Original Source: http://justcreative.com/2017/07/31/8-winning-instagram-tips-for-your-business/
This article was contributed by Mark Velarga.
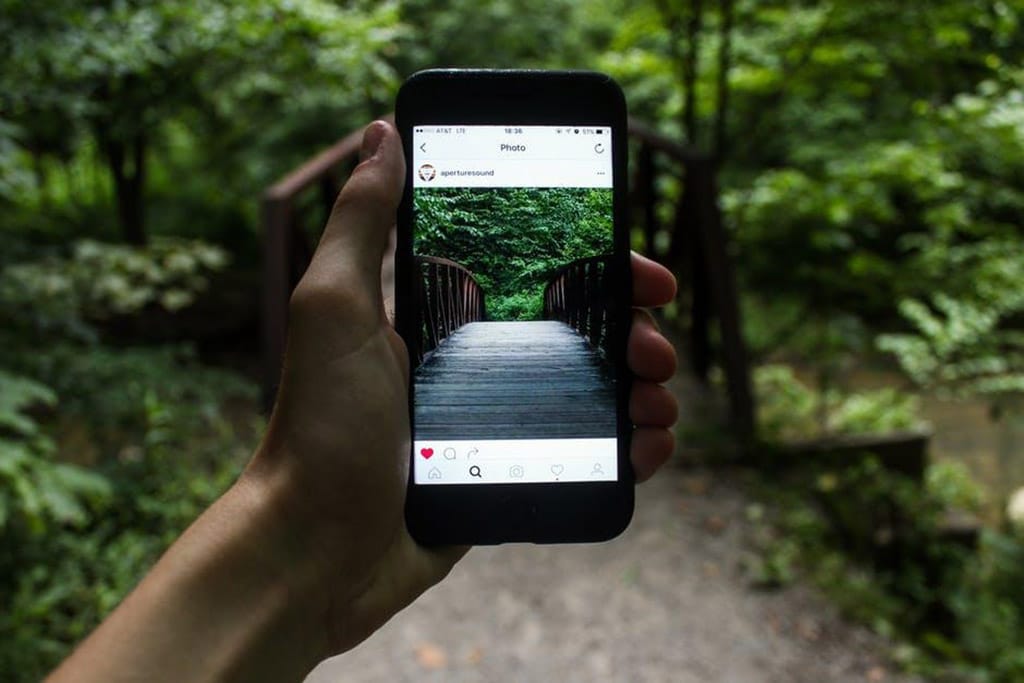
You have an amazing brand, and you want to maximize your customer engagement via Instagram. But how should you go about doing it?
With over 700 million monthly users, Instagram is a veritable gold mine for engagement, helping businesses to connect with their customers and increase sales without having to fork over a fortune for travel and paid advertising. But how?
The task may seem daunting at first, but with the right plan of attack, anyone can get results. If you’re looking to increase your following, engagement and customer base on Instagram, check out the following 8 steps to build a roadmap for Insta-success!
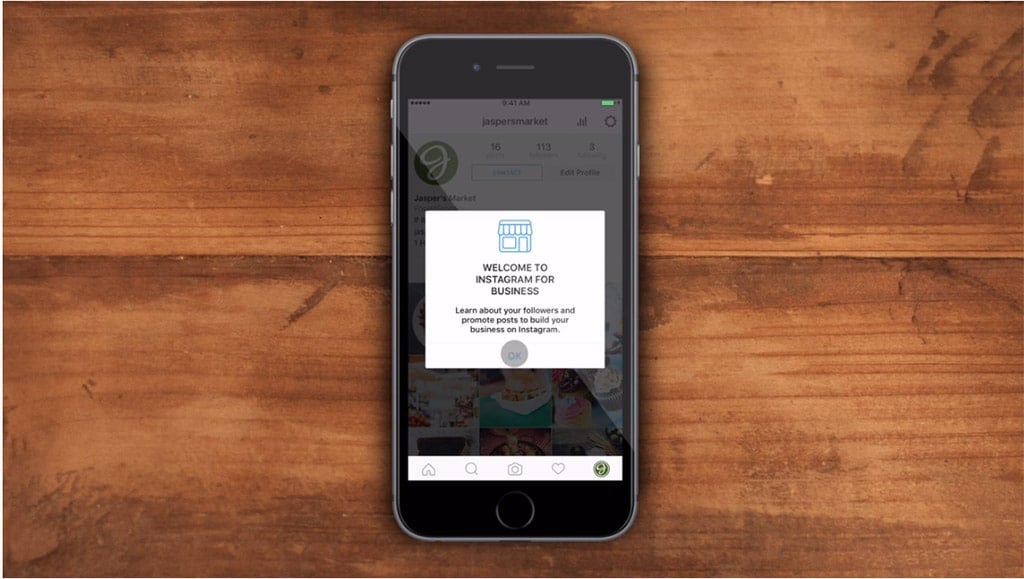
Create an Instagram Business Account

Did you know that Instagram’s engagement rate is about 2.26%? That’s over 2% higher than both Twitter and Facebook! Obviously, there’s tremendous potential on the platform that growing businesses would be foolish to ignore.
So where to start? Like any other successful endeavor, it begins with building a solid foundation, and the first step involves creating a business account.
You have two options: either convert an existing personal account or start from scratch. With a business account, you’ll be privy to business features and free analytics through Instagram Insights (more on metrics later).
Here are some helpful tips for creating a business profile:
Complete your profile (Don’t leave unfinished!)
Make sure it is public
Use business name
Upload branded profile image
Include a compelling bio statement (update frequently!)
Provide a link to your website
Consistency and recognizability are key to success. You’ll want to ensure that your brand’s name, image, products, services, etc. are presented with clarity in purpose and focus.
Make sure that your message is clear and consistent. The last thing you want to do is confuse viewers and lose potential customers.
Remember: This is not about you personally.
Focus on an approach that showcases your company and save the selfies for your personal account.
Establish your business goals from the beginning, and your experience will be much smoother!
Take Followers on a Journey

For most product-based companies, the general practice is to turn to generic product content. Don’t do it!
It’s important to add a bit of personality to your Instagram account. When you know your audience, it can help you develop a narrative, style and tone — this is your chance to share your brand story.
Instead of uploading dry or disconnected content, think of it like a scrapbook. By adding interesting photos and videos periodically, you paint an ever-growing picture your followers can connect with and be part of the journey.
This is not limited to images and video. You can also provide dynamic and engaging captions that appeal to your viewers. This will not only enhance their experience but will increase the chances of them becoming loyal customers.
People are also interested in how products are made. To satiate this curiosity, take them behind the scenes. This can be done through factory tour videos, sketches and diagrams, and anything that you think would be interesting to share. Remember to tell a story that’s fun, informative and provides a glimpse into your company’s inner workings.
By sharing everyday moments in a candid (and sometimes quirky) way, your company will appear more approachable to your followers. This is what separates winning businesses from the rest.
Provide Quality Content

A poor image or video can be a big turn-off. If your content is not high-res and interesting, don’t upload it! Great content should be the cornerstone of your strategy. (Of course, if you’re going for a more lo-fi aesthetic, incorporate what best serves your vision.)
Quality, for example, can be developed through thoughtful direction of content, editing apps and positioning. Whether service-oriented or product-based, your content should be relevant to your viewers and convey the focus of your business. Also try experimenting with videos and creative captions.
Another good tip is to vary your product content creatively. This will ensure that your followers won’t get bored. Your audience will thank you!
Whatever approach you plan on implementing, make sure it’s consistent and attracts your intended audience. And don’t go for the hard sell. Ultimately, this will lead to followers who embrace your brand and purchase your products.
Inspire, Connect & Follow Back

Many Instagram users love to be inspired. And who doesn’t? When viewers connect with your content emotionally, they will keep coming back for more. Leave behind the cut-and-dry and offer your followers images, videos and captions that truly resonate.
Engage with your customers through commenting and liking other pages, especially when you are starting out. It shows you aren’t just trying to get them to follow you. Go that extra mile, and you we’ll be rewarded with a loyal fan!
The focus doesn’t always have to be on products or services. For example, you can showcase employees, company activities and fun events. Creating this type of environment will help cement your bond and gain trust even more.
Another good practice is updating your bio section. A mistake many users make is to put up a boring blurb, add the company link and leave it at that. What you need to do is update it frequently. It provides the only clickable link, so get creative with its use. Think about how you can drive traffic to promotional events, registration, sales, etc.
The value of the Instagram page is typically measured by the number of followers versus those you are following — the more followers, the better. However, it is essential that you also follow back influencers and others who provide value for your business. This could lead to some great opportunities and collaborations in the future.
Build a Following

So, the all-important question: How do you get more followers?
The process is not exactly easy, but with patience and creativity, you can create a buzz that will lead to greater click-through rates and amazing sales growth. Put in the work, and it will be well worth the effort!
Here’s a list of things you can do to build a massive following:
Use Hashtags: Makes it easier for people to find and follow you. Use a mixture of company-specific and universally popular hashtags.
Content Marketing; According to PakFactory, a custom packaging company, one way you can enhance your business’s brand is by creating valuable & quality content. Elevate your expertise and become a guest contributor for other related blogs.
Make sure to have a link to your instagram because if that particular content gets noticed and becomes viral, you might be receiving more followers than you imagined.
Get Mentioned: Instagram offers one of the best ways to spotlight collaborators and customers alike. Share your photos with other notable instagram accounts and get them to mention you. You can also give shout-outs through tagging (@tags).
Host Contests: Everyone loves a giveaway, right? Be creative and have fun with how you present your contests. They will come in droves if executed properly.
Offer Exclusivity and Create Anticipation: Keeping viewers interested is important. Upload teasers and offer your loyal followers rewards in the form of exclusive content.
Collaborate: We all can’t do this on our own. Search out for companies or individuals that align with your mission and create a project together that will help each one’s brand.
Explore Instagram Stories

What’s better than one powerful image? How about a slideshow filled with dynamic content?
Instagram Stories allows you to string together your images and videos to create even more immersive content that your followers can experience at their own pace throughout the day (all content disappears after 24 hours).
Since this has become a prominent feature, more and more businesses have started experimenting with it. Other than its sheer engagement potential, the feature offers several benefits:
Share as much as you want (displays in chronological sequence)
Offers text, face filters and drawing tools
Provides more dynamic value to your followers
Higher discoverability through Story Search
Showcase a more comprehensive story
Stories are displayed at top of follower timelines
Go ahead, get creative and see what you can do with Instagram Stories! Your followers will be more enthusiastic and want more. It’s an addiction that we can all get on board with.
Post on a Regular Basis

You may one day come up with the perfect Instagram post that garners thousands of likes, but if you aren’t posting regularly, it won’t make a difference.
Consistent content is the name of the game. If you want to grab and hold your audience’s attention, you need to employ content scheduling.
Fortunately, there are several tools that can help keep track of your visual campaigns. These include Schedugram, Autogrammer, Later and Planoly, among others. If you decide to forgo these options and go old school, make sure that you use a method (calendar, notebook, etc.) that keeps everything organized and easy to work with.
Harness the Power of Metrics

Let’s face it, if you are using Instagram and want to capture as much value as possible, you need to embrace metrics. Relative to other social media platforms, it can seem like there aren’t as many options in this department. But don’t worry. Thankfully, there are several instagram metrics that can help you figure out what’s performing well and what’s not.

Most people would assume that the number of likes would be the most important metric, but once you delve into the data, you’ll find that comments received is a better signifier of overall engagement. Once you get a feel for analytics, you’ll be able to focus on the information that gets you results.
There are some handy (and free) analytics tools to assist you, including Instagram Insights (through Instagram business account), Socialbakers, Simply Measured, Union Metrics and SquareLovin.
With these tools, you’ll be able to analyze essential data, not only from yourself but from your competition as well, and improve the performance of your business account.
And there you have it!
By establishing these steps from the beginning, you will greatly increase your chances of success and limit the headaches associated with shoddy strategy. As you become more comfortable with the basics, stretch out creatively and experiment a little. Remember to also have fun while your posting. Good luck!






![]()


















































 Hello darkness, my old friend.
Hello darkness, my old friend. Oh, the !importance of it all…
Oh, the !importance of it all…