Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/cGX-aT9I_ro/
The incredible material design library is awesome for designers. It might be the most famous design language ever and it fits well with all devices.
And with the large following behind material design, we’ve also seen dozens of frameworks hit the web. Many of these are half-baked or partially finished, but there are some good ones in the mix.
For this post I’ve curated my top picks for the 14 best material design kits you can start using today. These work for all types of websites and, even though they follow a similar design language, they all have unique features that make them valuable.
1. MUI

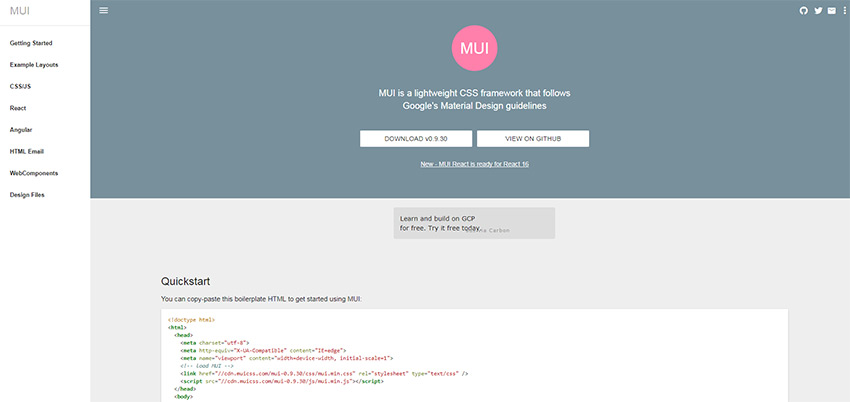
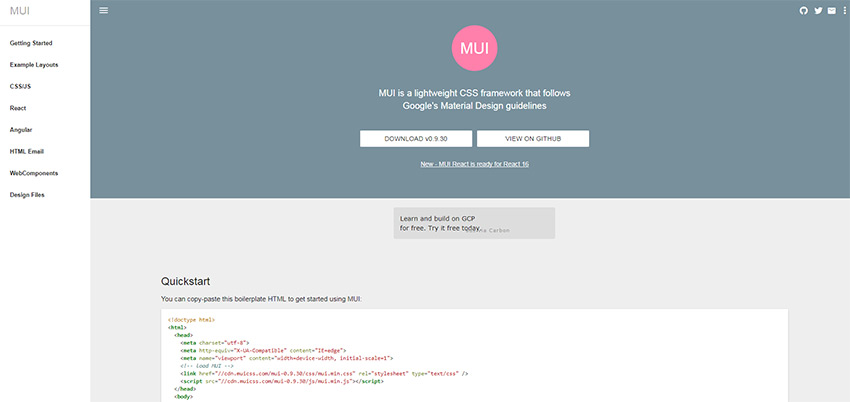
I recently stumbled onto the MUI framework and really like it so far. I had never heard of this before – but I have a feeling it’ll be around for the long haul.
It’s a material design framework built around Google’s guidelines for great websites, clean code and native device support from smartphones to desktops. This includes all the standard material UI elements like appbars, tappable buttons, and custom panels.
The introduction is pretty clean and easy to follow regardless of your coding background. Even if you’ve never used a framework before, this one should be a piece of cake.
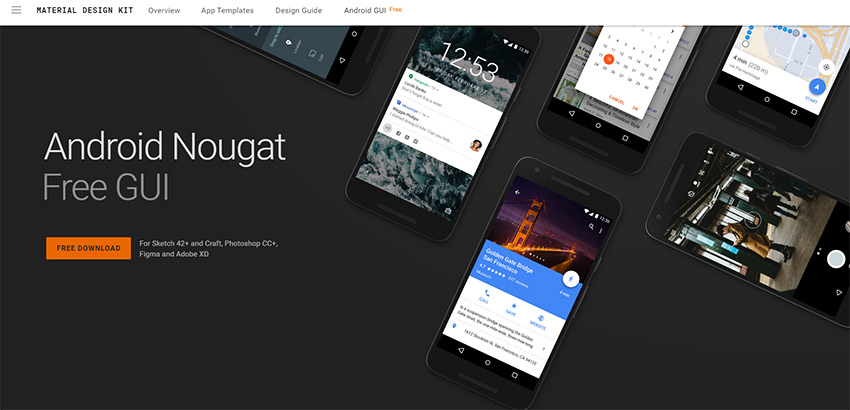
2. Material Design Kit

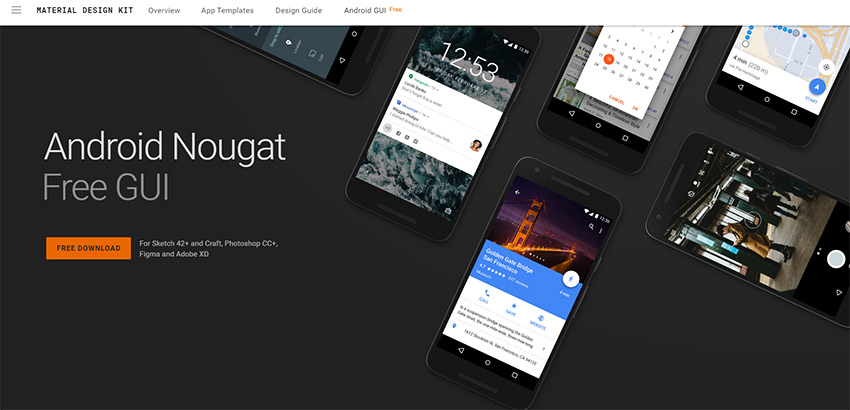
The infamous Material Design Kit is perhaps the best digital design freebie out there. It comes as a full package for Photoshop, Sketch and Adobe XD. This makes up about 90% of the design community’s preferred software. So regardless of how you craft mockups – you’ll be good.
It comes with 60+ different interface components and it’s pretty darn easy to work with.
Be warned that the full kit comes at a price. So while the free version is fantastic, it shouldn’t be the only kit you use for mockup design work.
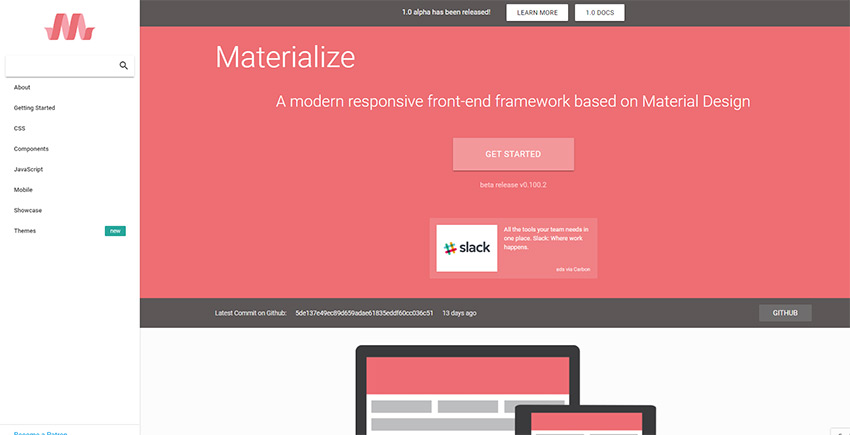
3. Materialize.css

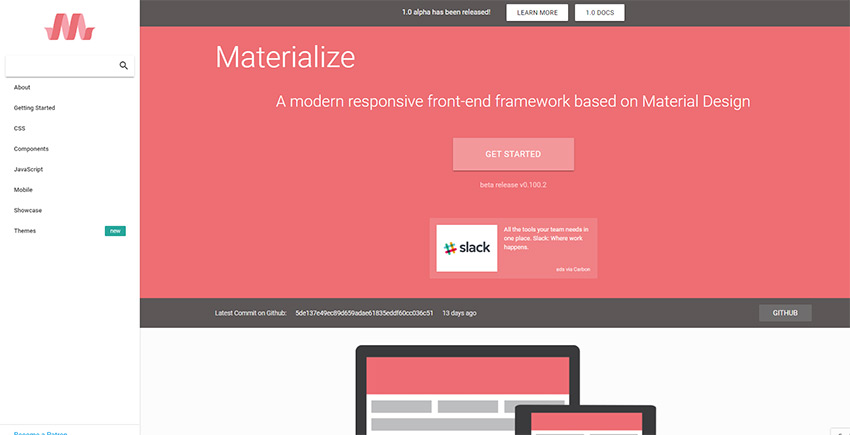
Materialize.css is another personal favorite that’s been around for a few years. This one’s definitely stable and should be good to run on any site.
Have a look at their startup guide to get a feel for how everything works. You can include optional JS files to add components to your page or just use the Materialize stylesheet.
Most developers want a lightweight CSS framework, so it makes sense to focus primarily on Materialize as a frontend HTML/CSS structure.
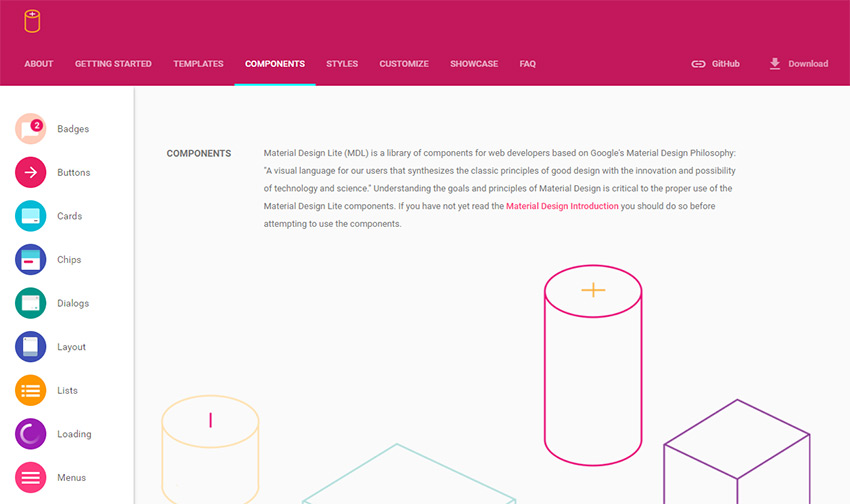
4. Material Design Lite

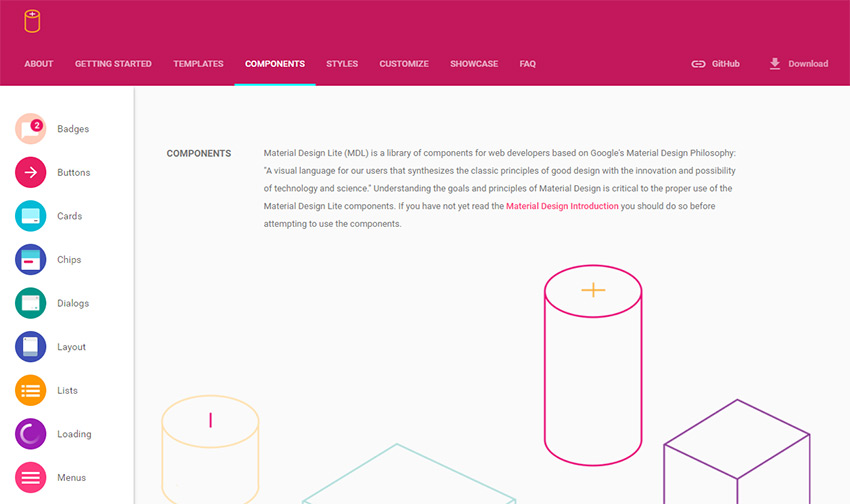
The Material Design Lite framework avoids any reliance on external JS libraries or CSS files. It’s a completely self-supporting framework that runs on modern coding standards and even supports graceful degradation for older browsers.
However, this MDL library has officially merged with the Web Components project – so it’s no longer in active development.
But I still included it here because it’s a great starting point for new projects. You won’t find many (or any) bugs in the code and it should work as expected.
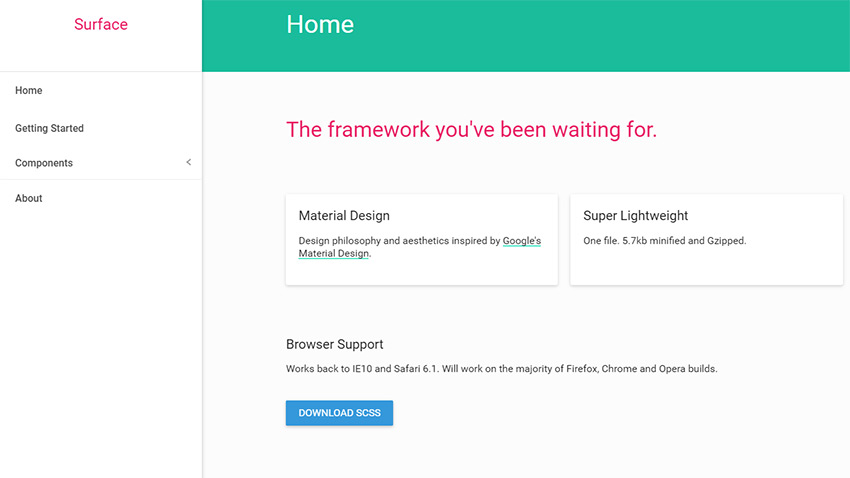
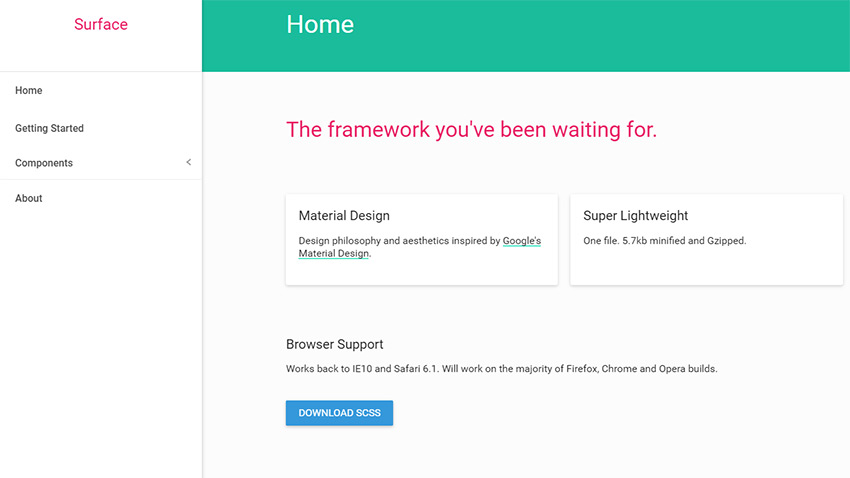
5. Surface

Surface is a general CSS framework that doesn’t exactly clone Google’s material guidelines. However, it is inspired by them.
The entire library is 100% CSS-based and uses zero JavaScript. This means no scripts weighing you down and all the components run in pure CSS.
In total, the stylesheet measures just over 5KB – which is pretty reasonable considering what you get.
Have a look at the getting started page for more details.
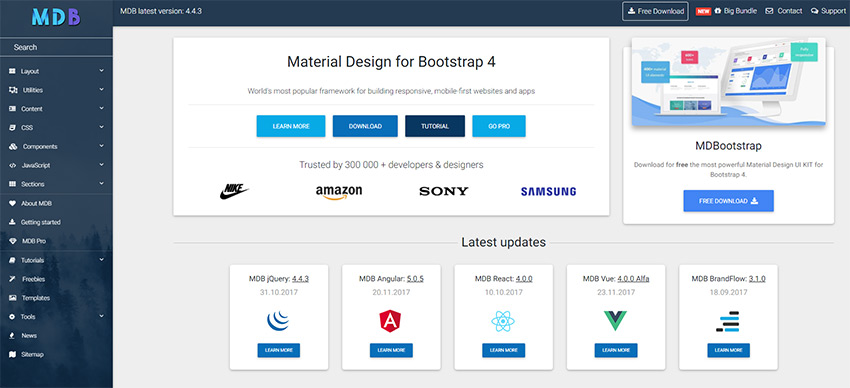
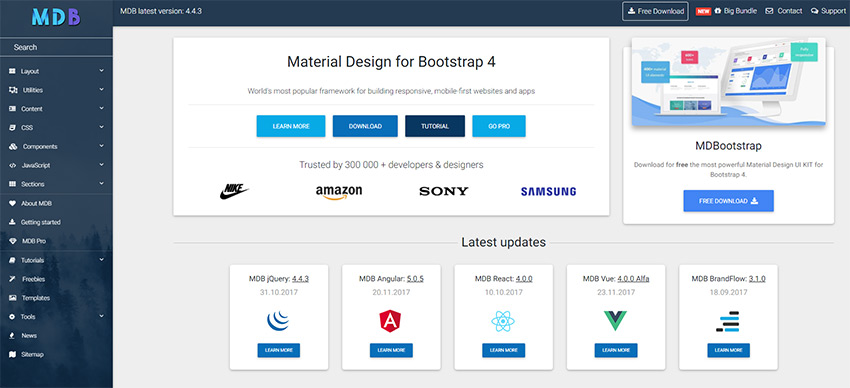
6. MD Bootstrap

MD Bootstrap is one of the few freemium libraries out there. It does cost money for the pro version, but you can use the free version indefinitely. This makes it perfectly suitable for most projects.
Not to mention this library runs on Bootstrap 4, which makes it fully compliant with the newest updates. Pretty cool!
There are quite a few Bootstrap frameworks that use material design, but the MD Bootstrap kit is my favorite.
Browse their tutorial to learn more.
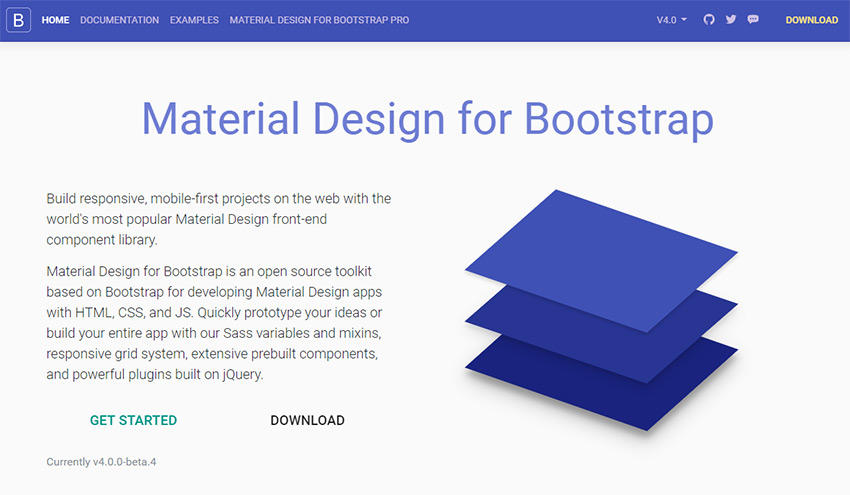
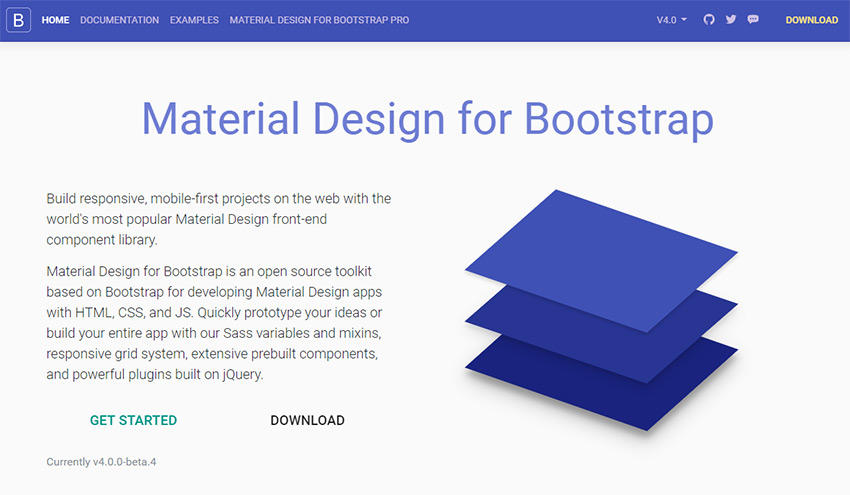
7. Bootstrap Material Design

This is one other Bootstrap add-on that really takes material design to the next level. With the Bootstrap Material Design framework you have the option of using the older version (3.x) or the newer Bootstrap 4. Both choices are fully supported and this library is completely free regardless.
While I think both material BS libraries offer value, I think this one’s a bit more customizable from the get-go. But that also means it takes a little more work to learn the internals.
Have a look at their GitHub page if you would like to learn more.
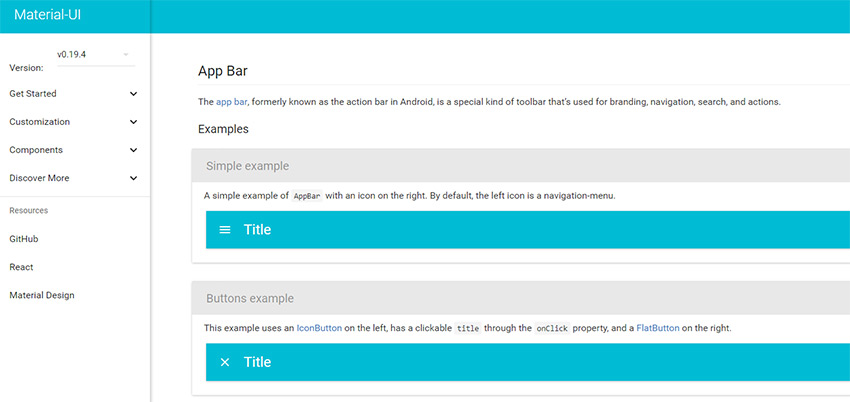
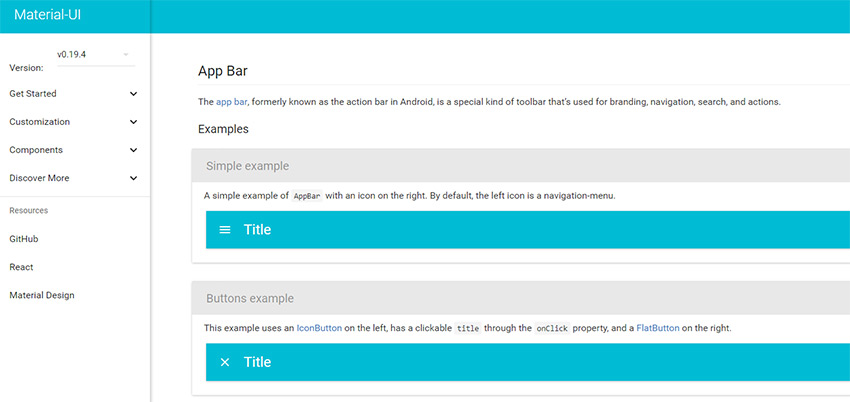
8. Material UI

If you’re building modern webapps then you’ll probably know all about React. It’s one of the largest JS frameworks on the web and it’s growing larger every year.
The Material UI framework brings material design into the React.js ecosystem. This lets you build custom material-styled webapps while coding on top of a React.js base.
It’s currently in development for a v1.0 release and you can expect that update very soon. Have a look at the GitHub repo for more information.
9. Vuetify

Another fast-growing JS framework is Vue.js. This works like React, except it feels more like a traditional templating library for all types of sites – not just webapps.
The Vuetify library offers a material design UI kit on top of the Vue.js framework. This project started a little while back and it features a pretty dedicated support base.
There’s a fantastic user guide online you can check out if you’d like to see how this works in action.
But I can’t say this is the perfect solution for all Vue.js projects, so keep that in mind before launching this on a live site.
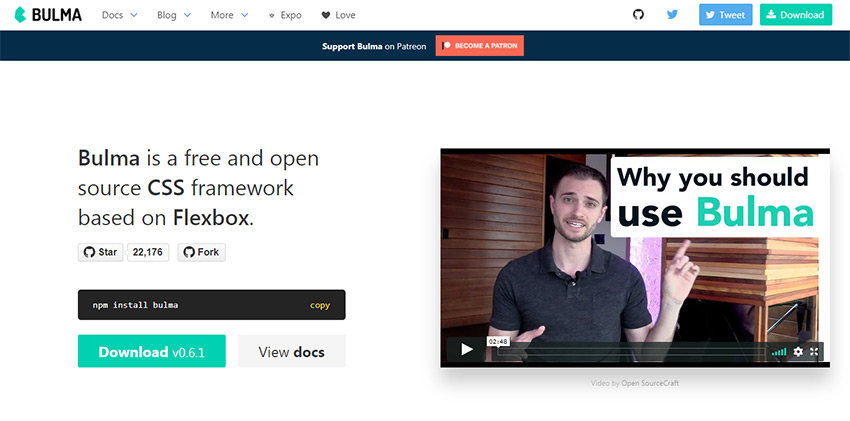
10. Bulma

Love using CSS flexbox? Then the Bulma framework is for you.
This runs on top of common material design features with aesthetics that can blend into any page. The design is clean, super-easy to use and the grid system is phenomenal.
This is my top choice for anything flexbox related. Even if you don’t know much about flexbox, this framework makes for a great learning tool.
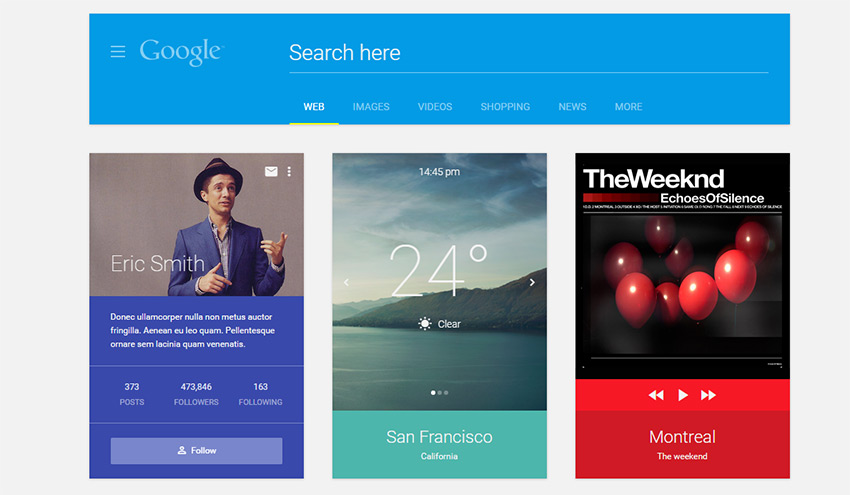
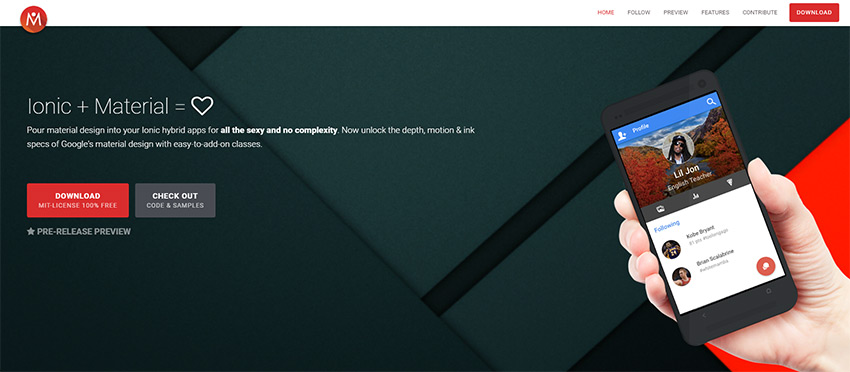
11. Ionic Material

If you want to build native apps without programming, then Ionic is a perfect choice. It works like a web framework and lets you publish native Android applications that can actually be accepted into the store.
Ionic Material takes things to the next level. With this framework you can build native-looking apps that run on Google’s material design guidelines.
All you need is some knowledge of Ionic and a willingness to dive into this gorgeous UI kit.
12. Google Material Color

Google Material Color isn’t a complete UI kit, but rather a color library for web developers.
This comes with a bunch of pre-built color codes that fit perfectly into Google’s color requirements. And this library runs on top of Sass, Less, and Stylus.
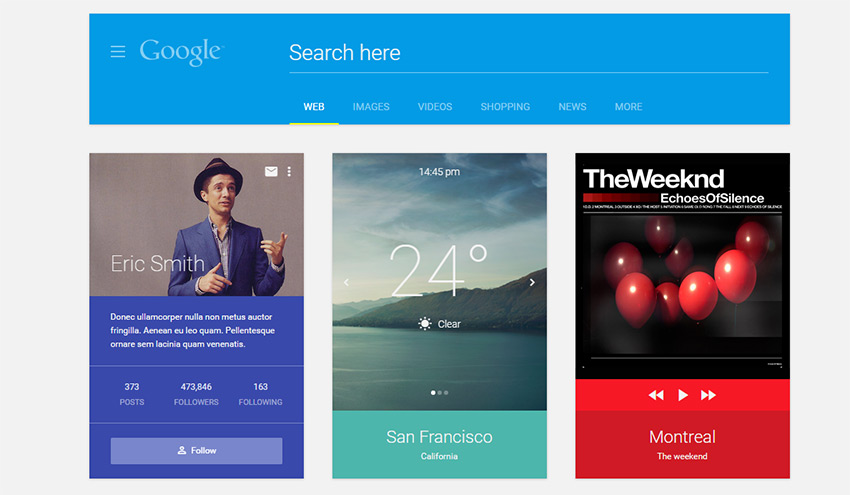
13. Material UI

Short, simple, and easy to setup best describes this Material UI kit developed by Balaj Marius.
It’s a super-simple concept and certainly not the largest library here. But it gets the job done – offering a solid number of material components for any project.
Most of these follow the card interface which has become popularized by Google. It’s the perfect addition to any material website.
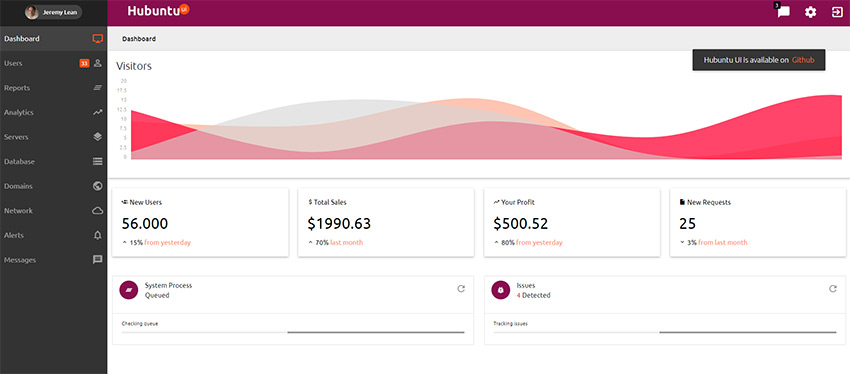
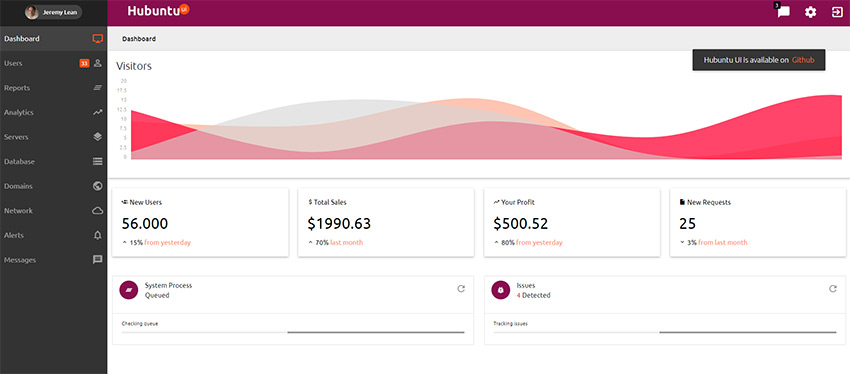
14. Hubuntu UI

Few designers mention admin themes because they’re just not as popular as frontend frameworks. But the Hubuntu UI admin kit is phenomenal for building your own dashboard, whether it’s for a CMS, a SaaS product or anything else.
This entire framework runs on the Stylus preprocessor but can be used with plain CSS. It is fairly complex so you’ll need to do some reading to get into the nitty-gritty details.
Thankfully everything you need to learn can be found on the main GitHub page, along with setup instructions for the whole framework.

















































































































 Setting up an e-Commerce site? Or looking for some high-quality icons to give your shopping a professional look. From the fine folks at Icons8 we’re offering this awesome set of 40 different iOS 11 glyphs icons dedicated to eCommerce. All icons are provided as PNG, SVG and EPS. Check the license here.
Setting up an e-Commerce site? Or looking for some high-quality icons to give your shopping a professional look. From the fine folks at Icons8 we’re offering this awesome set of 40 different iOS 11 glyphs icons dedicated to eCommerce. All icons are provided as PNG, SVG and EPS. Check the license here. 

