10 ace design magazines to add to your reading list
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/jpYun4xTn2s/10-ace-design-magazines-to-add-to-your-reading-list
Design magazines have a number of functions: they let you know what's going on in the industry, inspire you, offer advice you can apply to your own design portfolio, provide you with insights from design superstars, go behind the scenes on the biggest and most experimental design projects – all that stuff. But design magazines are also obliged to look dead cool while artfully stacked up on your coffee table.
We've picked out a selection of design magazines from around the world; titles with the best writing and photography, the coolest designs, and the top production values. We looked at big-selling design magazines that have been around for decades, and smaller, independent titles that dare to be different.
Wallpaper*

For interiors inspo, Wallpaper* can’t be beaten
The first of our heavyweight titles is Wallpaper*: 'the world's most important design and lifestyle magazine brand’. The monthly mag has readers in 100 countries, the majority employed in the creative industries, so it covers design from around the world in all its forms. You might see a story about Frida Kahlo next to one about Paris Fashion Week, something on wearable football kits beside a piece about a new bar in Buenos Aires. It's no good for Photoshop tips, but can't be beaten for #apartmentgoals.
Computer Arts

For practical advice, you can’t beat Computer Arts
Whatever stage of your career you're at – student or studio boss – Computer Arts is a cornerstone magazine. The monthly title champions graphic design, branding and illustration. It interviews the world's best studios and individual designers, but also regularly celebrates fresh new talent. The magazine goes behind the scenes on big projects to see how they're put together.
It's one of our sister magazines, so we're a little biased, but where Computer Arts really comes into own is with career tips and advice: how to upgrade your skills, tips for making it as a freelancer, and what to do if you decide to quit your job.
The covers always look super-smart too. A particular highlight is Computer Arts' annual cover design competition, run in association with D&AD New Blood. It's a chance for fledgling designers to show off their skills, and for industry pros to take a look at the best upcoming talent. You can see 2018's winning entry on the issue on sale now. Pick up a copy to check out the full shortlist, or check out last year's winners.
Creative Review

CR has been running since 1980
Our final big title is Creative Review: 'We celebrate the work that matters. And we dig into how and why it gets made. We challenge and champion the industry we love.' Since 1980, the title has been covering all quarters of the creative industries – not just art and design but advertising, film and TV, too. It interviews big-name creatives and analyses high-profile projects, looks at how things are made and why, inspires you to go and make your own stuff, and offers practical advice on how to run your own studio.
Eye

Eye has great coffee table appeal
Eye calls itself 'the world’s most beautiful and collectable graphic design journal' – and it might just be. Aside from always having a killer front cover (this is definitely one to leave artfully stacked on the coffee table), the quarterly magazine offers some of the best writing around on design and 'visual culture' in general. For a taste of what to expect, a recent issue includes stories on Estonian design, the anatomy of a magazine, and an interview with the design director at the New York Times. Eye also does some pretty good student subscription deals.
99U

99U is made by Adobe, so you know you’re in safe hands
Another one of the best-looking magazines around is 99U. It’s aimed at everyone from designers and engineers to educators, marketers, artists and CEOs: ‘If you approach your work creatively, 99U’s goal is to help you find the inspiration to build an incredible career'. It's made by Adobe so you know you're in safe hands. The current quarterly issue covers Pentagram's Natasha Jen, an insider's tour of Berlin, and 10 designers sharing how they upset the status quo – firing their best client, good stuff like that.
Communication Arts

This US-focused mag is aimed at creative professionals
Communication Arts covers design, illustration, typography and photography, as well as advertising and interactive fields. It's US-focused and is for people in the industry more than general hobbyists. The bimonthly magazine is at its best when interviewing designers and design studios – the Surrealist photographer from Portland; the experimental marketing agency in San Francisco – about the work they make.
The Great Discontent

TGD specialises in longform, in-depth interviews
The Great Discontent started out online but it's definitely even better in print. The title specialises in big, proper, longform interviews – in the tradition of literary magazine the Paris Review – with artists, writers, graphic designers, photographers… people from all corners of the arts. You even get the odd musician. It attracts big names like Michael Bierut and Stefan Sagmeister, but the detailed mix of biography and practical advice makes every interview worth your time. The magazine itself is quality, too – and is available in hardcover, as a magazine, or as a travel-sized version.
B magazine

Each issue of B focuses entirely on one specific company
Strictly speaking, B isn't a design magazine. Instead, each bimonthly issue focuses on one specific company, and the 'untold stories behind a brand … its sentiment and culture.' It's a good mix too: there are companies like Netflix, Airbnb and Google, alongside notebook-maker Moleskine, footwear specialist Danner, and outdoor clothing brand Patagonia.
Patagonia, for example, based in California, lets its people to go surfing when the waves are up, and make up the time later. The system apparently increases productivity. It's this level of detail that makes the magazine a good read for studio bosses or anyone interested in brand marketing and management.
FORM

Each biannual issue of FORM has a particular theme
Leading design writer Steven Heller called FORM the best design magazine in the world, 'for its holistic coverage of industrial, product, graphic, and hybrid designs.' The magazine prides itself on being a print title first and foremost, so it does all the things that print titles do best: in-depth, long-form articles alongside quality photographs and illustrations. The covers are always exceptional, and it’s bilingual too: German and English. Each biannual issue has a theme. It could be a country (Mexico, South Korea), a topic (sport, designing protest), or something more abstract (danger, failure).
Printed Pages

Printed Pages is exceptionally well put-together
Printed Pages is a biannual magazine that covers all areas of art and design, and presents a 'curated view of the best creative work we’ve seen in the past six months’ as well as ‘a host of feature interviews with a list of names who are currently making their mark on the creative world’.
The current issue's recurring theme is activism and using creativity as a voice for positive change. It includes interviews with designers Sagmeister & Walsh, artists Gilbert and George, and street photographer Joel Meyerowitz. Exceptionally put-together, this one also passes the coffee table test with flying colours.
Read more:
10 ways to make your magazine cover stand out66 brilliant print advertsCreate special print finishes in InDesign

 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers. 























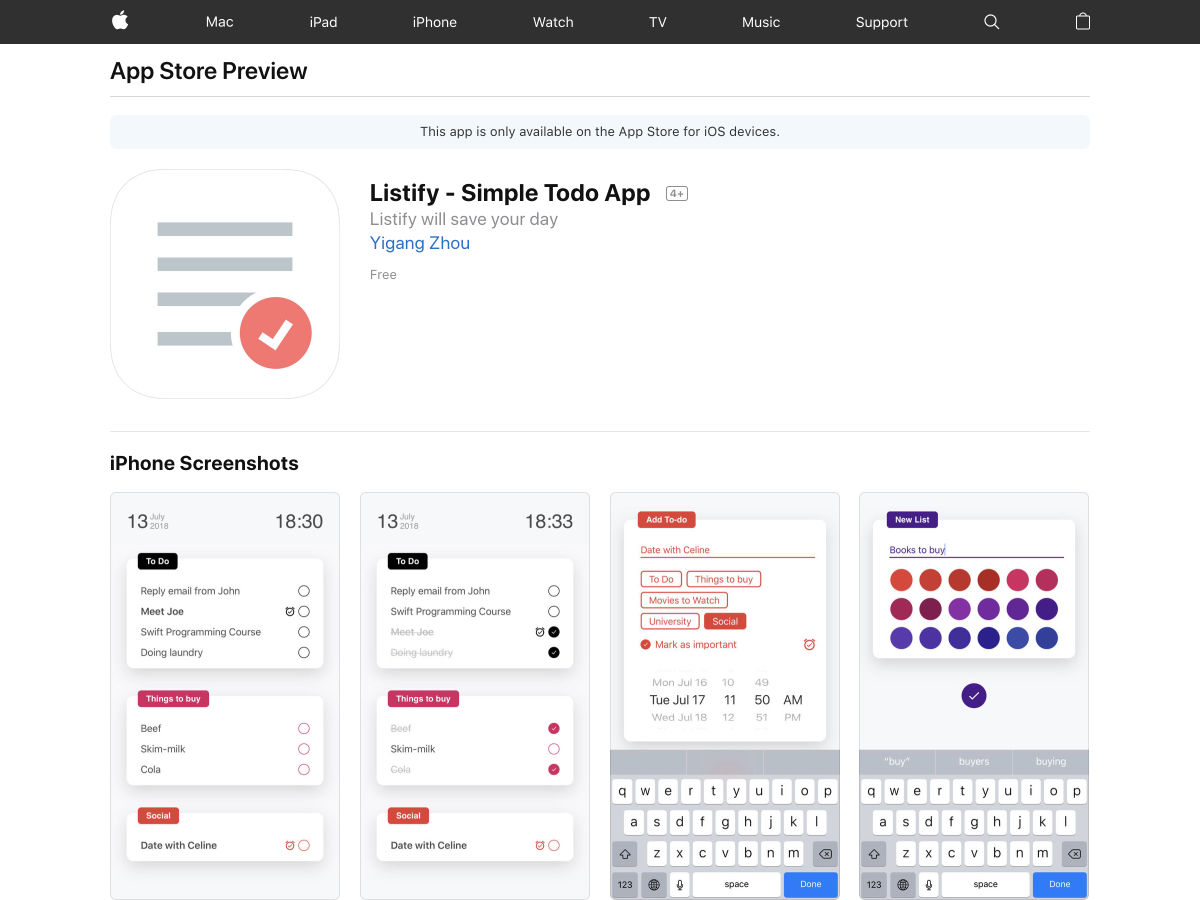
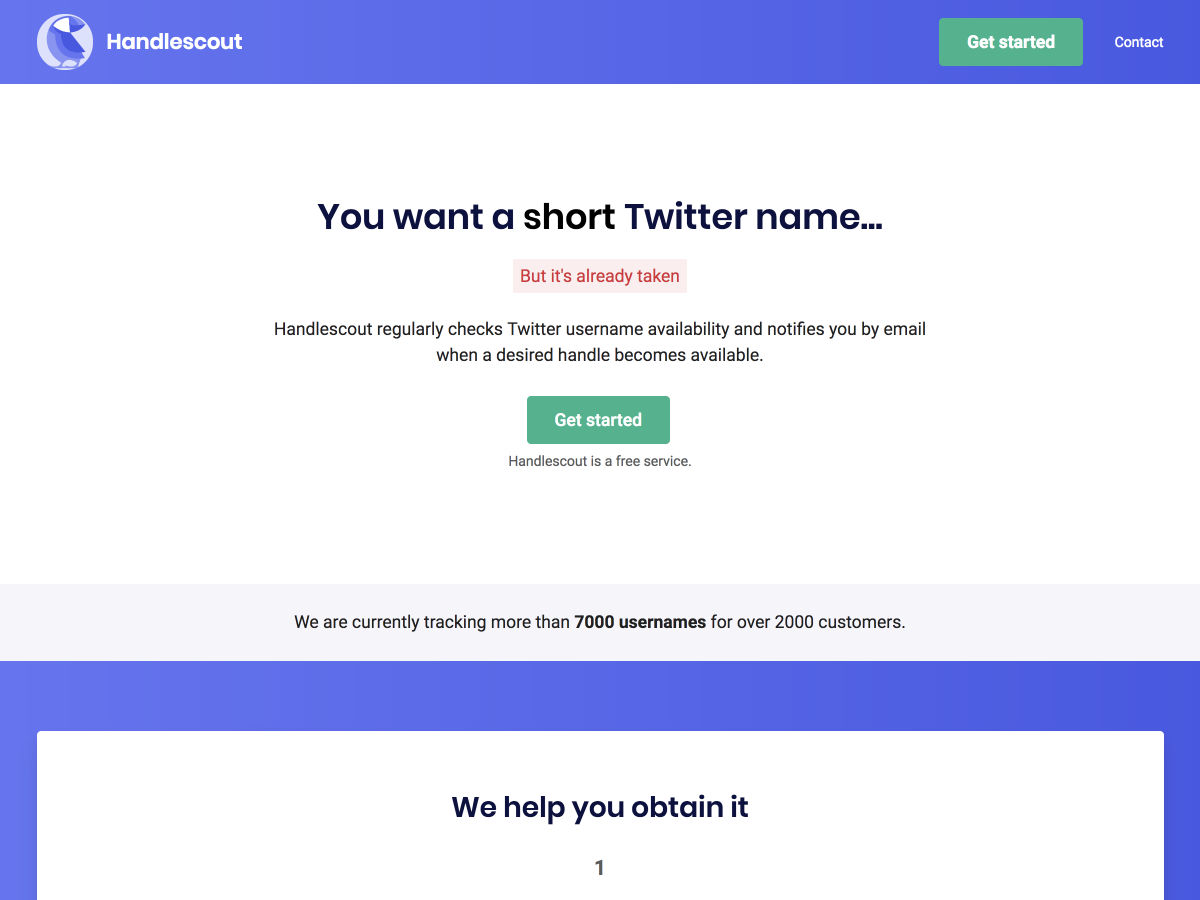
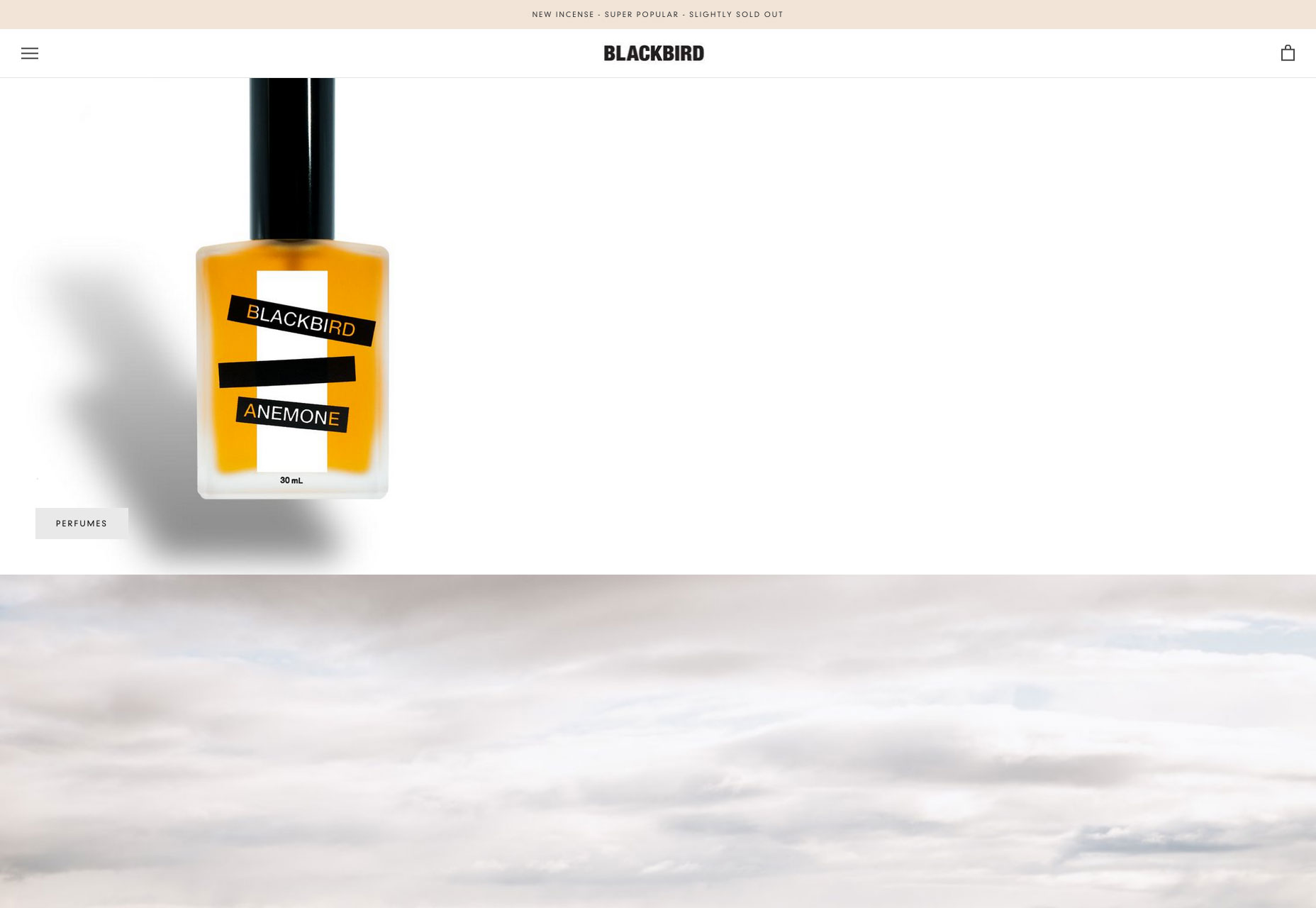
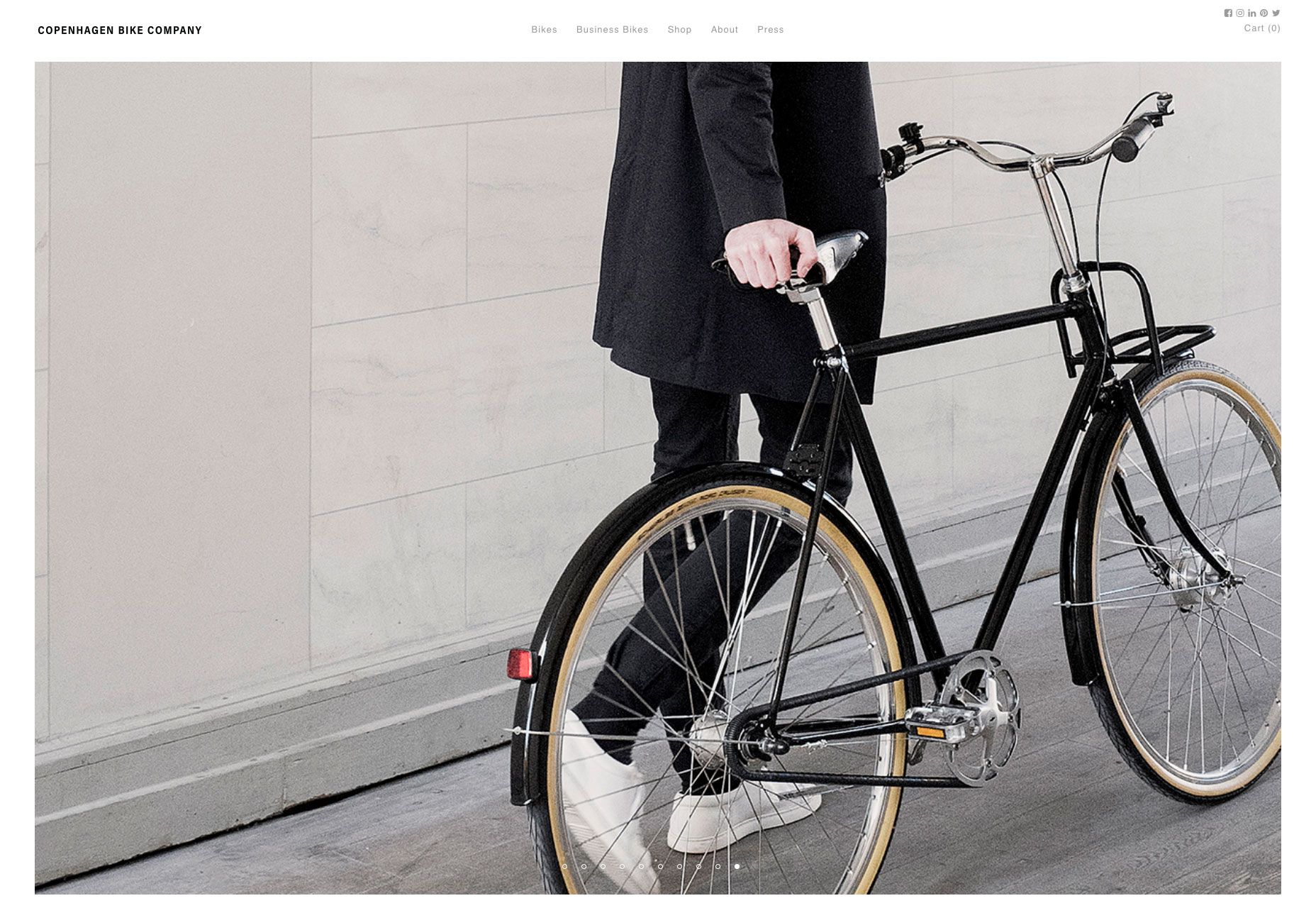
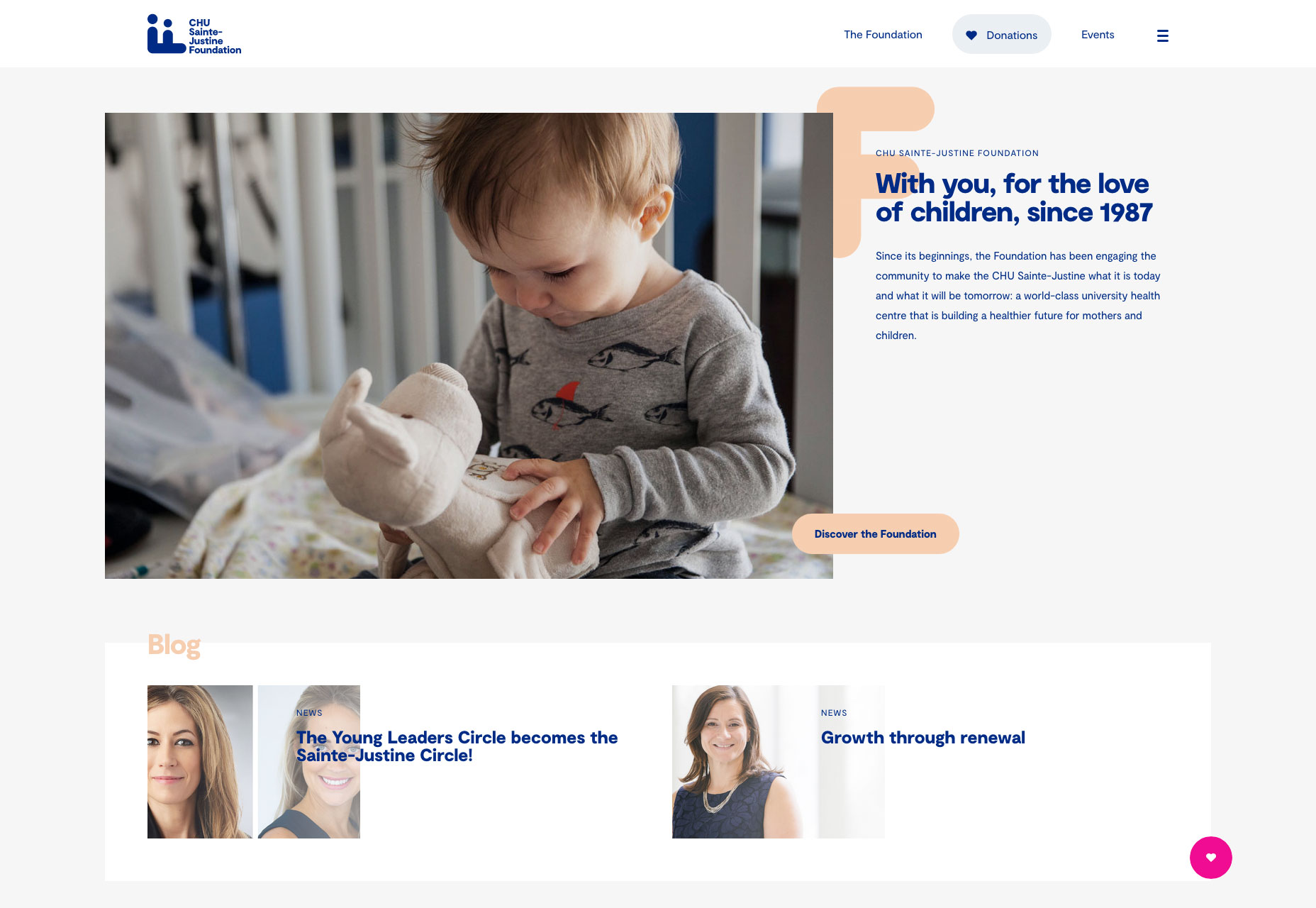
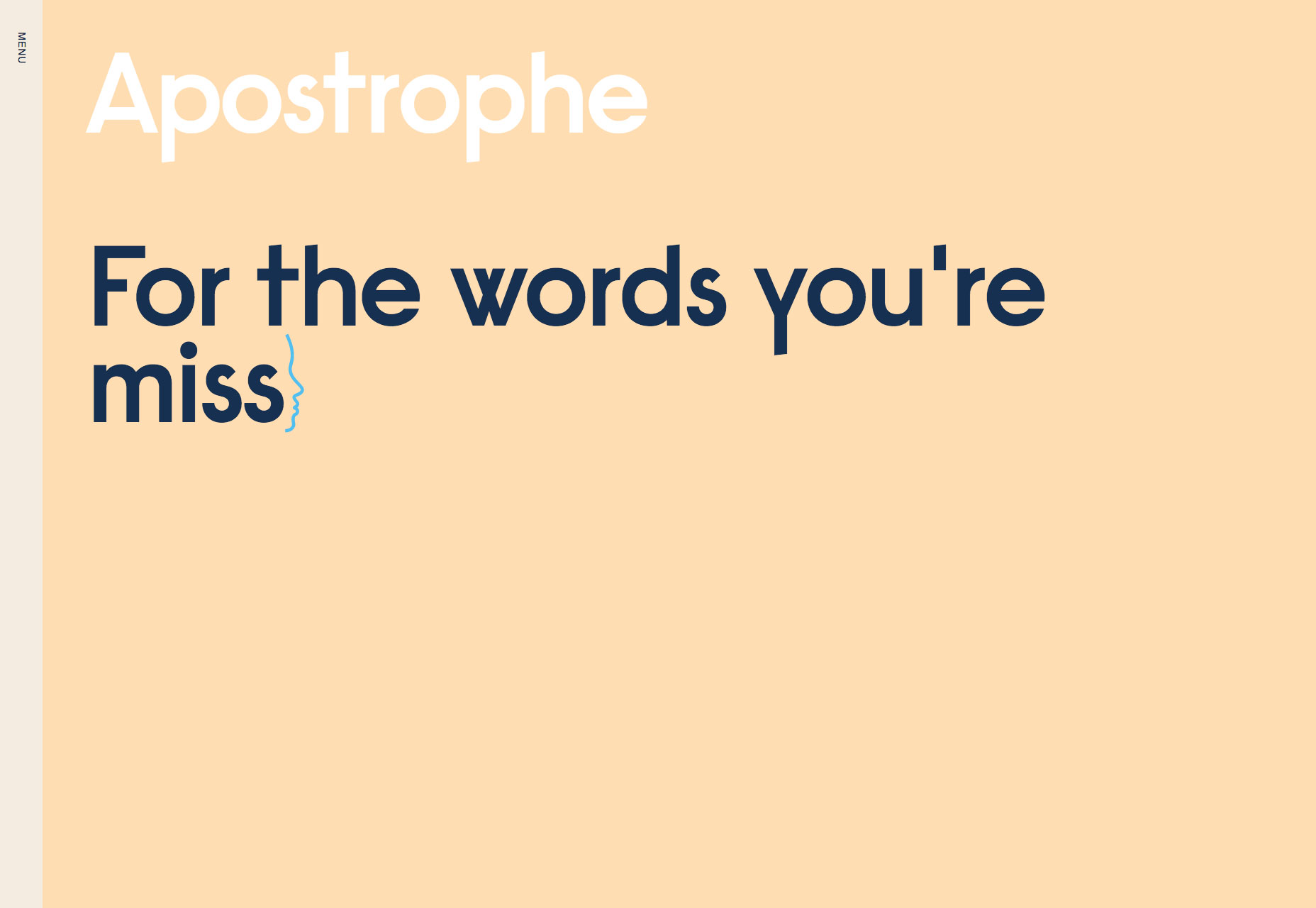
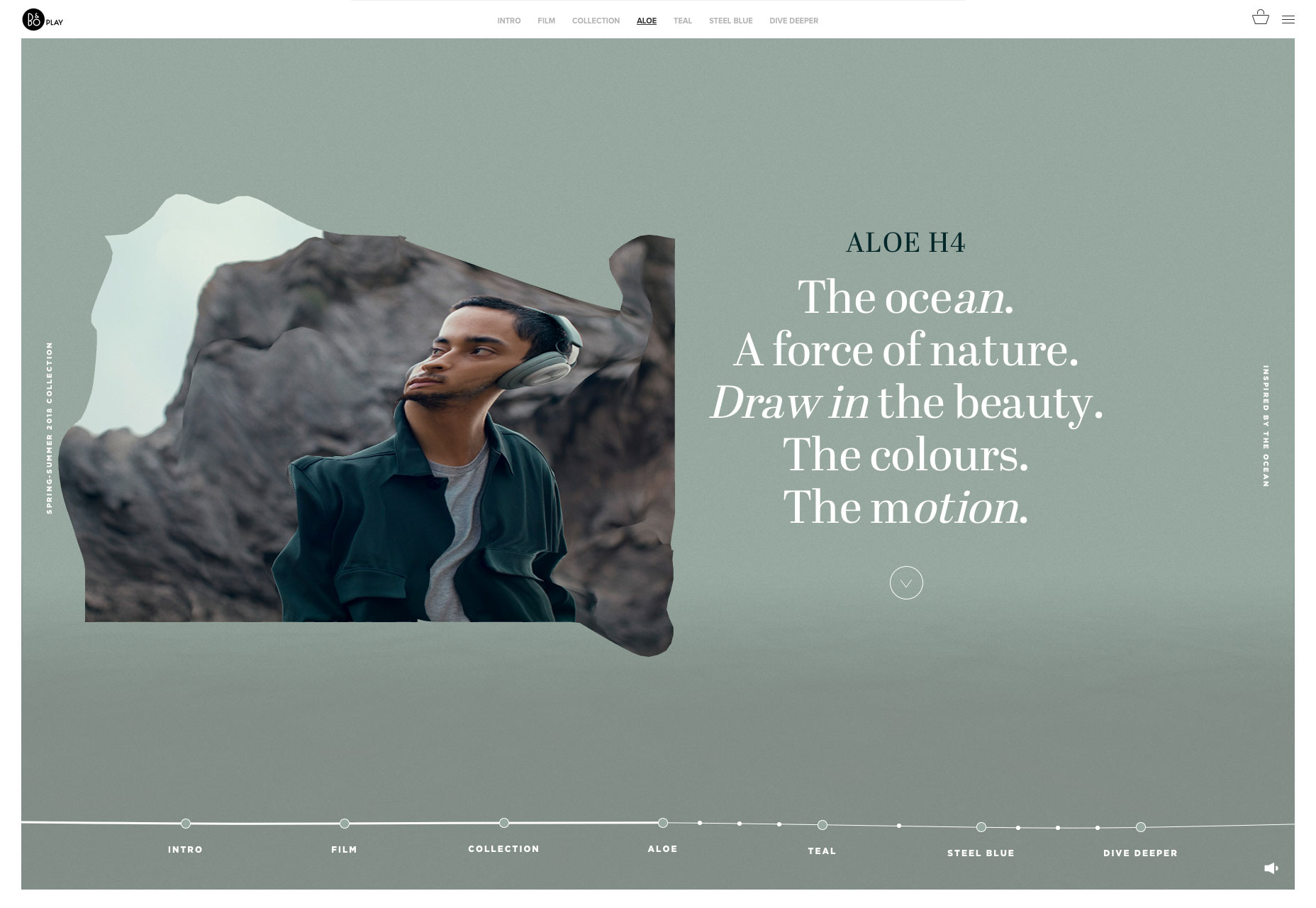
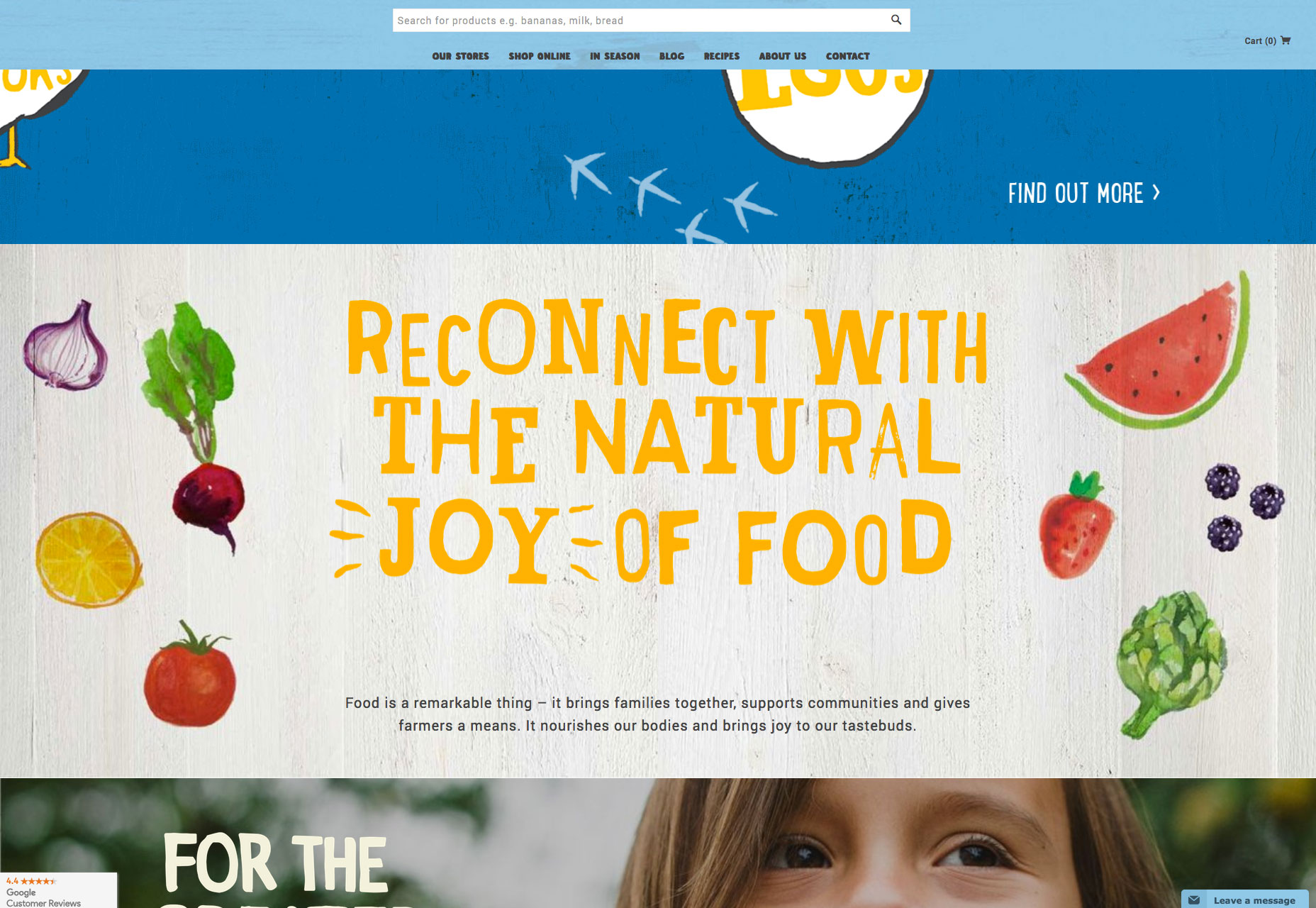
 Welcome to our roundup of the best websites launched (or significantly updated) this month. July is a strange time to launch a site with the Summer slowdown in full effect, but these intrepid entrepreneurs have done so. We’ve got examples of great ecommerce, a couple of agency sites that we couldn’t resist, and lots of incredible art direction.
Welcome to our roundup of the best websites launched (or significantly updated) this month. July is a strange time to launch a site with the Summer slowdown in full effect, but these intrepid entrepreneurs have done so. We’ve got examples of great ecommerce, a couple of agency sites that we couldn’t resist, and lots of incredible art direction.

























 A few weeks ago a frustrated face appeared around the corner of my desk. “Sorry mate, you don’t do any printing do you?”
A few weeks ago a frustrated face appeared around the corner of my desk. “Sorry mate, you don’t do any printing do you?”

