Controversial Netflix ad draws anger online
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/4nQRfIvKHME/controversial-netflix-ad
But is it actually genius?
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/4nQRfIvKHME/controversial-netflix-ad
But is it actually genius?
Original Source: http://feedproxy.google.com/~r/abduzeedo/~3/5nUGaAR8ohQ/nissan-tech-moves-3d-and-motion-design
Nissan ‘Tech That Moves’ — 3D and Motion Design

abduzeedo06.10.21
Seokmin Hong shared a quite beautiful 3D and motion design project for Nissan. The redesign of the Nissan badge was its first update in 20 years. To celebrate the launch of this new logo Seokmin Hong and team created this short concept film ‘Tech That Moves’ – inspired by Nissans design process and brand experience.
Stills
Credits
Director: Chris Rowson
Motion Director / 3D Artist: Seokmin Hong
For more information make sure to check out Seokmin Hong on
Behance
Website
Original Source: https://smashingmagazine.com/2021/06/image-optimization-book-release/
Images have been a key part of the web for decades. We interpret images much faster than text, which is why high-quality visuals drive conversions and user engagement. To be effective, all these images need to be carefully orchestrated to appear on the screen fast — but as it turns out, loading images efficiently at scale isn’t a project for a quiet afternoon.
Image optimization, loading behavior and rendering in the browser require understanding of image formats and image compression techniques, image decoding and browser rendering, image CDNs and adaptive media loading, not to mention effective caching and preloading. Let’s figure it all out.
For a thorough guide on image optimization, we’ve teamed up with Addy Osmani, an engineer manager working on Google Chrome who was working all around web performance for decades. The result is a book with everything you need to optimize your images and display them fast, without being slowed down along the way.
Jump to the details ↓
Download a free PDF sample (12MB)
Free worldwide airmail shipping for printed books.
Get the book right away.

About The Book
Next to videos, images are the heaviest, most requested assets on the web. Some of the biggest size savings and performance improvements can come through a better image optimization strategy. So how do we encode, deploy, serve and maintain images over time? Our new book explores just that. Check free PDF preview (3MB).
 Meet our new book “Image Optimization” with everything you need to know to get images on the web right.
Meet our new book “Image Optimization” with everything you need to know to get images on the web right.
Addy’s new book focuses on what matters: modern approaches to image compression and image delivery, practical tools and techniques to automate optimization, responsive images, current and emerging image formats, how browsers load, decode and render images, CDNs, lazy-loading, adaptive media loading and how to optimize for Core Web Vitals. Everything in one, single, 528-pages book.
Image Optimization will help you deliver high-quality responsive images in the best format and size, and at the moment when your users need them the most. Packed with useful tips and techniques, the book has a sharp focus on practical application and longevity of your image optimization strategies. Jump to table of contents ↓
You’ll learn:
image formats,
image compression,
improve image rendering,
prepare images for a variety of resolutions,
automate image optimization,
image maintenance,
lazy-loading and techniques like SQIP,
image CDNs, and how to set up one,
AVIF, JPEG XL, and HEIF, their pros and cons,
Core Web Vitals and how to optimize for them,
adaptive image delivery for network conditions.
 A sneak-peek inside the book, with 528 pages on everything image optimization. Large view.
A sneak-peek inside the book, with 528 pages on everything image optimization. Large view.
Table Of Contents
Images help us tell a story and better engage with our customers. There is no shortage of high-quality photos around us, but how to do we encode, deploy, serve and maintain them?
The 23 chapters of our shiny new book explore just that.
1. The Humble <img> Element
+
The humble <img> element has gained some superpowers over the years. Given how central it is to image optimization on the web, let’s catch up on what it can do.
2. Optimizing Image Quality
+
Most optimization tools allow you to set the level of quality you’re happy with. Lower quality reduces file size but can introduce artifacts, halos, or blocky degrading.
3. Comparing Image Formats
+
Each new image format has a range of effectiveness if you compare and align on a consistent “quality” of experience. In this chapter, we will explore the challenge of defining quality and setting expectations when converting between formats.
4. Color Management
+
Ideally, every screen and web browser in the world would display color in exactly the same way. Unfortunately, they don’t. Color management allows us to reach a compromise on displaying color through color models, spaces, and profiles.
5. Image Decoding Performance
+
How quickly an image can be decoded determines how soon browsers can show it to the user. Keeping this efficient helps ensure a good user experience. Let’s dig deeper into image decoding to understand how browsers perform behind the scenes and how you can control decoding.
6. Measuring Image Performance
+
In this chapter, we will look into how to use Lighthouse to audit for unoptimized images and how to monitor a web performance budget for images.
7. JPEG
+
The JPEG may well be the world’s most widely used image format. Let’s examine JPEG’s compression modes as these can have a significant impact on perceived performance.
8. PNG
+
From the very basics to palette modes, index and alpha transparency, and compression tips, in this chapter we’ll take an in-depth look at PNGs.
9. WebP
+
WebP is a relatively recent image format developed with the aim of offering lower file sizes for lossless and lossy compression at an acceptable visual quality. Let’s explore how to use WebP images in production today.
10. SVG
+
There are a number of ways to implement SVGs in a web page. In this chapter, we’ll take a look at different approaches and at how to keep your SVGs lean and performant.
11. Responsive Images
+
Using responsive images is a key part of delivering fully responsive web design. This chapter covers techniques for defining responsive images.
12. Progressive Rendering Techniques
+
There are many progressive image loading techniques that can shorten perceived load time. In this chapter, we’ll look at different ways of progressively loading images to improve performance and the user experience.
13. Optimizing Network Requests with Caching and Preloading
+
Downloading files such as images or videos over the network can be slow and costly. HTTP caching, service workers, image spriting, and preloading help optimize network requests. Let’s explore how they work.
14. Lazy-Loading Offscreen Images
+
Web pages often contain a large number of images, contributing to page bloat, data costs, and how fast a page can load. Let’s take a look at how lazy-loading offscreen images can help improve the situation.
15. Replacing Animated GIFs
+
If you’re aiming to improve the loading performance of your pages, animated GIFs aren’t very compatible with that goal. But this is an area of loading performance where, without a lot of work, you can get significant gains without a loss of content quality.
16. Image Content Delivery Networks
+
For sites with large traffic and a global reach, basic optimizations at build time are usually not enough. CDNs help teams to handle known static assets ahead of time as well as dynamic assets to improve load times and site reliability.
17. HEIF and HEIC
+
While other image formats may offer broader compatibility, HEIF is worth being familiar with as you may have users wishing to work with this format on iOS.
18. AVIF
+
AVIF aims to produce high-quality compressed images that lose as little quality as possible during compression. Let’s dive deeper into its features, browser support, and performance.
19. JPEG XL
+
JPEG XL is an advanced image format aiming to deliver very significant compression benefits over JPEG. In this chapter, we’ll take a closer look at what it has to offer.
20. Comparing New Image File Formats
+
While the new image formats support roughly the same sets of capabilities, the strength of each differentiates between them. The tables in this chapter aim to offer a summary of some of the more important features and how well each format handles various image types.
21. Delivering Light Media Experiences with Data Saver
+
Browsers with Data Saver features give users a chance to explicitly tell us that they want to use a site without consuming so much data. Let’s see how to make use of Data Saver to deliver light media experiences.
22. Optimize Images for Core Web Vitals
+
Which metrics should you focus on to improve the user experience? Core Web Vitals focuses on three key aspects of user experience: page loading experience, interaction readiness, and the visual stability of the page. Let’s take a look at each one of them.
23. Twitter’s Image Pipeline (Case Study)
+
Tweets are often accompanied by images to illustrate, amuse, and increase user engagement. That is why Twitter places so much emphasis on a strong image optimization process. This case study focuses on the different steps that Twitter has taken to load images faster while ensuring they are as impactful as intended.
528 pages. You can start reading the eBook immediately (PDF, ePUB, Amazon Kindle). The printed books are shipping worldwide. Written by Addy Osmani. Illustrations by Espen Brunborg and Nadia Snopek.

About the Author
 Addy Osmani is an engineering manager working on Google Chrome. His team focuses on speed, helping keep the web fast. Devoted to the open-source community, Addy’s past open-source contributions include Lighthouse (an auditing tool for performance and web best practices), Workbox (libraries for offline-caching files using service workers), Yeoman (the web scaffolding tool), Critical (the critical-path CSS optimization tool), and TodoMVC. Addy is the author of the book Learning JavaScript Design Patterns.
Addy Osmani is an engineering manager working on Google Chrome. His team focuses on speed, helping keep the web fast. Devoted to the open-source community, Addy’s past open-source contributions include Lighthouse (an auditing tool for performance and web best practices), Workbox (libraries for offline-caching files using service workers), Yeoman (the web scaffolding tool), Critical (the critical-path CSS optimization tool), and TodoMVC. Addy is the author of the book Learning JavaScript Design Patterns.
Reviews and Testimonials
 “An incredibly comprehensive overview of image optimization. This book will teach you everything you need to know about delivering effective and performant images on the web.”
“An incredibly comprehensive overview of image optimization. This book will teach you everything you need to know about delivering effective and performant images on the web.”
— Katie Hempenius, Google
 “Optimizing image delivery is key to building high-performance web apps. This book explains everything developers should know about choosing the right image format, compressing image assets — and more!”
“Optimizing image delivery is key to building high-performance web apps. This book explains everything developers should know about choosing the right image format, compressing image assets — and more!”
— Mathias Bynens, Google
 “Images are the heart and soul of the web; they help create that emotional connection with humans. Yet, it is really easy to ruin that experience through slow loading or worse, over quantizing the pixels and distorting images. Understanding how images work is essential for every engineer; the last thing we want is to deal with open bugs from bad creative or performance experiences.”
“Images are the heart and soul of the web; they help create that emotional connection with humans. Yet, it is really easy to ruin that experience through slow loading or worse, over quantizing the pixels and distorting images. Understanding how images work is essential for every engineer; the last thing we want is to deal with open bugs from bad creative or performance experiences.”
— Colin Bendell, Shopify
Technical Details
ISBN: 978-3-945749-94-4 (print)
Quality hardcover, stitched binding, ribbon page marker.
Free worldwide airmail shipping from Germany. You can start reading the eBook right away.
eBook is available, too as PDF, ePUB, and Amazon Kindle.
Get the book right away.
Community Matters ❤️
Producing a book takes quite a bit of time, and we couldn’t pull it off without the support of our wonderful community. A huge shout-out to Smashing Members for the kind, ongoing support. The eBook is and always will be free for Smashing Members. Plus, Members get a friendly discount when purchasing their printed copy. Just sayin’! 😉
Stay smashing, and thank you for your ongoing support, everyone!

More Smashing Books & Goodies
Promoting best practices and providing you with practical tips to master your daily coding and design challenges has always been (and will be) at the core of everything we do at Smashing.
In the past few years, we were very lucky to have worked together with some talented, caring people from the web community to publish their wealth of experience as printed books that stand the test of time. Paul and Adam are some of these people. Have you checked out their books already?
 TypeScript In 50 Lessons
TypeScript In 50 Lessons
Everything you need to know about TypeScript, its type system, generics and its benefits.
Add to cart $44
 Interface Design Checklists (PDF)
Interface Design Checklists (PDF)
100 practical cards for common interface design challenges.
Add to cart $15
 Form Design Patterns
Form Design Patterns
A practical guide to designing and coding simple and inclusive forms.
Add to cart $39
Original Source: https://smashingmagazine.com/2021/06/has-native-css-parent-selector/
Parent selector has been on developers’ wishlist for more than 10 years and it has become one of the most requested CSS features alongside container queries ever since. The main reason this feature wasn’t implemented all this time seems to be due to performance concerns. The same was being said about the container queries and those are currently being added to beta versions of browsers, so those performance seems to be no longer an issue.
Browser render engines have improved quite a bit since then. The rendering process has been optimized to the point that browsers can effectively determine what needs to be rendered or updated and what doesn’t, opening the way for a new and exciting set of features.
Brian Kardell has recently announced that his team at Igalia is currently prototyping a :has selector that will serve as a parent selector, but it could have a much wider range of use-cases beyond it. The developer community refers to it as a “parent selector” and some developers have pointed out that the name isn’t very accurate. A more fitting name would be a relational selector or relational pseudo-class as per specification, so I’ll be referring to :has as such from now on in the article.
The team at Igalia has worked on some notable web engine features like CSS grid and container queries, so there is a chance for :has selector to see the light of day, but there is still a long way to go.
What makes relational selector one of the most requested features in the past few years and how are the developers working around the missing selector? In this article, we’re going to answer those questions and check out the early spec of :has selector and see how it should improve the styling workflow once it’s released.
Potential Use-Cases
The relational selector would be useful for conditionally applying styles to UI components based on the content or state of its children or its succeeding elements in a DOM tree. Upcoming relational selector prototype could extend the range and use-cases for existing selectors, improve the quality and robustness of CSS and reduce the need for using JavaScript to apply styles and CSS classes for those use-cases.
Let’s take a look at a few specific examples to help us illustrate the variety of potential use-cases.
Content-Based Variations
Some UI elements can have multiple variations based on various aspects — content, location on the page, child state, etc. In those cases, we usually create multiple CSS classes to cover all the possible variations and apply them manually or with JavaScript, depending on the approach and tech stack.

Even when using CSS naming methodology like BEM, developers need to keep track of the various CSS classes and make sure to apply them correctly to the parent element and, optionally, to affected child elements. Depending on the number of variations, component styles can get out of hand quickly and become difficult to manage and maintain leading to bugs, so developers would need to document all variations and use-cases by using tools like Storybook.
With a relational CSS selector, developers would be able to write content checks directly in CSS and styles would be applied automatically. This would reduce the amount of variation CSS classes, decrease the possibility of bugs caused by human error, and selectors would be self-documented with the condition checks.
Validation-Based Styles
CSS supports input pseudo-classes like :valid and :invalid to target elements that successfully validate and elements that unsuccessfully validate, respectfully. Combined with HTML input attributes like pattern and required, it enables native form validation without the need to rely on JavaScript.
However, targeting elements with :valid and :invalid is limited to targeting the element itself or its adjacent element. Depending on the design and HTML structure, input container elements or preceding elements like label elements also need some style to be applied.

The relational selector would extend the use-case for the input state pseudo-classes like :valid and :invalid by allowing the parent element or preceding elements to be styled based on the input validity.
This doesn’t apply only to those pseudo-classes. When working with an external API that returns error messages that are appended in the input container, there won’t be a need to also apply the appropriate CSS class to the container. By writing a relational selector with a condition that checks if the child message container is empty, appropriate styles can be applied to the container.
Children Element State
Sometimes a parent element or preceding element styles depend on the state of a target element. This case is different from the validation state because the state isn’t closely related to the validity of the input.
Just like in the previous example, :checked pseudo-class for checkbox and radio input elements is limited to targeting the element itself or its adjacent element. This is not limited to pseudo-classes like :checked, :disabled, :hover, :visited, etc. but to anything else that CSS selectors can target like the availability of specific element, attribute, CSS class, id, etc.
Relation selectors would extend the range and use-cases of CSS selectors beyond the affected element or its adjacent element.

Selecting Previous Siblings
CSS selectors are limited by the selection direction — child descendant or following element can be selected, but not the parent or preceding element.
A relational selector could also be used as a previous sibling selector.

Advanced :empty Selector
When working with dynamically loaded elements and using skeleton loaders, it’s common to toggle a loading CSS class on the parent element with JavaScript once the data is fetched and components are populated with data.
Relational selector could eliminate the need for JavaScript CSS class toggle function by extending the range and functionality of :empty pseudo-class. With relational selector, necessary conditions to display an element can be defined in CSS by targeting required data HTML elements and checking if it’s populated with data. This approach should work with deeply nested and complex elements.

CSS :has Pseudo-Class Specification
Keep in mind that :has is not supported in any browsers so the code snippets related to the upcoming pseudo-class won’t work. Relational pseudo-class is defined in selectors level 4 specification which has been updated since its initial release in 2011, so the specification is already well-defined and ready for prototyping and development.
That being said, let’s dive into the :has pseudo-class specification. The idea behind the pseudo-class is to apply styles to a selector if the condition (defined as a regular CSS selector) has been met.
/* Select figure elements that have a figcaption as a child element */
figure:has(figcaption) { /* … */ }
/ Select button elements that have an element with .icon class as a child */
button:has(.icon) { /* … */ }
/ Select article elements that have a h2 element followed by a paragraph element */
article:has(h2 + p) { /* … */ }
Similar to the other pseudo-classes like :not, relational pseudo selector consists of the following parts.
<target_element>:has(<selector>) { /* … */ }
<target_element>
Selector for an element that will be targeted if condition passed as an argument to :has pseudo-class has been met. Condition selector is scoped to this element.
<selector>
A condition defined with a CSS selector that needs to be met for styles to be applied to the selector.
Like with most pseudo-classes, selectors can be chained to target child elements of a target element or adjacent element.
/* Select image element that is a child of a figure element if figure element has a figcaption as a child */
figure:has(figcaption) img { /* … */ }
/* Select a button element that is a child of a form element if a child checkbox input element is checked */
form:has(input[type=”checkbox”]:checked) button { /* … */ }
From these few examples, it is obvious how versatile, powerful and useful the :has pseudo-class is. It can even be combined with other pseudo-classes like :not to create complex relational selectors.
/* Select card elements that do not have empty elements */
.card:not(:has(*:empty)) { /* … */ }
/* Select form element that where at least one checkbox input is not checked */
form:has(input[type=”checkbox”]:not(:checked)) { /* … */ }
The relational selector is not limited to the target element’s children content and state, but can also target adjacent elements in the DOM tree, effectively making it a “previous sibling selector”.
/* Select paragraph elements which is followed by an image element */
p:has(+img) { /* … */ }
/* Select image elements which is followed by figcaption element that doesn’t have a “hidden” class applied */
img:has(~figcaption:not(.hidden)) { /* … */ }
/* Select label elements which are followed by an input element that is not in focus */
label:has(~input:not(:focus)) { /* … */ }
In a nutshell, relational selector anchors the CSS selection to an element with :has pseudo-class and prevents selection to move to the elements that are passed as an argument to the pseudo-class.
.card .title .icon -> .icon element is selected
.card:has(.title .icon) -> .card element is selected
.image + .caption -> .caption element is selected
.image:has(+.caption) -> .image element is selected
Current Approach And Workarounds
Developers currently have to use various workarounds to compensate for the missing relational selector. Regardless of the workarounds and as discussed in this article, it’s evident how impactful and game-changing the relational selector would be once released.
In this article, we’ll cover two most-used approaches when dealing with the use-cases where relational selector would be ideal:
CSS variation classes.
JavaScript solution and jQuery implementation of :has pseudo-class.
CSS Variation Classes For Static Elements
With CSS variation classes (modifier classes in BEM), developers can manually assign an appropriate CSS class to elements based on the element’s content. This approach works for static elements whose contents or state won’t change after the initial render.
Let’s take a look at the following card component example which has several variations depending on the content. Some cards don’t have an image, others don’t have a description and one card has a caption on the image.
See the Pen Card variations by Adrian Bece.
For these cards to have the correct layout, developers need to apply the correct modifier CSS classes manually. Based on the design, elements can have multiple variations resulting in a large number of modifier classes which sometimes leads to creative HTML workarounds to group all those classes in the markup. Developers need to keep track of the CSS classes, maintain documentation and make sure to apply appropriate classes.
.card { /* … */}
.card–news { /* … */ }
.card–text { /* … */ }
.card–featured { /* … */ }
.card__title { /* … */ }
.card__title–news { /* … */ }
.card__title–text { /* … */ }
/* … */
JavaScript Workaround
For more complex cases, when the applied parent element style depends on child state or element content that changes dynamically, developers use JavaScript to apply necessary styles to the parent element depending on the changes in the content or state. This is usually handled by writing a custom solution on a case-by-case basis.
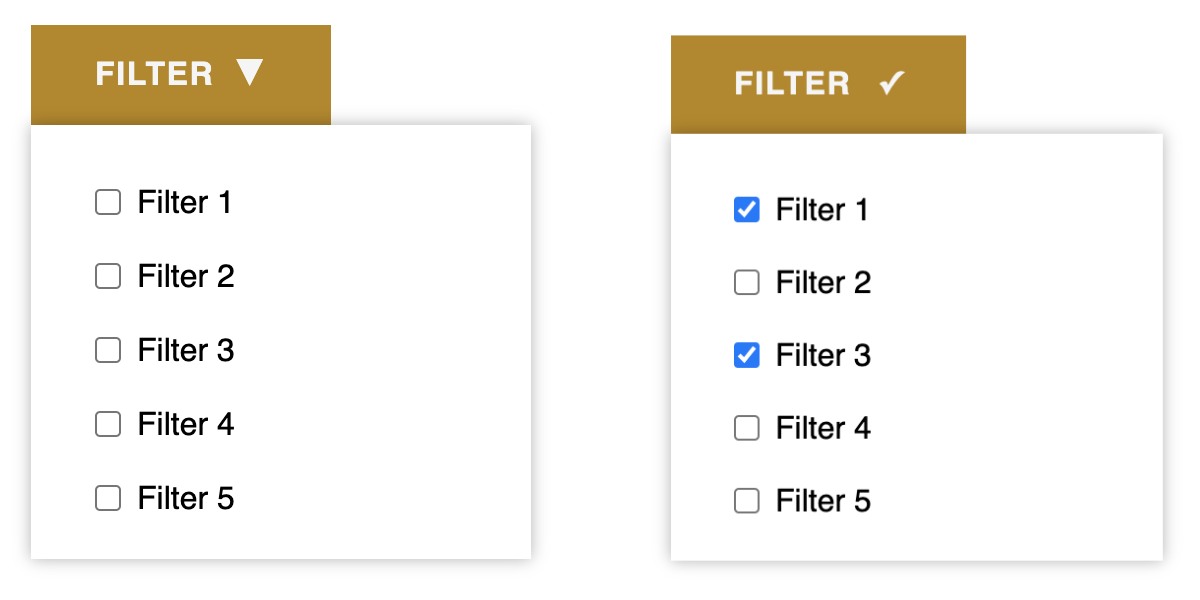
See the Pen Filter button state by Adrian Bece.
Relational Selector In jQuery
Implementation of relational :has selector has existed in popular JavaScript library jQuery since 2007 and it follows the CSS specification. Of course, the main limitation of this implementation is that the jQuery line needs to be manually attached invoked inside an event listener, whereas native CSS implementation would be a part of the browser render process and automatically respond to the page state and content changes.
The downside of the JavaScript and jQuery approach is, of course, reliance on JavaScript and jQuery library dependency which can increase the overall page size and JavaScript parsing time. Also, users that are browsing the Web with JavaScript turned off will experience visual bugs if fallback is not implemented.
// This runs only on initial render
$(“button:has(+.filters input:checked)”).addClass(“button–active”);
// This runs each time input is clicked
$(“input”).click(function() {
$(“button”).removeClass(“highlight”);
$(“button:has(+.filters input:checked)”).addClass(“highlight”);
})
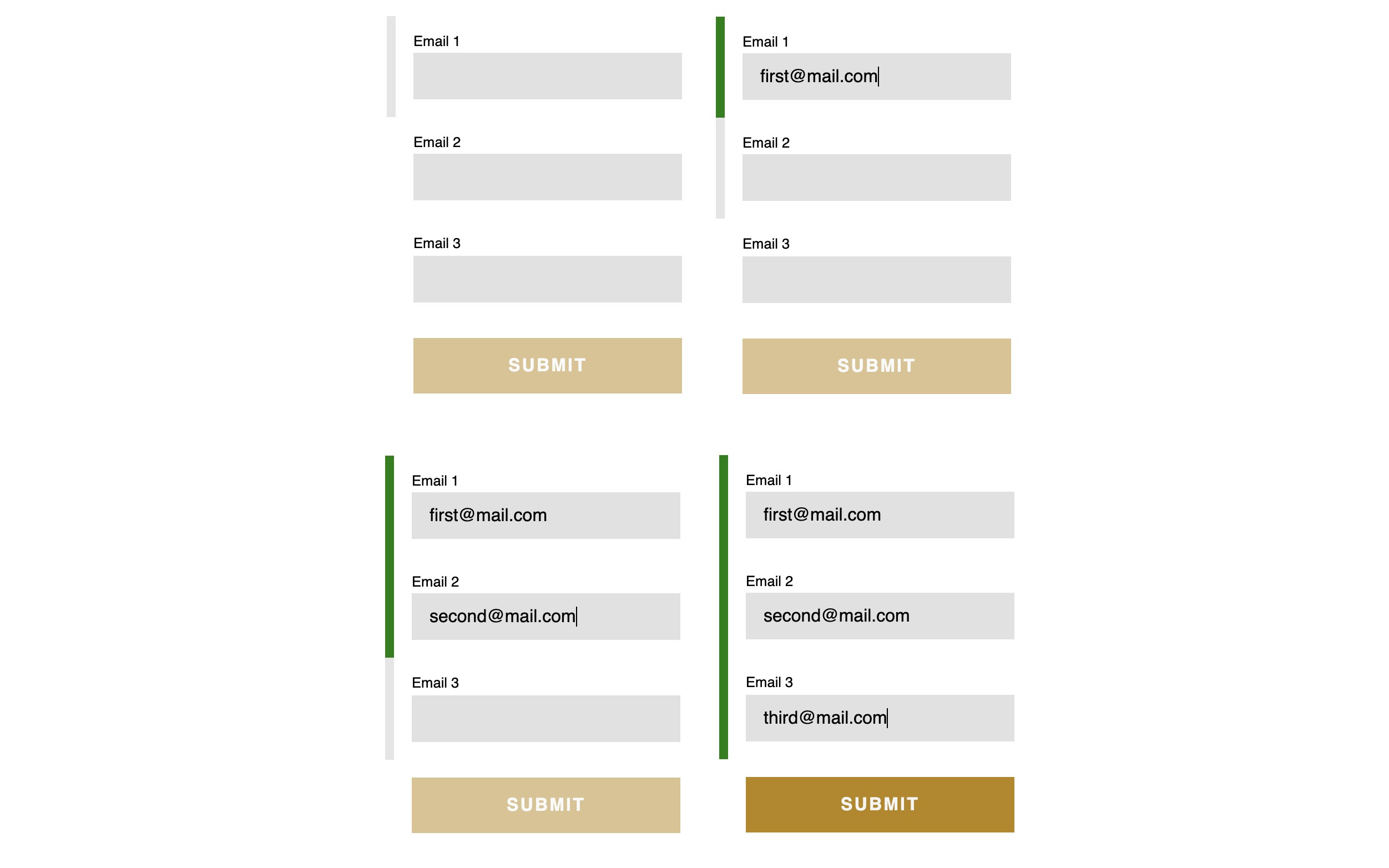
See the Pen Email inputs — valid / invalid by Adrian Bece.
Conclusion
Similar to the container queries, :has pseudo-class will be a major game-changer when implemented in browsers. The relational selector will allow developers to write powerful and versatile selectors that are not currently possible with CSS.
Today, developers are dealing with the missing parent selector functionality by writing multiple modifier CSS classes that needed to be applied manually or with JavaScript, if the selector depends on a child element state. The relational selector should reduce the amount of modifier CSS classes by allowing developers to write self-documented robust selectors, and should reduce the need for JavaScript to apply dynamic styles.
Can you think of more examples where parent selector or previous sibling selector would be useful? Are you using a different workaround to deal with the missing relational selector? Share your thoughts with us in the comments.
References
“Why we don’t have a parent selector” by Jonathan Snook
“Can I :has” by Brian Kardell
“Selectors Level 4” by W3C
jQuery :has selector documentation
Original Source: http://feedproxy.google.com/~r/tympanus/~3/Rltpd29cdPk/

Inspirational Website of the Week: K72 Agency
A super sharp design with great typography and vibrant details. Our pick this week.
Get inspired

CSS for Web Vitals
Learn about CSS-related techniques for optimizing Web Vitals in this article by Katie Hempenius and Una Kravets.
Read it

CSS Layout Generator
A great CSS Grid & Flexbox generator for creating layout components.
Check it out

Beginner JavaScript Notes
A massive resource and guide to JavaScript.
Check it out

The perfect link
There’s more to a link than just a clickable word or image. So, how do you create the perfect link? Rian Rietveld takes you on an informative journey.
Read it

Create a Liquid Hover Effect with GSAP & SVG
Learn how to add a vector-based, fluid hover effect to any simple SVG path. By George Francis.
Check it out

Spark Freebie
A great freebie by BONT that contains 3 hero designs with different art directions. Made for Figma.
Check it out

How To Fix Cumulative Layout Shift (CLS) Issues
Barry Pollard looks at ways to tackle issues regarding the Cumulative Layout Shift metric.
Read it

The Art of Design Spec’ing
Learn about design specs, how to create them, and how they smooth out the hand-off process between design and engineering. By Mahdi Farra.
Read it
![]()
Boring Avatars
Boring avatars is a tiny JavaScript React library that generates custom, SVG-based, round avatars from any username and color palette.
Check it out

vanilla-extract
Zero-runtime stylesheets-in-TypeScript: Use TypeScript as your preprocessor. Write type‑safe, locally scoped classes, variables and themes, then generate static CSS files at build time.
Check it out

Readsom
Readsom hosts newsletters that are handpicked and filtered through topics to help you find your niche of interest. Explore and discover your next favorite newsletter.
Check it out

Front-End Testing is For Everyone
Evgeny Klimenchenko covers the most popular and widely used types of front-end tests and explains why testing is for everyone.
Read it

yare.io
A real-time strategy game where you control your units by writing JavaScript code.
Check it out

Responsive design and container queries? Oh my!
Ethan Marcotte shares his excitement about container queries.
Read it

Khroma
Khroma uses AI to learn which colors you like and creates limitless palettes for you to discover, search, and save.
Check it out

CSS morphing
Supercool CSS only text morphing by Amit Sheen. If you like this effect, you might also find this demo interesting.
Check it out

50 Tips to Improve User Interface
A great collection of useful UI design tips by Victor Ponamariov.
Check it out

DOOM Captcha
Finally a Captcha that respects your privacy and that is everything but boring!
Check it out

How to create fancy jumping text input labels
Mikael Ainalem explains how to create a slick input with an animating placeholder.
Read it

Follow the Grain
Jay Freestone argues that we should spend less time trying to fix things, and more time trying to understand them.
Read it

macOCR
macOCR is a command line app that enables you to turn any text on your screen into text on your clipboard.
Check it out

From Our Blog
FBO Particles with Three.js
Learn how to code the particle cloud seen on the website of Visualdata using Three.js.
Check it out

From Our Blog
Trigonometry in CSS and JavaScript: Introduction to Trigonometry
In this series of articles we’ll get an overview of trigonometry, understand how it can be useful, and delve into some creative applications in CSS and JavaScript.
Check it out

From Our Blog
Trigonometry in CSS and JavaScript: Getting Creative with Trigonometric Functions
In the second part of this series on trigonometry, we’ll explore JavaScript trigonometric functions and learn how we can apply them to our CSS code.
Check it out
The post Collective #664 appeared first on Codrops.
Original Source: http://feedproxy.google.com/~r/abduzeedo/~3/qlJCegjv47g/3d-organic-experiments-houdini
3D Organic Experiments in Houdini

abduzeedo06.07.21
Vinicius Araújo shared a beautiful 3D project on Behance. The compositions feature colorful organic experiments full of what it looks like particles or simulation of vegetation. All of that using the powerful 3D tool Houdini.
For more information make sure to check out Vinicius on
Behance
Instagram
Website
Original Source: http://feedproxy.google.com/~r/tympanus/~3/vR1zyMHn0Ck/
In the previous article we looked at how to clip an equilateral triangle with trigonometry, but what about some even more interesting geometric shapes?
This article is the 3rd part in a series on Trigonometry in CSS and JavaScript:
Introduction to TrigonometryGetting Creative with Trigonometric FunctionsBeyond Triangles (this article)
Plotting regular polygons
A regular polygon is a polygon with all equal sides and all equal angles. An equilateral triangle is one, so too is a pentagon, hexagon, decagon, and any number of others that meet the criteria. We can use trigonometry to plot the points of a regular polygon by visualizing each set of coordinates as points of a triangle.
Polar coordinates
If we visualize a circle on an x/y axis, draw a line from the center to any point on the outer edge, then connect that point to the horizontal axis, we get a triangle.

If we repeatedly rotated the line at equal intervals six times around the circle, we could plot the points of a hexagon.

But how do we get the x and y coordinates for each point? These are known as cartesian coordinates, whereas polar coordinates tell us the distance and angle from a particular point. Essentially, the radius of the circle and the angle of the line. Drawing a line from the center to the edge gives us a triangle where hypotenuse is equal to the circle’s radius.

We can get the angle in degrees by diving 360 by the number of vertices our polygon has, or in radians by diving 2pi radians. For a hexagon with a radius of 100, the polar coordinates of the uppermost point of the triangle in the diagram would be written (100, 1.0472rad) (r, θ).
An infinite number of points would enable us to plot a circle.
Polar to cartesian coordinates
We need to plot the points of our polygon as cartesian coordinates – their position on the x and y axis.

As we know the radius and the angle, we need to calculate the adjacent side length for the x position, and the opposite side length for the y position.

Therefore we need Cosine for the former and Sine for the latter:
adjacent = cos(angle) * hypotenuse
opposite = sin(angle) * hypotenuse
We can write a JS function that returns an array of coordinates:
const plotPoints = (radius, numberOfPoints) => {
/* step used to place each point at equal distances */
const angleStep = (Math.PI * 2) / numberOfPoints
const points = []
for (let i = 1; i <= numberOfPoints; i++) {
/* x & y coordinates of the current point */
const x = Math.cos(i * angleStep) * radius
const y = Math.sin(i * angleStep) * radius
/* push the point to the points array */
points.push({ x, y })
}
return points
}
We could then convert each array item into a string with the x and y coordinates in pixels, then use the join() method to join them into a string for use in a clip path:
const polygonCoordinates = plotPoints(100, 6).map(({ x, y }) => {
return `${x}px ${y}px`
}).join(‘,’)
shape.style.clipPath = `polygon(${polygonCoordinates})`
See the Pen Clip-path polygon by Michelle Barker (@michellebarker) on CodePen.dark
This clips a polygon, but you’ll notice we can only see one quarter of it. The clip path is positioned in the top left corner, with the center of the polygon in the corner. This is because at some points, calculating the cartesian coordinates from the polar coordinates is going to result in negative values. The area we’re clipping is outside of the element’s bounding box.
To position the clip path centrally, we need to add half of the width and height respectively to our calculations:
const xPosition = shape.clientWidth / 2
const yPosition = shape.clientHeight / 2
const x = xPosition + Math.cos(i * angleStep) * radius
const y = yPosition + Math.sin(i * angleStep) * radius
Let’s modify our function:
const plotPoints = (radius, numberOfPoints) => {
const xPosition = shape.clientWidth / 2
const yPosition = shape.clientHeight / 2
const angleStep = (Math.PI * 2) / numberOfPoints
const points = []
for (let i = 1; i <= numberOfPoints; i++) {
const x = xPosition + Math.cos(i * angleStep) * radius
const y = yPosition + Math.sin(i * angleStep) * radius
points.push({ x, y })
}
return points
}
Our clip path is now positioned in the center.
See the Pen Clip-path polygon by Michelle Barker (@michellebarker) on CodePen.dark
Star polygons
The types of polygons we’ve plotted so far are known as convex polygons. We can also plot star polygons by modifying our code in the plotPoints() function ever so slightly. For every other point, we could change the radius value to be 50% of the original value:
/* Set every other point’s radius to be 50% */
const radiusAtPoint = i % 2 === 0 ? radius * 0.5 : radius
/* x & y coordinates of the current point */
const x = xPosition + Math.cos(i * angleStep) * radiusAtPoint
const y = yPosition + Math.sin(i * angleStep) * radiusAtPoint
See the Pen Clip-path star polygon by Michelle Barker (@michellebarker) on CodePen.dark
Here’s an interactive example. Try adjusting the values for the number of points and the inner radius to see the different shapes that can be made.
See the Pen Clip-path adjustable polygon by Michelle Barker (@michellebarker) on CodePen.dark
Drawing with the Canvas API
So far we’ve plotted values to use in CSS, but trigonometry has plenty of applications beyond that. For instance, we can plot points in exactly the same way to draw on a <canvas> with Javascript. In this function, we’re using the same function as before (plotPoints()) to create an array of polygon points, then we draw a line from one point to the next:
const canvas = document.getElementById(‘canvas’)
const ctx = canvas.getContext(‘2d’)
const draw = () => {
/* Create the array of points */
const points = plotPoints()
/* Move to starting position and plot the path */
ctx.beginPath()
ctx.moveTo(points[0].x, points[0].y)
points.forEach(({ x, y }) => {
ctx.lineTo(x, y)
})
ctx.closePath()
/* Draw the line */
ctx.stroke()
}
See the Pen Canvas polygon (simple) by Michelle Barker (@michellebarker) on CodePen.dark
Spirals
We don’t even have to stick with polygons. With some small tweaks to our code, we can even create spiral patterns. We need to change two things here: First of all, a spiral requires multiple rotations around the point, not just one. To get the angle for each step, we can multiply pi by 10 (for example), instead of two, and divide that by the number of points. That will result in five rotations of the spiral (as 10pi divided by two is five).
const angleStep = (Math.PI * 10) / numberOfPoints
Secondly, instead of an equal radius for every point, we’ll need to increase this with every step. We can multiply it by a number of our choosing to determine how far apart the lines of our spiral are rendered:
const multiplier = 2
const radius = i * multiplier
const x = xPosition + Math.cos(i * angleStep) * radius
const y = yPosition + Math.sin(i * angleStep) * radius
Putting it all together, our adjusted function to plot the points is as follows:
const plotPoints = (numberOfPoints) => {
const angleStep = (Math.PI * 10) / numberOfPoints
const xPosition = canvas.width / 2
const yPosition = canvas.height / 2
const points = []
for (let i = 1; i <= numberOfPoints; i++) {
const radius = i * 2 // multiply the radius to get the spiral
const x = xPosition + Math.cos(i * angleStep) * radius
const y = yPosition + Math.sin(i * angleStep) * radius
points.push({ x, y })
}
return points
}
See the Pen Canvas spiral – simple by Michelle Barker (@michellebarker) on CodePen.dark
At the moment the lines of our spiral are at equal distance from each other, but we could increase the radius exponentially to get a more pleasing spiral. By using the Math.pow() function, we can increase the radius by a larger number for each iteration. By the golden ratio, for example:
const radius = Math.pow(i, 1.618)
const x = xPosition + Math.cos(i * angleStep) * radius
const y = yPosition + Math.sin(i * angleStep) * radius
See the Pen Canvas spiral by Michelle Barker (@michellebarker) on CodePen.dark
Animation
We could also rotate the spiral, using (using requestAnimationFrame). We’ll set a rotation variable to 0, then on every frame increment or decrement it by a small amount. In this case I’m decrementing the rotation, to rotate the spiral anti-clockwise
let rotation = 0
const draw = () => {
const { width, height } = canvas
/* Create points */
const points = plotPoints(400, rotation)
/* Clear canvas and redraw */
ctx.clearRect(0, 0, width, height)
ctx.fillStyle = ‘#ffffff’
ctx.fillRect(0, 0, width, height)
/* Move to beginning position */
ctx.beginPath()
ctx.moveTo(points[0].x, points[0].y)
/* Plot lines */
points.forEach((point, i) => {
ctx.lineTo(point.x, point.y)
})
/* Draw the stroke */
ctx.strokeStyle = ‘#000000’
ctx.stroke()
/* Decrement the rotation */
rotation -= 0.01
window.requestAnimationFrame(draw)
}
draw()
We’ll also need to modify our plotPoints() function to take the rotation value as an argument. We’ll use this to increment the x and y position of each point on every frame:
const x = xPosition + Math.cos(i * angleStep + rotation) * radius
const y = yPosition + Math.sin(i * angleStep + rotation) * radius
This is how our plotPoints() function looks now:
const plotPoints = (numberOfPoints, rotation) => {
/* 6 rotations of the spiral divided by number of points */
const angleStep = (Math.PI * 12) / numberOfPoints
/* Center the spiral */
const xPosition = canvas.width / 2
const yPosition = canvas.height / 2
const points = []
for (let i = 1; i <= numberOfPoints; i++) {
const r = Math.pow(i, 1.3)
const x = xPosition + Math.cos(i * angleStep + rotation) * r
const y = yPosition + Math.sin(i * angleStep + rotation) * r
points.push({ x, y, r })
}
return points
}
See the Pen Canvas spiral by Michelle Barker (@michellebarker) on CodePen.dark
Wrapping up
I hope this series of articles has given you a few ideas for how to get creative with trigonometry and code. I’ll leave you with one more creative example to delve into, using the spiral method detailed above. Instead of plotting points from an array, I’m drawing circles at a new position on each iteration (using requestAnimationFrame).
See the Pen Canvas spiral IIII by Michelle Barker (@michellebarker) on CodePen.dark
Special thanks to George Francis and Liam Egan, whose wonderful creative work inspired me to delve deeper into this topic!
The post Trigonometry in CSS and JavaScript: Beyond Triangles appeared first on Codrops.
Original Source: https://www.hongkiat.com/blog/free-cursive-handwritten-fonts/
Finding the perfect calligraphy font for your design is a tricky task. Cursive fonts have many uses and are best paired with simple body fonts for balance. Use them reasonable because it’s easy…
Visit hongkiat.com for full content.
Original Source: https://www.hongkiat.com/blog/fixing-common-video-file-errors-with-repairit/
It is such a frustrating feeling when you open a video file and it turns out to be corrupted or shows some error. There can be any number of reasons why your video file encounters an error but only a…
Visit hongkiat.com for full content.
Original Source: http://feedproxy.google.com/~r/abduzeedo/~3/ERa9-Wf69o4/3d-inspiration-roman-bratschi
3D Inspiration by Roman Bratschi

abduzeedo06.01.21
Roman Bratschi shared a beautiful 3D project using Cinema 4D, X-Particles and Octane render titled N°371-379. In addition to that it seems that Roman also used Photoshop for some post-production. The tools are actually not as important as the compositions and the ideas in general. I am a fan of the idea of glass water drops.
For more information make sure to check out Roman on
Behance
Instagram
Website
Or order the prints online — Order here
