10 designers and artists to follow on Vero
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/RSrDuYiYsnk/10-graphic-designers-follow-vero
Move over Facebook, Twitter and Instagram, there's a hot new social media platform on the block and it's called Vero. The platform, which is currently topping the App Store, is being picked up by creatives from all sorts of industries who are looking to ditch other social media sites that have become cluttered with ads.
Is it time for designers to leave Twitter?
According to Vero, what sets it apart from its rivals is that there are no ads and no algorithms. Vero is being presented as the next logical step for people who want to connect and share online.
However usability issues, such as an inability for users to delete their accounts immediately, have already dogged the platform's image.
Every platform goes through teething troubles, though, so could Vero be the go-to social media site of the future? If the current influx of designers and artists are anything to go by, the answer's yes.
To help you get acquainted with the platform, we've rounded up 10 designers and artists who have already made the move to Vero.
(Vero is currently experiencing high demand, so for now we've linked to their portfolio websites. We'll update this article with Vero handles as soon as we can.)
01. Tom Muller

Tom Muller has a diverse range of design talents under his belt
Tom Muller is a creative director who splits his time between running his own design practice, helloMuller, and working as the creative director at Possible. Specialising in creative direction, graphic design, branding design and more, Muller will be one to follow on Vero for choice insights on a broad range of design principles.
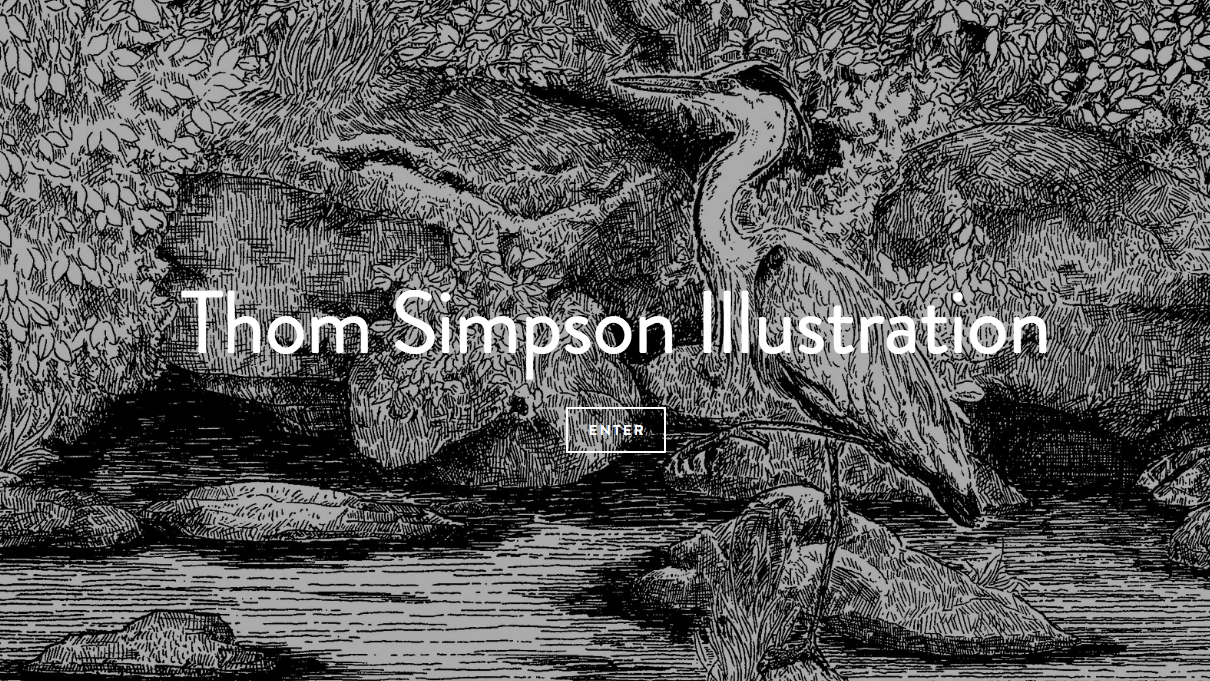
02. Thom Simpson

Thom Simpson’s illustrations are an intricate marvel
It's easy to lose hours looking at the detailed wonders that are Thom Simpson's illustrations. By following the talented artist on Vero you'll be able to do exactly that, and you won't be distracted by ads.
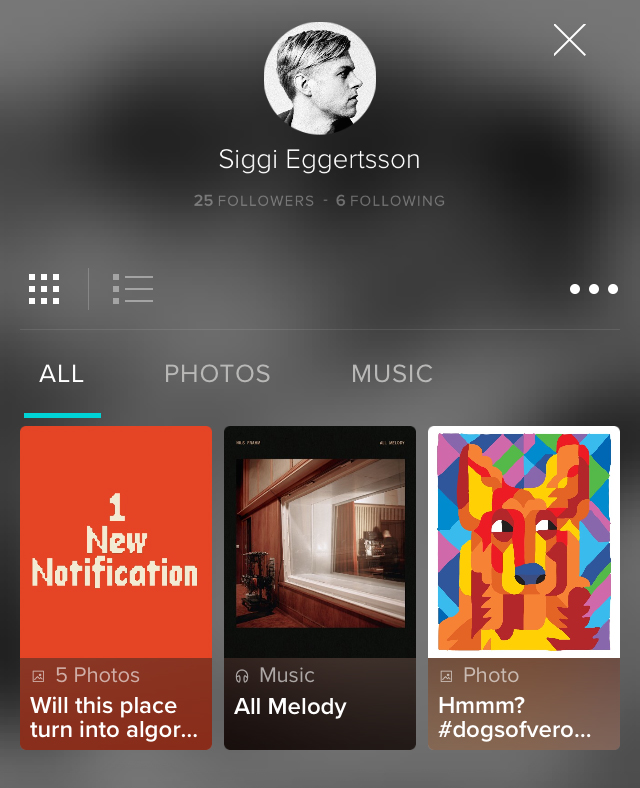
03. Siggi Eggertsson

6 followers… for now
Siggi Eggertsson's beautiful creations pack all the charm of pixel art, but with their rounded elements they're a bit easier on the eyes. Be sure to follow him for visual treats straight into your timeline (or whatever the Vero version is.)
04. James Boast

James Boast has created illustrations for the New York Times, Volvo, Easy Jet and many more
What could be nicer than logging into a social media platform and seeing the delightful artwork of freelance illustrator James Boast? It beats endless holiday snaps in our books.
05. Ben the Illustrator

You might remember Ben the Illustrator from his Illustrator’s survey
If you're an illustrator knocking about online, chances are you have heard of Ben the Illustrator thanks to his annual illustrator's survey. To keep up to date with all of his latest works and thoughts, why not give him a follow on Vero?
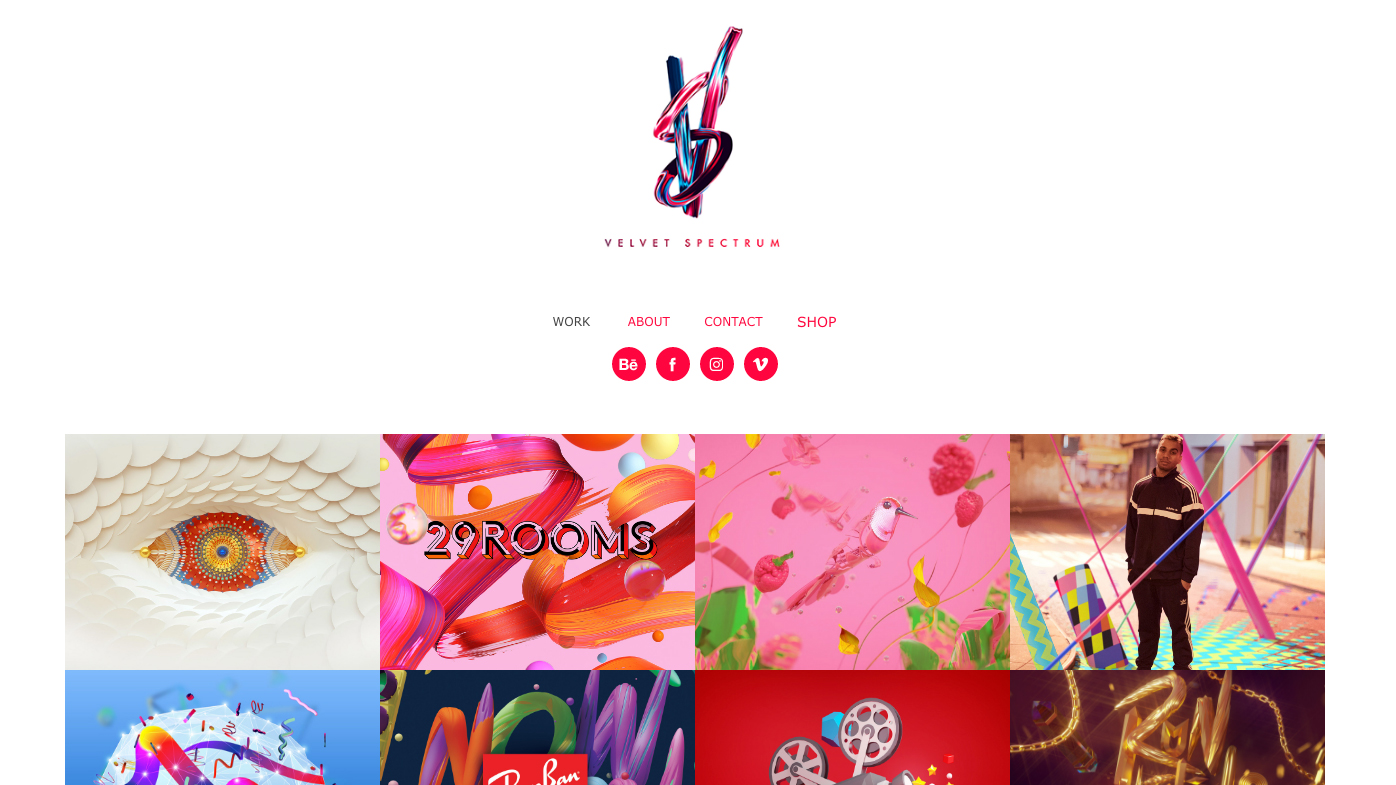
06. Velvet Spectrum

Velvet Spectrum is sure to take off on Vero
The Los Angeles-based creative studio of Australian graphic artist Luke Choice already has a strong following on other social media platforms, so be sure to get in on the ground floor as he sets up shop on Vero. Expect posts that explore his portfolio of surreal and unexpected art.
07. James Jean

James Jean designed the poster for The Shape of Water
Artist James Jean already has over 60,000 followers on Twitter, but in comparison his Vero profile is looking a little lonely. Why not join him on the new site and give him a larger audience for his stunning work?
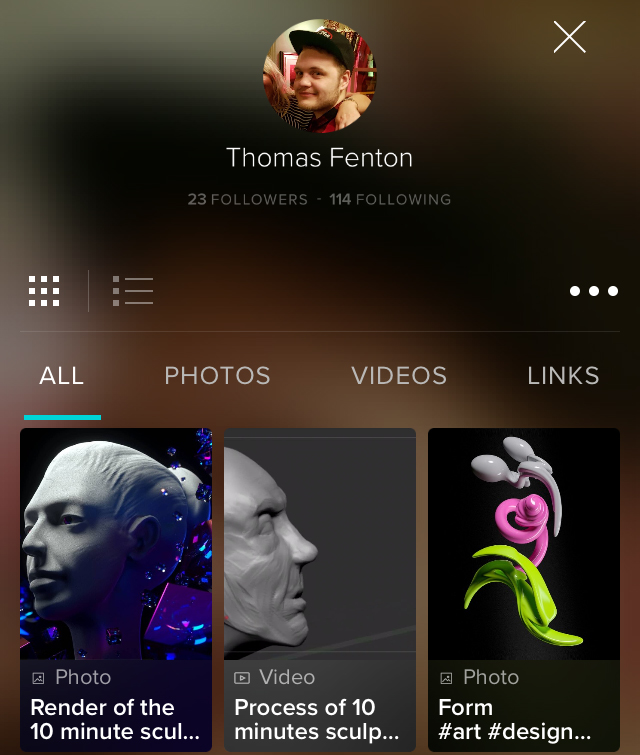
08. Thomas Fenton

Thomas Fenton’s posts are sure to inspire 3D artists
There are a lot of traditional and digital illustrators on this list, so to shake up your tastes we recommend following 3D artist Thomas Fenton. And thanks to Vero's lack of data mining algorithms, you won't get spammed by Vero with recommendations for pretenders to his throne.
09. Bobby Chiu

Learn something new with Bobby Chiu (heh, that rhymes)
On Twitter Bobby Chiu describes himself as an artist/teacher/creator, but now he can add Vero user to that list. With work for clients including Disney, Warner Bros and Star Wars, you're sure to pick up useful industry insights by giving him a follow.
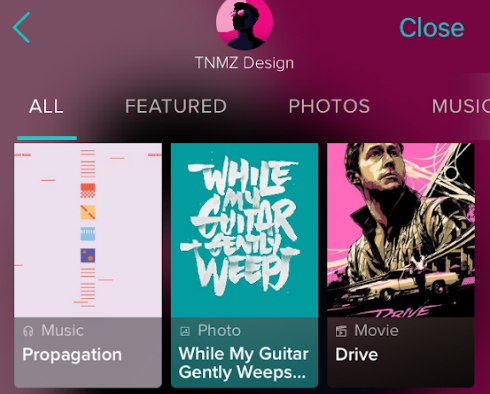
10. TNMZ Design

Posters and lettering are the order of the day for TNMZ Design
Type fans are in for a treat with TNMZ Design. Set up by 21 year-old self taught graphic designer known as Hendry, TNMZ specialises in logo design, poster design, and professional hand lettering. If those are your bag, give TNMZ Design a follow on Vero and prepare to be bombarded by design goodness.
Related articles:
10 social media tricks you didn't know about5 golden rules for social media strategyHow to make social media work for you
























 Storytelling is great for design, so long as you aren’t trying to sell a fairy tale…
Storytelling is great for design, so long as you aren’t trying to sell a fairy tale…