sites using business-intelligence-powered customer segments to target customers with the right products on the most fruitful channels (Facebook, Instagram,, Google Shopping, etc.
Your AI-powered advertising plans are tailored to meet the needs of your eCommerce business across all channels. First, you set your goals, and then Adscale’s AI will continuously distribute your budgets between the different channels to get the best value for your spending.
AI bid optimization uses historical performance, current market trends, and advanced prediction models to ensure you get the most bang for your buck.
Messaging/SMS Cloud
Run customized SMS campaigns by sending customers BI-powered personalized messages for better engagement with your brand.
You can also use Adscale’s embedded link shortener for accurate conversion tracking. In addition, you can choose from different SMS automation options to tailor SMS campaigns to different customer segments.
Data Cloud
This solution offers data on your orders, customers, products and campaigns in one centralized place. More specifically, you can view data on repeat customers, high ticket customers, high AOV, etc.
Here, you can also track your:
KPIsLearn customers’ lifetime value and purchase frequencyBuild customer segments based on customer behavior
…with the above data to hand, you can create more targeted campaigns.
Lastly, you can analyze product performance to identify your best-sellers, which new products are doing well, etc.
Marketing Cloud
As fabulous as the three products above are, this review focuses on the Marketing Cloud solution.
With Adscale, you can manage all your marketing in one place. This includes viewing data on which marketing channel is the most successful, for example, what percentage of sales come from Google Display, Google Shopping, email marketing, Instagram, SMS, and Facebook. With this info at your fingertips, you can focus your marketing efforts on what bears the most fruit.
In addition, Adscale’s attribution technology matches conversions across channels with order IDs. As a result, you can rest easy knowing that you won’t encounter any discrepancies or accidentally double-count orders. In other words, you can be confident that the information you’re looking at is a true reflection of what’s going on.
For example, you can see:
How much revenue each ad channel generatesHow many orders you receive per channelHow many site visitors you receive on each ad channelThe conversion rateThe number of ad clicks
…and more.
Lastly, Adscale provides you with actionable tips on improving the success of your marketing campaigns.
All in all, staying abreast of your marketing campaigns can be challenging. However, with Adscale, everything is on one platform to help you save time. For example, you can centralize your marketing data, customer information, and business data all in one place.
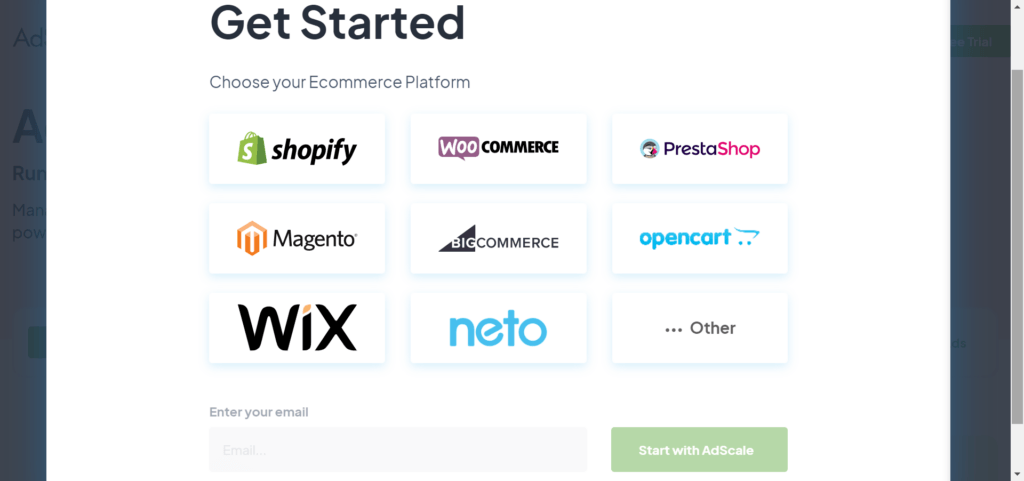
Adscale Review: Adscale’s Integrations

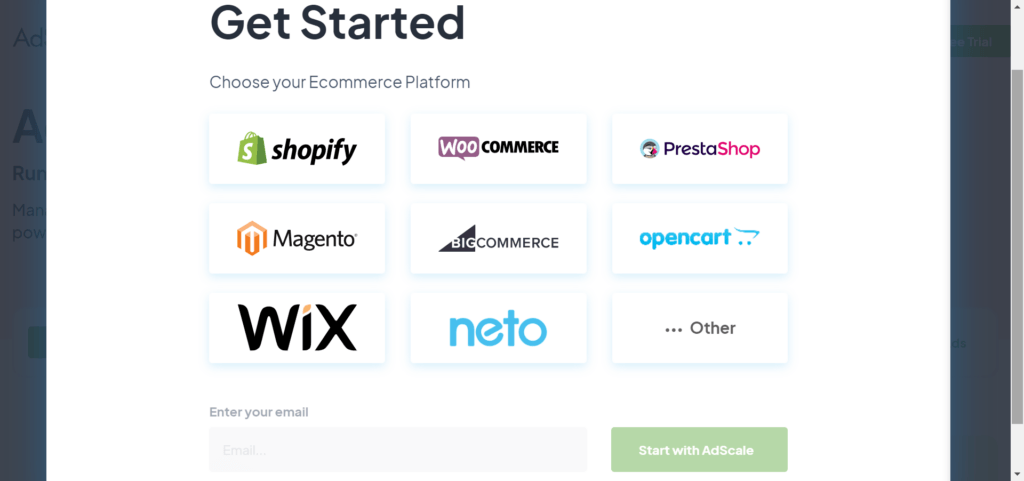
Adscale integrates with ten major eCommerce platforms:
ShopifyShopify PlusWooCommerceBigCommerceKonimboMagentoMaropostOpen CartPrestashopWix
Adscale is the only app that makes it possible for eCommerce store owners to manage their SMS, E-mail, Google ads, and Facebook campaigns from one centralized location.
As soon as you connect Adscale to your Shopify store, you can track your marketing campaign successes, including:
The number of sales madeRevenue generatedROAsCampaign cost
Also, all your historical data syncs automatically with Adscale, so you don’t lose valuable campaign and customer information. Also, each time you add new products to your store, Adscale automatically updates your ads.
Whichever of the above platforms you run your store from, when you start using Adscale, you can use ready-made flow templates created by Shopify Plus. These templates are basically Shopify themes designed with a clean and minimal look so you can put your products front and center page.
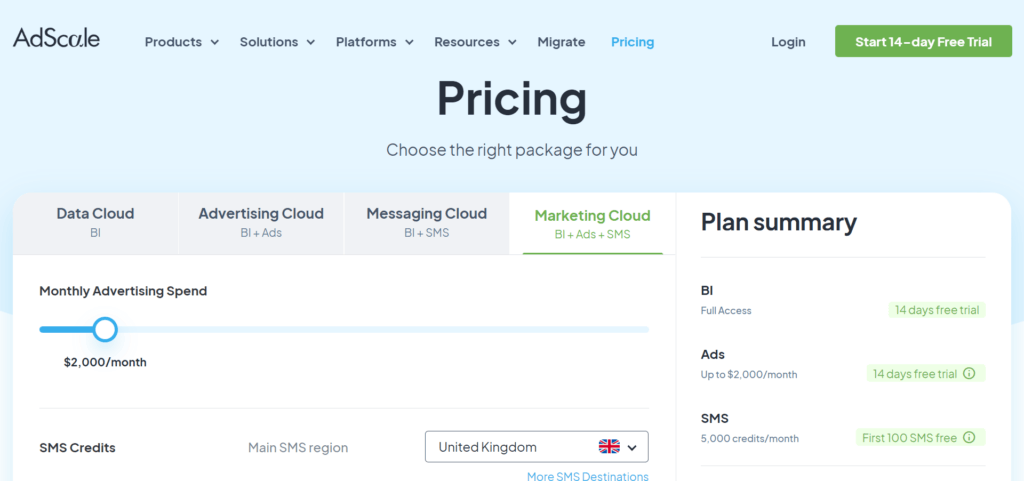
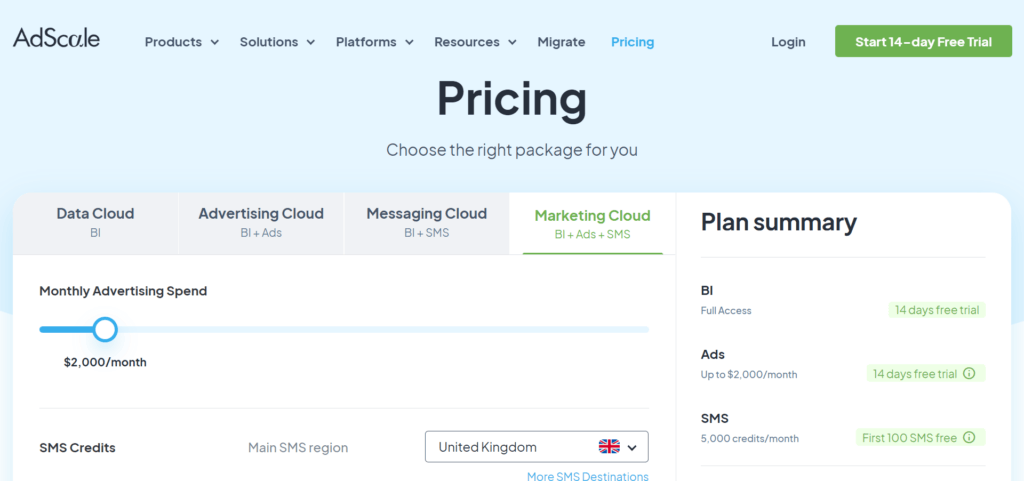
Adscale Review: Adscale Prices

Adscale has separate price plans for each of its four main functions. Each package is based on your activity, e.g., ad spending, the number of SMSs you send, etc. In addition, each plan structure operates on a sliding scale. For example, in the Advertising Cloud, your minimum ad spending a month starts at $1,000, and the more you add to that, the more you pay.
Looking more specifically at the Marketing Cloud price plan, there’s a 14-day free trial. Then after that, prices depend on the number of SMS messages you want to send and your budget for ad spending.
The cheapest plan costs $299 a month. This is based on a maximum$1,000 a month ad spend and 5,000 SMS sent within the US region. If you want to send SMS to other regions, this price will differ according to location. There’s a drop-down menu on the pricing page to select which destination you want to send SMS messages to. SMS prices are based on 5,000 credits a month, with the first 100 SMS free during your free trial. Then after the first 5,000 SMS a month, costs increase with the more SMS you send.
However, it’s worth noting that this 5,000 threshold rises in some countries. For example, for Brazil, it’s 6,019 SMS a month. One interesting aspect is that you can use them further down the line if you don’t use your entire SMS monthly allocation. However, you can’t accumulate more than five times your total SMS package. So, for example, if your plan includes 5,000 SMS credits, you can amass up to 25,000 SMS credits.
Within this plan, you receive the following features:
Full access to business intelligence (BI) features, including:
Customer analysis and segment creationProduct analysis and segment creationInsights and recommendationsTrend analysisPerformance by Geo (information on your audience’s language and location)Inventory visibility
SMS features include:
Ready-to-use SMS campaignsTrigger/event-based campaignsYou can send personalized messagesAccess to embedded customer segmentationTimezone-based messagingROI-based reporting
Ad features include:
A data-driven advertising planAutomated campaign creationYou can launch Google Search, Shopping, and Display adsYou can launch Facebook and Instagram adsAutomated AI optimizationCross-channel budget optimization
At first glance, pricing can appear confusing, but a helpful FAQ on the pricing page may address some of these concerns.
Adscale Review: Adscale Pros and Cons
Now that we’ve covered the basics, let’s take a look at Adscale’s pros and cons:
Pros:
There’s a free 14-day plan with full access to all features. Integrates with most platforms inclulding Shopfiy, WooCommerce or Magento.It’s a time-saving solution that’s cheaper than the average agency.It’s an automated solution that uses images taken directly from your store to market your business on Google, Instagram, and Facebook.
Cons:
Fits only merchants with over 150 sales per monthPricing is confusing and opting for all of the products is very expensiveNo free plan, only free trial for 14 days.It’s a relatively new product, so there’s little information about it online.
Adscale Review: Adscale’s Resources and Reviews

The Adscale website offers several self-help resources: a blog, a tutorial, and a help center. There’s also a demo video you can dip into. The blog dates back to 2018 and covers topics including Common eCommerce Mistakes, Should I Upgrade to Shopify Plus?, Website Traffic Generation Tips, and many others.
However, there’s only one tutorial, and it’s on the topic of onboarding and creating your first campaign. At first glance, we’d say the tutorial goes pretty fast and assumes a level of knowledge newbies won’t have. Therefore, putting together a series of “How To” tutorials may be more beneficial.
That said, there is an online Help Center with 26 articles at the time of writing. These cover a range of topics, including how to write ad copy, create an SMS campaign, different ad types, and how to set advertising goals. There’s also an email address: support@adscale.com for any questions you may have. On the Contact Us page, you can also see office phone numbers and sales team emails across its three locations.
The Shopify App store also offers a good selection of positive four and 5-star reviews. Reviewers note its easy setup, how it’s much cheaper than using an agency, and noticeable increases in sales. However, some unhappy customers complained about slow dashboards and billing difficulties, and poor support response times.
Adscale Review: Frequently Asked Questions
Hopefully, this review has given you more information about Adscale. However, we’ve added a little more information below about what to expect:
Can I migrate my store to Adscale?
Yes. It’s possible to migrate your store and have campaigns up and running within half an hour. The Adscale support team walks you through the migration process. Once that’s successfully completed, it uses your first-party data and Google and Facebook data to create automated and optimized campaigns.
Tell me more about how Adscale’s AI algorithms work?
Adscale analyzes your store data, including product information, customers, and order history, and combines it with data from similar stores and products. This allows Adscale’s AI to create tailor-made marketing and ad campaigns for your store that targets relevant audiences and allocate budgets to the most suitable ad channels. In addition, Adscale’s AI is continuously reviewing this data to optimize your campaign performances.
How do I cancel my account?
When you take out an account, you are under contract for an initial term of 30 days. After this period, your account will auto-renew for successive 30-day periods. If you want to cancel, you can do so, but you need to give 30 days’ notice.
Adscale Review: Our Final Verdict
So there you have it. We’ve covered everything you need to know about using Adscale to improve your digital marketing campaigns. The beauty of Adscale is that it provides a comprehensive and easy-to-use campaign management software. As a result, you’ll save time and money on marketing with Adscale’s automation tools and be safe in the knowledge that your budget is allocated to campaigns that generate the most sales and revenue.
Are you ready to start using Adscale? Do you think it could be the right advertising platform for you? Take a look at its free trial, and let us know how you get on.
The post AdScale Review: Everything You Need to Know appeared first on Ecommerce Platforms.