Original Source: https://ecommerce-platforms.com/articles/sana-commerce-review
B2B eCommerce and B2C businesses acting as manufacturers, distributors, or wholesalers face many challenges, the most important of which is ensuring their customers are happy. To help leave a smile on your customer’s face, using the right eCommerce software platform for your business is imperative. One such platform is Sana Commerce. So in this Sana Commerce review, we’re taking a deep dive into what this eCommerce solution has to offer.
That’s a lot to get through so let’s make a start.
What is Sana Commerce?

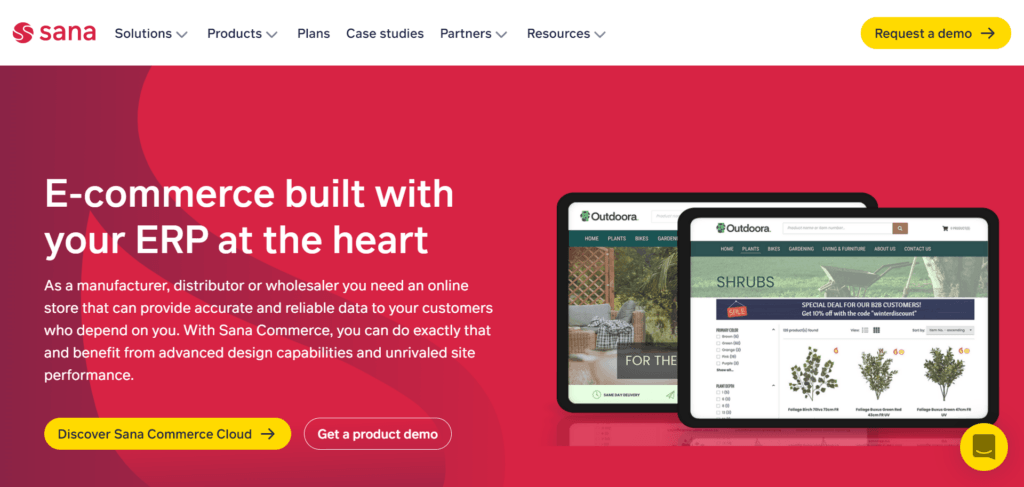
Sana Commerce was born in 2007 in Rotterdam, the Netherlands. Its CEO is Michiel Schipperus and the company aims to provide an eCommerce platform to help distributors, manufacturers, and wholesalers run their online businesses. Namely, by eliminating system silos and needless complications and accommodations that some mainstream eCommerce solutions cause.
For starters, this Dutch business helps entrepreneurs run an online store that provides customers with reliable and accurate data. The platform achieves this by making your Microsoft Dynamics ERP system (Enterprise Resource Planning), and eCommerce functionalities work as one unified structure. As a result, you only have to maintain one database, with data updating in real-time.
At the time of writing, it’s used by over 1,500 businesses worldwide across various industries, including automotive, chemicals, construction, food and beverage, manufacturing, medical supplies, electronics, distribution, and retail. Also, some of their more notable clients include heavy hitters like Mitsubishi, Hummert International, and Pepco.
Sana Commerce also offers:
Flexibility: Sana Commerce boasts a decoupled front and back end built upon the React framework. This enables forward-thinking businesses to be headless commerce ready and benefit from all the flexibility of this structure.
Fast performance: The Sana Commerce Cloud improves front-end experiences with high-speed page performance. In fact, it’s the first single-page application (SPA) explicitly built for B2B businesses.
Go to top
A Sana Commerce Review: Sana Commerce Pros and Cons
We’ll cover lots of information, but let’s start this Sana Commerce review with a consolidated pro-cons list:
Pros:
It’s suitable for B2B and B2C businesses.It’s well-reviewed.There’s a handy online resource library, blog, and FAQs section.You can ask for a free assessment and personalized demo tailored to your business before you spend your hard-earned cash.Sana integrates with a significant number of add-ons, including Amazon Pay, World Pay, PayPal, FedEx, UPS, and MailChimp.
Cons:
No prices available on Sana Commerce’s websiteThere’s no free trial available at the time of writingIts website isn’t written in accessible language for first-time usersSome reviewers have said they find the software confusing to use
Go to top
Sana Commerce Features
Sana Commerce offers multiple features, but we’re zoning-in on the following set of key functionalities:
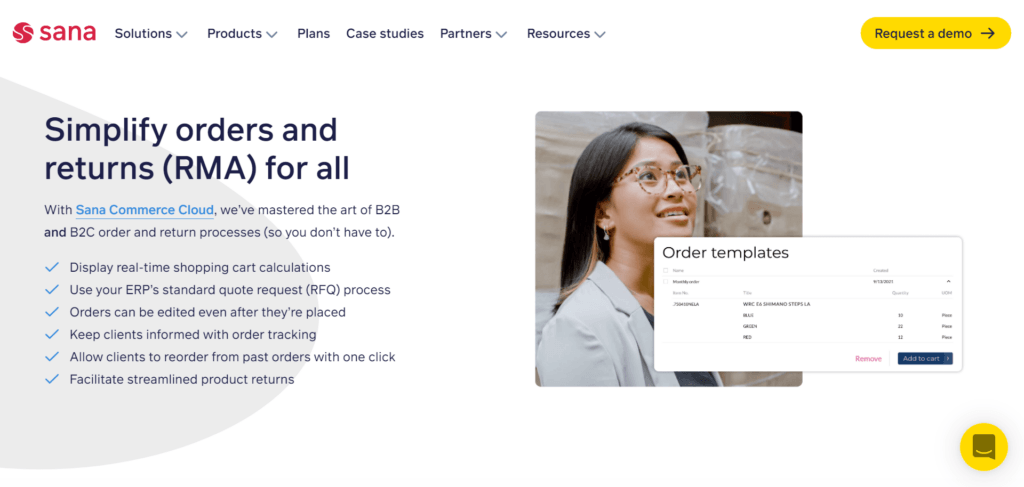
Order Management
While it’s natural for businesses to focus on how their website looks, it’s equally important to have a platform that makes it easy to provide customers with a seamless experience.
The Sana order management feature aims to do precisely this.
How?
By offering the following capabilities:
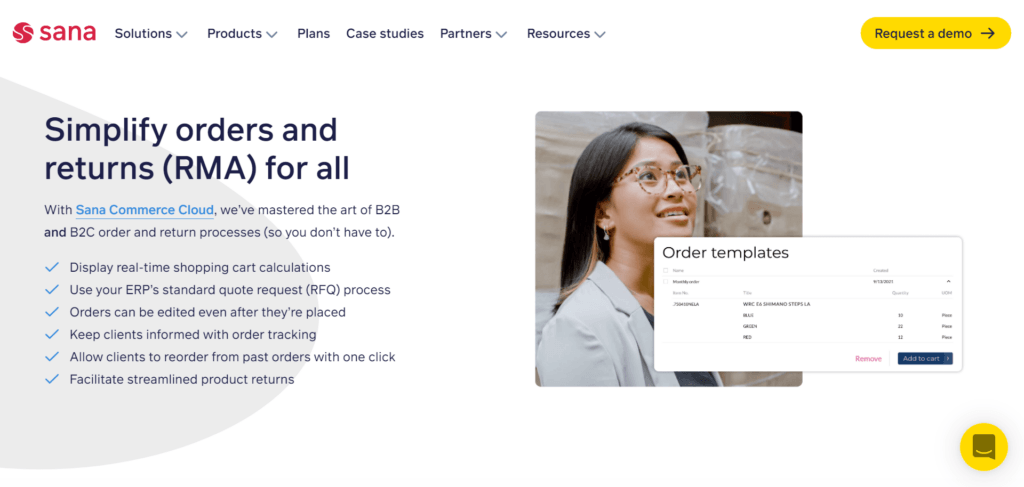
B2B and B2C Order Processing and Returns Management
Most notably, you can:
Display shopping cart calculations in real-timeEdit orders (including after they’ve been placed)Communicate order status to clientsAllow past orders to be reordered with just a click.Facilitate streamlined product returnsUse your ERP’s standard quote request (RFQ) process.Customers can track their orders in real-time.Customers can save their cart to buy later.Shoppers can benefit from dynamic billing and shipping addresses.Consumers can access one-step checkoutCustomers can view product manuals online
Needless to say, the above goes a long way to making the ordering and returns process easier for you, your team, and most importantly, your customers.

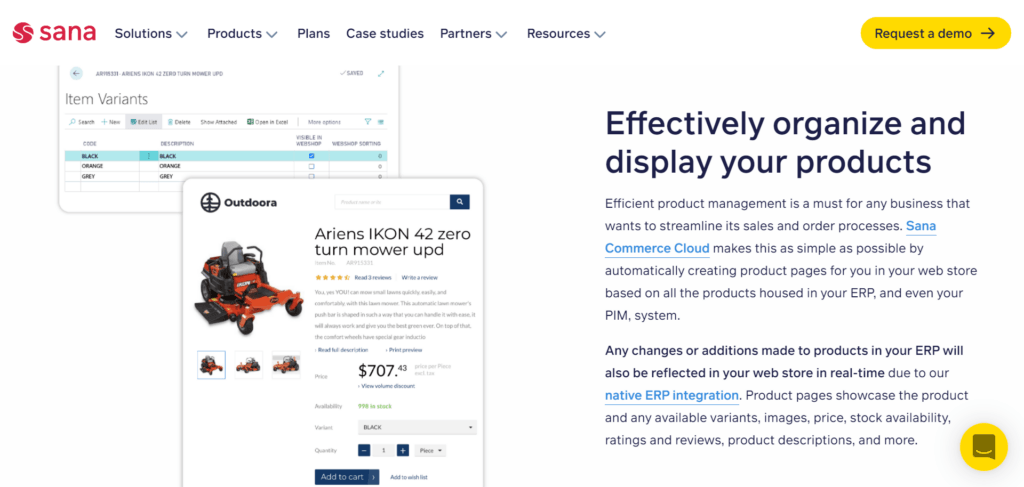
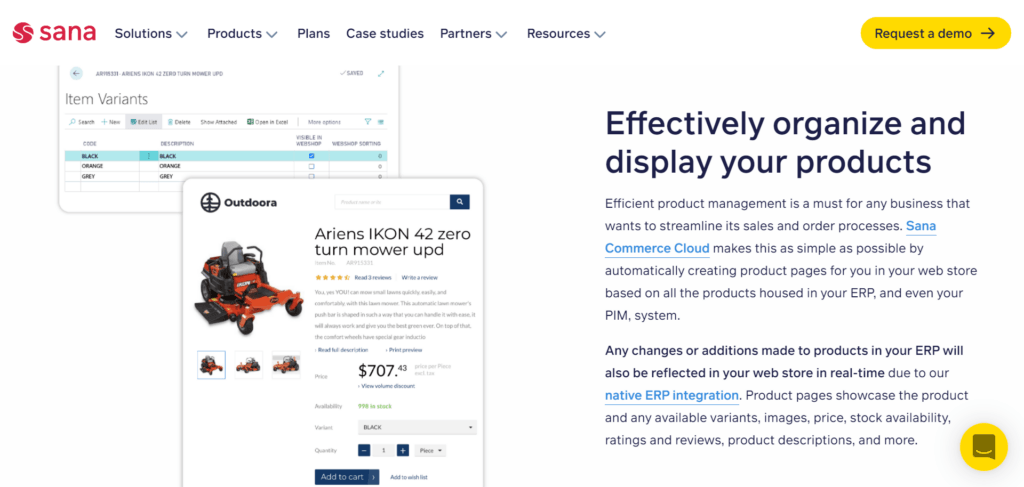
Organize and Display Products
Sana Commerce’s order management features automatically create product pages for your online store based on products housed in your ERP and product information management system (AKA the PIM system).
If you make any changes to products in your ERP, this is then mirrored in your online store in real-time. As a result, all of your products showcase the correct images, stock availability, ratings, reviews, product descriptions, prices, and more.

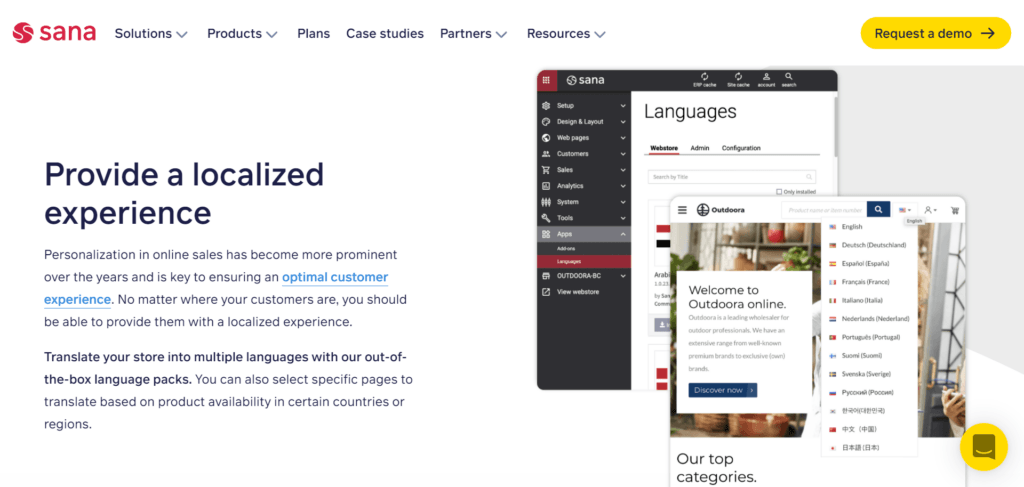
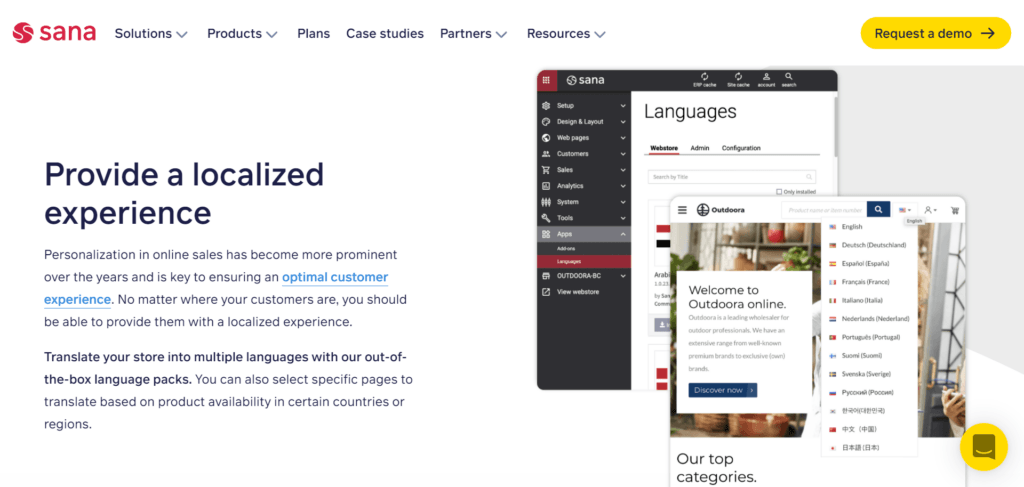
You Can Offer a Localized Experience
You can translate your online store into multiple languages using Sana’s ready-to-use language packs. You can also translate just certain pages based on product availability in different countries. It goes without saying, this functionality comes in especially handy for entrepreneurs looking to extend their global reach.

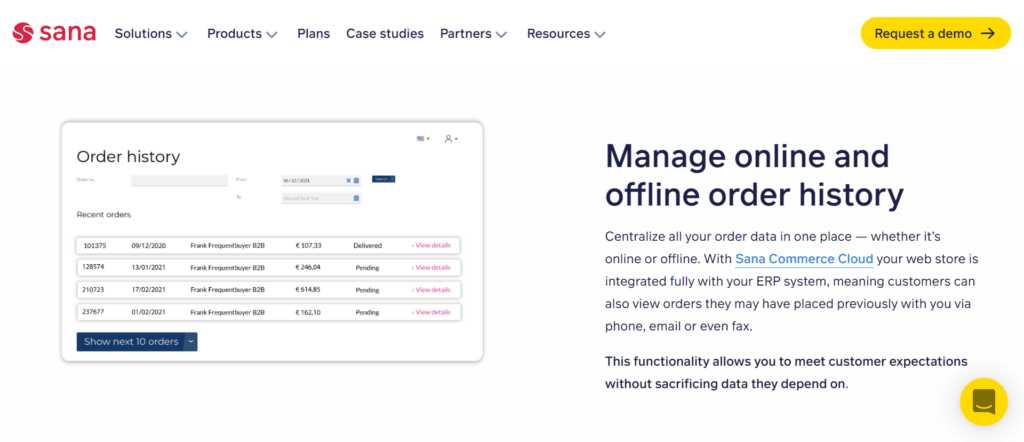
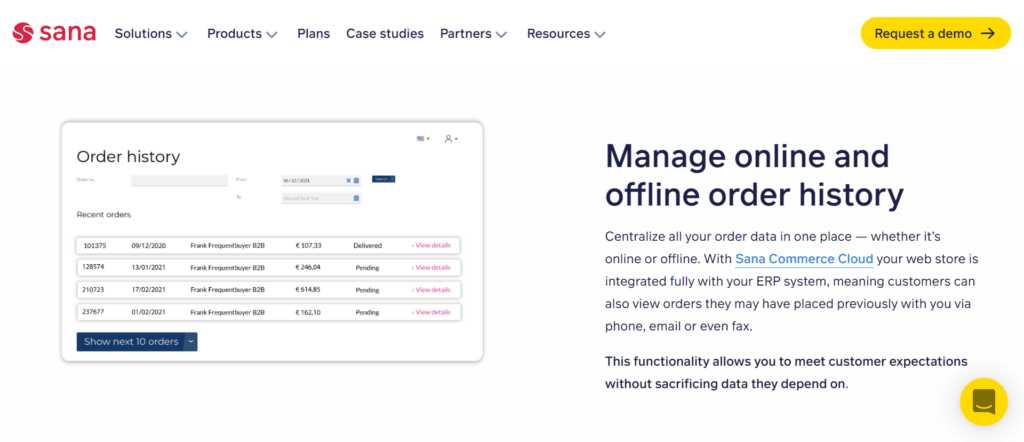
Manage Online and Offline Order History
You can keep all online and offline order data in one place via the Sana Commerce Cloud. This allows customers to view their past orders with you via email, phone, and fax.

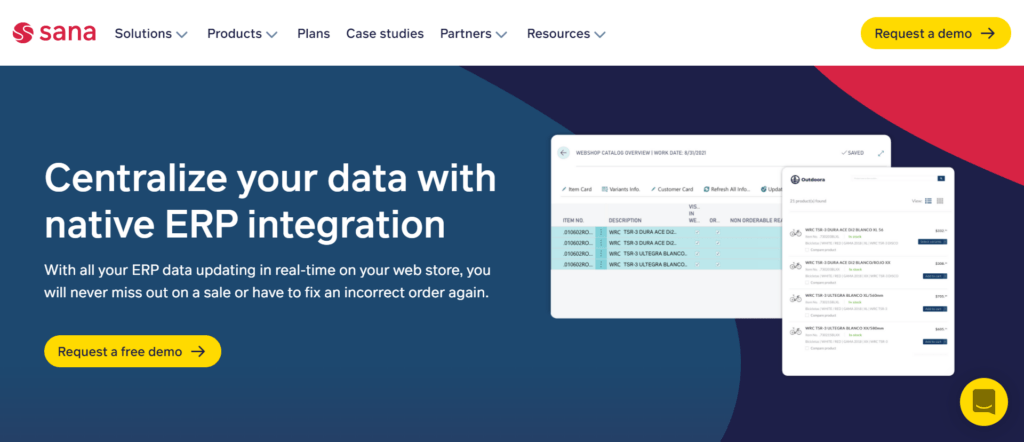
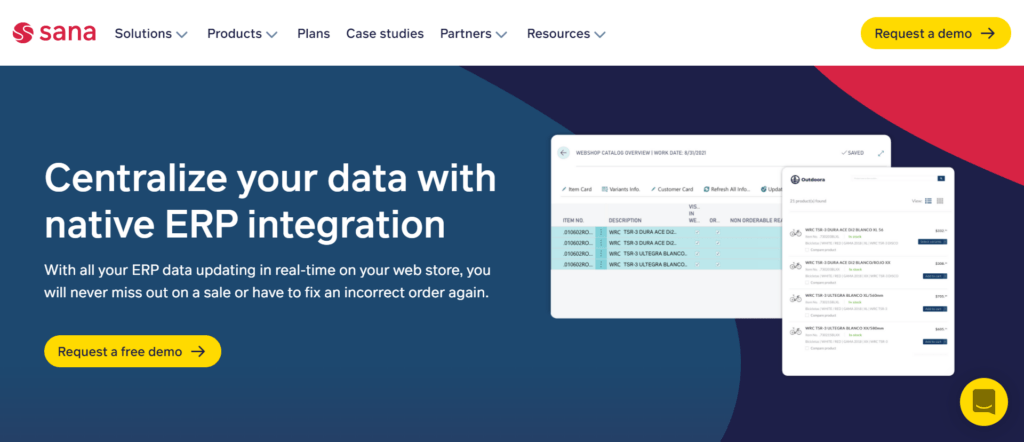
Native ERP Integration
Sana Commerce’s native ERP integration ensures you never lose out on any sales. Nor are you ever put in a situation where you have to fix incorrect data. Namely, because any changes you make are updated in real-time, and all data is stored in one place, which works wonders for eliminating replication, silos, and confusion.

Enhance The Customer Experience
To stay ahead of your competitors, it’s essential to keep customers happy by providing an excellent customer experience. Sana Commerce helps you do this by:
Account Management From One Centralized Dashboard
From the convenience of one account dashboard, you and your customers can view each customer’s orders, quotes, returns, etc. Customers can also see their account history with your business without needing to phone/email your customer support team.

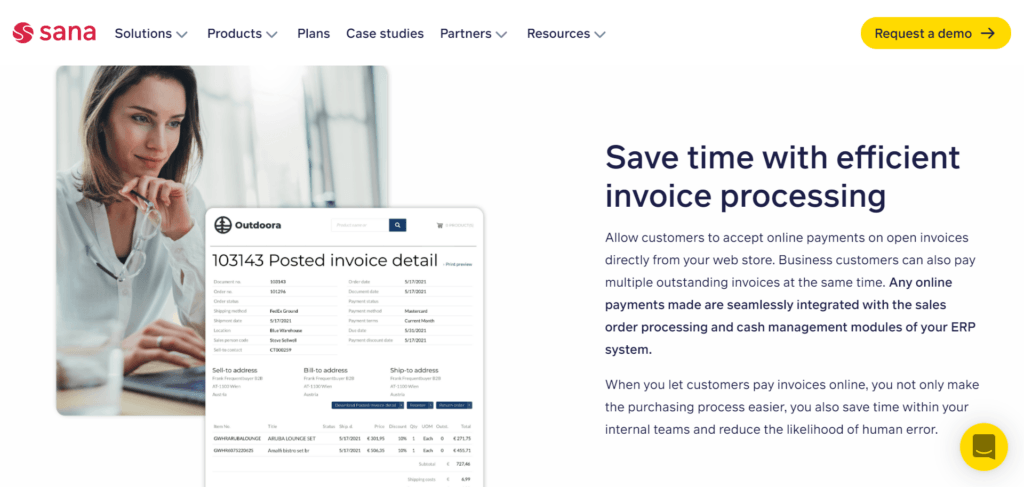
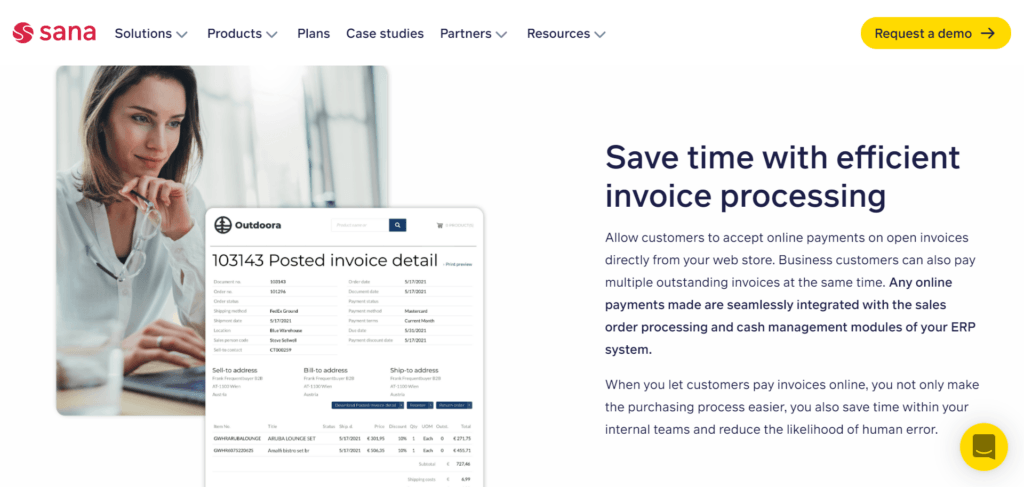
Efficient Invoicing
You can enable customers to pay invoices online, and B2B customers can pay multiple invoices simultaneously to save you time and reduce errors.

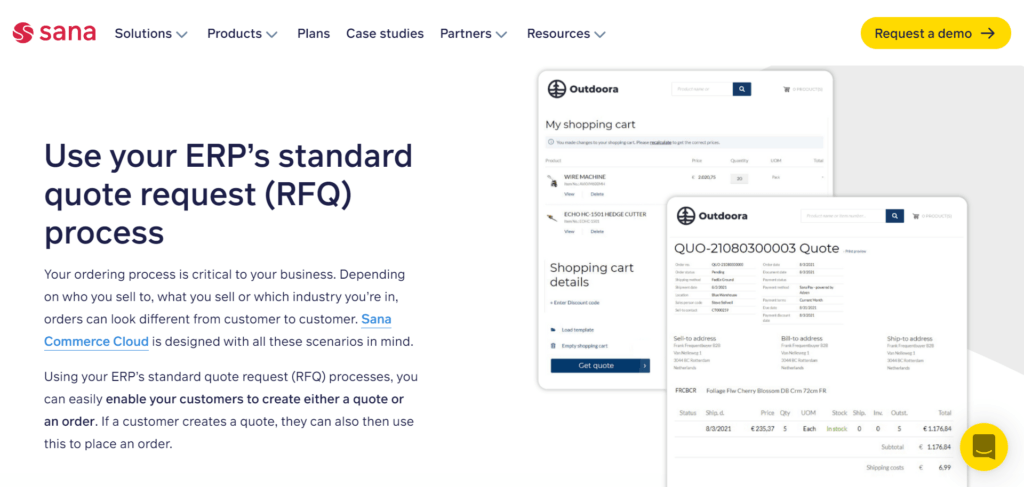
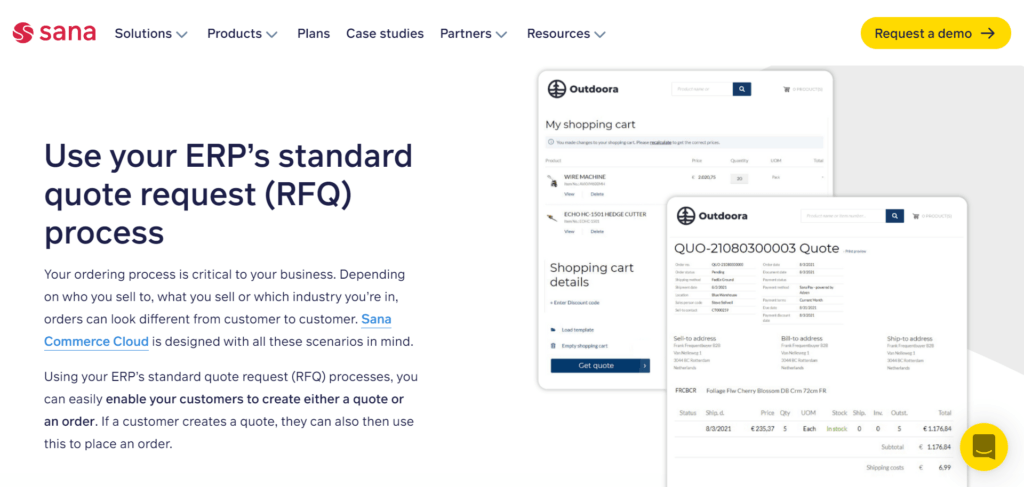
ERP Standard Quote Request Process
Sana Commerce is designed to meet the needs of different order scenarios. This includes different industries, what you sell, and who you sell to. Your customers can also create or quote an order using your ERP’s standard quote request process.

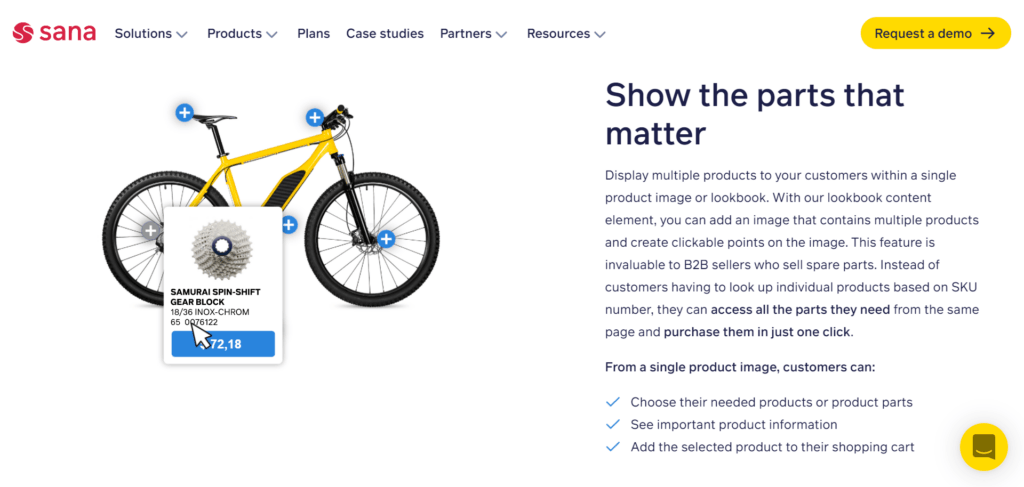
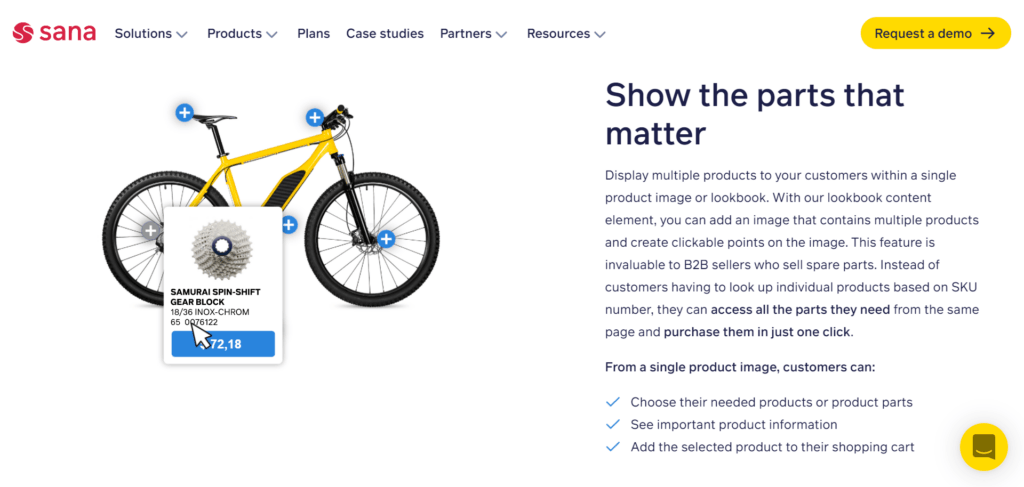
Visual Designer
Sana Commerce comes with a drag-and-drop visual designer that enables you to build a customer-facing website that supports omnichannel purchases. In addition, all pages are responsive, and as such, are mobile, desktop, and tablet friendly.
You can also enable customers to zoom in on specific features from a single product image. From here, customers can also add the product to their shopping cart and view additional product information. This is especially helpful for B2B customers who sell spare parts, for example.

Go to top
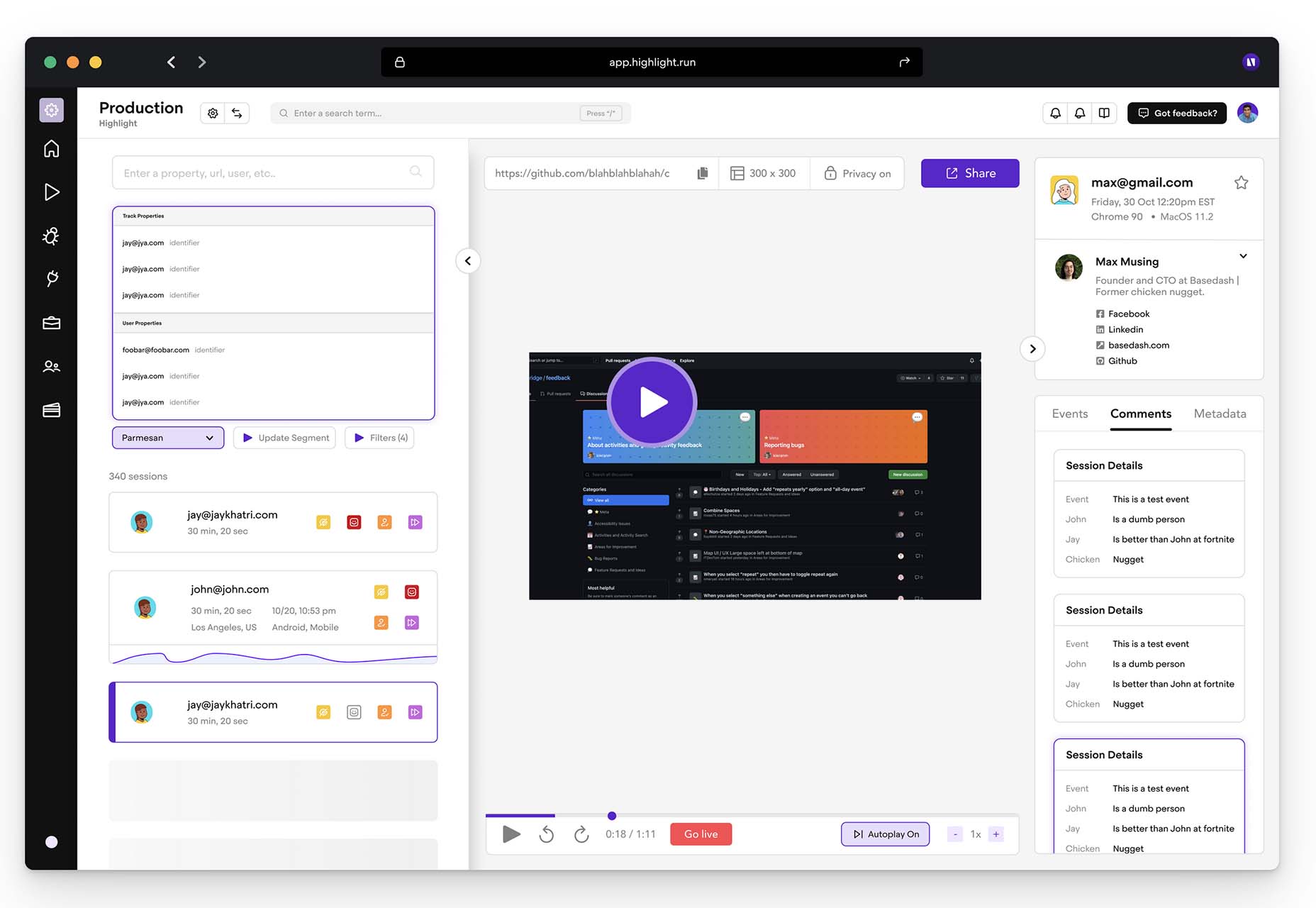
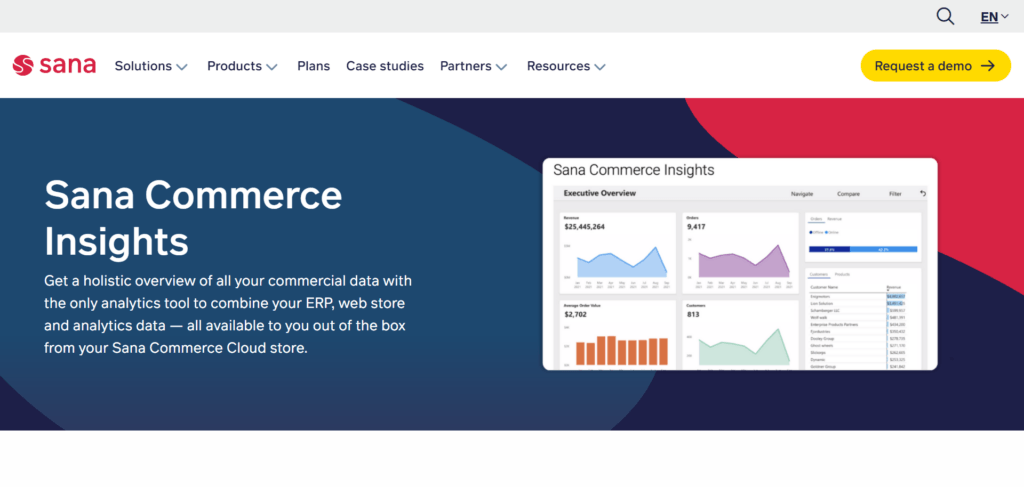
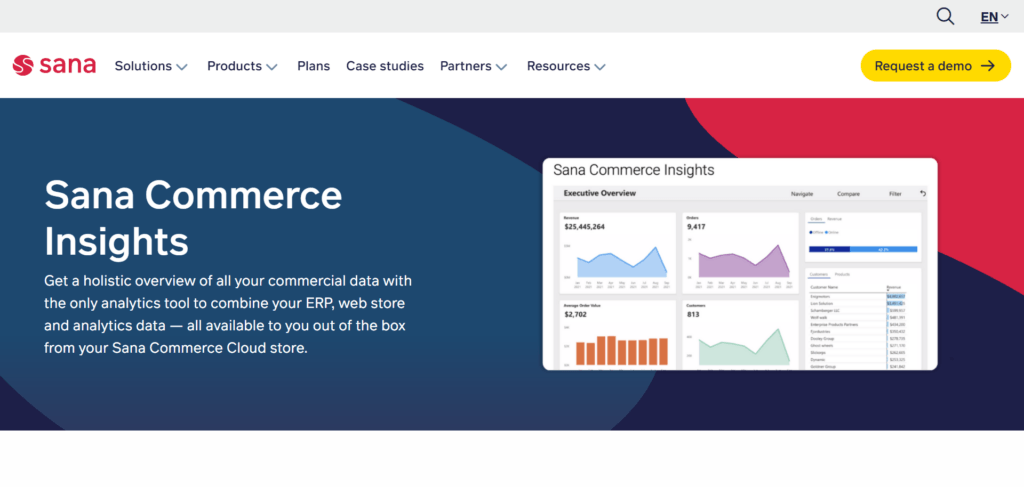
Sana Commerce Insights
You can view all commercial data such as your web analytics, data on order numbers, order value, customer numbers, and revenue from one dashboard. Rather than Google Analytics, Sana uses Piwik PRO to offer customers insights and clickstream data. These analytics are customer-specific and not anonymous, so you can see individual customer purchases and click paths.

Go to top
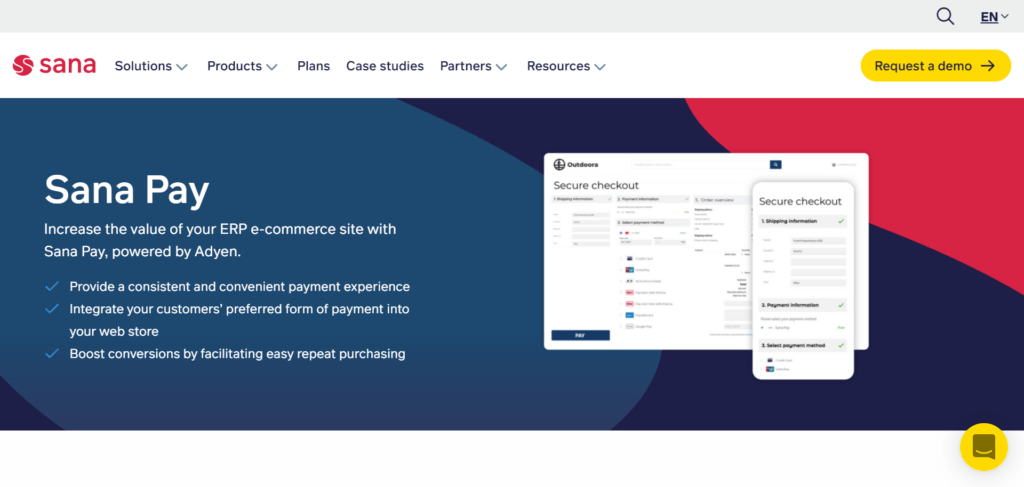
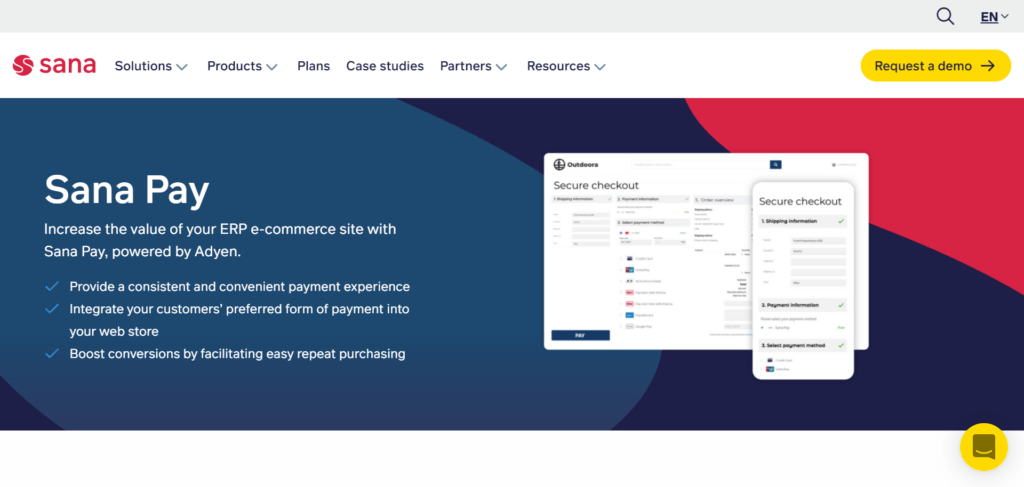
Sana Pay
To provide a seamless customer experience, your business must offer a safe and straightforward online payment process. Sana Pay aims to make purchasing painless by allowing your business to accept customer payments via all major credit and debit cards and bank payments.
This personalized checkout feature seamlessly integrates with your ERP and Sana Commerce website. Sana Pay also helps boost conversions by making repeat purchases easy and offering a customized checkout experience. For instance, you can enable customers to make purchases in multiple currencies.

Go to top
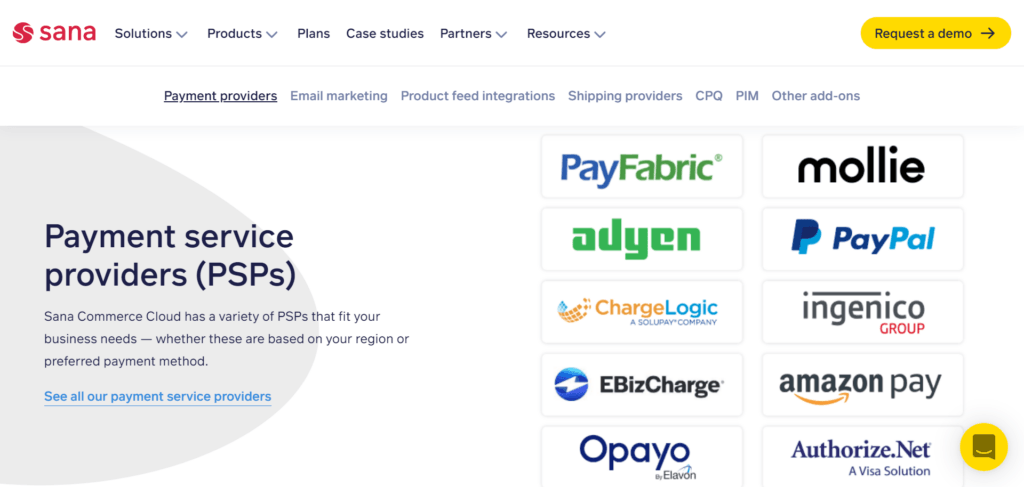
Integrations
On top of the key features mentioned above, you also have access to Sana apps. Sana integrates with several payment service providers, including Amazon Pay and PayPal, as well as email marketing automation services like MailChimp, and product feed integrations for different marketplaces like Amazon, Facebook, and eBay. Of course, Sana Commerce also integrates with popular shipping providers like UPS, FedEx, and the United States Postal Service (USPS).
Sana Commerce can also configure price quote solutions (CPQ) and product information management systems that you can integrate with. Both of which aim to simplify the storage and management of your product data.

Go to top
A Sana Commerce Review: Sana Commerce Pricing
Sana Commerce has three pricing plans to choose from. The right package for you mainly comes down to company size:
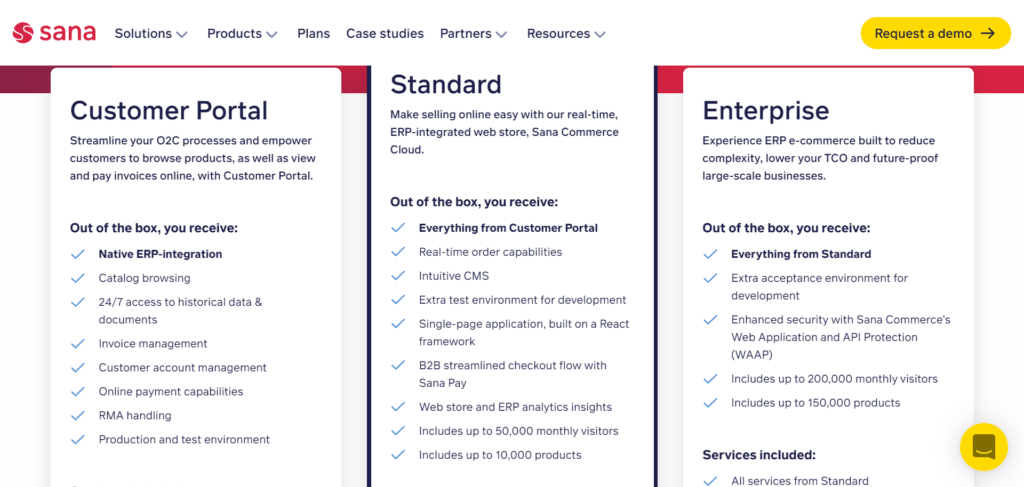
Customer PortalStandardEnterprise
At the time of writing, there were no prices available on the Sana website. So if you’re interested, you’ll have to contact Sana Commerce directly for a quote.
That said, let’s look at what each pricing plan has to offer:
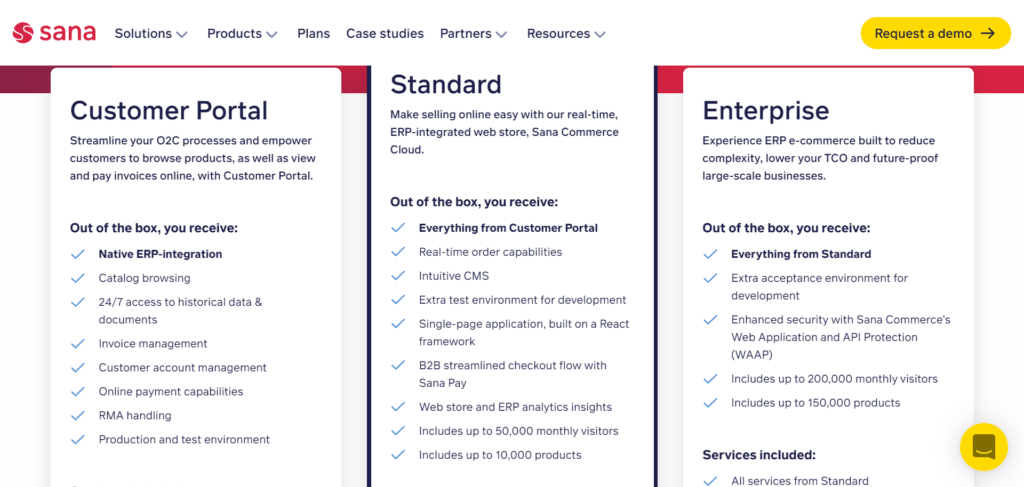
Customer Portal
This package is aimed at businesses looking to simplify their O2C (Order to Cash) systems and enable customers to view and pay for products online.
With this plan, you receive:
A native ERP integrationCatalog browsing24/7 access to historical documents and dataCustomer account management featuresInvoice management features Online payment capabilitiesRMA handlingA production and test environmentAccess to a customer success managerBi-weekly product updatesProjects team
Standard
This plan is the most popular out of the three. It’s for any business that wants to sell online quickly using the Sana Commerce Cloud. Standard plan customers receive everything in the Customer Portal plan, plus:
An intuitive CMS (content management system)Real-time order capabilitiesExtra-test environment for developersSingle-page applicationA B2B streamlined checkout flow with Sana PayWeb store and ERP analytics50,000 monthly site visitors10,000 products Guided Sana trainingBackup retention planAn SLA defined response and resolution time
Enterprise
This plan is designed for larger enterprises that want to reduce their cloud-based infrastructure costs. Here, customers receive everything listed in the above two programs, plus:
You can handle up to 200,000 monthly site visitorsYou can list up to 150,000 productsExtra acceptance environment for developersEnhanced security with Sana Commerce’s Web Application and API Protection (WAAP)An extended backup retention planA faster response and resolution time

Go to top
A Sana Commerce Review: Customer Support and User Reviews
Sana Commerce promises a good customer experience for your customers, but what about the support the platform offers its own customers?
The Sana website has a Resource Library where you can access blogs on new trends, white papers, reports, on-demand webinars, and infographics. There are also case studies on the Sana website, which you can search and filter by industry, region, and business goals, so you can see how businesses in your industry use Sana and what successes they have had. Featured sectors include agriculture, electronics, construction, wholesale, healthcare, manufacturing, and many more across the globe.
Sana University offers training sessions from Sana experts. However, this option is buried within the Partner Program section of Sana’s website rather than in the Resources section. So, you’ll have to hunt to find it! This is where you’ll also find Sana’s Community hub. Here you can access support, training, marketing materials and download the latest software versions of Sana Commerce. Unfortunately, you can’t access this area without an account.
If you want to reach Sana, you can do this via live chat or phone. You can contact Sana by phone Monday to Friday, 9 am to 5 pm, and there are two numbers to choose from, one’s US-based and one in the Netherlands. You can also connect via social media – more specifically, Facebook, Instagram, Twitter, and LinkedIn.
As for reviews, Sana performs well on G2, where it’s recognized as a Momentum Leader among mid-market eCommerce platforms. Reviewers praised its YouTube instruction videos, easy setup, functionality, and good customer service. However, some reviewers say the learning curve is steep, and some seem unclear about what the product can and can’t do.
Capterra reviewers score it an impressive 4.5 out of 5 and note its exemplary customer service, ease of use, and easy implementation. However, some reviewers were less optimistic about how cumbersome adding individual items is when building a Sana eCommerce store.

Go to top
A Sana Commerce Review: Is Sana Commerce Right for Your Business?
While no eCommerce solution is 100% perfect, it’s essential to try and find one that fits the line share of your B2B and B2C business needs. Now that you’ve read our Sana Commerce review, you’ll hopefully have a better idea of what it can do for you.
Sana Commerce is an exciting proposition because it can use the existing data and logic stored in your Microsoft Dynamics or Microsoft Dynamics 375 ERP. As such, it can make your ERP and eCommerce platform work as one, which goes a long way to eliminating needless silos.
If you’re looking for such a solution, then judging by Sana’s glowing online reputation, it may be worth a punt.
Are you ready to try www.sana-commerce.com? Or are you considering other eCommerce platforms like Shopify, BigCommerce, or Magento? Either way, let us know in the comments box below how you get on!
The post A Complete Sana Commerce Review appeared first on Ecommerce Platforms.


























 The year’s winding down as everyone segues into a much-needed holiday R&R. But that doesn’t mean there aren’t some awesome new tools and resources for website design projects.
The year’s winding down as everyone segues into a much-needed holiday R&R. But that doesn’t mean there aren’t some awesome new tools and resources for website design projects.