10+ Favorite Figma Plugins
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/chTf_UKZPEU/
Figma is a super effective interface design app that is browser-based and offers a wide range of features to explore. It’s useful for a number of different situations but really shines for use in any sort of collaborative design project setting. With Figma, you can manage every aspect of a project from start to finish by utilizing its included vector tools. With these tools, you can create illustrations, prototypes, code, and more. And though Figma comes “pre-stocked” with many features, there are tons of Figma plugins you can use to add on even more features and functionality options.
Here, we’ll explore over 10 of our favorite Figma plugin finds so you can approach your next project with greater ease.
The UX Designer Toolbox
Unlimited Downloads: 500,000+ Wireframe & UX Templates, UI Kits & Design Assets
Starting at only $16.50 per month!

DOWNLOAD NOW
Master
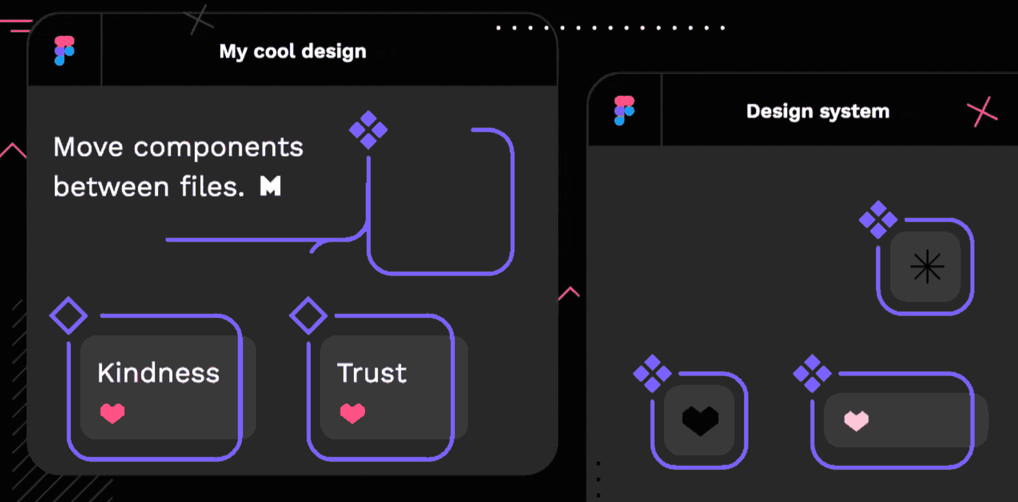
The Master Figma plugin is a fantastic option for those looking to create a component out of a set of objects. You can add any number of objects you want, too.

Avatars
Avatars is a fun addition. It works by allowing you to add random user avatars to your designs quickly and easily. The avatars are all aggregated from various sources, so you’ll have plenty of variety in the results as well.
![]()
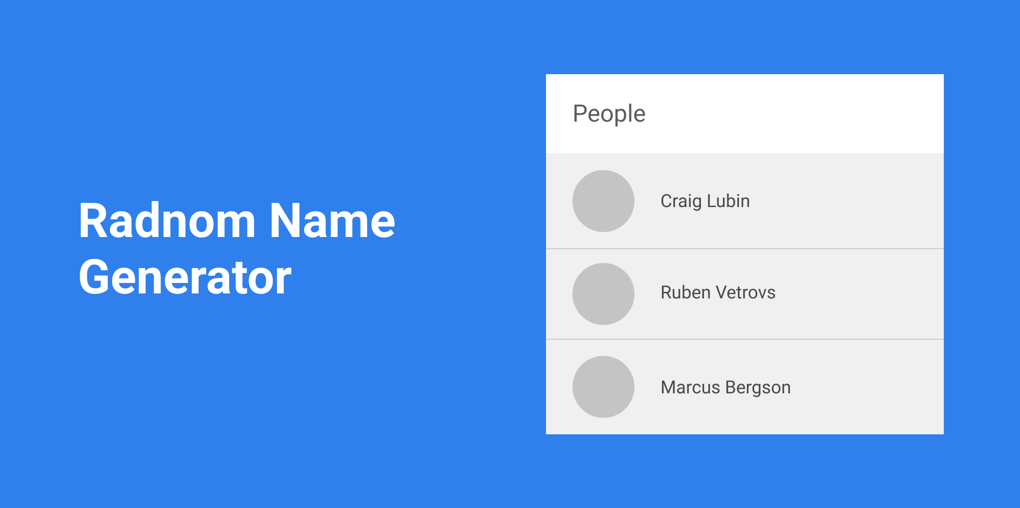
Random Name Generator
Another great option is the Random Name Generator plugin. This one allows you to select layers and then run the plugin to populate them with names that have been randomly generated. You can select from first name, last name, full name, and gender options as well.

Unsplash
Unsplash is another great Figma plugin. As its name would suggest, it allows you to insert images directly from Unsplash, the stock photo website, without having to leave Figma to do so.

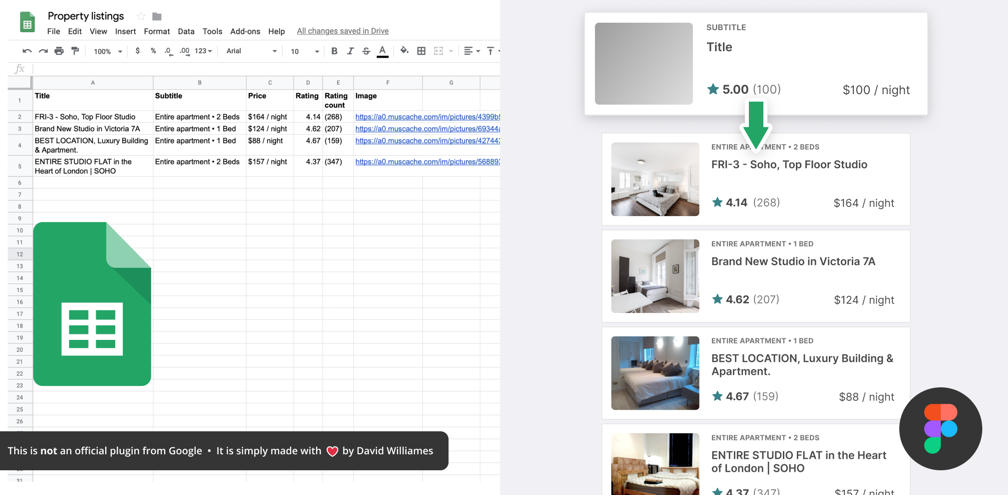
Google Sheets Sync
Though not officially associated with Google, this Figma plugin allows you to sync information and content from Google Sheets directly into your Figma projects.

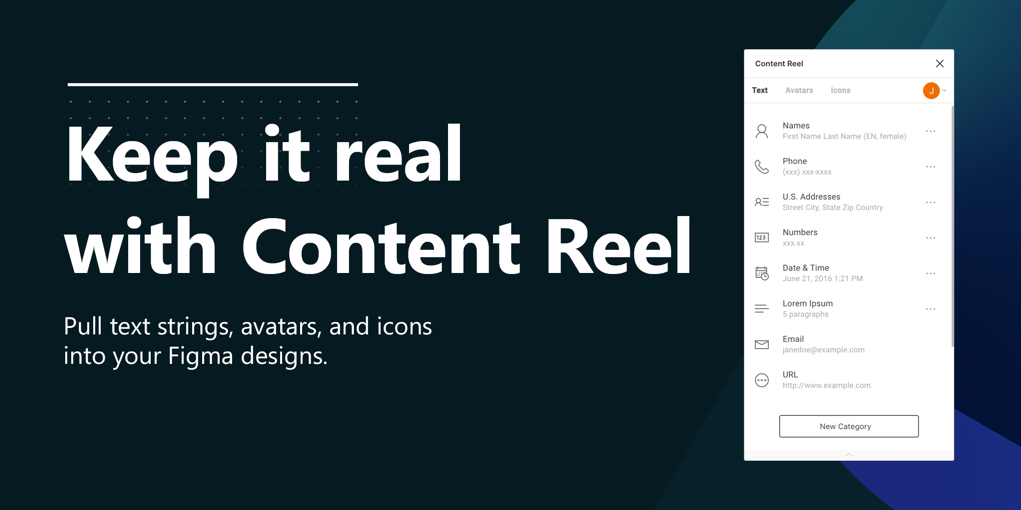
Content Reel
You might also want to check out Content Reel, which makes it super easy to add content to any layout you create. With it, you can pull text strings, icons, and avatars straight into your designs.

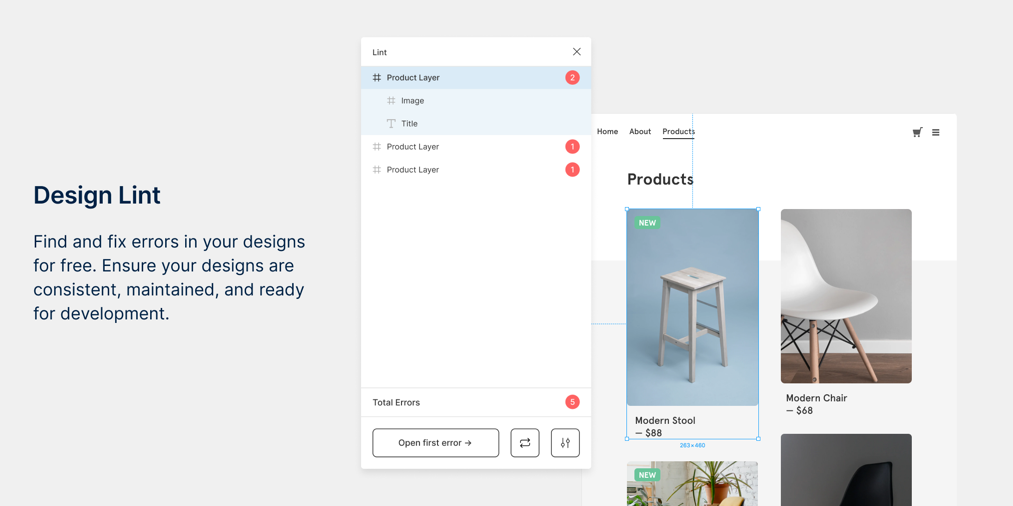
Design Lint
Design Lint is another plugin option. This one allows you to find and fix errors in designs quickly. It works by identifying missing styles with just a single click. It applies to all layers, too.

Charts
Charts is another Figma plugin worth checking out. It makes it easy to create charts that you can add to your Figma files. You can select from many different chart styles, including area, pie, line, scatter, bar, and doughnut.

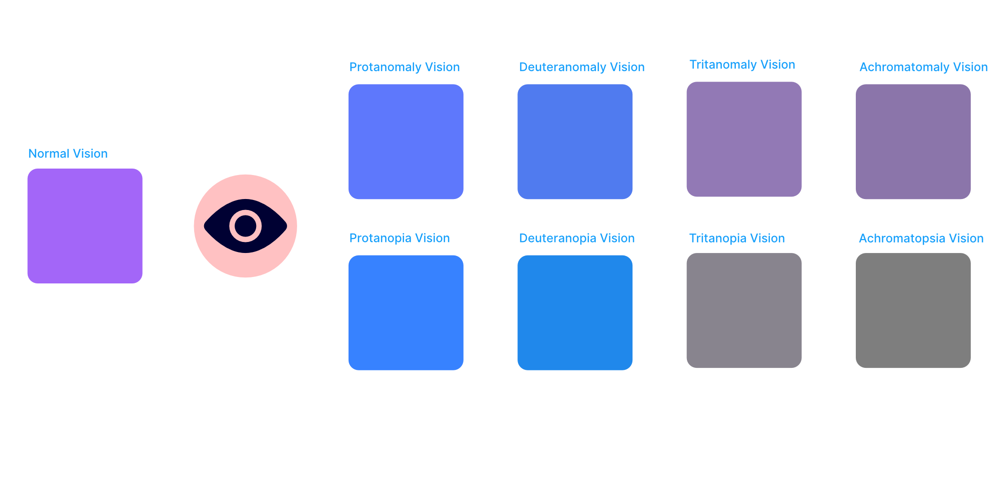
Color Blind
Color Blind is still another plugin worth taking a look at. This one is ideal for testing your designs for accessibility. With a click, you can view any design you create as those with eight different types of color vision deficiencies would view them. This makes it much easier to identify problems and correct them.

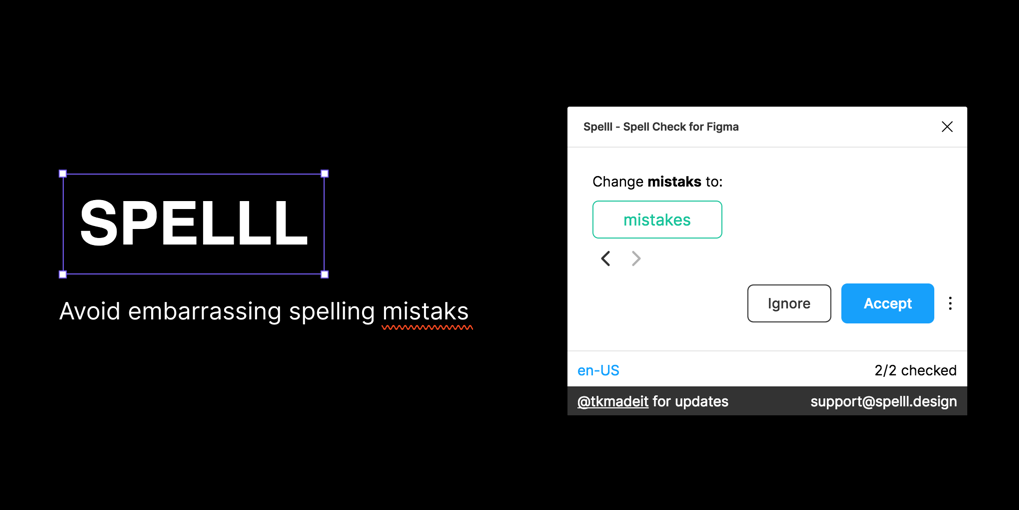
SPELLL
SPELLL is a Figma plugin that adds spell checking capabilities to this tool. It checks your file in real-time and identifies spelling errors readily.

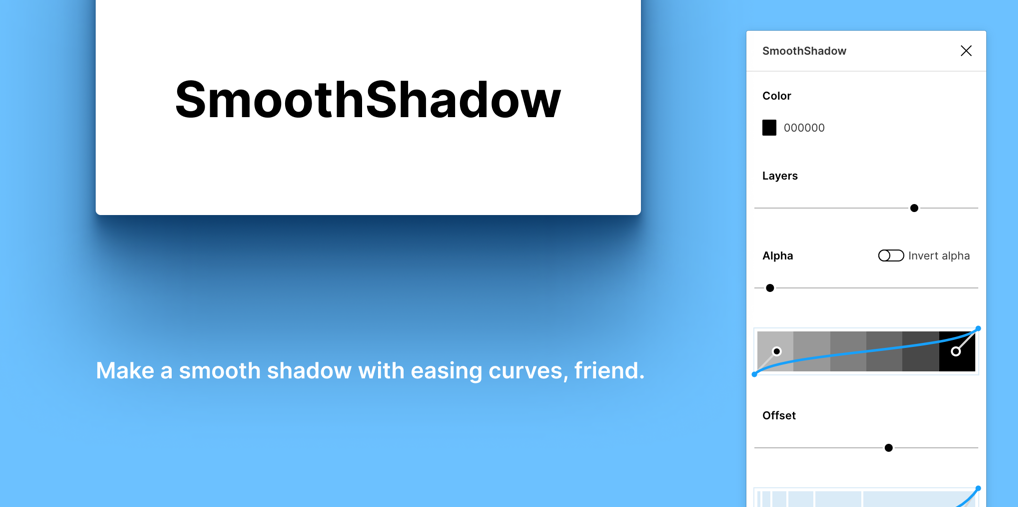
SmoothShadow
SmoothShadow is super simple but that’s what makes it so great. With it, you can add shadows to elements within your files with just a few clicks. You can tweak the settings for greater curves, blur, offset, and more.

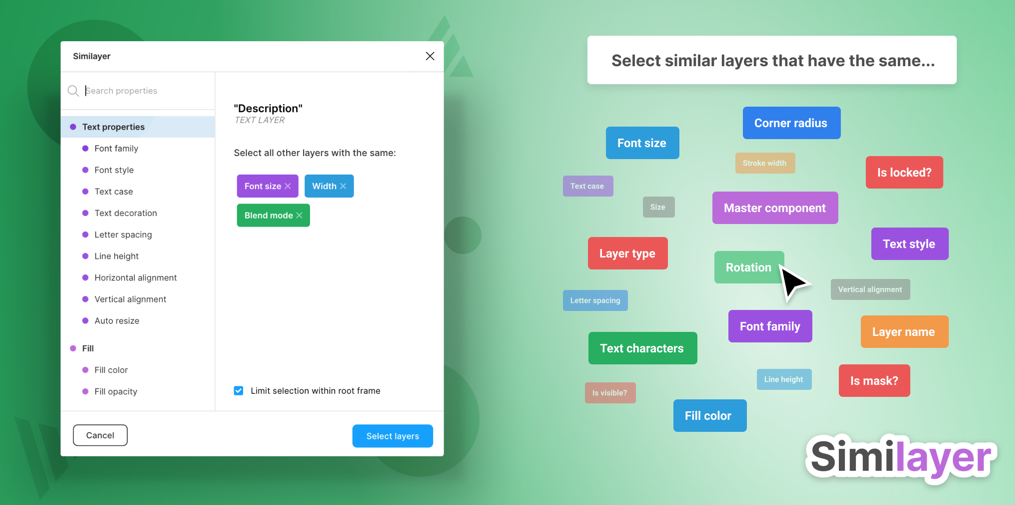
Similayer
Last on our list is the Similayer plugin. This one wins with the built-in “Select all with…” command by allowing you to select similar layers within an expanded range of properties like text styles, fill color, and more.

Use These Figma Plugins and Improve Your Workflow
Before you work on your next Figma project, it might be a good idea to check out some of the plugins available to see if any might simplify your workflow. That’s the intention of this list, anyway. Hopefully at least one of these Figma plugins suits your needs and will help to improve your projects in the future. Best of luck!

Leave a Reply
Want to join the discussion?Feel free to contribute!