19 JS Libraries/Plugins for Typography
Original Source: https://www.webdesignerdepot.com/2020/05/19-js-libraries-plugins-for-typography/
 Typography is an integral part of website design. The typography and fonts you use play a huge role in multiple aspects of a website design. It affects factors such as readability, user experience, and even the perceived length of an article or page. It is very important that web designers get it right with typography to adequately convey the purpose of the website and its content.
Typography is an integral part of website design. The typography and fonts you use play a huge role in multiple aspects of a website design. It affects factors such as readability, user experience, and even the perceived length of an article or page. It is very important that web designers get it right with typography to adequately convey the purpose of the website and its content.
As with almost every part of web design, there are several tools available to help make you more effective. Typography is no different.
In this article, we would be looking at 20 JS Libraries/Plugins for typography to help you create awesome web pages. Some of these tools even deal with the dreaded stuff like widows and orphans.
1. FlowType.js
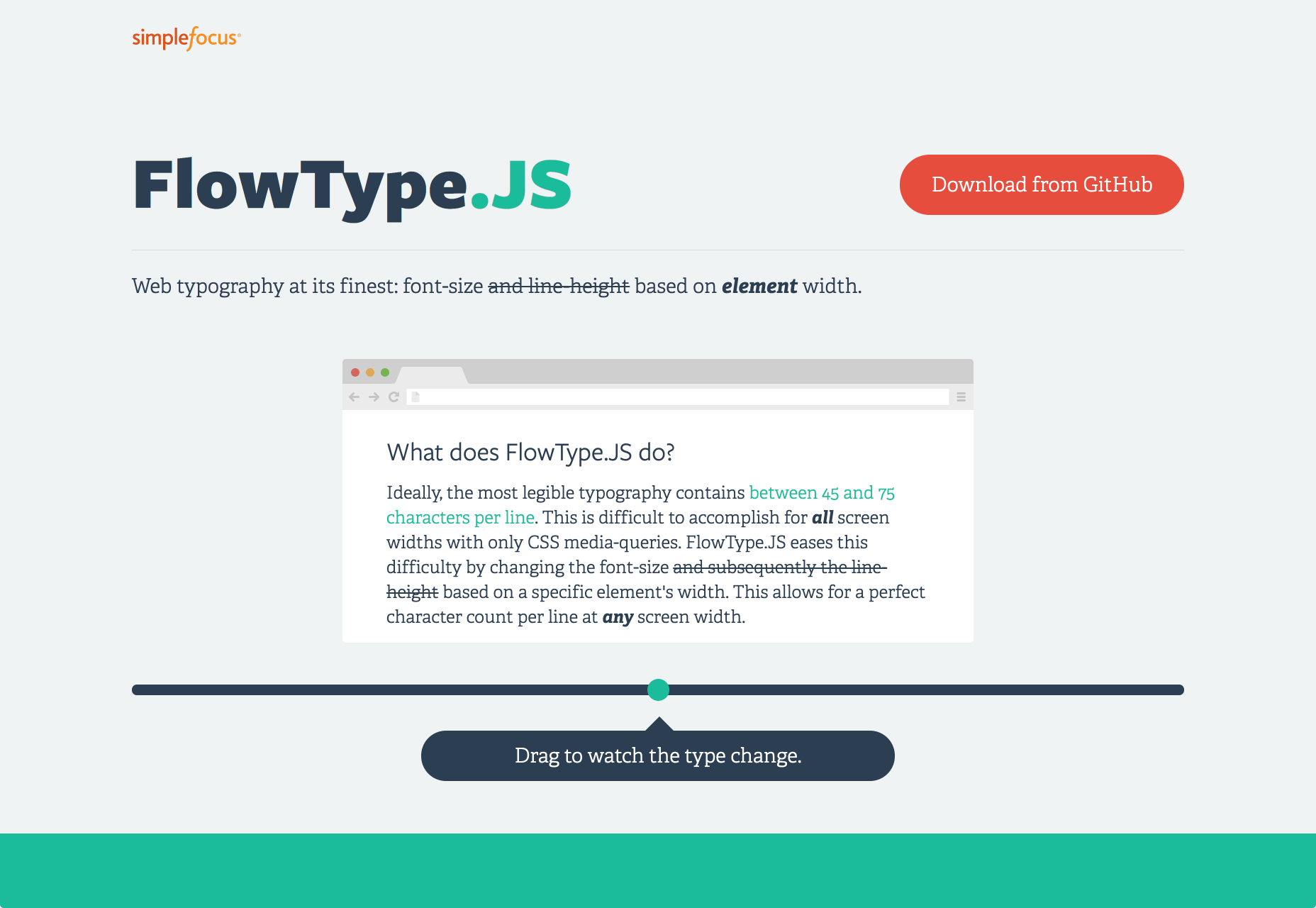
FlowType is a responsive jquery plugin that helps you to automatically resize font size based on a specific element’s width. For website typography to be readable, there should be approximately 45 to 75 characters per line. For most screens with only CSS media queries, this can be difficult to achieve. Flowtype adjusts your font size to ensure that there is a perfect character count per line no matter the kind of screen or browser the reader is using.

2. Blast.js
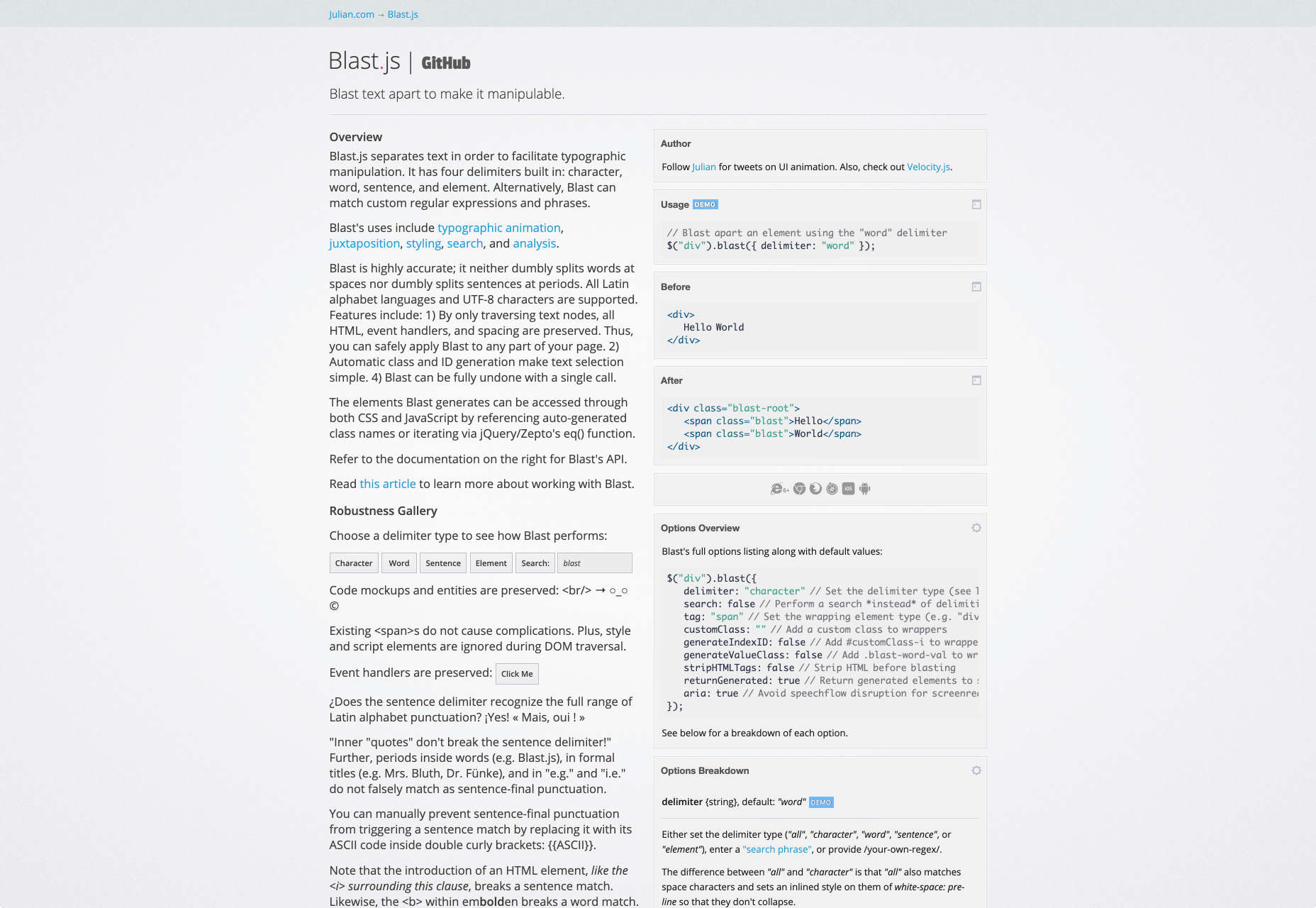
Blast.js allows you to do: typographic animation, juxtaposition, styling, search, and analysis. The tool allows you to separate text to enable typographic manipulation. It has character, word, sentence, and element delimiters built-in. Blast also matches phrases and custom regular expressions.

3. Textillate.js
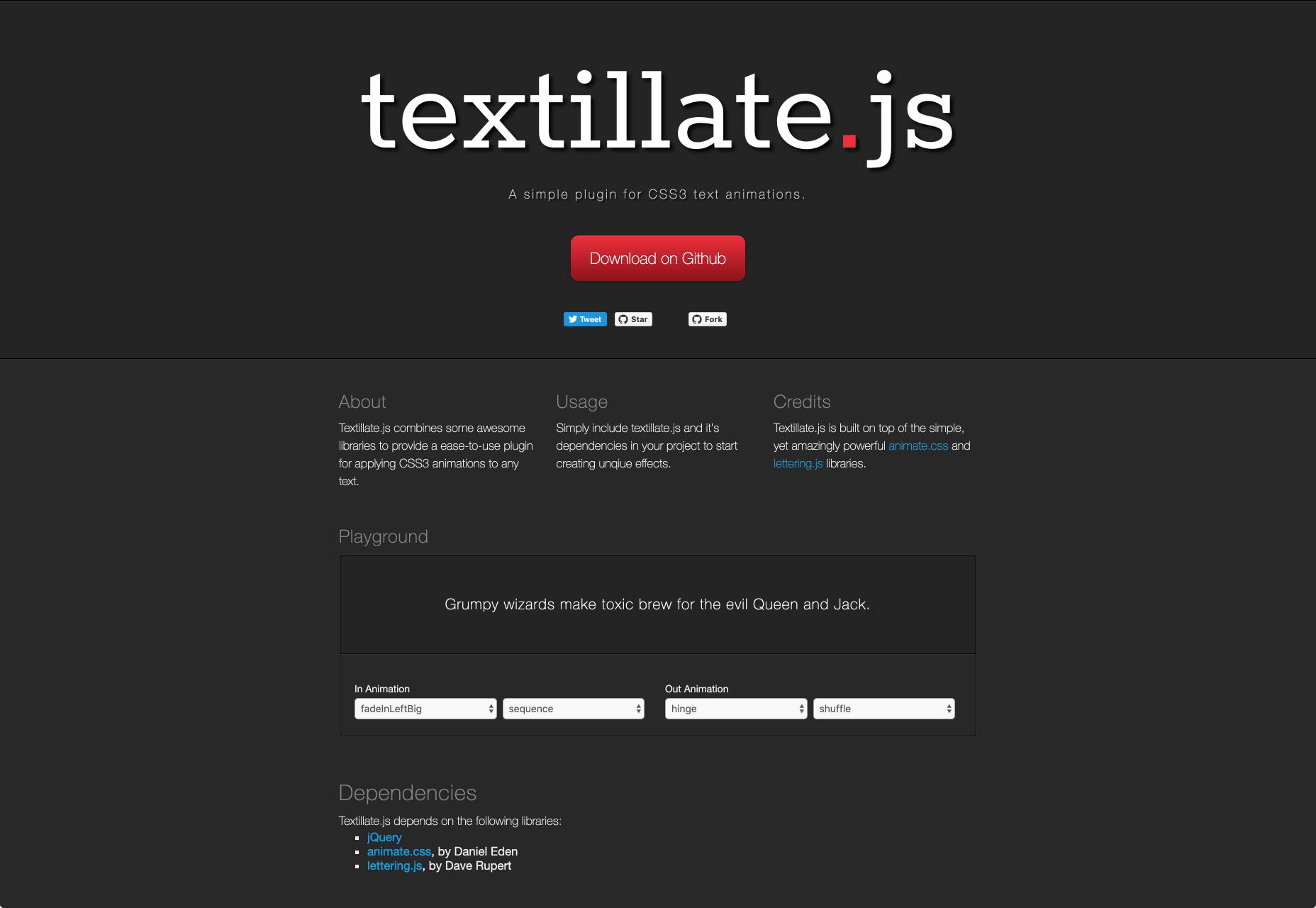
Textillate.js is a simple plugin for creating CSS3 text animations. The plugin combines different libraries to help apply CSS3 animations to any text. To make use of it, all you need to do is add textillate.js and its dependencies to your project.

4. Widowtamer.js
Widowtamer.js is a JavaScript plugin that would automatically fix typography widows on your web pages. The plugin is designed to work with only responsive sites.

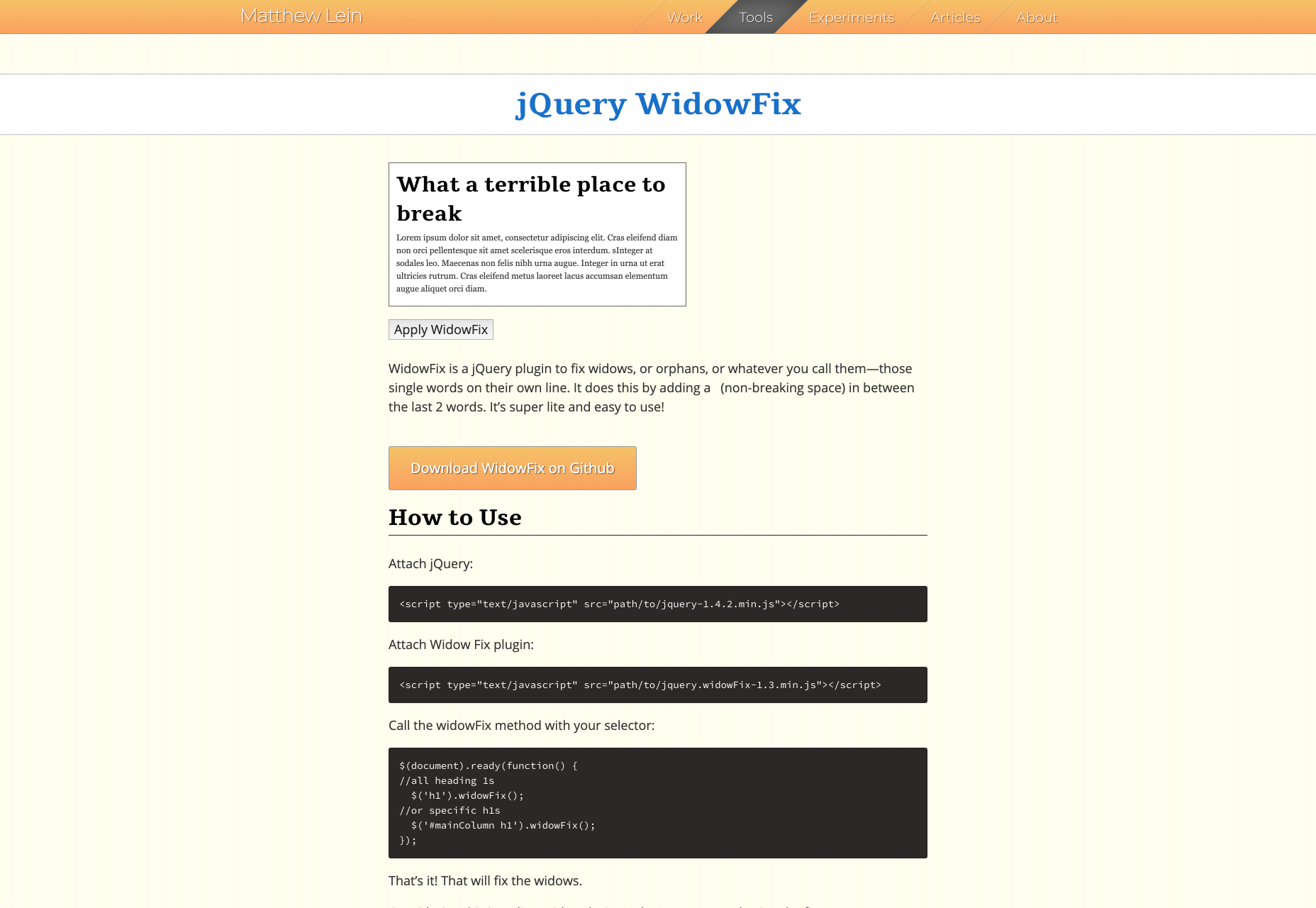
5. jQuery WidowFix
JQuery WidowFix is a jQuery plugin to help you fix widows. It fixes them by adding a nonbreaking space between the last two words. The tool is lightweight and easy to use.

6. Slab Text
Slab Text is a jQuery plugin to help you create big, bold headlines. You can also resize your viewport width so that regardless of the viewport size, the combinations of words within your headline will remain on the same line.

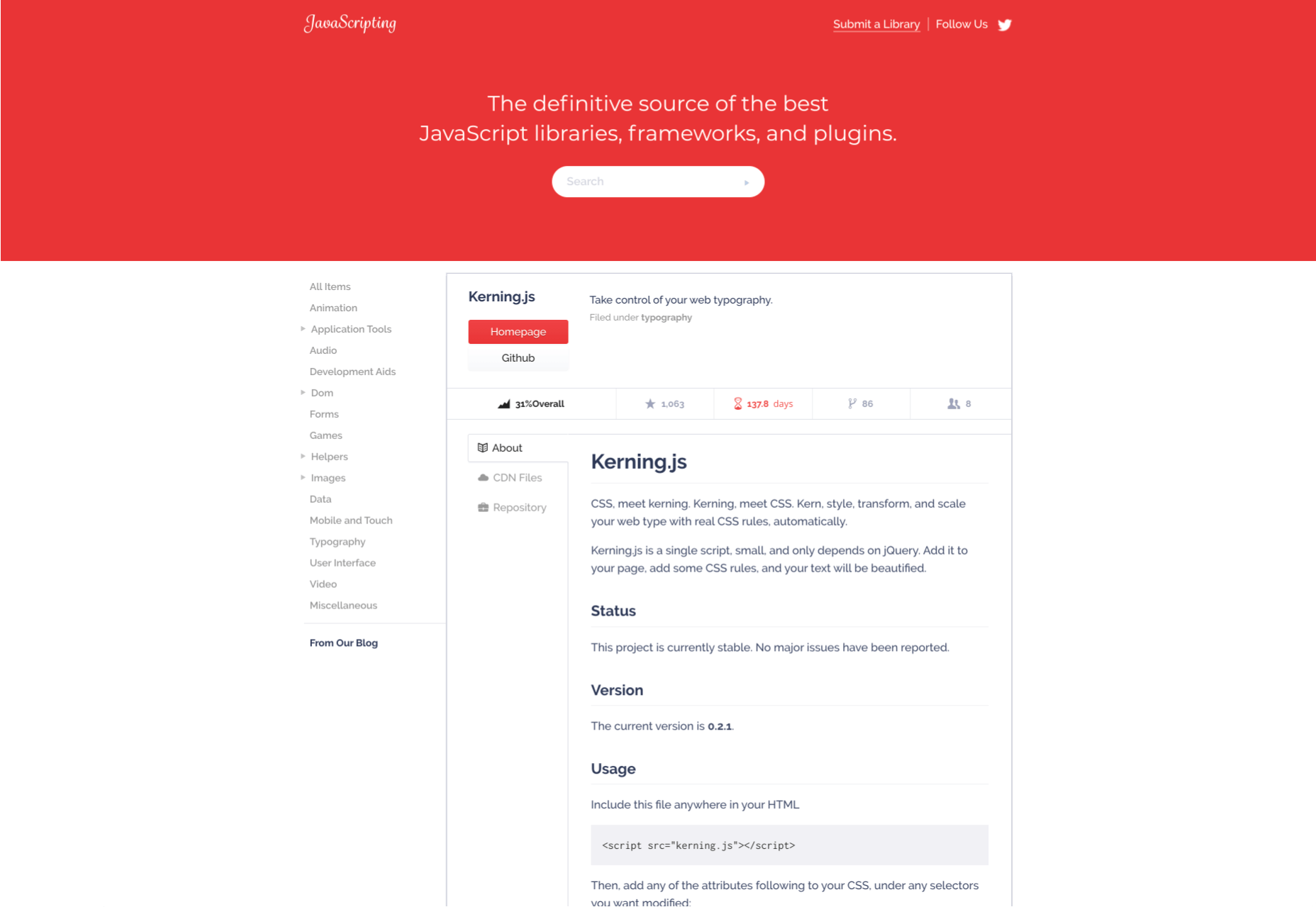
7. Kerning.js
Kerning.js is a simple jQuery script that allows you to scale your web type with real CSS rules automatically. It comes with no dependencies so when you add it to your web page and add some CSS rules, your page will be automatically beautified.

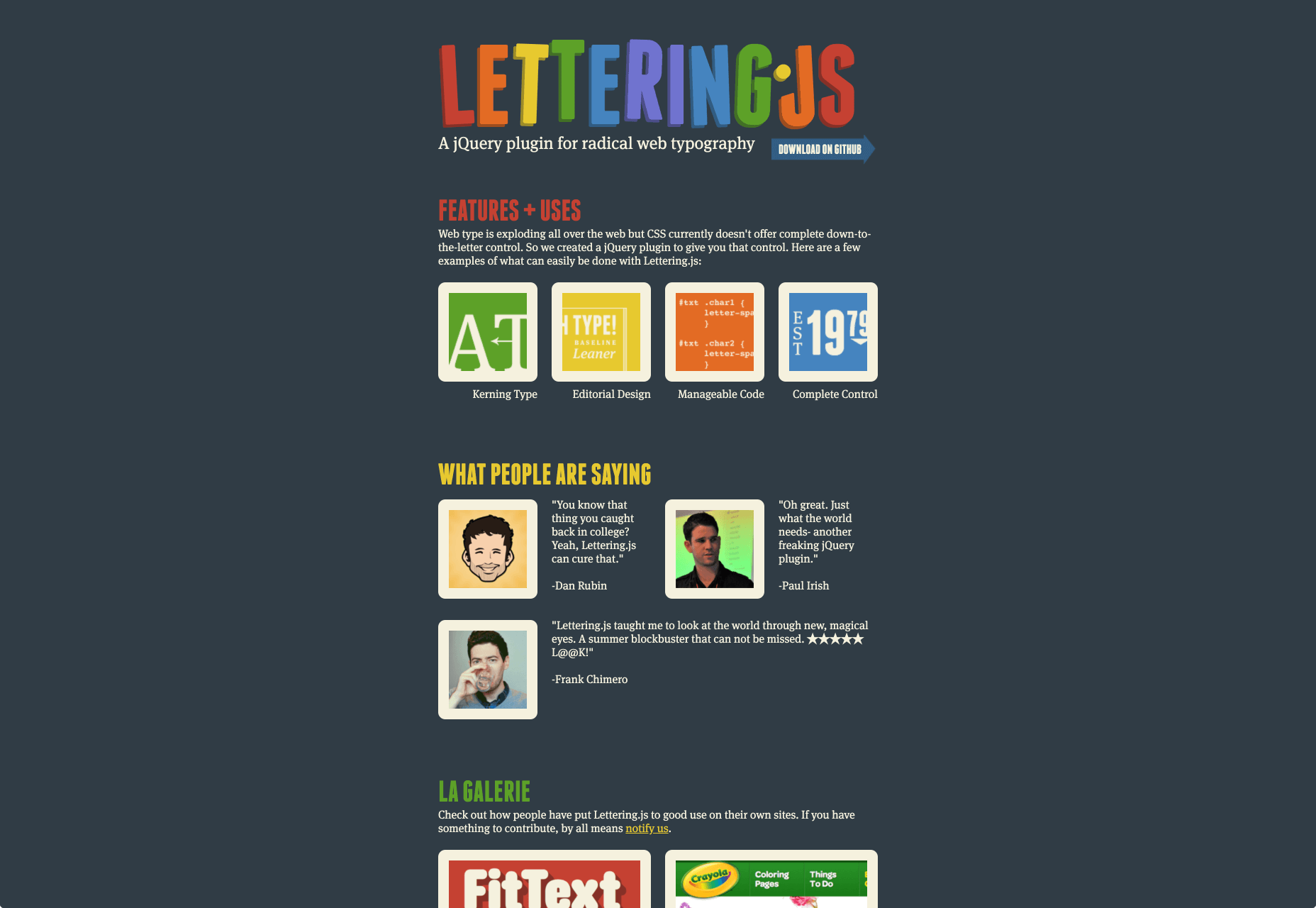
8. Lettering.js
Lettering.js is a jQuery plugin for radical web typography. The plugin offers you complete down-to-the-letter control. Some of the things that can easily be done with Lettering.js are Kerning Type, Editorial Design, and Manageable Code.

9. React Text Gradient
React Text Gradient is a cool plugin that allows you to add text gradients to your site. It’s a React component that creates text gradients with CSS. The component will detect if a website background-clip is available and would then apply the gradient over the text.

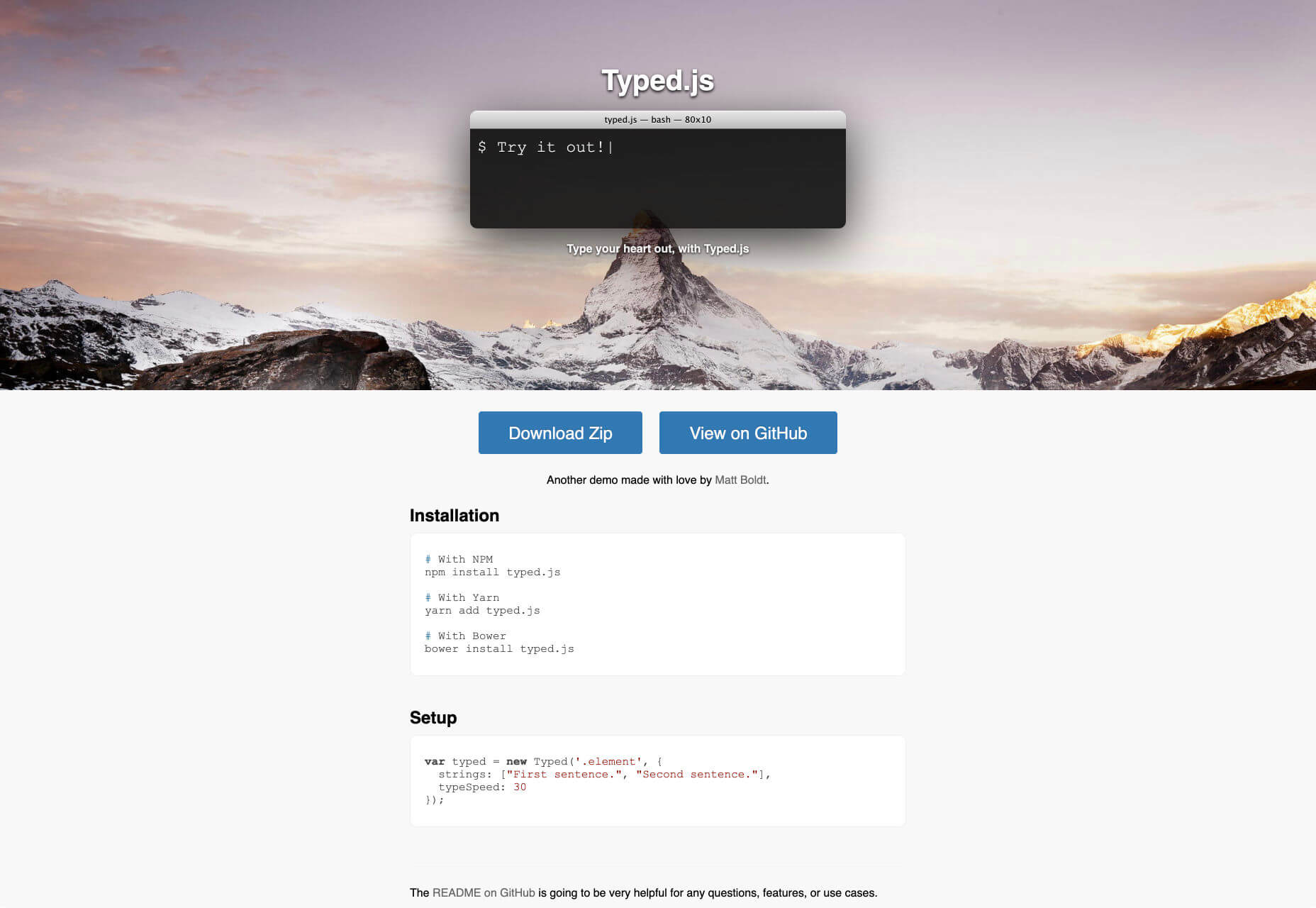
10. Typed.js
Typed.js is a JavaScript library that types out sentences in a browser, deletes them, and moves on to the next string. The tool is pretty easy to use and you can create an unlimited number of strings. The library is great for storytelling.

11. FitText
FitText is a jQuery plugin used for inflating web type. The plugin automatically scales text so that it fills the width of a parent element. The plugin ensures that the layout of the page is not broken no matter the kind of browser you are using.

12. TypeButter
TypeButter is optical kerning for the web. This plugin allows you to create beautifully designed texts. Typebutter also allows you to Kern your headlines and removes spaces between characters that make text hard to read. All you need to do is install the plugin and your fonts would lose unnecessary spacing.

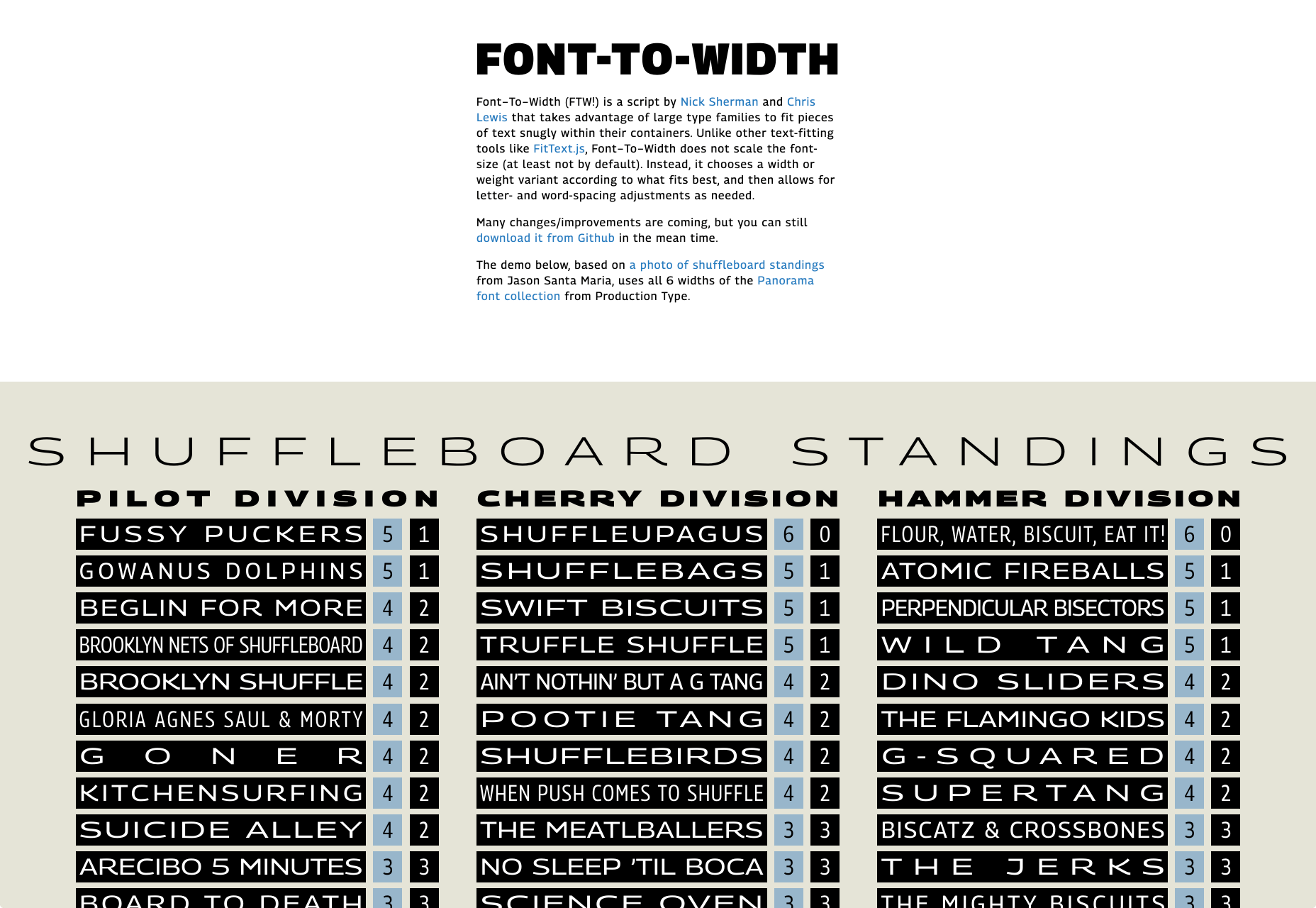
13. Font-To-Width
Font-To-Width is a script that allows texts to fit within their containers. Instead of scaling the font size to make text fit, Font-To-Width chooses a width or width variant and then allows for letter and word adjustments as needed. Note that this script is made for headlines or short pieces of text. It is not meant for multi-line body of text. It also works best in browsers that support subpixel spacing like Chrome. Browsers that round spaces to integer values will show rounding errors.

14. Font Flex
Font Flex is a jQuery plugin for dynamic font sizes. The plugin makes your text flexible and adaptable to any screen. The lightweight jQuery extension is intended for use with responsive or adaptive CSS layouts.

15. TextTailor.js
TextTailor.js is a jQuery plugin that allows text to fill the height of the parent element or truncate it when it doesn’t fit. It works perfectly with posts that have images and fixed fonts.

16. Type Rendering Mix
With Type Rendering Mix, you can decrease the font-weight for browsers that use Core Text to render text. It also allows you to disable web fonts when no anti-aliasing is applied. You can also disable web fonts if they render badly with some text rasterizers.

17. Textualizer
Textualizer is a jQuery plugin that transitions through blurbs of text while animating each character. When the text is transitioning, any character that is common to the next blurb is left on the screen and moved into its new position. Some of the effects it has are slideLeft, slideTop, fadeIn, and random.

18. Jumble
Jumble is a jQuery plugin that adds colors to your headlines and also animates them. You can set parameters for the color shuffle based on brightness and saturation hue. You are also provided with a good range of colors you can jumble from.

19. Arctext.js
Arctext.js is a jQuery plugin that allows you to curve text using CSS3 & jQuery. You can curve text up to a radius of 300, change the direction of the text, create non-rotated letters, and set or animate text. The plugin will calculate the right rotation of each letter and distribute it across the arc of the set radius.

Exploring Typography With Different JS Libraries/Plugins
As a web developer, you need to have an arsenal of tools to be efficient and get the best out of your web designs.
Relying on just your skills might make web typography difficult to circumvent. When you use the JS libraries/plugins for typography, you have control over the look, feel, and function of your text. You can easily tackle widows and orphans, add special effects, and create a friendly UX.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}

Leave a Reply
Want to join the discussion?Feel free to contribute!