10 CSS Gradient Libraries & Webapps for UI Designers
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/rlN0Z7pyVBM/
Free online tools are the norm for modern designers. Why reinvent the wheel if you can save time with a free resource?
If you search around, you’ll find plenty of tools for patterns and color picking. But you’ll have a tougher time finding resources built around gradients.
That’s why I’ve put together this list of 10 free gradient tools, code libraries and design resources for web and mobile projects.
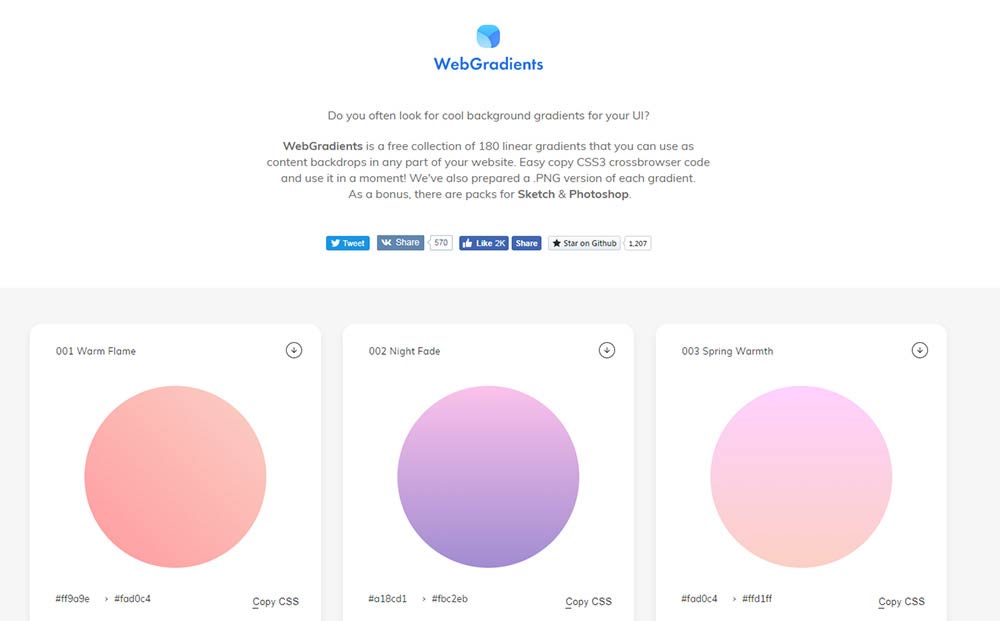
WebGradients

On the WebGradients website you’ll find a whole slew of custom-made gradients to pick from.
They come in a variety of colors and styles, but they’re all pre-built and ready to go. Think of this as a library of gradients, with over 180 options altogether.
If you look in the top navigation, you’ll find download links for these gradients in both a PSD and a Sketch file.
Or, you can copy the gradients as CSS3 code, then add them right into your site. There are no wrong answers here – just lots of gradients.
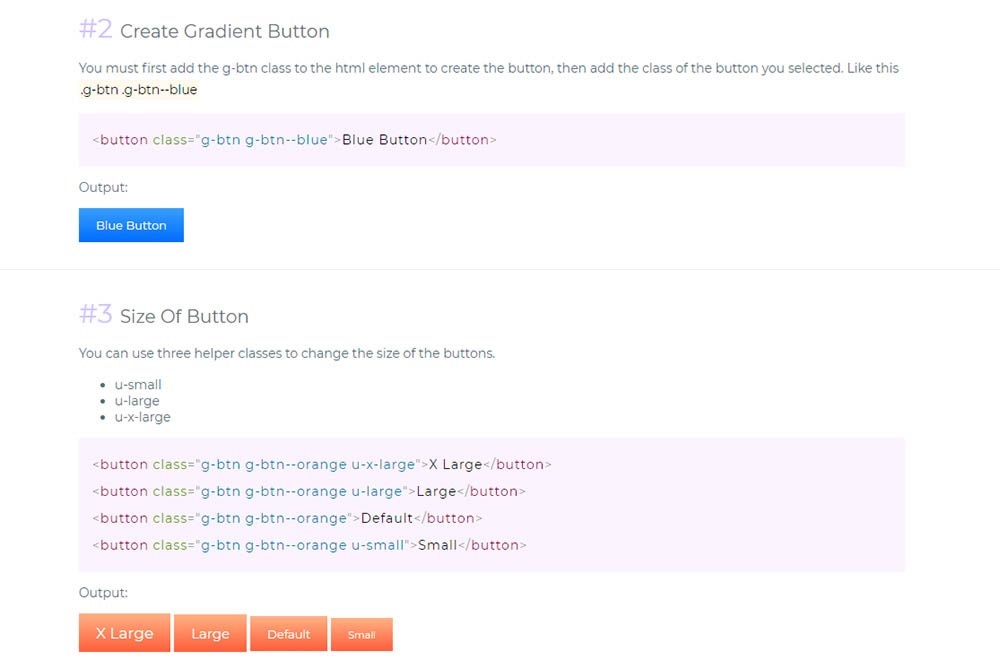
Gradient Buttons

If you’re a web designer, then you know how painful it can be to match colors. This gets even tougher when you’re trying to match gradients.
Enter GradientButtons, a free open source library filled to the brim with gorgeous button designs.
The library is super easy to use and features plenty of gradients to choose from.
Have a look over the homepage and you’ll find different classes for sizes, font styles, colors and button formats. The project is also on GitHub if you want to dig deeper into the code.
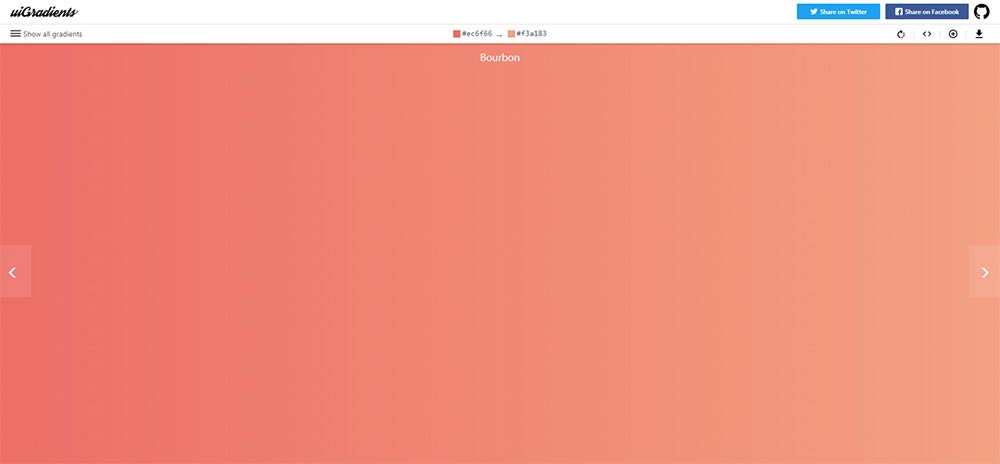
uiGradients

Have a look at the uiGradients library for some interesting CSS3 gradient choices.
In the top navigation (towards the left-hand side) you’ll see a button labeled “show all gradients”. Choose it to view a massive list of different gradient styles. Seriously, there’s a lot.
Pick whichever one you like and then copy the code for use in your site. You can also download the gradient as a .jpg file right from their tools panel (located on the upper right).
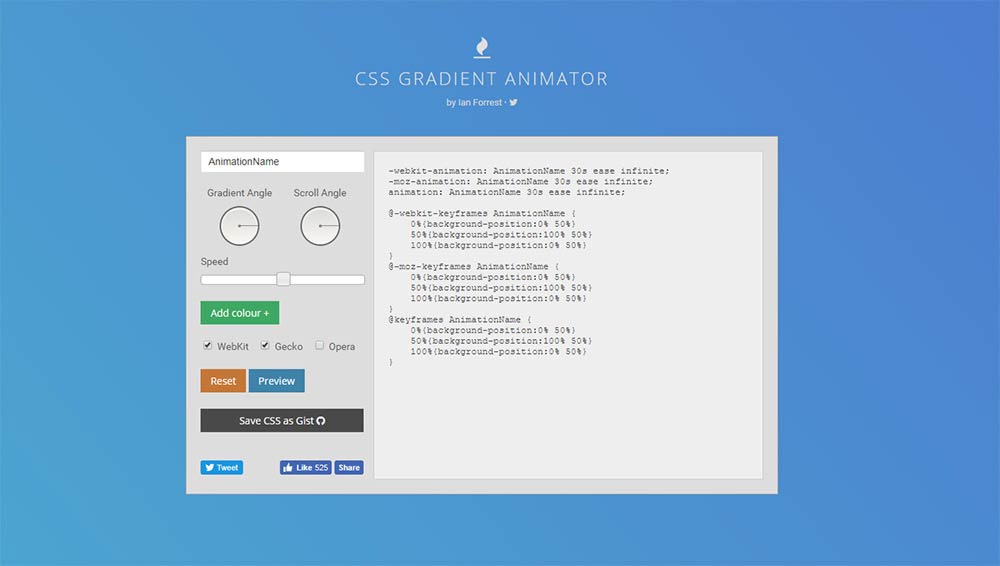
Gradient Animator

So, gradient animation. It’s a thing now. And the Gradient Animator tool is the perfect way to build this into a reality. Everything can run right through CSS3 with no JavaScript needed.
From the sidebar, click on “add colour” and pick at least two of them for your gradient. Change the speed to run a little faster, alter the direction, then click “preview”.
You’ll understand the benefit of this tool pretty quickly.
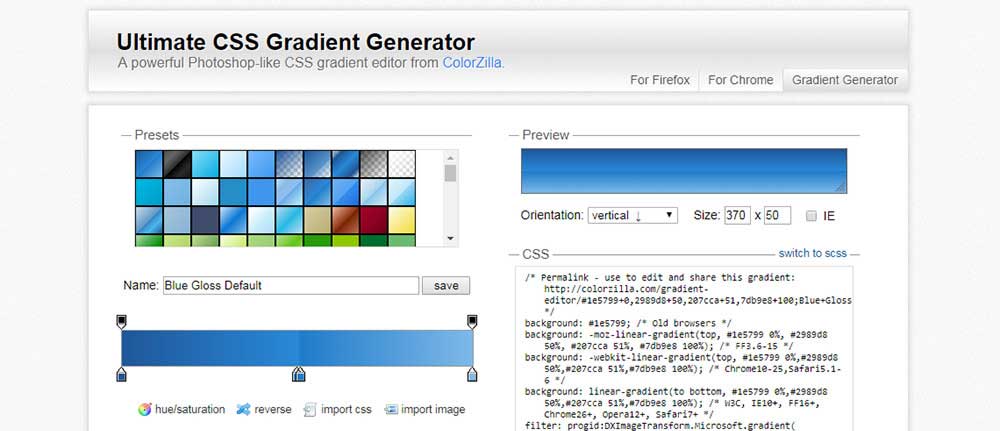
Colorzilla Gradient Editor

Every web designer should know about the Colorzilla gradient editor by now.
It’s been around for years and it was one of the very first webapps to let developers auto-generate CSS3 gradient code from scratch.
Really, this is a tool you have to bookmark. It also comes with pre-built gradients and is almost like a library for designers.
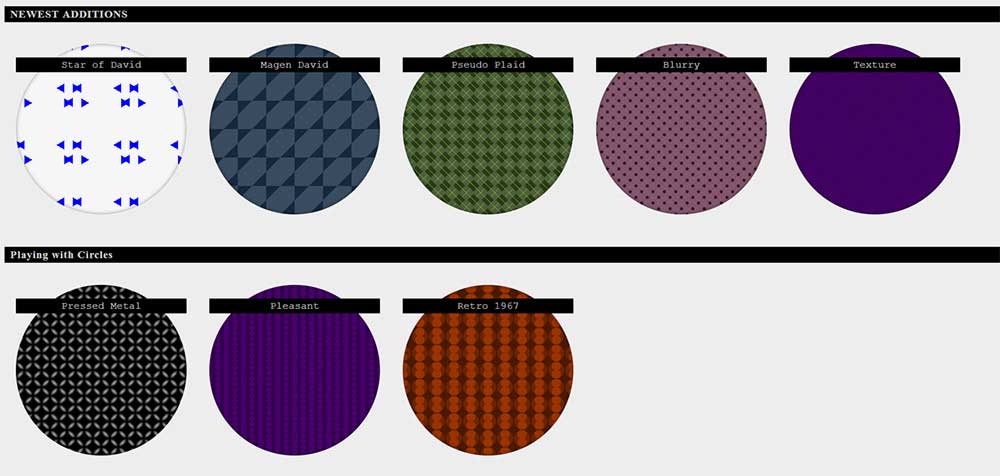
CSS Gradients

Here’s a neat library focused on CSS3 gradients that is available on GitHub.
You get access to all of the source code and a variety of gradient styles (linear, radial, etc).
There’s also a sample demo page featuring more of the “out-there” types of gradients. They look like patterns you can generate solely with CSS code.
It’s crazy to see how far the web has come since the release of modern CSS3 properties.
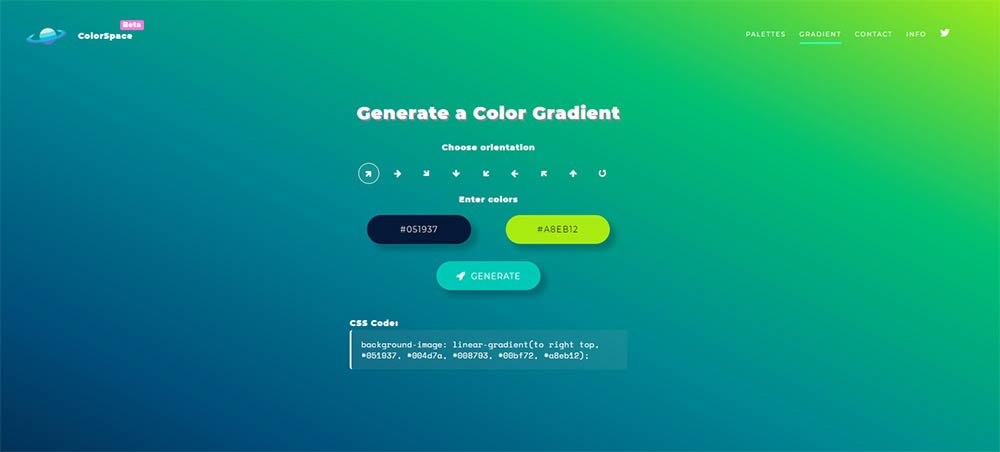
ColorSpace Gradient

ColorSpace has their own little gradient webapp that lets developers generate custom codes from a set of color choices.
This has a simpler interface than Colorzilla (in my opinion) because the controls just seem so obvious. The trouble is that ColorSpace’s tool only lets you pick two colors at a time.
With something like Colorzilla, you can add several colors together for one massive gradient.
This doesn’t mean that ColorSpace is a bad tool. But it’s best used for simple gradients.
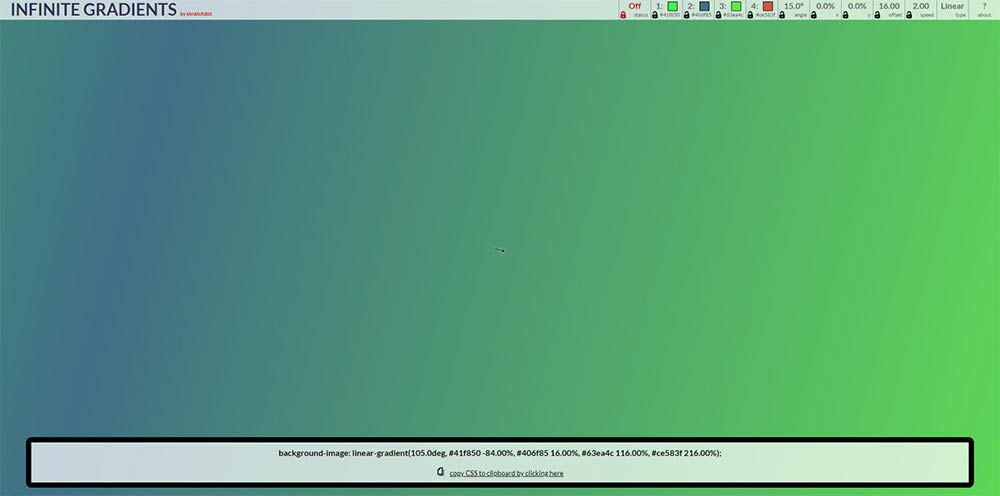
Infinite Gradients

On the other hand, we have Infinite Gradients. And yes, this is exactly what it sounds like.
In the top navbar you can add colors, lock certain choices and edit specific features of your gradient. The tool works by mouse control, where you drag along the canvas to edit the gradient style. Once you get it just right, you can copy the CSS3 gradient code and you’re good to go.
I’d call this more of a fun tool than a practical solution. Although, it can be really useful for creative designers out there.
There’s also an about page if you’d like to learn more.
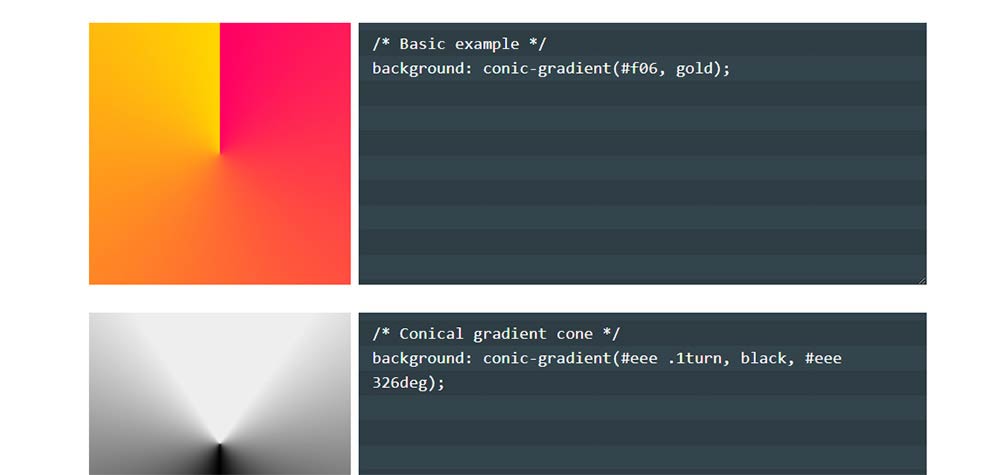
Conic Gradient Polyfill

The W3C specs have some details on conic gradients, but they aren’t widely supported by modern CSS3 standards.
Enter this polyfill developed to solve the problem. It’s a handy open source tool created by developer Lea Verou that forces conic-gradient()support through a polyfill.
While it’s not exactly the most-used gradient tool in existence, it does solve a real problem for web designers.
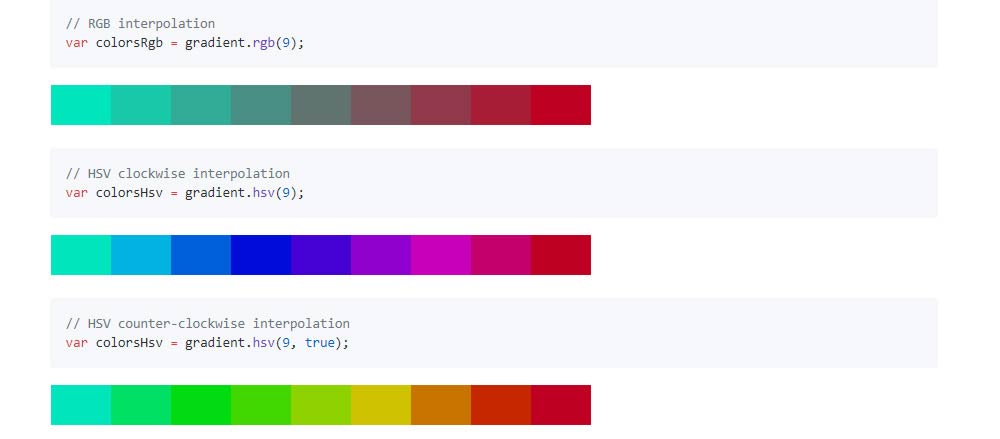
TinyGradient

TinyColor is a neat JS library that handles color manipulation and editing within a code library. Developer Damien Sorel took that library and built a TinyGradient option on top of it.
This works the same way. You manipulate gradients with JavaScript and they’ll work properly via CSS in all browsers. Pretty neat!
Gradients support RGB or HSV colors. Plus, you’ll get a lot of control with this very tiny, yet powerful color library.
If you’re a developer who loves playing with color, you should try TinyGradient in a small project. It works for all modern browsers and you can even pull the package directly via npm.

Leave a Reply
Want to join the discussion?Feel free to contribute!