This Week In Web Design – February 25, 2022
Original Source: https://1stwebdesigner.com/this-week-in-web-design-february-25-2022/
…
Original Source: https://1stwebdesigner.com/this-week-in-web-design-february-25-2022/
…
Original Source: https://designrfix.com/design/top-7-tshirt-design-tool-providers-printing-industry
Customized t-shirts are liked by the youngsters a lot. They often wear t-shirts with witty one-liners, logos of football teams and many other things. With the T-shirt business becoming more and more user-centric, it is imperative that customers have a design tool that can be used for creating designs on t-shirts with ease. Unlike complex…
The post Top 7 T-shirt Design Tool Providers For the Printing Industry appeared first on DesignrFix.
Original Source: https://designrfix.com/inspiration/50-awesome-website-design-galleries
For the longest time, one of my best sources of inspiration has been web design galleries. My favorite is The FWA: Favourite Website Awards which was founded in 2000. The FWA showcases the most cutting edge website designs. Since then there have been many web design galleries that have been popping up. In this post,…
The post 50 Awesome Website Design Galleries appeared first on DesignrFix.
Original Source: https://smashingmagazine.com/2022/02/benchmark-improve-web-vitals-real-user-metrics/
How would you measure performance? Sometimes it’s the amount of time an application takes from initial request to fully rendered. Other times it’s about how fast a task is performed. It may also be how long it takes for the user to get feedback on an action. Rest assured, all these definitions (and others) would be correct, provided the right context.
Unfortunately, there is no silver bullet for measuring performance. Different products will have different benchmarks and two apps may perform differently against the same metrics, but still rank quite similarly to our subjective “good” and “bad” verdicts.
In an effort to streamline language and to promote collaboration and standardization, our industry has come up with widespread concepts. This way developers are capable of sharing solutions, defining priorities, and focusing on getting work done effectively.
Performance vs Perceived Performance
Take this snippet as an example:
const sum = new Array(1000)
.fill(0)
.map((el, idx) => el + idx)
.reduce((sum, el) => sum + el, 0)
console.log(sum)
The purpose of this is unimportant, and it doesn’t really do anything except take a considerable amount of time to output a number to the console. Facing this code, one would (rightfully) say it does not perform well. It’s not fast code to run, and it could be optimized with different kinds of loops, or perform those tasks in a single loop.
Another important thing is that it has the potential to block the rendering of a web page. It freezes (or maybe even crashes) your browser tab. So in this case, the performance perceived by the user is hand in hand with the performance of the task itself.
However, we can execute this task in a web worker. By preventing render block, our task will not perform any faster— so one could say performance is still the same — but the user will still be able to interact with our app, and be provided with proper feedback. That impacts how fast our end-user will perceive our application. It is not faster, but it has better Perceived Performance.
Note: Feel free to explore my react-web-workers proof-of-concept on GitHub if you want to know more about Web-Workers and React.
Web Vitals
Web performance is a broad topic with thousands of metrics that you could potentially monitor and improve. Web Vitals are Google’s answer to standardizing web performance. This standardization empowers developers to focus on the metrics that have the greatest impact on the end-user experience.
First Contentful Paint (FCP)
The time from when loading starts to when content is rendered on the screen.
Largest Contentful Paint (LCP)
The render time of the largest image or text block is visible within the viewport. A good score is under 2.5s for 75% of page loads.
First Input Delay (FID)
The time from when the user interacts with the page to the time the browser is able to process the request.
A good score is under 100ms for 75% of page loads.
Cumulative Layout Shift (CLS)
The total sum of all individual layout shifts for every unexpected shift that occurs in the page’s lifespan. A good score is 0.1 on 75% of page loads.
Time to Interactive (TTI)
The time from when the page starts loading to when its main sub-resources have loaded.
Total Blocking Time (TBT)
The time between First Contentful Paint and Time to Interactive where the main thread was blocked (no responsiveness to user input).
Which one of these is the most important?
Core Web Vitals are the subset of Web Vitals that Google has identified as having the greatest impact on the end-user experience. As of 2022, there are three Core Web Vitals — Largest Contentful Paint (speed), Cumulative Layout Shift (stability) and First Input Delay (interactivity).
Recommended Reading: The Developer’s Guide to Core Web Vitals

Chrome User Experience Report vs Real User Metrics
There are multiple ways of testing Web Vitals on your application. The easiest one is to open your Chrome Devtools, go to the Lighthouse tab, check your preferences, and generate a report. This is called a Chrome User Experience Report (CrUX), and it is based on a 28-day average of samples from Chrome users who meet certain requirements:
browsing history sync;
no Sync passphrase setup;
usage statistic reporting enabled.
But it’s quite hard to define how representative of your own users the Chrome UX Report is. The report serves as a ballpark range and can offer a good indicator of things to improve on an ad-hoc basis. This is why it’s a very good idea to use a Real User Monitoring (RUM) tool, like Raygun. This will report on people actually interacting with your app, across all browsers, within an allocated timeframe.
Monitoring real user metrics yourself is not a simple task though. There are a plethora of hurdles to be aware of. However, it doesn’t have to be complicated. It’s easy to get set up with getting RUM metrics with performance monitoring tools. One of the options worth considering is Raygun — it can be set up in a few quick steps and is GDPR-friendly. In addition, you also get plenty of error reporting features.
Application Monitoring
Developers often treat observability and performance monitoring as an after-thought. However, monitoring is a crucial aspect of the development lifecycle which helps software teams move faster, prioritize efforts, and avoid serious issues down the road.
Setting up monitoring can be straightforward, and building features that account for observability will help the team do basic maintenance and code hygiene to avoid those dreadful refactoring sprints. Application monitoring can help you sleep peacefully at night and guides your team towards crafting better user experiences.
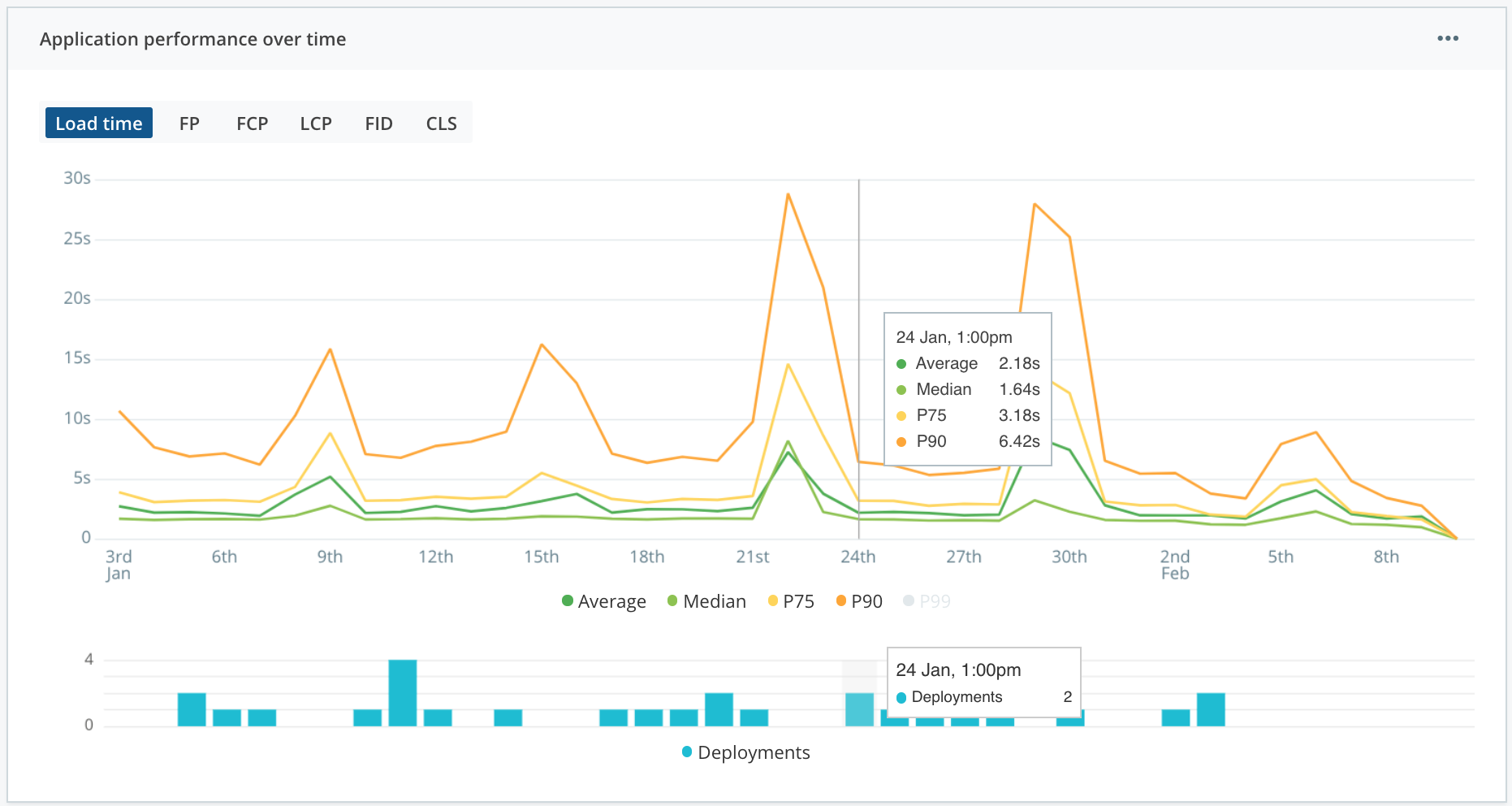
Monitor Trends And Avoid Regressions
In the same way, we have tests running on our Continuous Integration pipeline (ideally) to avoid feature regressions and bugs, we ought to have a way to identify performance regressions for our users immediately after a new deployment. Raygun can help developers automate this work with their Deployment Tracking feature.

Adhering to the performance budget becomes more sustainable. With this information, your team can quickly spot performance regressions (or improvements) across all Web Vitals, identify problematic deployments, and zero in on impacted users.

Drill In And Take Action
When using RUM, it is possible to narrow down results on a per-user basis. For example, in Raygun, it is possible to click on a score or bar on the histogram to see a list of impacted users. This makes it possible to start drilling further into sessions on an individual basis, with instance-level information. This helps taking action directly targeted to the issue instead of simply trusting general best practices. And later on, to diagnose the repercussions of the change.

Wrapping Up
To summarize, Web Vitals are the new gold standard in performance due to their direct correlation with the user’s experience. Development teams who are actively monitoring and optimizing their Web Vitals based on real user insights will deliver faster and more resilient digital experiences.
We’ve only just scratched the surface of what monitoring can do and solutions to sustain performance maintenance while scaling your app. Let me know in the comments how you employ a Performance Budget, better observability, or other solutions to have a relaxed night of sleep!
Original Source: https://abduzeedo.com/teenage-engineering-op1-motion-design-
Teenage Engineering OP-1 — Motion Design

AoiroStudio0223—22
I have been following the work of Teenage Engineering for quite some time now, they are what would call the real ‘product design’ pioneers. Think about the OP-1 that we are featuring today which is a synthesizer, sampler, and sequencer all-in-one. Aside from the product, we are featuring the motion design done by Bark & Bite and as I quote “…created a series CGI animations that demonstrated Teenage Engineering’s beautiful product design.” Make sure to check out the full project on Behance.
Motion Design
Bark & Bite is a motion design agency based in Leeds, United Kingdom. Check out more of their work at barkandbite.com
Studio Site
Behance
Instagram
Original Source: https://ecommerce-platforms.com/website-builders/web-com-review
In this Web.com review, we’ll be examining just how effective Web.com is as a website builder. The solution promises a convenient and easy-to-use method of building your digital presence. However, there has been some controversy around this store recently, as many people argue it’s not as reliable, or feature-rich as you might think.
Web.com is a website building service offering a combination of both managed solutions for websites, with hosting and domains, or do-it-yourself options. You can register your domain with web.com if you already have another site builder you want to use, and access hosting with a 99.9% uptime guarantee.
There’s also access to a range of other tools like ecommerce stores, website templates, email marketing solutions, SEO support, and integrations with tools for PPC and social media marketing. Let’s take a closer look at what we.com can do.
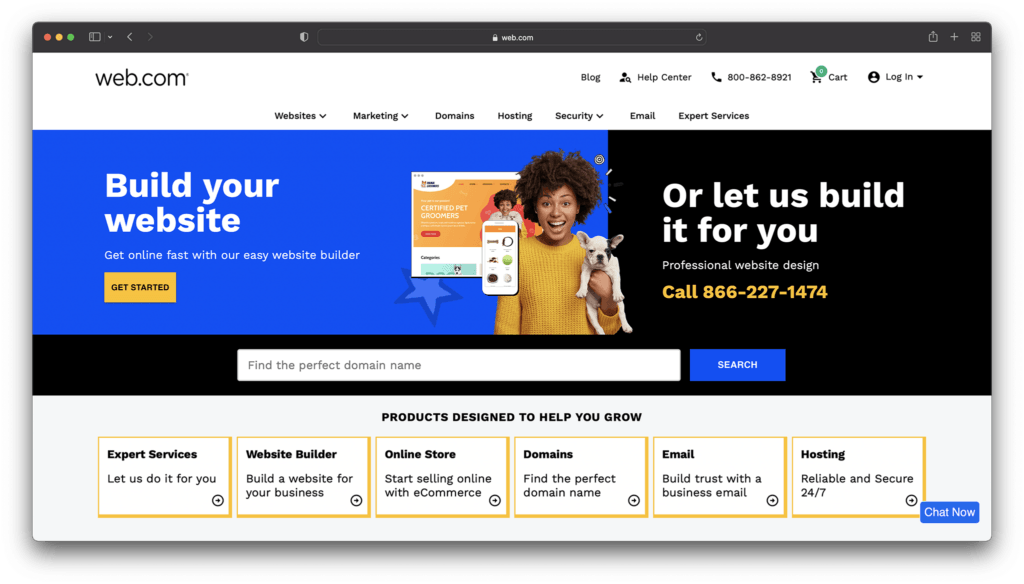
What is Web.com?

At first glance, Web.com seems like an excellent choice for any entrepreneur in search of a site-building solution suitable for beginners. You’ll have access to everything from stock photos and templates to custom domain names, for prices starting as low as $1.95.
Web.com promises to make building your website quick and simple, with affordable prices, excellent tools, and a guaranteed uptime for peace of mind. Unfortunately, while this product will definitely be appealing to smaller businesses, it has some limitations too.
Like many of the most affordable website building tools on the market, Web.com seems to compromise a little on functionality, in exchange for affordability.
Go to the top
Web.com Review: Pros and Cons
Overall, Web.com promises a lot of the same things as most web hosting services, and site building tools. There’s access to first month low prices, and standalone hosting solutions, like you’d expect from competitors like GoDaddy. You also get a money-back guarantee, but it can be a little difficult to find the refunds team in Jacksonville.
If you’re looking for advanced web hosting services, VPS access, and excellent tools for your new website, you might struggle with Web.com.
Pros ?
Cons ?
Pros ?
Cheap intro offer: You can start an online presence with very little initial expense. However, the offer will only last a month, and you’ll struggle to stand out online.
Publish your site quickly: It’s easy to get online. Web.com doesn’t really require any coding knowledge. You can use a template to create your website and jump in.
Decent web hosting services: The web hosting services are pretty good, but they don’t quite compare with some other market leaders like Bluehost.
Support: you can get 24/7 support via phone call, which isn’t an option for every website builder. This can be very useful when you’re making sure someone can answer your questions.
Range of features: Web.com has a decent range of features, even if it does struggle to keep up with some other providers.
Cons ?
No free trial: The functionality you get doesn’t always match the pricing. There’s no free plan or free trial, just a money-back guarantee.
Messy customization options: It’s difficult to do anything beyond a few basic tweaks without having to deal with complex tools.
Confusing backend: It can be difficult to find certain things.
Go to the top
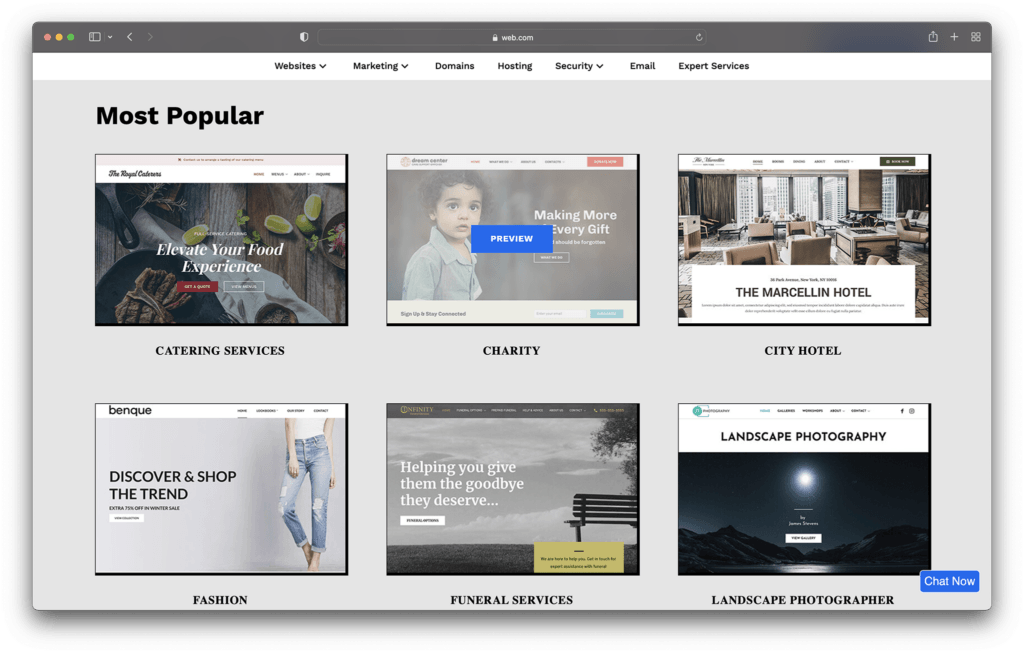
Web.com Review: Website Building

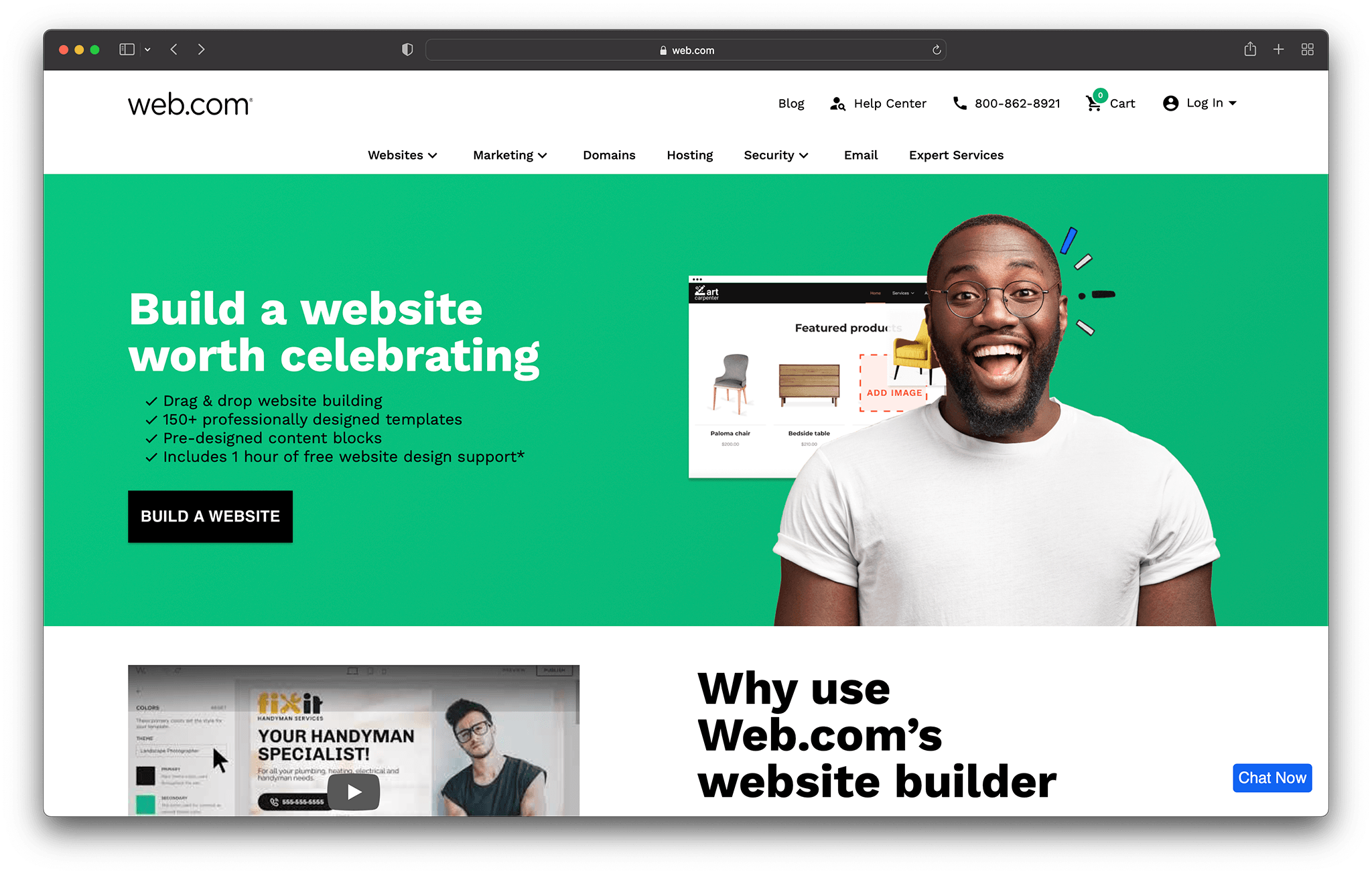
Web.com is an all-in-one website building tool, offering a range of different features.
The website-building service is the central aspect of the Web.com portfolio. There are various ways to design and publish your website with Web.com, starting with the custom website building technology. The website builder on Web.com is a drag-and-drop solution, intended to be as simple as possible for beginners and experts alike.
The website builder promises a flexible design space, loaded with features like pre-designed content blocks, stock photos and social media integrations. You can also choose to sell online with ecommerce features added into your store.
Unfortunately, the website builder also happens to be one of the biggest points of contention for Web.com users, who claim the technology is clunky and difficult to use. We’ll come back to that in a moment, for now, let’s look at the other website building options you’ll have from web.com:
Custom website design: If you get tired of trying to make your own website with Web.com, you can have a professional do most of the work for you. There’s a customized website design and copy feature, a friendly in-house design team with SEO content support, and access to ecommerce support if you want an online store.Professional email account: You’ll have complete access to your own professional email account, which matches your domain name. This also includes access to a business calendar, contact list, and tasks and notifications.WordPress site building: Web.com offers simplified WordPress site building options specifically for people who want to make the most out of the WordPress ecosystem. You can power your WordPress site with Web.com hosting, and there’s also a professional web design service available if you want the team to make your website for you too.Online stores: The drag-and-drop store builder is very similar to the standard website builder on Web.com. you can use this tech to sell up to 500 products, accept credit cards, and manage/track your orders easily. You’ll have access to a range of payment providers, like Stripe and PayPal, real-time shipping rate calculations, social selling, and data tracking. You can also integrate Google analytics into your store, track your inventory, and more.Expert services: The expert services offering from Web.com essentially aims to take all of the stress of actually building your online store off your shoulders. You can create custom websites and ecommerce stores with the help of a professional. Your website is automatically optimized, and ready to integrate with SEO and PPC campaigns. You can even get dedicated marketing services to guide you through the basics of advertising.Domain hosting: Website hosting from Web.com promises 99.9% uptime for quick and simple hosting experiences among small businesses. You can access a quick and seamless installation, hassle-free hosting technology, and award-winning customer service. There’s also a range of hosting options to choose from depending on how much space you need.Domain names: Web.com allows customers to purchase their own domain name too. This is a relatively quick and easy process, designed to ensure you can claim the right identity for your online store or website.
The wide range of website building options may make it seem like Web.com is an extremely valuable tool, for an impressively low price. But let’s take a look at ease of use.
Go to the top
Web.com Review: Building Your Website
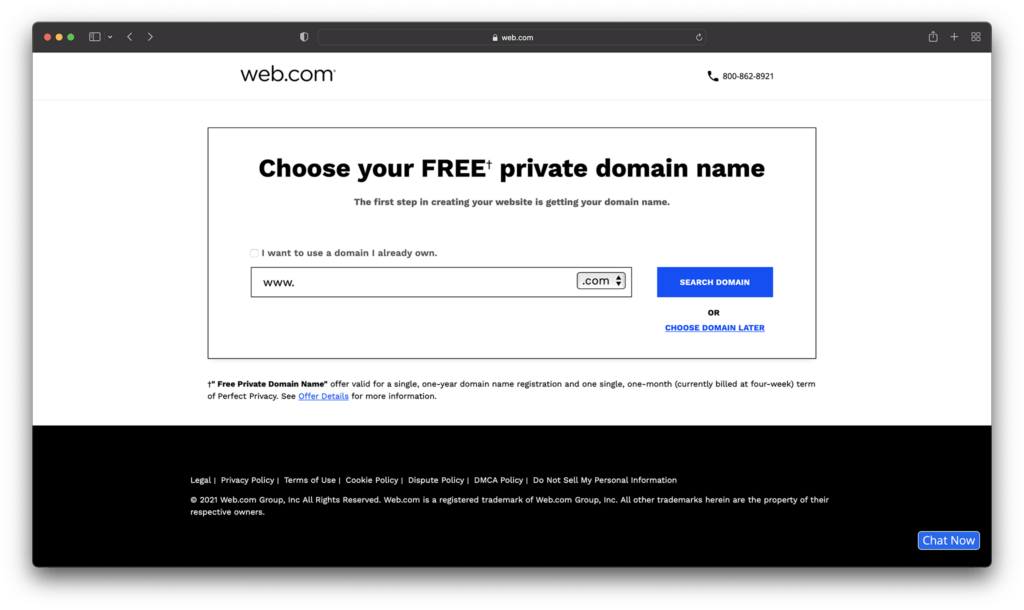
If, like most people, you decide to skip the professional services option for building your website, and decide to start creating something yourself, you’ll need to use the Web.com website builder. Unfortunately, the web.com website builder can be quite complex to use.
The Web.com website builder uses the WYSIWYG (what you see is what you get) strategy for designing your website. This means you can see exactly what you’re going to get from your website as you’re editing. The initial set-up process is drawn-out and complicated. You’ll need to choose your domain name to begin with and create a web.com account – all before you’ve seen the prices of your package. Then, you need to choose and pay for your plan, and say what kind of business you’re in before you begin to see templates.

Web.com promises hundreds of templates, but when you choose an industry, you’ll really only have a handful of options to choose from. Many people consider these templates to be basic at best. Many look outdated and simplistic. The only way to see alternative designs, if you don’t like the ones you’re given, is to go back through the set-up process and choose another industry.

On the plus side, you can make basic changes to your site in a small amount of time, changing text with a click and swapping photos. There’s also a large library of stock photos and videos you can use for free on your website, which is a nice touch.
As an added bonus, you get a mobile preview mode to check exactly what your store is going to look like on smaller devices, which helps to ensure you’re creating an effective, responsive website.
Further reading ?
The Best Website Builder On the Market in 2022 (Top Solutions Reviewed and Compared)
The Best Cheapest Website Builders Available Online in 2022
Go to the top
Web.com Review: Customer Support
Customer support is often an important part of searching for the right website building tool. You’ll need plenty of guidance to help you understand everything from online marketing to search engine optimization with your new site building tool.
Web.com offers a handful of ways for companies to reach out if they have questions about web hosting, site building, and so on. You can get direct phone support from the 24/7 phone line which is free with all plans, but you may need to wait a while on busy days.
A live chat tool is also available, but the support you get might not be particularly in-depth through this medium. You can also raise a support ticket, but it often takes a while to get any kind of feedback this way. Web.com does have some social media pages for contact too.
You can find a handful of useful videos from Web.com on YouTube if you need help figuring out how to access your free domain name, or which of the web hosting packages are right for you.
Generally, however, you get the best all-around response from the direct phone line.
Go to the top
Web.com Review: Pricing

The pricing for Web.com depends on what you want. Free domain name access is available with all plans if you’re looking for a website builder, or you can access web hosting separately. Websites come with access to SSL certificate access, stock images, webpage building support, and so on.
The website builder starts at $22.95 per month, while website building and online marketing will cost business owners around $29.95. There’s also website, marketing and store functionality for business owners who want to develop a DIY store, and this starts at $39.95.
All three plans come with a drag-and-drop website builder, a free domain name for a year, and a library of stock photos and videos. There’s also access to hosting, and a 99% uptime guarantee. You’ll need to be on a higher paid plan for things like SSL certification to encrypt your site data.
You also need extra to access site submission to Google and the option to sell online, or access domain name renewal. These features come with most webpage and website builders automatically elsewhere. For instance, Wix automatically submits your site to Google, and provides SSL certification for free. Weebly also includes SSL with its premium plans.
The only way to sell through web.com layouts is to access the highest website plan, which will give you access to around 500 products to sell.
Go to the top
Web.com Review: Ease of Use and Experience
Web.com isn’t quite as advanced as many other website builders and hosting company solutions when it comes to getting you started online. You don’t automatically get listed with directories, Bing and Google, and although you get access to domain registration, the hosting plans are pretty limited.
The Web.com team promises an industry standard uptime of around 99.9%. However, the reality is you may get a lot less than this. If you do, your only option is to seek out technical support for user-friendly network solutions you can add to your web development process.
As either a web.com site builder or web development system, web.com is pretty lacking in terms of overall experience. While aspects of the website solution are user-friendly, the number of issues you can encounter without full web.com support makes life very difficult.
Web.com Review: Verdict
Ultimately, when it comes to building your online presence across Google, Yahoo, and more, there are much more advanced options out there. With basic knowledgebase access, and a handful of simplistic tools and features which barely keep up with the tools you get from other, lower-priced tools.
The post Your Comprehensive Web.com Review & Guide appeared first on Ecommerce Platforms.
Original Source: https://www.creativebloq.com/graphic-design/how-design-business-card-10-top-tips-9134291
Discover how to design a business card that makes a lasting impression.
Original Source: https://1stwebdesigner.com/this-week-in-web-design-january-21-2022/
…
Original Source: https://abduzeedo.com/negative-youth-retro-3d-artwork
Negative Youth — Retro 3D Artwork

abduzeedo0217—22
Nicolaas Kotzé shared an amazing 3D illustration and graphic design project inspired by my favorite decade, the 80s! Nicolaas really captured the feeling of that decade with shining chrome materials with surrealistic settings featuring the always present 3D grid plane. The designs and artworks for Nicolaas music project called Negative Youth.
This is is a combination of my interest in music and popular culture and the works of David lynch and Twin Peaks as well as my love for playing chess since I have been a small child
Stills
For more information make sure to check out:
Behance
Instagram
Website
Original Source: https://www.hongkiat.com/blog/best-imac-accessories/
The new iMac is one of the latest and most advanced machines by Apple. The new machine is not just faster than the previous version but it has also been given a new design. Though the new iMac is a…
Visit hongkiat.com for full content.
