Original Source: https://www.webdesignerdepot.com/2019/07/is-dribbble-worth-your-time/
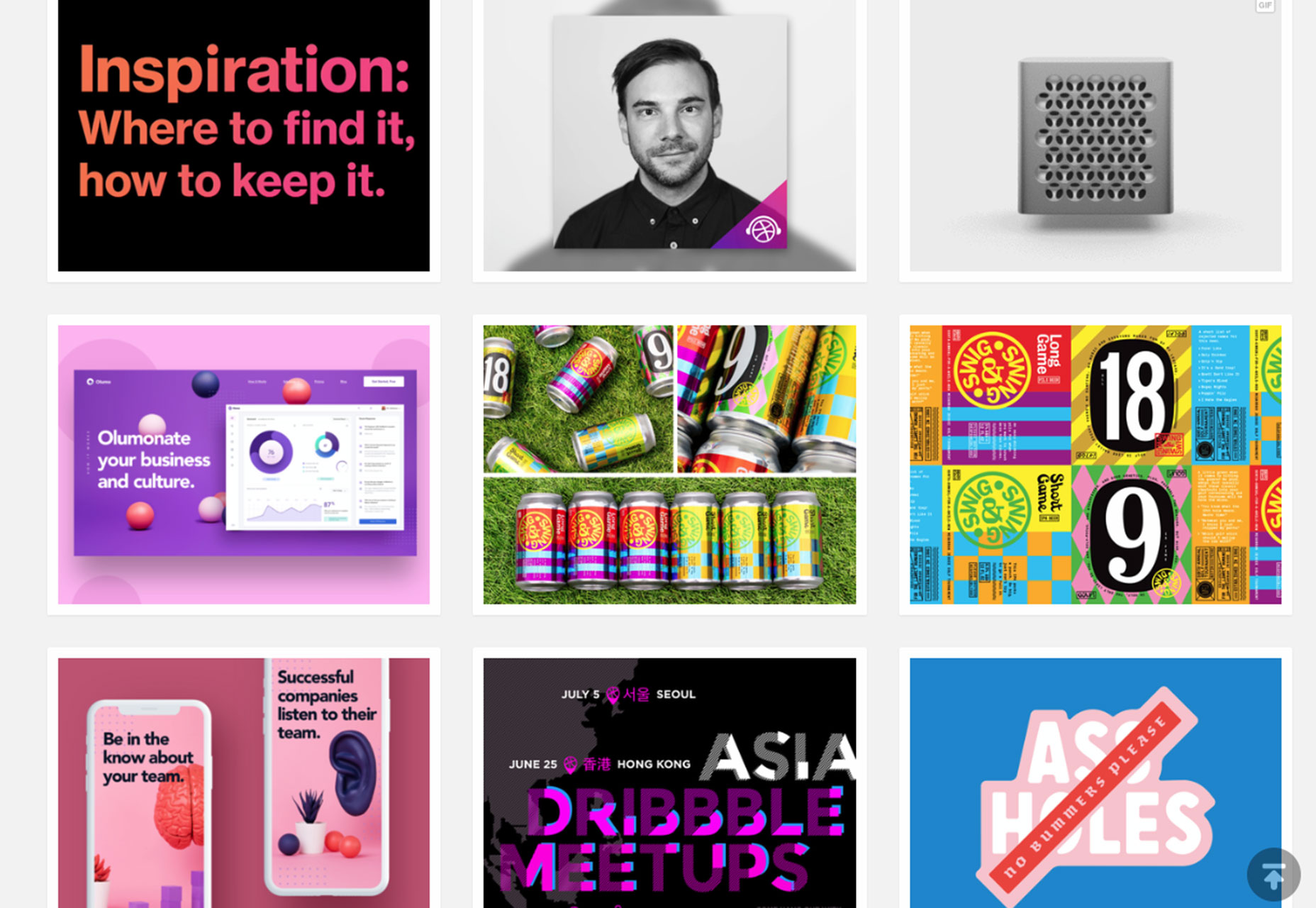
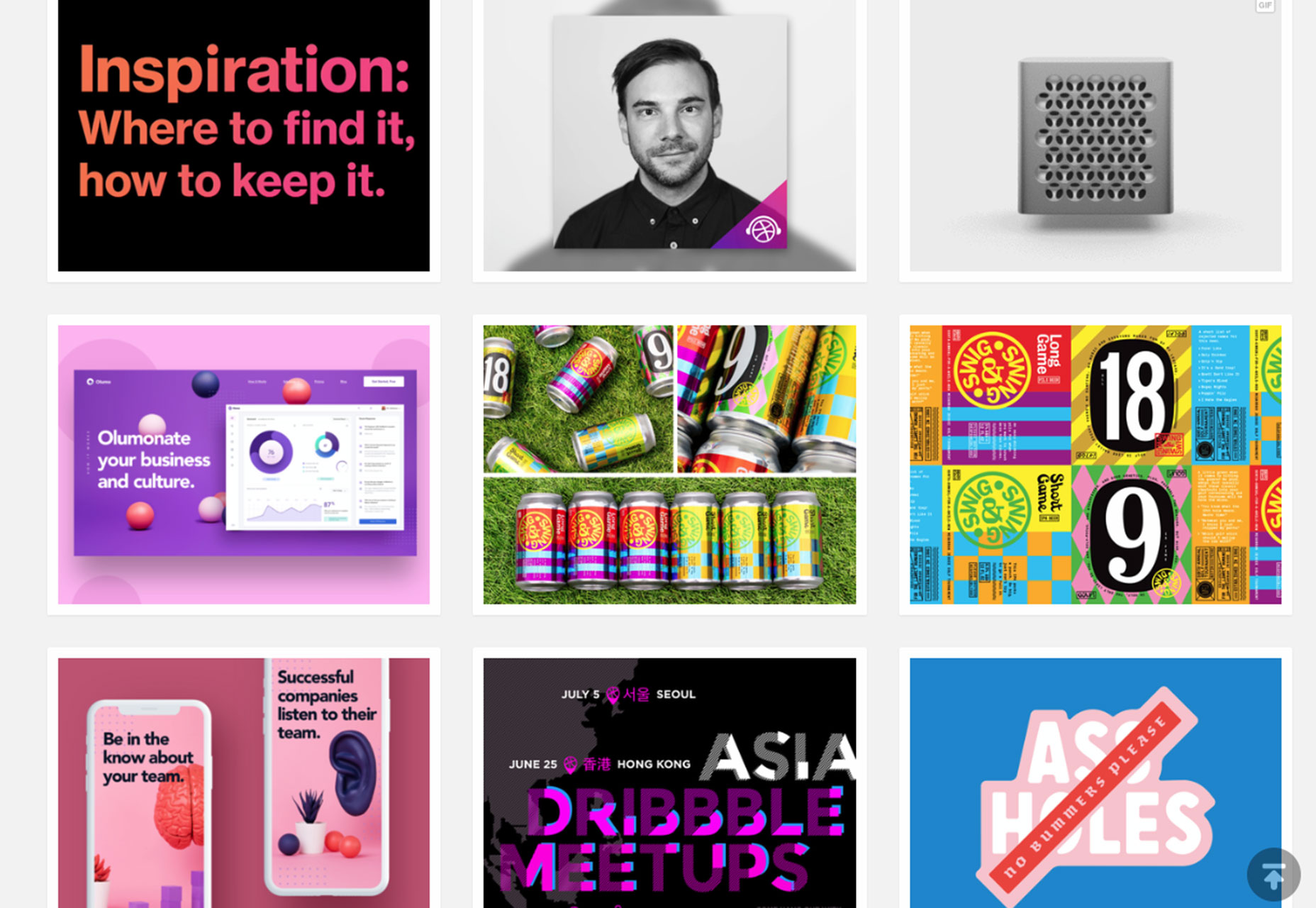
 The online community has been around since 2010 and is one of the top platforms where designers can share work, or shots, and get feedback.
The online community has been around since 2010 and is one of the top platforms where designers can share work, or shots, and get feedback.
The invite-only community is a showcase of portfolio projects and personal artwork for digital graphics and user interface design, illustrations, animations, and pretty much any other design work you can think of.
Dribbble Pros
If you want to be inspired, Dribbble is the place for you. There’s so much good work to browse through, comment on, and engage with. It’s a good mental distraction if you are working through a design problem of your own.
The community is huge and the company reports that the number of users nearly doubled last year. In 2018, designers uploaded 1.2 million shots, that got 35 million likes, and 1 million comments. Best estimates put the number of users at 4.5 million worldwide.
Everything about Dribbble has a community feel, for the time being, it’s very un-Facebook
Dribbble is more than just an online community. Dribbblers in different locations get together for meetups and design networking. They literally happen all over the world, or you can host one in your location. It makes the design-based peer network social IRL.

Everything about Dribbble has a community feel, for the time being, it’s very un-Facebook, even as it expands. It’s simple and authentic.
There’s something great about a design platform that is designed well. Every page is simple and stunning. Projects are easy to see, thanks to consistent previews. Usability is obvious. From the first login, everything about Dribbble is easy to understand, find, and explore.
You can get feedback from other designers. Feedback from your boss or clients or design team is great, but what if you want to know what a wider community thinks. This is the place to test out a design.
Dribbble has expanded to include job listings – real gigs from some reputable companies – and even mark your profile as available for hire. That allows others to seek you out. One the same note, you can sell designs and digital goods, which can be a nice supplemental income.
The theme of the site hasn’t changed since Day 1 and it’s cute and endearing. Basketball fans can appreciate it for sure.
Dribbble Cons
Dribbble can be a major distraction. There’s just so much to look at, and then there are the rebounds, which will have you asking if you really just spent 3 hours enhancing someone else’s original animation concept.
Uploads are somewhat limited. While Dribbble eliminated the 400-pixel by 300-pixel rule late last year (thank you!), the maximum size for uploads is 10 MB. You don’t have to use a specific aspect ratio, but will be asked to crop for the preview to maintain design consistency across the network. Plus, you can still upload downloadable versions if you like.
The invites. It seems like a cool idea and maybe it was in the beginning, but are invites really necessary 10 years later? If someone doesn’t play by the rules kick them out.
It can feel a little like a high-school popularity contest
It can feel a little like a high-school popularity contest. There are bloggers out there with tips for what time to share your shots to get the most likes. Seriously? No thanks.
Some days Dribbble seems bigger than the rookie designer just starting out. It’s totally cool that designers from Apple and Airbnb are posting, but it can also be intimidating. If you are new to the platform, or design in general, try not to compare. Do your thing, find your niche, and be you in the community.
Dribbble is not the best place to keep a portfolio, although it is getting better. You can, but it can be a little tough to explain and share. (Do you really want a potential employer to see all those comments or a project you were just experimenting with?) So, you’ll probably need Dribbble, plus another platform to host a portfolio.
There are little ads everywhere. Dribbble needs a revenue source to survive and thrive, but some people are turned off by it. (If you are one of those people, you can upgrade to a paid plan.)
If you really want all the features of the network, you have to pay. It can be worth it if you are using it to sell good or get work (or ads drive you crazy). Dribbble Pro is $12 per month or $60 annually.
I’m on Dribbble … Kind Of
My name is Carrie, and I am a Dribbble lurker.
I have been on Dribble almost since the beginning. And I haven’t posted anything. That doesn’t mean I don’t value it, I’ve been looking at other designer projects for years love to see what’s out there, but just don’t have time to do more.

For me, Dribbble is all about inspiration and anticipation. So many of the shots are glimpses into experiments in design and can even be a predictor of trends.
I have go-to designers that I like to peek in on, but mostly I like to browse
I have go-to designers that I like to peek in on, but mostly I like to browse. What’s been uploaded recently, what’s getting a lot of attention, is there a technique or aesthetic that’s starting to emerge frequently?
I’ll also admit to getting called out for my Dribbble lurker status. Can you be a “real designer” if you aren’t using the platform regularly? Am I washing an invitation by not creating new, and regular shots?
Whether you are on (and are a frequent contributor to) Dribbble or not has nothing to do with your status as a designer. It’s all about time, project needs, and whether that feedback is something you crave. It’s like almost any other social network. You get from it what you contribute.
So, if you have the time and want to be a Dribbbler, go for it. And if not, that’s OK, too. (Let’s not judge each other because of a peer network.)
Conclusion
There’s nothing wrong with trying to get that coveted Dribbble invite, although with so many designers on the platform, invites aren’t as hard to get as they once were.
If you have time and enjoy the interaction, Dribbble can be a good use of resources and effort. But it’s OK to lurk too.
Just play with it in moderation and don’t let comments or shots overwhelm you. When Dribbble stops being fun, you should probably move on to something else. If you haven’t joined yet, now might be the time to ask your favorite co-worker for an invite.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}







 Image Courtesy by Adobe
Image Courtesy by Adobe

 It’s hard to stay focused this time of year. With vacations coming up (or having recently passed) it’s easy to get distracted from work-related tasks. For that reason, this month’s roundup is full of design tools plus a few design diversions that you can have fun with.
It’s hard to stay focused this time of year. With vacations coming up (or having recently passed) it’s easy to get distracted from work-related tasks. For that reason, this month’s roundup is full of design tools plus a few design diversions that you can have fun with.


















 The online community has been around since 2010 and is one of the top platforms where designers can share work, or shots, and get feedback.
The online community has been around since 2010 and is one of the top platforms where designers can share work, or shots, and get feedback.