Soft UI: Making Sense of the Latest Design Trend
Original Source: https://www.webdesignerdepot.com/2021/06/soft-ui-making-sense-of-the-latest-design-trend/
 A new design trend has emerged in the last year: Soft UI or Neumorphism is everywhere.
A new design trend has emerged in the last year: Soft UI or Neumorphism is everywhere.
Even Apple is in on the trend; the company introduced a host of changes in both its mobile and desktop operating systems that use the style. The elements of Soft UI introduced by Apple reflect various aspects of the Microsoft Fluent UI design too.
So, if soft UI is such a huge concept, what do we need to know about it? How does soft UI work, and what are the pros and cons of using it?
What is Soft UI (Neumorphism)?
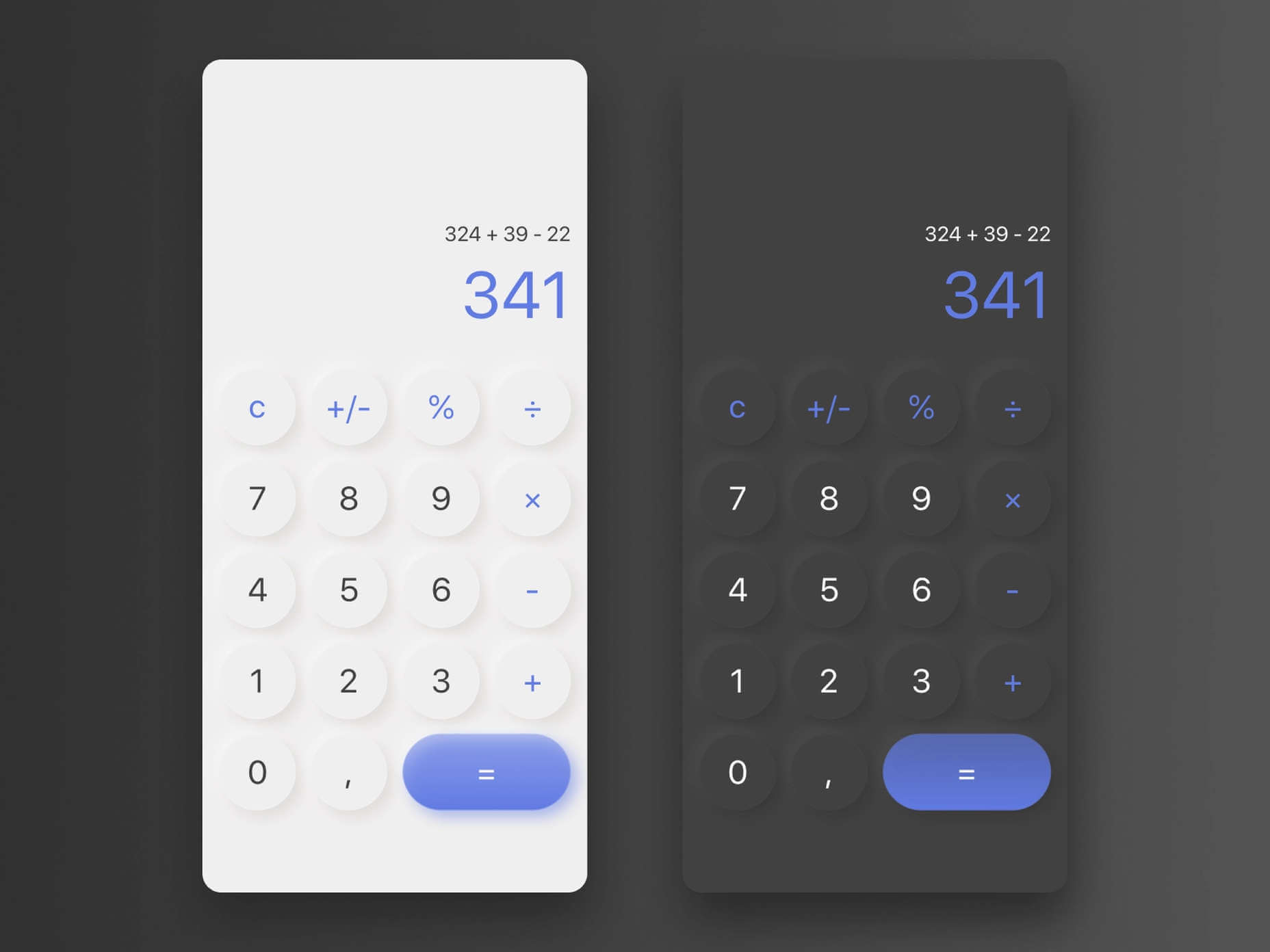
Soft UI involves using highlights and shadows in design elements to make them look as though they’re layered on the page.
The term neumorphism is derived from a previous design style — skeuomorphism, where designers create something as close to its real-life counterpart as possible. If you remember the shift between iOS 6 and 7, you’ll remember the switch between skeuomorphic and flat designs. However, neumorphic design isn’t quite as dramatic.
Neumorphism doesn’t focus excessively on things like contrast or similarities between real and digital elements. Instead, this “soft UI” practice creates a smoother experience for users.
With neumorphism, you get the sense that buttons and cards are actually part of the background they’re on. This trend removes the flashier aspects of a typical interface and focuses on a softer style that stays consistent throughout the design.
The Common Features of Soft UI
Soft UI is all about smoothing out the experience by making everything feel more connected. There’s nothing overly harsh in the aesthetic, hence the term “soft.”
So, what kind of features can you expect?
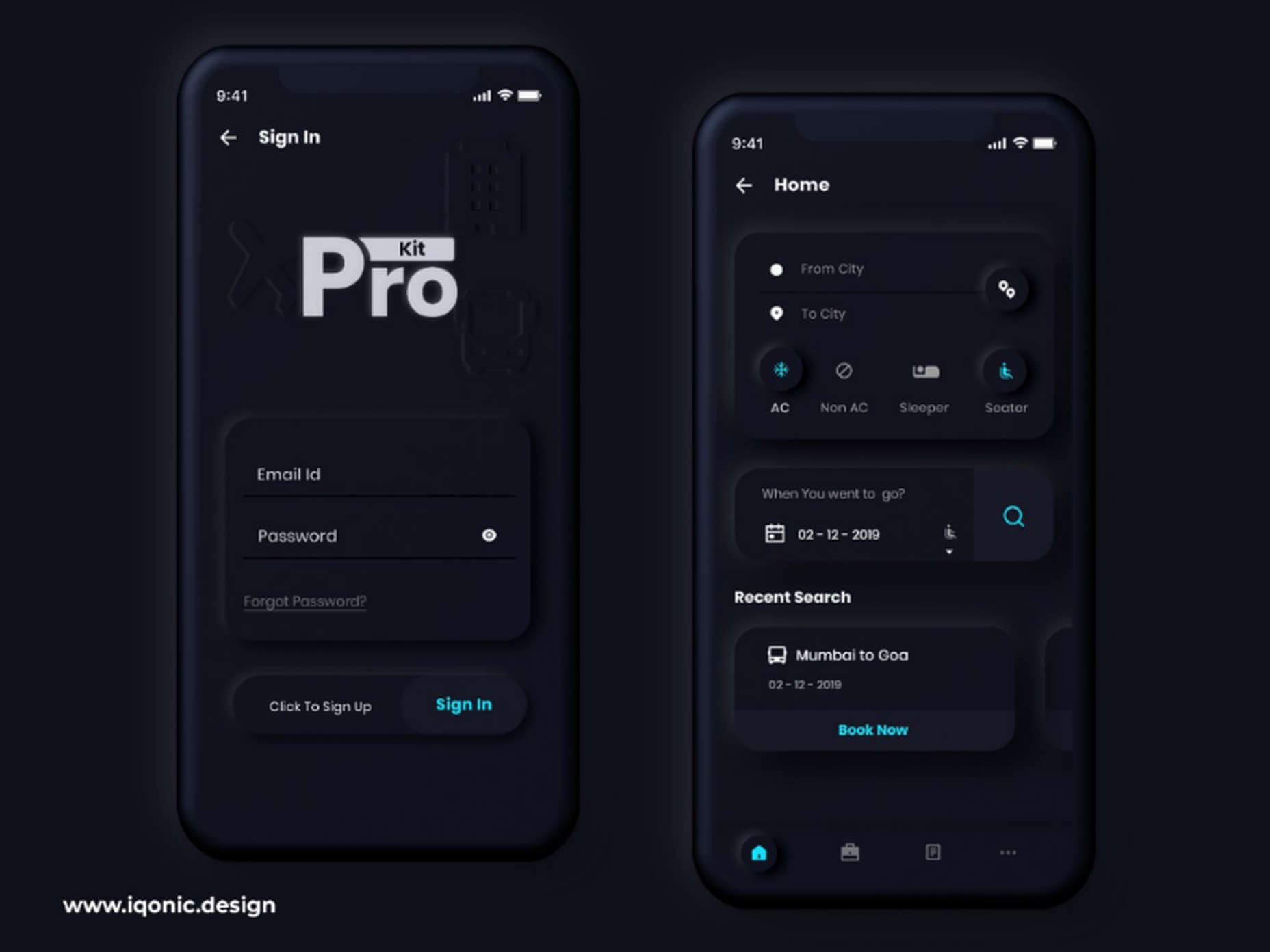
Rounded Corners: Soft UI removes some of the sharper parts of the interface, like the corners on modules and segments. This allows for a more gentle appearance overall. In this experimentation from Iqonic Design, we can see how the round corners tie everything together.

Transparency and Background Blur: Background blur and transparency are more popular today since the infamous iOS 7 solution emerged. Most people hated the appearance of ultra-minimalism, combined with thin fonts. However, the background blur effect was more popular. The blur in soft UI shows that part of the window is connected to the rest of the OS. It seems like parts of the background in the app are pushing through to the surface.
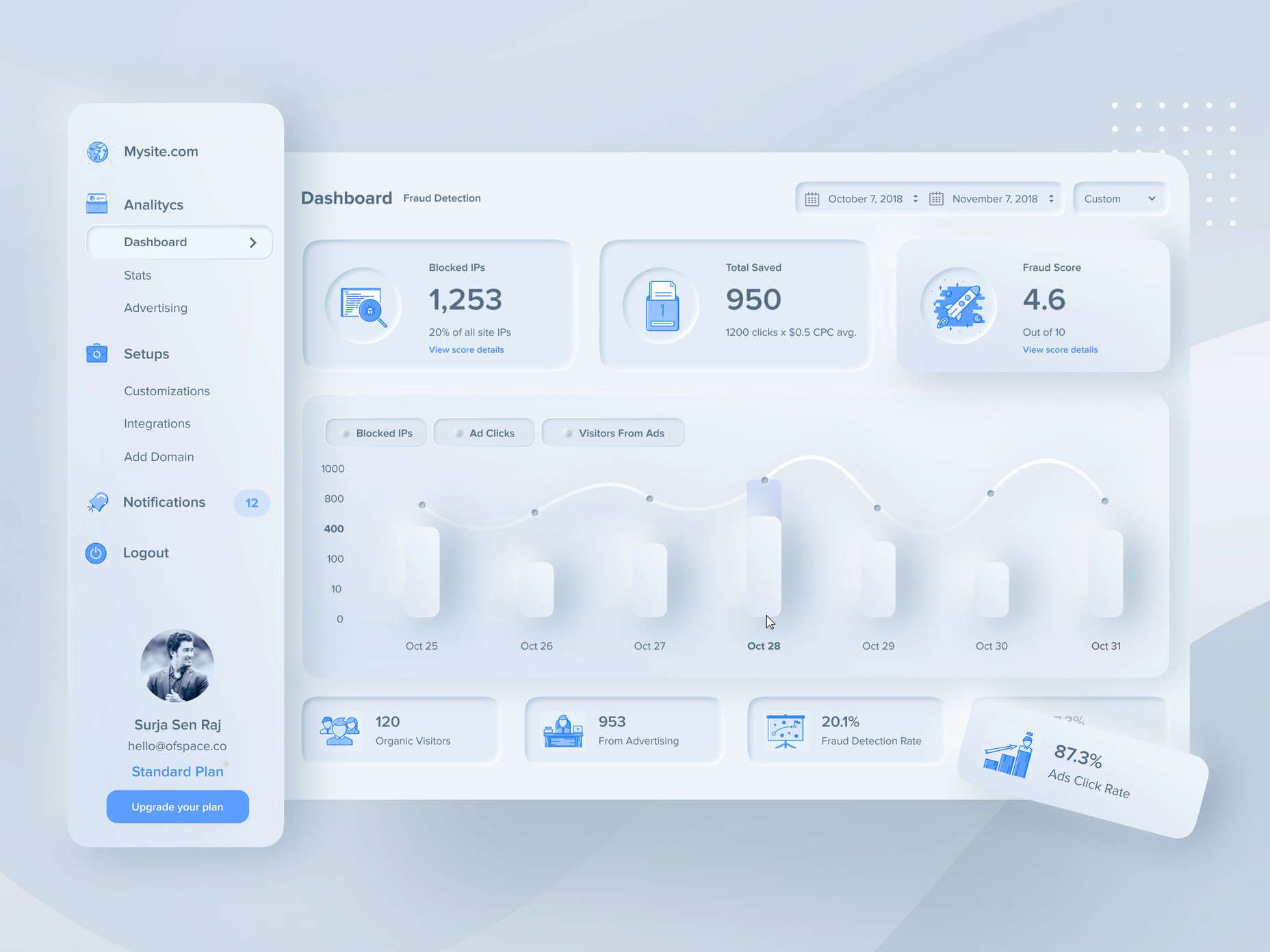
Unified Symbols: Everything needs to fit perfectly in a soft UI design. Anything that doesn’t look like it’s part of the same entity throws off the experience. In this design experiment by Surja Sen Das Raj, you can see how all the colors, shadows, and gradients tie together consistently. Because everything is more uniform, the experience flows perfectly for the end-user.

Implementing Soft UI Elements in Your Design
So, what does neumorphism look like in your UI design process?
Ultimately, it’s all about subtle contrast and aligned colors. Every part of your interface needs to look like it’s part of the same form. Your element and background need to be the same color so that you can create a feeling of objects protruding from the background.
With Soft UI, the keys to success are shadows and highlights.
Let’s take a look at some key steps.
Achieving the Soft Look
When you’re designing your interface, remember that sharp edges make the interface more serious and formal. Rounded corners are more playful and friendly.
What also makes the design look lightweight and delicate is plenty of deep shadows and highlights. When you add shadows to elements, you create a visual hierarchy. The items that cast a larger, deeper shadow are the ones closest to you. That’s why only a few elements need to cast an intense shadow. Everything else should work in the background.
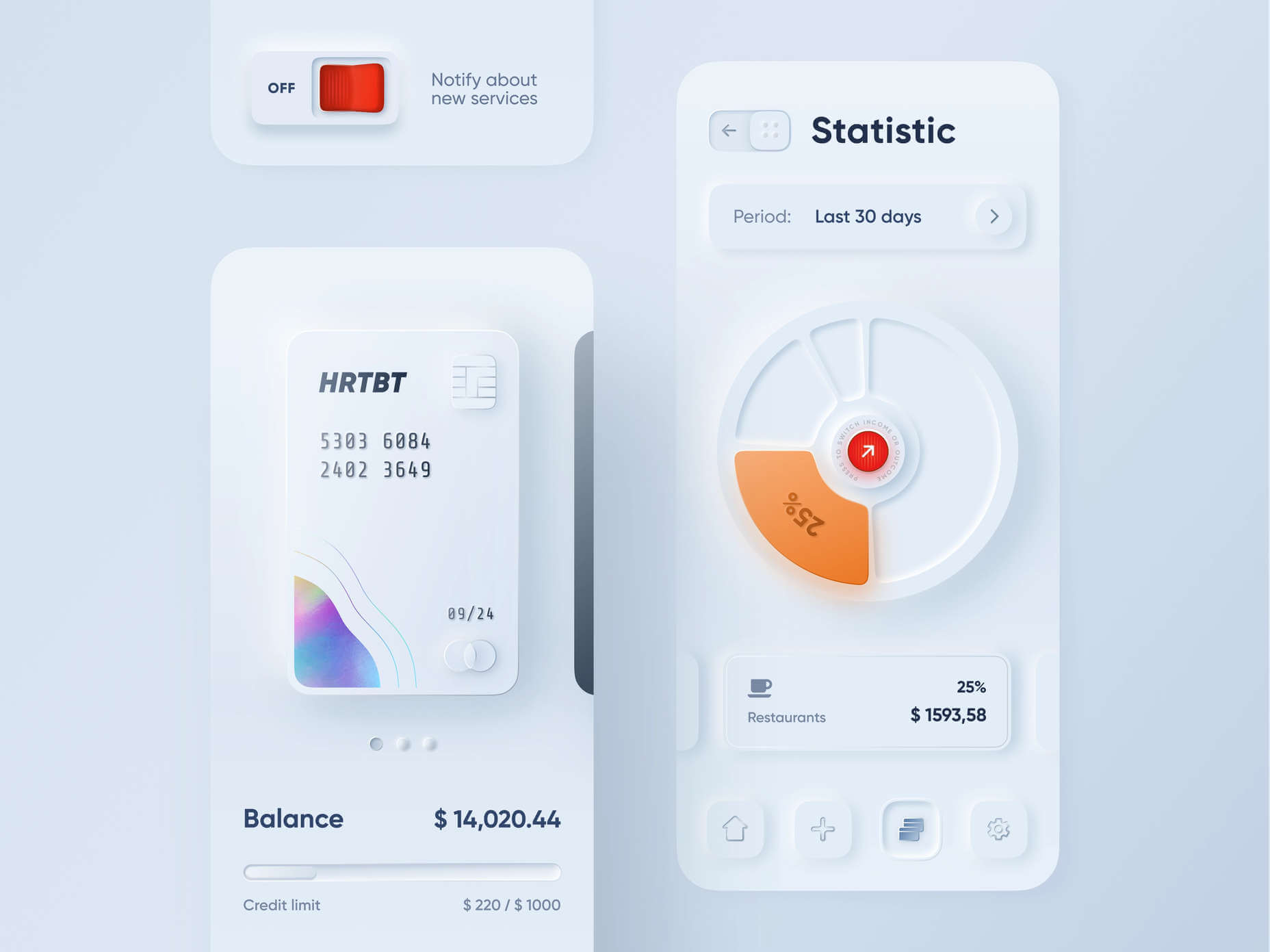
Take a look at this design by Alexander Plyuto, for instance.

Creating Smooth and Delicate Gradients
Gradients are part of the shadow and highlighting process in Soft UI design. Ideally, you’ll need to choose colors from the same palette, just toned down or brightened, depending on your needs. The gradient needs to be barely visible, but just enough to make the elements stand out.
For white gradients, like highlights, use a very delicate color somewhere between white and your background shade. For instance, consider this design from Marina Tericheva.

Consider the Little Details
Finally, remember that the neumorphism design principle is all about little details.
Choosing a font that visually matches the background is an excellent choice. However, you can also choose something more contrasting, as this will help information stand out.

Adding a little bit of the background into your fonts might be suitable too. For instance, if you have a green font and a grey background, add a little grey into the mix.
Extra elements in your design, like allowing a button to shift into a more recessed state after being clicked, are a great way to make the soft UI more engaging. Everything your end-user interacts with needs to feel smooth and perfectly unified.
The Problems with Soft UI Design
Just because a design process is trending – doesn’t mean it won’t have its issues.
Neumorphism is a fun way to make apps, operating systems, and websites feel more friendly and informal. However, this softer approach has a weak spot too.
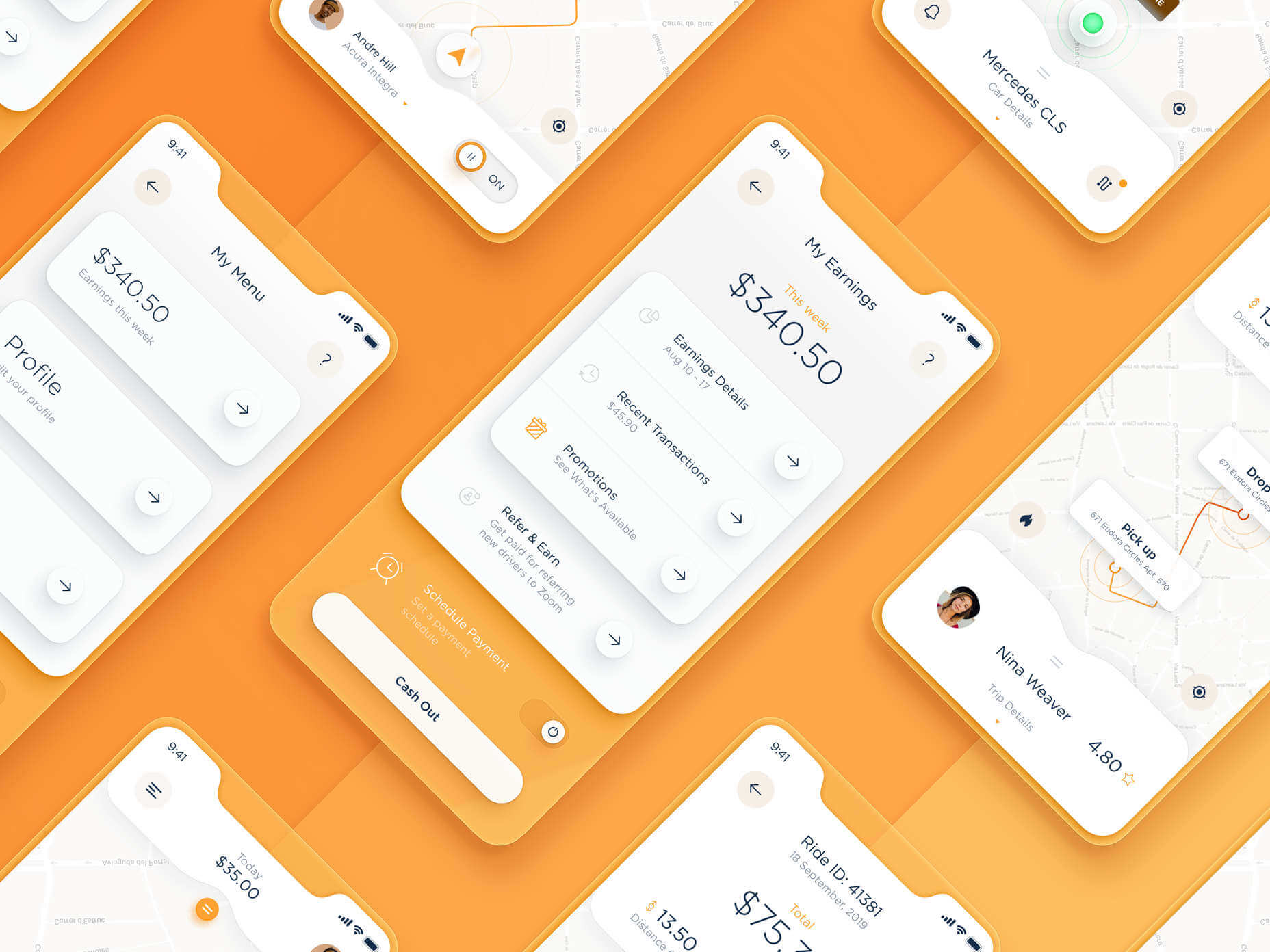
When you’re dealing with a small margin of contrast and color where neumorphism works well, it’s hard to get the effect right every time. For instance, this all-yellow design for Dtail Studio may be overwhelming for some.

A slight deviation in saturation or a problem with your shadowing could render the entire effect of Neumorphism completely pointless.
Another major issue is accessibility. The soft UI design looks great for people who have a full visual range. However, visually impaired users might not see the same benefits. Anyone without perfect vision may see crucial objects disappearing into the background.
Your users don’t necessarily need significant vision problems to struggle with neumorphism, either. The design is all about softness that causes elements to almost blend together. People with low-quality screens that don’t have as many pixels to work with won’t see these elements.
Issues With Buttons and CTAs
Another major issue of neumorphism is that its subtlety can lead to problems with attracting clicks and conversions. Usability is the most important consideration of any UI design.
Unfortunately, when you focus on subtle elements throughout your entire interface, usability sometimes takes a hit.
Let’s consider buttons, for instance – they’re essential to any interface. To simplify the customer journey, these buttons need to be noticeable, and they need to shift into different states when your customers interact with them.
For the button experience to be excellent, users need to notice the design instantly. However, the heart of neumorphism revolves around the idea that nothing stands out too much.
This isn’t just an accessibility issue; it’s a problem for conversions too.
Neumorphism is soft on the eyes, with minimal color contrast and few color pops. This means that CTA buttons don’t stand out as much as they should. Buttons almost blend into the background, and the website struggles to pull attention to the areas that demand it most.
How to Experiment With Soft UI (Free Kits)
The key to unlocking the benefits of soft UI interfaces without getting lost in the negative points – is proper experimentation. Like any new design trends, professionals and artists will need to learn how to merge the elements of soft UI together in a way that doesn’t compromise usability.
Trends in UI design can’t focus exclusively on aesthetics, as a customer’s comfort will always be an essential part of the process.
If you want to start exploring, here are some of the best kits and freebies to get you started:
Neumorphism Button kit: A button kit available in dark and light mode to help you create the best buttons for your next project.
Neumorphic Elements Sketch file: A free file for creative use, available to help you embed the right elements into your Soft UI design.
Neumorphism UI kit: A modern Soft UI kit for Figma available in 3 color variables.
Neumorphic UI kit for Adobe XD: A light-style Neumorphic kit for the Adobe XD app.
Dashboard Interface UI for Sketch: A full UI interface kit for the Sketch app.
Closing Thoughts on Soft UI
The world of design and the trends that we use are constantly changing. Companies are always searching for the best ways to connect with their users. Often, this means focusing on an interface that really connects with your target audience and delivers the best possible results.
The soft UI design trend has its benefits and its downsides. On the one hand, the smooth appearance of every element on a combined screen can deliver a delightful aesthetic. Buttons feel less imposing, and elements are friendlier and easier to interact with.
On the other hand, neumorphism also makes it difficult to truly capture your audience’s attention in the places where it matters most. It suffers from accessibility issues and requires plenty of care and practice.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
The post Soft UI: Making Sense of the Latest Design Trend first appeared on Webdesigner Depot.