Original Source: https://www.webdesignerdepot.com/2020/09/5-best-free-courses-and-resources-to-level-up-as-a-web-designer/
 I often see freelancers on social media asking what the secret is to working fewer hours, making more money, and helping new clients to find them. While those things tend to happen the longer you’ve been freelancing, it doesn’t happen without some effort.
I often see freelancers on social media asking what the secret is to working fewer hours, making more money, and helping new clients to find them. While those things tend to happen the longer you’ve been freelancing, it doesn’t happen without some effort.
If you’re wondering how you can change things so that your business becomes more profitable and easier to manage, education is the key.
But it’s not just mastering new design techniques that will take you to the next level. It’s important to invest your time in a well-rounded education so that you can grow not just as a web designer, but also as a freelancer and business owner.
The good news is that you don’t have to spend a ton of cash on courses or resources. In the following round-up, I’m going to share some of the best free courses to help you level up.
5 Best Free Courses and Resources for Web Designers
Rather than sign up for Udemy, Skillshare and other premium course membership sites, I recommend taking a bootstrapping approach to self-education. I mean, the whole point in learning new skills and strengthening existing ones is so you can run a better business and make more money, right?
Once you have extra funds to throw at premium courses, definitely explore those options. For now, let’s focus on the free courses and resources that’ll help get you to that next level:
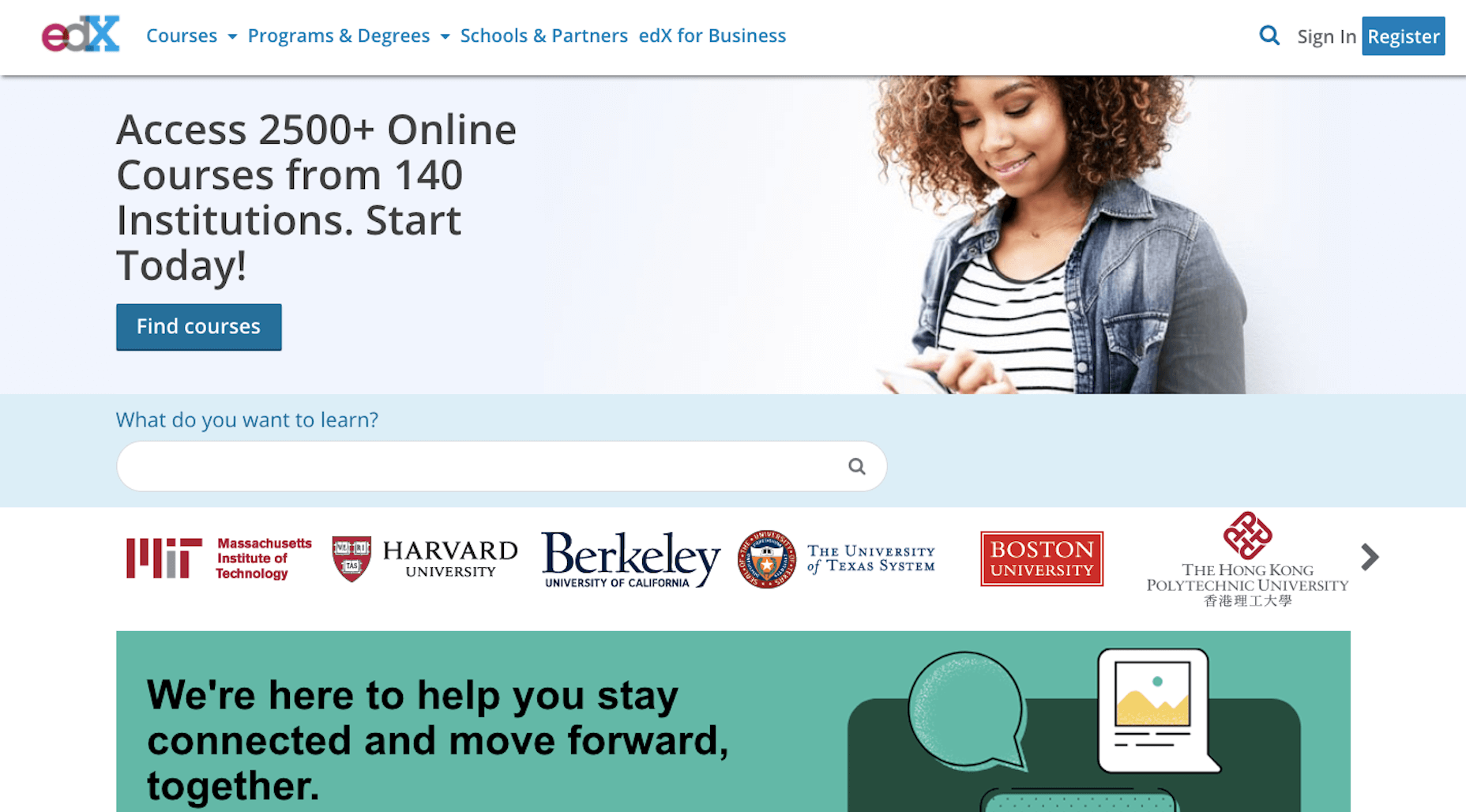
1. edX

edX was created by Harvard and MIT in order to provide university-level training and education to anyone, anywhere. While you can’t get certified without paying a few hundred dollars, you can go through entire courses for free.
Courses are offered over a wide range of categories. As a freelance web designer, you’d do well to focus on the following areas:
Design
Learn more than just how to design beautiful interfaces. Learn about the technical side of it, too — things like AI, IoT, and cybersecurity.
Computer Science
Learn web development and coding.
Business & Management
Learn essential business skills like:
Project management
Finance management
Leadership
Marketing and analysis
Communication
Learn things like branding, negotiation, reputation management, and critical thinking.
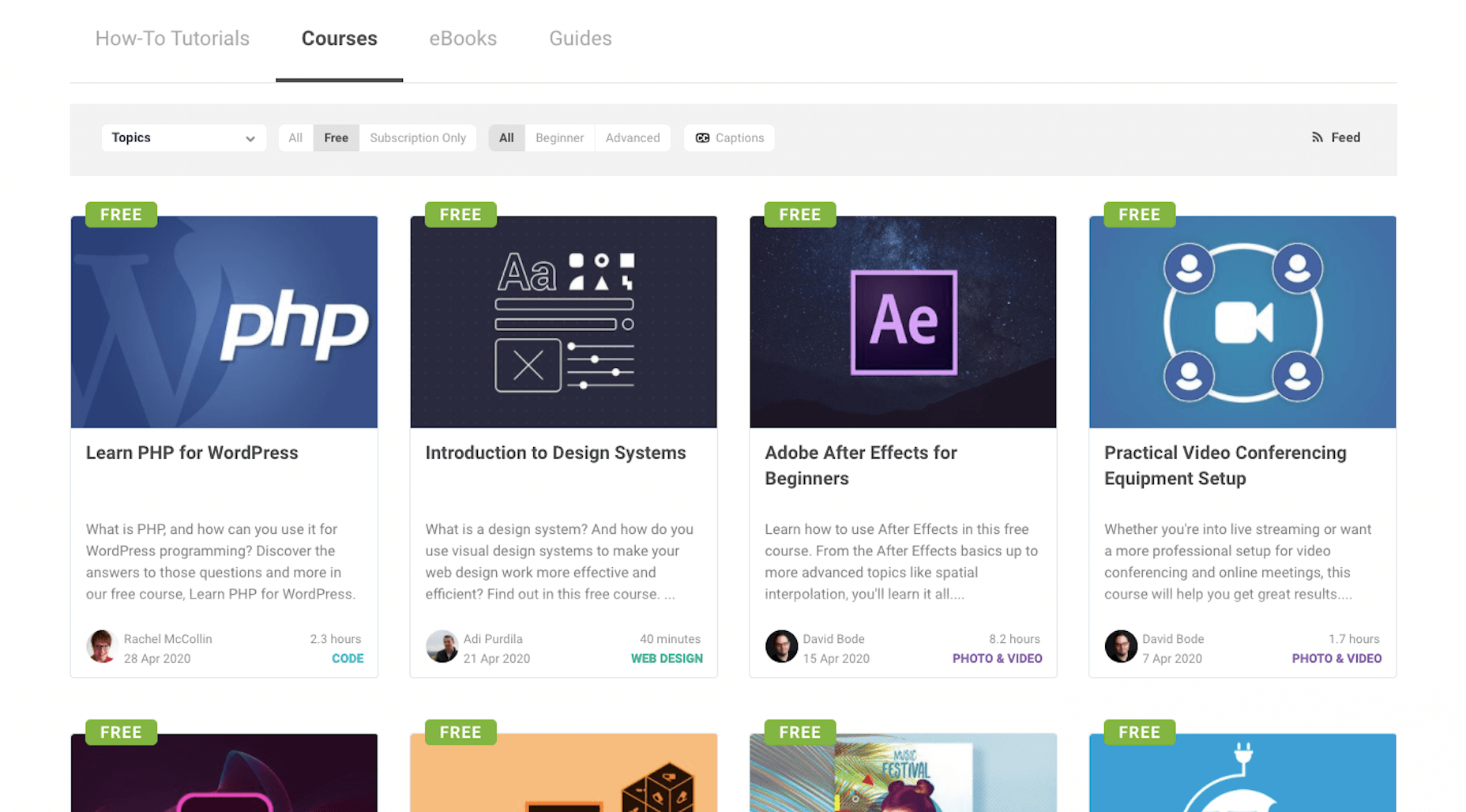
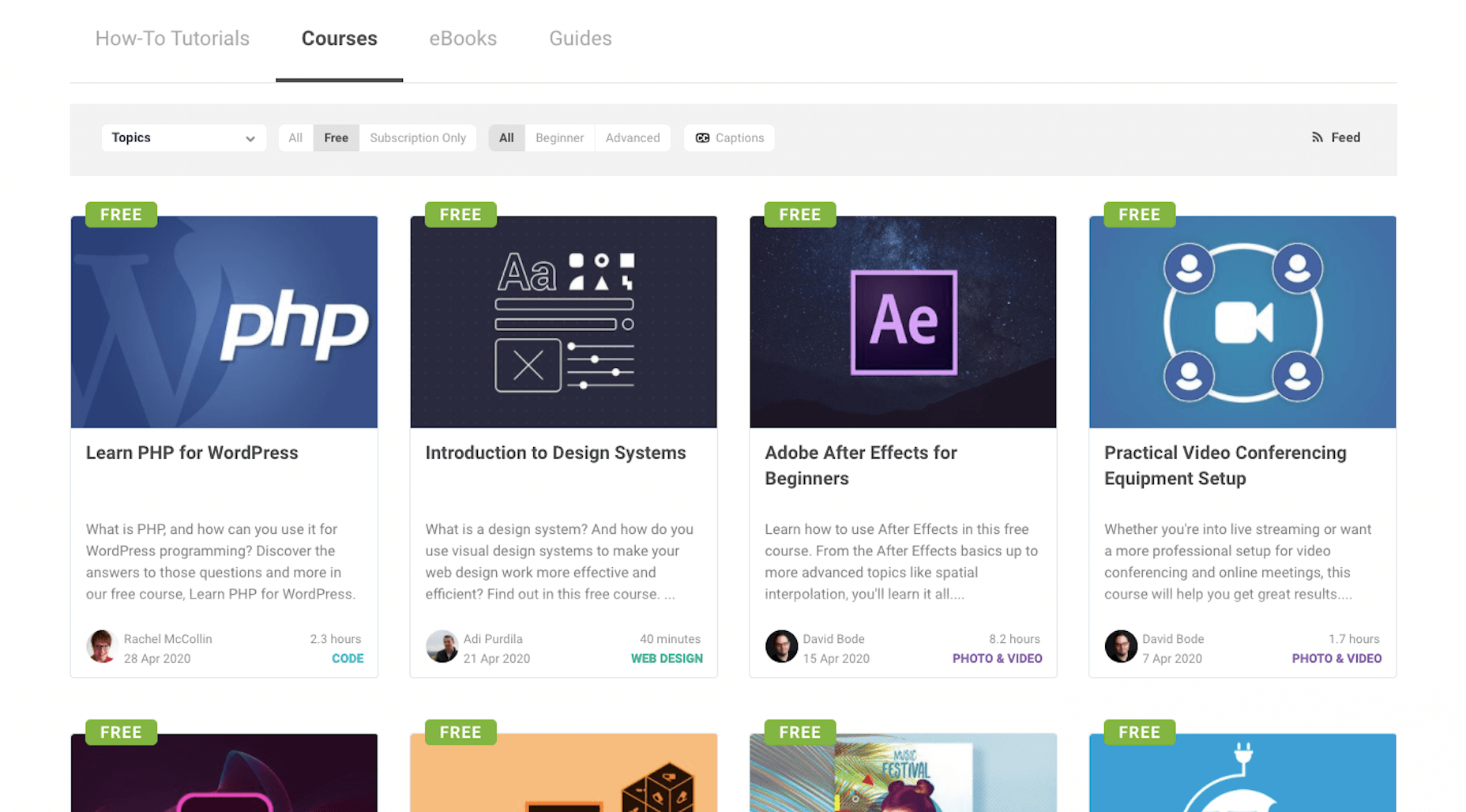
2. Envato Tuts+

Envato Tuts+ might be best known for its succinct step-by-step design and development tutorials. However, it has a new section of free video courses to take advantage of.
Although you won’t learn any soft skills here, this is a great resource if you want to master the tools of your trade.
Free courses give you a deeper look at tools like:
HTML, CSS, and JavaScript
Adobe’s suite of software
Sketch
WordPress
Video conferencing tools
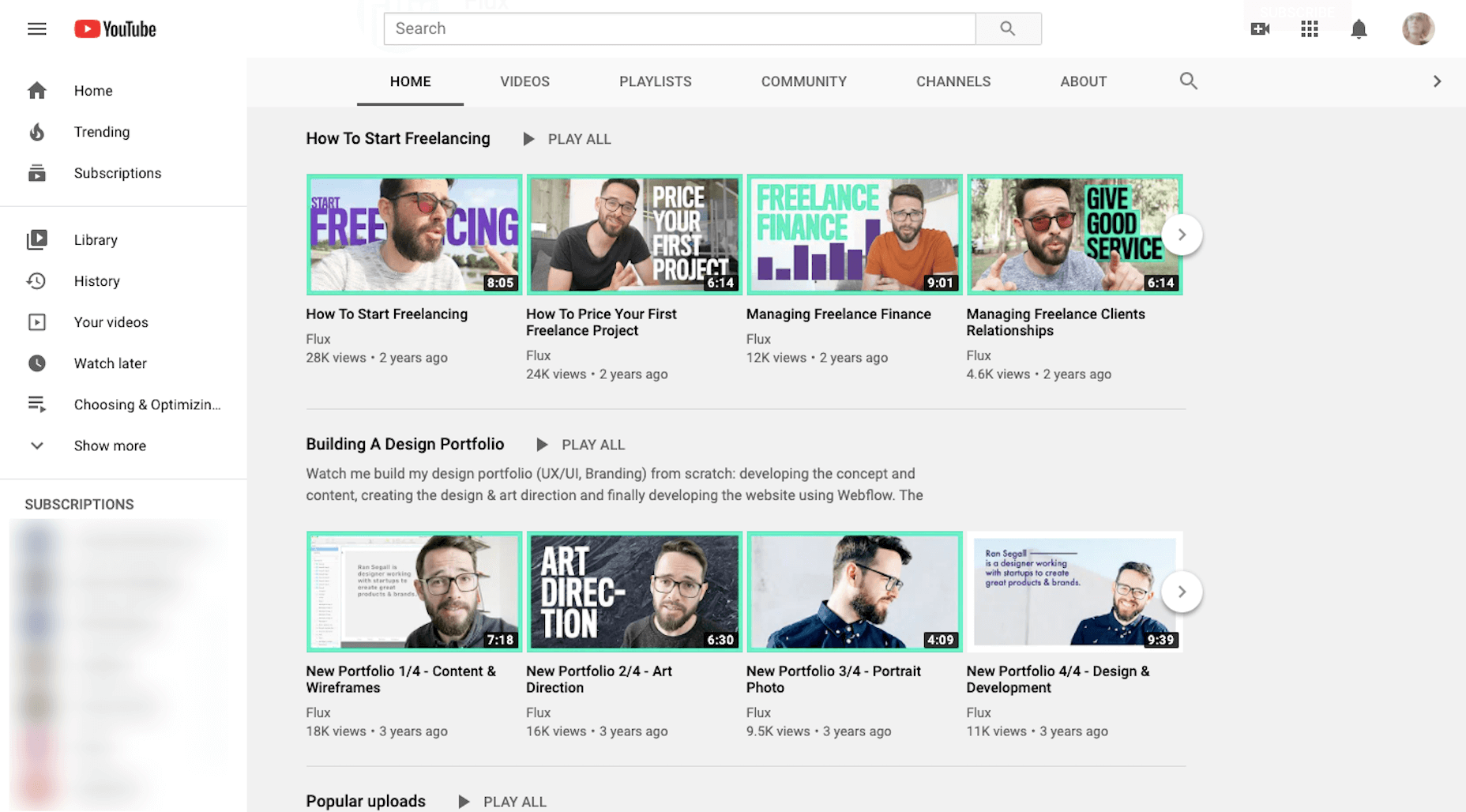
3. YouTube
YouTube is more than just a place to watch entertaining videos. There are some amazing YouTube channels for web designers at all skill levels.
When choosing a design channel and course to follow, look for ones that are well organized. If they’re just posting videos at random without any rhyme or reason, it’ll be difficult to focus on and master one skill set before moving onto the next.
Here are the channels I recommend you follow:
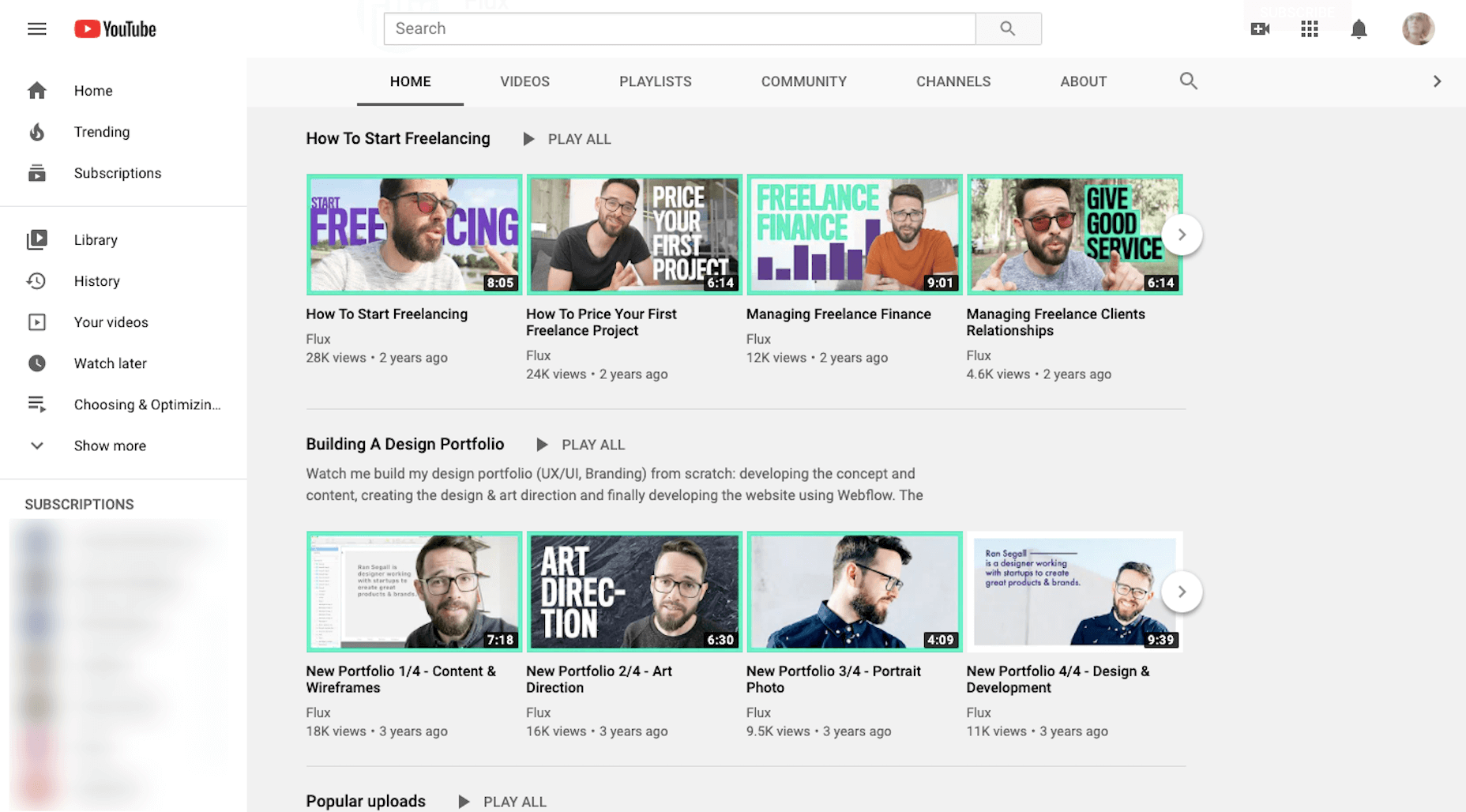
Flux

Learn skills related to:
Web design
Getting started as a freelancer
Strengthening your processes
Building your portfolio
Design theory and strategy
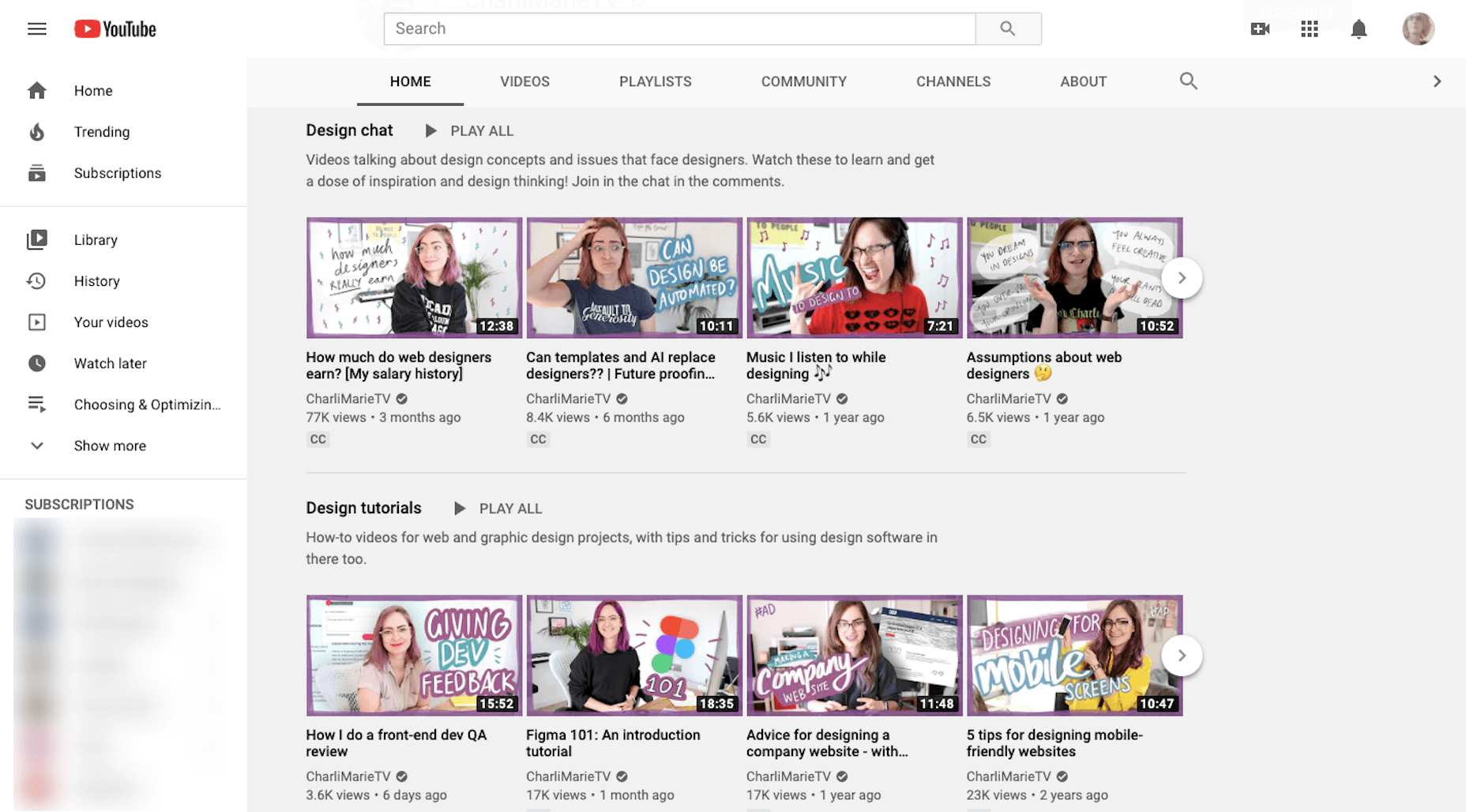
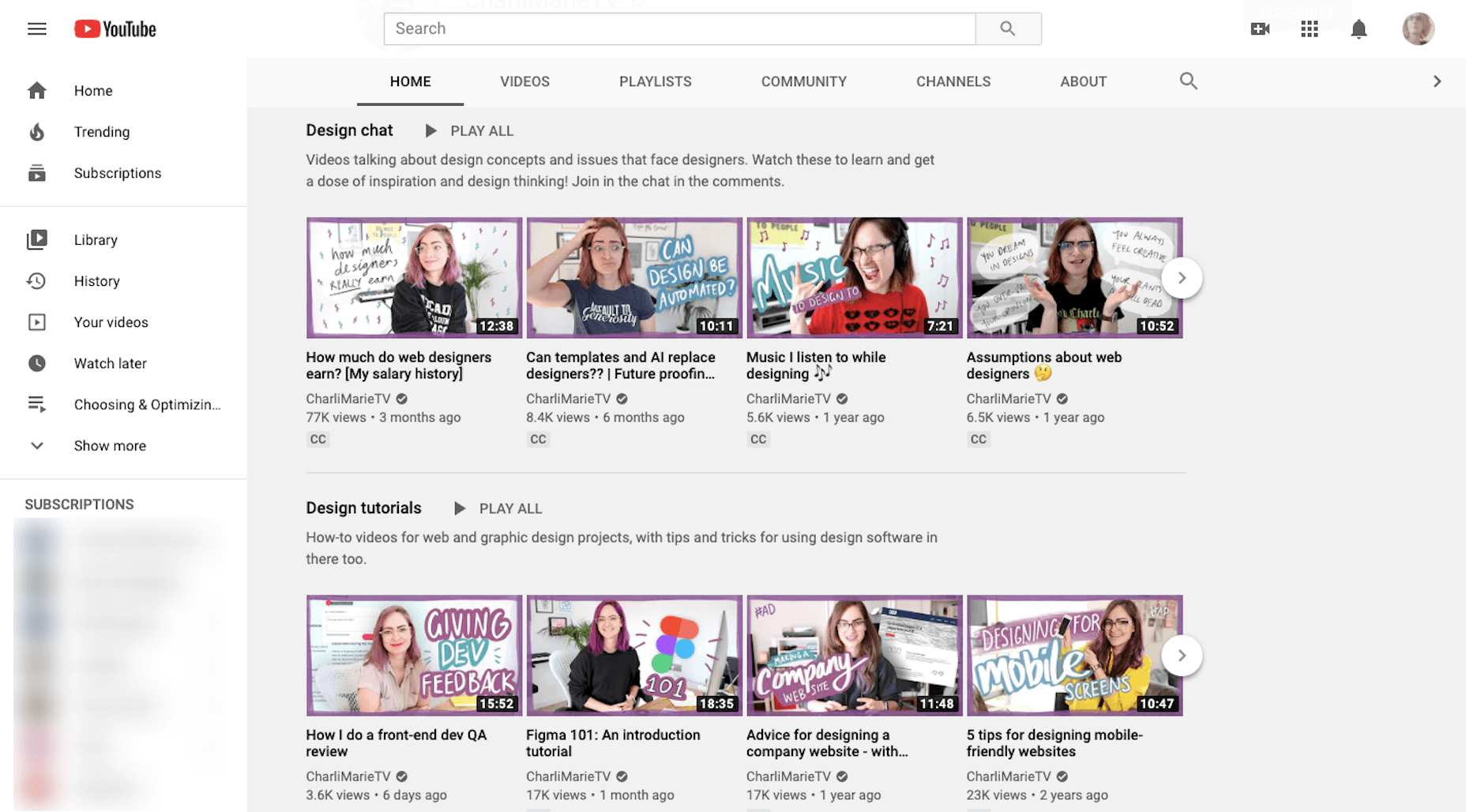
CharliMarieTV

Learn skills related to:
Web design
Building sites with Figma or Webflow
Career paths for designers
Productivity hacks
NNgroup
Learn skills related to UX:
Web design
User psychology
Usability testing
Design thinking
Research and data analysis
Journey mapping
Get access to UX Conference seminars, too
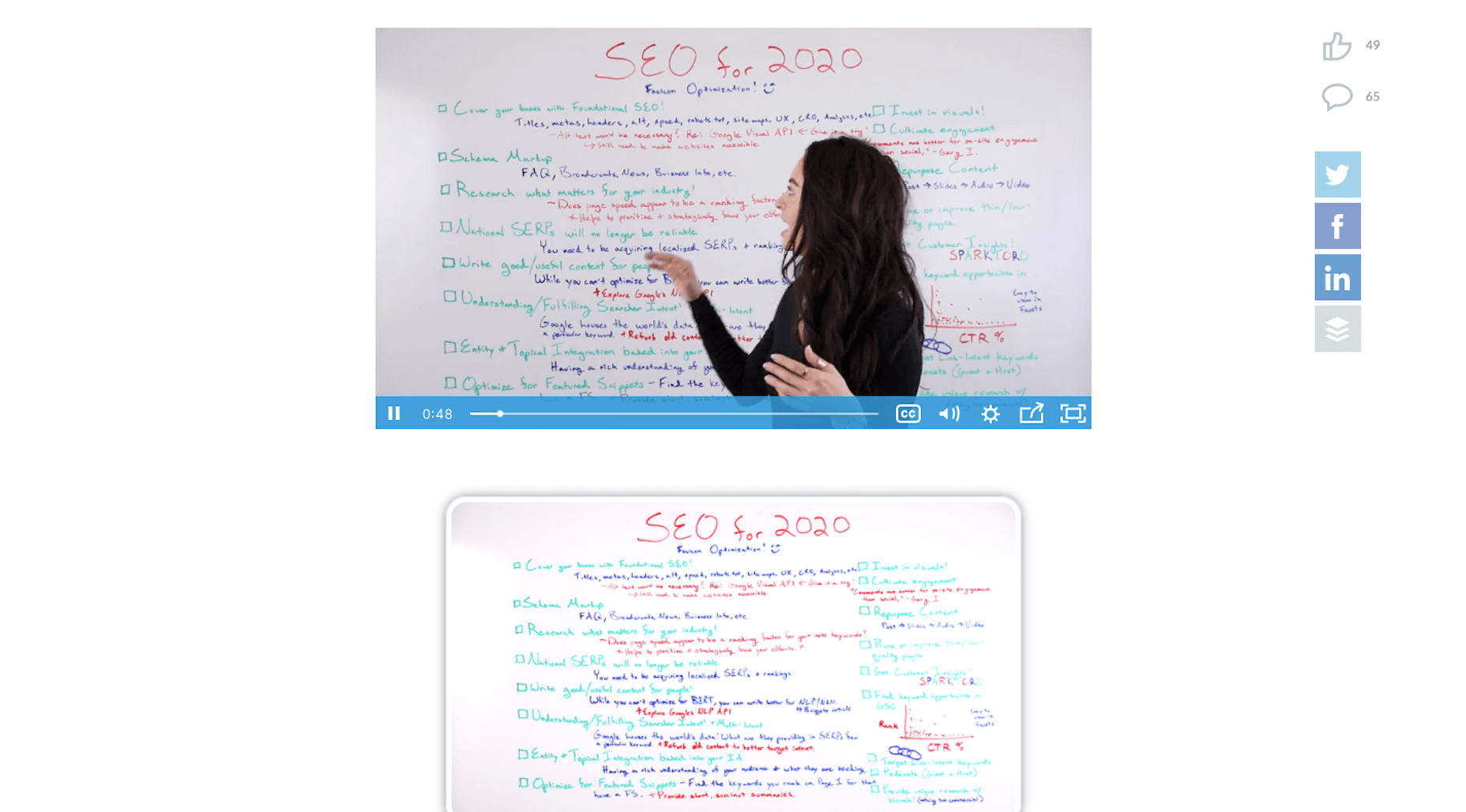
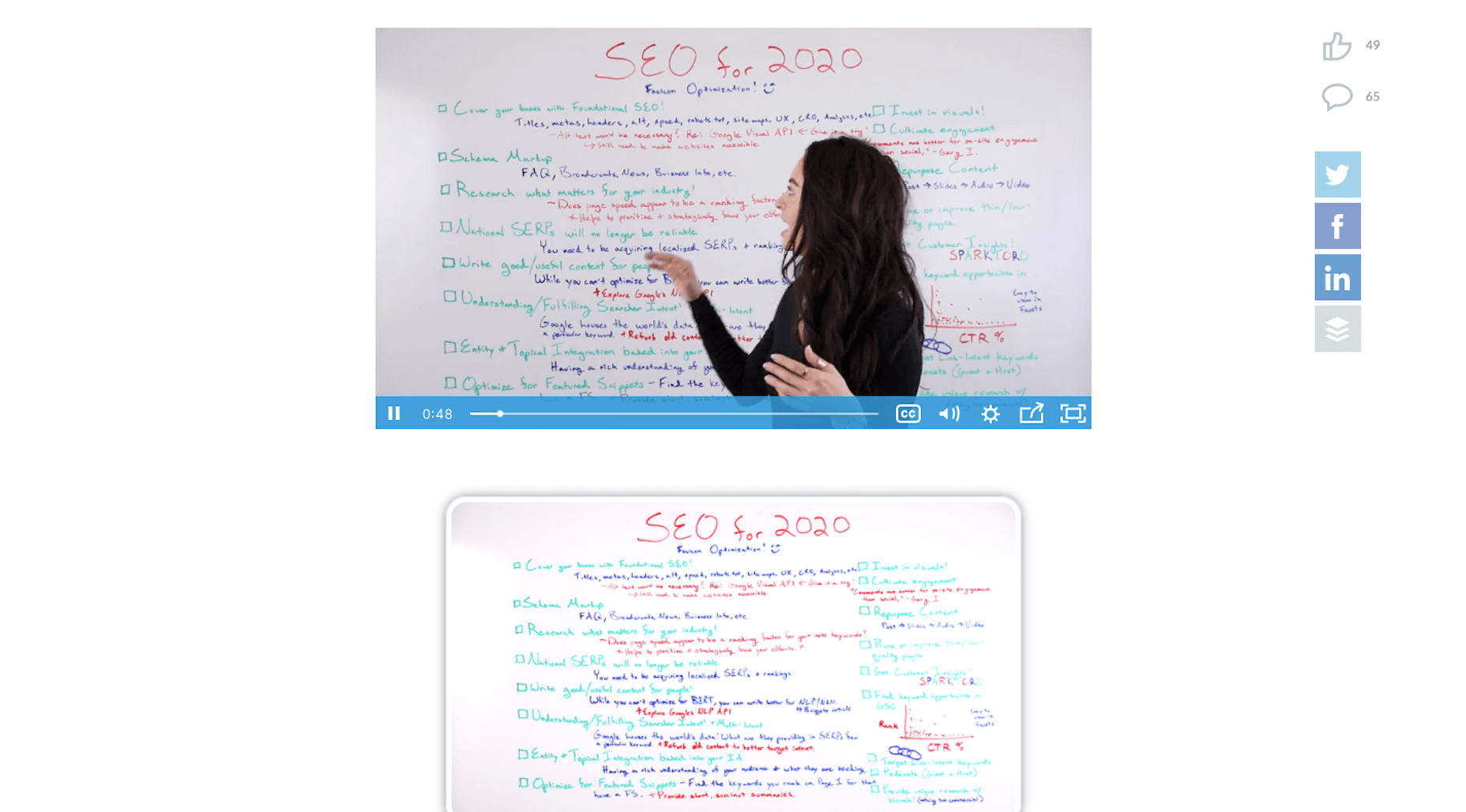
4. Moz Whiteboard Fridays

Even if you don’t offer SEO as a standalone service, it’s important for web designers to understand the role they play in SEO and to stay abreast of the latest and greatest strategies.
If you haven’t tuned in for one of Moz’s Whiteboard Fridays yet, I’d recommend you start now.
Some of the topics might not be relevant to you (like creating a content strategy). However, there are others you’ll get some great tips from, like the one above that talks about creating great visuals, preparing web pages with tags and schema markup, and optimizing for featured snippets.
5. Nir Eyal – Indistractible

Nir Eyal has made a name for himself over the years as an author and presenter on the subject of human psychology and behavior. His first book (Hooked) examined consumer behavior and how to design around it. His second (Indistractible) turned the focus on us — the doers and creators who build experiences and products for consumers.
The first of his free resources to explore is this 30-minute presentation on why we’re so easily distracted and how to keep those distractions (and ourselves) from getting in the way.
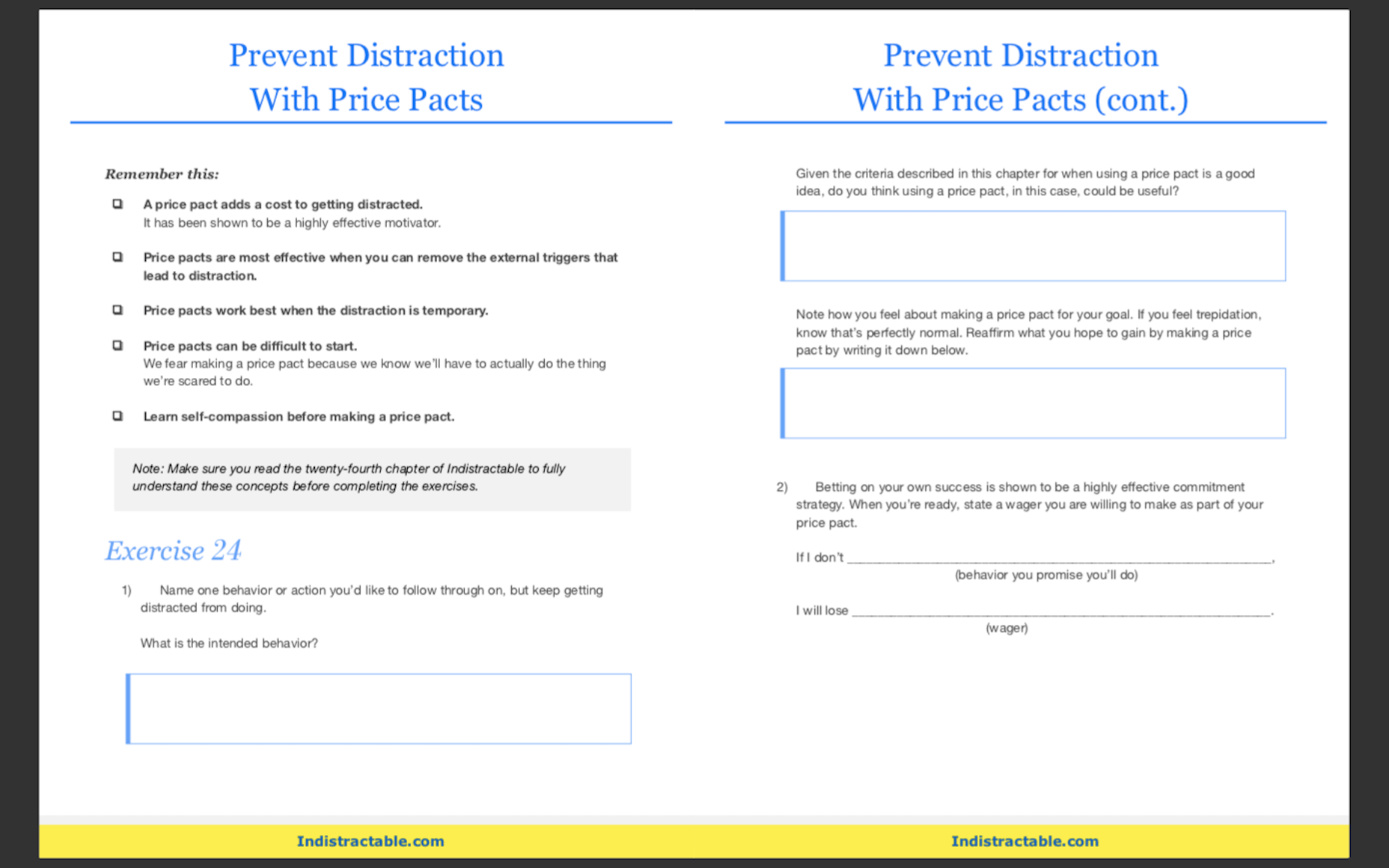
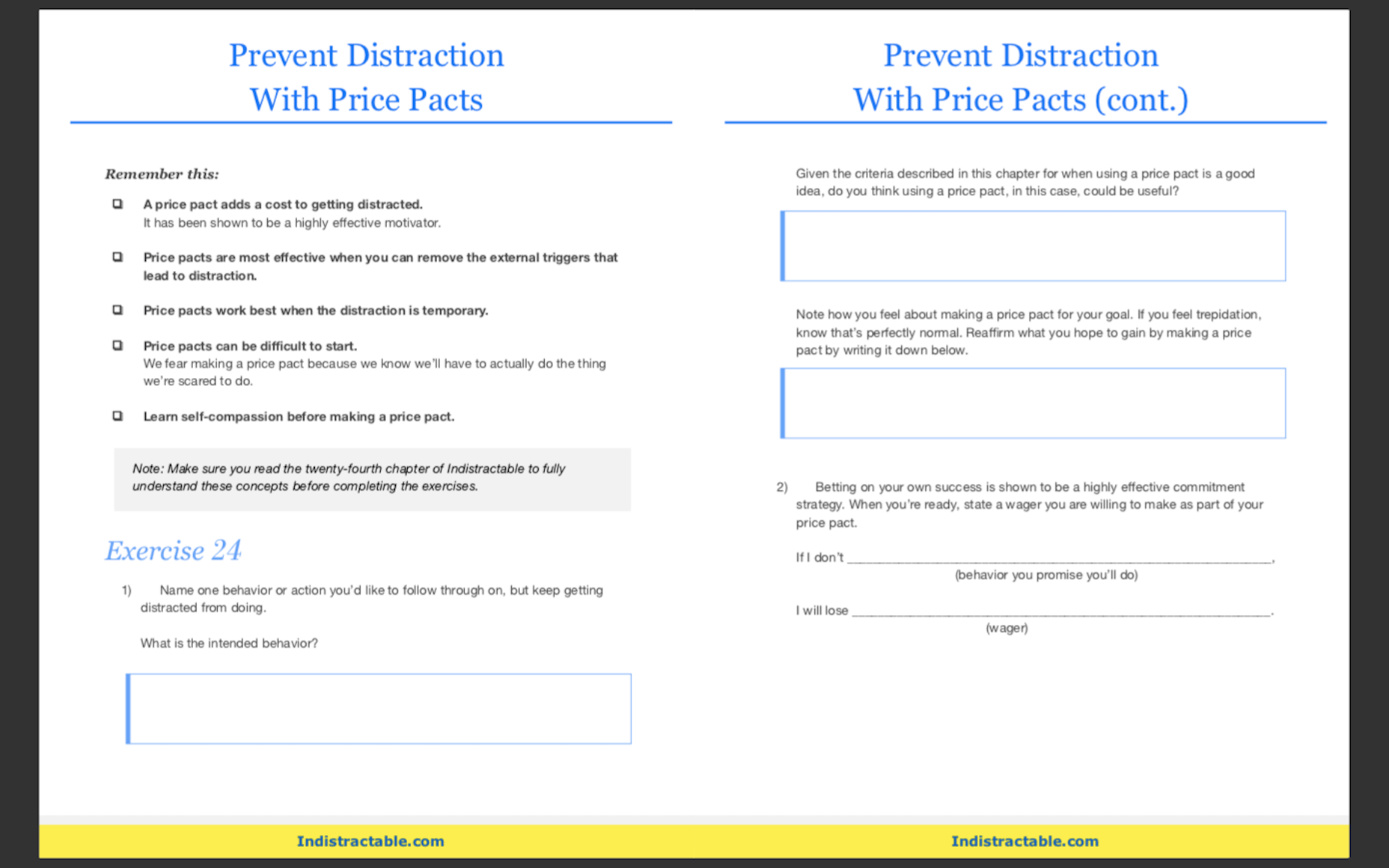
The second free resource to snag up is the 80-page workbook available on the homepage. Here’s a preview of what it looks like:

You’ll learn about common distractions, identify those that are specific to you, and then work through exercises to defeat them.
If this is something you’re struggling with, these resources will empower you to make a much-needed change.
BONUS: WebDesigner Depot
Although WebDesigner Depot doesn’t offer video courses, I consider each of the articles contained within this site to be mini-courses of their own. And you’ll learn everything you’ve ever wanted to know about becoming a web designer and growing your freelance business.
Featured image via Unsplash.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}



![]()
![]()































 I often see freelancers on social media asking what the secret is to working fewer hours, making more money, and helping new clients to find them. While those things tend to happen the longer you’ve been freelancing, it doesn’t happen without some effort.
I often see freelancers on social media asking what the secret is to working fewer hours, making more money, and helping new clients to find them. While those things tend to happen the longer you’ve been freelancing, it doesn’t happen without some effort.