Original Source: https://1stwebdesigner.com/8-ways-to-identify-and-fix-browser-based-website-errors-and-issues/
No one is perfect, and that goes for website owners as well. Even the best, most well-coded and thoughtfully put together websites will experience errors and issues at some point – it’s simply unavoidable. In fact, part of the process of owning a website is being able to identify and fix an error as it comes up.
Often, you’ll find issues occur after switching hosts, updating plugins or themes in WordPress, or adding code snippets to existing designs. It doesn’t take much to break a site and prevent it from interacting with browsers properly.
However, not all errors or issues are the same. Some are relatively minor and can be fixed with ease; others may require more time and effort on your part.
That’s why in this article, we’ll outline 8 different types of browser-based website errors and issues you may encounter, along with tips on how to identify and fix them on the spot.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!

DOWNLOAD NOW
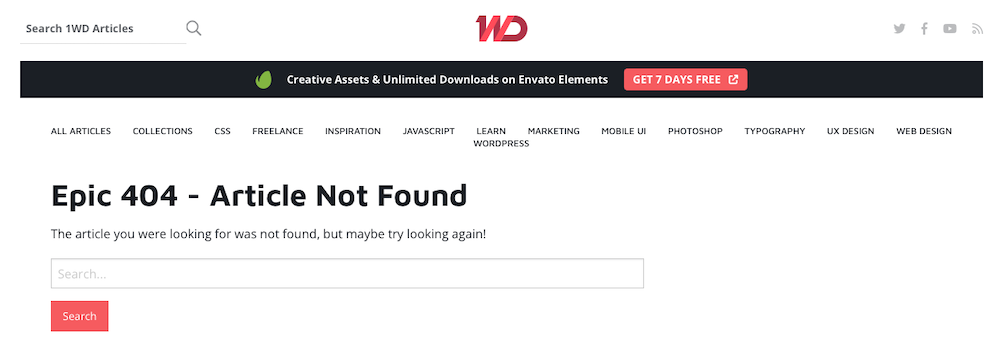
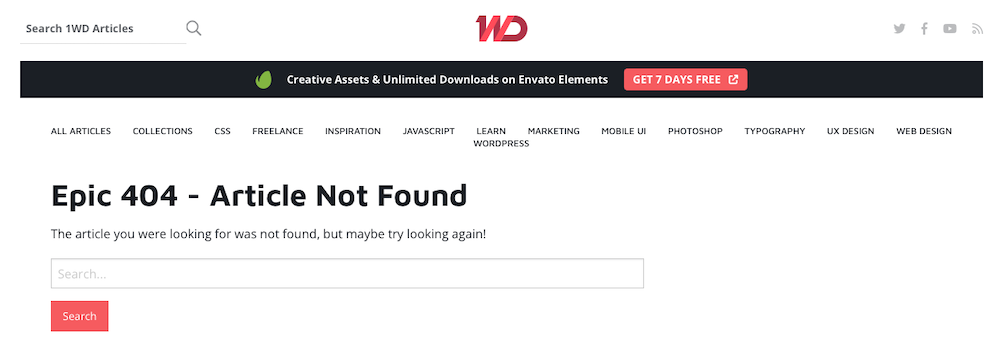
Page Not Found (404) Error
This is perhaps the most common type of error you’ll encounter. A 404 error occurs when a user tries to access a page that doesn’t exist on your website. There can be a number of reasons why this might happen, but usually, it’s because the page in question has been moved or deleted.

In any case, if a user encounters a 404 error on your website, it’s important to have a custom error page set up. This should include a brief message explaining the error, along with links to other pages on your website that the user may find helpful.
Connection Timeout Error
A connection timeout error occurs when a user’s browser is unable to establish a connection with your server. This can happen for a number of reasons, but usually, it’s due to heavy traffic on your website or an issue with your server itself.
If you’re encountering this error frequently, it may be a sign that you need to upgrade your hosting plan to one that can accommodate more traffic. Alternatively, if the issue is with your server, you may need to contact your host or web developer for assistance.
Internal Server Error
An internal server error is similar to a connection timeout error, in that it’s also caused by an issue with your server. However, this error is typically more serious and can be caused by more pressing issues like a corrupt file or database.
Should this error occur, the first thing you should do is access your server directly in order to identify and fix the issue via an FTP client like FileZilla or Cyberduck.

Potential solutions include:
Checking (and adjusting) your file permissions
Clearing your website’s cache
Running a malware scan
Upgrading your hosting plan
Maintenance Mode Error
If you’re in the process of making changes or updates to your website, you may want to put it into maintenance mode. This essentially means that your website is only accessible to you and other administrators; regular users will see a custom error page explaining that the website is down for maintenance.
Putting your website into maintenance mode is a relatively simple process, but it’s important to remember to take it out of maintenance mode when you’re finished making changes. Otherwise, your regular users will continue to see the error page and may become frustrated.
DNS Error
A DNS, or Domain Name System, error occurs when a user’s browser is unable to resolve your website’s domain name. This usually happens due to an issue with your DNS settings.
Here’s how to adjust your DNS settings to resolve this error:
Log in to your domain name registrar and select the DNS management tool.
Find the A record for your website’s domain name and make sure the IP address is correct.
If there is no A record for your website’s domain name, you’ll need to create one.
Make sure your www CNAME record is pointing to your website’s domain name.
Save your changes and wait for the DNS to propagate (this can take up to 24 hours).
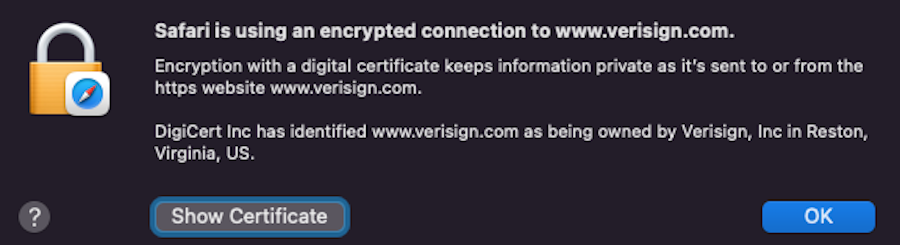
SSL Certificate Error
An SSL, or Secure Sockets Layer, certificate is a type of security certificate that helps to encrypt data being transmitted between a user’s browser and your website. If you have an SSL certificate installed on your website, you may encounter an error if it expires or is not properly configured.

If you’re encountering an SSL certificate error, the first thing you should do is check the expiration date on your certificate. If it has expired, you’ll need to renew it.
If your certificate is still valid, but you’re encountering an error, the issue may be with your configuration. To fix this, simply follow these steps:
Log in to your domain name registrar and select the SSL/TLS certificates tool.
Find the SSL certificate for your website’s domain name and make sure the details are correct.
If there is no SSL certificate for your website’s domain name, you’ll need to create one.
Save your changes and wait for the SSL to propagate (this can take up to 24 hours).
Browser Compatibility Error
Browser compatibility errors occur when a user’s browser is not compatible with the code used to build your website. This can happen for a number of reasons, but usually, it’s because the user is using an outdated or unsupported browser.
If you’re encountering this error, the first thing you should do is check to see if the browser you’re using is supported or up-to-date. If not, you may need to update your browser or switch to a different browser to view the website properly.
It can also be helpful to create a notice on your website that indicates its browser compatibility clearly — especially if your site has a very new feature or attribute that isn’t universally supported yet.
Malicious Website Errors
If you’re encountering an error that says your website has been flagged as malicious, it’s likely because your website has been hacked. This can happen for a number of reasons, but usually, it’s because the hackers were able to exploit a security vulnerability on your site.
If you believe your website has been hacked, the first thing you should do is change all of your passwords — especially if you think the hackers may have access to them. You should also run a security scan on your website to check for any malicious code or files that may have been injected. If you find any, you’ll need to delete them and then update your website to the latest version to patch the security vulnerability.
Don’t Let Browser Issues Halt Site Progress
Website errors that show up in browsers can be frustrating, but luckily, most of them are relatively easy to fix. By following the steps outlined in this article, you should be able to identify and fix any browser-based website errors and issues you encounter.

















































 Christmas is just around the corner, and these free Xmas patterns are a great way to get into the Christmas spirit!
Christmas is just around the corner, and these free Xmas patterns are a great way to get into the Christmas spirit!