Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/J32twDhakC4/books-graphic-designers-11135231
There are hundreds of fantastic graphic design books out there, offering words of wisdom, design inspiration, and refreshers on key principles and techniques. Whether you're looking to swot up on design theory or recharge your creative batteries, we've curated the best titles here, in this essential reading list.
And with Amazon Prime Day launching on the 16th and 17th July, it should be possible to find some bargains on select books, too. Our price comparison tool will show you all the best Prime Day deals on our favourite books in the guide below – or you can peruse more deals directly on Amazon:
See more Amazon Prime Day deals: US | UK | Australia | India
You'll find plenty of classic titles in this list from the great names of graphic design, but there are also plenty of books you might be less familiar with. Whether you'd like to know more about logos, go further with type, or get to know more about your favourite graphic designers, this list of great books for graphic designers has something for you.
Get Adobe Creative Cloud
Logo and branding books

Taschen produces some truly spectacular books, and Logo Modernism is no different. Bringing together approximately 6000 trademarks, registered between 1940-80, Jens Müller examines the distillation of modernism in graphic design and how these attitudes and imperatives gave birth to corporate identity.
Müller includes a variety of logos, organised into three chapters – geometric, effect and typographic – in order to both educate you as well as provide a comprehensive index of inspirational logo designs to inform your own work.
———————–

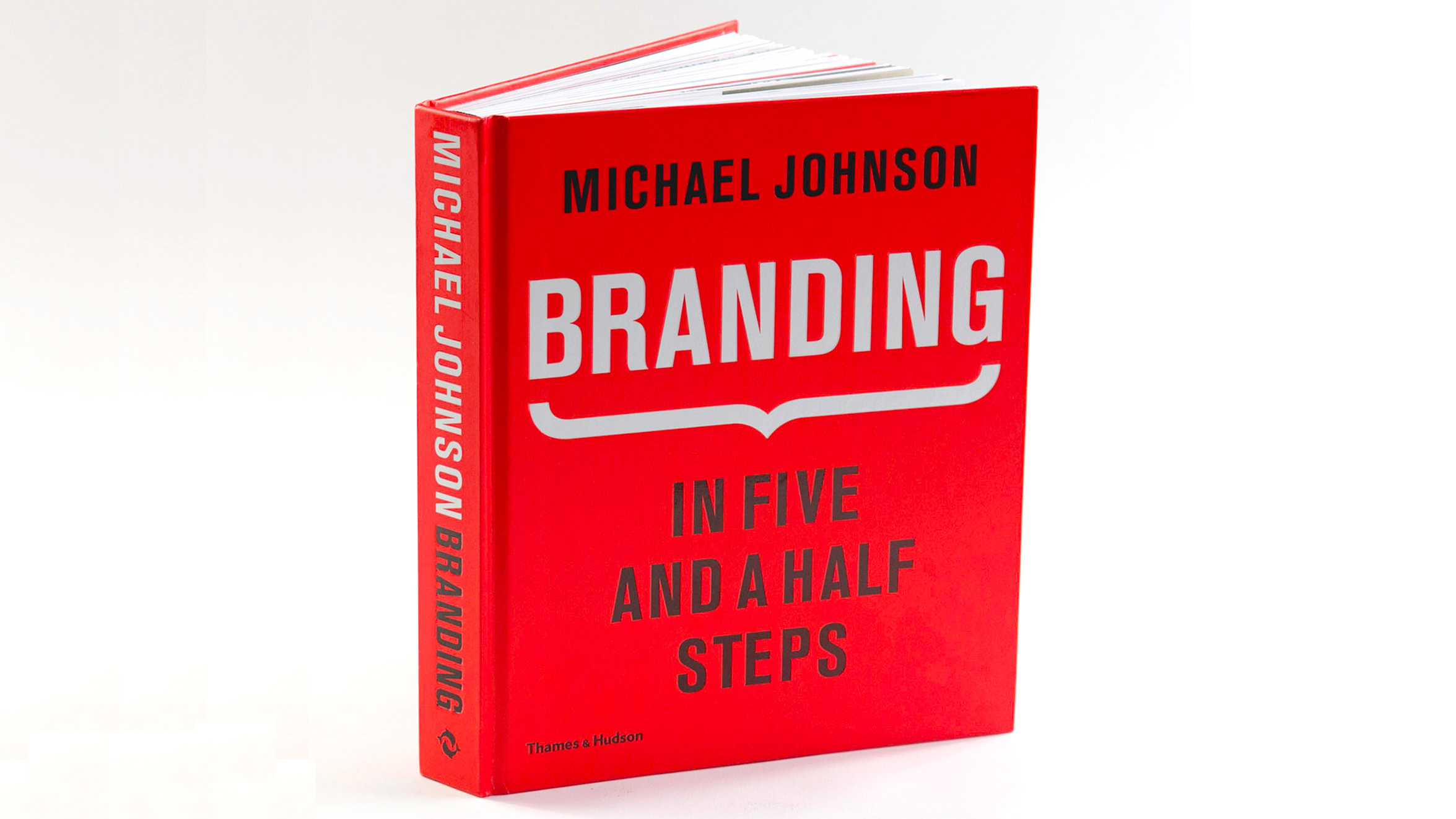
Leading graphic designer Michael Johnson demystifies the branding process in his latest book, Branding: In Five and a Half Steps. Dividing the process into five key steps – investigation, strategy and narrative, design, implementation and engagement – Johnson also acknowledges the non-linear nature of branding with a crucial half step, which marks the fluid relationship between strategy and design.
A no-nonsense, six-question model structures the first half of the book; the second analyses the design process, using over 1,000 contemporary brand identities from around the world.
This is the ultimate step-by-step visual guide to creating a successful brand identity. It’s an essential read for anyone in the branding industry, and a particularly valuable resource for students and new designers.
———————–
Typography books

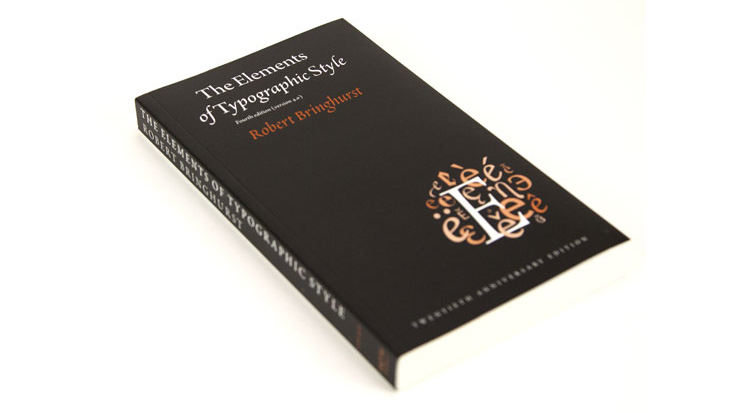
First published in 1992, this history and guide to typography from Canadian typographer, poet and translator Robert Bringhurst has quickly become a major typographic resource. Leading typographers Jonathan Hoefler and Tobias Frere-Jones call it "the finest book ever written about typography" – and it isn’t difficult to see why.
The Elements of Typographic Style is a beautifully written manual combining practical, theoretical and historical information, while also sharing a deeper philosophy and understanding of the topic. If you’re looking for a book covering the finer points of type and typography, you’ll save a lot of money by starting with this one.
———————–

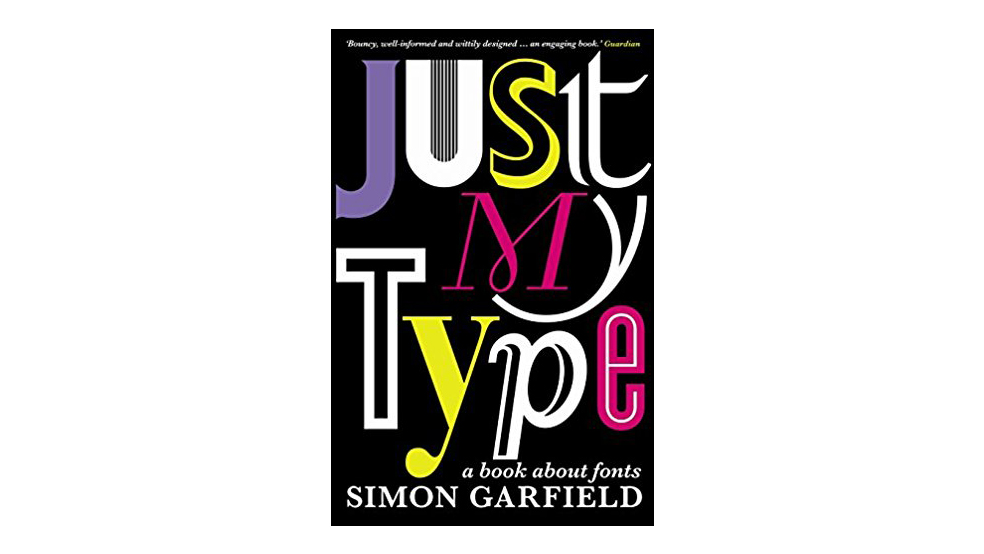
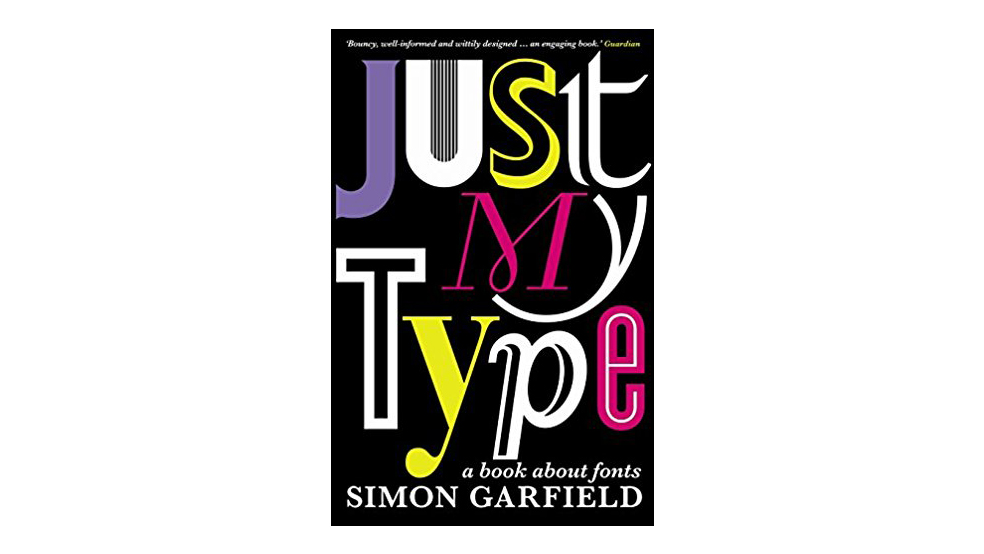
Graphic designers are trained to look at typefaces, but Simon Garfield's book Just My Type will encourage you to look even closer, taking in the rich history of fonts, as well as looking at their powers.
A well-chosen font communicates to the reader on an almost subliminal level and it can make (or break) a design.
———————–
How to be a graphic designer

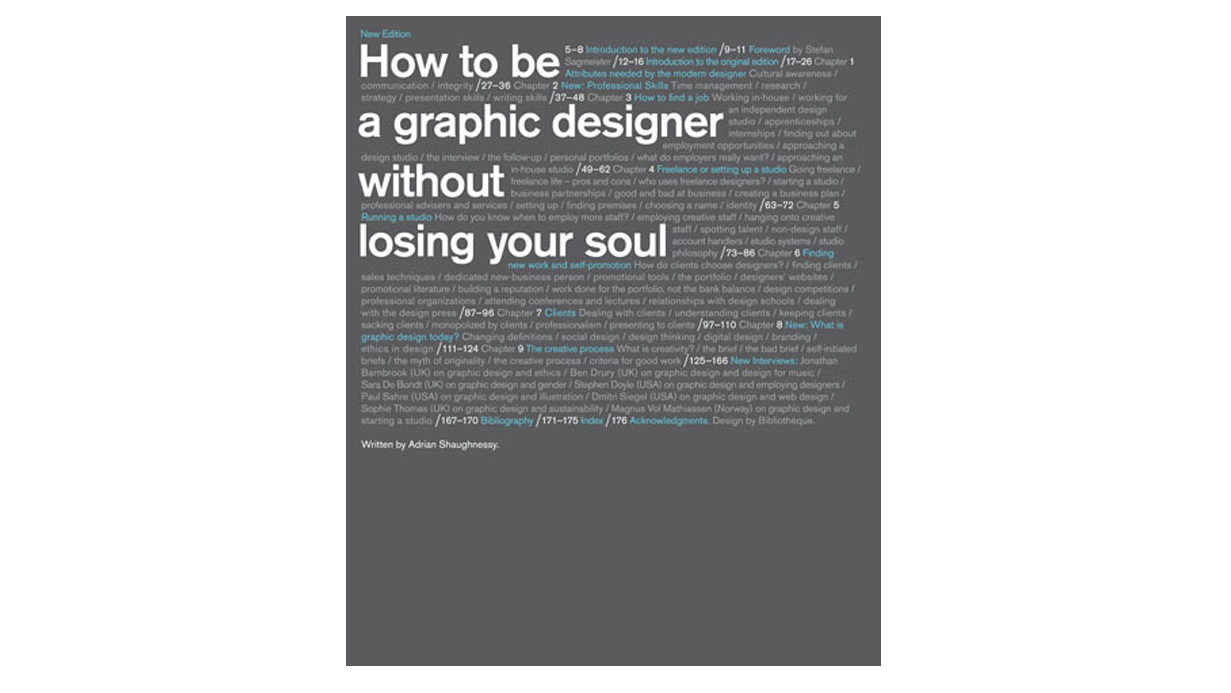
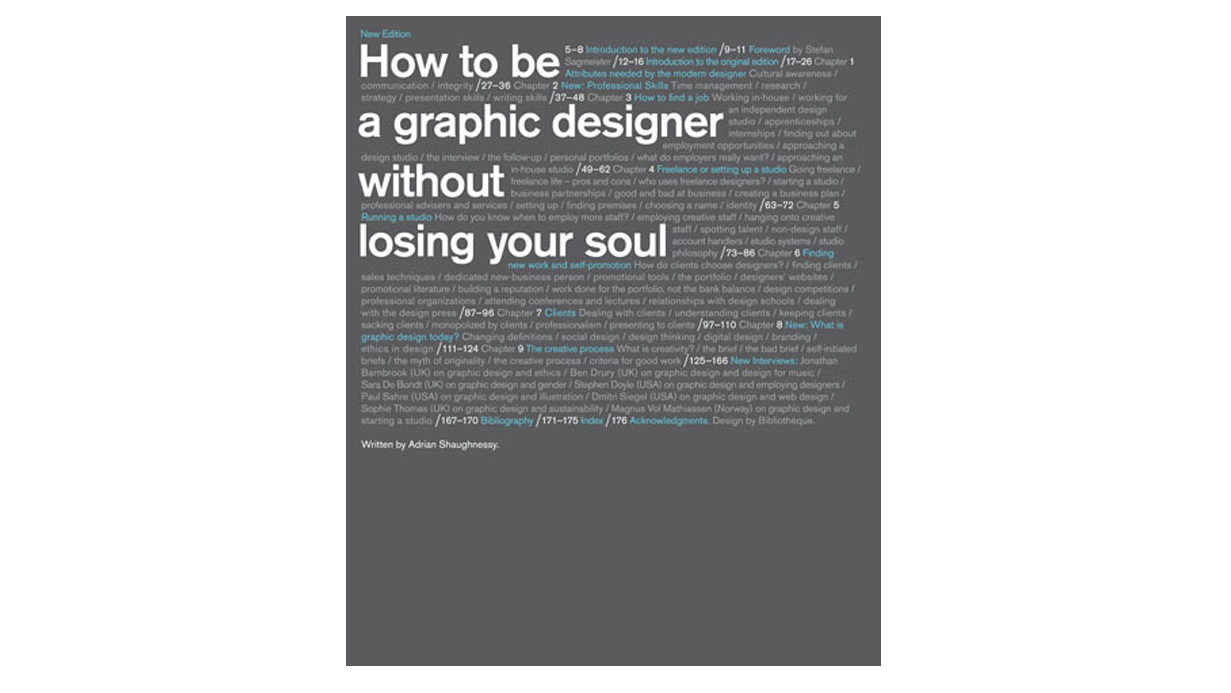
Sound advice from Adrian Shaughnessy on gaining employment, setting up as a freelancer, forming a company, dealing with clients, pitching and loads more fills this book.
As graphic design books go, How to be a Graphic Designer Without Losing Your Soul is insightful, intelligent, accessible and simply full of great advice, with the author calling on such luminaries as Neville Brody, Natalie Hunter, John Warwicker and Andy Cruz to help pull together his ideas.
———————–

Veteran designer and Pentagram New York partner Michael Bierut released this inspiring, highly readable monograph, manual and manifesto in 2015. Featuring 35 projects, Bierut – who’s a protégé of design legend Massimo Vignelli – illustrates the varied role that graphic design plays in the modern world.
Rough sketches and rejected ideas sit alongside finished work. How To (full title How to Use Graphic Design to Sell Things, Explain Things, Make Things Look Better, Make People Laugh, Make People Cry, and (Every Once in a While) Change the World) is packed with insights into the creative process, making it a valuable resource to new and established designers alike.
———————–

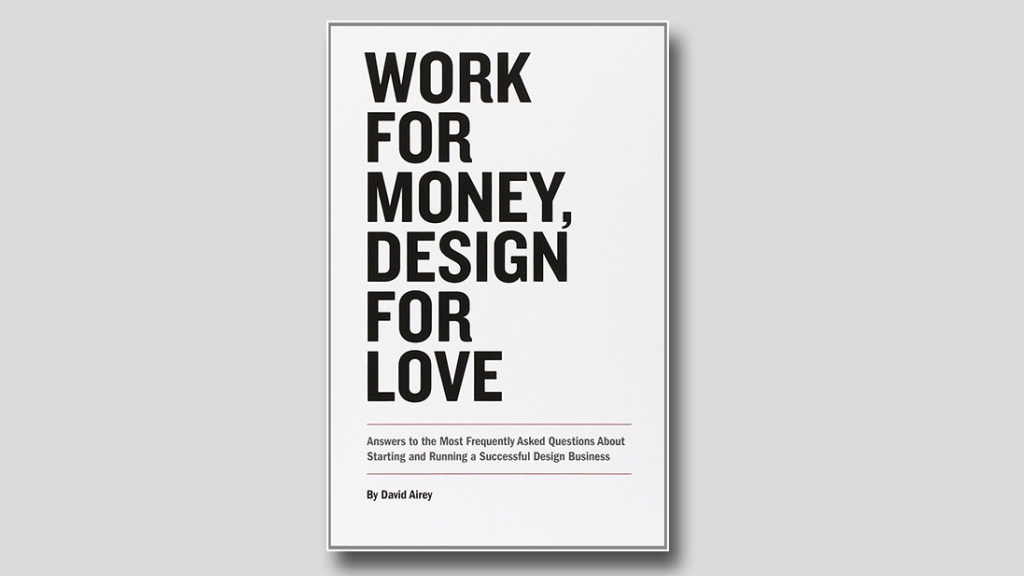
Inspired by the many questions that David Airey – author of Logo Design Love – receives on a daily basis, Work for Money, Design for Love is a refreshing, straightforward guide that tackles the essentials of starting your own design business.
Touching on everything from the mindset needed to be a designer and how to take that first step into being your own boss, to business basics, this is a must-have read for anyone thinking about going it alone.
———————–

Alan Fletcher, the legendary co-founder of Pentagram, penned various thought-provoking tomes during his illustrious graphic design career, but The Art of Looking Sideways is perhaps the best known – questioning the way designers think about everything from colour to composition.
Once you've digested his seminal text, give Picturing and Poeting a go, exploring the link between imagery and meaning through a series of visual mind-teasers, games and visual puns, assembled from his personal notebooks and diaries. Another great work by Fletcher, Beware Wet Paint, is a more conventional monograph, looking back over 35 years of inspiring work and putting it all in the context of Fletcher's remarkable thought process.
———————–

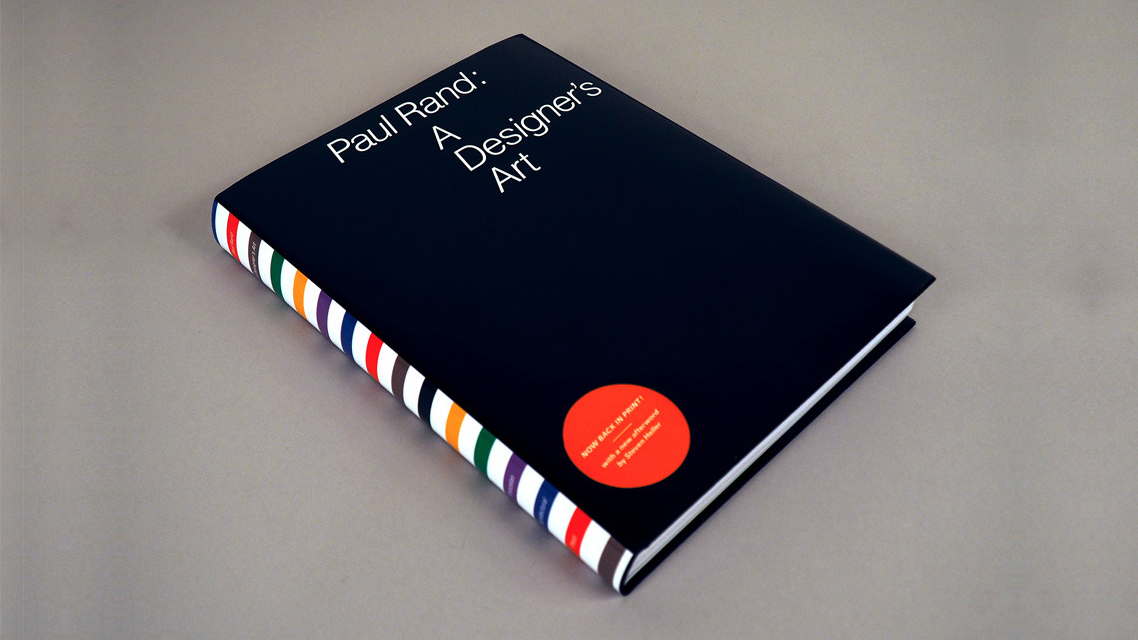
Heralded by many as one of the fathers of modern branding, Paul Rand has several inspiring books to his name. Design, Form and Chaos is unfortunately out of print, but if you can track down a copy it's worth it to immerse yourself in his talent for simplicity, and to explore the thinking behind some of his best-known identities.
A Designer's Art, meanwhile, probes more deeply into the process of graphic design in general: why it's important; the impact it can have on society; what works, what doesn't, and most importantly, why.
———————–

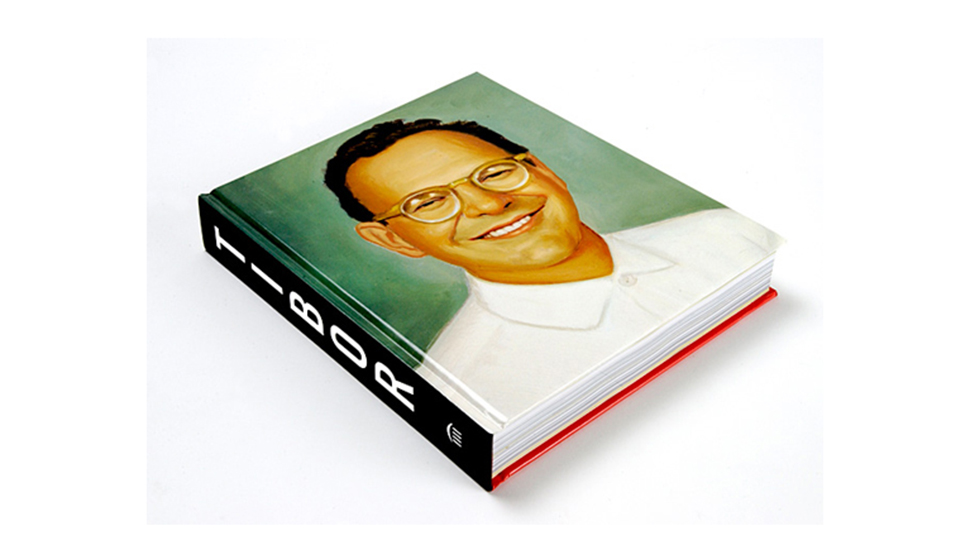
Written by Tibor Kalman and edited by Peter Hall and Michael Bierut, Perverse Optimist is another notoriously hard-to-obtain volume which, like Rand’s Design, Form and Chaos, is sadly out of print. But second-hand copies do appear…
Dedicated to the visionary editor-in-chief of Colors magazine and creative director of Interview, Perverse Optimist is a weighty tome by any standards, and packed with high-impact images and insightful analysis of the art direction process behind them.
———————–

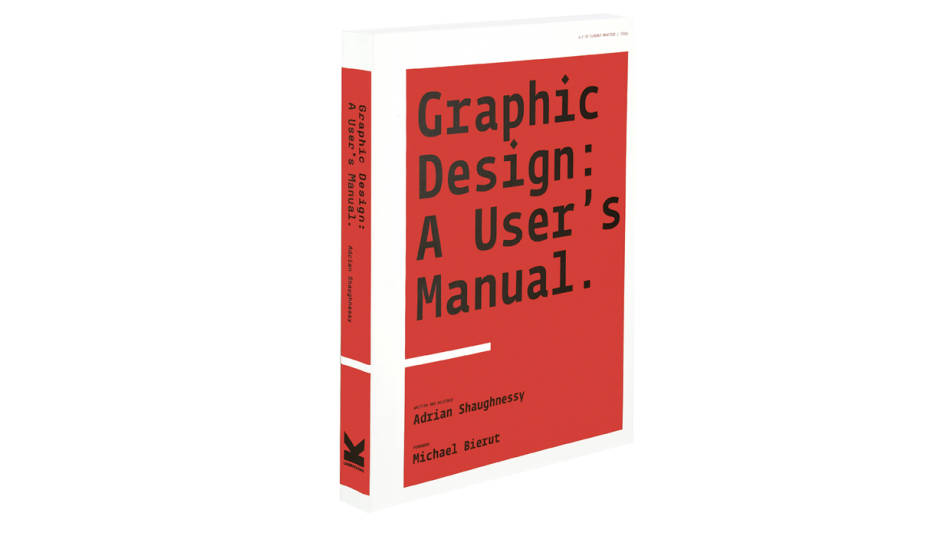
Another insightful resource from designer and industry commentator Adrian Shaughnessy, Graphic Design: A User's Manual brings you everything you need to know to survive and prosper in the complex, ever-shifting world of graphic design.
Organised from A-Z, topics include annual reports, budgeting, kerning, presenting, dealing with rejection and more. This is an entertaining and invaluable resource that’s packed with pro advice on all the things you won’t have been taught at design school.
———————–

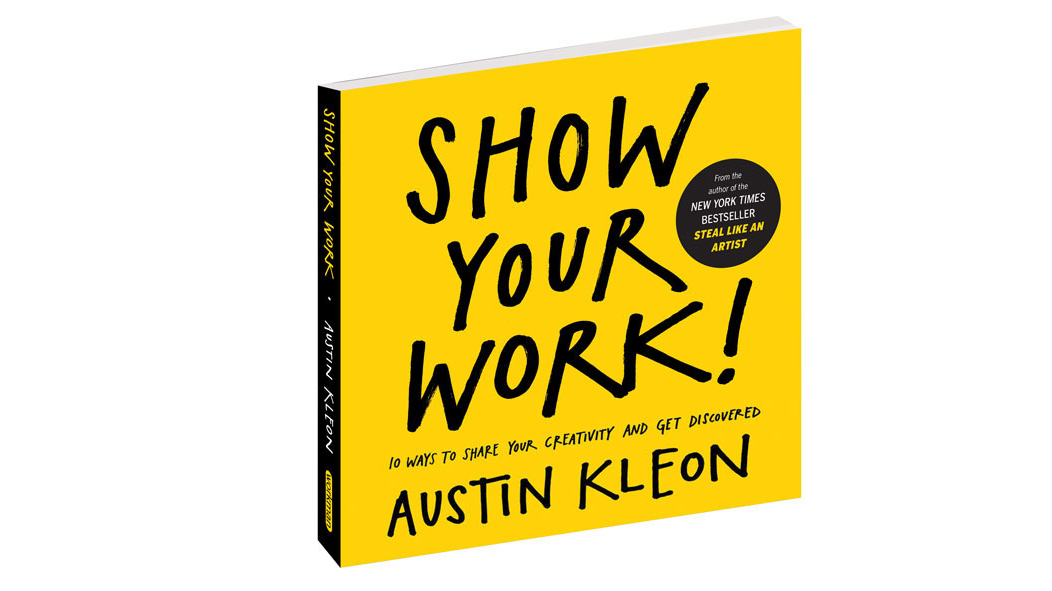
In his follow-up to New York Times best-seller, Steal Like An Artist (another must-read), author and writer Austin Kleon reveals what can be the most challenging part of your career as a designer – how to get your work seen.
In Show Your Work! 10 ways to share your creativity and get discovered, Kleon is full of helpful hints and tips on how to become findable, how to appeal to the community and use the network to sell your work. If nothing else, it's a useful little pocket guide to remind you to be open, generous, brave and productive.
———————–

Don’t judge The Little Know-It-All: Common Sense for Designers by its cover or size – it’s possibly the most useful book you’ll own as a designer. Everything from light, colour and perspective to law and marketing are covered in succinct, beautifully carved chapters.
It’s the kind of book that you never stop reading once you start; the kind you’ll always refer back to, making it a winner on pretty much every level.
———————–
Design theory and history

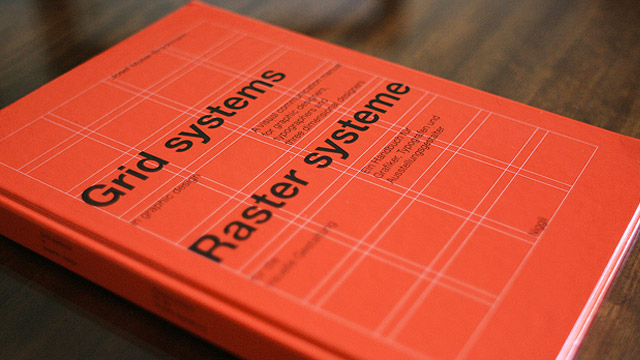
Grid Systems in Graphic Design remains the definitive word on using grid systems in graphic design. Written by legendary Swiss graphic designer Josef Mülller-Brockmann, this visual communication manual for graphic designers, typographers and 3D designers is packed with examples on how to work correctly at a conceptual level.
It’s a must-read resource for any student or practising designer – regardless of whether you prefer the David Carson approach.
———————–

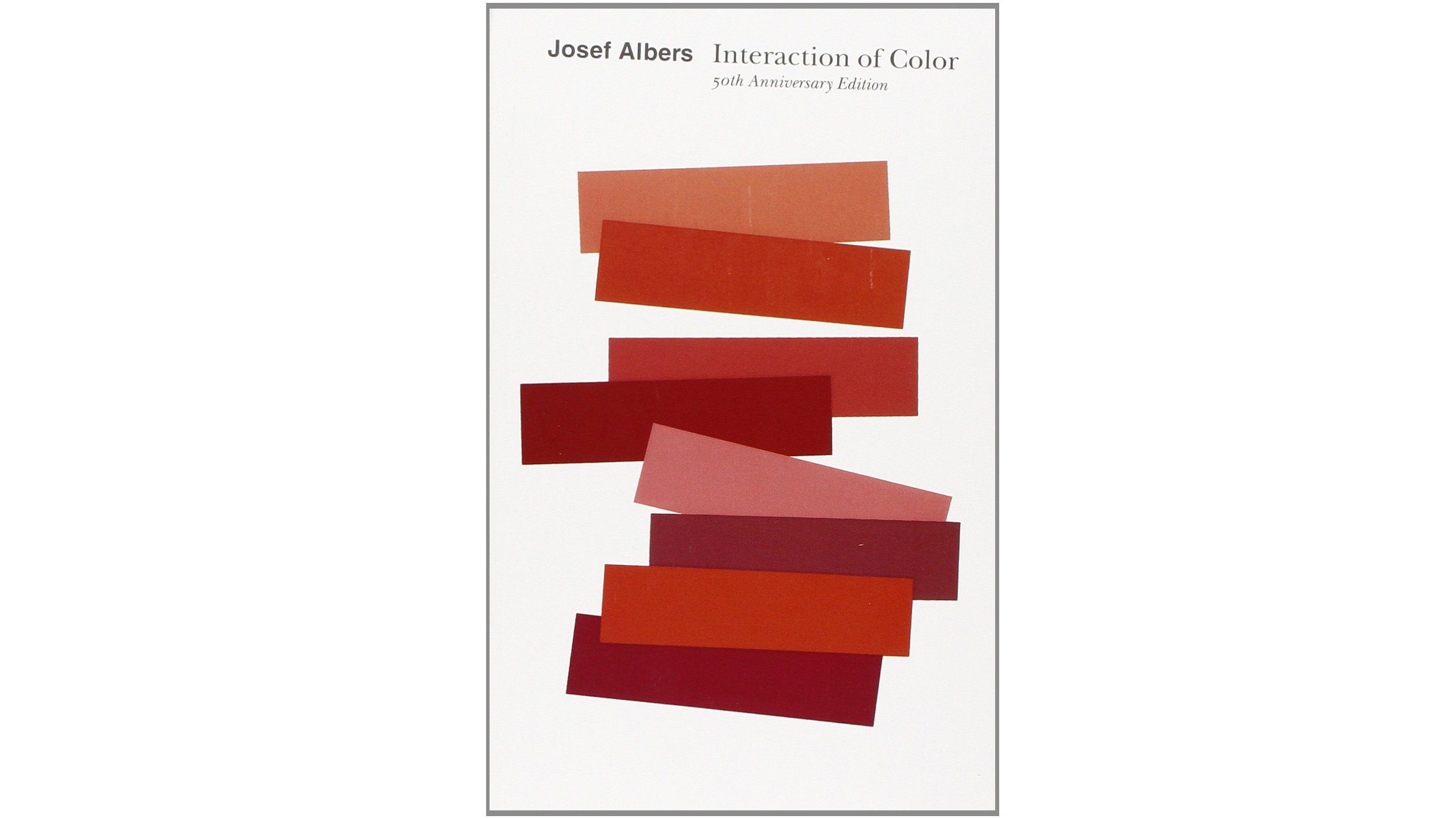
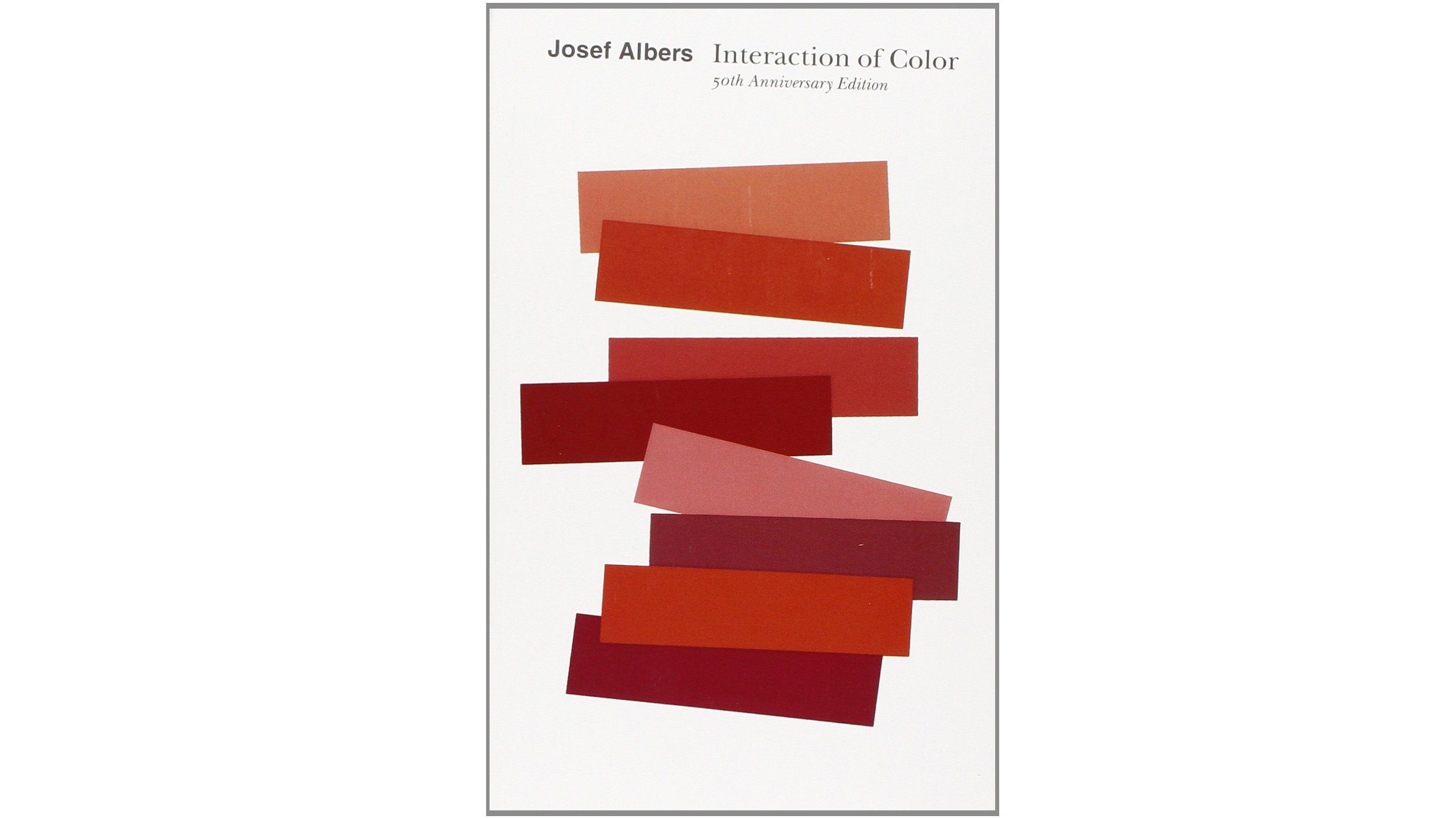
Conceived as a handbook and teaching aid for artists, instructors and students, Interaction of Color is an influential book that presents Josef Albers's singular explanation of complex colour theory principles.
It’s been over 50 years since this tome was first published, but it remains an essential resource on colour, demonstrating principles such as colour relativity, intensity and temperature; vibrating and vanishing boundaries; and the illusion of transparency and reversed grounds.
———————–

You'll find this book on the must-read list on every self-respecting graphic design course, and with good reason. Neville Brody may have been president of D&AD and head of Research Studios' global studio network, but it was arguably his 1980s heyday that had the biggest impact on contemporary graphic design.
First published in 1988, The graphic language of Neville Brody explores the thought process behind some of his best-known work, including his genre-defining art direction of The Face magazine.
———————–

Like Brody, Peter Saville famously built his reputation in the 1980s with iconic album artwork for Factory Records-signed bands such as Joy Division and New Order – but this 2003 publication was the first to chronicle his career.
Starting in 1978, Designed by Peter Saville inevitably covers the Factory era in detail but also explores Saville's design and art direction for the fashion and advertising industries, taking in brands such as Dior, Stella McCartney and London's Whitechapel gallery.
———————–

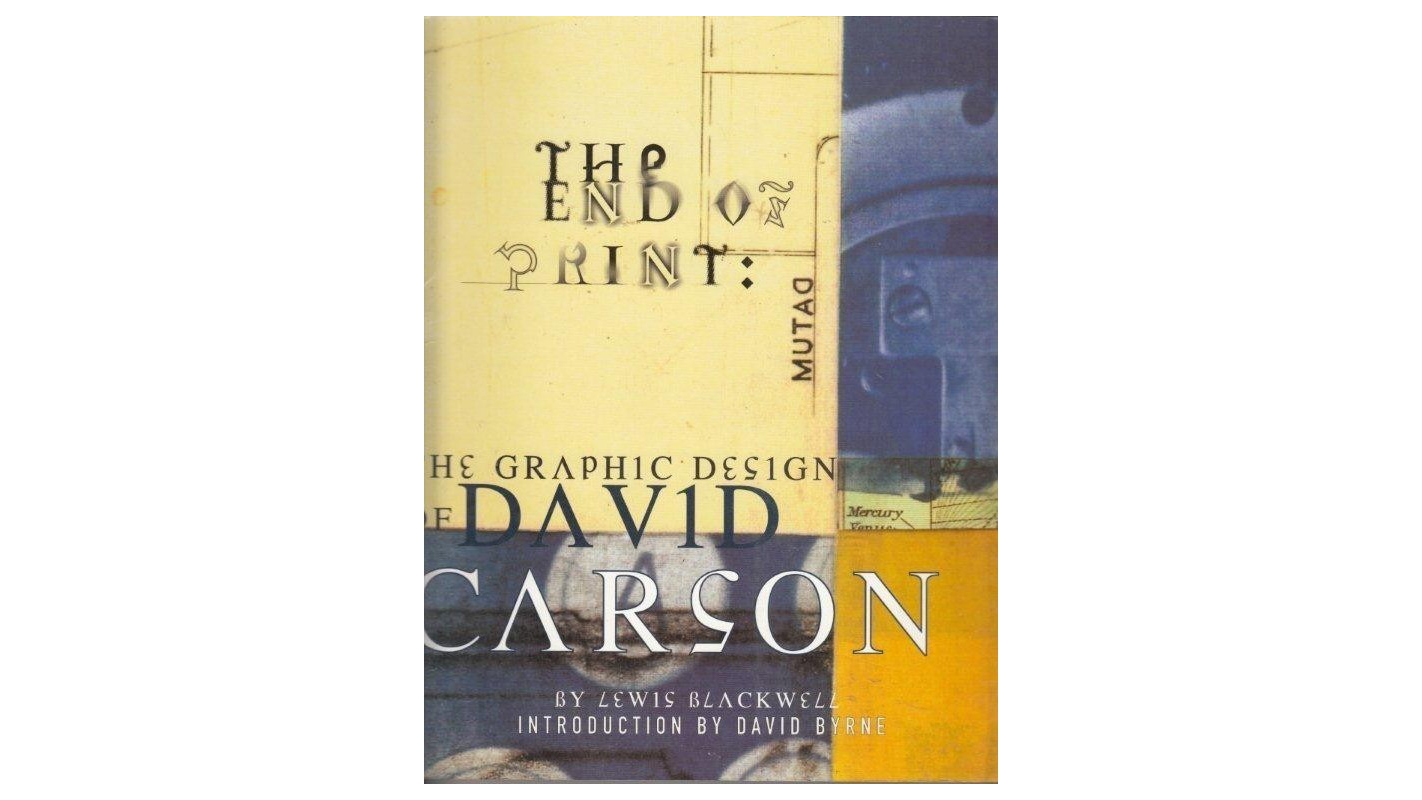
If Brody and Saville defined the 1980s, Carson conquered the 1990s with his unconventional approach to page design, using distorted type and fragmented imagery that played with notions of legibility – particularly during his tenure as art director of Ray Gun.
He went on to work with a stellar client list that includes Pepsi, Nike, Armani, Levi's, Sony and MTV. While the approach outlined in The End of Print: The Grafik Design of David Carson is very much of its time, the insight that the book provides into the iconic surfer/designer's process is unrivalled.
———————–

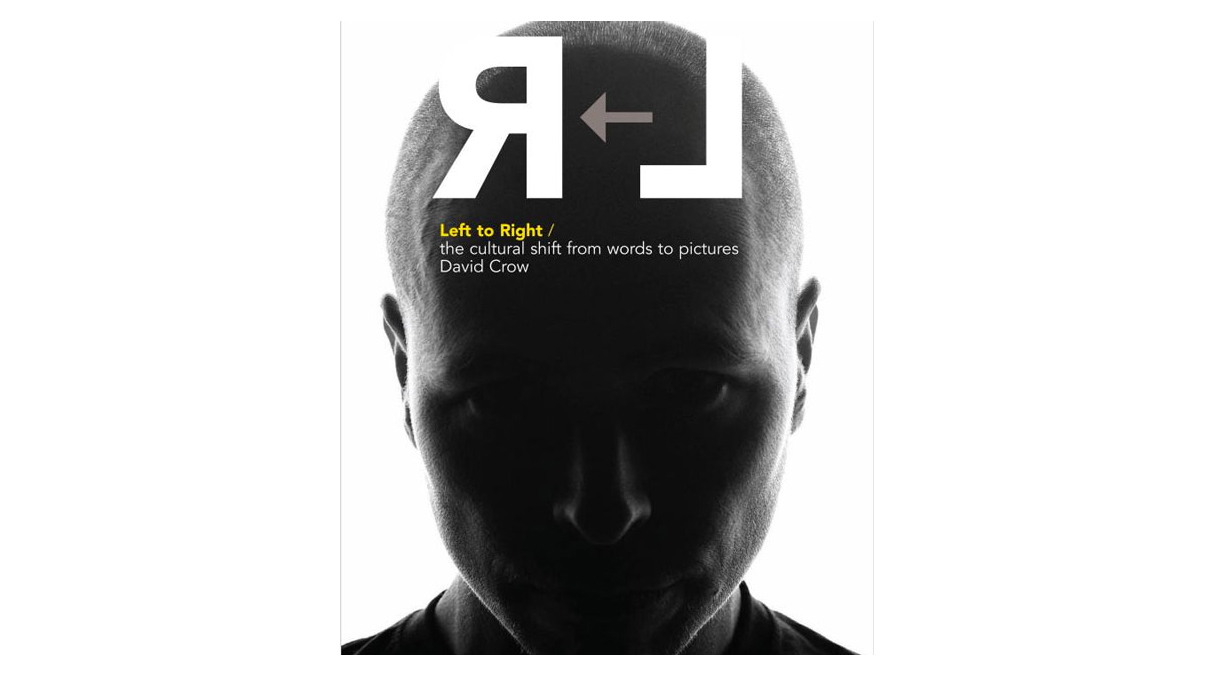
Visual communication rests on the power of semiotics, a concept that David Crow examines in expert detail within this seminal text.
Dealing with the principles of written communication and its relationship to imagery, and rounded off with an examination of audience understanding, Left to Right is a valuable assessment of academic yet essential design theory.
———————–
Designer monographs

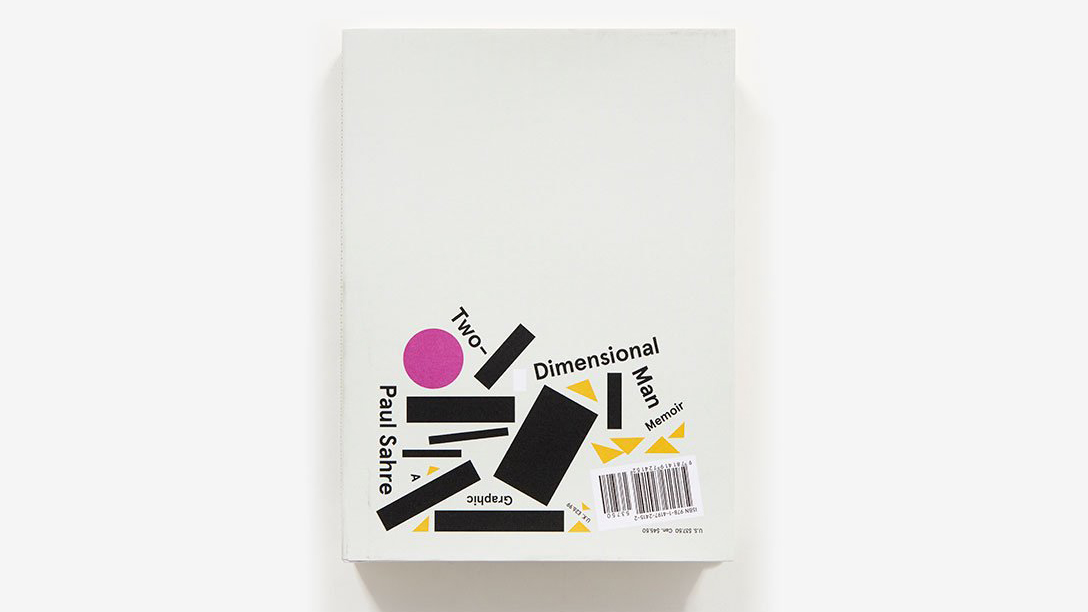
Paul Sahre is one of the most influential graphic designers of his generation and has operated his own design consultancy since 1997. Working out of his office in New York City, his clients have included The New York Times, Google and Marvel Comics and he lectures about graphic design all over the world.
His book, Two-Dimensional Man, is part monograph, part autobiography, part art book and part reflection on creativity. Combining personal essays discussing the realities of living creativity during his 30-year career, he proves that throughout highs and lows, humour can be a saving grace.
———————–

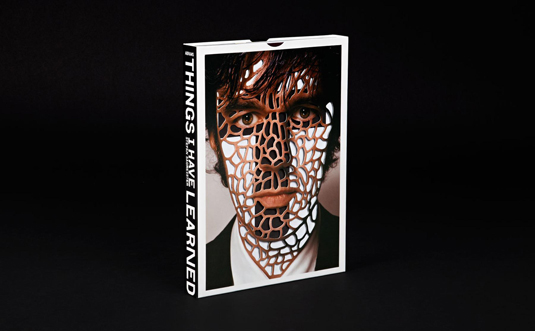
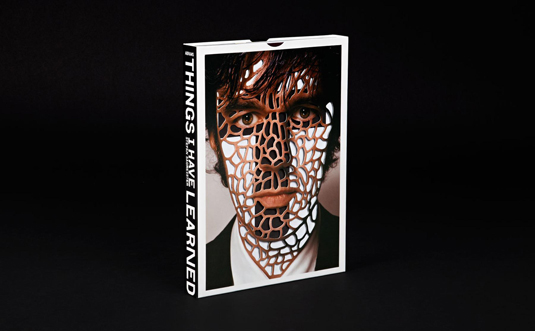
Austria-born, New York-based designer Stefan Sagmeister has hit the headlines a couple of times in the few years with his nude promotional shenanigans, but his two monographs, published in 2008 and 2009, are all about his creative approach and output.
Things I Have Learned in My Life So Far revolves around 21 thought-provoking phrases, transformed into typographic works for various clients around the world and has been since updated. His second text, Made You Look, is fully illustrated with a red PVC slipcase and spans 20 years of his graphic design in depth. The two complement each other excellently.
———————–

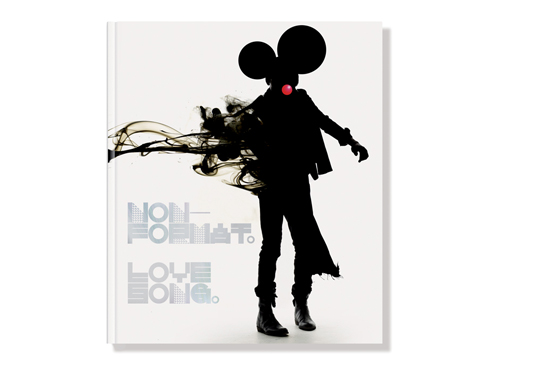
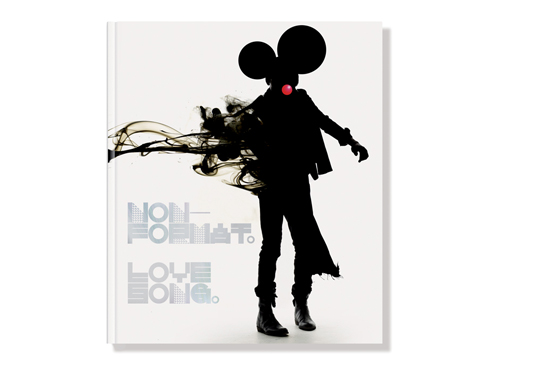
An iconic studio for the modern age, Non-Format is a fruitful transatlantic collaboration between Oslo-based Kjell Ekhorn and US-based Brit Jon Forss.
Their 2007 monograph, Love Song, is packed with awe-inspiring imagery and insight into the duo's creative process over five years between 1999 and 2003, from advertising work for Coke and Nike to stunning art direction for The Wire magazine.
———————–

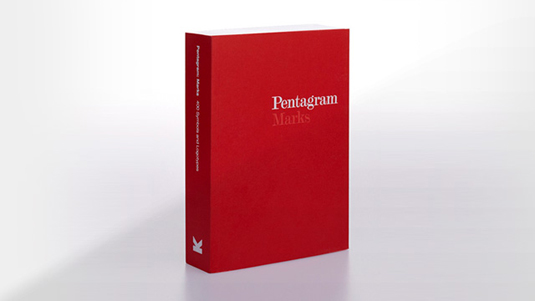
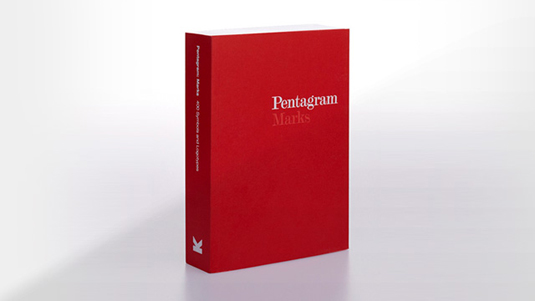
Unsurprisingly, given its status as arguably the world's most famous design agency, Pentagram has attracted its fair share of monographs over the decades: seven so far and still counting.
Marks simply reproduces four hundred of the hugely diverse identities that the agency has created since 1972. An incredible cross-section of design history.
———————–

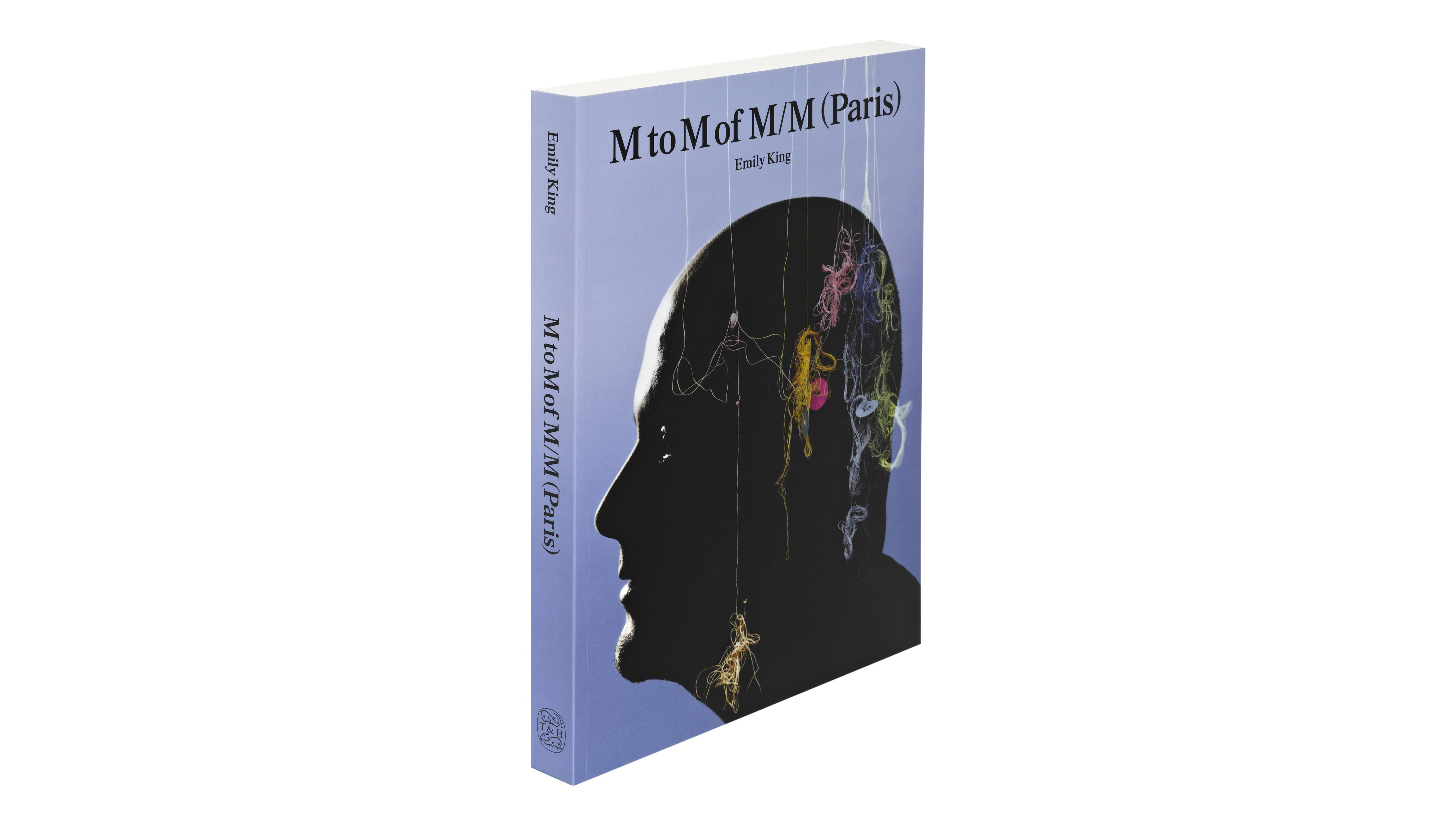
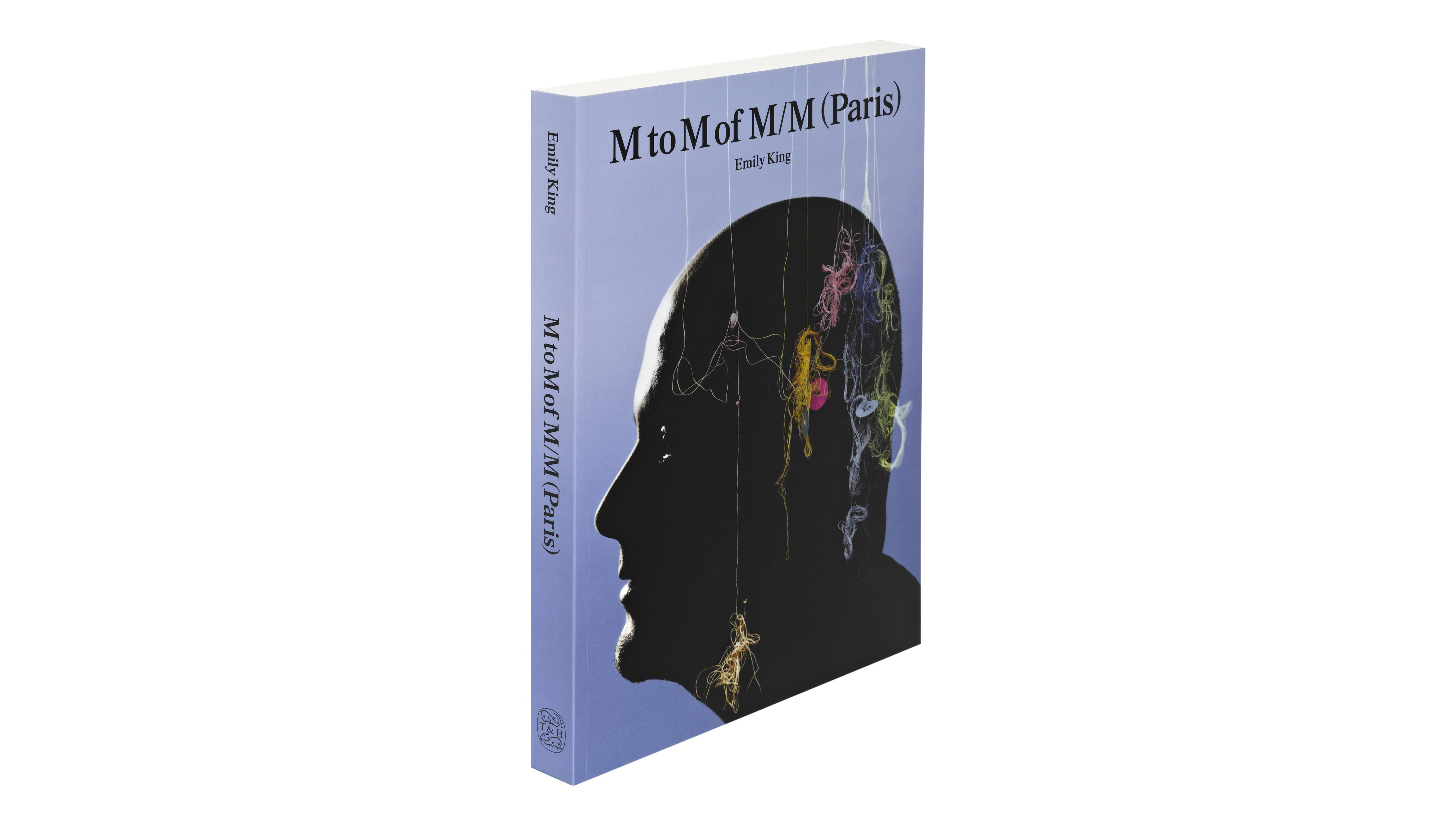
It was a long time coming, but this definitive 528-page monograph of the iconic Parisian duo Michaël Amzalag and Mathias Augustyniak, aka M/M (Paris), was worth the wait.
Chronicling two decades of stunning work spanning the worlds of music, fashion and fine art, M to M of M/M (Paris) is presented as a reshuffled alphabetical dictionary, starting and ending with M. The studio's highly distinctive, unique approach to type, print design, drawing and photography shines throughout.
———————–
Ideas and inspiration

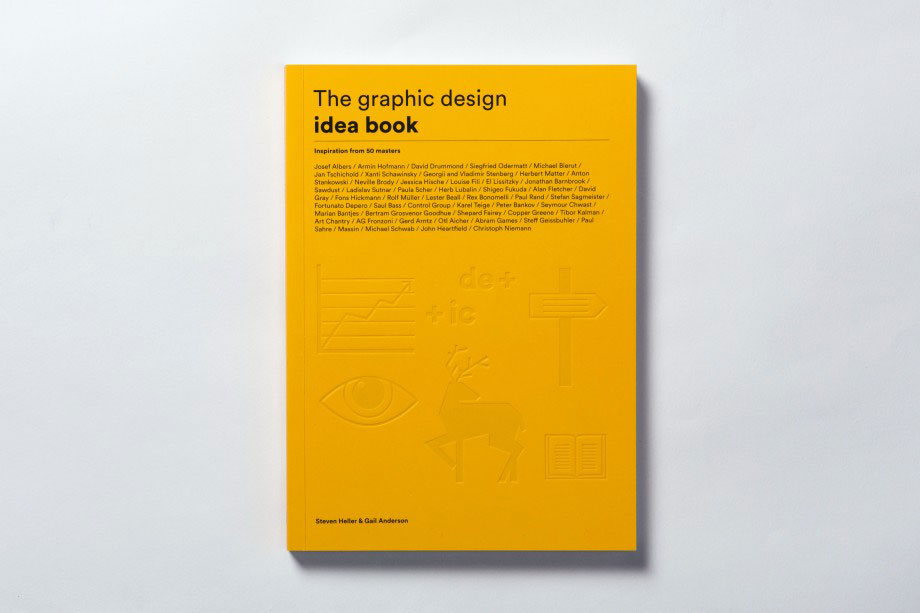
The Graphic Design Idea Book: Inspiration from 50 Masters covers all the key elements of great design, featuring seminal works from acclaimed designers such as Paul Brand, Neville Brody and Stefan Sagmeister. It's sure to spark inspiration and keep those creative juices flowing.
Honing in on those professional techniques, authors Steven Hiller and Gail Anderson refresh your knowledge on colour, narrative, illusion, humour, simplicity, ornaments and more.
———————–

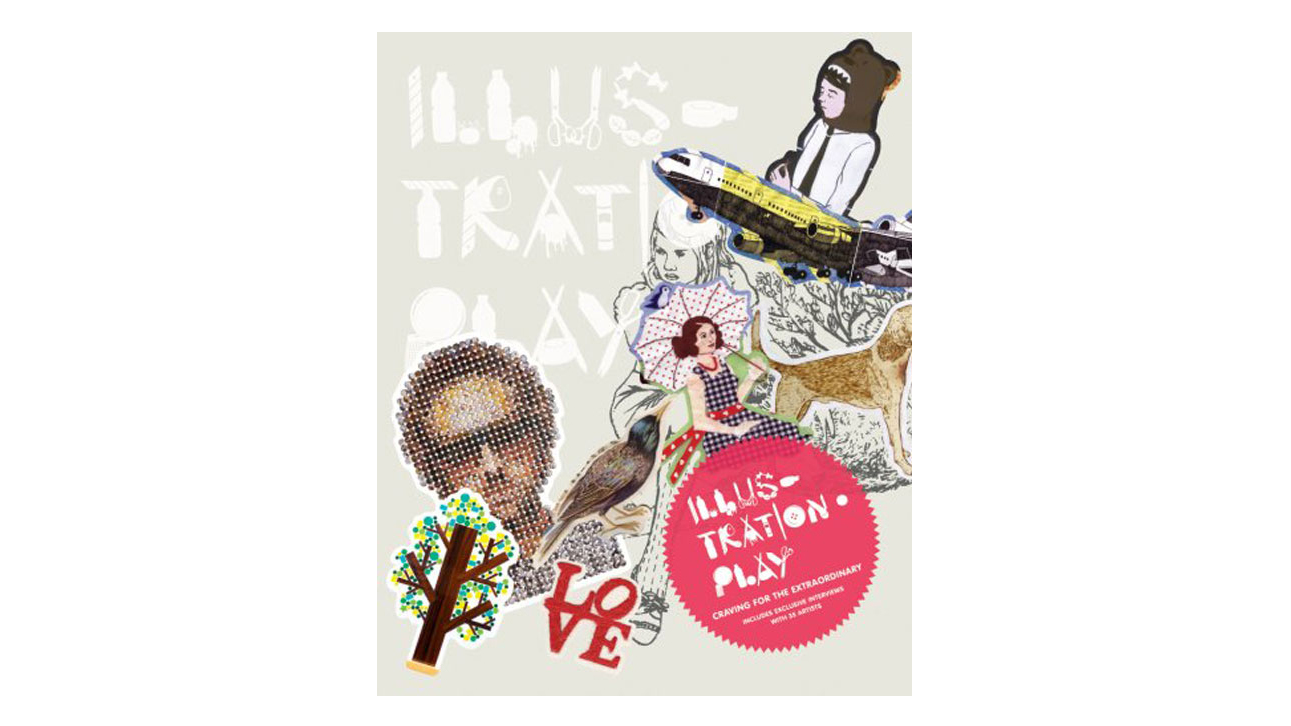
First up, Illustration Play has one of the most beautiful, special and intriguing covers you’ll see, each one being individually stickered by hand.
This is to echo the explorative approach taken by all of the illustrators featured in the book – looking at new ideas and ways to realise concepts within contemporary illustration. A lovely object.
———————–

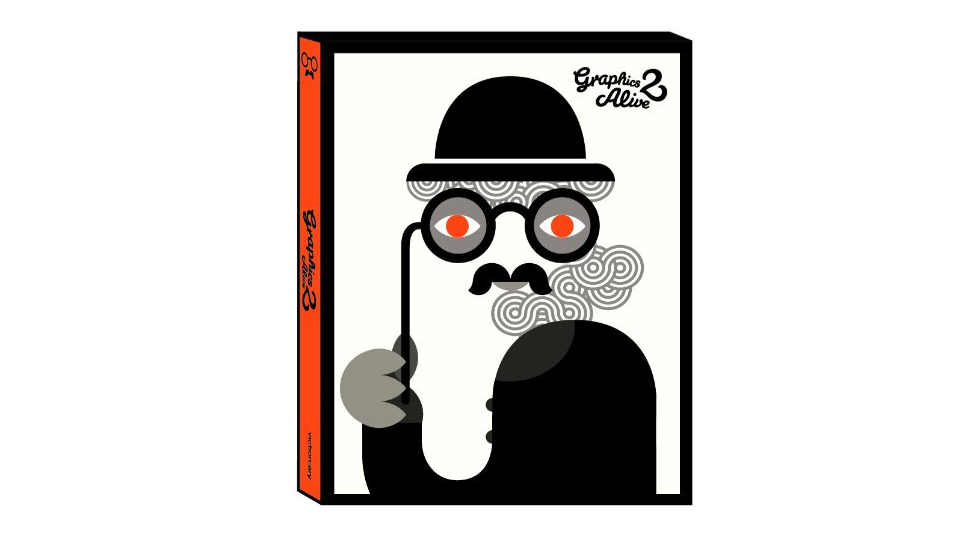
Exploring the omnipresent power of graphic design and illustration in today’s society, Graphics Alive 2 (the first book also being great) is not only beautifully designed in itself, but also packed full of highly inspirational T-shirt graphics, shoes, signs, wallpaper and other everyday objects and ephemera that top designers have lent their eye to. An intense, head-hurting experience.
———————–

Picking the right colour palette for your design work is always a difficult decision. While some favour the more understated, others opt for the bold and bright. Palette No 4: Neon, New Fluorescent Graphics is a beautiful 296-page book (again by Victionary) showcasing the applications of fluorescent colours in the design world, examining where they work best.
Including branding, interior design, and fashion, a total of 110 loud and colourful projects by designers across the globe are featured.
———————–

London's Underground system is over 150 years old, and this book by David Lawrence tells you all you need to know about the famous London Transport logo design.
A Logo for London celebrates the instantly recognisable bar and circle, also known as the bullseye. With 250 colour illustrations, this charming and informative tome charts the history and development of the symbol from the early 20th century to the present day.
———————–

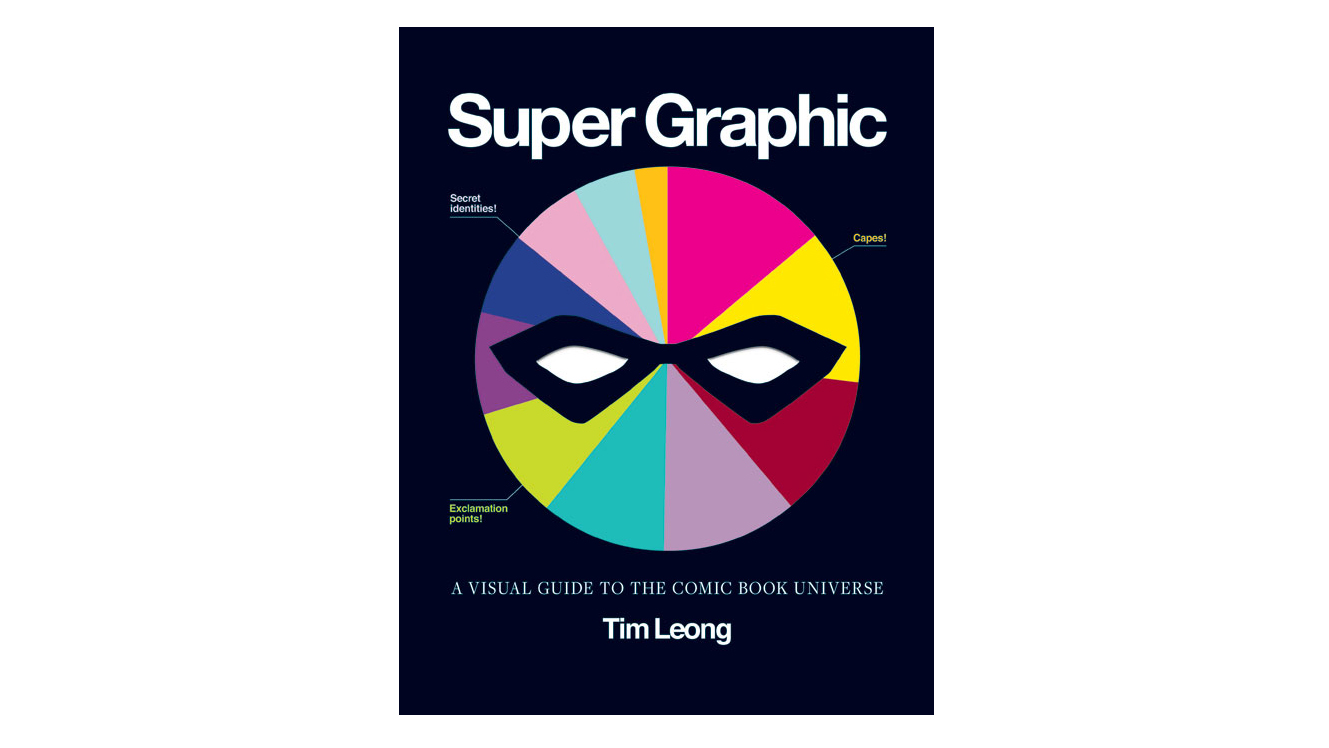
What is the Joker's favourite question for Batman? Are there more deaths by human or by zombie in The Walking Dead? Those are just some of the questions answered in this book via an array of inspirational infographics.
Even if you're not a comic book fan, the variety of infographic styles on offer in Super Graphic: A Visual Guide to the Comic Book Universe by Tim Leong will bring you tons of inspiration.
Liked that? Then read these next:
Best free fonts for designers25 logo design tips from the experts10 top design-related movies









 Design by Slava Kornilov
Design by Slava Kornilov Design by Hristo Hristov
Design by Hristo Hristov Design by Adam Przybylski
Design by Adam Przybylski Design by Shaban Iddrisu™
Design by Shaban Iddrisu™ Design by Yuanxu
Design by Yuanxu Design by Robert Felizardo
Design by Robert Felizardo Design by Ning xiao dong
Design by Ning xiao dong Design by Abdullah Un Noman
Design by Abdullah Un Noman Design by Veera
Design by Veera Design by QiYang
Design by QiYang Design by Aleksandr Lunev
Design by Aleksandr Lunev  Design by Netflayo
Design by Netflayo Design by JUST Team
Design by JUST Team Design by Josh Parenti
Design by Josh Parenti Design by Christian Puga
Design by Christian Puga  Design by Boja
Design by Boja Design by Graphic Assets
Design by Graphic Assets Design by Alexandr Kotelevets
Design by Alexandr Kotelevets Design by Sunil kumar
Design by Sunil kumar Design by Yolanda ju
Design by Yolanda ju Design by Prometheus x GTR
Design by Prometheus x GTR Design by Shekh Al Raihan ✪
Design by Shekh Al Raihan ✪ Design by JONDesigner
Design by JONDesigner Design by Giga Tamarashvili
Design by Giga Tamarashvili Design by Zahidul
Design by Zahidul Design by Divan Raj
Design by Divan Raj 














































































 LoveBits: Code poetry project in JavaScript (Large preview)
LoveBits: Code poetry project in JavaScript (Large preview) Rod Sterling in the Twilight Zone TV series.
Rod Sterling in the Twilight Zone TV series.