In Review: Adobe Max from a First Timer
Original Source: http://feedproxy.google.com/~r/abduzeedo/~3/grfTNtZwdxE/review-adobe-max-first-timer
In Review: Adobe Max from a First Timer

abduzeedo
Oct 22, 2018
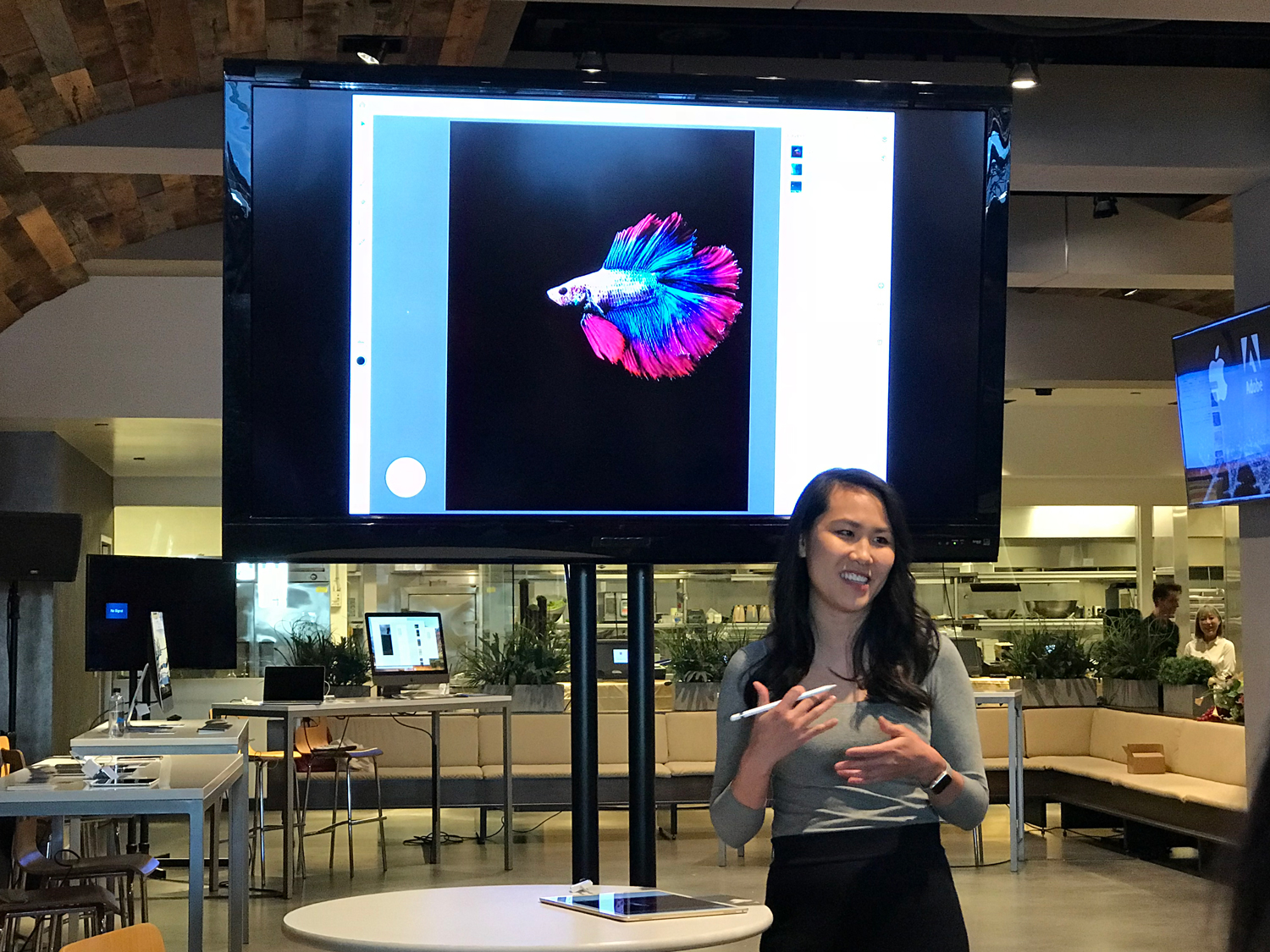
This year I had the opportunity to attend to Adobe MAX. I have always wanted to go and finally, I got the chance. MAX is Adobe’s annual get-together where they share news about products, introduce new features for their flagship software like Photoshop, Illustrator, After Effects and this year I would add XD as part of that. Those four days in LA were quite inspiring and I would love to share some thoughts about the event and the product announcements.
Adobe MAX is huge. I have been to big events like E3, Google IO, and small events as well. The MAX is definitely one of the big ones. The main keynote illustrated that quite well. There were 15 thousand people watching it there. The most amazing thing is that they were all creative people be it artists, designers or illustrators so the energy was inspiring and reinvigorating. I felt like going back to design school. There was this excitement in the air and every new feature announced was received with shouts of happiness and applause.
 Speaking of announcements. I got the chance to see first hand what Adobe is bringing to XD and it’s quite impressive, but I will get back to that later. Let me talk about Photoshop. It got some neat new tricks, like unlimited undos via keyboard shortcut (finally), amazing new mask detection with their AI Sensei, double-click to edit texts and live preview of blend modes. The last one would have been a huge time saver for me 10 years ago when I was writing Photoshop tutorials but hey, better late than never.
Speaking of announcements. I got the chance to see first hand what Adobe is bringing to XD and it’s quite impressive, but I will get back to that later. Let me talk about Photoshop. It got some neat new tricks, like unlimited undos via keyboard shortcut (finally), amazing new mask detection with their AI Sensei, double-click to edit texts and live preview of blend modes. The last one would have been a huge time saver for me 10 years ago when I was writing Photoshop tutorials but hey, better late than never.
All other tools got significant updates, most of them focused on streamlining the creative process, trying to automate tasks that take time and allow designers to pay attention and spend their time on what matters most, communicating the message through creative design solutions. So we could see a lot of Sensei helping with intelligent cropping, color adjustments, tracking and many more. There was also, the introduction of Photoshop for the iPad. I feel it might be a bigger deal for Apple than for designers, even though most designers have an iPad. In addition, they announced another iPad app, Project Gemini. That one, at least the demo, blew me away.

– Project Gemini
For me, probably the biggest announcement was that Typekit now is called Adobe Fonts. In addition to the name change, they included their entire library for Creative Cloud subscribers. Yeah, you heard it right, you can now use their 15,000 fonts on your personal and professional projects. For those like me that grew up collecting fonts from foundries like FF, P22, T26, Emigre, House Industries, Monotype and many others, this news is simply incredible. I can finally use Ms. Eaves without worrying about anything.
Now back to XD. Adobe spent a lot of time promoting this tool. It’s an industry that they are not leading at the moment, which is quite ironic if you think that pretty much every UI designer I knew six years ago used to use Adobe Fireworks. Adobe killed Fireworks and tools like Sketch and Framer got their chance to succeed, which they did. Now Adobe is trying to reconquer what they owned in the past.
You should not get spooked by rejection – Albert Watson
XD is adding great features and their team is willing to listen to the users. This version they introduced some very useful new features like Auto-animate, Responsive Design, Plug-ins and Voice Prototyping. The last one is truly unique, they are the only one doing it. I have been spending some time playing with it and I have to say. I might switch, just because I am a Creative Cloud subscriber and I like the idea of using the same family of apps. In addition, the new features are worthwhile. Auto-animate is pretty much like using Keynote with Magic Move. It’s very easy to use and performs quite well. The resizing feature is, indeed quite magic. You don’t have to set constraints, XD just tries to figure out what should scale or not. Voice is very simple, yet quite useful. XD gives you a trigger input which is voice. It then gives you a voice system for feedback. For those designing for assistant software, this feature is a time saver.
Besides Adobe announcements, there was the exhibit with a lot of awesome people promoting their products. It was awesome to see people showcasing their new software with experts answering questions in addition to illustrators, print companies and foundries promoting their products. As I mentioned before there was this incredible energy in the air.
At the end of the four days in LA and seeing so many inspiring things I felt that my creative batteries were fully recharged and the only thing I wanted to do is to open XD and design the new version of Abduzeedo. I cannot forget to mention the people I had the pleasure to meet there, including some fantastic Brazilian designers working for great companies like Skyscanner, Target, Work&Co, and Adobe.

– Photographer, Albert Watson, discusses his path in creating iconic photos at Adobe MAX
I have to be honest, I was a bit skeptical about Adobe MAX and I was proved completely wrong. As Barry Schwartz said in his book The Paradox of Choice. The secret of happiness is low expectations. That was totally true for me. I didn’t expect much and I was totally blown away and I thank Adobe for that, for bringing back the eye of the tiger that I had forgotten I had. I can safely say I’m so looking forward to booking my trip for next year’s Adobe MAX.
For more information and full list of announcements visit: https://theblog.adobe.com/
adobe























 Okay, for the love of any God you prefer, read this bit before you start writing comments…please? I’ve been studying up on philosophical Taoism lately because someone very near and dear to me is a (philosophical) Taoist, and I wanted to understand her better. What I’ve found is that web and UX designers have, by studying the data, come to a lot of the same conclusions as ancient Eastern philosophers.
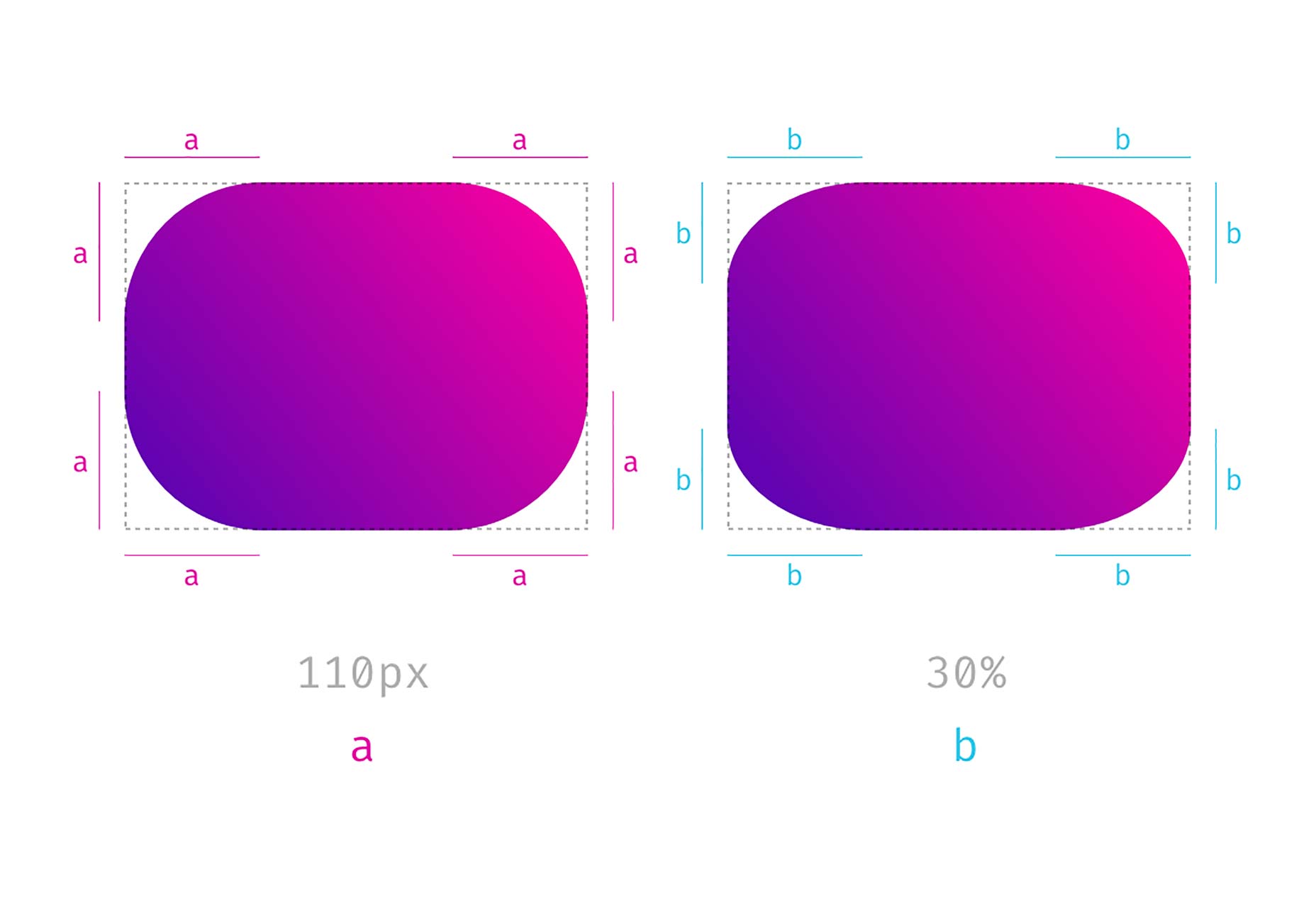
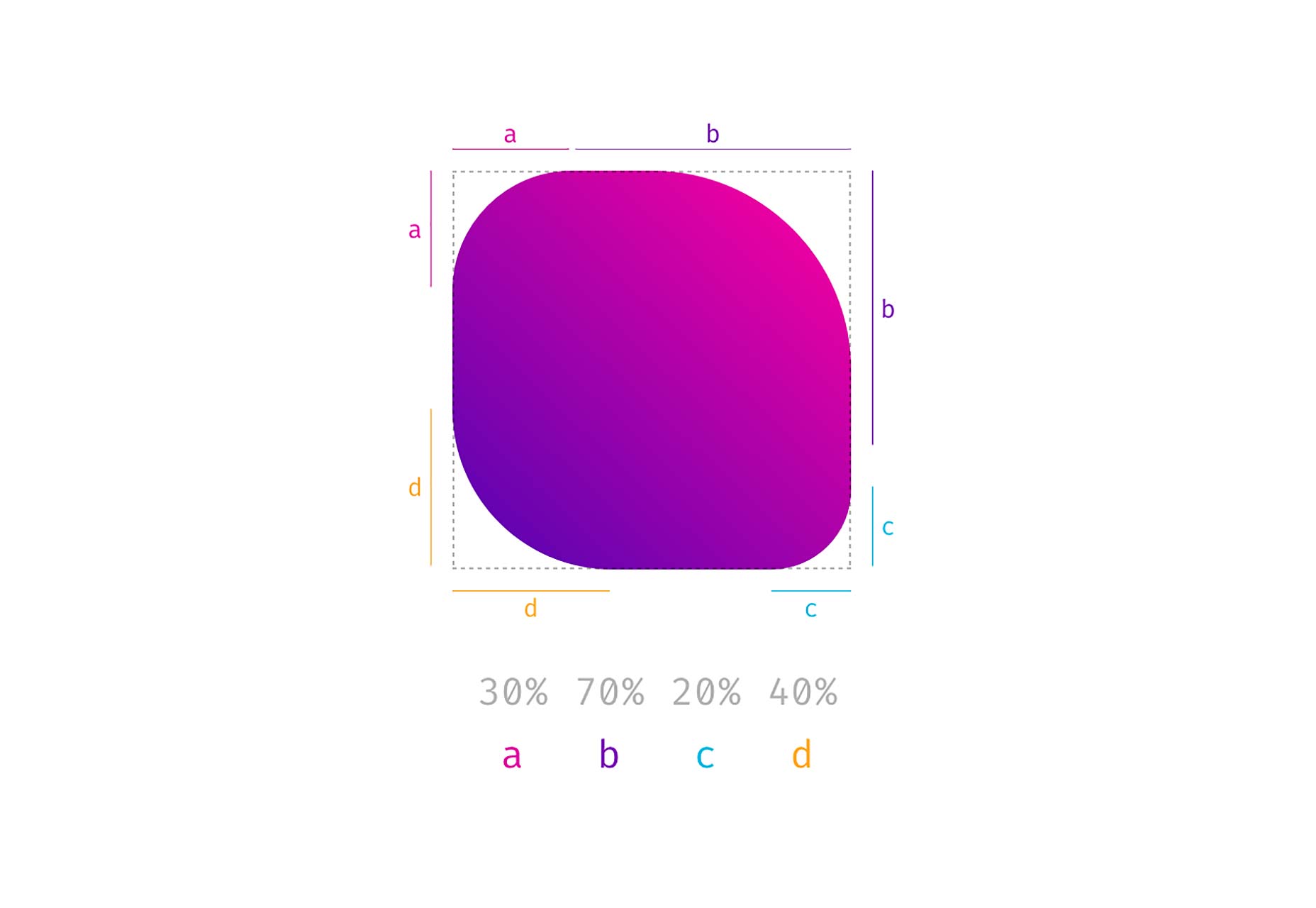
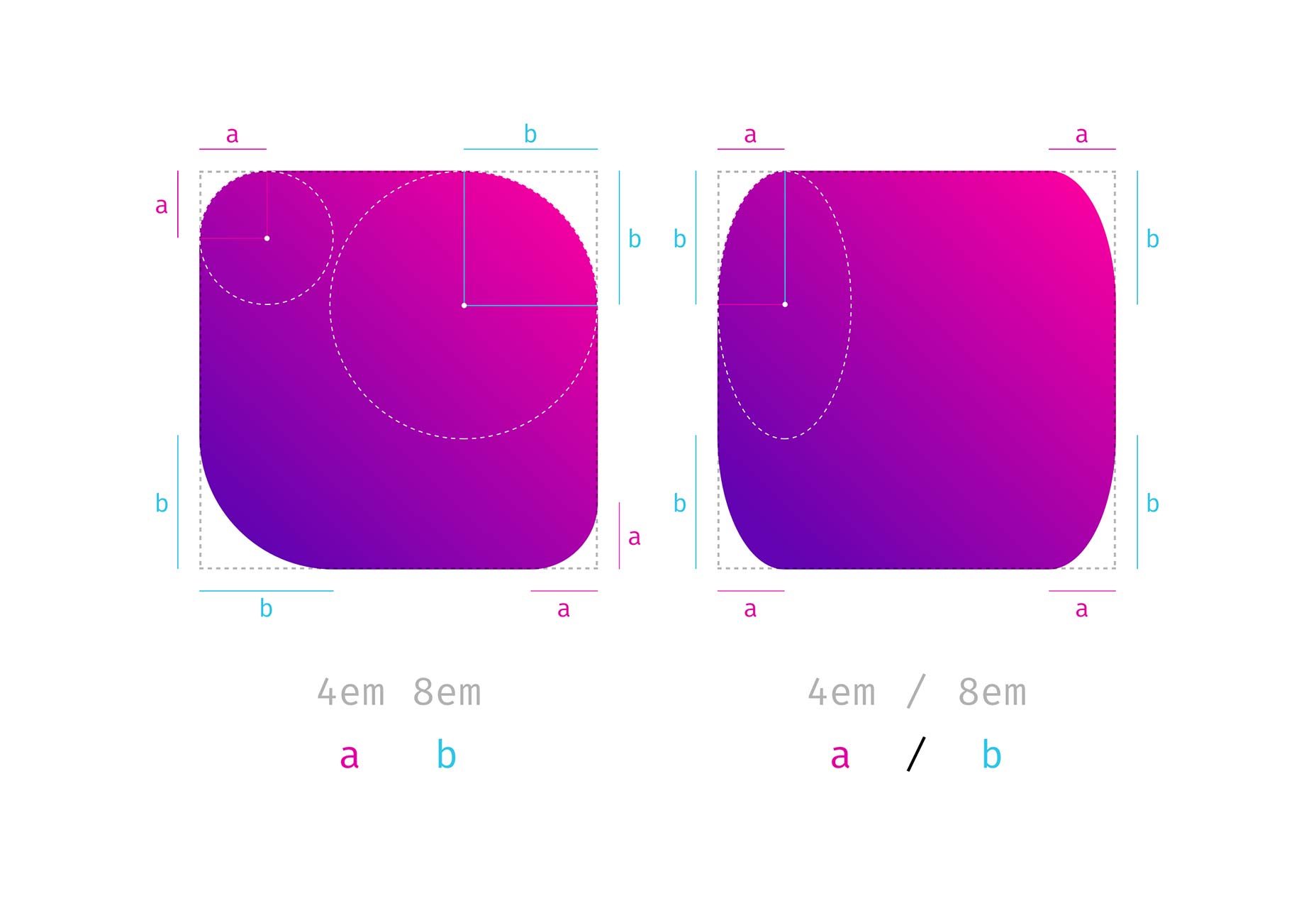
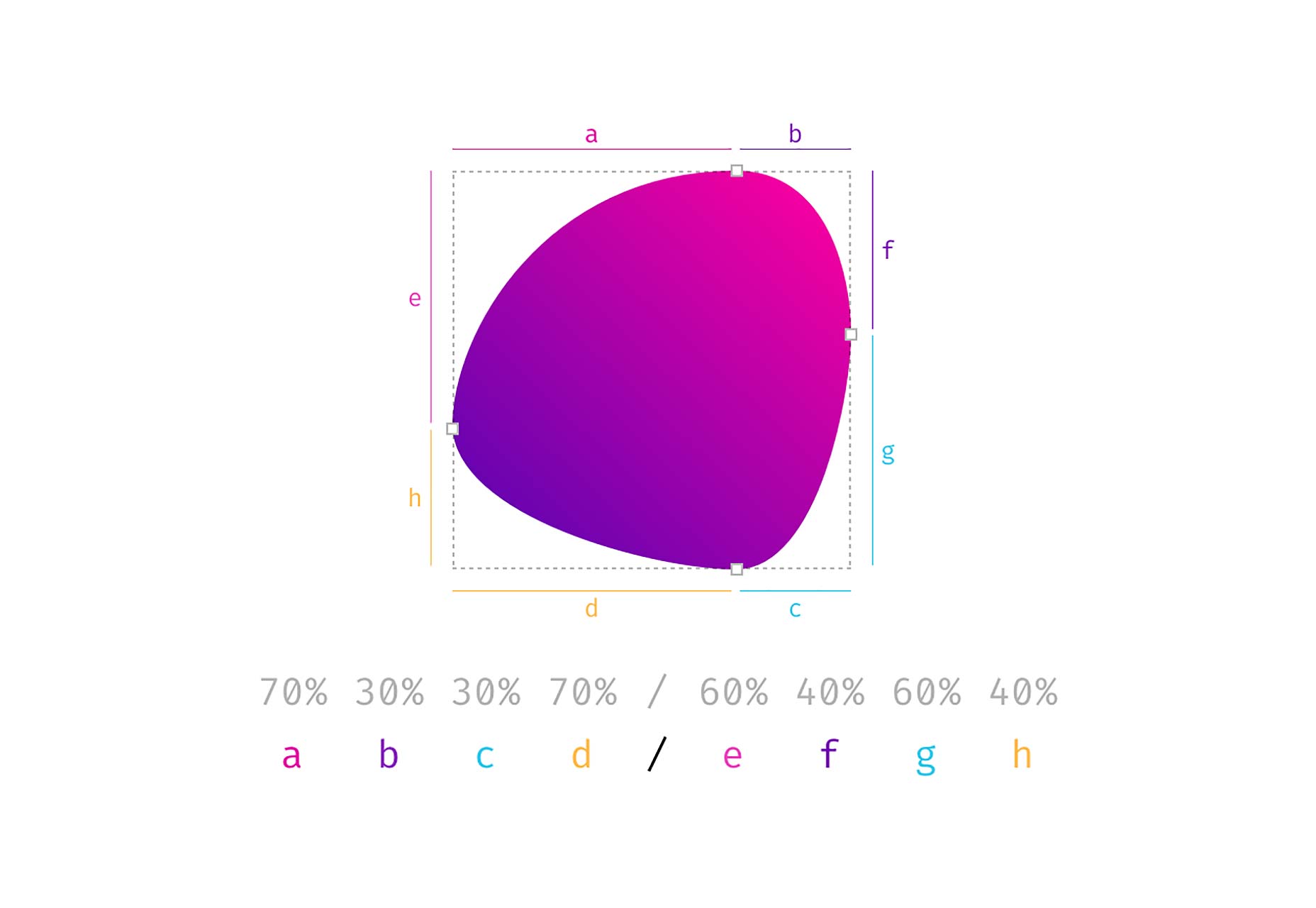
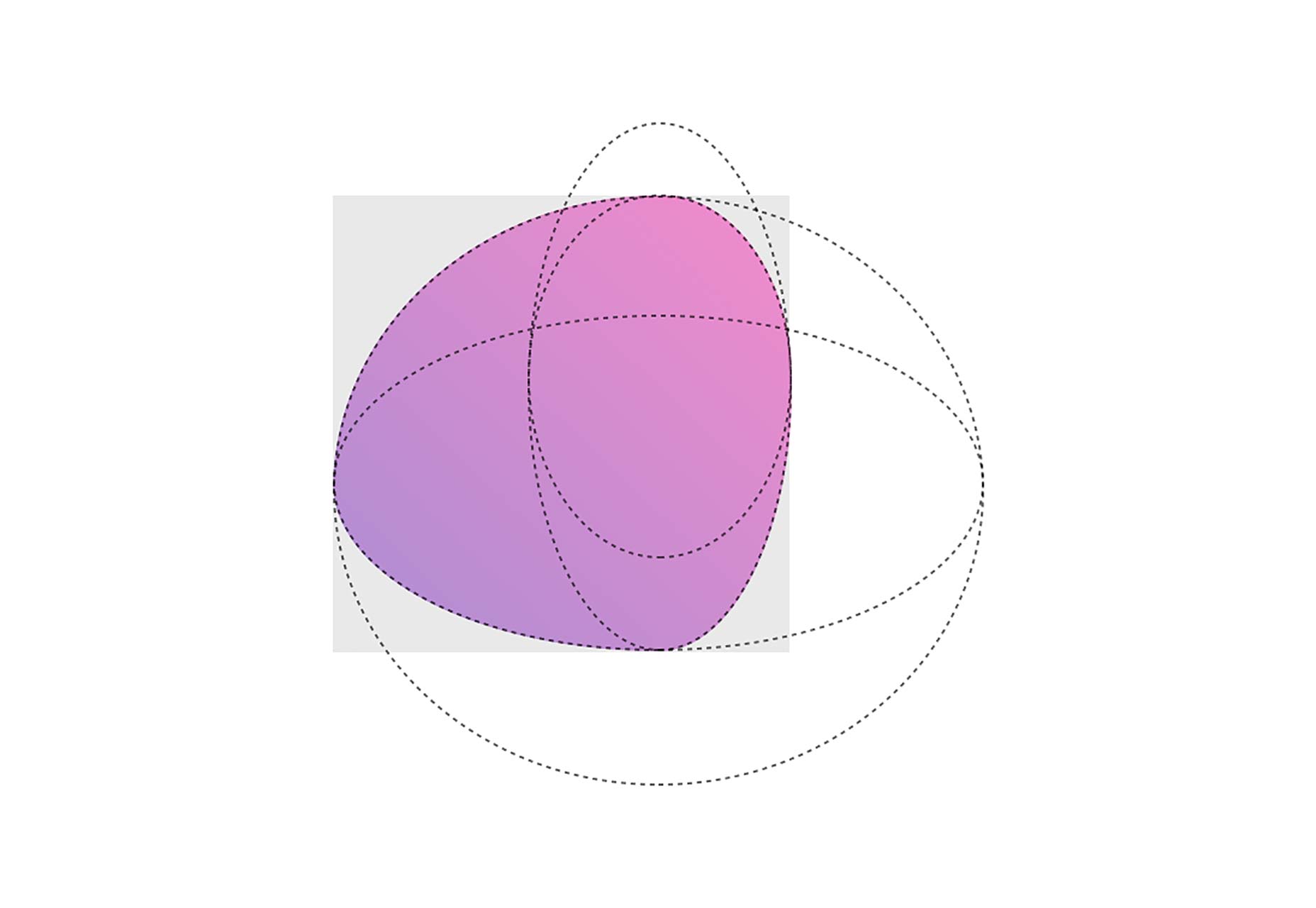
Okay, for the love of any God you prefer, read this bit before you start writing comments…please? I’ve been studying up on philosophical Taoism lately because someone very near and dear to me is a (philosophical) Taoist, and I wanted to understand her better. What I’ve found is that web and UX designers have, by studying the data, come to a lot of the same conclusions as ancient Eastern philosophers. TL/DR: When you use eight values specifying border-radius in CSS, you can create organic looking shapes. WOW. No time to read it all ? — we made a visual tool for you. Find it here.
TL/DR: When you use eight values specifying border-radius in CSS, you can create organic looking shapes. WOW. No time to read it all ? — we made a visual tool for you. Find it here.