The best laptops for graphic design in 2020
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/XUGlijVuFik/best-laptops-for-graphic-design
Welcome to our pick of the best laptops for graphic design that you can buy in 2020. On this page you'll find a range of laptops that are ideal for digital creatives, as well as key buying advice that will make purchasing the best laptop for graphic design for your needs as simple and easy as possible.
We've carefully curated this list of the best laptops for graphic design so that you can buy any one of the devices on this list safe in the knowledge that you're getting a brilliant laptop that can help you with your graphic design work – no matter what your specialism is, what your priorities are, or how much want to spend, we've got a recommendation for you here
Every device in our best laptops for graphic design buying guide has been hand-picked by us, so you can buy with confidence. Our dedicated tool will also pull in the best prices from the reputable retailers in your region, to help you make sure you don't get ripped off.
With all the options out there, it's understandable if you feel unsure of where to start. If that's the case, scroll to the bottom of this article and you'll find handy pointers on what to look for when choosing a laptop for graphic design.
Get Adobe Creative Cloud now
What's the best laptop for graphic design right now?
Short on time? Here's a quick rundown of our top five right now.
Apple MacBook Pro 16-inch (2019)Microsoft Surface Book 2Lenovo ThinkPad P1Dell Precision 3540MacBook Pro (2019)
As you can see, we think the best laptop for graphic design is the Apple MacBook Pro 16-inch. Apple has once again made a superb laptop for graphic design, and while it is expensive, it's one of the most powerful laptops money can buy right now – as well as one of the most stylishly designed as well.
However, we understand your budget might not stretch to that high end option. If so, then the Microsoft Surface Book 2 (at number 2) is a great alternative. Aside from being an excellent all-round laptop, it also doubles up as a ridiculously good tablet. And as a bonus, there are some great deals around on the versions that have less impressive specs.
Prefer working on a desktop PC or Mac? Then take a look at our pick of the best computers for graphic design. And if battery life has you worried, then you may want to check our list of the best power banks available.
Apple's range of MacBook Pro laptops have always been beloved by creatives and graphic designers – in fact, you'll find the (slightly) smaller 15-inch MacBook Pro is also included lower down in our list of best laptops for graphic design. However, towards the end of 2019, Apple really pulled it out of the bag when it released its brand-new 16-inch MacBook Pro.
This new model brings everything we've come to love from the MacBook Pro, including a gorgeous thin and light design coupled with powerful hardware, and somehow made it even better. You get a larger screen with a higher resolution, making it ideal for graphic design where image quality is of the utmost importance.
Apple has also updated the hardware within the new MacBook, so there's some seriously powerful components in there, including professional graphics cards from AMD – again, essential for graphic design. This is, without a doubt, the best MacBook for content creators, designers and other creative professionals. With amazing (and loud) speakers and a much, much better keyboard to boot.
Also read: MacBook Pro 16-inch review
Microsoft's Surface Book 2 is an incredible 2-in-1 laptop – even in its lowest spec option. If you're a designer who draws as well, this is the best laptop for graphic design you can get. It’s fast and immensely powerful, thanks to Intel’s quad-core Coffee Lake Core i7-8650 processor and 16GB of RAM. And it boasts an impressive battery life, plus a stunning, crisp display with superb colour accuracy.
It’s also incredibly versatile: use it as a graphics, video or photo-editing workstation on the go, or as a sketchbook. Just detach the screen and use it as a tablet with the Surface Pen (which doesn't come included, our one gripe) or buy the innovative Surface Dial and have an intuitive way of controlling your creative tools. Even better, flip the screen around, reattach it and you can use it to draw at a more natural angle.
Too expensive? If you can cope with less screen real estate, the 13-inch Surface Book 2 is significantly cheaper, with a similar core specification and only slightly less impressive overall performance. For even cheaper, Microsoft's original 13-inch Surface Book remains a ridiculously accomplished laptop, with a smaller price tag. But if you've got the cash, the Surface Book 2 is an utterly fantastic laptop for graphic designers.
Also read: Microsoft Surface Book 2 review

The Lenovo ThinkPad P1 is one of the most powerful Windows laptops around, and is aimed squarely at high-level content creators. It gives you the option of an Intel Xeon processor and a professional-grade Nvidia Quadro P2000 graphics, up to 64GB of memory and has all the ports you could need (two USB 3, two USB-C Thunderbolt 3, an HDMI 2.0, DisplayPort and SD card reader). This machine sports a slick design, with a slim chassis and a 4K display with 100% AdobeRGB coverage. The screen alone makes it a joy for creative work, but with all the performance it offers too, the ThinkPad P1 is a seriously good laptop for graphic designers.

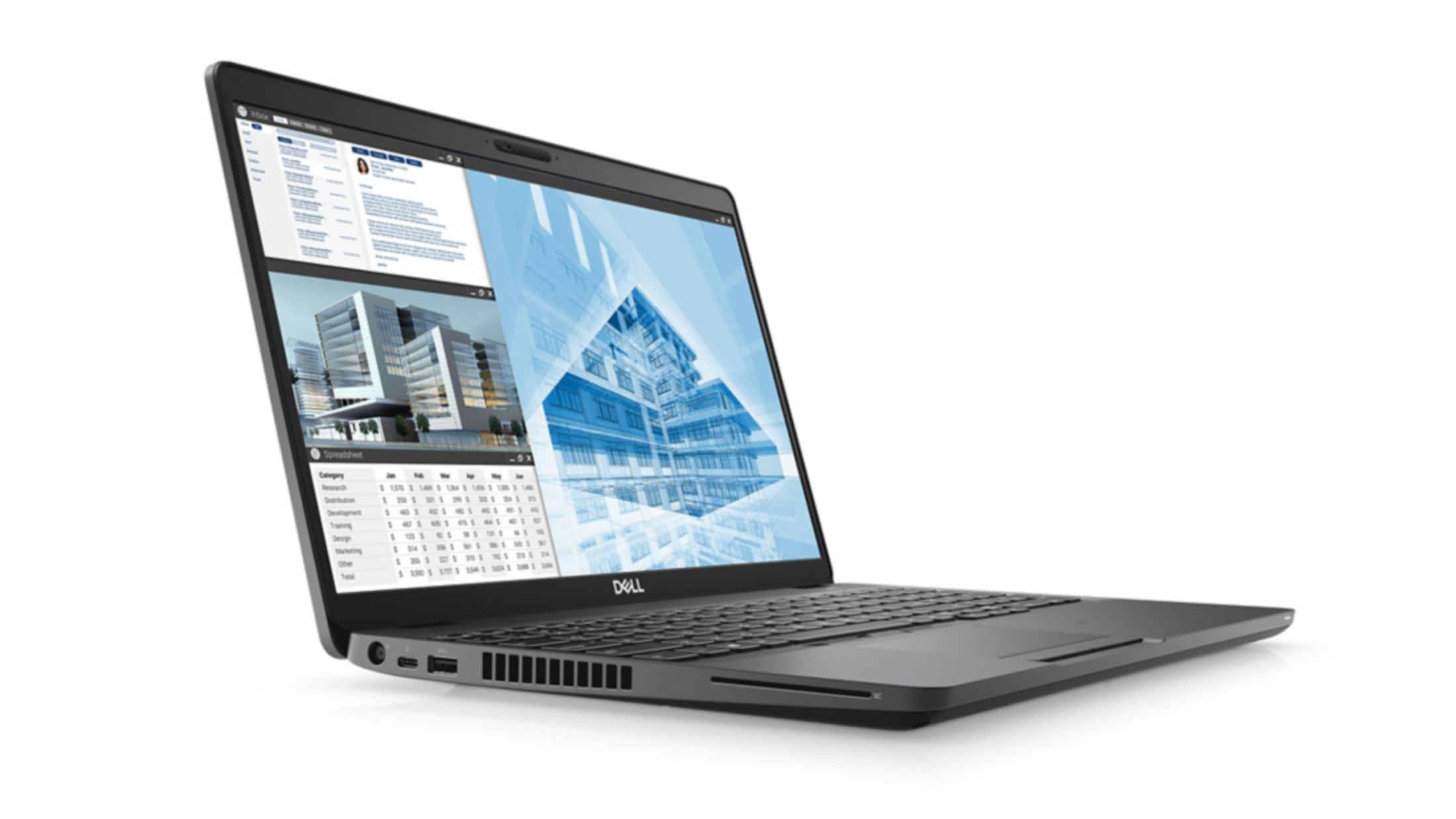
Dell’s new 15.6-inch Precision 3540 has a specification that can handle even the most advanced features in tools such as Photoshop and Lightroom. It has an Intel Core i5 quad-core processor with a 1080P display and an entry-level discrete AMD Radeon Pro WX 2100 2GB graphics card, which will help with 3D and anything that uses OpenCL. A 256GB fast M.2 SSD, 8GB of system memory and support for Thunderbolt 3 round off a package that’s priced incredibly well as an entry-level computer for visual design.

Apple is on great form with its 15-inch MacBook Pro 2019. If you need sheer power – and have the cash – this is one of the best graphic design laptops you can get. The new Macbook Pro offers a substantial upgrade over previous versions. Aimed at creative professionals, this is the most powerful MacBook device ever created, with more RAM, a choice of six and eight-core Intel processors, and better discrete graphics cards. It also comes with blisteringly fast SSDs and a quieter keyboard. This makes this year's model an incredible device and easily one of the best laptops for graphic design in 2019.
However, it's not all good news. On the downside, there are just four USB-C ports and one headphone jack port, so you’ll need an adapter if you want to plug in an Ethernet cable or legacy hardware. And while the screen is absolutely gorgeous, 4K would have been nice. Nevertheless, the Apple MacBook (2019) gives you the CPU and memory horsepower to make mincemeat of large files and complex tasks – and it absolutely looks the part too.
It's also worth noting that the 15-inch model, while still available to buy, has been replaced by the larger 16-inch model (which is our pick for the best laptop for graphic design).
However, this does mean you could find some great deals for the 15-inch model.

Huawei may not be the first name that springs to mind when considering the best laptops for graphic design, but with the Huawei MateBook X Pro, the Chinese company has proved it has what it takes to go toe-to-toe with the biggest names in the laptop market. This is a gorgeously designed laptop with a stunning screen (albeit with a rather odd aspect ratio), and it comes packed with cutting edge components that allows it to perform brilliantly, and a battery life that runs rings around many of its rivals. It has a design and performance that rivals the mighty MacBook Pro. Also, it runs Windows 10, so you can install all the digital art apps you're used to using.
Read: Our sister site TechRadar’s Huawei MateBook X Pro review

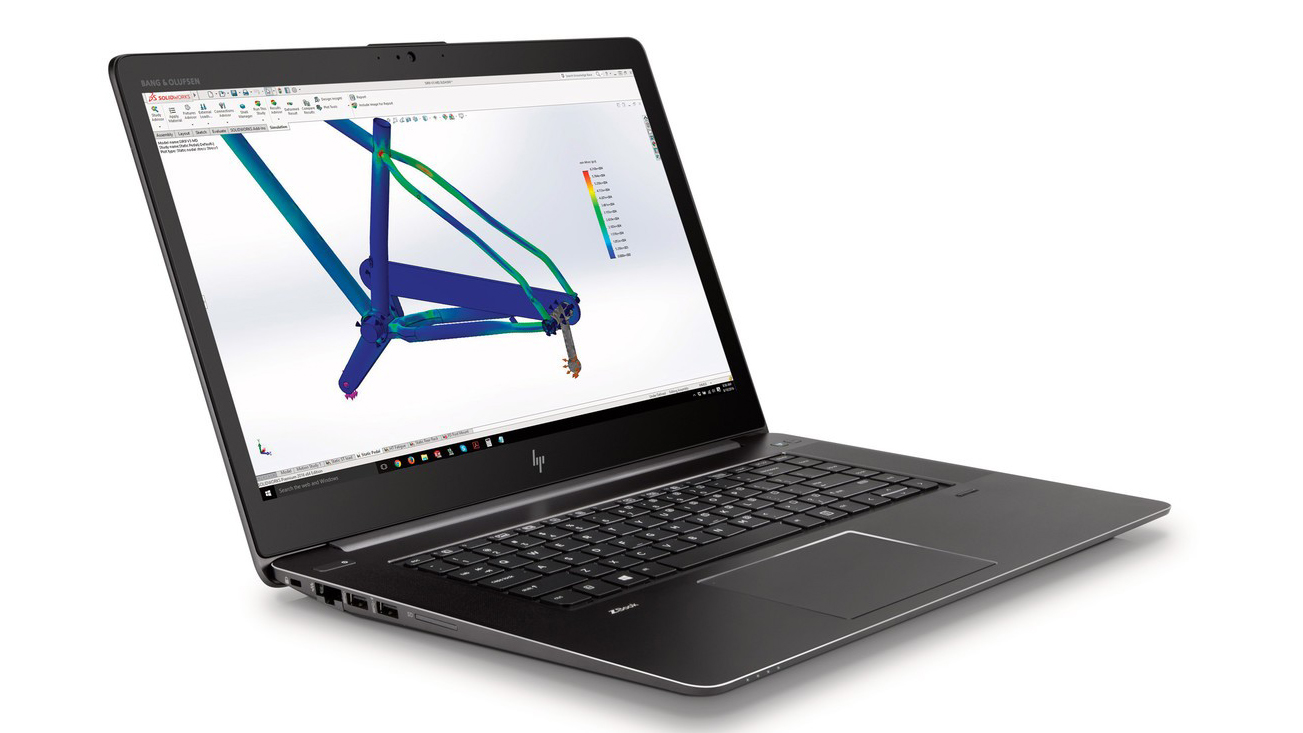
If you’re looking for all-out power, check out the rip-roaring HP ZBook Studio G4. The top-end model isn’t cheap, but it packs incredible specs including a 15.6-inch 4K DreamColor display that can easily be colour calibrated, a blazing-fast Core Intel Xeon CPU, 32GB RAM, a 512GB SSD and NVIDIA Quadro M1200 dedicated graphics with 4GB VRAM. If you like to connect up your favourite peripherals and monitors, then there’s also a healthy range of ports – it features a Gigabit Ethernet port, HDMI port, a legacy VGA connector, SD card reader, one USB 3.0 port, and two USB Type-C (Thunderbolt 3) ports. Oh, and let's not forget the Bang & Olufsen speakers in case you want to crank up the tunes while you work.
At just over 2kg (4.6lbs), it won’t break your back carrying it around, and it’s pretty thin at 18mm. If you're worried about security, then you'll be glad of the built-in fingerprint reader and the optional (and extremely fast) HP Z Turbo NVMe PCIe SED (self-encrypting drive) SSDs.

The Dell XPS 15 is a truly stunning laptop – and now that the 2017 version has been replaced by the Dell XPS 15 (2018), it's much more affordable, too. For your money, you get the virtually borderless InfinityEdge display at Full HD resolution, a Core i5 CPU, 8GB RAM and a 1TB HD and 32GB SSD. Spec it up a little (or a lot, actually) and you can have a 4K display with multi-touch, turning it – with the help of the Dell stylus – into a portable sketchbook. 15.6-inches of UHD definition (3,840 x 2,160) equals a lot of pixels, making for some incredibly sharp images.
Depending on the complexity of the projects you'll be working on, you can pump the Intel HD Graphics 630 GPU up to an impressive Nvidia GeForce GTX 1050. We can't imagine what you could possibly be designing that the latter wouldn't be able to handle. If you don’t need a 15-incher, look to the XPS 13, which is perhaps the perfect blend of power and portability.

If you aren’t willing or able to fork out the high sums demanded by the most high-end laptops, but you don’t want to compromise on performance, the Huawei MateBook 13 is made for you. Huawei has sensibly built a mid-range MacBook clone that delivers the goods when it comes to processing, so is perfect for students and anyone on a budget. That means ultra-responsive Photoshop performance that can be used for any demanding graphics task you throw at it. With a bright 1440p screen, portable design and Nvidia graphics, it’s not much of a compromise in other areas either.

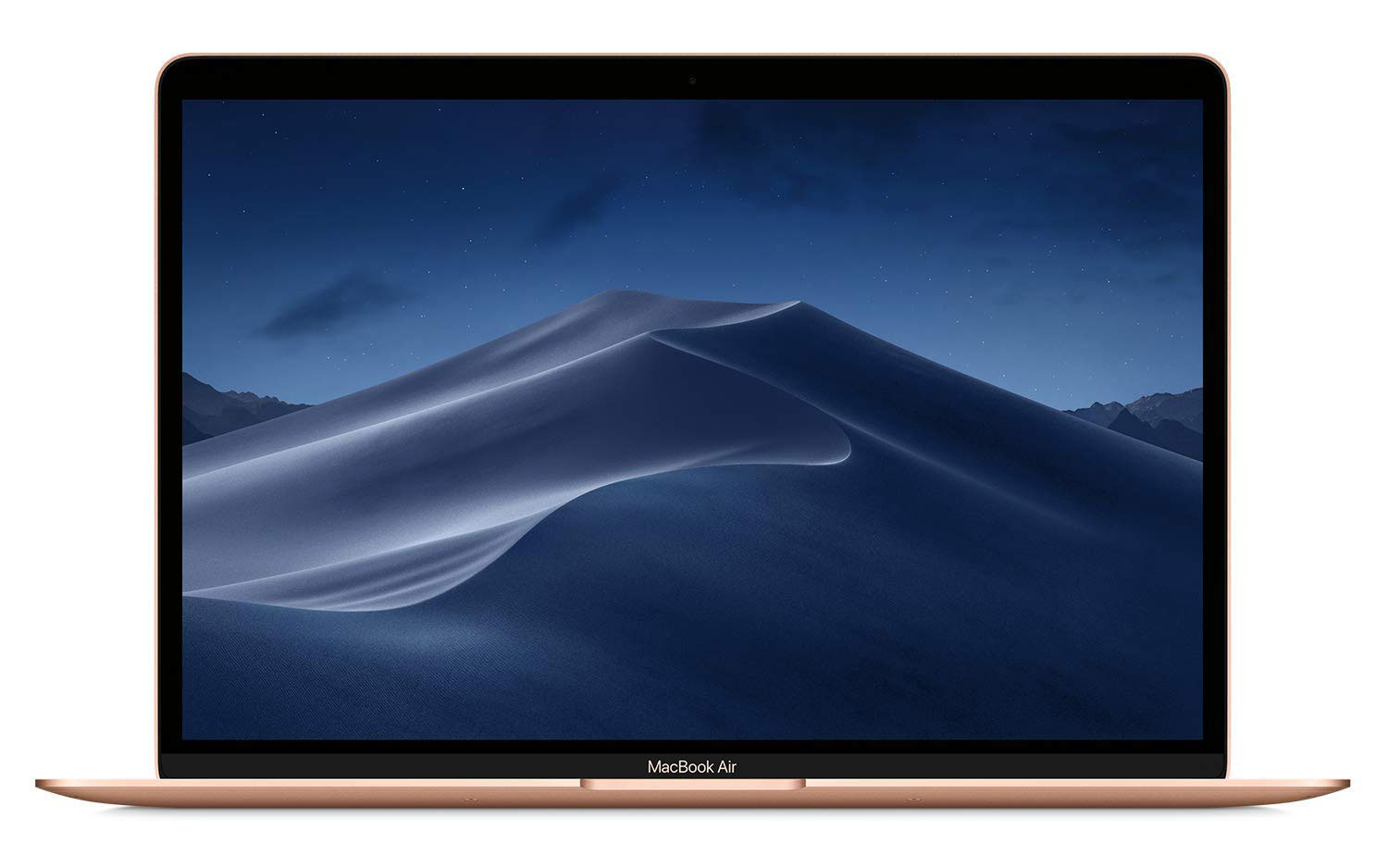
After a much-needed refresh, the MacBook Air (2019) has had a few choice updates that make it a real winner for graphic design work. Although it’s not quite the powerhouse the MacBook Pro is (or some high-end Windows laptops), it now has a bright Retina display, which is a great upgrade over the dated screen in the old Air and better for working with graphic design software. The processor is much faster and will cope with Photoshop, Illustrator, and so on with ease. But Apple has sensibly ensured the Air is as portable as ever, with a seriously lightweight design that makes it a great choice for graphics work on the go.
The 2019 model of the MacBook Air doesn't bring a huge amount of upgrades over the 2018 model, but if you've been eyeing up the MacBook Air for a while now, getting the latest version means you've got a bit more future-proofing built-in.

Created specifically with creatives in mind, the HP ZBook X2 packs a serious amount of power, and with it a pretty hefty price tag. But if money is no issue and you're contemplating abandoning a desktop or laptop as a primary creative tool, the HP ZBook X2 deserves a look. It boasts some seriously impressive designer-focused specs, including a stunning 10-bit, 100% Adobe RGB, 4K multi-touch UHD dreamcolour display and extra ports to keep you well connected.
It also comes pre-installed with Adobe's Creative Cloud desktop application for easy access, and sports a fully detachable Bluetooth keyboard so you can switch from laptop to tablet whenever inspiration strikes. That's all backed up with the power of an Intel Core i7 processor, 32GB RAM – double that of its Microsoft rival – and NVIDIA Quadro graphics.
However, power requires more juice, so battery life on the ZBook2 is shorter than some of the other laptops featured in this list. It's also heavier than some of its competition, which isn't ideal when you're on the go. That said, while the X2 doesn't come cheap, it's still a serious option for designers looking to liberate themselves from a desktop without compromising on apps and performance.

The Surface Laptop 2 is Microsoft's follow up to its popular original laptop, and once again the company has created a very good laptop for graphic design students. Microsoft has boosted the hardware of the Surface Laptop 2, making it an even better proposition for people looking for the best laptop for graphic design for their needs. As with its predecessor, even the lowest-end model is powerful enough to run Photoshop and Illustrator on a daily basis, and the fact you can use the optional Surface Pen to draw directly on screen makes it even more appealing. It no longer comes with Windows 10 S Mode as default either, instead you get the full Windows 10 experience, which means you can install Creative Cloud apps and other programs easily.
Read: Our sister site TechRadar’s Surface Laptop 2 review

The LG Gram 17 is a high-spec silver laptop built from a strong and light alloy. 17-inch laptops that are actually capable of serious design work are usually too big, heavy and bulky to be considered portable – but LG has well and truly bucked this trend with this machine. It weighs an impressive 1.34kg, which is comparable to many 13-inch models, and it measures just 1.7cm at its thinnest point, again impressive for a 17-inch laptop. Expect all the performance you’ll need for heavy duty Photoshop edits and effects, all the while looking sumptuous on its 2560×1600 WXGA IPS screen that has 99% sRGB colour coverage. At time of publish, it wasn't yet available in the UK.
Read more: LG Gram 17 review
Laptops for graphic design: What to look for
So how do you pick the best laptop for your graphic design work? Clearly you'll be guided by what you can afford, which is why we have the best options for all budgets here. But there are a few other things to consider too.
One is power versus portability: you need something that’s thin and light enough to throw in your backpack, but also powerful enough to run your suite of creative tools. You also need to decide whether macOS or Windows is right for you. The former used to be the staple of creative professionals, but it really doesn’t matter what platform you use these days.
Whatever your preferences, each of the machines here will give you all the power and performance you need to hit the ground running with your latest, greatest project.
Related articles:
The best 4K monitors for designers and artistsBest laptops for PhotoshopThe best laptop cooling pads

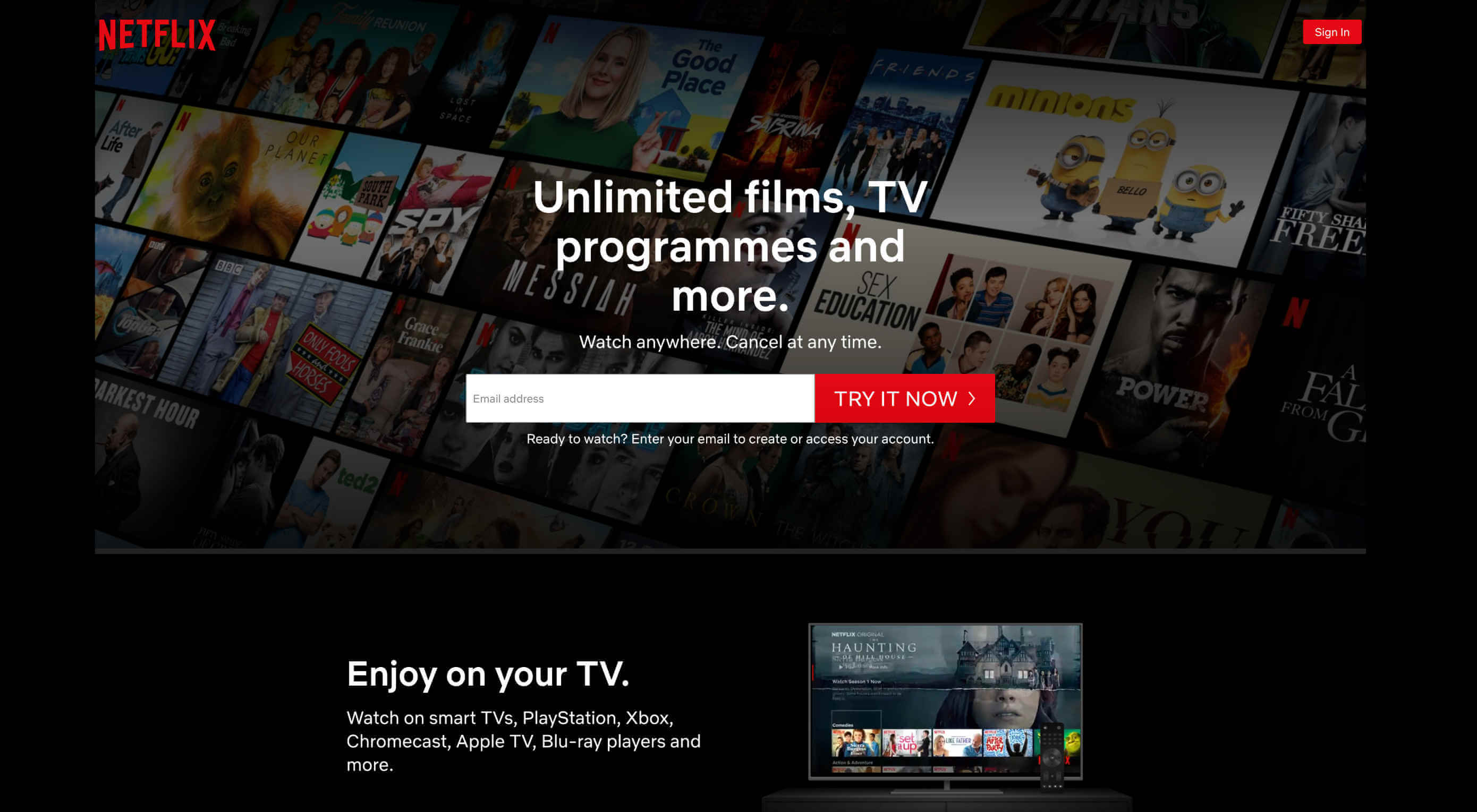
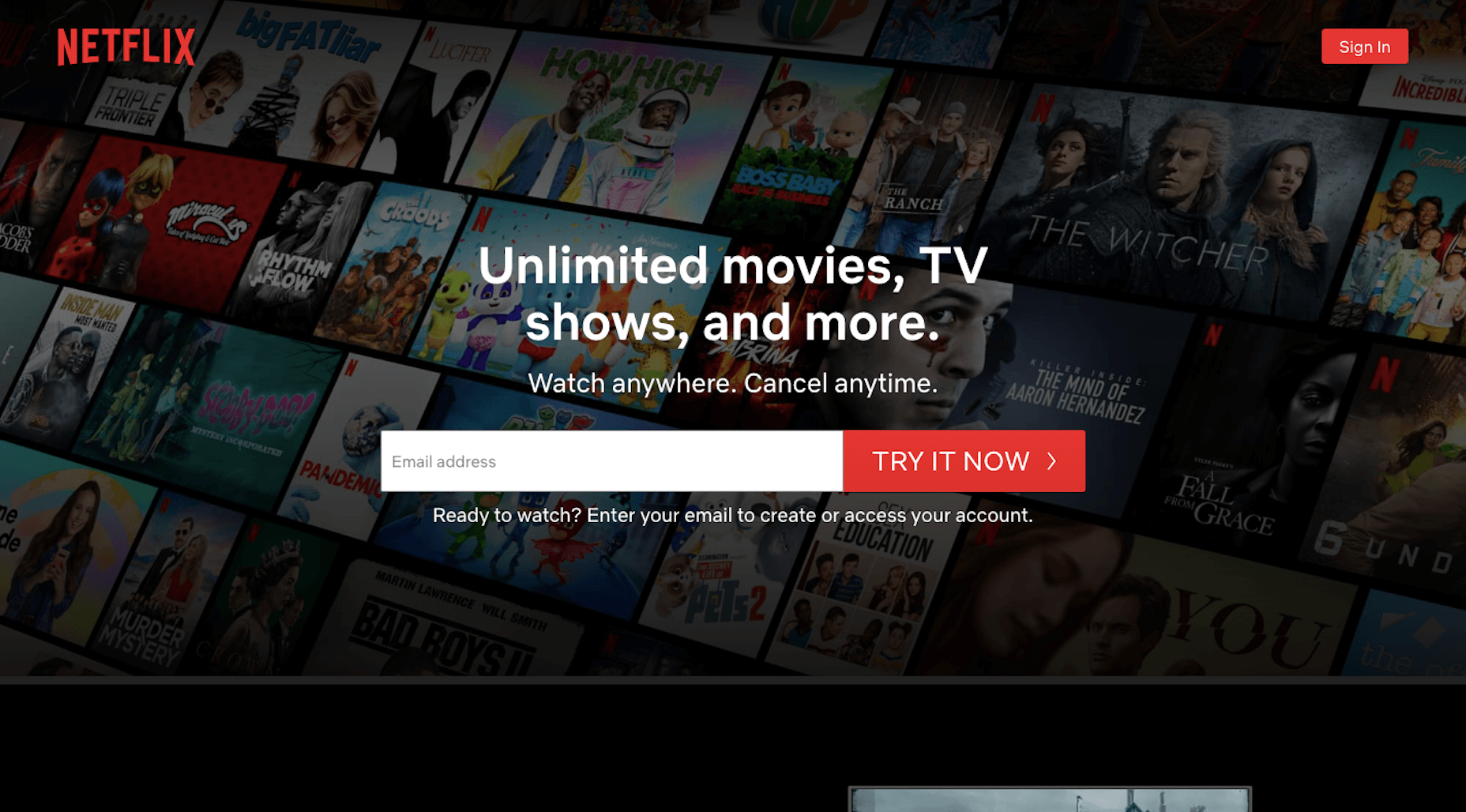
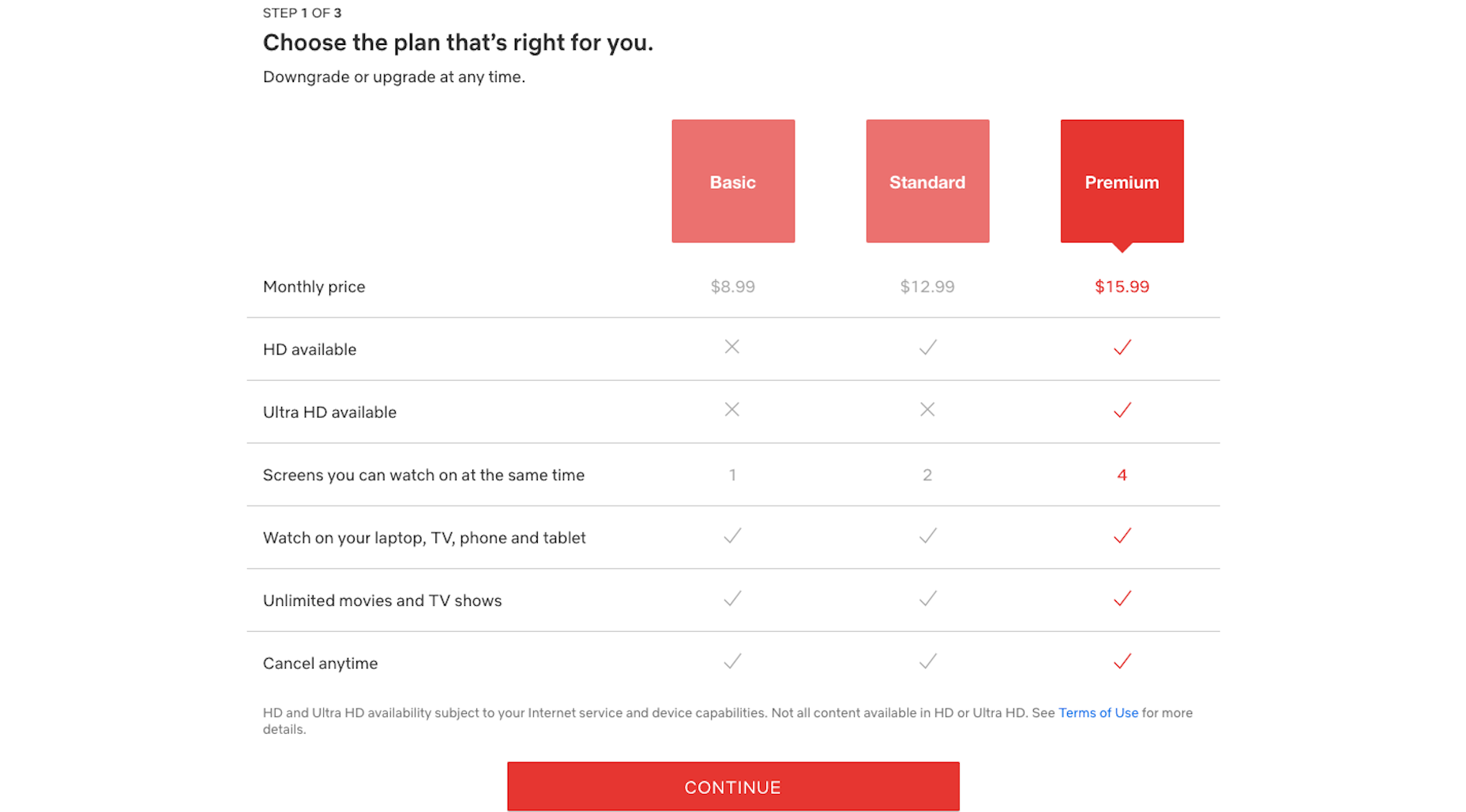
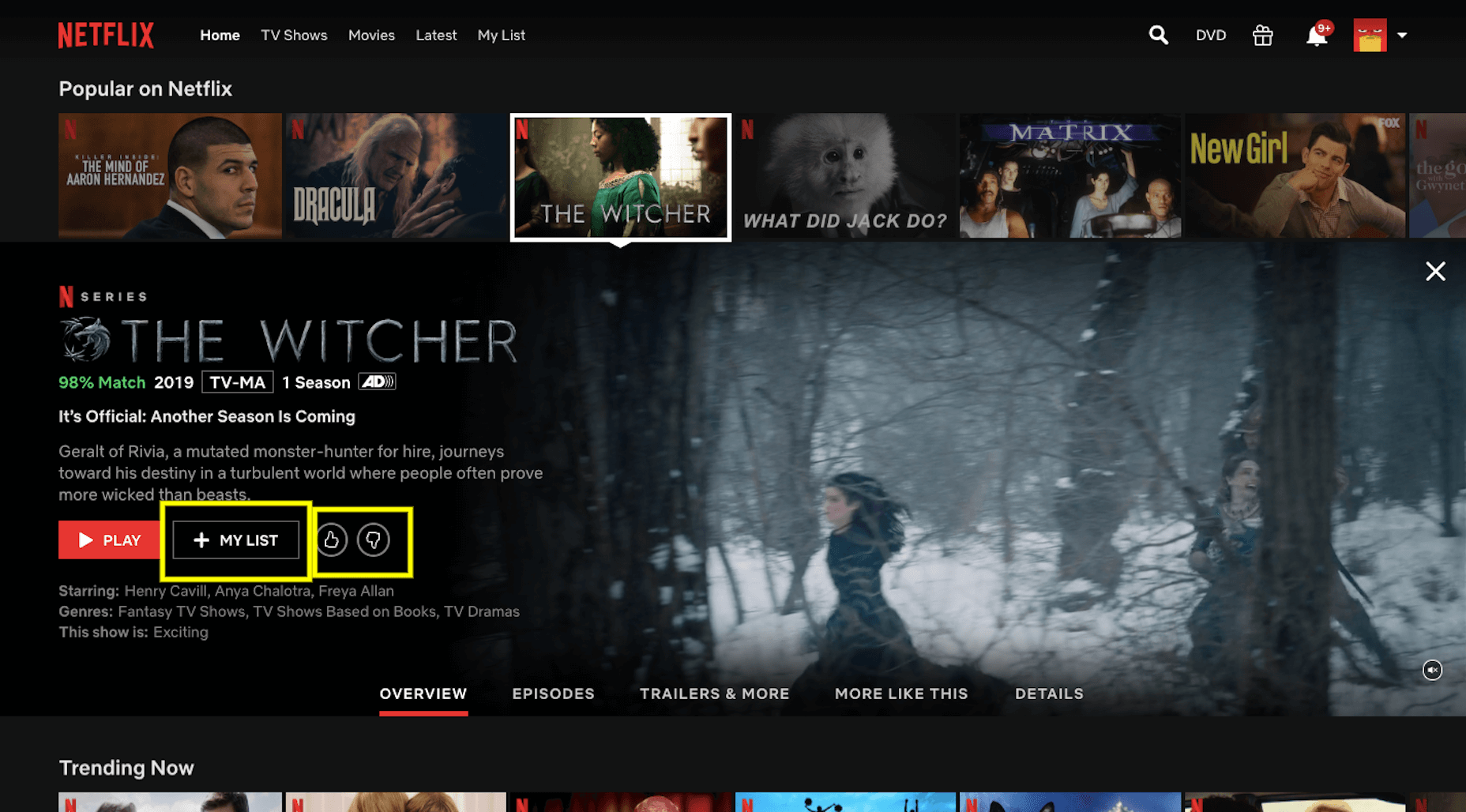
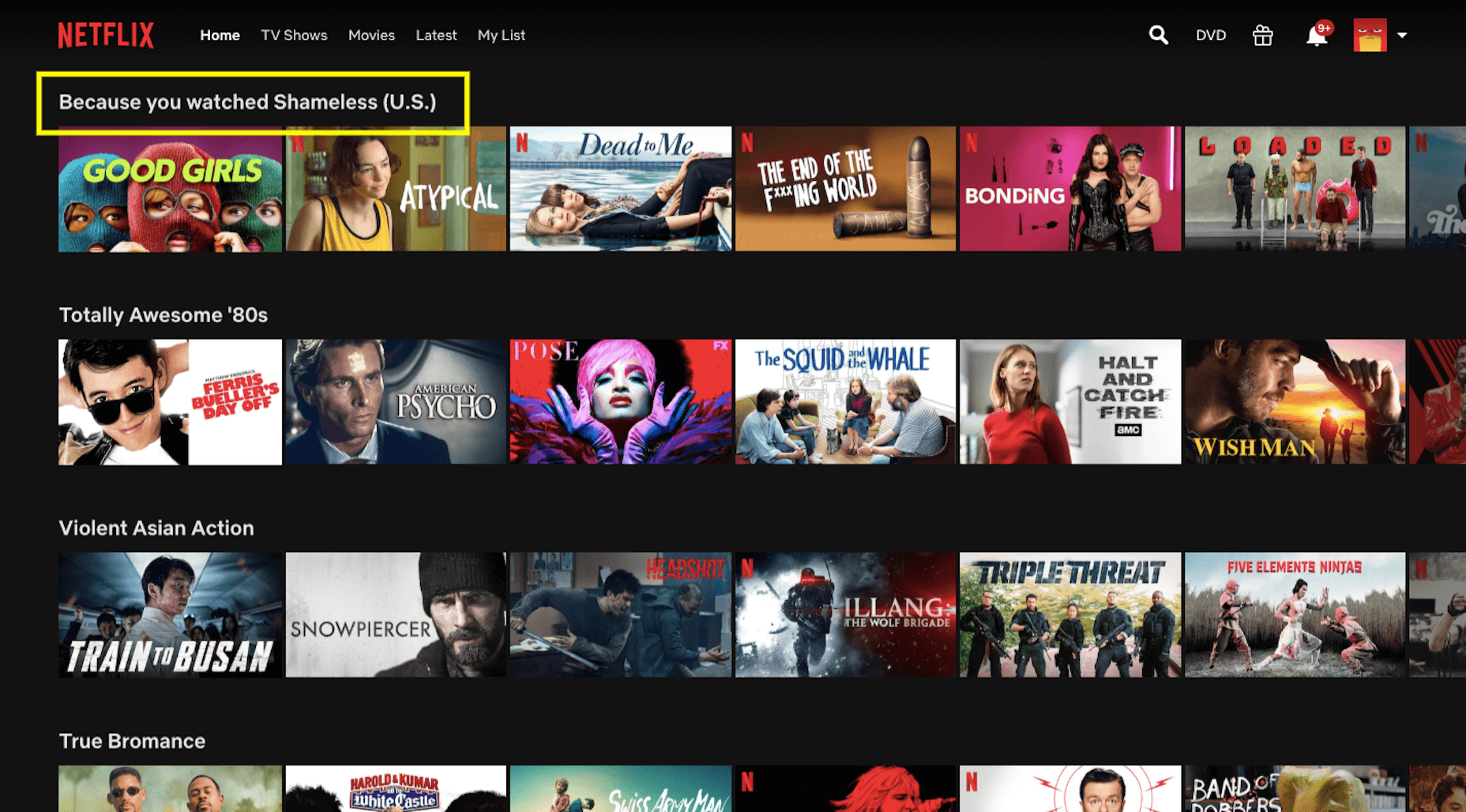
 If we look at this from a design perspective, there’s definitely something about the way the user experiences are designed that makes them more attractive than other movie or TV viewing options. Especially Netflix.
If we look at this from a design perspective, there’s definitely something about the way the user experiences are designed that makes them more attractive than other movie or TV viewing options. Especially Netflix.






















 Designers are embracing big, bold concepts with oversized elements, bright color, and even a little rule-breaking. (The best part? Most of these trends seem to overlap somewhat.) Here’s what’s trending in design this month.
Designers are embracing big, bold concepts with oversized elements, bright color, and even a little rule-breaking. (The best part? Most of these trends seem to overlap somewhat.) Here’s what’s trending in design this month.