How We Helped This FinTech Startup Become a Niche Leader
Original Source: https://www.sitepoint.com/how-we-helped-this-fintech-startup-become-a-niche-leader/
This article was created by our content partner, BAW Media. Thank you for supporting the partners who make SitePoint possible.
Here at TMS, we see promising companies with amazing ideas and huge potential on a daily basis. Unfortunately, they often get stuck on technicalities and SOS emails just keep flowing in our direction.
However, that is actually a good thing. If we can help them reach their full potential and get to their goal, it is a win-win situation.
Some of the startups we have seen truly have ideas that could change our world for the better. So rather than seeing them struggle, we are here to help them in any way we can.
And that brings us to the common problem that numerous startups get stuck on; the technical implementation of their SaaS or other web applications. So let's talk a bit more about the TMS solution.
Here Comes the Challenge
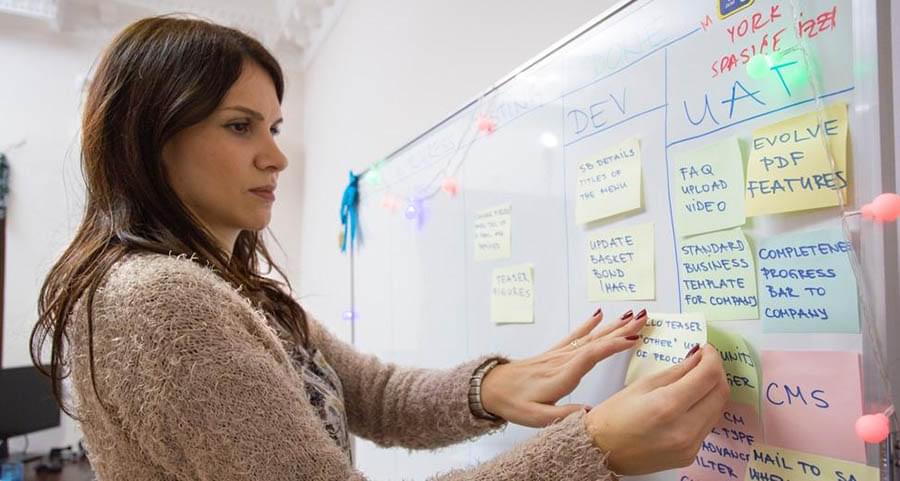
It is one thing to talk about it in theory, but things often work out quite differently in practice. To best describe how exactly we help startups deal with their app development, let's take a look at a case study.
Four years ago, we were contacted by a British FinTech company who came to us with a great idea that included a very complex web app development.
From custom design to multiple user roles and complex user flows, we knew this would be a complicated project.
In addition to that, they needed constant maintenance and support since they already had some disappointing experiences in the past. They had to give up several unfinished apps that simply weren't up to their standard and they ended up losing a lot of money.
The TMS Solution
To get things off to a good start, we had to understand what went wrong with their project before they decided to reach us.

We listened carefully to what they had to say to identify the problems that were the root cause of the issues they faced in the past. It appeared that the previous contractors skipped through a lot of basic steps and went straight to development without the proper planning, wireframing, and estimating processes.
It sounded like a good offer; a low hourly rate and less working hours. Unfortunately, it turned out to cost the FinTech startup a lot more down the road.
We explained that we would take an entirely different approach; a systemized, step-by-step process with every developer focusing on their part while having a good grasp on the whole picture, instead of working on multiple components of the project at the same time and feeling no ownership on the delivery.
Since we had a lot of experience with app building, especially with the apps we created for our own company (mostly SaaS), we felt pretty confident about our capabilities to deliver the best product possible.
For us, this project felt like an exciting challenge but was still right up our alley.
Dealing with the Challenges
We have done this numerous times before but the bottom line is that every app is different.
With this one, we were new to the business domain of capital raising, we weren't familiar at all with the FCA classifications and legal regulations etc.
An additional challenge on top of that was trying to untangle the work of the previous development team. We were warned about the confusing UX and the bugs that would appear at the worst moments, especially on demos.
So our first step was to build a proper team led by a Tech Lead and a Product Owner. This would allow us to create the ideal team structure, a good project architecture, and a suitable project delivery strategy.

Forming a reliable team initially takes more time than just engaging a group of random developers – but it always pays off! Not only are the productivity and quality better, but it also results in lower costs over a 12-18 months range.
With every project, the team is formed differently according to the specific project needs and requirements. It sometimes requires just a project manager, a QA engineer, and 2 intermediate full-stack developers. Sometimes, we need additional UI/UX designers, security engineers, front-end engineers etc.
Unique Solution: Introducing our Full-App-Lifecycle Approach
Once the team was formed, we were ready to get started with our own customized approach – the Full-App-Lifecycle approach.
It is based on a simple fact:
Errors are much easier to avoid if the team of developers understands the big picture of the application instead of just focusing on small tasks. From the initial pitch to the final round of feedback, it is important to start every project with a core assessment and a proper analysis.
We always talk with the business' marketing and development team and get answers to the basic questions first: What problem are we solving with this product? Who are the target customers? Who are the competitors? What risks are we facing? What are the budget and the timeline?
All of these questions and more have to be covered in a good analysis, along with Impact Mapping and Story Mapping sessions. At that point, we are able to suggest the best development strategy and product rollout plan.
We need to stay flexible throughout the process to be able to adapt to changes, but we always start with the clear vision on the team structure, software architecture, project phases, features priority, and other little details that we keep in mind.
“TMS worked well with our team, and acted on behalf of our business in various situations. This helped us create a world-class team and grow internationally together.”
The FinTech App Development
The best way to start a cooperation is by establishing each other's trust. With the FinTech startup, we knew that it would take some time to earn their trust after their previous experiences.
They agreed to our approach and we decided to start with just 2 developers working on their project in cooperation with the project manager provided by the FinTech startup. Once we were off to a good start, we added other key members to get the prototype done on a tight deadline.
We had a demo ready for them to show to their clients in less than 3 months. At that point, we were ready to start building a fully featured application.
We gradually added more team members including the QA and QA Automation engineers, front-end developers, full-stack developers of different seniority, and more. Then we divided the team into smaller sub-teams, each with their own project manager.

The app was growing together with our team and we knew we were on the right track. All the way, we participated in the overall product development and our clients know that they can count on our full support even today.
Here are some of the most important results that we brought for our client:
After months of working with us, they fully freed up their time to work on scaling their business and only joining us for Agile sprint reviews.
Geography of usage expanded from the UK to the rest of Europe, while other markets are "on the waiting list".
Client range grew from small startups looking for small investments to large companies that need serious investment deals.
The mature product managed to attract several millions of dollars of investments.
On our side, the product development team dedicated to this project grew from 2 to 25 people and keeps growing.
Why Our Approach Worked
Our Full-App-Lifecycle approach has proven itself quite successful and the main reasons for that are careful planning and management. These were implemented in our every move throughout the process.

When a team is tailored according to a specific product and when every team member works on their specific task, all of them eventually see the product as their own. Not only it helps improving productivity and quality, but it also switches the employees' focus from the fee to the product itself.
In addition to that, the integration with the client's team and industry, the ongoing analysis, and in-depth planning also help increase the quality as well as the delivery pace.
It is important to add that our team is always encouraged to try all the new technologies and follow the latest development trends, to participate in conferences, and to keep up with the industry's highest standards.
The success we achieved with the FinTech project isn't a one-time success story but an example that shows exactly how our approach works.
We are looking for long-term partnerships rather than quick on and off projects and we are happy to join in later phases as well. The point for us is to build teams dedicated to the product and evolve together with it over time.
Conclusion
If you have recognized any of the mentioned problems as your own including the struggle to find a reliable development company, feel free to reach out to us and we will be happy to help you find the right solution.
We have a lot of experience in the field which can be easily proven by the projects that we have successfully completed so far, the 20.000+ paying customers of our own developed products, several millions of end users, and an average annual growth rate of 50% since 2014.
The post How We Helped This FinTech Startup Become a Niche Leader appeared first on SitePoint.












 Speaking of announcements. I got the chance to see first hand what Adobe is bringing to XD and it’s quite impressive, but I will get back to that later. Let me talk about Photoshop. It got some neat new tricks, like unlimited undos via keyboard shortcut (finally), amazing new mask detection with their AI Sensei, double-click to edit texts and live preview of blend modes. The last one would have been a huge time saver for me 10 years ago when I was writing Photoshop tutorials but hey, better late than never.
Speaking of announcements. I got the chance to see first hand what Adobe is bringing to XD and it’s quite impressive, but I will get back to that later. Let me talk about Photoshop. It got some neat new tricks, like unlimited undos via keyboard shortcut (finally), amazing new mask detection with their AI Sensei, double-click to edit texts and live preview of blend modes. The last one would have been a huge time saver for me 10 years ago when I was writing Photoshop tutorials but hey, better late than never.























 Okay, for the love of any God you prefer, read this bit before you start writing comments…please? I’ve been studying up on philosophical Taoism lately because someone very near and dear to me is a (philosophical) Taoist, and I wanted to understand her better. What I’ve found is that web and UX designers have, by studying the data, come to a lot of the same conclusions as ancient Eastern philosophers.
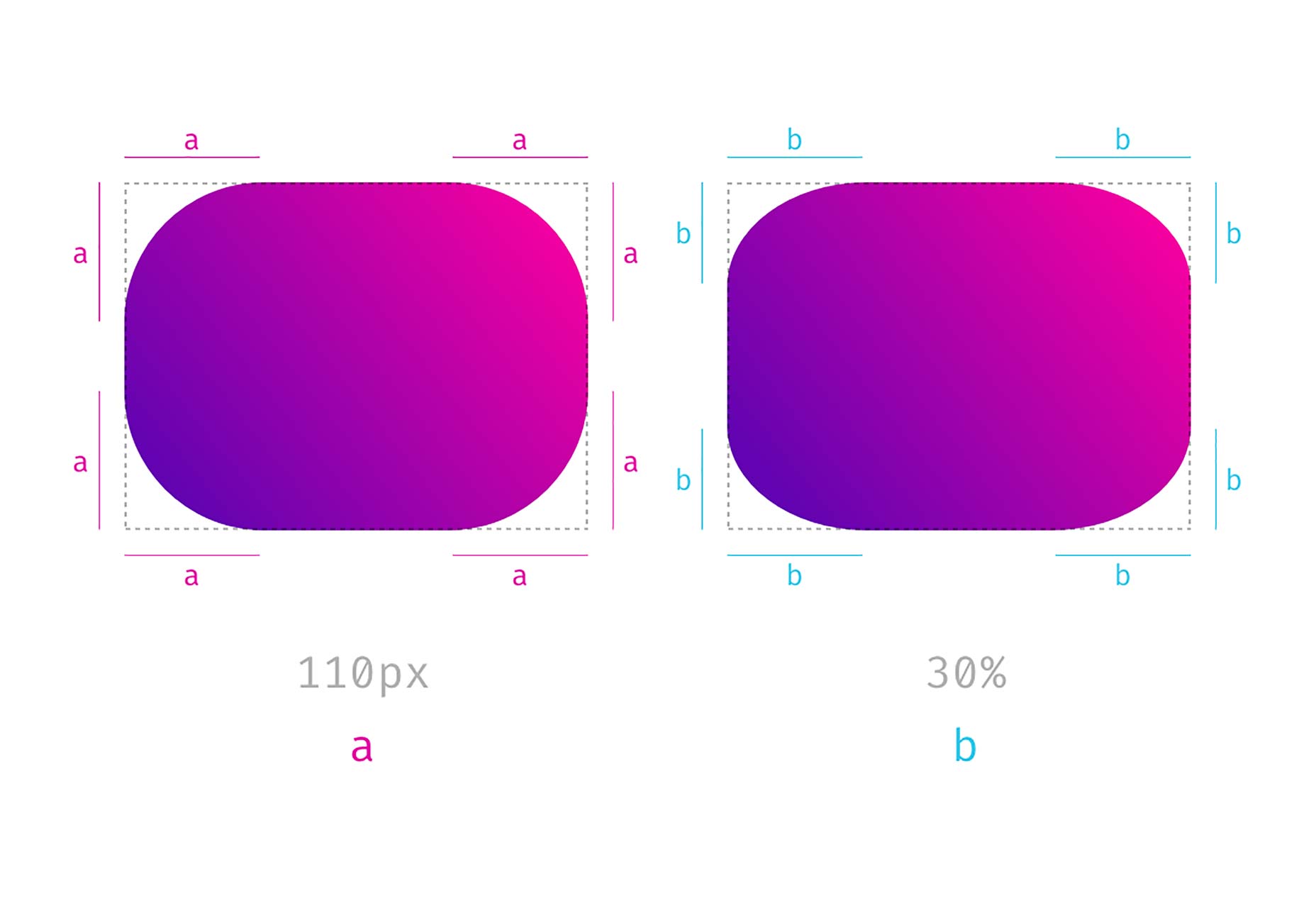
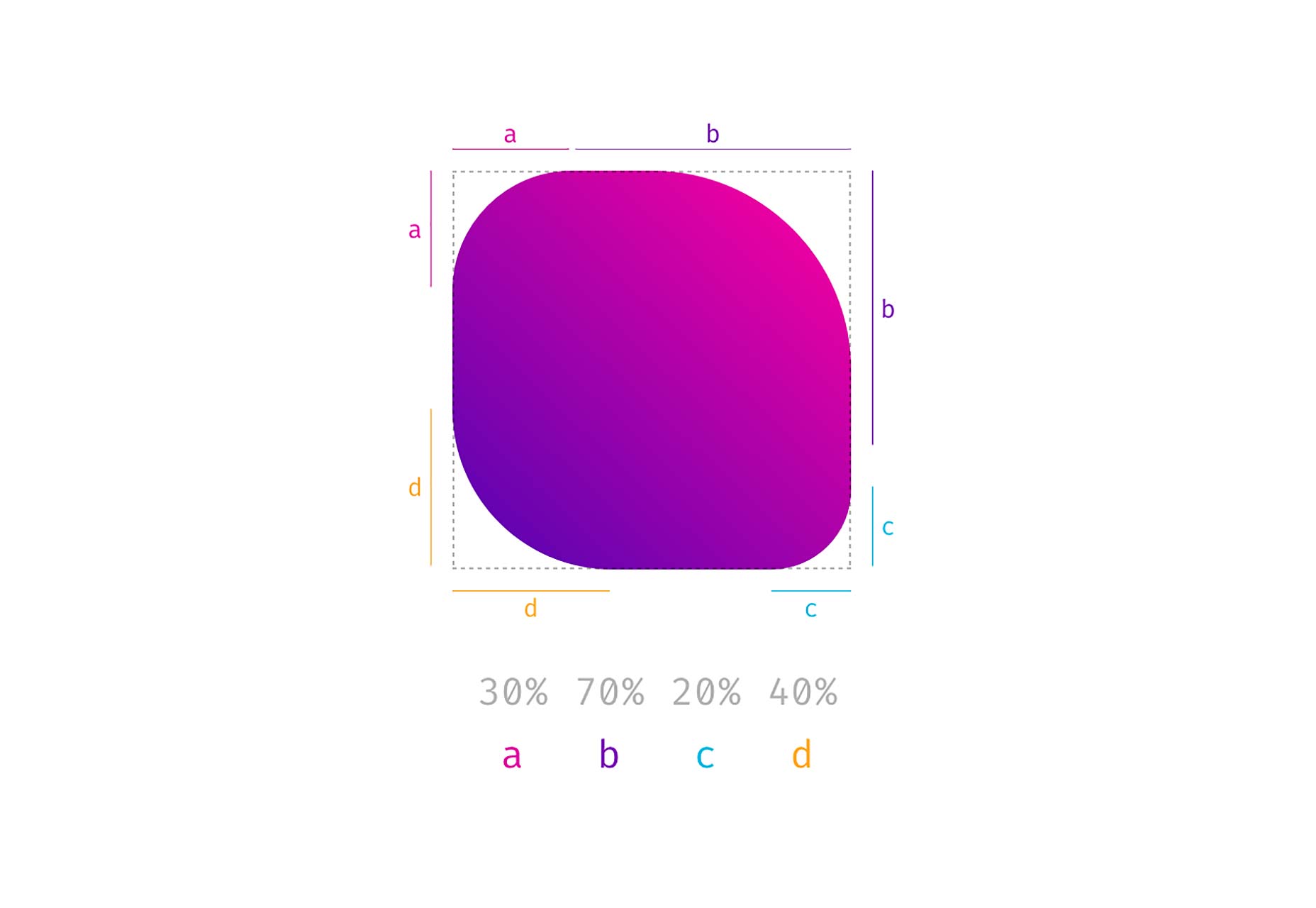
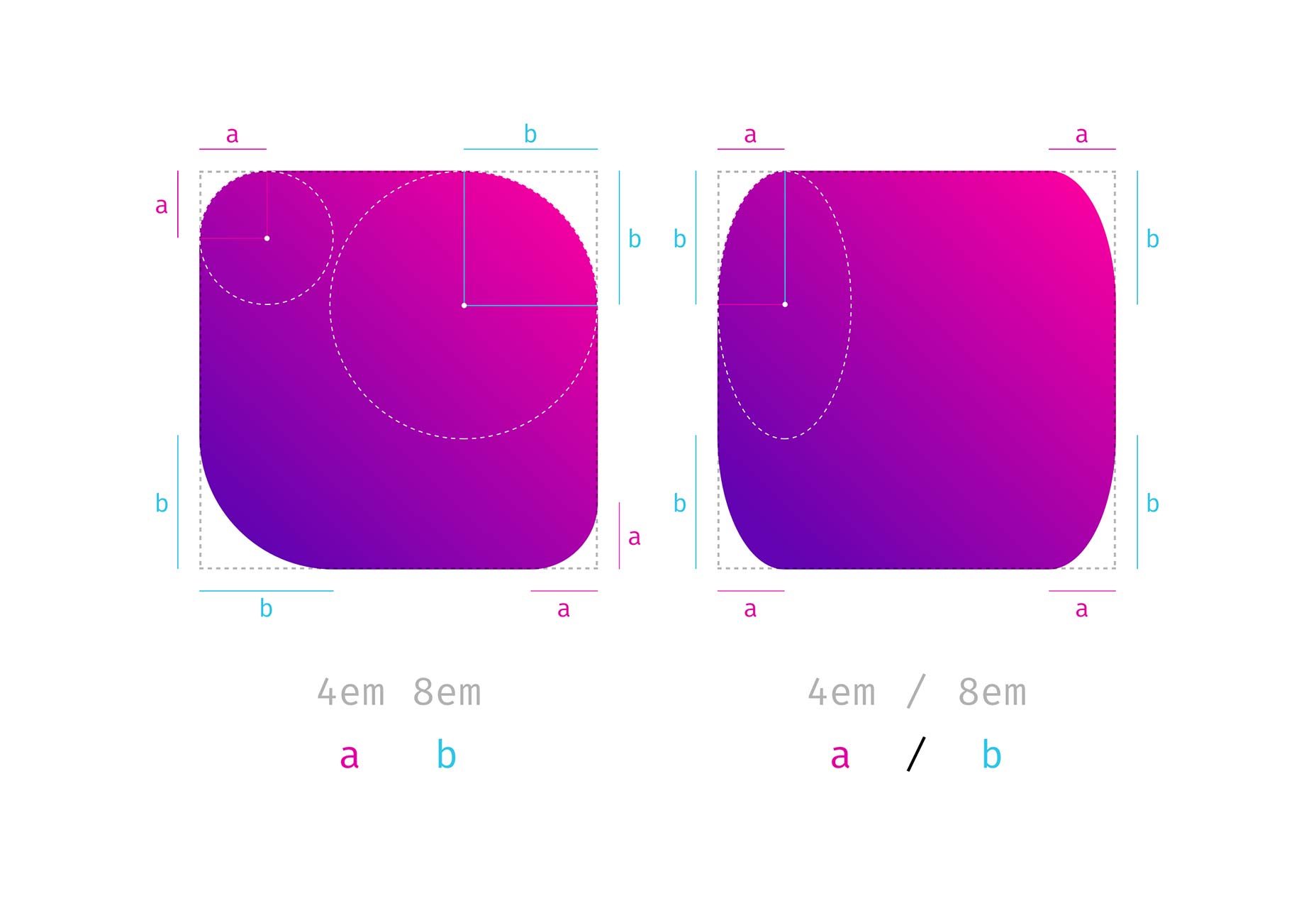
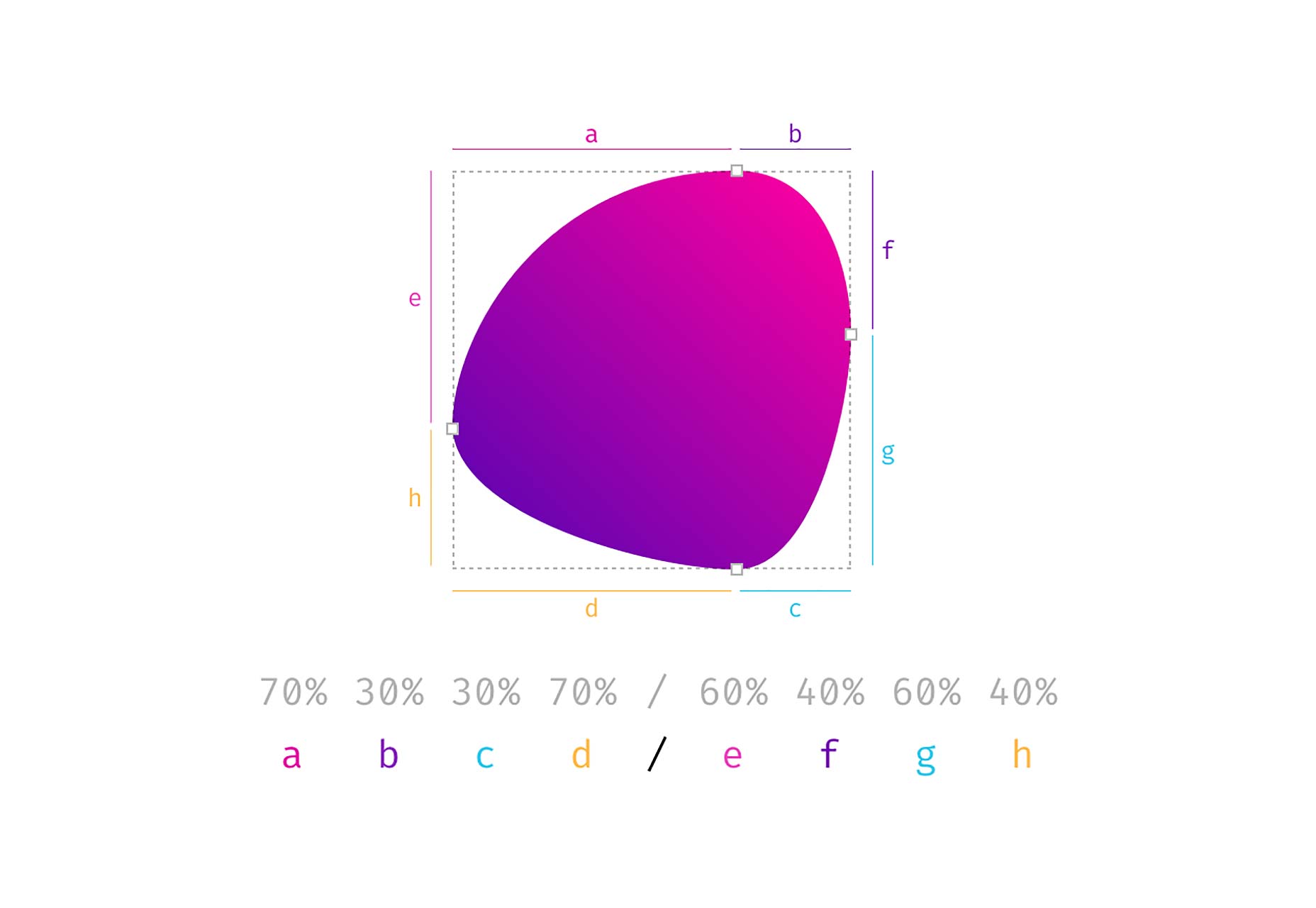
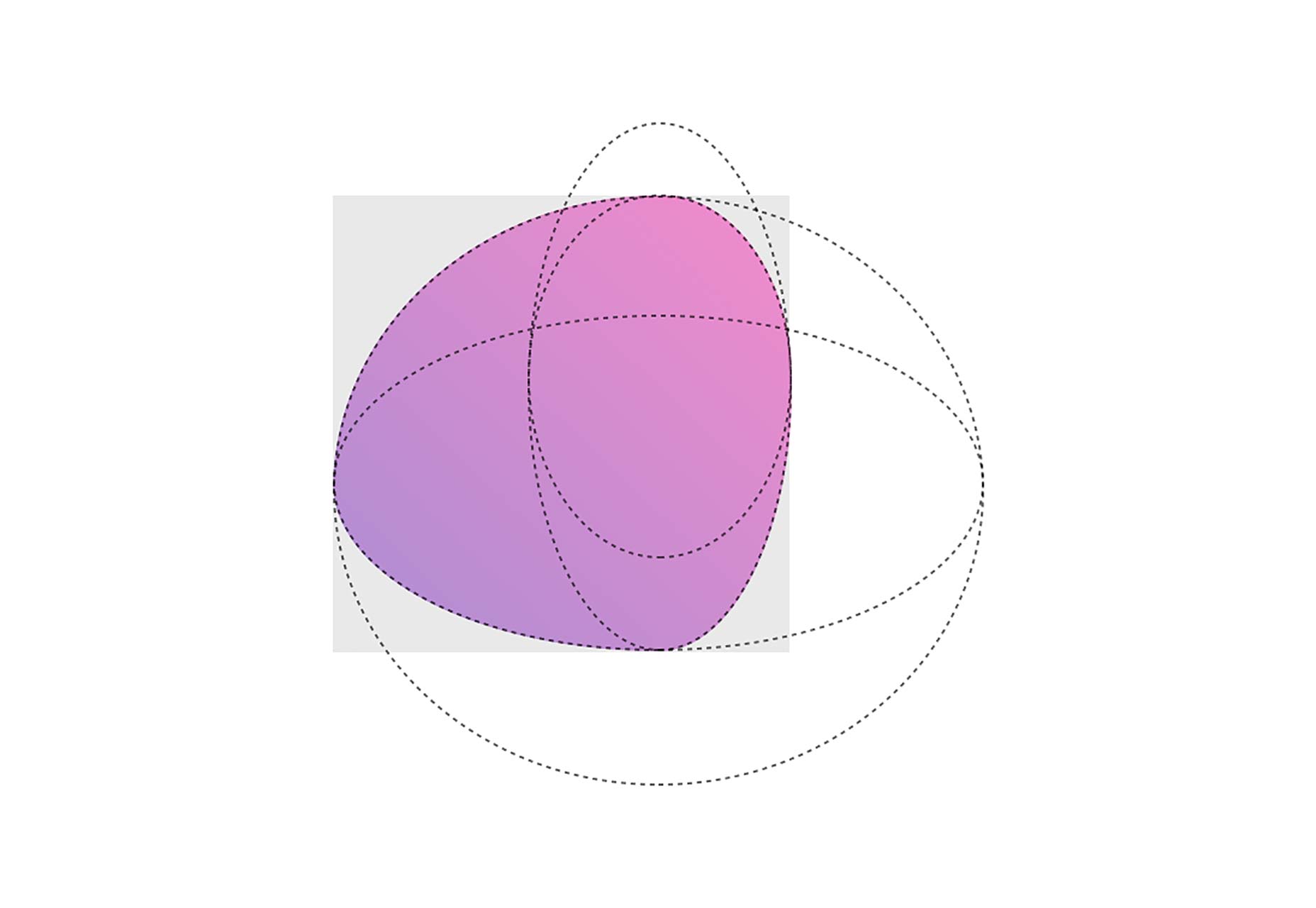
Okay, for the love of any God you prefer, read this bit before you start writing comments…please? I’ve been studying up on philosophical Taoism lately because someone very near and dear to me is a (philosophical) Taoist, and I wanted to understand her better. What I’ve found is that web and UX designers have, by studying the data, come to a lot of the same conclusions as ancient Eastern philosophers. TL/DR: When you use eight values specifying border-radius in CSS, you can create organic looking shapes. WOW. No time to read it all ? — we made a visual tool for you. Find it here.
TL/DR: When you use eight values specifying border-radius in CSS, you can create organic looking shapes. WOW. No time to read it all ? — we made a visual tool for you. Find it here.